Si vous utilisez le navigateur Google Chrome et que vous en avez assez de son apparence standard, vous pouvez vous en sortir en téléchargeant et en installant le thème depuis le site Web Chrome Web Store.
Comment installer un thème dans Google Chrome : Paramètres - Options - Contenu personnel - Obtenir le thème.
Vous pouvez utiliser des thèmes prêts à l'emploi pour Google Chrome, ou vous pouvez créer votre propre thème à l'aide du concepteur de thème en ligne - créateur de thème Chrome.
Le concepteur en ligne est situé à www.themebeta.com/chrome-theme-creator-online.html
Créer un thème pour Google Chrome - Créateur de thème Chrome
Je vais commencer par créer un thème avec le concepteur en ligne - créateur de thème Chrome.
L'interface du constructeur se compose de deux parties.
UN). Sur le côté gauche se trouvent les paramètres du futur thème.
b). Sur le côté droit se trouve un aperçu du thème du navigateur Chrome lors de la conception.
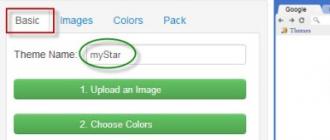
Commençons par le premier onglet ("basic" - du principal anglais). Ici, vous devez remplir le champ avec le nom du sujet créé (facultatif). J'ai appelé mon thème - "myStar"

Le deuxième onglet ("Images" - à partir d'images en anglais) est conçu pour charger les détails du thème.
Attention : lorsque vous créez des images dans un éditeur graphique ou que vous modifiez des images prêtes à l'emploi pour un thème futur, tenez compte de la résolution de l'écran.
En survolant les sections de l'onglet Images, une info-bulle surlignée en rouge apparaîtra, indiquant la partie du sujet que vous allez modifier.

Chargeons les images d'arrière-plan pour notre thème en cliquant sur le bouton "Choisir une image", et changeons la couleur avec la palette. Voici ce que j'ai.

Dans le troisième onglet ("Couleurs" - des couleurs anglaises), nous sélectionnons les couleurs des cadres, du texte, etc. Dans le troisième onglet "Couleurs", il y a aussi des conseils lorsque vous survolez les sections. Voyons ce que j'ai.

L'onglet "Pack" est la dernière étape de la création d'un thème pour Google Chrome.
"Pack and install theme" - pack et installez le thème.
"Pack and download theme" - pack et télécharger un thème avec une extension. crx. Pour installer le thème, faites simplement glisser le fichier .crx dans la fenêtre du navigateur Chrome et c'est tout. N'est-ce pas une installation rapide du thème sur Google Chrome ?
"Compresser et télécharger le fichier zip"- compressez et téléchargez le thème créé sous forme d'archive zip. Zip - l'archive de thème peut être hébergée dans le Chrome Web Store pour un usage public.


C'est tout!!! en utilisant le concepteur en ligne - créateur de thème Chrome, nous l'avons compris.
Il arrive un moment et l'habituel s'ennuie, je veux ajouter une touche au navigateur le plus populaire, et une telle "fonctionnalité unique" dans Chrome peut devenir un "thème", et non téléchargée depuis la boutique en ligne officielle, mais votre propre, contrairement à n'importe qui d'autre.
Comme vous l'avez peut-être déjà compris, nous aborderons aujourd'hui la question de la création de vos propres thèmes pour le navigateur Google Chrome.
Pour créer nous avons besoin de :
- L'éditeur graphique le plus simple (même Paint fera l'affaire);
- Nos instructions détaillées;
- Une petite envie.
Et je n'essaie pas de vous tromper, les thèmes les plus cool pour le navigateur Chrome sont créés en quelques minutes, mais passons aux choses sérieuses.
Il existe deux manières de créer un thème pour Google Chrome :
- Écrivez à partir de zéro (en créant un document texte et plusieurs images);
- Utilisez un service en ligne spécialisé.
Pendant que vous décidez de la manière d'utiliser - je vais commencer par la plus "lourde".
Créer un thème Google Chrome à partir de rien
Les thèmes, ainsi que les extensions pour les navigateurs basés sur le moteur "chrome", sont basés sur le fichier manifeste.json.
Manifest.json est un document texte qui stocke les paramètres des thèmes et des extensions, ainsi que le nom, la description et d'autres informations sur le service.
Créons un nouveau dossier sur le bureau avec le nom de notre futur thème, je l'appellerai "Ne le fais pas!", Et à l'intérieur, nous créerons un document texte - manifeste.json, où manifest est le nom du document et json est son . De plus, créez un dossier vide appelé "images" qui contiendra tous les éléments graphiques de notre thème.

