Use the Glyphs panel to insert punctuation, superscripts, subscripts, currency symbols, numbers, special characters, and glyphs from other languages into text in Photoshop.
To bring up the panel, select Text > Panels > Glyphs or Window > Glyphs.
Glyphs panel
A. Recently Used Glyph Slots | b. Choosing a font family | C. Style selection | D. Font category selection | E. Glyph slots | F. Zoom out | G. Scale control | H. Zoom | I. Scale down glyphs | J. Zoom in on glyphs |
- To change a glyph in the active text layer, do the following:
- Select where to insert the glyph with the Text tool.
- Double-click a glyph in the Glyphs panel.
- The Glyphs panel supports the Latin, Greek and Cyrillic alphabets. Limited support for Hebrew, Arabic, and other complex scripts such as Indian.
- For each font, the glyphs are organized into different categories such as Basic Latin, Extended Latin A, Extended Latin B, Numbers, Currencies, Symbols, and many more.
- Glyphs are also ordered by what OpenType features they support, such as: Alternates, Ornaments, Extended Ligatures, Numerators, Denominators, Style Sets, Monospaced Numerals, Ordinal Numbers, and a lot others.

A. Font category | b. Scenario | C. Open Type Functions
- The Glyphs panel automatically finds alternatives for the first selected character in a piece of text.
- Glyph slots with a solid black box in the lower right corner indicate that there are options for that particular glyph. These options can be viewed from the pop-up menu. To open it, click and hold the slot, or click it while holding the Alt or Option key. Drag the mouse pointer over the glyph variant and release it to paste it on the active layer.
Glyph slot with a solid black rectangle in the lower right corner

Glyph variants

Glyph Information
- The slider at the bottom of the dialog box allows you to increase or decrease the size of the glyphs in the panel.
- The font menu is an expanded menu containing the same items found in the Character and Options panel. However, font searching is not supported.
- When multiple fonts are in a selection on the Text layer, no font is displayed in the Character, Options, and Glyphs panels.
- You can work with the Glyphs panel without initializing the text layer.
As glyphs are added to a document, they are automatically added to the Recently Used Glyphs row at the top of the Glyphs panel. String of recently used glyphs:
- can contain up to 25 different characters. When the 25 character limit is exceeded, new glyphs are added on the left and previous ones are removed on the right.
- contains the same characters. The symbols do not change when the program is run at different times.
- retains the glyph's weight and ignores its weight in the Options, Character, and Glyphs panels.
- defines the dot size, color, and other values of the glyph according to those in the Character and Options panels.
Everyone knows that a standard computer keyboard has a little more
hundreds of keys, which means it cannot display all those characters that
used by people in everyday life. But not everyone knows that
in addition to entering the characters that we see on
your keyboard, Windows has the option to use other characters as well. For instance:

But
despite the fact that these (and many other) symbols are not on
keyboard, we can very easily use them when typing our
texts. Let's try this...
Let's say the simplest option - we are typing text in Notepad ( Start - All Programs - Accessories - Notepad) and we need to insert a copyright symbol into the text:

In order to do this, we need to open the so-called Symbol table, which exists in the Windows operating system. It's very easy to do this: Start - All Programs - Accessories - System Tools - Symbol Table.
We will see a symbol table in Unicode, in which we need to find the symbol we need:

After that, you need to click this symbol with the left mouse button, then click the button Select and button Copy:

This will copy the selected character to the clipboard.

After that, the character we need will appear in the text:

As you can see, there is nothing difficult about it! This is the simplest and most understandable
my opinion) method, although you can slightly change the order of actions and
enter characters without opening Symbol table. To do this, you just need to know a certain key combination.
The fact is that in Windows, many characters are assigned a unique code, which is entered using the key alt.
For example, to enter the same copyright symbol, you must press the key combination Alt+0169, i.e. press (and hold) a key alt, then press the number keys 0
, 1
, 6
and 9
.
Keep in mind that when the key is pressed alt
numbers on the main field of the keyboard can be blocked, and therefore, for
to enter numbers, you can use the additional keyboard field
(after turning it on with the key Num lock
You can see which key combination corresponds to the selected character in the lower right corner Symbol tables:

If you use some symbols constantly, then I
I recommend creating a memo for yourself (a table describing often
used codes) and print it on the printer. For example, this one:

But keep in mind that not every character from the table has a similar
combination and therefore some characters must be entered as described above
way.
To make it easier for yourself to find the desired symbol in the table,
you can use additional options and view
characters in groups.
To do this, check the box Extra options and then select the desired options in the fields Character set and grouping. For example, this figure shows how only numeric characters can be displayed:

Or, for example, you can display only the Cyrillic Windows encoding that is convenient for us:

Well, in conclusion, I would like to note that some programs have a built-in ability to insert special characters.
For example, from the Word menu, you can choose Insert - Symbol(photo from Word 2010):

This greatly speeds up the work when typing, because. there is no need to resort to the Windows character table.

