Le panneau "GLYPH" sert à insérer les signes de ponctuation, de pâtisserie et de substitution, symboles de devises, numéros, caractères spéciaux, ainsi que des glyphes d'autres langues en texte de Photoshop.
Pour appeler le panneau, sélectionnez Texte\u003e Panneaux\u003e Glife ou fenêtre\u003e Glife.
Panneau de glife
UNE. Slots Glyphe récemment utilisés | B. Choix de famille de polices | C. Choisir une inscription | RÉ. Sélection de la catégorie de police | E. Glives Slots | F. Compétence | G. Régulateur d'échelle | H. Zoom | JE. Glife Réduction | J. Augmenter les glyphes |
- Pour changer le glyphe dans la couche de texte active, procédez comme suit.
- Choisissez la place des inserts de Glife à l'aide de l'outil Texte.
- Double-cliquez sur le glyphe dans le panneau de glyphe.
- Le panneau de glyphe soutient l'alphabet latin, grec et cyrillique. Soutien limité pour les écrits écrits en hébreu, arabe et autres, tels que Indien.
- Pour chaque police, les glyphes sont commandées par différentes catégories, telles que "latin de base", "étendue latina a", "figures", "figures", "monnaies", "symboles" et beaucoup d'autres.
- Les glyphes sont également commandés par les fonctions OpenType qu'ils soutiennent, par exemple: "Alternatives", "Ornements", "Ligatures étendues", "Numéraux", "Rannels", "Set de style", "Chiffres de Monoshyry", "Numéros ordinaux" et beaucoup d'autres.

UNE. Catégorie de police | B. Scénario | C. Fonctions OpectivePE
- Le panneau de glyphe trouve automatiquement des alternatives pour le premier symbole sélectionné dans le fragment de texte.
- Les fentes de glyphes avec un rectangle noir solide dans le coin inférieur droit indiquent qu'il existe des options pour cette glife particulière. Ces options peuvent être visualisées dans le menu contextuel. Pour l'ouvrir, cliquez et maintenez enfoncé la fente ou cliquez dessus en maintenant la touche Alt ou option. Faites glisser le pointeur de la souris sur la version glyphe et relâchez-la pour l'insérer dans la couche active.
Slot de Glife avec un rectangle noir massif dans le coin inférieur droit

