If your site already has a sufficient amount of content, you need to think about a convenient site search. Of course, you can use your site's built-in CMS, or if your site is in pure HTML, you can write a script that will search the HTML site. But there is a third option, and it is more optimal - this is a site search using search engines.
So why is site search from search engines the most effective? Several factors are in favor of this:
- First, and most importantly, search engines, no matter how trivial it may sound, specialize in search. This is why you should trust the quality of their search algorithms.
- Search engines take into account the morphology of the language;
- Are used search hints;
- Correction of errors in search queries;
- Search statistics accounting.
Site search through Yandex.Search
The Yandex search engine provides a free, convenient search integration tool: Yandex.Search for a site.
As we said, site search takes into account language morphology, i.e. takes into account various forms of words, spelling variations, errors, typos, and more. Search from Yandex is also possible to search not only for a separately specified word, but also for its synonyms. You can create a synonym base for each word that you would like to use in your search.
Search for a site from Yandex has simple and flexible settings, you can easily customize its appearance: leave the standard, familiar design from Yandex, or arrange it in the colors of your site. You can completely control the customization: from its appearance, to CSS styles and search items. The search is carried out not only by text documents, but also by pictures, videos, they are shown in the preview, the design of which can also be changed.
When searching on the site, as well as when searching through search string on yandex.ru, when you enter a word in the search box, you will be prompted list of tips that will speed up the search process. Yandex will automatically create a database of private search queries and, in accordance with it, will issue hints.

The search bar can be supplemented with the tool refine search results. This means that a person will be able to find exactly what he needs, knowing the approximate date of publication of the material or the section of the site in which it is posted (blog, articles, help and support), or its format and language.
Site search will improve and speed up your indexing in the Yandex search engine, as well as help you create your own page ranking in order of importance, in accordance with which the issuance will take place, you only need to inform the Yandex robot about these pages.
In search statistics you can see detailed information about the search queries of site visitors for a certain selected period of time.
To get a search form for your site, you will need to specify the search name, site address and agree to the terms of service. You can then customize the look of the search form and the appearance of the search results. After that, you will receive a ready-made HTML code for installation on your site. More detailed instructions for installation see below.
Site Search with Google: Site Search
The Google search engine also provides a handy tool to search your site: Google Custom Search Engine: Search for Websites, it is, unfortunately, paid, but it has the opportunity to earn extra money on adsense advertising.

Let's just say that the cost of an annual search service for a site from Google will cost you at least $ 100. The cost depends on the size of your site and the average number of annual requests.

Google Search for work offers you the broadest possible search experience, using the same technologies used in Google search. Google guarantees high relevance, i.e. compliance with requests, functionality, turnkey integration.
Let's list the main features of site search from Google:
- Personalization. You can arrange the search as you like, you can remove the Google logo and place your own, change the colors, shape, in general, the whole appearance.
- Multilingualism. Search is possible in any language, you can set the default language or it will be detected automatically.
- Bias results. You can manually adjust the rating and selection of search results depending on the publication date, for example, the newer the material, the higher it is in the results.
- Refinement by labels is like refining search results from Yandex, you create categories of materials for which the user, if necessary, searches.
- Search for images and illustrate search results with images, the size of which you can change, or they will be automatically adjusted;
- Lack of advertising;
- On-demand indexing, i.e. if you added new material, or made changes to the old one, then you yourself can send the Google robot to fix the updates.
- Synonyms. The catalog of requests is automatically filled with synonyms, different spellings of words (Toyota, Toyota), as well as abbreviations and their decoding.
- Choosing a URL for autocomplete. Here you can manually customize and control the list of prompts that are displayed to the user when they start entering a query.
- One of the benefits of Google search is that you can search multiple sites instead of just one site.
- Linking Site Search to Others Google services... You will be able to track the statistics of requests and the behavior of visitors, and the AdWords service will allow you to earn on advertising.
When adding a Google search to your site, you will need to provide a name for your " search engine", a description and indicate the sites on which the search will be carried out. Then you need to select the design of the search line, after which you are invited to try your search. Then you will receive a code that you can add to your site.
Instructions: how to embed Yandex.Search on a website
Now let's analyze the installation of Yandex.Search for a site using our Nubex site as an example. The service code can be inserted into cms by integrating into the site, or you can simply paste the code into any suitable block of the site.
1. Go to the site Yandex.Search for the site and click the "Set search" button.

