Yandex.Search for the site uses all the technologies of Yandex's "big" search. It also takes into account various forms of words, corrects mistakes and typos, as well as incorrect keyboard layouts.
Search is able to find on the site not only words that occur in the user's request, but also their synonyms. For example, if a user is looking for information about game World of Warcraft, he doesn't necessarily write the entire title. His request might look like, or even [WoB]. But Yandex will understand what a person needs and give him the right answer.
Yandex.Search for the site understands different spellings of words, even the wrong ones
Setting up synonyms for search
You can supplement the main database of search synonyms with your own options, specific to your site and your users. To do this, Yandex.Search for the site has a simple and intuitive interface.
In the left column, add the words that your users enter in the search form, and in the right - the corresponding synonyms from the pages of your site or sites.
Flexible settings
You choose how Yandex search looks on your site. It can be a flashy element of the interface or not too conspicuous, but a noticeable aid in navigation - it all depends on your preferences and goals.
It depends on you whether to leave the standard design, familiar to all Yandex users, or to issue search string and results in their brand colors.
And if it turns out that the standard design options for the search form and search results are not enough to perfectly fit the search into the design of your site, you (or your developers) can apply your own CSS-styles to the necessary form or SERP elements. This gives you complete control over appearance search and supplement it with the elements you need.
If the found documents contain videos or pictures, their previews will be inserted into the search results. You can also change the appearance of these previews by applying your own CSS styles.
Search results open either on your website page or on Yandex - like this.
Search hints
Site search, like Yandex's main search, contains search hints - they speed up query entry. Even before the site visitor has typed the request in full, he can go to the desired option. This is much faster.
Yandex will create a set of search suggestions specifically for your needs. They will take into account your users' queries and the content of the sites you want to search for.
It's okay if users make mistakes when entering a query. Site search can correct typos, grammatical errors and incorrect keyboard layouts - including all at once. The fix works for requests in Russian, English, Ukrainian, Belarusian, Turkish and several more languages.


Search hints are able to correct mistakes and typos, as well as incorrect keyboard layouts.
You can edit search suggestions offered by Yandex. For example, add new ones, reorder existing ones, and delete unnecessary ones. With this tool, it's easy to tell users what to look for on your site.
Refine search results
You can help visitors find exactly what they need on your site. This could be, for example, an article published in August 2010, or a document from the "Reviews and Tests" section. Search for the site provides a tool for clarifying queries - you can select a section of the site, specify the time period, as well as the format or language of the document.
You also have the option to specify keywordsthat the visitor can add to the request. For example, if your site is related to games, then the keywords might be “game”, “review”, “buy” and so on.


This is what refiners look like in search results.
Search topics
If you need to organize your search across many different sites or a group of sites of the same subject, use search themes. One search topic can link up to 100,000 sites. Their list is easy to edit using HTTP requests.
Prepare a list of sites, create new topic and submit it for moderation. After confirming the topic, organize a search based on it using the Yandex.Search for site service or Yandex.XML.
Create a topic: http://site.yandex.ru/themes/new/
Search query statistics
If you want to know what your site visitors are looking for, visit the Statistics section. It contains information about user requests.
Query statistics are updated daily and include the following information:
- list of search queries;
- how many times each of these queries was asked;
- how many results were shown for each request;
- how many clicks there were in the search results.
Statistics will help you understand which sections of your site need improvement.
Search site statistics interface.

Search line
We use this type of search all the time, every day.
Search field for the site. Ideas for decoration
In order to find the answer to some of our questions, we just need to enter a query in the address bar and press Enter

Search on the site page
CTRL +FTo find»

the Internet

To the right of this field is the number of the requested request. To move from one result to another, use the up and down arrows. The currently selected word will be highlighted in shaded color. This will help you determine where you are on the site. Also note that if you do not put a space after "internet", the browser will indicate a word that contains a set of entered characters. "Internet" - "INTERNET". Therefore, if you need an exact match of the search result with the search word, put a space after it.
Keyboard shortcut CTRL +F
Find (…) on Google

In a similar way, you can find data about any picture (image) located on the site page. Similarly, click on the photo right click mouse and select the item " Find Picture (Google)»

Alexander Zhurba
When you have to work with a large document, finding a specific word or phrase can be difficult and time-consuming. Microsoft Word allows for automatic search on the document, as well as quickly replace words and phrases using the tool Find and replace... Want to learn how to use this tool? Then read this lesson carefully until the end!
Search text
As an example, take the part famous work and use the command To findto find the name of the main character in the text.