Options de glife

Informations sur Glyphe
- Le curseur situé au bas de la boîte de dialogue vous permet d'augmenter ou de diminuer la taille des glyphes sur le panneau.
- Le menu Font est un menu détaillé contenant les mêmes éléments sur le panneau "Symbole" et "Paramètres". Cependant, la recherche de polices n'est pas prise en charge.
- Lorsque plusieurs polices sont dans la zone sélectionnée de la couche de texte, sur les panneaux "symboles", les "paramètres" et les panneaux "glyphes" ne sont pas affichés.
- Vous pouvez travailler avec le panneau "Glife" et sans initialiser la couche de texte.
Comme les glyphes ajoutent au document, elles sont automatiquement entrées dans la chaîne de glyphes récemment utilisées, qui se trouve en haut du panneau "Glife". Rangée de glyphes récemment utilisés:
- il peut contenir jusqu'à 25 caractères différents. Si la limite est dépassée en 25 caractères, de nouveaux glyphes sont ajoutés à gauche et les précédents sont supprimés à droite.
- contient les mêmes personnages. Les symboles ne changent pas lorsque le programme commence à des moments différents.
- garde les marques de la gliférie et ne prend pas en compte sa conception dans les panneaux "Paramètres", "Symbole" et "Glyphes".
- spécifie la taille du point, de la couleur et des autres valeurs de glyphe en fonction de valeurs similaires dans les panneaux "symboles" et "paramètres".
04.07.2016 27.01.2018
Dans cette leçon, vous apprendrez à créer des icônes plates de réseaux sociaux.
Ce que vous allez créer:
Créez des icônes plates Nous allons commencer avec l'arrière-plan, puis ajouter des icônes d'effets pour leur donner d'originalité, puis attirer de longues ombres. Pour répéter la leçon, vous aurez besoin de Photoshop CS3 ou plus tard.
Ressources:
- FONT 1 - http://fontawesome.io/cheatheiche/
- FONT 2 - http://fonwewesome.io/
Étape 1
Créer un nouveau fichier (CTRL + N) Taille 500 × 400 pixels.
![]()
Créer un nouveau groupe (Ctrl + g) Et nommez-le "fond".
![]()
Étape 2.
Remplir l'arrière-plan couleur # e7e9ea. passant par verser à outil (outil de seau).
Étape 3.
Pour ajouter plus d'effets à l'arrière-plan, nous ajouterons un gradient. Cliquez sur l'icône Couche de réglage (couche de réglage) et sélectionnez Pente (Pente.), utilisez les paramètres suivants:
![]()
Souche de superposition de couche lumière douce (Mou, tendre. Lumière) | Opacité: 25%
Étape 4.
Créez un nouveau groupe et nommez-le «symboles».
![]()
Étape 5.
Avant de commencer à travailler, nous devons configurer le menu. Dirigeants et Grille (Règles et grilles). Aller au menu View Line (VUE.- Dirigeants.) et View-show-maillage (VUE.— Spectacle.— Grilles.) . Voici mes paramètres pour Lignes et filets (ils peuvent être découverts en allant à Préférence d'édition (préférence d'édition):
![]()
Créer Ligne de guidageVous avez juste besoin de cliquer et de le faire glisser de la règle. Pour créer un guide vertical, faites glisser la ligne verticale et inversement versa. C'est comme ça que j'ai divisé la toile (chaque icône est égale 50 × 50 pixels et la distance entre chaque icône 25 pixels):
![]()
Étape 6.
Dans cette leçon, nous travaillons avec la police géniale, vous pouvez ajouter des icônes personnalisées pour votre site. En règle générale, cela se fait en plaçant la police CSS sur votre site, mais que nous travaillons avec Photoshop, nous devons copier chaque icône que vous souhaitez utiliser depuis le berceau. Allez sur la page, sélectionnez l'icône que vous souhaitez dessiner. J'ai utilisé des icônes pour les sites suivants (réseaux sociaux): Twitter; Facebook; Tumblr; Google+; Instagram; Youtube; Tic; Dropbox; DeviantArt; Pinterest; Skype; Nourrir.
Étape 7.
Après avoir trouvé un badge qui voudrait utiliser, copiez-le ( Mettez-la en surbrillance, puis cliquez dessus. Copiez-le.)
![]()
Puis retournez à Photoshop et sélectionnez texte de l'outil (TEXTE. Outil) Sur la barre d'outils. Modifiez les paramètres de police, comme indiqué sur la figure:
![]()
Maintenant, insérez l'icône que vous venez de copier. ( Clic droit-insert)
![]()
Étape 8.
Répétez l'étape précédente jusqu'à ce que vous insériez toutes les icônes que vous souhaitez utiliser.
Étape 9.