La prochaine étape dans la création d'un thème consiste à préparer les images.
Vous pouvez utiliser des images prêtes à l'emploi téléchargées sur Internet ou créer les vôtres, je créerai des images complètement uniques pour télécharger ultérieurement le thème sur le Chrome Web Store.
Nous avons besoin d'images des tailles suivantes :
1. 1920x1080px (format HD) - à utiliser comme arrière-plan principal dans le navigateur.

2. 30x256px - cette image sera utilisée comme conception de la fenêtre Chrome.
3. 1100x40px - cette image agira comme un écran de démarrage dans le coin supérieur gauche du navigateur (je ne sais pas pourquoi utiliser une image supplémentaire à cet endroit séparément - vous pouvez l'utiliser pour une "personnalisation" supplémentaire du thème, ).

4. 30x200px - il servira de remplissage pour les onglets de navigateur ouverts inactifs.

5. 30x256px - Cette image sera utilisée pour remplir l'onglet ouvert actif et la barre de favoris Chrome.

Faites attention aux images, en particulier à leurs tailles, si vous ne savez pas comment faire une image de cette taille et de cette forme, étudiez l'une des nôtres.
Eh bien, si vous avez déjà tout prêt, allez-y et créez un fichier manifeste.json.
Vous pouvez télécharger le fichier complet que j'ai préparé comme exemple - ou le créer vous-même en suivant les instructions ci-dessous.