You can call the command To findby clicking Ctrl + F on keyboard.
For additional search options, use the drop-down menu found in the search box.

Replacing text
There are times when a mistake is made that is repeated throughout the document. For example, someone's name is misspelled, or a certain word or phrase needs to be changed to another. You can use the function Find and replaceto make quick fixes. In our example, we will change the full name of Microsoft Corporation to MS.

You can go to dialog box Find and replaceby pressing the key combination Ctrl + H on keyboard.
For selection additional parameters find and replace click More in the dialog box Find and replace... Here you can select options such as Only the whole word or Ignore punctuation marks.

Hello. Before proceeding to the consideration of our today's topic, I would like to congratulate all of us on the last holiday - the Great Victory. To tell grandfathers, great-grandfathers, who fought, and also who worked in the rear. Many thanks. Thank you for standing, overcoming, performing a heroic deed, for the clear sky, for the peace of mind on our land. And give a deep bow to those who brought the hour of Victory closer. Thanks you!!!
Now let's get back to our topic. Today we'll talk about how to use browser search. Let's look at several features of Google Chrome.
Search line
We use this type of search all the time, every day. In order to find the answer to some of our questions, we just need to enter a query in the address bar and press Enter

As we type our request, the browser offers possible combinations with it, which were previously typed by other Internet users. We have a choice: search exactly according to our request or choose another phrase from the proposed browser list.
The example shows that we are invited to search in the Google system, but you can change to another system.
Search on the site page
Sometimes we need to find a word or phrase on a website page. But because of the large amount of information, this can be difficult at times. Suppose that you have found out the name of your artist's song, go to the resource where all his songs are presented. Finding the right track among all the others is quite difficult. In this case, one method will help us, which we will now analyze in detail.
So, for example, you have opened a portal where, as you assume, the search word, city name, composition, etc. is located. For quick search on the site page we use the keyboard shortcut CTRL +F, or go to the main browser menu and select the item " To find»

Then a field for entering words will appear in the upper right corner of the browser window. As we type characters, the browser will start looking for and highlighting the order of letters that we enter in the text.
As an example, let's see how many words “ the Internet"Located on home page our site.
We indicate it in the specified field and the browser highlights the search results in yellow.

To the right of this field is the number of the requested request. To move from one result to another, use the up and down arrows. The currently selected word will be highlighted in shaded color. This will help you determine where you are on the site.
Also note that if you do not put a space after "internet", the browser will indicate a word that contains a set of entered characters. "Internet" - "INTERNET". Therefore, if you need an exact match of the search result with the search word, put a space after it.
Keyboard shortcut CTRL +F to search the resource page can be used in any modern browser. IN Firefox given the field is located in the lower left corner. Be careful.
Quick search for the meanings of words, phrases, pictures
While reading information on some resource, we may come across a term or word, the meaning of which we have a poor idea of. To get data about this word or phrase more quickly, we simply select a piece of text on the site and use the right mouse button to call the menu, in which we select “ Find (…) on Google»(The selected phrase or word will be indicated in curly braces). For example, in our example it looks like this.

In a similar way, you can find data about any picture (image) located on the site page.
Search field
In the same way, right-click on the photo and select “ Find Picture (Google)»

You can learn more about how to find an image in Yandex and Google by reading this article and here.
Here, perhaps, that's all. Today we looked at the capabilities of browser search. Until next time.
The best way to learn is to be a professional's assistant. A little worse is to try it yourself without the supervision of a knowledgeable person. Theory is useful only as a hypothesis that needs to be tested in practice.
The search bar consists of a combination of a text box and an enter button. It would seem that design is not even necessary here - after all, we are talking about just two simple elements. But on sites with a lot of content, the search bar is often the design element that visitors use the most. When opening a site with a relatively complex architecture, users immediately turn to the search bar to get to their destination quickly and painlessly. And suddenly it turns out that the design of the line is of great importance.
In this article, we will see how you can improve it so that the user spends a minimum of time getting to what they are looking for.
Best practics
1. Use the magnifying glass iconBe sure to add a visual marker to the search bar - a magnifying glass icon. Icons, by definition, are visual presentation subject, action or concept. There are a number of icons whose meanings are read by the vast majority of users. A picture with a magnifying glass falls into this category.
Users recognize the information conveyed by the icon, even without a signature
Advice: use the simplest, most schematic version of the image. The less graphic detail, the better the character will be recognized.
2. Place your search bar in a prominent place
Since the search function is so important for a website or application, it should be striking - after all, it is she who can lead the user to desired page the shortest way.

