Les images graphiques placées sur une page Web contribuent non seulement à une meilleure perception de l'information, mais rendent également les pages plus lumineuses et plus mémorables. Vous pouvez préparer vous-même des images graphiques ou faire appel aux services de designers. Vous pouvez également utiliser des bibliothèques de fichiers graphiques de produits logiciels tels que Microsoft Office, CorelDraw, etc.
Plaçons sur la page d'accueil du site Web que nous créons une image graphique à partir de la bibliothèque Clip Art incluse avec Microsoft Office. Pour le faire, suivez ces étapes:
- Ouvrez le site Web que vous venez de créer.
- Ouvrez la page d'accueil en double-cliquant sur le nom du fichier index.htm dans le panneau Liste des dossiers(Liste des dossiers).
- au menu Insérer(Insérer) commande de sélection Dessin Des photos(Clipart). Un panneau apparaît dans la fenêtre FrontPage. Insérer une image(Insérer une image clipart).
- Dans ce panneau, sélectionnez la commande Collection de photos(Galerie des médias). Une boîte de dialogue s'ouvre vous permettant de sélectionner une image graphique (Fig. 15.8).
Riz. 15.8.
Dans la partie supérieure de la boîte de dialogue, en plus des boutons qui contrôlent l'affichage des objets affichés dans la fenêtre, ainsi que copier et supprimer des objets, il y a des boutons d'affectation (voir le tableau).
- Panneau Liste des collections contient les dossiers de votre ordinateur avec des fichiers multimédias, ainsi que des fichiers clipart de bibliothèque d'images clipart. Ouvrez le dossier de la catégorie d'images qui vous intéresse. Des images de cette catégorie apparaîtront dans la zone de travail de la fenêtre. Lorsque vous placez le curseur sur une image, une indication est visible indiquant le nom, la taille de l'image et le fichier dans lequel elle est contenue, ainsi que le format de l'image graphique (Fig. 15.9).
- Cliquez sur le bouton fléché sur le côté droit de l'image sélectionnée. Un menu contextuel apparaît.
- Sélectionnez la commande dans le menu contextuel Copie(À Soru.)
- Accédez à une page Web et collez-y une image du presse-papiers à l'aide de n'importe quel outil pratique. Par exemple, appuyez sur la combinaison de touches
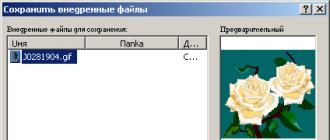
+. - Enregistrez la page Web avec l'image graphique qui s'y trouve en cliquant sur le bouton sauvegarder(Enregistrer) dans la barre d'outils standard. Une boîte de dialogue apparaît Enregistrement des fichiers intégrés(Save Embedded Files) (Fig. 15.10), proposant de sauvegarder l'image placée sur la page dans le dossier images Site Web sous le nom avec lequel le fichier se trouvait dans la bibliothèque. Cette fenêtre contient des boutons aux fins suivantes :
- Renommer(Renommer) - vous permet de renommer le fichier.
- Changer de dossier(Changer de dossier) - ouvre une boîte de dialogue Changer de dossier(Changer de dossier) contenant les dossiers du site Web actuel, vous permettant de sélectionner un dossier différent pour enregistrer le fichier.
- action(Définir l'action) ouvre une boîte de dialogue Définir une action, permettant de changer la valeur sauvegarder(Enregistrer) la colonne Action sur Ne pas enregistrer(Ne pas enregistrer). Lors de la sélection d'une valeur sauvegarder l'image est enregistrée dans le dossier du site Web que vous avez spécifié, sinon le lien vers l'image dans la bibliothèque Clip Art restera sur la page Web.
Région Dessin(Aperçu de l'image) montre l'image hébergée. En définissant dans la boîte de dialogue Enregistrement des fichiers intégrés paramètres souhaités, cliquez sur D'ACCORD. Le fichier graphique sera enregistré dans le dossier du site Web que vous avez spécifié.

