Yandex. Le site du site utilise toutes les technologies de la recherche "Big" de Yandex. Y compris, prend en compte diverses formes de mots, corrige les erreurs et les fautes de frappe, ainsi que la mauvaise disposition du clavier.
La recherche est disponible sur le site non seulement des mots que l'on trouve dans la demande de l'utilisateur, mais également de leurs synonymes. Par exemple, si l'utilisateur recherche des informations sur univers du jeu. De Warcraft, cela n'écrira pas nécessairement le nom complètement. Sa demande peut ressembler, voire [GOB]. Mais Yandex comprendra qu'une personne a besoin et lui donnera une réponse fidèle.
Yandex.poysk pour le site comprend différentes options pour écrire des mots, même mal
Réglage des synonymes de recherche
Vous pouvez compléter la base de données principale de la synonyme de la recherche par vos options spécifiques à votre site et à vos utilisateurs. Pour ce faire, en yandex.poik pour le site est implémenté une interface simple et compréhensible.
Ajoutez des mots dans la colonne de gauche que vos utilisateurs entrent dans le formulaire de recherche et dans la droite - les synonymes correspondants avec les pages de votre site ou de vos sites.
Paramètres flexibles
Vous choisissez comment la recherche de Yandex ressemble à votre site. Cela peut être un élément brillant de l'interface ou pas trop frappant, mais un assistant notable de la navigation - tout dépend de vos préférences et objectifs.
Dépend de vous, s'il faut quitter la conception standard, familier à tous les utilisateurs de Yandex ou organiser chaîne de recherche et entraîne leurs couleurs d'entreprise.
Et s'il s'avère que les options de conception de mise en page standard et les résultats de recherche ne sont pas suffisantes pour entrer idéalement dans la recherche de la conception de votre site, vous pouvez appliquer vos propres styles CSS aux éléments nécessaires du formulaire ou de l'émission. Merci à cela, vous pouvez contrôler pleinement espèces externes Recherchez et complétez-le avec les articles dont vous avez besoin.
S'il existe des vidéos ou des images sur des documents trouvés, leurs aperçus seront insérés dans les résultats de la recherche. Vous pouvez également modifier la conception de ces aperçus en appliquant vos propres styles CSS.
Les résultats de la recherche s'ouvrent ou sur la page de votre site ou sur Yandex - comme ceci.
Investissements de recherche
Recherchez le site, comme la recherche principale de Yandex, contient investissements de recherche - Ils accélèrent l'entrée de la demande. Même avant que le visiteur du site choisit une demande complète, il sera capable de passer à l'option souhaitée. Donc, il s'avère beaucoup plus vite.
Yandex créera un ensemble d'invites de recherche spécifiquement pour vos besoins. Ils tiendront compte des demandes de vos utilisateurs et du contenu des sites pour lesquels vous souhaitez rechercher.
Rien terrible si les utilisateurs se trompent lors de la saisie de la demande. La recherche du site peut corriger les fautes de frappe, les erreurs grammaticales et la mauvaise disposition du clavier - y compris tout à la fois. La correction fonctionne pour des requêtes en russe, anglais, ukrainien, biélorusse, turc et plusieurs autres langues.


Les invites de recherche peuvent corriger les erreurs et les fautes de frappe, ainsi que la mauvaise disposition du clavier.
Vous pouvez modifier les promesses de recherche offertes par Yandex. Par exemple, ajoutez de nouveau, modifiez l'ordre de l'existant et supprimez inutile. Avec cet outil, il est facile de demander aux utilisateurs de faire attention à votre site.
Affiner les résultats de la recherche
Vous pouvez aider les visiteurs à trouver sur votre site exactement ce dont ils ont besoin. Cela peut être, par exemple, un article publié en août 2010, ou un document de la section "Avis et tests". La recherche du site fournit un outil pour affiner les demandes. Vous pouvez choisir la section Site, spécifier l'intervalle de temps, ainsi que le format ou la langue du document.
Vous avez également la possibilité de spécifier mots clésQui visiteur sera en mesure d'ajouter à la demande. Par exemple, si votre site est associé à des jeux, les mots-clés sont les mots "jeu", "Avis", "Acheter" et ainsi de suite.


C'est ainsi que les clarifications examinent les résultats de la recherche.
Rechercher des thèmes
Si vous devez organiser une recherche par de nombreux sites différents ou par groupe de sites d'un sujet, utilisez des sujets de recherche. Une rubrique de recherche peut combiner jusqu'à 100 000 sites. Leur liste est facile à éditer à l'aide de demandes HTTP.
Préparer une liste de sites, créez nouveau sujet Et l'envoyer à la modération. Après confirmation du sujet, organisez une recherche en fonction de celui-ci à l'aide du service Yandex.Poysk pour le site ou Yandex.xml.
Créez le sujet: http://site.yandex.ru/themes/new/
Statistiques de requête de recherche
Si vous voulez savoir que vous recherchez des visiteurs sur votre site, visitez la section «Statistiques». Il fournit des informations sur les demandes des utilisateurs.
Les statistiques de requête sont mises à jour quotidiennement et inclut les informations suivantes:
- liste des requêtes de recherche;
- combien de fois chacune de ces demandes a-t-elle été définie?
- combien de résultats ont été montrés pour chaque demande;
- combien de transitions étaient basées sur les résultats de recherche.
Les statistiques aideront à comprendre quelles sections de votre site ont besoin d'une amélioration.
Interface des statistiques du champ de recherche.