In the picture on the left, the search function is hidden behind the icon
It is important to display the entire text input field: if it is hidden behind the icon, the search function will become less visible and the interaction will require additional effort from the user.

Avoid sequential expansion for the search function - it hides the context
3. Provide the search bar with an action button
The presence of a button helps to convey to people that there is one more step separating them from performing an action - even if they decide to complete this step by pressing Enter.
Advice: Don't make the search button too small so that users don't have to target it with their cursor. The more space it takes up, the easier it is to notice and click.
Give users the ability to start searching with either the Enter key or by clicking a button. Many people have a habit of just pressing a button to start a process.
4. Add a search string to each page
You should consistently provide users with access to the search bar on any page of the site. After all, if the user does not see what he needs, he will try to use the search, wherever he is.
5. The search string should be simple
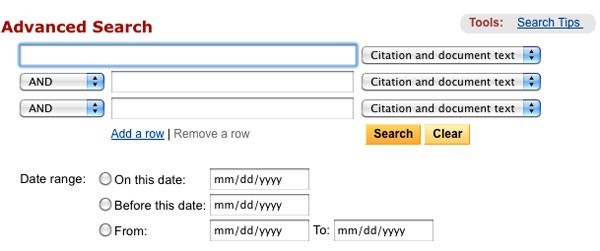
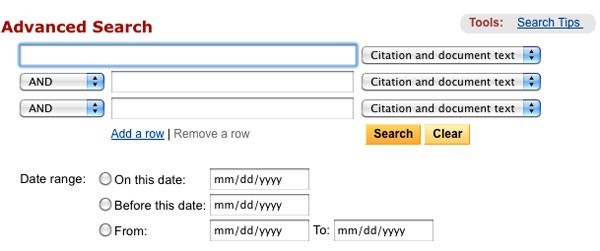
When designing your search bar, make sure it looks like itself and is easy to use. Usability studies have shown that it is more convenient for the user to have advanced search settings hidden by default. By displaying them (as in the boolean search example below), you risk confusing people trying to enter a query.

Boolean search
6. Place the search bar where you expect it to be
It's bad when users are forced to search for a search bar - it means that it does not attract the eye and is lost on the page.
The illustration below is taken from research by A. Dawn Shaikh and Keisi Lenz and shows where users expect to see the search bar. These data were obtained on the basis of a survey of 142 respondents. The study found that the top-right and top-left corners of the screen are the best areas for users to find the search bar following the standard F-pattern.

The illustration shows which areas of the screen people tend to search for in the first place. The top right corner is still in the lead
Thus, place the search bar in the upper right corner or at the top of the screen in the center - so you can be sure that its location will meet the expectations of users.
On content-rich Youtube, the search bar is at the top center of the screen.
Advice:
- Ideally, the search bar should fit into the overall design of the page as a whole, but at the same time stand out a little in case the user needs it.
- The more content you have on your site, the more striking your search bar should be. If the search is key function for your site, do not be sorry for contrasts - the input field and icon should stand out both on the background and among the elements surrounding them.
An input field that is too short is a common mistake among designers. Of course, this will not prevent the user from entering a long query, but only part of it will be visible, and this is bad from a usability point of view, since it complicates the process of checking and editing the entered text. In fact, when too few characters are displayed in the search bar, users are forced to use short, imprecise queries simply because long ones are difficult and inconvenient to reread. If the size of the field matches the expected length of the requests, then it becomes much easier to work with them.
The general rule is that 27 characters should fit in the input line (this is enough for 90% of queries).

Amazon has the desired search string
Advice: Consider implementing a string that expands on click. This way you can save screen space while still providing enough visual cues for the user to quickly find the field and search.