Le document dans lequel le code de notre thème sera décrit commence par une accolade "(", puis vous devez remplir les champs :
( "name":"Ne le faites pas!", // champ indiquant le nom du thème; "version":"1", // numéro de version de votre thème (par la suite, en modifiant les thèmes, vous devez mettre à jour la version); " description":"Peut encore réfléchir à deux fois?", // brève description du sujet; "manifest_version":2, // version du manifeste (il existe deux versions du "manifest" - 1 et 2, version 1 - pour les navigateurs Chrome inférieurs à la version 18, 2ème pour les navigateurs version 18 et supérieure, inclus).
"theme":( "images":( "theme_frame": "images/theme_frame.jpeg", // image utilisée dans la conception de la fenêtre du navigateur ; "theme_toolbar": "images/theme_toolbar.jpeg", // image utilisée comme remplir l'onglet ouvert actif ; "theme_tab_background": "images/theme_tab_background.jpeg", // remplir les onglets ouverts inactifs ; "theme_ntp_background": "images/theme_ntp_background.jpeg", // l'arrière-plan principal de notre thème ; "theme_frame_overlay": "images/theme_frame_overlay .jpeg"), // remplissez le coin supérieur gauche.
"thème" :( "images" :( "theme_frame" : "images/theme_frame.jpeg" , // image utilisée dans la conception de la fenêtre du navigateur ; "theme_toolbar" : "images/theme_toolbar.jpeg" , // image utilisée comme remplissage de l'onglet ouvert actif ; "theme_tab_background" : "images/theme_tab_background.jpeg", // remplissage des onglets ouverts inactifs ; "theme_ntp_background" : "images/theme_ntp_background.jpeg", // arrière-plan principal de notre thème ; "theme_frame_overlay" : "images/theme_frame_overlay.jpeg"} , // remplir le coin supérieur gauche. |
Le code sur cette page utilise le symbole - "//", il est nécessaire pour "commenter" le code. Directement dans un fichier manifeste.json- il peut être retiré.
Après avoir spécifié les chemins d'accès aux images, vous devez spécifier les couleurs des polices et des éléments d'interface. DANS manifeste.json Les couleurs RVB sont utilisées - vous pouvez obtenir leurs codes dans n'importe quel convertisseur en ligne.
"colors":( "frame":, // Remplit l'espace vide de l'arrière-plan principal avec la couleur spécifiée ; "toolbar":, // Remplit la zone dans le coin inférieur gauche, où se trouve "l'url" du site affiché ; "tab_text":, // Couleur de la police de l'onglet ouvert actif ; "tab_background_text":, // Couleur de la police de l'onglet ouvert inactif ; "bookmark_text":, // Couleur de la police des signets sur le panneau du navigateur ; "ntp_background ":, // Couleur de fond sous les icônes des "applications" dans le navigateur ; "ntp_text":, // Couleur de la police du nom de l'application ; "button_background" :), // Couleur des boutons Fermer, Réduire, Plein écran dans le coin supérieur droit.
"couleurs" :( "cadre" : [ 0 , 0 , 0 ] , // Remplit l'espace vide de l'arrière-plan principal avec la couleur spécifiée ; "barre d'outils" : [ 0 , 0 , 0 ] , // Remplit la zone dans le coin inférieur gauche, où s'affiche "l'url" du site ; "tab_text" : [ 255 , 255 , 255 ] , // Couleur de la police de l'onglet ouvert actif ; "tab_background_text" : [ 167 , 167 , 167 ] , // Couleur de la police d'un onglet ouvert inactif ; "texte_signet" : [ 167 , 167 , 167 ] , // Couleur de la police des signets sur le panneau du navigateur ; "ntp_background" : [ 0 , 0 , 0 ] , // Couleur de remplissage du fond sous les icônes des "applications" dans le navigateur ; "ntp_text" : [ 167 , 167 , 167 ] , // Couleur de la police du nom de l'application ; "fond_bouton" : [ 255 , 255 , 255 ] ) , // La couleur des boutons Fermer, Réduire, Plein écran dans le coin supérieur droit. |
Il reste à définir le positionnement de l'image d'arrière-plan principale et quelques paramètres supplémentaires.
"tints":( "buttons": // Spécifiez les teintes des couleurs utilisées (laissez les valeurs spécifiées ici); ), "properties":( "ntp_background_alignment":"bottom", // Spécifiez par rapport à quel bord de la fenêtre l'image principale sera localisée (bas – bas, haut – haut); "ntp_background_repeat":"no-repeat" // Spécifiez s'il faut "remplir" avec notre image tout l'espace de la fenêtre du navigateur, s'il est plus grand que notre image principale. ) )
As-tu fait toutes les étapes avec moi ? Génial, vous pouvez fermer le fichier manifeste en sauvegardant et commencer à tester le thème résultant, après avoir chargé les images précédemment créées dans le dossier "images".
Test du thème Chrome
Tester sonne trop fort, en fait, nous devons vérifier si nous avons commis des erreurs dans notre travail.
Avez-vous déjà un thème installé dans votre navigateur et avez-vous besoin de le modifier un peu ? Aucun problème! Les fichiers des thèmes déjà installés dans Chrome sont stockés dans C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Profile 1\Extensions
Ouvrez votre navigateur et allez dans "Paramètres" dans l'onglet "Extensions" et cliquez sur "Charger l'extension décompressée". Assurez-vous de cocher la case "Mode développeur".

Dans la fenêtre qui apparaît, sélectionnez le dossier avec votre thème pour Chrome et cliquez sur "Ok" - dans mon cas, c'est le dossier "Ne le faites pas!".