Créez un nouveau groupe et renommez-le à "icon BG", placez le groupe sous le groupe Symboles.
![]()
Étape 10.
Créez un nouveau calque et placez-le dans un groupe créé à l'étape précédente. J'ai renommé le calque dans l'icône BG.
![]()
Étape 11.
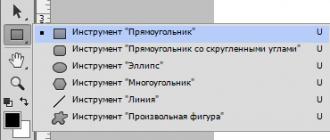
Utilisation de l'outil Rectangle avec des coins arrondis (Rectangulaire Outil de forme de cercle) (Situé dans la barre d'outils ci-dessous outil de texte d'outil) J'ai créé le fond d'icône,
C'est toutes les couleurs que j'ai utilisées:
Twitter: # 6BD1F4.;
Facebook: # 5a93cb;
Tumblr: # 3C6A9C.;
Google +: # e44940.;
Instagram: # 9BD29D.;
Youtube: # f4504C.;
Twitch: # a96DB6.;
Dropbox: # 81d5ed;
Deviantart: # 6E8E61;
Pinterest: # f25F5F.;
Skype: # 67d5f4.;
Nourrir: # e9951D.;
![]()
Vous pouvez utiliser ces couleurs et vous pouvez utiliser des couleurs à votre discrétion - de sorte que le travail acquiert une originalité.
Si vous n'aimez pas à quel point les rectangles ressemblent à des bords arrondis, vous pouvez choisir un autre formulaire, par exemple, un carré ou un cercle. Faire le cercle parfait ou le carré, n'oubliez pas de tenir touche Majuscule Au moment de leur création.
![]()
Étape 12.
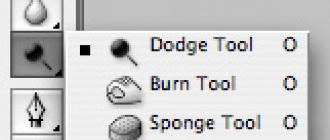
Si vous êtes satisfait du résultat à ce stade, vous pouvez aller plus loin, mais si vous souhaitez donner des icônes de vos capacités, continuons à améliorer. Commençons par S. couche d'ombre de style (ombre portée). Ouvrez le groupe Symboles, sélectionnez l'une des icônes et cliquez sur l'icône. Fx.-Chan (Shadow FX-Drop)
![]()
Étape 13.
Répétez l'étape précédente avec le reste des icônes. Afin de rendre votre travail beaucoup plus facile, cliquez sur cliquez avec le bouton droit de la souris sur le style de style de copie de la couche (type de couche de copie). Ensuite, sélectionnez les couches restantes avec des icônes, cliquez sur style de couche de clic droit (-Paste style).
Étape 14.
Ajoutez maintenant une ombre interne au fond de chaque icône. Ouvrez le groupe "Icons BG", choisissez un calque avec icône, cliquez sur l'icône. Fx.-Nontrase Ombre (FX-Inner Ombre.) . Utilisez les paramètres suivants:
![]()
Étape 15.
Créez un nouveau calque et nommez-le «Effet Gloss». Changer la couleur du premier plan sur # ffffff.; et avec aide outil de région rectangulaire (outil de chapiteau rectangulaire) Créer plusieurs rectangles, moitié plus petite que la taille des icônes (environ 50 × 25 pixels). Faites-le pour toutes les icônes.
![]()
Puis changer mode de superposition de lumière douce (souple),réduire opacité (opacité) couches à 20% , mais remplir (remplir) avant que 80% .
![]()
Étape 16.
Déconnectez la visibilité de la couche «Effet Gloss». Créez un nouveau calque et nommez-le «Ombre longue». Cette étape est un peu plus compliquée que les autres effets. Placez la nouvelle couche sous la couche «Effet Gloss».
![]()
Étape 17.
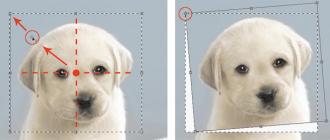
Prendre outil de lasso polygonal (outil de lasso polygonal) Et commencez à créer une ombre rectangulaire, touchez les bords des icônes uniquement sur le côté droit, puis faites une ligne diagonale jusqu'à ce qu'il atteigne le bord inférieur droit de l'arrière-plan d'icône, faites une ligne droite jusqu'à ce qu'il atteigne le centre de fond, puis connectez le lignes. Dans l'image, vous pouvez considérer plus clairement comment dessiner une ombre portée.
![]()
Étape 18.
Dernière étape! Réduire opacité (opacité) couche avec ombre à 10% , JE. verser (FilL) avant que 0% .
![]()
Maintenant, cliquez sur l'icône FX et sélectionnez Recouvrir couleurs (Couleur Recouvrir). Utilisez les paramètres suivants:
![]()
Maintenant sélectionner Recouvrir pente (Pente. Recouvrir) Et utilisez ces paramètres:
![]()
Résultats finaux:
![]()
![]()
Ces quatre options ont des panneaux de paramètres et dupliquer sur le panneau de caractères. Peu importe lequel des panneaux que vous modifiez ces options, les valeurs seront dupliquées:
Méthode de lissage (anti-aliasing) pour les lettres
Lissage des lettres (anti-aliasing) - Technologie utilisée pour améliorer la visualisation des lettres texte afin de lisser les bords tranchants et de retirer les "dents" sur les bords des lettres.
Cette option est également dupliquée sur deux panneaux:

Pour le moment, dans Photoshop, il existe sept méthodes de lissage du texte, notamment "sans lissage" (aucun), dans la figure que j'ai apportée des interfaces Photoshop russophones et anglophones:

Chacune des méthodes de lissage produit son propre effet sur les lettres, et à chaque cas individuel, la méthode doit être utilisée par expérience, mais elle est idéale, et dans la pratique, j'utilise essentiellement la méthode de lissage installé sur Photoshop par défaut - "Sharp " (Pointu).
Sur la figure, j'ai apporté un exemple de deux types de textes Photoshop lissage:

Interremmer Interremmer (Interliglia, dirigeant)
Ce paramètre texte est disponible uniquement à partir du symbole du panneau, car il ressort du titre, il définit la distance entre les lignes verticalement. Par défaut, le paramètre est défini sur "Auto":

Principalement utiliser Intervalle intervalle La valeur automatique donne de bons résultats, mais vous pouvez demander Interligne Seul avant d'entrer du texte ou après avoir entré, soulignant le texte entier. Vous pouvez choisir l'une des valeurs prédéfinies (à partir de 6 pt à 72 pt) ou entrez votre propre des paramètres de saisie des méthodes Photoshop, c'est-à-dire Modifiez la souris en faisant glisser ou faire défiler la roue ou entrez la valeur dans la fenêtre du clavier.

Suivi (intervalle d'intervalle, suivi)
Paramètre "Suivi" Également disponible uniquement sur le panneau de caractères, il contrôle la distance entre les lettres ou les symboles. Il est situé directement sous Intervalle d'intervalle Et par défaut défini sur 0:

Personnaliser la valeur intervalle interbustiqueVous pouvez cliquer sur le triangle à droite du champ de saisie et sélectionnez dans la liste des valeurs spécifiées, vous pouvez entrer la valeur du clavier ou modifier le paramètre en faisant glisser le curseur ou la rotation de la molette de la souris. Valeur négative introduite Suivi Il déplacera les lettres ou les personnages les plus proches les uns des autres, tandis qu'une valeur positive les déplacera les unes des autres.
Pour modifier le suivi, sélectionnez la zone de texte souhaitée et entrez la valeur dans le champ de saisie. Sur l'exemple, j'ai augmenté le suivi dans le mot "parcelle" sans affecter le reste du texte:

Crénage (Kerning)
Ce paramètre est également disponible uniquement dans le panneau Symbole et est situé à gauche. Suivi. Par défaut, il est défini sur "métrique" (métriques), ce qui signifie que je vais expliquer un peu plus bas. Cadeau Ajuste l'écart entre deux lettres ou symboles spécifiques:

Cadeau Fréquemment confondu par S. SuiviParce qu'ils semblent similaires, mais ils sont des choses complètement différentes. Pendant que Suivi Spécifie la plage de chaque tous les symboles, Cadeau régule la distance entre deux symboles spécifiques. Vous pouvez dessiner une analogie si Suivi - Configuration globale, puis Cadeau - "local".
Pour que la possibilité de devenir disponible, vous devez installer le curseur dans le texte entre les deux lettres souhaitées. Sur l'exemple, j'ai défini une valeur négative Cadeau:

Comme je l'ai dit, l'option par défaut Cadeau Installé sur "métrique", ce qui signifie que Photoshop utilise une distance interbuste spécifiée par la conception de polices. Ceci est souvent l'option dans la plupart des cas donne les meilleurs résultats, bien que cela dépend des propriétés de la police utilisée. Si vous cliquez sur un petit triangle à droite du champ de saisie CadeauVous verrez que directement sous la valeur "métrique" est "optique" (optique). Dans le même temps, Photoshop installe de manière indépendante un intervalle d'intervalle basé sur la forme de lettres. Encore une fois, cela dépend de la police elle-même, laquelle de ces deux options, "métrique" ou "optique" donnera le meilleur résultat.
Changement de valeur Cadeau Vous pouvez, comme dans d'autres options, avec un clavier ou une souris.
Échelle verticale et horizontale (échelle verticale et horizontale)
Ces deux options sont situées directement sous Cadeau et Suivi.
Leur but est clair du titre, les options échouent au texte sélectionné verticalement ou horizontalement.
Ces deux options sont installées à 100% par défaut.

Changement de base)
Ci-dessous est l'option Déplacement de base. Le décalage de base vous permet de déplacer les sections sélectionnées du texte ou des lettres individuelles au-dessus ou au-dessous de la base de la police. Par défaut, l'option est définie sur 0 PT. Les valeurs positives seront déplacées par le texte sélectionné au-dessus de la ligne de base et les valeurs négatives seront vides relâchées sous la ligne de base. L'option n'a pas de valeurs prédéfinies. La valeur doit donc être administrée manuellement:

Options de texte supplémentaires
Vous trouverez ci-dessous les options d'options supplémentaires.
De gauche à droite: pseudo-mousse, pseudonaclon, toutes capitaux, capitales (capital réduite), Nadindex, ci-joint, doublé, arrêté. Sur l'exemple, j'ai montré l'action des options dans le texte à partir de la deuxième ligne:

Choisir la langue
Dans le coin inférieur gauche, il existe une option "Sélectionner une langue", conçue pour vérifier l'orthographe et la mise en place de transferts, mais pour le moment, pour le russe, et en effet, pour l'anglais, il est inefficace. L'option n'est donc pas utilisée.
Tout le monde sait que le clavier d'ordinateur standard a un peu plus.
Des centaines de clés, ce qui signifie qu'il ne peut pas afficher tous ces personnages qui
Utilisé par l'homme dans la vie quotidienne. Mais tout le monde ne sait pas que
En plus d'entrer dans les personnages que nous voyons sur
Votre clavier, sous Windows, il est également possible d'utiliser d'autres caractères. Par example:

Mais
Malgré le fait que ces caractères (et beaucoup d'autres) ne sont pas sur
clavier, nous pouvons très juste les utiliser lorsque vous êtes défini
les textes. Essayons de le faire ...
Supposons que l'option la plus simple - nous tapons du texte dans le bloc-notes ( Démarrer - Tous les programmes - Standard - Notepad) Et nous devons insérer un symbole de rédaction dans le texte:

Afin de le faire, nous devons ouvrir le soi-disant Table des symbolesqui existe dans le système d'exploitation Windows. Rendez-le très simple: Démarrer - Tous les programmes - Standard - Service - Tableau de caractère.
Nous allons ouvrir une table de caractères dans Unicode.Dans lequel vous devez trouver le symbole dont vous avez besoin:

Après cela, vous devez cliquer sur cette icône avec le bouton gauche de la souris, puis cliquez sur le bouton. Choisir et bouton Copie:

Ainsi, nous copions le symbole sélectionné dans le presse-papiers.

Après cela, le symbole dont vous avez besoin apparaîtra dans le texte:

Comme vous pouvez le constater, rien n'est difficile! C'est le plus facile et le plus clair (sur
mon avis), bien que vous puissiez quelque peu changer la procédure et
Entrez des caractères sans ouverture Table des symboles. Pour ce faire, il vous suffit de connaître une combinaison de clés spécifique.
Le fait est que, sous Windows, il y a beaucoup de caractères attribués à un code unique, dont l'entrée est effectuée à l'aide de la clé. Alt..
Par exemple, pour entrer le même symbole de rédaction de rédaction, vous devez cliquer sur la combinaison de touches. Alt + 0169.. Appuyez sur la touche (et enfoncée) Alt., puis appuyez sur les touches avec des chiffres 0
, 1
, 6
et 9
.
Gardez à l'esprit que lorsque la clé est enfoncée Alt.
Les chiffres sur le champ du clavier principal peuvent être bloqués et donc pour
Chiffres d'entrée Vous pouvez utiliser le champ Clavier en option.
(Pré-activé avec la clé Chiffre
Voir quelle combinaison de touches correspond au symbole sélectionné dans le coin inférieur droit Tables de symboles:

Si certains caractères vous utiliserez constamment, alors je
Je recommande de créer un mémo pour moi (une table avec une description souvent
Codes utilisés) et imprimez-le sur l'imprimante. Par exemple, tel:

Mais gardez à l'esprit que tous les symboles de la table ne sont pas similaires
combinaison et donc certains caractères doivent être introduits à ceux décrits ci-dessus.
chemin.
Pour faciliter la recherche du symbole souhaité dans la table,
Vous pouvez utiliser des paramètres supplémentaires et afficher
Symboles par groupes.
Pour faire cela, mettre une tique Options supplémentaires puis choisissez les options nécessaires dans les champs Ensemble de caractères et Regroupement. Par exemple, dans cette figure, vous pouvez voir comment seuls les caractères numériques peuvent être affichés:

Ou, par exemple, vous pouvez afficher uniquement le codage de Windows "Cyrillic" qui convient à nous:

Eh bien, en conclusion, j'aimerais noter que certains programmes ont une capacité intégrée à insérer des caractères spéciaux.
Par exemple, dans le menu du programme Word, vous pouvez choisir Insérer - Symbole (Photos du mot 2010):

Il accélère beaucoup le travail lors de la frappe, car Pas besoin de recourir à la table des symboles Windows.