8. Use the autocomplete mechanism
The autocomplete mechanism helps the user to choose required request, trying to predict it based on the part of the text already entered. It is not needed to speed up the process, but to guide the user and help him correctly formulate the request. The average user has this big problems; if he doesn't find what he was looking for the first time, subsequent attempts tend to fail. People often just give up. Autocomplete - if well configured, of course - encourages users to use more appropriate queries.
Search engine google system perfectly mastered this pattern, first implementing it back in 2008. It is common for users to use the same queries multiple times, so by keeping your search history Google saves time and improves the user experience.
Advice:
- Make sure the autocomplete feature is really useful. If done poorly, it will only distract and confuse users. Therefore, use auto-correction, root recognition and predictive text input to make the tool quality.
- Suggest autocomplete options as quickly as possible (somewhere after the third character) to suggest immediately necessary information and save the user from having to enter unnecessary data.
- Display no more than 10 options (and do not use the scroll bar) so as not to overload the user with information.
- Customize keyboard navigation through the list of options. After reaching the last point, the user should be able to go to the beginning. By pressing the Esc key, the list should collapse.
- Show the difference between the entered text and the suggested data. For example, the entered text has a standard font, while the auto-filled part of the variation is bold.

Autocomplete saves the user time and may even suggest better wording
9. Make it clear what exactly to look for
Show example in the input field search query - a good idea: this way you can convey to users what exactly they can use this function for. If the user can search by different criteria, hint him about it using a special pattern (as in the example from the IMDB website below). HTML5 makes it easy to add text that will be highlighted in the inactive search bar by default.
Advice: Limit yourself to a few words, otherwise, instead of minimizing the cognitive load, you will only increase it.
Conclusion
Search is a fundamental type of activity and a key ingredient in creating an information-rich application or website. Even minor changes, such as the size of a field or specifying what to enter, can dramatically improve search usability and overall UX quality.
Operating windows system provides several ways to find files and folders. To search for files, folders, programs and messages email on your computer, you can use the search box in the Start menu. But when trying to find something in the Start menu, the search box is missing.
There are several options to get everything back in place.
First option
The easiest way is to try to return the search field windows tools... Open Control Panel - Programs and Features. Selecting a tab "Turn Windows features on and off". Find the component Windows Search ... If the component is not selected, then check the box.
Click OK. Now we check whether the service is enabled or not Windows Search... To do this, open Control Panel - Administrative Tools - Services. Checking the service mode Windows Search... Should stand Automatically.
Second option
Apply. To do this, in the Start menu - Run enter the command gpedit.msc and OK. Now look for User Configuration - Administrative Templates - Start Menu and Taskbar. In the right half of the window, look for the item Remove "Search" link from the "Start" menu. We check the value of this parameter. Should be Not set.

Third option
This option is useful for those users who have a version of Windows other than Pro, Enterprise and Ultimate. Only these versions have support Local Group Policy Editor.
Open the registry editor: Press the Win + R key and enter the command regedit and OK... Find the section
HKEY_CURRENT_USER \\ Software \\ Microsoft \\ Windows \\ CurrentVersion \\ Policies \\ Explorer
if this section contains the parameter NoFind - it must be removed.
The search bar consists of a combination of a text box and an enter button. It would seem that design is not even necessary here - after all, we are talking about just two simple elements. But on sites with a lot of content, the search bar is often the design element that visitors use the most. When opening a site with a relatively complex architecture, users immediately turn to the search bar to get to their destination quickly and painlessly. And suddenly it turns out that the design of the line is of great importance.
In this article, we will see how you can improve it so that the user spends a minimum of time getting to what they are looking for.
Best practics
1. Use the magnifying glass iconBe sure to add a visual marker to the search bar - a magnifying glass icon. Icons, by definition, are a visual representation of an object, action, or concept. There are a number of icons whose meanings are read by the vast majority of users. A picture with a magnifying glass falls into this category.
Users recognize the information conveyed by the icon, even without a signature
Advice: use the simplest, most schematic version of the image. The less graphic detail, the better the character will be recognized.
2. Place your search bar in a prominent place
Since the search function is so important for a site or application, it should be striking - after all, it is she who can bring the user to the desired page in the shortest way.