Ligne de recherche
Nous utilisons la recherche constamment, tous les jours.
Champ de recherche pour le site. Idées d'inscription
Afin de trouver une réponse à une sorte de question de notre question, nous entrons simplement la demande à la barre d'adresse et appuyez sur Entrée.

Recherche sur la page du site
Ctrl +.F.Trouver»

l'Internet

À la droite de ce champ est affecté par le nombre de demande souhaitée. Vous pouvez vous déplacer d'un à un autre résultat en utilisant des flèches "up" et "baisser". Le mot dédié actuel sera marqué de couleur assombrie. Cela vous aidera à déterminer dans quel emplacement du site vous êtes. Notez également que si vous ne mettez pas d'espace après «Internet», le navigateur indiquera un mot dans lequel il existe un ensemble de caractères entrés. "Internet" - "Internet". Par conséquent, si vous avez besoin d'une coïncidence exacte du résultat de la recherche avec le mot souhaité, après avoir placé l'espace.
Raccourci clavier Ctrl +.F.
Trouver (...) dans google

Un moyen similaire de trouver des données sur n'importe quelle image (image) située sur la page du site. De même, cliquez sur la photo clic-droit Souris et choisissez l'article " Trouver des images (Google)»

Alexander Zhurba
Dans le cas où vous devez travailler avec un grand document, la recherche d'un mot ou d'une phrase spécifique peut être difficile et prendre une pluralité de temps. Microsoft Word. Vous permet d'exercer recherche automatique Selon le document, remplacez rapidement des mots et des phrases à l'aide de l'outil Trouver et remplacer. Voulez-vous apprendre à utiliser cet outil? Ensuite, lisez attentivement cette leçon à la fin!
Recherche de texte
À titre d'exemple, prenez part travail célèbre Et nous utilisons l'équipe TrouverPour trouver le nom de famille du personnage principal dans le texte.

Vous pouvez appeler une commande Trouver, Presse Ctrl + F. sur le clavier.
Pour ouvrir des options de recherche supplémentaires, utilisez le menu déroulant situé dans le champ de recherche.

Remplacer le texte
Il y a des cas lorsqu'une erreur est autorisée, répétée dans l'ensemble du document. Par exemple, le nom de quelqu'un est mal écrit ou vous devez modifier un mot ou une phrase spécifique à une autre. Vous pouvez utiliser la fonctionnalité. Trouver et remplacerFaire rapidement des corrections. Dans notre exemple, nous allons changer le nom complet de Microsoft Corporation sur l'abréviation MS.

Tu peux aller à boite de dialogue Trouver et remplacerEn appuyant sur la combinaison de touches Ctrl + H. sur le clavier.
Pour la sélection paramètres supplémentaires Rechercher et remplacer Cliquez Suite Dans la boîte de dialogue Trouver et remplacer. Ici vous pouvez choisir de tels paramètres comme Seulement le mot entièrement ou alors Ne prenez pas en compte des marques de ponctuation.

Salut. Avant de procéder à la prise en compte de notre thème d'aujourd'hui, je tiens à nous féliciter tous avec les vacances passées - la grande victoire. Pour dire au grand-père, les grands-grands-pères qui se sont battus, ainsi que ceux qui travaillaient à l'arrière, merci beaucoup. Merci d'avoir séjourné, surmonté, ils ont fait un exploit héroïque, pour le ciel propre, pour le calme sur notre terre. Et donner un faible arc à ceux qui ont apporté une heure de victoire. Merci!!!
Et maintenant revenons à notre sujet. Aujourd'hui, nous allons parler de la manière d'utiliser la recherche dans le navigateur. Considérons plusieurs possibilités de Google Chrome.
Ligne de recherche
Nous utilisons la recherche constamment, tous les jours. Afin de trouver une réponse à une sorte de question de notre question, nous entrons simplement la demande à la barre d'adresse et appuyez sur Entrée.

Comme le navigateur est défini, le navigateur propose des combinaisons possibles avec lui qui ont recruté d'autres utilisateurs d'Internet. Avant nous est un choix: recherchez exactement notre demande ou choisissez une autre phrase à partir de la liste de navigateurs proposée.
L'exemple montre que nous sommes invités à rechercher dans le système Google, mais vous pouvez passer à un autre système.
Recherche sur la page du site
Parfois, nous devons trouver un mot ou une phrase sur la page du site. Mais à cause d'un grand nombre d'informations, cela se produit parfois difficile. Supposons que vous ayez appris le nom de la chanson de votre artiste, allez à la ressource, où toutes ses compositions sont présentées. La recherche sur la bonne piste parmi tous les autres est assez difficile. Dans ce cas, une solution va nous aider, ce que nous comprendrons maintenant en détail.
Ainsi, par exemple, vous avez ouvert le portail sur lequel, comme vous l'avez l'intention, est le mot de recherche, le nom de la ville, la composition, etc. Pour recherche rapide Sur la page Site, nous utilisons une combinaison de touches Ctrl +.F.ou aller au menu principal du navigateur et choisissez l'article " Trouver»