2. Fill in the required fields, add your site to the search area, do not forget to enter the address Email... To successfully add your site to the Search Area, make sure your site is added to. Go to step 2.

3. Customize the appearance of the search bar: color, font, with or without background. Go to step 3.

4. In the third step, you fine-tune how the search result will look and what page it will be on (on a Yandex page or on your website). At the bottom of the page, there is a preview of the results that you can use to navigate. Go to step 4.

5. Check the work of the search on your site. And go to the next step.

6. Now you need to copy the service code and install it on the site. Note that there are two different codes for search and search results. Why is this needed? You can customize the search bar in one field or in the side column, and display the results on separate page... Thus, the user will ask a request and be redirected to the page with the results.
7. The search result code is 2x different types: iframe and html & css. What is the difference? Iframe is a simpler version of the code, it is more suitable for sites with a complex design, however, it limits the customization of the appearance of the results. Html & CSS - search results will be styled in accordance with the css style of your site, and the code is embedded in the entire structure of the site page.

8. Now go to the administrative panel of the site. We decided to set the search bar to home page of our site, so go to the section "Site documents" -> "Column on the main". And press the button "Create a text block".

9. In the field for inserting text, click the "Source" button. You will open the HTML code of the page, here and paste the copied code of the search form and results. Click the Save button.

10. Refresh the page of your site. The search bar should have appeared.
Conclusion
Using any custom system search, whether it is a search for a Google or Yandex site, you need to remember that the search is not carried out on your site, as such, but on the pages of your site that are present in the index of the selected search engine. Therefore, you need to take care that all the pages of the site that you want to make available for search are open for indexing and included in the index of the search engine.
Nubex website builder has a built-in search widget that can be enabled for the sidebars.
I was criticized, they say, the layout sucks, there are modern HTML5 and CSS3.
I, of course, understand, the latest standards are cool and all that. But the fact is that, as a rule, I typeset to order, and there, in most cases, full identity in different browsers, which does not allow the use of the latest technologies. Therefore, I focus primarily on cross-browser compatibility and the search form, out of habit, was laid out "in the old way."
In general, with this post I correct the situation (for the sake of dissatisfied with the previous article =) and offer my own version of the layout of the same search form, but using HTML5 and CSS3 technologies.
An example of what the result will be is possible.
What we lose when we lay out this form using HTML5 and CSS3
- IE9 and below - won't see the default text (placeholder attribute).
- IE8 and below will not see rounded corners and inner shadows.
- IE7 - you have to specify a different form width for it. it does not support the box-sizing property.
- IE6 - but we don't take it into account at all =)
In other modern browsers, everything is fine. I believe that the above shortcomings are not critical, so for my site I would boldly use a form made using the latest technologies.
Search form HTML
It looks like this:
Compared to the form from the previous article, the following changes have been made in accordance with HTML5 technology:
- The type = "text" attribute has been replaced with type = "search".
- Inline script replaced with placeholder = "(! LANG: search" .!}
CSS code
Here are all the required styles with comments:
Search (/ * set the required form width depending on the design ** the form stretches without problems * / width: 35%; / * we will position the submit button absolutely, ** so this property is needed * / position: relative;). Search input ( / * disable borders for inputs * / border: none;) / * styles for the input field * / .search .input (/ * stretch the input field to the full width of the form * / width: 100%; / * at the expense of the top (8px) and bottom (9px) padding ** adjust the height of the form ** make the padding on the right (37px) larger than the left, ** because the submit button will be placed there * / padding: 8px 37px 9px 15px; / * so that the width of the input field (100%) included padding * / -moz-box-sizing: border-box; box-sizing: border-box; / * add inner shadows * / box-shadow: inset 0 0 5px rgba (0,0 , 0,0.1), inset 0 1px 2px rgba (0,0,0,0.3); / * round corners * / border-radius: 20px; background: #EEE; font: 13px Tahoma, Arial, sans-serif; color : # 555; outline: none; ) / * change the appearance of the input field on focus * / .search .input: focus (box-shadow: inset 0 0 5px rgba (0,0,0,0.2), inset 0 1px 2px rgba (0,0,0,0.4 ); background: # E8E8E8; color: # 333;) / * decorate the submit button * / .search .submit (/ * position the button absolutely from the right edge of the form * / position: absolute; top: 0; right: 0; width: 37px; / * stretch the button to the full height of the form * / height: 100%; cursor: pointer; background: url (https://lh4.googleusercontent.com/-b-5aBxcxarY/UAfFW9lVyjI/AAAAAAAABUg/gQtEXuPuIds/s13/go. png) 50% no-repeat; / * add transparency to the submit button * / opacity: 0.5;) / * on hover, change the transparency of the submit button * / .search .submit: hover (opacity: 0.8;) / * this property is required for so that in browsers ** Chrome and Safari you can style inputs * / input (-webkit-appearance: none;)
And styles for IE below 9th version:
/ * set separate styles for IE browsers below version 9 * / * + html .search (/ * for IE7 we adjust the width for other browsers and add a right ** padding so that the submit button will fall into place * / width: 28 %; padding: 0 52px 0 0;) .search .input (border: 1px solid #DFDFDF; border-top: 1px solid # B3B3B3; padding-top: 7px; padding-bottom: 8px;) .search .input: focus (border: 1px solid #CFCFCF; border-top: 1px solid # 999;) .search .submit (filter: alpha (opacity = 50);) .search .submit: hover (filter: alpha (opacity = 80);)
P.S. Thanks to the critics for the comments on the previous article! Thanks to you, I have some new layout moments in my head.
The search bar consists of a combination of a text box and an enter button. It would seem that design is not even necessary here - after all, we are talking about just two simple elements. But on sites with a lot of content, the search bar is often the design element that visitors use the most. When opening a site with a relatively complex architecture, users immediately turn to the search bar to get to their destination quickly and painlessly. Suddenly, it turns out that the design of the string matters a lot.
In this article, we'll see how you can improve it so that the user spends a minimum of time getting to what they are looking for.
Best practics
1. Use the magnifying glass iconBe sure to add a visual marker to the search bar - a magnifying glass icon. Icons, by definition, are visual presentation subject, action or concept. There are a number of icons, the meaning of which is read by the vast majority of users. A picture with a magnifying glass falls into this category.
Users recognize the information conveyed by the icon, even without a signature
Advice: use the simplest, most schematic version of the image. The less graphic detail, the better the character will be recognized.
2. Place your search bar in a prominent place
Since the search function is so important for a website or application, it should be conspicuous - after all, it is she who can lead the user to desired page the shortest way.