The toolbar is usually the most used toolbar. This panel appears on the left side of the screen when you start Photoshop. Any tool is selected at any moment of working with the program. To make it easier to work with the palette, I have compiled a list of the main tools in Russian and English. You can also read in detail about how each tool works and how they are formed into groups.
List of instruments in Russian and English
Often there is a need for a quick translation of toolbar terms into Russian. Here I have brought together the Russian and English names of the toolbar commands. A hotkey is also indicated, with which you can activate the tool. 
The small black triangle in the lower right corner of the tool icon indicates that there is a tool submenu. Hovering over a tool will display a tooltip with the name of the tool and its function key on the keyboard. 
All tools on the tool palette can be logically grouped into five large groups. These are the "Highlight", "Cropping", "Retouching", "Coloring", "Drawing and Text" groups. Let's look at each group in more detail. This is a set of tools for the CS3 version of Photoshop.
1. Group of tools "Selection" (Selection tools)
This group contains tools for selecting areas of various shapes, moving the selected area, quickly and accurately selecting areas of irregular shape.
The Marquee tool group is used to select rectangular, oval areas, areas of one row and one column.
The Move tool moves selections, layers, and guides.
The Lasso tool group is used to create freehand, polygonal (straight-edged) and magnetic (anchored) selections.
The Quick Selection tool lets you quickly “paint” a selection with an adjustable round brush tip.
The Magic Wand tool selects areas that are colored in a similar way.
2. Crop and slice tools group
Here are tools for cropping an image and creating fragments.
The Crop tool crops images.
The Slice tool creates slices.
The Slice Select tool selects slices.
3. Retouching tools group
With these tools, you can remove defects in the image, Erase and restore the image, adjust the sharpness and blur, tone and saturation.
The Spot Healing Brush tool removes stains and objects.
The Healing Brush tool removes imperfections in an image by painting in swatches or patterns.
The Patch tool fixes imperfections in a selected area of an image using a swatch or pattern.
The Red Eye tool removes red highlights caused by flash photography.
The Clone Stamp tool is used to draw using a sample image.
The Pattern Stamp tool is used to draw using part of an image as a pattern.
The Eraser tool erases pixels and restores parts of an image to the state it was in when it was last saved. You can read more about the Eraser tool in the post "".
The Background Eraser tool erases areas of an image to transparency by dragging.
The Magic Eraser tool erases plainly colored areas of an image to transparency with a single click.
The Blur tool softens hard edges in an image.
The Sharpen tool sharpens the soft edges of an image.
The Smudge tool smudges the data in the image.
The Dodge tool brightens areas of an image.
The Burn tool makes areas of the image darker.
The Sponge tool changes the color saturation in an area.
4. Group of tools "Painting" (Painting tools)
Here are collected all kinds of tools for coloring, color replacement, image styling.
The Brush tool applies brush strokes. You can read more about the Brush tool in the post "".
The Pencil tool draws lines with crisp edges.
The Color Replacement tool replaces the selected color with a different one.
The History Brush tool draws a copy of the selected state or snapshot in the current image window.
The Art History brush tool draws stylized strokes that mimic various artistic styles using a selected state or snapshot.
The Gradient tools create straight, radial, conical, specular, and diamond transitions between colors.
The Paint Bucket tool fills areas that are similarly colored with the foreground color.
5. Group of tools "Drawing" and "Text" (Drawing and type tools)
This group contains tools for selecting a contour, printing text, creating arbitrary shapes.
The Path selection tool selects shapes or segments by displaying anchor points, direction lines, and direction points.
The Type tool creates text on an image. You can read more about text tools in the post "".
The Type mask tool creates selection areas in the form of text.
The Pen tool group allows you to draw paths with smooth edges.
The Shape tool group and the Line tool draw shapes and lines on a regular or shape layer.
The Custom Shape tool creates custom shapes selected from a list of custom shapes.
Basics of working with tools of the Text group in Photoshop: control panel, settings, functions and capabilities.
There is a group on the toolbar under the button with the letter "T". We open it in any way:
- by clicking on the black lower right corner of the icon;
- by clicking on the icon with the right mouse button
You can activate Text by pressing the T (Russian E) key on your keyboard. And it doesn't matter what keyboard layout is at the moment. While holding down the Shift key, pressing the "T" key several times will alternately activate all four tools of this group.
Fig.1. Text tool group
Everything is intuitive here.
- Horizontal - to create a familiar record in a horizontal position.
- Vertical - Positions the label from top to bottom.
- and 4. Create quick masks with horizontal and vertical selection.
Most often, the horizontal direction is used.
Toolbar Control Panel Text
When the tool is active, the top control panel looks like this:
Fig.2. Top control toolbar Text
Photoshop CS6 introduced the Font menu, which contains several options for settings. This will be in another article. Now let's look at the settings of the top control panel.
Attention! It is better to set all the settings of the top panel for the Text tools in Photoshop before typing the inscription. But it will be possible to make changes later, by first selecting the text or part of it that needs to be changed.
- Above number 1 Fig.2 – saving parameters. A very handy feature to save the settings (font name, size, etc.) if you have to return to them periodically or before rasterizing the text layer.
Click on the small arrow to open the window. Select "New set of options for the tool. A second window opens where you can specify a name for the parameter. We press OK. The editor remembers the settings.