Toutes nos félicitations! Le thème dans le navigateur devrait avoir changé pour le vôtre, sinon, revenez au code ci-dessus et recherchez les erreurs dans vos fichiers et résolutions d'image, ou téléchargez l'archive avec mes fichiers à partir du lien - et comparez avec le vôtre.

Vous pouvez maintenant profiter de votre propre thème pour Google Chrome, mais dans chaque baril de miel, il y a une cuillerée de vous-savez-quoi.
Chaque fois que vous ouvrez le navigateur, une fenêtre apparaîtra dans le coin supérieur droit vous informant que l'une des extensions ou thèmes installés n'a pas été téléchargé depuis la boutique officielle. La seule façon d'éviter cela est de télécharger votre thème sur le Chrome Web Store officiel et de l'installer dans votre navigateur à partir de là.
Comment télécharger un thème sur le Chrome Store
Si vous décidez de vous séparer de votre argent durement gagné, passez par une simple inscription dans la boutique en ligne au lien https://chrome.google.com/webstore/category/extensions.
En créant un thème magnifique et unique, vous pouvez rendre l'installation payante pour les utilisateurs - de cette façon, vous recevrez un petit revenu passif.
Après avoir enregistré et payé un compte développeur, vous pourrez télécharger vos propres extensions et thèmes dans la boutique avec de légères restrictions - pas plus de 20 extensions par compte, le nombre de thèmes n'est pas limité.

Tout d'abord, emballez les fichiers de thème et téléchargez-les dans le magasin Chrome, comme indiqué dans la capture d'écran.

S'il n'y a pas d'erreurs, la page principale du panneau du développeur affichera des informations sur votre thème avec un lien vers la page des paramètres, où vous pourrez modifier la description, ajouter une icône et publier le thème.


Je ne décrirai pas tous les champs disponibles à remplir - ils sont bien commentés - en cas de problème, écrivez un commentaire sous le post et j'essaierai de vous aider.
Créer un thème pour Chrome à l'aide d'un service en ligne
Dans la première partie de l'article, j'ai décrit la méthode "complexe" de création de thèmes pour le navigateur Google Chrome, passons maintenant à une méthode plus simple qui ne vous oblige pas à creuser dans le code et à créer de nombreuses images supplémentaires. Tout ce dont vous avez besoin est d'aller sur le site - www.themebeta.com/chrome-theme-creator-online.html avec un grand arrière-plan préparé à l'avance.
Les navigateurs basés sur Chromium ne prennent pas en charge les thèmes animés, contrairement à Opera.
Une fois sur le service, soit dit en passant - en aucun cas officiellement lié à Google Corporation, vous verrez un espace de travail où se trouvent des outils avec des commentaires (en anglais) à gauche, une fenêtre de navigateur Chrome rendue à droite, qui affichera tous les modifications apportées, et en bas se trouvent des boutons permettant de positionner votre image par rapport à la fenêtre du navigateur.

Entrez un nom de thème et téléchargez une image d'arrière-plan. Immédiatement - définissez les paramètres de positionnement ou laissez-les par défaut.

Dans l'onglet "couleurs", vous pouvez définir les couleurs des polices utilisées à différents endroits du navigateur. Survolez l'une des options suggérées à gauche et l'emplacement du changement sera surligné en rouge dans la fenêtre de rendu. Il vous suffit de travailler avec la palette de couleurs pour trouver les bonnes.

En ne chargeant pas la plupart des images supplémentaires décrites ci-dessus, la fenêtre de votre navigateur reflétera le jeu de couleurs Windows installé, c'est-à-dire. pour une "personnalisation" complète du thème - vous devez télécharger toutes les images proposées dans l'onglet "images", selon les tailles annoncées dans la première partie de l'article.