Riz. 15.10.
Placer une image graphique à partir d'un fichier
Nous avons couvert le placement d'une image graphique de la bibliothèque Clip Ait sur une page Web. Pour placer une image graphique à partir d'un fichier sur une page, effectuez l'une des opérations suivantes :
- au menu Insérer(Insérer) commande de sélection Dessin(Image), puis dans le sous-menu ouvert - l'option À partir du fichier(À partir du fichier)
- Cliquez sur le bouton Ajouter une image à partir d'un fichier(Insérer une image à partir d'un fichier) dans la barre d'outils standard
- Cliquez sur le bouton Ajouter une image à partir d'un fichier(Insérer une image à partir d'un fichier) dans la barre d'outils Dessins(Des photos)
Lorsque vous effectuez l'une de ces actions, une boîte de dialogue s'ouvre. Dessin(Photo) (fig.15.11). Utilisez cette fenêtre pour trouver le fichier graphique requis et cliquez sur le bouton pour le placer sur la page Web. Insérer(Insérer). La boîte de dialogue se ferme et l'image est placée sur la page.

Riz. 15.11.
Définition des propriétés de l'image
Après avoir placé l'image sur la page Web, vous devez configurer ses propriétés à l'aide de la boîte de dialogue Propriétés de l'image(Propriétés de l'image) (fig.15.12). Pour l'ouvrir, cliquez sur l'image, puis effectuez l'une des opérations suivantes :
- au menu Format(Formater) commande de sélection Propriétés(Propriétés)
- Sélectionnez la commande du menu contextuel Propriétés de l'image(Propriétés de l'image)
- Appuyez sur la combinaison de touches
+
Fenêtre de dialogue Propriétés de l'image contient trois onglets : Général(Général), Enregistrement video(Vidéo), Vue(Apparence). Considérons plus en détail les possibilités de paramétrage à l'aide de cette fenêtre de dialogue.

L'ajout d'une image se fait en deux étapes : d'abord, un fichier graphique est préparé au format et à la taille souhaités, puis le fichier est affiché sur la page à l'aide de l'élément Deux formats sont largement utilisés pour les graphiques Web - PNG et JPEG. Leur multifonctionnalité, polyvalence, une petite quantité de fichiers sources avec une qualité suffisante pour le site, les ont servis positivement, en fait, les définissant comme un standard pour les images Web. En plus d'eux, les sites utilisent les formats GIF et SVG. PNG-8 (Portable Network Graphics) est un format libre créé pour remplacer GIF, qui utilise depuis longtemps des algorithmes propriétaires.
.
Formats de fichiers
Format PNG-8
Particularités
- Il utilise une palette de 8 bits (256 couleurs) dans l'image, pour laquelle il a reçu le numéro huit dans son nom. Dans ce cas, vous pouvez choisir combien de couleurs seront enregistrées dans le fichier - de 2 à 256.
- Contrairement au GIF, il n'affiche pas d'animation.
Champ d'application
Format PNG-24
PNG-24 est un format similaire au PNG-8, mais en utilisant une gamme de couleurs de 24 bits comme JPEG, préserve la luminosité et les teintes des couleurs dans les photographies. Comme GIF et PNG-8, préserve les détails de l'image tels que les dessins au trait, les logos ou les illustrations.

Particularités
- Utilise environ 16,7 millions de couleurs par fichier, c'est pourquoi ce format est utilisé pour les images en couleur.
- Prend en charge la transparence à plusieurs niveaux, cela vous permet de créer une transition en douceur des zones transparentes aux zones colorées de l'image.
- En raison du fait que l'algorithme de compression utilisé conserve toutes les couleurs et tous les pixels de l'image inchangés, par rapport à d'autres formats, PNG-24 a la plus grande taille finale du fichier graphique.
Champ d'application
Photos, dessins contenant des zones transparentes et semi-transparentes, dessins avec beaucoup de couleurs et des bords nets d'images.
Format JPEG
JPEG (Joint Photographic Experts Group) est un format de fichier image populaire largement utilisé dans la création de sites Web et pour le stockage de photographies. JPEG prend en charge les couleurs 24 bits et conserve la luminosité et les tons de couleur de vos photos inchangés. Ce format est appelé compression avec perte car l'algorithme JPEG rejette sélectivement les données. La compression peut déformer une image, surtout si elle contient du texte, des détails fins ou des bords nets. Le format JPEG ne prend pas en charge la transparence. Lorsque vous enregistrez une photo dans ce format, les pixels transparents sont remplis de la couleur spécifiée.

