Hi guys! I feel that the situation is heating up, in the comments, swearing began to break through, insults at me. Well, I’m already missing these times. 🙂 The worst part is being ignored. And when they scold, it's good, it means I hurt someone. Pleases. 🙂 Hey-ge-gay, comrade commentator, hello !!! 🙂 But because of the swearing at me, your comment had to be deleted, I have said more than once that I will not tolerate swearing of this kind.
Many people accuse me of selling articles. Yes, there was a time, but I promised that their number would decrease. But some still think that if I review a service, this post is corrupt. Think what you want, gentlemen like that. My conscience is clear and I smile in all the curves of my 32 teeth. I am in a wonderful mood, and my loyal readers will also be in such a state, at least I will try. 🙂
In the last lesson, I talked about SEO browser extension. It was not for nothing that I decided to raise a long-worn topic. I decided to dot the I. Many readers ask me how to use the headers h1, h2, h3, etc. correctly? I was already back in 2012. While doing audits of many sites, I see the same mistakes, which I do not admit. So it's time to add a little bit to that lesson.
Perhaps some optimizers will find h1 tags and the like useless, but still most support them. If you still do not understand, SEO is a very tricky science, everyone has their own opinion.
Rules for using headers h1, h2, h3, h4 on the page from an SEO point of view
Rule # 1 : there should only be 1 h1 tag on the page.
Remember, only 1, not 2, much less 3. Many people are interested in how to find out the amount of these tags on a page and very often webmasters begin to climb into source pages and manually search for these tags. I also did this until my "bro on the Internet" Vitaly (http://mojwp.ru/) prompted me a very tricky thing, which, it turns out, is built into my favorite SEO bar.
What do you need?

A huge plus is 1 tag in h1 on the page, which is very good. If you do not have it or there is more than one of them, below I will tell you how to get rid of the extra ones, or add.
Rule # 2: headings h2, h3, h4 should only be in the article itself.
In my case, you see that h2 is used very correctly, but in the h3, h4 tag I have "garbage". That is, these phrases are not useful in terms of SEO. Moreover, by using h tags in unnecessary places, we reduce the importance of these tags for search engines, as their "weight" is spread over unnecessary phrases. Therefore, h tags should only be inside the article. Yes, there are exceptions when keywords They very competently enter into separate blocks on the site, but they do not cram the phrase "Subscribe to the site", etc. there.
How do I fix these errors?
To fix such errors, we will again need another add-on, which I already talked about - this (for Chrome it also exists).
We find an element in an unnecessary h tag on the page, for example, for example, I'll take the expression "Subscription" and "Site", which RDS bar suggested to me about (they are in h4, see the picture above). I found these 2 elements on the site (you can use the search in the browser Ctrl + F, typing in the necessary phrase for the search), we "inspect" one of them with Firebug:
 And on the right we see the styles of the given h4 tag (in my case):
And on the right we see the styles of the given h4 tag (in my case):

They will be useful to us now. Open the style.css file of our theme and, right at the end, add the characteristics of this style (see the arrow in the picture above), simply calling it something else (I decided to call it new4, don't forget the dot at the beginning):
 As given expression "Subscription" is in my basement, I open the footer.php file, type in the phrase "Subscription" via CTRL + F, here it is:
As given expression "Subscription" is in my basement, I open the footer.php file, type in the phrase "Subscription" via CTRL + F, here it is:
 And instead of h4 we write our new class (in my case "new4"), that is, after the modification there will be a picture like this:
And instead of h4 we write our new class (in my case "new4"), that is, after the modification there will be a picture like this:
 Save the file, open Firefox, update the page and see that the h4 tag with the word "Subscription" is gone:
Save the file, open Firefox, update the page and see that the h4 tag with the word "Subscription" is gone:
 Since the styles of the words "Subscription" and "Site" do not differ for me, I similarly write the class "new4" to the word "Site" in the footer instead of the h4 tag to the word "Site", and we see that now there is no "trash" h4 on the page:
Since the styles of the words "Subscription" and "Site" do not differ for me, I similarly write the class "new4" to the word "Site" in the footer instead of the h4 tag to the word "Site", and we see that now there is no "trash" h4 on the page:
 Similar actions we execute with unnecessary h3 tags. In my case, in h3, it is wrong to use the phrases "Subscribe to free lessons", "Similar lessons", etc. H3 should contain only a heading that occurs in the text. Similarly, walk through different types site (articles, pages, categories, etc.), but the main page is a separate story, which I will tell you about below.