Fig.3. Saving text options in Photoshop
A new line appears in the list. For clarity, in the previous step, the name "Example of a new save" was introduced.

Fig.4. Saved Settings
Now, in order to set on the panel all the values that were when saving, you need to click on this line.
To delete a line, right-click on it and select delete.
- Above number 2 Fig. 2 - change text orientation. Pressing the button with the letter T and arrows - the direction of the inscription changes from horizontal to vertical and vice versa. Don't forget that this text layer must be active in the layers palette.
- Above number 3 Fig. 2 - typeface. Clicking on the button with an arrow opens the entire list of fonts available on the computer. You can select the desired one from the list or enter it manually into the box, then press Enter.
- Above the number 4 Fig. 2 - font style. The arrow button opens a list of styles supported by the selected font. If the button is disabled, then the selected font only supports one suggested style.
- Above the button 5 Fig. 2 - font size aka Kegl. The dropdown list offers options from 6 to 72 pixels. Any value can be entered into the box manually, then press Enter. It is enough to enter only numbers, and the editor will put the letters "pt" automatically.
You can select the size as follows: move the cursor to the left of the window when it takes the form of a finger with arrows, hold down with the left mouse and drag to the right to increase the size or to the left to decrease it. In the window, the numerical value will change. As soon as you release the mouse, the text size will change.
- Above the number 6 Fig. 2 - font style. Clicking this button opens a list of styles that the selected font supports: italic, bold, bold… Not all fonts support a complete list of styles, so there may be a different number of options. If the button is not active, then the selected font supports only one suggested style.
- Above the number 7 Fig. 2 - text alignment on one side or in the center. Buttons work the same as in a Word Document. The settings are in the Paragraph panel. Read about it below.
- Above the number 8 Fig. 2 - color selection. The box shows the color that will be applied to the text. You can change it by clicking on this box and select any other one in the palette that opens. If the text is already entered, then it must first be selected.
- Above the number 9 Fig. 2 - text warping. Click on this button, then open the styles and before us are various deformation options. Experiment.

Fig.5. Text Warping
- Above the number 10 Fig. 2 - opens / closes panels Character, Paragraph. More about this.
Panels Character, Paragraph
Open the Character and Paragraph panels in Photoshop with a button on the top control panel or on the right panel. If they were not on the right panel, turn on the Window menu path - select Symbol or Paragraph. The corresponding icons appear on the right panel. If both of them are selected, two icons of the same group will appear, but when you open any of them, there will be two tabs in the window for easy switching between these panels.
Attention! The Character panel, when working with tools in the Text group, takes precedence over the Paragraph panel.

Fig.6. Panels Character, Paragraph
Panel Symbol
Some of the settings on this tab duplicate the functions of the top control panel and have already been discussed. We will not repeat. The values in them will be set to the same ones that you set in the top panel - the font, its size, etc.
The rest are indicated in Figure 6 above:
- Line spacing. Specifies the spacing between lines.
- Kerning to correct the spacing between two characters. For example, out of the entire text, only two characters need to be moved closer or further away from each other. We put the cursor between them, open the list and select the desired option, or enter it into the box manually.
- Intercharacter spacing to set the spacing between text characters.
- The vertical scale for increasing/decreasing the height of characters is set as a percentage. The number is entered into the box manually. The % sign can be omitted, Photoshop will put it automatically as soon as you press Enter.
- Scale horizontally expands/compresses the line. As well as the previous parameter is entered as a percentage.
- Baseline offset. A handy feature when entering mathematical formulas and other notation with superindex and subindex. It allows you to raise / lower part of a line or word. This part needs to be highlighted first. The value is entered into the box manually. Similar possibilities are given by the next line - pseudo-parameters.
- Pseudo parameters. The font settings in this line are clearly visible - bold, italic, capital text, etc.
- Ligatures, that is, characters that are obtained by merging several letters or characters, that is, combining them into one character. Used very rarely. Only those supported by the selected font will be active.
- Opens the list of languages for spell checking.
Paragraph panel
Set paragraph options such as indentation, hyphenation, etc.