Particularités
- Le nombre de couleurs dans l'image est d'environ 16,7 millions, ce qui est suffisant pour préserver la qualité photographique de l'image.
- La principale caractéristique du format est la "qualité", qui permet de contrôler la taille finale du fichier. La qualité est mesurée de 0 à 100, plus la valeur est élevée, meilleure est l'image, mais la taille du fichier augmente également.
- Prend en charge une technologie appelée JPEG progressif, dans laquelle une version basse résolution d'une image apparaît dans la visionneuse jusqu'à ce que l'image soit complètement chargée.
Champ d'application
Utilisé principalement pour les photographies. Peu adapté aux images contenant des zones transparentes, de petits détails ou du texte.
format GIF
GIF (Graphics Interchange Format) est un format de fichier graphique largement utilisé dans la création d'images animées. GIF utilise des couleurs 8 bits et compresse efficacement les zones de couleur unie tout en préservant les détails de l'image.

Particularités
- Le nombre de couleurs dans l'image peut aller de 2 à 256, mais il peut s'agir de n'importe quelle couleur de la palette 24 bits. Un fichier GIF peut contenir des zones transparentes. Si un arrière-plan autre que le blanc est utilisé, il apparaîtra à travers les "trous" de l'image.
- Prend en charge le changement d'images image par image, ce qui rend le format populaire pour la création d'animations simples.
- Utilise une méthode de compression sans perte
Champ d'application
Textes, logos, illustrations aux contours nets, dessins animés, images avec zones transparentes, bannières.
Format SVG
SVG (Scalable Vector Graphics) est un format vectoriel dans lequel l'image n'est pas constituée de pixels, mais d'objets et de courbes. Pour cette raison, il ne convient pas aux photographies raster constituées de points, mais il est idéal pour les illustrations aux contours distincts.
Particularités
- Les images au format SVG peuvent être redimensionnées autant que vous le souhaitez sans perte de qualité d'image.
- La taille du fichier est généralement petite.
- Prend en charge l'animation et l'interactivité.
Champ d'application
Textes, logos, illustrations aux contours nets.
Ajout d'une image
Pour ajouter une image à une page Web, utilisez l'élément , dont l'attribut src définit l'adresse du fichier graphique. La syntaxe générale pour ajouter une image est la suivante.
"alt =" (! LANG:<альтернативный текст>!}">
Les attributs src et alt sont obligatoires.
L'attribut src définit le chemin d'accès au fichier graphique ; pour le spécifier, vous pouvez utiliser une adresse absolue ou relative. Examinons ensuite différentes manières de déterminer le chemin d'accès à une image à placer sur une page Web. A titre d'exemple, prenons un fichier nommé target.png, qui est stocké dans le dossier images de la racine du site.
http://example.ru/images/target.png
Si l'adresse commence par le protocole (http:// ou https: //), alors on parle d'une adresse absolue. L'image sera toujours téléchargée à partir de l'adresse Internet spécifiée, même si la page Web est enregistrée sur l'ordinateur local.
//exemple.ru/images/target.png
Il s'agit de l'adresse absolue de l'image sans spécifier le protocole. Le navigateur substituera automatiquement le protocole requis sur lequel le site s'exécute (http:// ou https: //). Veuillez noter que ce type d'adresse ne fonctionne pas sur les pages Web locales, mais uniquement sur Internet sous le contrôle d'un serveur Web.
/images/cible.png
S'il y a une barre oblique (/) au début de l'URL, cela signifie que le dossier images est situé à la racine du site. Un dossier peut être imbriqué dans un autre, de sorte que le chemin peut s'allonger. Par exemple, /assets/images/target.png signifie que le dossier assets est situé à la racine du site, il contient le dossier images, à l'intérieur duquel se trouve le fichier target.png.
../images/cible.png
Deux points avec une barre oblique au début de l'adresse (../) indiquent que le dossier avec l'image est un niveau plus haut dans la structure des dossiers par rapport au document HTML. En figue. 1 montre le fichier source.html dans lequel vous souhaitez insérer l'image target.png.