Similar actions we execute with unnecessary h3 tags. In my case, in h3, it is wrong to use the phrases "Subscribe to free lessons", "Similar lessons", etc. H3 should contain only a heading that occurs in the text. Similarly, walk through different types site (articles, pages, categories, etc.), but the main page is a separate story, which I will tell you about below.
If you suddenly have an article not in h1, just open the single.php theme file, find the output of the article title there (search in the search using the expression "the_title") and frame it in h1:

Rule # 3: It is highly desirable to use the h1 tag on the home page.
At the moment on my site at home page there is no h1, which I believe breaks the structure.
I believe that the page cannot have an h3 tag if there is no h2 above it, nor can h2 be used if there is no h1. Similarly, using h1 and h3, for example, without h2, is also wrong. Moreover, everything should clearly follow the structure: h2 cannot stand above h1 on the page, h3 should not stand above the first h2 tag, etc.
What should we put in h1 for the main page? This can be a text that intelligently includes the most requested keywords for which you are moving. I repeat, LITERATELY written, not a stupid listing.
Also, for many, the description in the header of the site displays just necessary information... There are usually "tasty" keywords, and the header is considered a "sweet spot" where it is good to "feed" search engines with the right phrases. It is a sin not to use it.
Remember: the heading h1 must be different from page title... This will be useful for search engine promotion.
Usually, somewhere in this place there is a description of the site (in my case it is not):  But here a certain problem arises: if we write this description in h1 in the header of the site, then it will also be in h1 inside the articles, which is again wrong.
But here a certain problem arises: if we write this description in h1 in the header of the site, then it will also be in h1 inside the articles, which is again wrong.
That is, we need to register some function that performs the following: if we are on the main page, then the text in the header is assigned the h1 tag, if we are on a page other than the main one, then the same text is displayed in the same style, but already without h1 tag. This is done in order to internal pages there were no 2 h1 tags (site description + article title).
And my one more "bro on the Internet", this time from Kazan, whose name is Ramil (sorry he doesn't have a blog, I would put a link now), kindly shared this PHP function (you know, in PHP I don't "rummage"), here it is:
Description of the site
Description of the siteHere you must set the same styles for h1 and for the "description" style in style.css in advance, so that visually visitors do not see the differences.
There is also an opinion that in order to avoid sanctions from search engines for "spamming" headers h2, h3 and h4 should be replaced with styles, for example
In my opinion, everything. If you have any questions - write, I will answer anyway. And yes, keep writing hilarious comments, they make me smile and cheer me up. 🙂
The question arises, how do some sites get an advantage over others, bypass them in the search results? After all, the optimization tools are used the same. The answer, it would seem, is obvious: due to external optimization, and its unlimited resource. However, this is not the only point.
There are also more complex stages of internal optimization that many webmasters ignore. I'm talking primarily about the placement of the h1-h6 headings. For the most part, they are placed incorrectly, or according to the same pattern, without taking into account the specifics of the site. Only self-placement of these headings will help to achieve the maximum effect. I will tell you about what h1-h6 headers are, why they are needed and how best to arrange them, in this article.
H1-h6 tags are used to highlight the most important parts of the text. They are also called accent tags. They are mainly focused on search engines, letting them understand which parts of the text contain more accurate information about the topic of the article, its keywords. The use of h1-h6 tags gives an opportunity to get an advantage when ranking sites by search engine. However, for this you need to use them wisely.
In theory, everything is quite simple: the first level heading (h1) is used to highlight the site name. The second level heading (h2) focuses the search engine's attention on the title of the article. Headings of the third level (h3) highlight sub-paragraphs of the article, headings h4, h5 and h6 can be used at their discretion, highlighting meaningful words in the text, as well as site bar titles and other significant elements. In reality, however, everything is a little more complicated: it does not always make sense to arrange headings as described above. For example, if you are promoting only separate pages site (as is done in the case of blogs), then there is no point in enclosing the site name in the h1 tag, it is better to reserve this tag for the article title, since it is this that carries the main thematic load. H2 tags can be used to highlight sub-items. The rest is by analogy. In other words, there are many schemes for placing h tags, you need to analyze your site, the specifics of its promotion, and arrange the headings in accordance with your conclusions.