Après cela, dans le coin supérieur droit, la fenêtre du navigateur apparaîtra dans l'entrée de mot. Comme les personnages gagnent, le navigateur commencera à rechercher et à mettre en évidence le texte des lettres que nous entrons dans le texte.
Comme exemple, voyons combien de mots " l'Internet"Situé sur page d'accueil Notre site.
Indiquez-le au champ spécifié et au navigateur met en évidence les résultats de la recherche pour jaune.

À la droite de ce champ est affecté par le nombre de demande souhaitée. Vous pouvez vous déplacer d'un à un autre résultat en utilisant des flèches "up" et "baisser". Le mot dédié actuel sera marqué de couleur assombrie. Cela vous aidera à déterminer dans quel emplacement du site vous êtes.
Notez également que si vous ne mettez pas d'espace après «Internet», le navigateur indiquera un mot dans lequel il existe un ensemble de caractères entrés. "Internet" - "Internet". Par conséquent, si vous avez besoin d'une coïncidence exacte du résultat de la recherche avec le mot souhaité, après avoir placé l'espace.
Raccourci clavier Ctrl +.F. Vous pouvez utiliser dans n'importe quel navigateur moderne pour rechercher sur la page de ressources. DANS Firefox donnée Le champ est situé dans le coin inférieur gauche. Fais attention.
Recherche rapide des valeurs de mots, des phrases, des images
Lors de la familiarisation avec des informations sur certaines ressources, nous pouvons répondre au terme ou à la valeur que nous n'imaginons pas. Pour une réception plus rapide de données sur ce mot ou sur cette phrase, nous sélectionnons simplement le fragment de texte sur le site et à l'aide du bouton droit de la souris, appelez un menu dans lequel je choisis " Trouver (...) dans google"(Les supports figurés seront spécifiés une phrase ou un mot mis en évidence). Par exemple, dans notre exemple, cela ressemble à ceci.

Un moyen similaire de trouver des données sur n'importe quelle image (image) située sur la page du site.
Champ pour la recherche
De même, cliquez sur le bouton photo droit de la souris et choisissez l'élément " Trouver des images (Google)»

Dans plus de détails sur la recherche de l'image dans Yandex et Google, vous pouvez le savoir en lisant cet article et ici.
Ici, peut-être, tout dessus. Aujourd'hui, nous avons examiné les options de recherche dans le navigateur. À de nouvelles réunions.
La meilleure façon d'apprendre est d'être un professionnel adjoint. Légèrement pire - essayez sans supervision informativement. La théorie n'est utile que comme une hypothèse qui doit être vérifiée dans la pratique.
La chaîne de recherche consiste en un ensemble de boutons de champ de texte et de saisie. Il semblerait que la conception n'est même pas nécessaire - à la fin, nous parlons de deux éléments simples. Mais sur des sites avec un grand nombre de contenu, la chaîne de recherche s'avère souvent l'élément de la conception que les visiteurs utilisent le plus souvent. Ouverture d'un site avec une architecture relativement complexe, les utilisateurs font immédiatement appel à la barre de recherche pour se rendre à la destination rapidement et sans douleur. Et ici, il s'avère soudainement que la conception de la chaîne est d'une grande importance.
Dans cet article, nous verrons comment il peut être amélioré, de sorte que l'utilisateur dépense le minimum de temps nécessaire pour atteindre la volonté souhaitée.
Meilleures pratiques
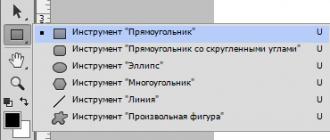
1. Utilisez l'icône de la loupeAssurez-vous d'ajouter un marqueur visuel à la chaîne de recherche - icône avec une loupe. Icônes, selon la définition, sont représentation visuelle Articles, actions ou concept. Un certain nombre d'icônes sont lues par la majorité écrasante des utilisateurs. La photo avec une loupe appartient à cette catégorie.
Les utilisateurs reconnaissent les informations que l'icône passe, même sans signature
Conseil: Utilisez l'option d'image la plus simple et schématique. Les plus petites pièces graphiques, mieux le symbole sera reconnu.
2. Placez la chaîne de recherche dans la place de la vie
Une fois que la fonction de recherche est si importante pour le site ou l'application, il devrait se précipiter dans les yeux - après tout, il peut apporter l'utilisateur à pieu de la manière la plus courte.

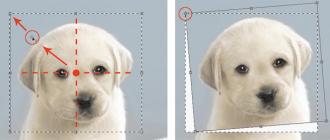
Sur la photo à gauche, la fonction de recherche est cachée derrière l'icône.
Il est important d'afficher un champ pour entrer dans l'ensemble du texte: s'il est caché derrière l'icône, la fonction de recherche deviendra moins perceptible et l'interaction nécessitera des efforts supplémentaires.