Riz. 1. Placement des fichiers
images / cible.png
Le nom du dossier sans point au début de l'adresse indique que le document HTML et le dossier image sont au même niveau (Fig. 2).

Riz. 2. Placement du fichier
cible.png
Le nom de fichier unique indique que l'image et la page Web se trouvent au même endroit (Figure 3).

Riz. 3. Placement des fichiers
L'exemple 1 montre plusieurs façons d'ajouter un graphique à une page Web.
Exemple 1. Ajout d'images
![]()
![]()


Texte alternatif
Le texte alternatif est une partie importante des images et est destiné aux personnes malvoyantes qui ne peuvent pas voir les images et recevoir des informations du site par l'audition. Des lecteurs d'écran spéciaux lisent le texte du site, et au lieu des images, ils disent le texte écrit dans l'attribut alt. Dans les navigateurs conventionnels, le contenu alternatif n'est affiché que lorsque les images, pour une raison quelconque, ne sont pas affichées sur la page Web.
L'attribut alt doit décrire le contenu de l'image, et si l'image remplit une fonction décorative et n'a aucune signification significative, alors laissez l'alt vide (exemple 2).
Exemple 2. Utilisation de alt
![]()

Si les images nécessitent une info-bulle visible, vous devez utiliser l'attribut global title, qui peut être ajouté à n'importe quel élément, pas seulement aux images. Lorsque vous survolez l'image, du texte apparaîtra contenant la valeur de l'attribut title (exemple 3).
Exemple 3. Utilisation du titre

L'apparence de l'info-bulle dépend du navigateur spécifique et ne peut pas être modifiée. En figue. 2 affiche l'info-bulle dans le navigateur Firefox.

Riz. 2. Type d'info-bulle
Redimensionner une image
Pour redimensionner l'image d'un élément les attributs largeur (largeur) et hauteur (hauteur) sont fournis. Des pixels ou des pourcentages sont utilisés comme valeurs. L'exemple 4 montre l'ajout de ces attributs à
.
Exemple 4. Dimensions de l'image

Les attributs de largeur et de hauteur sont facultatifs, une fois l'image chargée, le navigateur définira automatiquement sa taille d'origine. Ces attributs sont principalement utilisés aux fins suivantes :
- réservez de l'espace pour une image;
- réduire la taille des grandes photos ;
- améliorer la qualité d'image pour les écrans Retina.
Si les dimensions de l'image sont spécifiées explicitement, alors le navigateur les utilise pour afficher la zone vide correspondant à l'image lors du chargement du document. Sinon, le navigateur attend que l'image soit complètement chargée, puis modifie la largeur et la hauteur de l'image. Dans ce cas, le texte peut être reformaté, car initialement la taille de l'image n'est pas connue et elle est automatiquement définie sur petite.
La largeur et la hauteur de l'image peuvent être modifiées à la fois vers le haut et vers le bas. Le navigateur supprimera lui-même les pixels supplémentaires, ou vice versa, complétera les pixels manquants afin d'obtenir une image de la taille appropriée. La qualité de l'image résultante dépend fortement de son contenu ; dans tous les cas, il faut se rappeler qu'il n'est possible d'agrandir à l'infini une image sans perte de détails que dans un film.
Les écrans Retina ont une densité de pixels et des détails d'image élevés, ce qui donne aux images régulières un aspect légèrement délavé. Pour améliorer leur qualité, les images sont préparées avec une taille doublée. Par exemple, si une page Web nécessite une photo de 400 pixels de large, nous prenons une photo de 800 pixels de large, mais laissons la largeur à 400 pixels de large.
Les attributs de largeur et de hauteur ne doivent pas nécessairement aller ensemble. Si l'un de ces attributs n'est pas spécifié, le navigateur substituera automatiquement la valeur souhaitée en fonction du rapport hauteur/largeur de l'image.