Why is what I'm talking about so important? Nowadays, many people use free platforms for maintaining websites, or use standard templates... In them, very often the headings are arranged very badly, this greatly limits the possibilities of internal optimization. Having dealt with everything once and done everything right, you get a big advantage for the future.
So, there are several rules for placing headings h1-h6. I will present them below.
The picture is clickable
1.
Header structure. This is the most important rule. Higher level headings (than less figure - the higher the level) should be on the page higher. That is, the h1 heading should always be located above the h2 heading, and it, in turn, must be located above the h3 heading. Etc.
2.
The font size of the headings. This is also a prerequisite. The higher the heading level, the larger the font should be. The h1 heading will have the largest font. Header fonts are edited in styles. However, they are usually the correct size by default.
3.
H tags should not contain anything other than text. That is, it is strongly discouraged to enclose pictures, links and other content elements in them.
4.
It is not allowed to use h tags in conjunction with other accent tags.
5.
Since h1-h6 tags focus the search engine's attention on important elements of the page, such emphasis should be justified. The highlighted section of text should contain keywords or phrases, otherwise you can confuse the search engine, thereby only doing harm.
6.
The h1 tag is used only once per page. No other options are allowed.
As you can see, nothing complicated. Much more important are the recommendations described above for the correct placement of accents. It is not at all necessary to use all the accent tags on each page, it is enough first three levels. It is worth noting that some knowledge of html may be required to correctly arrange headings. The first commandment of a webmaster is to do no harm. Therefore, if there is no such knowledge, then it is better to entrust this matter to someone else.
Basic said. Unfortunately, I cannot describe all possible situations. To bypass competitors, you need not only to carry out every stage of optimization with high quality, but also not to miss any of the stages. Only then will you and your website be successful. This concludes the article. Good luck!
Hello everyone!
- this is a complex work that requires attention to every detail. Even the incorrect use of headings (H1, H2, H3 tags) on site pages can interfere with normal search engine promotion. Today we will talk about this.
Everything that is described in the above lessons will come in handy today.
Rules for using headers
In the world of SEO, there are certain rules for using tags H1, H2, H3 and below, which it would be desirable to follow on all pages:
- There should be only one single heading of the first level (H1) on the page;
- The H1 header must not match the Title of the page;
- Headings H2, H3, H4 should only be used within the article;
- Only useful phrases should be used in headers, that is, H1… H6 tags should not contain meaningless phrases, such as: reviews, subscribe, comments, etc .;
- Observe the header hierarchy. Second level heading must be below H1, third level heading must be below the first H2. If it is otherwise, then search robotthat only sees the HTML code will not perceive the page correctly, which is not what we want.
I already wrote briefly about these rules in the lesson devoted to. Be sure to read, there is a lot of useful information!
How do you know if headings are being used correctly?
Do you know mozilla browser Firefox? Maybe yes. So, this browser, thanks to one plugin with good functionality, provides great opportunities for analyzing pages. The name of this plugin is RDS bar. You can download it from this link, but you need to do it in Firefox, so if given browser you do not have it installed, download it faster and install it.
RDS bar can be installed on other browsers, but it is in Mozilla Firefox its functionality is much broader.
Before we move on to analyzing the site pages, you need to make some small settings in the plugin:

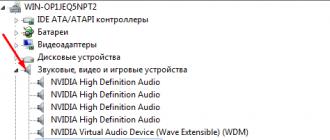
Now we can easily see how many H1, H2, H3 tags are on the page, see extra headings and know what needs to be edited. You can see all this splendor by clicking on the SEO tags button in the RDS bar, which you just activated: 
As soon as you click on this button, a small message will appear before your eyes: 
In this post, H1 header and others are presented. As you can see, on the pages of my blog, everything is in order with this, since I fixed this jamb a week ago, but on the client site it is much worse.