Évitez d'appliquer une divulgation séquentielle pour la fonction de recherche - elle cache le contexte
3. Supprimez la chaîne de recherche au bouton d'action
La présence d'un bouton aide à transmettre aux personnes qu'il y a une autre étape de l'exécution de l'action - même s'ils décident d'exécuter cette étape en appuyant sur Entrée.
Conseil: Ne faites pas le bouton de recherche trop petit afin que les utilisateurs ne doivent pas cibler le curseur. Plus il faut de l'espace, plus il est facile de remarquer et de cliquer sur.
Fournissez aux utilisateurs la possibilité de démarrer la recherche de la clé Entrée et d'appuyer sur le bouton. Beaucoup préservent l'habitude d'appuyer sur le bouton pour démarrer le processus.
4. Ajoutez une chaîne de recherche à chaque page.
Vous devez toujours fournir aux utilisateurs l'accès à la chaîne de recherche sur n'importe quelle page du site. Après tout, si l'utilisateur ne voit pas ce dont il a besoin, il essaiera d'utiliser la recherche, où que ce soit.
5. La chaîne de recherche doit être simple
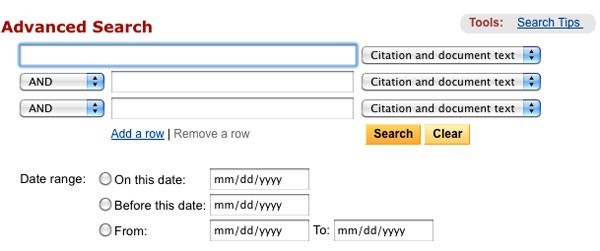
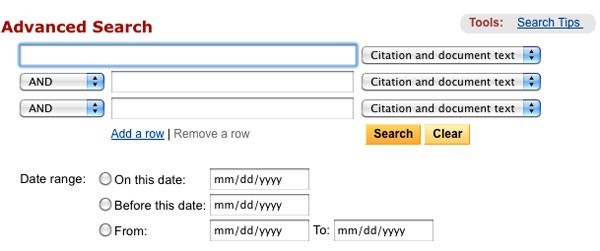
Concevoir une chaîne de recherche, assurez-vous que cela ressemble et qu'il est facile à utiliser. Des études sur la convivialité ont révélé que pour l'utilisateur plus pratique lorsque les paramètres de recherche avancés sont masqués par défaut. Les affichant (comme dans l'exemple de la recherche BOULEV ci-dessous), vous risquez de confondre des personnes qui tentent d'entrer une demande.

Boolehel Recherche
6. Placez la chaîne de recherche où elle devrait voir
Il est mauvais lorsque les utilisateurs sont obligés de rechercher une chaîne de recherche - cela signifie qu'il n'attire pas le regard et est perdu sur la page.
L'illustration ci-dessous est tirée de l'étude A. Dawn Shaikh et Keisi Lenz: Il montre quelles parties de l'utilisateur s'attendent à voir la chaîne de recherche. Ces données ont été obtenues sur la base d'une enquête sur 142 répondants. Comme l'étude a montré, les zones les plus fructueuses - les coins supérieurs à droite et en haut à gauche de l'écran: là-bas, les utilisateurs sont les plus pratiques pour détecter la chaîne de recherche, en suivant le standard F-motif.

L'illustration montre dans lesquelles les zones de l'écran ont tendance à rechercher une chaîne de recherche. Le coin supérieur droit est toujours en tête
Ainsi, placez la chaîne de recherche dans le coin supérieur droit ou en haut de l'écran au centre - vous pouvez donc être sûr que son emplacement correspondra aux attentes des utilisateurs.
Sur la teneur saturée du site YouTube, la chaîne de recherche est située dans la partie centrale supérieure de l'écran.
Conseils:
- Idéalement, la chaîne de recherche doit s'intégrer dans la conception générale de la page dans son ensemble, mais en même temps, un peu se démarque au cas où il sera nécessaire pour l'utilisateur.
- Plus vous avez de contenu sur le site, plus la chaîne de recherche devrait être précipitée dans les yeux. Si la recherche - fonction clef Pour votre site, ne reconquisez pas les contrastes - le champ d'entrée et l'icône doivent être attribués à la fois sur randonnée et parmi les éléments qui les entourent.
Trop court champ d'entrée est une erreur courante dans les concepteurs. Bien sûr, cela n'empêche pas l'utilisateur d'entrer une interrogation longue, mais seule sa partie sera visible, et cela est mauvais du point de vue de la convivialité, car il complique le processus de vérification et de modification du texte saisi. En fait, lorsque trop de caractères sont affichés dans la barre de recherche, les utilisateurs s'avèrent obligés d'utiliser des demandes courtes et inexactes simplement parce que longtemps seront difficiles et inconfortables. Si la taille du champ correspond à la longueur attendue des demandes, il devient beaucoup plus facile de travailler avec eux.
La règle générale indique que 27 caractères doivent être placés dans la ligne d'entrée (c'est suffisant pour 90% des demandes).