En cliquant sur l'onglet « Pack », vous serez invité à choisir parmi trois actions :
- Installez le thème résultant dans le navigateur (rappelez-vous le défaut de la fenêtre lors de l'ouverture du navigateur).
- Emballez le thème dans un fichier de format crx et téléchargez-le sur votre ordinateur (ce fichier est le fichier d'installation des thèmes et des extensions dans le navigateur Chrome).
- Téléchargez les "sources" du thème dans une archive zip (vous pouvez immédiatement télécharger le thème fini sur la boutique en ligne).

Je note que lors de l'utilisation de ce service, votre thème sera placé dans un répertoire et sera disponible pour téléchargement et installation par d'autres utilisateurs.
Si vous êtes intéressé, dans les articles suivants, je décrirai le processus de création de thèmes animés pour le navigateur Opera.
La plupart d'entre nous passons beaucoup de temps sur les sites Web de navigation sur Internet sans prêter attention à la conception de notre navigateur Web.
Cependant, de beaux thèmes de navigateur peuvent égayer votre journée.
Aujourd'hui, nous allons vous dire comment changer l'apparence de cette manière.
Thème de la planète spatiale
Je ne sais pas pour vous, mais quand j'en vois de l'espace, je me fige toujours quelques secondes en les regardant, surtout quand je vois un tel cadre pour la première fois, car il est si difficile de ne pas les admirer. L'image de fond d'une planète d'une couleur inhabituelle entourée d'anneaux lumineux, installée dans ce thème, ne fait pas exception.
Vous pouvez à peine voir l'image complète car elle n'est affichée que lorsque vous ouvrez un nouvel onglet. Des parties, au contraire, vous observerez presque en permanence (onglets et barre de navigation). Ils sont tout aussi beaux et ont une mystérieuse couleur indigo que l'on peut voir dans le coin gauche.
Thème pour Google Chrome – Beau paysage

Ce thème a des accents dorés qui sont censés rappeler à l'utilisateur les surfaces en bois, et les onglets sont dans des couleurs vertes métalliques qui, je suppose, représentent la végétation.
L'image d'arrière-plan dans le nouvel onglet, à mon humble avis, est très majestueuse, donc le nom de celui-ci n'induit certainement pas l'utilisateur en erreur et est parfaitement conforme à la réalité.
Thème du navigateur de gouttes de pluie

Nous avons donc un sujet avec une vraie photo, qui, soit dit en passant, semble assez paisible dans le contexte d'un nouvel onglet dans votre navigateur. Des parties de la même photo que vous voyez dans les onglets de la barre de navigation. Il existe en différentes tailles. La version Lite n'inclut pas la prise en charge des photos HD. Dans d'autres cas, la seule différence est le support Aero.
Comme vous pouvez le voir sur la capture d'écran, le mien ne prend pas en charge le style Aero car j'utilise Ubuntu comme système d'exploitation.
Télécharger : Chrome.google.com
Automne

Est-il trop tôt pour installer des thèmes liés à l'automne ? L'auteur de cet article, qui préfère les fonds d'écran d'hiver toute l'année, dit non. Eh bien, c'est un thème magnifiquement illustré qui contient une magnifique image d'arrière-plan pour les nouveaux onglets, et remplit également tout le haut du navigateur avec la même image, mais avec une taille différente.
Ce thème peint les onglets et la barre de navigation dans une variété de couleurs, y compris l'orange, le bleu clair, l'indigo et quelques autres, qui créent ensemble une combinaison de couleurs plutôt inhabituelle et agréable.
Besoin de télécharger de la musique depuis VK ?
De nombreux utilisateurs aiment personnaliser les programmes, si les programmes le permettent, en s'adaptant complètement à leurs goûts et à leurs exigences. Par exemple, si vous n'êtes pas satisfait du thème standard du navigateur Google Chrome, vous avez toujours la possibilité de rafraîchir l'interface en appliquant un nouveau thème.
Google Chrome est un navigateur populaire doté d'un magasin d'extensions intégré qui contient non seulement des modules complémentaires pour chaque occasion, mais également une variété de thèmes qui égayeront la conception originale plutôt ennuyeuse du navigateur.
1. Pour commencer, nous devons ouvrir un magasin de thèmes, dans lequel nous sélectionnerons l'option de conception appropriée. Pour ce faire, cliquez sur le bouton de menu dans le coin supérieur droit du navigateur et dans le menu qui apparaît, accédez à l'élément "Outils supplémentaires" puis ouvrir "Extensions" .