I will list the errors:
- Duplication between headings H2 and H5;
- No third level headings;
- H4 contains trash.
There is a lot of work to be done, so I will demonstrate the error correction with one example. Let's try to change the H5 tags to H3 so that the heading hierarchy is respected.
How to fix errors?
For this I need site files (), Notepad ++ and Mozilla Firefox.
- To know exactly where the problem tag and its style class are located, you need to use the browser's built-in Explore Element tool:
 Hover over a specific item, click right click mouse on it and select "Explore element". An area will appear at the bottom of the window where you can see both the style class of the HTML element and its CSS styles:
Hover over a specific item, click right click mouse on it and select "Explore element". An area will appear at the bottom of the window where you can see both the style class of the HTML element and its CSS styles: 
- Look at the style class of the element you need and copy it to later find it in the page code. In my case, the H2 heading class is page-box__title: I want to change the H5 heading level to H3 since H5 lists the relevant keywords.
- Next, you need to find an element with this class in the site folder, for this we will use the built-in functions, namely, file search. Open Notepad ++, in top menu find the item "Search" and in the drop-down menu select "Find in files":

- In the "Find" field I enter the style class of the fifth level heading (page-box__title), and in the "Folder" field I specify the path to the folder with the site:
 After I click on the "Find All" button, the file search process will start:
After I click on the "Find All" button, the file search process will start: 
- At the bottom of the working window of Notepad ++, search results will be presented, among which there is the same heading of the fifth level (H5) with the class "page-box__title":
 To go directly to the file containing this header, just double-click on the search result;
To go directly to the file containing this header, just double-click on the search result; - Next, I just change the tags on tags : Be sure to save the file;
- We look at the result on the website:
 It doesn't look very good.
It doesn't look very good. - To make the headers look normal, you need to make changes to the stylesheet (style.css). Since the headers in the example are enclosed in the tag , then most likely the rule in style.css will look like this: .page-box__title\u003e a (child selector). Searching in Notepad ++ found this too:
 You need to add the font-size property to the style rule with the desired value, in your opinion. In my case, the optimal font size would be 14 px:
You need to add the font-size property to the style rule with the desired value, in your opinion. In my case, the optimal font size would be 14 px: 
- Let's see the result:
 As you can see, the titles are now displayed normally.
As you can see, the titles are now displayed normally.
We work with other headers in the same way. Once you're done, don't forget to push your changes to the server. This can be done through FileZilla, which I talked about
Good afternoon, dear visitors.
Today there will be an article on the topic of H1-H6 headings for the site.
Surely, everyone already knows what kind of headings they are, but I am sure that not everyone knows the subtle points in their use and not guess that their use on the resource pages pursues only 2 tasks.
Objectives and examples of use
The main 2 purpose of the headings in the H1-H6 tags is to design and structure the content on the resource pages in order to make it more readable and easily consumed by site visitors. We should not pursue any other goals from these tags.
In addition to their simple use as elements for structuring content and its design, visitors often use these tags to give the necessary design to individual phrases or even entire sentences. It turns out that the H6 tag (for example) has a design of just bold type and instead of highlighting a line in the text with a tag , they wrap it in an H6 tag. This is fundamentally wrong.
Headers in these tags should only be used to break the text into logical parts. No highlighting of whole sentences and individual phrases.
In addition, H1-H6 headings are hierarchical, which makes them different in design, at least in font size. Each lower level should be less noticeable than the one higher above it.
The image shows the correct design of headings in these tags, when the font size descends from the top level to the bottom. If you have a situation different from this, then you should already turn to the styles of your site and edit them properly.
But here's one thing - make sure that the headings of the lower level (closer to H6) are similar to the headings and do not merge with normal text. They should look like headlines, not just bold.
Based on this design, we can understand that headings should maintain their hierarchy when used as an element of text structuring. It cannot be that the first heading H1 comes first, and then immediately H5 or H6. After the first level, it is logical and correct to use only the heading in the H2 tag. This is important, both from the point of view of the design of the material itself, and from the point of view of maintaining the correct structure.