Rangée Amazon de la recherche de la longueur souhaitée
Conseil: Pensez à la mise en œuvre d'une chaîne qui se déroulera en cliquant. Ainsi, vous pourrez économiser de l'espace sur l'écran et fournira simultanément suffisamment d'invites visuelles afin que l'utilisateur puisse trouver rapidement le champ et la recherche.

8. Utilisez le mécanisme automatique complet
Le mécanisme Autofill aide l'utilisateur à choisir la requête souhaitée, en essayant de le prédire sur la base de la partie déjà entrée dans le texte. Il n'est pas nécessaire pour accélérer le processus, mais afin d'envoyer l'utilisateur et de l'aider à formuler correctement une demande. À l'utilisateur moyen avec cette gros problèmes; S'il ne trouve pas ce qu'il cherchait, dès la première fois, des tentatives ultérieures, en règle générale, échouent. Souvent, les gens abandonnent juste. Autocomplete - S'il est bien entendu, bien configuré - Aidez les utilisateurs à utiliser des demandes plus appropriées.
Rechercher système Google Maîtrisé parfaitement ce modèle en l'introduisant pour la première fois en 2008. Utilisateurs à utiliser les mêmes demandes à plusieurs reprises, donc en gardant l'historique de recherche, Google enregistre le temps et améliore l'expérience utilisateur.
Conseils:
- Veillez à ce que la fonction autofile est vraiment utile. Si cela est exécuté mauvais, il ne distraitera que les utilisateurs et les tirera sur. Par conséquent, utilisez l'entrée automatique de l'autocorrecte, de la reconnaissance des racines et du texte prédictif pour créer un outil de qualité.
- Suggérer des options Autofill aussi rapidement que possible (quelque part après le troisième symbole) à offrir immédiatement information nécessaire Et enregistrer l'utilisateur de la nécessité de saisir des données inutiles.
- Sortie Pas plus de 10 options (et n'utilisez pas la barre de défilement) afin de ne pas surcharger l'utilisateur avec des informations.
- Configurez la navigation du clavier via la liste des options. Après avoir atteint le dernier article, l'utilisateur doit pouvoir aller au début. En appuyant sur la touche ESC, la liste doit être pliée.
- Montrez la différence entre le texte entré et les données proposées. Par exemple, le texte introduit a une police standard et cette partie de l'option remplie automatiquement - la graisse.

L'autocomplete enregistre le temps de l'utilisateur et peut même suggérer un libellé plus réussi
9. Effacer comment comprendre ce qui peut être recherché
Affichage dans le champ de saisie requête de recherche - une bonne idée: Vous pouvez donc transmettre aux utilisateurs, pour lesquels ils peuvent utiliser cette fonction. Si l'utilisateur peut rechercher divers critères, indiquez-le à l'aide d'un modèle spécial (comme dans l'exemple du site Web IMDB ci-dessous). HTML5 facilite l'ajout de texte qui sera affiché par défaut dans la barre de recherche inactive.
Conseil: Limiter plusieurs mots, sinon, au lieu de minimiser la charge cognitive, vous ne l'augmentez que.
Conclusion
La recherche est un type fondamental d'activité et de composant clé lors de la création d'une application ou d'un site saturé d'information. Même des changements mineurs, par exemple, la taille du champ ou l'indication qu'il convient de l'introduire, peut considérablement améliorer la convivialité de la recherche et la qualité UX dans son ensemble.
Opérationnel système Windows Fournit plusieurs façons de rechercher des fichiers et des dossiers. Pour rechercher des fichiers, des dossiers, des programmes et des messages e-mail Sur l'ordinateur, vous pouvez utiliser le champ de recherche dans le menu "Démarrer". Mais lorsque vous essayez de trouver quelque chose dans le menu Démarrer, il n'y a pas de champ de recherche.
Il existe plusieurs options pour tout mettre en place.
Première option
Le moyen le plus simple est d'essayer de retourner le champ de recherche. outils Windows. Ouvrez le panneau de commande - Programmes et composants. Sélectionnez l'onglet "Activer et désactiver les composants Windows"Nous trouvons un composant Recherche Windows. . Si le composant n'est pas sélectionné, cochez la case Cochez la case.
Cliquez sur OK. Maintenant vérifier ou aucun service Recherche Windows.. Pour ce faire, ouvrez le panneau de commande - Service d'administration. Vérifier le mode de service Recherche Windows.. Doit supporter Automatiquement.
Deuxième option
Appliquer. Pour ce faire, dans le menu Démarrer, entrez la commande GPEDIT.MSC et OK. Nous recherchons maintenant une configuration utilisateur - Modèles d'administration - Le menu "Démarrer" et la barre des tâches. Dans la moitié droite de la fenêtre, vous recherchez un lien Supprimer "Recherche" dans le menu "Démarrer". Vérifiez la valeur de ce paramètre. Doit être Non précisé.