In the picture on the left, the search function is hidden behind the icon
It is important to display the entire text input field: if it is hidden behind an icon, the search function will become less visible and the interaction will require additional effort from the user.

Avoid using sequential expansion for the search function - it hides the context
3. Provide the search bar with an action button
The presence of a button helps to convey to people that there is one more step separating them from performing an action - even if they decide to complete this step by pressing Enter.
Advice: Don't make the search button too small so that users don't have to aim the cursor at it. The more space it takes up, the easier it is to notice and click.
Provide users with the ability to start a search either with the Enter key or by clicking on a button. Many people have a habit of just pressing a button to start a process.
4. Add a search string to each page
You should consistently provide users with access to the search bar on any page of the site. After all, if the user does not see what he needs, he will try to use the search, wherever he is.
5. The search string should be simple
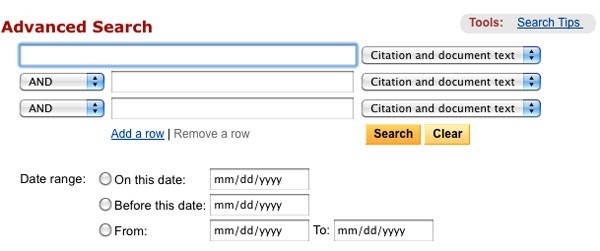
When designing your search bar, make sure it looks like itself and is easy to use. Usability studies have shown that it is more convenient for the user to have advanced search settings hidden by default. By displaying them (as in the boolean search example below), you risk confusing people trying to enter a query.