Search engines are now paying attention to these tags. But not as SEO elements, but as structuring elements. Therefore, it will be strange if H1 goes, and then immediately H6.
When using these tags, we make sure to maintain the structure. If we go down a level, then no jumping over the level. The structure should be as follows: H1-H2-H3-H4-H5-H6.
It should be said that the use of the heading of the H1 level in these cases will not be appropriate, since it should be used only one time on the page and should contain the name of the material. Therefore, there is no need to use it in the text.
Now I'll cover the basics of using the H1 heading, but before that I'll give a couple of general tips that are valid for all heading levels.
- Do not end with a dot;
- We maintain a hierarchy in use;
- There is no purpose to place keywords;
- They take place even in very short articles, since any text can be divided into logical parts;
- In the title, he writes a brief essence of the following text, and not something "if only it was."
H1 basics
The above rules are also relevant, but besides them, there are those that are mandatory for this particular level of heading.
- H1 is always once on each page;
- We encourage the user to read the material, so it makes sense to use tenacious words (for example, secrets, the best chips, and so on);
- We make it different from the title tag, which displays the title of the page in the search results and encourages the transition to the site page from the search. It should be a little different, but it should definitely make it clear that the context of the material on the page has not changed;
- We use the keyword of the article, but in a diluted form, and not in the exact occurrence;
- The use of punctuation marks is not recommended.
Practical use
Above I wrote that H1 is used only 1 time on the page and it should be embedded automatically into the layout of the site template and will also be automatically inserted into the header. Check this moment. Analyze your article titles and see if they are enclosed in H1. If this is not the case, then edit your template.
A common situation when instead of H1 is H2. This is not a gross mistake, but it is better not to allow it.
If we are talking about using the rest of the heading levels H2-H6, then they should already be used in manual mode.
Having used some CMS to create a website, these headers are added to articles very easily. For example, in WordPress, in the formatting panel of the page editor, there is always a headings item where you can select the desired level, having previously selected the desired text, which must be enclosed in the heading.

So with every engine. If you use HTML layout of the site and you need to add tags manually, then there will be no difficulties here. One has only to enclose the necessary parts of the text between the opening and closing tags with the desired levels. See below for examples.
2nd level heading
3rd level heading
4th level heading
5th level heading
6th level heading
As for the styles for each level, it is worth adding rules to each level in the style file.
Notice that there are no dots or hash lines in front of the heading level name in styles. Inside the brackets, we indicate the styles themselves: font type, size, color, background, and so on.
H1-H6 Header Design
If you make your headlines a unique eye-catching design, then visitors will only thank you for this and the content design will be at the highest level. Simple titles with large font sizes and bold text are now a thing of the past.
Simple, but at the same time, design of headings with the help of various highlights with lines, underlining with the help of a background, and so on are coming into vogue.
I once gave already some examples of such designs. Even if you take my blog, the main heading in H1 is not just a big font on a white background with the rest of the text. It is separated by a gray frame on the general background of the site, which makes it more visible and draws attention to it.
Let me give you 2 more examples of styled headings in H1.
As you can see, this is not just a bold type, but a beautiful background with a wavy bottom surface and an emphasized top.
You can also look at the interesting design at this page.
As for the headings H2-H6, they can not only be decorated with some kind of background, but they can be numbered (if you use the content at the beginning of the page) in the form of beautiful pictures. Again, these shouldn't be simple numbers. Here's a good example of this idea.
When you know what you don't know, much less do most, you can go over and consider the main mistakes in using headings of all levels on your site.
Errors in use
You could already think of all the mistakes yourself, having studied all the material above, but there are some nuances. I will list everything that may apply to you and what needs to be fixed immediately.
