Cautiously, a lot of pictures! All are clickable.
PNG
Raster graphic format PNG, gaining increasing popularity in the era of Web 2.0, appeared in the distant 1995 as a replacement for the good old GIF (and, in part, TIFF). By that time, the owners of the patented GIF "a decided to shoot down four-digit amounts from all developers using the format, and the free community has nothing left but to offer a free alternative.So what are the advantages of the format?
- Full support for alpha transparency - transparency. Allows you to make the image areas transparent and translucent.
- A quality compression algorithm without loss of quality. Similar to LZW, but slightly more effective.
- Possibility of interlaced scanning, and (in contrast to GIF) both vertically and horizontally at the same time.
- Built-in gamma correction. Allows you to attach to the image settings of its display, so that on different monitors the image displayed exactly the same as the author.
Since PNG-24 uses a full color palette, comparing it to GIF is quite difficult. PNG-8 with its index palette here is more similar. I will give screenshots for comparison: 
Practice (like the opinion of colleagues) shows that simple small images of GIF compress better. But, when it comes to large images, GIF still remains behind.
In addition, another big advantage: in fact, contrary to popular belief, PNG-8 can also use a full-fledged alpha channel, as well as PNG-24. Simply Photoshop does not support it, so Sergei Chikuyonok from Lebedev Studio recommends using Adobe Fireworks, which is what I decided to do (about this a little).
And in this battle, if transparency is not needed, PNG loses, so to speak, on the "average market segment". Although, if you link to the JPEG "from the ICC profile, the difference in volume becomes invisible." My measurements were referenced to - JPEG 100% .After lower quality (with a difference not so noticeable for the eye), unfortunately, it becomes even more sad.
In general, see for yourself: 

UPD In general, the results are significantly dependent on the image itself: PNG is better compresses gradients and monochromatic areas, but for photos the best compression gives JPEG. Although, they say (it is hard to believe in it), PNG is the leader on large photos and it's in the lead - it's just checked in the process of converting screenshots to the article (PNG vs. JPEG-70% - winning half time).
Life after Photoshop "or we squeeze on
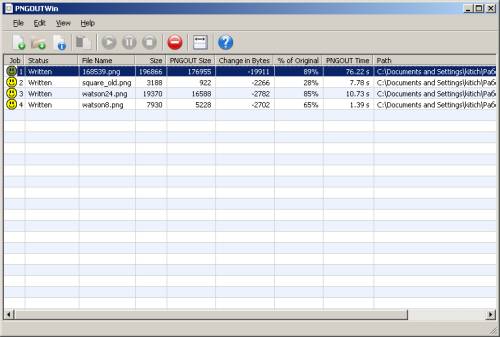
In many situations, PNG remains generally indispensable, since transparency is not normally supported by any of the alternative web formats, and what space it opens up to designers and layout designers ... UPD In addition, given the specific format, for design elements on the web - this is probably the best solution.Google and swing. A program of about 1.5 MB with a minimum of settings allows you to batch (including batch) PNG files with compression.
On the package of icons (90 files with a transparent background without special bells and whistles), the gain in volume averaged about 10-15%. Not particularly, of course, impressive. But for the examples files discussed above, the percentage of compression ranged from 10% (large poster without transparency) to 72% (translucent rectangles). So, it's worth trying, the more so the work with the utility does not take much time. 
In addition to PNGOut, there are many more programs that you do not want to look at now:
- OptiPNG - does not have a graphical shell and works from command line. According to unverified data, the compression percentage is lower. UPD but its users claim the opposite.
- Pngcrush - did not try it, they say "tries to optimize the file in all available ways", but the main thing is not "how to try", but "how to optimize".
- and a number of utilities just cleaning out the service garbage from the files.
Adobe Fireworks
To be honest, Adobe Fireworks has become for me a real discovery: PNG-8, PNG-24 and PNG-32 + a bunch of settings!
PNG-24 and PNG-32 I did not consider in detail. As far as I understand, in their terminology 32 - with the alpha channel, and 24 - without. On preliminary estimates, Photoshop copes with this task better.
But PNG-8 broke all my (and most colleagues) stereotypes. The final file is much smaller than GIF, and there is full transparency support in two ways: alpha and index transparency.The only disadvantage in comparison with PNG-24 is the index palette, although it all depends on the needs.My personal opinion - PNG-8 in most cases destroys both GIF and PNG-24.
PNG vs. GIF in AF, although just with the usual GIF-JPEG Fireworks does not work by default (I did not play with the settings). But even in comparison with Photoshop, the result is the difference in favor of PNG:
And here is the whole variety of PNG-8 - for this it is worth installing Adobe Fireworks: 
For comparison: the same file by the efforts of Photoshop weighed 3 188 bytes against the now obtained 450, that is, 6 times more.
Verdict
In my opinion, GIF has already outlived its. Now its existence is primarily a question of the inertia of society. UPD However, the segment of different animated pleasures All early for GIF remains :).For transparent design elements, it is worth using PNG-8 (less often PNG-24, when the PNG-8 palette is not enough to save the image without losses).
For photos and complex graphic elements, JPEG remains the leader due to powerful image optimization features. Although in some cases it may be enough and PNG-8 - as before, with GIF, bold experiments are the key to success. UPD But for really large images JPEG still loses.