In the picture on the left, the search function is hidden behind the icon
It is important to display the entire text input field: if it is hidden behind the icon, the search function will become less visible and the interaction will require additional effort from the user.

Avoid sequential expansion for the search function - it hides the context
3. Provide the search bar with an action button
The presence of a button helps to convey to people that there is one more step separating them from performing an action - even if they decide to complete this step by pressing Enter.
Advice: Don't make the search button too small so that users don't have to target it with their cursor. The more space it takes up, the easier it is to notice and click.
Give users the ability to start searching with either the Enter key or by clicking a button. Many people have a habit of just pressing a button to start a process.
4. Add a search string to each page
You should consistently provide users with access to the search bar on any page of the site. After all, if the user does not see what he needs, he will try to use the search, wherever he is.
5. The search string should be simple
When designing your search bar, make sure it looks like itself and is easy to use. Usability studies have shown that it is more convenient for the user to have advanced search settings hidden by default. By displaying them (as in the boolean search example below), you risk confusing people trying to enter a query.

Boolean search
6. Place the search bar where you expect it to be
It's bad when users are forced to search for a search bar - it means that it does not attract the eye and is lost on the page.
The illustration below is taken from research by A. Dawn Shaikh and Keisi Lenz and shows where users expect to see the search bar. These data were obtained on the basis of a survey of 142 respondents. The study found that the top-right and top-left corners of the screen are the best areas for users to find the search bar following the standard F-pattern.

The illustration shows which areas of the screen people tend to search for in the first place. The top right corner is still in the lead
Thus, place the search bar in the upper right corner or at the top of the screen in the center - so you can be sure that its location will meet the expectations of users.
On content-rich Youtube, the search bar is at the top center of the screen.
Advice:
- Ideally, the search bar should fit into the overall design of the page as a whole, but at the same time stand out a little in case the user needs it.
- The more content you have on your site, the more striking your search bar should be. If search is a key function for your site, do not spare contrasts - the input field and icon should stand out both in the background and among the elements surrounding them.
An input field that is too short is a common mistake among designers. Of course, this will not prevent the user from entering a long query, but only part of it will be visible, and this is bad from a usability point of view, since it complicates the process of checking and editing the entered text. In fact, when too few characters are displayed in the search bar, users are forced to use short, imprecise queries simply because long ones are difficult and inconvenient to reread. If the size of the field matches the expected length of the requests, then it becomes much easier to work with them.
The general rule is that 27 characters should fit in the input line (this is enough for 90% of queries).

Amazon has the desired search string
Advice: Consider implementing a string that expands on click. This way you can save screen space while still providing enough visual cues for the user to quickly find the field and search.

8. Use the autocomplete mechanism
The autocomplete mechanism helps the user select the desired query, trying to predict it based on the already entered part of the text. It is needed not to speed up the process, but to guide the user and help him correctly formulate the request. The average user has a big problem with this; if he doesn't find what he was looking for the first time, subsequent attempts tend to fail. Often people just give up. Autocomplete - if well configured, of course - encourages users to use more appropriate queries.
The Google search engine has mastered this pattern well, first implementing it back in 2008. It is common for users to use the same queries multiple times, so by keeping your search history Google saves time and improves the user experience.
Advice:
- Make sure the autocomplete feature is really useful. If done poorly, it will only distract and confuse users. Therefore, use auto-correction, root recognition and predictive text input to make the tool quality.
- Offer autocomplete options as quickly as possible (somewhere after the third character) to immediately suggest the information you want and save the user from having to enter extra data.
- Display no more than 10 options (and do not use the scroll bar) so as not to overload the user with information.
- Customize keyboard navigation through the list of options. After reaching the last point, the user should be able to go to the beginning. By pressing the Esc key, the list should collapse.
- Show the difference between the entered text and the suggested data. For example, the entered text has a standard font, while the auto-filled part of the variation is bold.