Boolean search
6. Place the search bar where you expect to see it
It's bad when users are forced to search for a search string - it means that it does not attract the eye and is lost on the page.
The illustration below is taken from research by A. Dawn Shaikh and Keisi Lenz and shows where users expect to see the search bar. These data were obtained on the basis of a survey of 142 respondents. Research has shown that the top-right and top-left corners of the screen are the best areas for users to find the search bar following the standard F-pattern.

The illustration shows in which areas of the screen people tend to search for the search bar first. The top right corner is still in the lead
Thus, place the search bar in the upper right corner or at the top of the screen in the center - so you can be sure that its location will meet the expectations of users.
On a content-heavy Youtube site, the search bar is at the top center of the screen.
Advice:
- Ideally, the search bar should fit into the overall design of the page as a whole, but at the same time stand out a little in case the user needs it.
- The more content you have on your site, the more conspicuous your search bar should be. If the search is key function for your site, do not regret contrasts - the input field and the icon should stand out both on the background and among the elements surrounding them.
An input field that is too short is a common mistake among designers. Of course, this will not prevent the user from entering a long query, but only part of it will be visible, and this is bad from a usability point of view, since it complicates the process of checking and editing the entered text. In fact, when too few characters are displayed in the search bar, users are forced to use short, imprecise queries simply because the long ones will be difficult and inconvenient to reread. If the size of the field matches the expected length of the requests, then it becomes much easier to work with them.
The general rule is that the input line should fit 27 characters (this is enough for 90% of queries).

Amazon has a search string of the right length
Advice: Consider implementing a string that expands on click. This way you can save screen space while still providing enough visual cues for the user to quickly locate the field and perform a search.

8. Use the autocomplete mechanism
The autocomplete mechanism helps the user to choose required request trying to predict it based on the part of the text already entered. It is needed not to speed up the process, but to guide the user and help him correctly formulate the request. The average user has this big problems; if he doesn't find what he was looking for the first time, subsequent attempts tend to fail. Often people just give up. Autocomplete - if well configured, of course - encourages users to use more appropriate queries.
The Google search engine has perfectly mastered this pattern, first implementing it back in 2008. It is common for users to use the same queries multiple times, so by keeping your search history Google saves time and improves user experience.
Advice:
- Make sure the autocomplete feature is really useful. If done poorly, it will only distract and confuse users. Therefore, use auto-correction, root recognition and predictive text input to make the tool quality.
- Suggest autocomplete options as quickly as possible (somewhere after the third character) to suggest immediately necessary information and save the user from having to enter unnecessary data.
- Display no more than 10 options (and do not use the scroll bar) so as not to overload the user with information.
- Customize keyboard navigation through the list of options. After reaching the last point, the user should be able to go to the beginning. By pressing the Esc key, the list should collapse.
- Show the difference between the entered text and the suggested data. For example, the entered text has a standard font, while the auto-filled part of the variation is bold.

Autocomplete saves the user time and may even suggest better wording
9. Make it clear what exactly you can look for
Show an example in the input field search query - good idea: this way you can convey to users what exactly they can use this function for. If a user can search by different criteria, hint him about it using a special pattern (as in the example from the IMDB website below). HTML5 makes it easy to add text that will be highlighted in the inactive search bar by default.
Advice: Limit yourself to a few words, otherwise instead of minimizing the cognitive load, you will only increase it.
Conclusion
Search is a fundamental type of activity and a key ingredient in creating an information-rich application or website. Even minor changes, such as the size of a field or specifying what to enter, can dramatically improve search usability and overall UX quality.
Yandex.Search for the site uses all the technologies of Yandex's "big" search. It also takes into account various forms of words, corrects mistakes and typos, as well as incorrect keyboard layouts.
Search is able to find on the site not only words that occur in the user's request, but also their synonyms. For example, if a user is looking for information about game World of Warcraft, he doesn't have to write the entire title. His request might look like, or even [WoB]. But Yandex will understand what a person needs and give him the right answer.
Yandex.Search for the site understands different spellings of words, even the wrong ones
Setting up synonyms for search
You can supplement the main database of search synonyms with your own options that are specific to your site and your users. To do this, Yandex.Search for the site has a simple and intuitive interface.
In the left column, add the words that your users enter in the search form, and in the right - the corresponding synonyms from the pages of your site or sites.
Flexible settings
You choose how Yandex search looks on your site. It can be a striking element of the interface or not too conspicuous, but a noticeable assistant in navigation - it all depends on your preferences and goals.
It depends on you whether to leave the standard design familiar to all Yandex users, or to style the search bar and results in your own corporate colors.
And if it turns out that the standard design options for the search form and search results are not enough to perfectly fit the search into the design of your site, you (or your developers) can apply your own CSS-styles to the necessary elements of the form or issue. Thanks to this, you have complete control over appearance search and supplement it with the elements you need.
If the found documents contain videos or pictures, their previews will be inserted into the search results. You can also customize the appearance of these previews by applying your own CSS styles.
Search results open either on the page of your site, or on Yandex - like this.
Search hints
Site search, like the main Yandex search, contains search suggestions - they speed up entering a query. Even before the site visitor has typed the request in full, he will be able to go to the desired option. It turns out that way much faster.
Yandex will create a set of search suggestions specifically for your needs. They will take into account the queries of your users and the content of the sites you want to search for.
It's okay if users make mistakes when entering a query. Site search can correct typos, grammatical errors and the wrong keyboard layout - including all at once. The fix works for requests in Russian, English, Ukrainian, Belarusian, Turkish and several more languages.