- More than one H1 per page. It is not right. Only once in each document;
- Use of H1-H6 tags to design additional site elements. At the very beginning I wrote that the purpose of these documents is to design and structure content. Therefore, they should only be used in content. Most site templates contain these tags in the side columns to style their titles and so on. This is clearly expressed in WordPress templates, when the name of each widget in the sidebar is enclosed in H3 or other tags. If such a situation exists, then replace the heading tags in the site's service elements with others, for example, with the "span" tag;
- We specially enter keywords. Earlier there was an opinion that by entering keywords in direct entry into the headings of all levels, you can increase their density and the position of such a page will be higher. But now it is already "punishable by law" of search engines and sanctions are imposed for spam in the headlines. Moreover, these tags are ranked according to other algorithms. Conclusion: there is no purpose to enter keywords;
- Frequent use of periods and punctuation marks. Dots in headlines should not be used at all, since this is wrong from the point of view of both copywriting and general rules for text formatting. We also try to minimize the number of punctuation marks in order to increase the readability of headings. This also includes a large number of words - don't make too long headlines;
- The structure is not kept in terms of hierarchy. Try to follow a logical chain in building the hierarchy of H2-H6 tags on each page;
- Using H1-H6 tags to style other text elements, not the heading. This is what I said above, when the styling of each tag is incorrectly configured and instead of the usual bold selection, you can use a heading of some level.
- The heading is inappropriate or does not carry the context of the text that follows it. To learn how to create logical titles, grab a couple of well-designed books that are easy for you to read. Also focus on structuring content on the Wikipedia site;
- Not using H1-H6 headings at all, or not using small texts. It's just a complete absence and there is nothing to talk about, but about the absence on small pages is a questionable moment, since any text (even the minimum 1000 characters) has a logical structure. Moving from one topic to another. Why not break it down into logical parts with subheadings of various levels?
That's all, dear webmasters. The headline material on the site has come to an end. He came out rather long. Somewhere I repeated myself, but this is only to draw your attention to the key points of the article. I hope you find this material useful.
By the way, can you find a small flaw in my titles on the site? If so, write in the comments. This moment is not very noticeable, but it is there.
See you in the following articles. Still to come.
Best regards, Konstantin Khmelev!
SEO text markup .. or semantic layout of the site.
Semantic layout of the site - this terrible definition hides one simple truth: the site should not be just laid out, but laid out logically! So we can say something like this: a semantic layout is a logical layout.
In order to make it clearer for you what we are talking about, I will give several examples where there is no logic.
So bad examples:
- Using headers
-
just for the purpose of increasing or decreasing the size of the letters .. - Inappropriate use of logical formatting tags, for example, instead of text samara just some text that in no way refers to the address .. for example: Installation of windows .
- Using tags to form lists
- And even the use of a table as a skeleton of the site (table layout) instead of using the table for its intended purpose, namely for displaying data in tabular form .. train schedules for example .. this is also NOT a semantic layout of the site.
You can give a lot of examples ... the essence is the same: semantic layout is a layout in which each tag on the page works for its intended purpose and nothing else.
I think now many are frightened "ahh .. I have a website with a table!", "But my site menu is not a list .." do not be afraid too much! Of course, you need to strive for the "correct" construction of the site, but if it doesn't work out in any other way, then you can neglect something, but some things are still better to observe!
Let's focus on the correct text markup, as this is most important for optimizing your site for search engines ..
Many aspiring webmasters think that headlines -
it's just a way to make the text bigger, make it bigger - it's not !! Actually tags
-
firstly, it is headlines in the text, and secondly, they are distinguished according to the degree of "importance" for example a title
How to create a website?
in the eyes of search engines is much more important than the title
How to create a website?
and if these were the headlines of two different pages then other things being equal search engine by user request "How to create a website?" will show in the search results in the first place the page that uses the first level heading
.
However, do not bother to redo all the headers on your site with ,
in ..
it will not lead to anything good in terms of optimization! Ideally, the page should contain only one heading of the first level, which, as it were, contains two or three headings of the second level, in which, in turn, the headings of a lower rank are "nested", and so on .. the structure of the document should look something like this:
That is, the headings should be, as it were, nested into each other in importance and have a tree-like form. It is desirable to break the text itself into paragraphs using the tag
- where the text of each paragraph carries one logical part of the text.
Such text markup is easily "assimilated" by search engines and other programs that work with HTML documents, for example, allows you to snatch one of the paragraphs for describing a site in the search results, without puzzling where a certain logical part of the text begins and ends, or, taking into account the heading levels, automatically compose the content of the document.
Since the text in the headers -
has much more greater importance for search engines, and just for a person viewing the page, rather than just text, they should be filled with keywords!