Autocomplete saves the user time and may even suggest better wording
9. Make it clear what exactly to look for
It is a good idea to display an example of a search query in the input field: this way you can convey to users exactly what they can use this function for. If the user can search by different criteria, hint him about it using a special pattern (as in the example from the IMDB website below). HTML5 makes it easy to add text that will be highlighted in the inactive search bar by default.
Advice: Limit yourself to a few words, otherwise, instead of minimizing the cognitive load, you will only increase it.
Conclusion
Search is a fundamental type of activity and a key ingredient in creating an information-rich application or website. Even minor changes, such as the size of a field or specifying what to enter, can dramatically improve search usability and overall UX quality.
I was criticized, they say, the layout sucks, there are modern HTML5 and CSS3.
Of course, I understand, the latest standards are cool and all that. But the fact is that, as a rule, I typeset to order, and there, in most cases, complete identity in different browsers, which does not allow using the latest technologies. Therefore, I focus primarily on cross-browser compatibility and the search form, out of habit, was laid out "in the old way."
In general, with this post I correct the situation (for the sake of dissatisfied with the previous article \u003d) and offer my own version of the layout of the same search form, but using HTML5 and CSS3 technologies.
An example of what the result will be is possible.
What we lose when we lay out this form with HTML5 and CSS3
- IE9 and below will not see the default text (placeholder attribute).
- IE8 and below - we won't see rounded corners and inner shadows.
- IE7 - you have to specify a different form width for it. it does not support the box-sizing property.
- IE6 - but we don't take it into account at all \u003d)
Everything is fine in other modern browsers. I believe that the above shortcomings are not critical, so for my site I would boldly use a form made using the latest technologies.
Search form HTML
It looks like this:
Compared to the form from the previous article, the following changes have been made in accordance with HTML5 technology:
- The type \u003d "text" attribute has been replaced with type \u003d "search".
- Inline script replaced with placeholder \u003d "(! LANG: search" .!}
Css code
Here are all the required styles with comments:
Search (/ * set the required form width depending on the design ** the form stretches without problems * / width: 35%; / * we will position the submit button absolutely, ** so this property is needed * / position: relative;). Search input ( / * disable borders for inputs * / border: none;) / * styles for the input field * / .search .input (/ * stretch the input field to the full width of the form * / width: 100%; / * at the expense of the top (8px) and bottom (9px) padding ** adjust the height of the form ** make the padding on the right (37px) larger than the left ** because the submit button will be placed there * / padding: 8px 37px 9px 15px; / * so that the width of the input field (100%) included padding * / -moz-box-sizing: border-box; box-sizing: border-box; / * add inner shadows * / box-shadow: inset 0 0 5px rgba (0,0 , 0,0.1), inset 0 1px 2px rgba (0,0,0,0.3); / * round corners * / border-radius: 20px; background: #EEE; font: 13px Tahoma, Arial, sans-serif; color : # 555; outline: none; ) / * change the appearance of the input field on focus * / .search .input: focus (box-shadow: inset 0 0 5px rgba (0,0,0,0.2), inset 0 1px 2px rgba (0,0,0,0.4 ); background: # E8E8E8; color: # 333;) / * design the submit button * / .search .submit (/ * position the button absolutely from the right edge of the form * / position: absolute; top: 0; right: 0; width: 37px; / * stretch the button to the full height of the form * / height: 100%; cursor: pointer; background: url (https://lh4.googleusercontent.com/-b-5aBxcxarY/UAfFW9lVyjI/AAAAAAAABUg/gQtEXuPuIds/s13/go. png) 50% no-repeat; / * add transparency to the submit button * / opacity: 0.5;) / * on hover, change the transparency of the submit button * / .search .submit: hover (opacity: 0.8;) / * this property is required for so that in browsers ** Chrome and Safari you can style inputs * / input (-webkit-appearance: none;)
And styles for IE below 9th version:
/ * set separate styles for IE browsers below version 9 * / * + html .search (/ * for IE7 we adjust the width to other browsers and add a right ** padding so that the submit button falls into place * / width: 28 %; padding: 0 52px 0 0;) .search .input (border: 1px solid #DFDFDF; border-top: 1px solid # B3B3B3; padding-top: 7px; padding-bottom: 8px;) .search .input: focus (border: 1px solid #CFCFCF; border-top: 1px solid # 999;) .search .submit (filter: alpha (opacity \u003d 50);) .search .submit: hover (filter: alpha (opacity \u003d 80);)
P.S. Thanks to the critics for the comments on the previous article! Thanks to you, I have some new layout moments in my head.