Troisième option
Cette option est commémorée aux utilisateurs qui ont une excellente version de Windows et du maximum. Seulement dans ces versions il y a un soutien Éditeur de stratégie de groupe local.
Ouvrez l'Éditeur de registre: appuyez sur la touche Win + R et entrez la commande. regredit. et d'accord. Nous trouvons la section
HKEY_CURRENT_USER \\ Software \\ Microsoft \\ Windows \\ CurrentVersion \\ Stratégies \\ Explorer
si le paramètre est présent dans cette section Aucun résultat. - Il doit être enlevé.
La chaîne de recherche consiste en un ensemble de boutons de champ de texte et de saisie. Il semblerait que la conception n'est même pas nécessaire - à la fin, nous parlons de deux éléments simples. Mais sur des sites avec un grand nombre de contenu, la chaîne de recherche s'avère souvent l'élément de la conception que les visiteurs utilisent le plus souvent. Ouverture d'un site avec une architecture relativement complexe, les utilisateurs font immédiatement appel à la barre de recherche pour se rendre à la destination rapidement et sans douleur. Et ici, il s'avère soudainement que la conception de la chaîne est d'une grande importance.
Dans cet article, nous verrons comment il peut être amélioré, de sorte que l'utilisateur dépense le minimum de temps nécessaire pour atteindre la volonté souhaitée.
Meilleures pratiques
1. Utilisez l'icône de la loupeAssurez-vous d'ajouter un marqueur visuel à la chaîne de recherche - icône avec une loupe. Les icônes, selon la définition, sont une représentation visuelle du sujet, des actions ou du concept. Un certain nombre d'icônes sont lues par la majorité écrasante des utilisateurs. La photo avec une loupe appartient à cette catégorie.
Les utilisateurs reconnaissent les informations que l'icône passe, même sans signature
Conseil: Utilisez l'option d'image la plus simple et schématique. Les plus petites pièces graphiques, mieux le symbole sera reconnu.
2. Placez la chaîne de recherche dans la place de la vie
Une fois la fonction de recherche si importante pour le site ou l'application, il devrait se précipiter dans les yeux - après tout, il peut apporter l'utilisateur à la page souhaitée avec la voie la plus courte.

Sur la photo à gauche, la fonction de recherche est cachée derrière l'icône.
Il est important d'afficher un champ pour entrer dans l'ensemble du texte: s'il est caché derrière l'icône, la fonction de recherche deviendra moins perceptible et l'interaction nécessitera des efforts supplémentaires.

Évitez d'appliquer une divulgation séquentielle pour la fonction de recherche - elle cache le contexte
3. Supprimez la chaîne de recherche au bouton d'action
La présence d'un bouton aide à transmettre aux personnes qu'il y a une autre étape de l'exécution de l'action - même s'ils décident d'exécuter cette étape en appuyant sur Entrée.
Conseil: Ne faites pas le bouton de recherche trop petit afin que les utilisateurs ne doivent pas cibler le curseur. Plus il faut de l'espace, plus il est facile de remarquer et de cliquer sur.
Fournissez aux utilisateurs la possibilité de démarrer la recherche de la clé Entrée et d'appuyer sur le bouton. Beaucoup préservent l'habitude d'appuyer sur le bouton pour démarrer le processus.
4. Ajoutez une chaîne de recherche à chaque page.
Vous devez toujours fournir aux utilisateurs l'accès à la chaîne de recherche sur n'importe quelle page du site. Après tout, si l'utilisateur ne voit pas ce dont il a besoin, il essaiera d'utiliser la recherche, où que ce soit.
5. La chaîne de recherche doit être simple
Concevoir une chaîne de recherche, assurez-vous que cela ressemble et qu'il est facile à utiliser. Des études sur la convivialité ont révélé que pour l'utilisateur plus pratique lorsque les paramètres de recherche avancés sont masqués par défaut. Les affichant (comme dans l'exemple de la recherche BOULEV ci-dessous), vous risquez de confondre des personnes qui tentent d'entrer une demande.

Boolehel Recherche
6. Placez la chaîne de recherche où elle devrait voir
Il est mauvais lorsque les utilisateurs sont obligés de rechercher une chaîne de recherche - cela signifie qu'il n'attire pas le regard et est perdu sur la page.
L'illustration ci-dessous est tirée de l'étude A. Dawn Shaikh et Keisi Lenz: Il montre quelles parties de l'utilisateur s'attendent à voir la chaîne de recherche. Ces données ont été obtenues sur la base d'une enquête sur 142 répondants. Comme l'étude a montré, les zones les plus fructueuses - les coins supérieurs à droite et en haut à gauche de l'écran: là-bas, les utilisateurs sont les plus pratiques pour détecter la chaîne de recherche, en suivant le standard F-motif.