UPD I'm really not an expert and the review was written on my knee, as the epithet "short" says; perhaps not on the best examples. So thank you to everyone who took an active part in the discussion, especially
Hello everyone on the blog. In general, in this article I want to dispel the myth about two data extensions for pictures, it's jpg and png the best of them has not yet been found. The thing is that both, depending on the application and on the texture itself, can affect the speed of the site, and optimization. What little has left you stumped? Then read on.
Two formats png and jpg what are the differences.
It seems like a picture and what's wrong with it, but it's all about colors. Format jpg the most common, because compared to others:
- It weighs less (but this is a controversial issue to be seen further).
- Easy to compress.
- High number of colors in the transmission.
The most common format of png-8 in site building, because compared to its png-24 counterpart, have a huge difference in the size of the file, so the second is used very rarely.
The main difference between the two formats is that jpeg is a hospital and colors can not be extracted from it to remove unnecessary ones, and thus reduce the volume of the picture, and that jpg does not have a transparent background, this format does not support it.
Destroy the myths.
The most important myth of all saitostroev that in any case not to use png, it's just nonsense, you can compress images of this format and optimize it better than jpg, many times with the right approach.
How to choose the right format?
See for example let's take a picture suppose our Russian flag.

I'll look at all the operations on the example of Photoshop, it's easier. Specially chose a large size and a little color, only three colors, and now I want to save it, see what happens, first I'll take the jpg format.
But what if I save it in png.
The size has decreased 6 times almost. I did not do anything but set the minimum number of colors, just super I think. This method is suitable for those who do not fundamentally color rendition, as I have on the blog, all the screenshots are so made, I expose the minimum of colors to be readable and everything is fine.
This is the moment you need to scan, it's not just about sites. The size of the hard disk is not rubber, my mom's pictures and pictures of the work in general 246 gigs occupied, and she wondered why so much and not enough space. Just have to use my method and that's it.
Of course, if the picture is multicolored with many colors and shadows, then png does not help, and then I advise you to use
- Revise all images on the blog and choose which format is better than jpeg or png apply for different kinds of pictures. Even those who have already compressed and optimized, because they can be further cut back, and without losing quality.
- When writing new articles, to evaluate this moment, I know that time will be more, but.
- Use the riot program mentioned above, or use this to compress jpg.
- Do not be lazy because it's in the truth you need.
And the business will take you two minutes more, and the benefit will be a whole car with a small cart.
Well, as you article, I think for some things I opened my eyes to you, which you do not even know, so use and use, for now, for now, I'm waiting for you in the comments.
Now the leading positions in jpeg format. Due to his ability to compress photos and color pictures several times, he is ahead of the minimum weight formats gif and png, and bmp still "grazes the back".
Now you probably can not find a web page on the Internet without having any photos or pictures on it. Today, it became the norm when making any web pages, because pictures are animated, adorned, supplement the main content of sites and are successfully applied in all areas of the web. By the way, the first browser that could show graphics was Mosaic (mosaic), which appeared almost simultaneously with the appearance of the hypertext markup language Html.
Now almost all browsers support three basic formats of raster graphics used for the web - Gif, Png and Jpg. Historically, the first appeared gif and it was with it that in the first browsers it was possible to add and display pictures and media information. The developers at its creation made the main emphasis on the maximum reduction in the size of the saved image.
After all, at that time the speed of the Internet was so small, and that the downloading of images did not last "forever", and a special "graphic exchange format" was developed and applied (that's what the GIF abbreviation stands for).
The peculiarity of Gif is that it can include a palette consisting of only 256 colors. Those. the image converted into this format will always contain no more than 256 shades, and all other colors will be created based on the mixing. But it is because of this very mixing and there are various unexpected artifacts when converting full-color photos to Gif. Because of this obvious and significant drawback, jpeg and png are increasingly used to display full-color images and photos on the site's pages.
But gif is still popular in the web industry for one simple reason - it supports animation, the only one used on the web. Animated emoticons and avatars, postcards and banners - this is the result of the GIF format. The truth is now no less popular flash technology, but due to its simplicity gif in favorites from webmasters, especially beginners.
The essence of this animation is that in the Gif container there is not one picture, but several times and there is also written the time through which these images will replace each other. At the same time, there is an opportunity to loop the animation and then the last one will start the first one again. Today there are a lot of specialized editors on the Internet in which you can create Gif animations yourself.
Also, gif can support a primitive way of generating transparency for the images being created. Why primitive? Yes, because Giff supports only two transparency values - transparent or opaque, without any intermediate states, which can be achieved by using alpha channels in Png formats.
Because of this, there are difficulties with displaying a smoothly changing level of transparency, so everything regarding the quality transparent background for images is the prerogative of Png. Almost all the elections with a transparent background that we can find on the Internet have an extension of png.
There are several variations of Png, each of which is designed to perform its tasks:
Png 8 - here by analogy with Gif, when saving a photo in Png 8 only 256 colors will be used, so the results of image compression in these two formats of raster graphics will be almost identical. Just like in Gif, transparency is supported here, but with an alpha channel.
Png 24 - here for each pixel of the photo three color channels are allocated to 8 bits each (8 * 3 = 24), thereby realizing a full-color image formation without distortion. By the quality of the color display it surpasses even Jpg, but it will be heavier by weight.
Png 32 - here three color channels are responsible for the formation of a full-color image, and the fourth is separately selected for the formation of an alpha channel, which allows the use of Png 32 to produce images with a transparent background. In Png 32 you can choose any change in the degree of transparency, so that these pictures will look equally good on all web pages with any background.
Now let's summarize all the information and draw some conclusions.