Fig.7. Paragraph panel
In the first line, the first three buttons are duplicated from the top control panel. They have already been mentioned. The rest of the buttons will most likely be inactive. The next three buttons of this line are for aligning the bottom line of text, and the last one is for full-width alignment.
In the second block, there are three windows where you can set the indents from the right or left edges and the indent of the first line in pixels.
In the third block, indents are indicated before or after the paragraph
In the next block, automatic line break placement is enabled / disabled.
These four options are available in the Options Bar and are duplicated in the Symbol Bar. It doesn't matter on which panel you change these options, the values will be duplicated:
Anti-aliasing method for letters
Anti-aliasing is a technology used to improve the visualization of text letters in order to smooth out hard edges and remove "jaggies" that appear on the edges of letters.
This option is also duplicated in two panels:

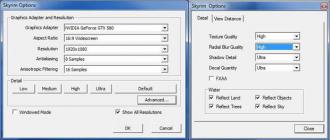
At the moment, there are seven methods of text smoothing in Photoshop, including the "no smoothing" mode (none), in the figure I have shown the Russian and English interfaces of Photoshop:

Each of the anti-aliasing methods has its own effect on the letters, and for each individual case, the method must be selected empirically, but this is ideal, but in practice I mostly use the anti-aliasing method set in Photoshop by default - "Sharp" (Sharp).
In the figure, I gave an example of two types of Photoshop text anti-aliasing:

Line spacing (leading, Leading)
This text option is only available from the Character panel, as the name implies, it sets the vertical spacing between lines. By default, the parameter is set to "Auto":

Basically, the use Line spacing to Auto gives good results, but you can set Line spacing independently before entering text, or after entering, highlighting the entire text. You can choose one of the preset values (from 6 pt to 72 pt), or enter your own using one of Photoshop's methods for entering parameters, i.e. change by dragging the mouse or scrolling the wheel or entering a value into the window from the keyboard.

Tracking (Letter spacing, Tracking)
Parameter "Tracking" also only available from the Character panel, it controls the spacing between letters or characters. It is located directly below line spacing and is set to 0 by default:

To set the value letter spacing, you can click on the triangle to the right of the input field and select from a list of preset values, you can enter a value from the keyboard, or change the parameter by dragging the cursor or rotating the mouse wheel. Entered negative value tracking will move letters or characters closer together, while a positive value will move them further apart.
To change the Tracking, select the desired section of text and enter a value in the input field. In the example, I increased the tracking in the word "section" without affecting the rest of the text:

Kerning
This option is also only available from the Character panel and is located to the left of tracking. It is set to "Metrics" by default, what that means I'll explain a little further down. kerning adjusts the spacing between two specific letters or characters:

kerning often confused with tracking because they seem similar, but they are actually completely different things. While Tracking sets the range between all characters, kerning adjusts the distance between two specific characters. An analogy can be drawn if Tracking- global setting, then kerning- "local".
In order for the option to become available, you should place the cursor in the text between the two required letters. In the example, I set a negative value kerning:

As I said, the default option kerning set to Metric, which means Photoshop uses the letter spacing given by the font design. This option often gives better results in most cases, although it depends on the properties of the font being used. If you click on the small triangle to the right of the value input field kerning, you'll see that just below the Metric value is the Optical value. With this option, Photoshop sets its own letter spacing based on the shape of the letters. Again, it depends on the font itself which of these two options, "Metric" or "Optical", will give the best result.
Change value kerning You can, as in other options, with the keyboard or mouse.
Scale vertically and horizontally (Vertical and Horizontal Scale)
These two options are located directly below kerning and tracking.
Their purpose is clear from the name, the options scale the selected text vertically or horizontally.
Both of these options are set to 100% by default.

Baseline Shift
Below is the option Baseline offset. The base shift allows you to move selected sections of text or individual letters above or below the baseline of the font. By default, the option value is set to 0 pt. Positive values will move the selected text above the baseline, and negative values will move the selection below the baseline. The option has no preset values, so the value must be entered manually:

Additional text options
Below are buttons for additional options.
From left to right: faux bold, faux italic, all caps, small caps (reduced caps), superindex, subindex, underline, strikethrough. Using an example, I showed the effect of options in the text starting from the second line:

Language selection
In the lower left corner is the "Language Selection" option, designed to check spelling and hyphenation, but, at the moment, for Russian, and indeed, for English, it is ineffective, so the option is not used.