L'illustration montre dans lesquelles les zones de l'écran ont tendance à rechercher une chaîne de recherche. Le coin supérieur droit est toujours en tête
Ainsi, placez la chaîne de recherche dans le coin supérieur droit ou en haut de l'écran au centre - vous pouvez donc être sûr que son emplacement correspondra aux attentes des utilisateurs.
Sur la teneur saturée du site YouTube, la chaîne de recherche est située dans la partie centrale supérieure de l'écran.
Conseils:
- Idéalement, la chaîne de recherche doit s'intégrer dans la conception générale de la page dans son ensemble, mais en même temps, un peu se démarque au cas où il sera nécessaire pour l'utilisateur.
- Plus vous avez de contenu sur le site, plus la chaîne de recherche devrait être précipitée dans les yeux. Si la recherche est une fonction clé de votre site, ne préparez pas les contrastes, le champ de saisie et l'icône doivent être attribués à la fois en arrière-plan et parmi les éléments qui les entourent.
Trop court champ d'entrée est une erreur courante dans les concepteurs. Bien sûr, cela n'empêche pas l'utilisateur d'entrer une interrogation longue, mais seule sa partie sera visible, et cela est mauvais du point de vue de la convivialité, car il complique le processus de vérification et de modification du texte saisi. En fait, lorsque trop de caractères sont affichés dans la barre de recherche, les utilisateurs s'avèrent obligés d'utiliser des demandes courtes et inexactes simplement parce que longtemps seront difficiles et inconfortables. Si la taille du champ correspond à la longueur attendue des demandes, il devient beaucoup plus facile de travailler avec eux.
La règle générale indique que 27 caractères doivent être placés dans la ligne d'entrée (c'est suffisant pour 90% des demandes).

Rangée Amazon de la recherche de la longueur souhaitée
Conseil: Pensez à la mise en œuvre d'une chaîne qui se déroulera en cliquant. Ainsi, vous pourrez économiser de l'espace sur l'écran et fournira simultanément suffisamment d'invites visuelles afin que l'utilisateur puisse trouver rapidement le champ et la recherche.

8. Utilisez le mécanisme automatique complet
Le mécanisme Autofill aide l'utilisateur à choisir la demande souhaitée, essayant de la prédire sur la base de la partie déjà entrée dans le texte. Il n'est pas nécessaire pour accélérer le processus, mais afin d'envoyer l'utilisateur et de l'aider à formuler correctement une demande. À l'utilisateur moyen avec ces gros problèmes; S'il ne trouve pas ce qu'il cherchait, dès la première fois, des tentatives ultérieures, en règle générale, échouent. Souvent, les gens abandonnent juste. Autocomplete - S'il est bien entendu, bien configuré - Aidez les utilisateurs à utiliser des demandes plus appropriées.
Le moteur de recherche de Google a parfaitement maîtrisé ce modèle en l'introduisant pour la première fois en 2008. Utilisateurs à utiliser les mêmes demandes à plusieurs reprises, donc en gardant l'historique de recherche, Google enregistre le temps et améliore l'expérience utilisateur.
Conseils:
- Veillez à ce que la fonction autofile est vraiment utile. Si cela est exécuté mauvais, il ne distraitera que les utilisateurs et les tirera sur. Par conséquent, utilisez l'entrée automatique de l'autocorrecte, de la reconnaissance des racines et du texte prédictif pour créer un outil de qualité.
- Suggérez des options Autofill aussi rapidement que possible (quelque part après le troisième caractère) pour offrir immédiatement les informations nécessaires et enregistrer l'utilisateur de la nécessité de saisir des données supplémentaires.
- Sortie Pas plus de 10 options (et n'utilisez pas la barre de défilement) afin de ne pas surcharger l'utilisateur avec des informations.
- Configurez la navigation du clavier via la liste des options. Après avoir atteint le dernier article, l'utilisateur doit pouvoir aller au début. En appuyant sur la touche ESC, la liste doit être pliée.
- Montrez la différence entre le texte entré et les données proposées. Par exemple, le texte introduit a une police standard et cette partie de l'option remplie automatiquement - la graisse.