Search hints can correct mistakes and typos, as well as incorrect keyboard layouts.
You can edit search suggestions offered by Yandex. For example, add new ones, reorder existing ones, and delete unnecessary ones. This tool makes it easy to tell users what to look for on your site.
Refine search results
You can help visitors find exactly what they need on your site. This could be, for example, an article published in August 2010, or a document from the "Reviews and Tests" section. Search for a site provides a tool for clarifying queries - you can select a section of the site, specify the time period, as well as the format or language of the document.
You also have the option to specify keywords that the visitor can add to the request. For example, if your site is related to games, then the keywords might be “game”, “review”, “buy”, and so on.


This is how refiners look in search results.
Search topics
If you need to organize your search across many different sites or a group of sites of the same subject, use search themes. One search topic can link up to 100,000 sites. Their list is easy to edit using HTTP requests.
Prepare a list of sites, create new topic and submit it for moderation. After confirming the topic, organize a search based on it using the Yandex.Search for site service or Yandex.XML.
Create a topic: http://site.yandex.ru/themes/new/
Search query statistics
If you want to know what your site visitors are looking for, visit the Statistics section. It contains information about user requests.
Query statistics are updated daily and include the following information:
- list of search queries;
- how many times each of these queries was asked;
- how many results were shown for each request;
- how many clicks there were in the search results.
Statistics will help you understand which sections of your site need improvement.
Search site statistics interface.

Search line
We use this type of search all the time, every day.
Search field for the site. Ideas for decoration
In order to find the answer to some of our questions, we just need to enter a query in the address bar and press Enter

Search on the site page
CTRL +FFind»

the Internet

To the right of this field is the number of the requested request. You can move from one result to another using the up and down arrows. The currently highlighted word will be highlighted in shaded color. This will help you determine where you are on the site. Also note that if you do not put a space after "internet", then the browser will indicate a word that contains a set of entered characters. "Internet" - "INTERNET". Therefore, if you need an exact match of the search result with the search word, put a space after it.
Keyboard shortcut CTRL +F
Find (…) on Google

In a similar way, you can find data about any picture (image) located on the site page. In the same way, click on the photo right click mouse and select the item " Find Picture (Google)»

Alexander Zhurba
When you have to work with a large document, finding a specific word or phrase can be difficult and time-consuming. Microsoft Word allows you to automatically search the document, as well as quickly replace words and phrases using the tool Find and replace... Want to learn how to use this tool? Then read this lesson carefully until the end!
Search text
As an example, take the part famous work and use the command Find to find the name of the protagonist in the text.

You can call the command Find by clicking Ctrl + F on keyboard.
To open additional search options, use the drop-down menu found in the search box.

Replacing text
There are times when a mistake is made that is repeated throughout the document. For example, someone's name is misspelled, or a certain word or phrase needs to be changed to another. You can use the function Find and replace to make quick fixes. In our example, we will change the full Microsoft name to MS.

You can go to dialog box Find and replace by pressing the key combination Ctrl + H on keyboard.
For selection additional parameters find and replace click More in the dialog box Find and replace... Here you can select options such as Only the whole word or Ignore punctuation marks.