2. Descendez tout en bas de la page qui s'ouvre et cliquez sur le lien "Plus d'extensions" .

3. Le magasin d'extensions apparaîtra à l'écran. Sur le côté gauche de la fenêtre, allez dans l'onglet "Thèmes" .

4. Les sujets triés par catégorie apparaîtront à l'écran. Chaque thème a un aperçu miniature qui vous donne une idée générale du thème.

5. Une fois que vous avez trouvé un sujet approprié, cliquez dessus avec le bouton gauche pour afficher des informations détaillées. Ici, vous pouvez évaluer des captures d'écran de l'interface du navigateur avec ce thème, étudier des critiques et également trouver des skins similaires. Si vous souhaitez appliquer un thème, cliquez sur le bouton dans le coin supérieur droit "Installer" .

6. Après quelques instants, le thème sélectionné sera installé. De la même manière, vous pouvez installer tous les autres thèmes Chrome que vous aimez.

Comment retourner le thème par défaut ?
Si vous souhaitez revenir au thème d'origine, ouvrez le menu du navigateur Web et accédez à la section "Paramètres" .

Dans le bloc "Apparence" cliquez sur le bouton "Restaurer le thème par défaut" , après quoi le navigateur supprimera le thème actuel et installera le thème standard.

En personnalisant l'apparence du navigateur Google Chrome à votre goût, l'utilisation de ce navigateur Web devient beaucoup plus agréable.
Peut-être que quelqu'un aimera cet article. Ici, j'ai décidé de présenter de beaux et beaux thèmes pour le navigateur Google Chrome.
Pour le moment, c'est l'un des navigateurs les plus populaires, mais nous le savons déjà. Il possède de nombreuses fonctionnalités : des plugins, des extensions, et bien sûr des thèmes google chrome. Ainsi, vous pouvez personnaliser l'apparence de votre navigateur comme vous le souhaitez. Ci-dessous, je donnerai plusieurs options pour les sujets, peut-être que vous aimerez quelque chose, et quelque chose que vous n'aimerez pas, vous choisissez.
Thèmes pour Google Chrome
Cubes bleus et verts, joli thème de conception de peinture, assez minimaliste et agréable. Si vous aimez les thèmes de ces sujets, dépêchez-vous de les installer.

D'après le nom, il est clair que le thème pour les fans de Batman, comme vous pouvez le voir, est également agréable à regarder.
- Carbone noir + métal argenté

Le thème du look métal argenté et carbone noir est très minimaliste avec un beau motif, le motif se trouve près de la barre de recherche.
- crétin

Le thème est grand avec un motif floral en arrière-plan, beaucoup de fleurs en haut de la fenêtre du navigateur. Le design est accrocheur. Dans les pièces bien éclairées, les couleurs claires du thème seront utiles. Si vous aimez le thème, installez-le.
- Polythème

Thème très cool de manière minimaliste, une grande variété de teintes violettes. J'installerais certainement ce thème.

Thème sous forme de rayures noires et blanches. Celui qui l'a fait a définitivement un grand sens du design.
- Agrumes_Grues

Le thème est dans une teinte orange avec une couleur origami vert citron et kaki en arrière-plan. Nous voyons l'origami en papier en haut de la fenêtre du navigateur. Ça a l'air génial.
- Thème Google Now

Je pense assez. Dix thèmes, je pense que vous en aimerez quelques-uns, et vous décidez de les installer dans votre navigateur. Même si vous n'aimez aucun thème, vous pouvez choisir n'importe quel thème dans le Chrome Web Store.