L'autocomplete enregistre le temps de l'utilisateur et peut même suggérer un libellé plus réussi
9. Effacer comment comprendre ce qui peut être recherché
Affichage dans le champ Entrée Un exemple de requête de recherche est une bonne idée: vous pouvez donc transmettre aux utilisateurs, pour lequel ils peuvent utiliser cette fonction. Si l'utilisateur peut rechercher divers critères, indiquez-le à l'aide d'un modèle spécial (comme dans l'exemple du site Web IMDB ci-dessous). HTML5 facilite l'ajout de texte qui sera affiché par défaut dans la barre de recherche inactive.
Conseil: Limiter plusieurs mots, sinon, au lieu de minimiser la charge cognitive, vous ne l'augmentez que.
Conclusion
La recherche est un type fondamental d'activité et de composant clé lors de la création d'une application ou d'un site saturé d'information. Même des changements mineurs, par exemple, la taille du champ ou l'indication qu'il convient de l'introduire, peut considérablement améliorer la convivialité de la recherche et la qualité UX dans son ensemble.
J'ai été critiqué, disent que la mise en page craint, il y a moderne HTML5 et CSS3.
Bien sûr, je comprends que les dernières normes sont cool et tout cela. Mais le fait est que moi, en règle générale, est en règle générale et dans la plupart des cas, une identité complète est importante dans différents navigateursCela ne permet pas d'utiliser les dernières technologies. Par conséquent, je me concentre principalement sur le navigateur croisé et le formulaire de recherche sur l'habitude "dans Old".
En général, ce post corrige la situation (en faveur du dernier article de l'insatisfait \u003d) et je propose ma version de la disposition du même formulaire de recherche, mais utilisez déjà les technologies HTML5 et CSS3.
Un exemple de ce qui se passe en conséquence est possible.
Ce que nous perdons avec la mise en page de ce formulaire en utilisant HTML5 et CSS3
- IE9 et ci-dessous - je ne verrai pas le texte par défaut (attribut d'espace réservé).
- IE8 et ci-dessous - je ne verrai pas les coins arrondis et les ombres internes.
- IE7 - pour cela, vous devez spécifier une autre largeur du formulaire, car Cela ne prend pas en charge la propriété de la boîte de taille.
- IE6 - et je ne le prends pas en général \u003d)
Dans le reste des navigateurs modernes, tout est merveilleux. Je pense que les lacunes ci-dessus ne sont pas critiques, donc pour votre site, je voudrais utiliser le formulaire en toute sécurité, le brûleur en fonction des dernières technologies.
Formulaire de recherche HTML
Il ressemble à ceci:
Par rapport au formulaire de l'article précédent, les modifications suivantes sont effectuées conformément à la technologie HTML5:
- Type d'attribut \u003d "Texte" est remplacé par type \u003d "Recherche".
- Le script en ligne est remplacé par Placeholder \u003d "(! Lang: recherche" .!}
Code CSS
Voici tous les styles nécessaires avec des commentaires:
Recherche (/ * Installation de la largeur nécessaire du formulaire en fonction de la conception ** Le formulaire sans problème est étiré * / largeur: 35%; / * Le bouton d'envoi sera positionné absolument, ** Donc, il est donc nécessaire que la propriété * / Position: Relative;) .Search Entrée (/ * Débranchez les bordures des entrées * / Border: Aucun;) / * Styles pour le champ de saisie * / .Search .input (/ * étirer le champ d'entrée sur toute la largeur de la largeur de la forme * / largeur: 100%; / * en raison des tirettes internes (8px) et inférieure (9px) ** Ajustez la hauteur du formulaire ** La retraite interne à droite (37px) rendez plus à gauche, ** parce que Il y aura un bouton d'envoi * / rembourrage: 8px 37px 9px 15px; / * à la largeur du champ de saisie (100%) inclus Intentions internes * / -MOZ-Tableau de la boîte: Bordure; Coffret: Bordure- Boîte; / * Ajouter des ombres internes * / Shadow: inset 0 0 5PX RGBA (0,0 0,0,0), INSET 0 1PX 2PX RGBA (0,0,0,0.3); / * Angles de filature * / frontière-rayon: 20px; arrière-plan: #ee; police: 13px tahoma, arial, sans-serif; couleur: # 555; Contour: Aucun; ) / * Nous modifions la conception du champ de saisie lors de la mise au point * / .Search .input: Focus (Box-Shadow: Inset 0 0 5PX RGBA (0,0,0,0,2), INSET 0 1PX 2PX RGBA (0,0 , 0,0.4.4); Arrière-plan: # E8E8E8; Couleur: # 333;) / * Nous établissons le bouton d'envoi * / .Search .Submit (/ * positionnant le bouton absolument du bord droit du formulaire * / position : absolu; top: 0; droite: 0; largeur: 37px; / * Nous étirons le bouton à l'altitude totale du formulaire * / hauteur: 100%; curseur: pointeur; arrière-plan: URL (https: //lh4.googleSerconent .com / -b-5abxcxary / uaffw9lvyji / aaaaaaabug / gqtexupuids / s13 / go. PNG) 50% no-répéter; / * Ajouter une transparence au bouton d'envoi * / Opacité: 0.5;) / * Lorsque vous planifiez le curseur, nous Changer la transparence du bouton d'envoi * / .Search .Submit: plancher (opacité: 0,8;) / * Cette propriété est nécessaire pour obtenir les navigateurs ** chrome et safari Il était possible de styliser Internet * / entrée (- WEBKIT-APPARENCE: Aucun;)
Et des styles pour IE ci-dessous de la 9ème version:
/ * Définissez des styles individuels pour les navigateurs IE sous la 9ème version de * / * + HTML .Search (/ * pour IE7, vous avez attrapé la largeur des autres navigateurs et ajoutez le bouton droit ** Indend interne pour envoyer le bouton d'envoi * / largeur: 28%; rembourrage: 0 52px 0 0 0;) .Search (bordure: 1px solide #dfdfdf; haut de gamme: 1px solide # B3B3B3; Rembourrage: 7px; Rembourrage: 8px;). Entrée: Focus (bordure: 1px solide #cfcfcf; bordure-tête: 1px solide # 999;) .Search .Submit (filtre: alpha (opacité \u003d 50);) .Search .Submit: alpha (opacité: alpha (opacité \u003d 80 );)
P.s. Merci à des critiques pour commentaires à l'article précédent! Grâce à vous, de nouveaux moments pour moi ont été reportés dans ma tête.