Hello. Before moving on to considering our today's topic, I would like to congratulate all of us on the last holiday - the Great Victory. To tell grandfathers, great-grandfathers, who fought, as well as who worked in the rear. Many thanks. Thank you for standing, overcoming, performing a heroic deed, for the clear sky, for the peace on our land. And give a deep bow to those who have brought the hour of Victory closer. Thank you!!!
Now let's get back to our topic. Today we'll talk about how to use browser search. Let's take a look at several features of Google Chrome.
Search line
We use this type of search all the time, every day. In order to find the answer to some of our questions, we just need to enter a query in the address bar and press Enter

As we type our request, the browser offers possible combinations with it, which were previously typed by other Internet users. We have a choice: search exactly according to our request or choose another phrase from the offered list of the browser.
The example shows that we are invited to search in Google system however you can change to another system.
Search on the site page
Sometimes we need to find a word or phrase on a website page. But because of the large amount of information, this can be difficult at times. Suppose that you found out the name of your artist's song, go to the resource where all his songs are presented. Searching for the desired track among all the others is quite difficult. In this case, one method will help us, which we will now analyze in detail.
So, for example, you opened a portal on which, as you assume, the search word, city name, composition, etc. is located. For quick search on the site page we use the keyboard shortcut CTRL +F, or go to the main browser menu and select the item " Find»

After that, a field for entering words will appear in the upper right corner of the browser window. As we type characters, the browser will start looking for and highlighting in the text the order of letters that we are entering.
As an example, let's see how many words “ the Internet»Is located on the main page of our site.
We indicate it in the specified field and the browser will highlight the search results in yellow.

To the right of this field is the number of the requested request. You can move from one result to another using the up and down arrows. The currently highlighted word will be highlighted in shaded color. This will help you determine where you are on the site.
Also note that if you do not put a space after "internet", then the browser will indicate a word that contains a set of entered characters. "Internet" - "INTERNET". Therefore, if you need an exact match of the search result with the search word, put a space after it.
Keyboard shortcut CTRL +F to search on a resource page can be used in any modern browser. V Firefox given the field is located in the lower left corner. Be careful.
Quick search for meanings of words, phrases, pictures
While reading the information on some resource, we may come across a term or word, the meaning of which we have a poor idea of. To get data about this word or phrase more quickly, we simply select a fragment of text on the site and use the right mouse button to call the menu, in which we select “ Find (…) on Google»(The highlighted phrase or word will be indicated in curly braces). For example, in our example it looks like this.

In a similar way, you can find data about any picture (image) located on the site page.
Search field
In the same way, right-click on the photo and select “ Find Picture (Google)»

You can learn more about how to find an image in Yandex and Google by reading this article and here.
That, perhaps, is all on this. Today we looked at browser search capabilities. Until next time.
The best way to learn is to be a professional's assistant. Slightly worse is to try it yourself without the supervision of a knowledgeable person. Theory is useful only as a hypothesis that needs to be tested in practice.
Operating room Windows system provides several ways to find files and folders. You can use the search box on the Start menu to find files, folders, programs, and e-mail messages on your computer. But when trying to find something in the Start menu, the search box is missing.
There are several options to get everything back in place.
First option
The easiest way is to try to return the search field Windows tools... Open Control Panel - Programs and Features. Selecting a tab "Turn Windows features on and off". Find the component Windows Search ... If the component is not selected, then check the box.
Click OK. Now we check whether the service is enabled or not. Windows Search... To do this, open Control Panel - Administrative Tools - Services. Checking the service mode Windows Search... Should stand Automatically.
Second option
Apply. To do this, in the Start menu - Run enter the command gpedit.msc and OK. Now look for User Configuration - Administrative Templates - Start Menu and Taskbar. In the right half of the window, look for the item Remove "Search" link from the "Start" menu. We check the value of this parameter. Should be Not set.

The third option
This option is useful for those users who have a version of Windows other than Pro, Enterprise and Ultimate. Only these versions have support Local Group Policy Editor.
Open the registry editor: Press the Win + R key and enter the command regedit and OK... Find the section
HKEY_CURRENT_USER \ Software \ Microsoft \ Windows \ CurrentVersion \ Policies \ Explorer
if this section contains the parameter NoFind- it must be removed.