Du fait que nous substituons indépendamment la largeur et la hauteur de l'image, nous pouvons délibérément déformer ses proportions en étirant l'image verticalement ou horizontalement.
![]()
En plus des pixels, il est permis d'utiliser une notation en pourcentage comme dimensions. Dans ce cas, la largeur est relative à l'élément parent.

Dans de tels cas, il y a des difficultés avec la hauteur, car la hauteur de l'image en pourcentage n'est prise en compte que si la hauteur de son parent est explicitement définie. Si la hauteur de l'élément parent n'est spécifiée d'aucune manière, une entrée telle que height = "100%" est ignorée.
Bonjour chers lecteurs du blog ! Dans cet article, vous apprendrez tout sur comment insérer une image dans une page html... Vous avez plusieurs images que vous souhaitez mettre sur votre page ou vous souhaitez mettre un logo sur votre site internet ? Tout cela est facile. Après avoir lu cet article, vous pourrez insérer des images dans vos pages html sans aucune difficulté. Pour ce faire, nous allons parler en détail de balise img et ses attributs, jetez un coup d'œil aux formats de fichiers graphiques tels que gif, jpeg et png, et découvrez les nouvelles fonctionnalités HTML5 qui facilitent l'insertion de vidéo et d'audio dans votre site.
Du fait que les données graphiques et le texte html ne peuvent pas être combinés dans un même fichier, une approche différente est utilisée pour les afficher sur le site qu'avec les autres éléments des pages html. Tout d'abord, les images graphiques et autres données multimédias sont stockées dans des fichiers séparés. Et pour les intégrer dans une page Web, des balises spéciales sont utilisées qui contiennent des liens vers ces fichiers individuels. En particulier, une telle balise est balise img... Lorsqu'il rencontre une telle balise avec une adresse, le navigateur demande d'abord le fichier image, audio ou vidéo correspondant au serveur Web, puis l'affiche seulement sur la page Web.
Toutes les images graphiques et, en général, toutes les données stockées dans des fichiers distincts de la page Web sont appelées mis en œuvreéléments de la page.
Avant d'insérer des images et de regarder en détail la balise "img", cela vaut la peine d'en apprendre un peu plus sur les formats graphiques.
Formats d'images graphiques.
Il existe de nombreux formats graphiques différents, mais les navigateurs n'en prennent en charge que quelques-uns. Jetons un coup d'oeil à trois d'entre eux.
1. Format JPEG(Groupe conjoint d'experts en photographie). Un format assez populaire utilisé pour stocker des images. Prend en charge les couleurs 24 bits et conserve toutes les demi-teintes des photos inchangées. Mais jpeg ne prend pas en charge la transparence et déforme les petits détails et le texte des images. JPEG est principalement utilisé pour stocker des photographies. Les fichiers de ce format portent les extensions jpg, jpe, jpeg.
2. format GIF(Format d'échange graphique). Le principal avantage de ce format est la possibilité de stocker plusieurs images à la fois dans un seul fichier. Cela vous permet de créer des vidéos animées entières. Deuxièmement, il soutient la transparence. Le principal inconvénient est la prise en charge de seulement 256 couleurs, ce qui n'est pas bon pour stocker des photos. GIF est principalement utilisé pour stocker des logos, des bannières, des images avec des zones transparentes et contenant du texte. Les fichiers de ce format ont l'extension gif.
3. format PNG(Portable Network Graphics). Ce format a été développé en remplacement de l'ancien GIF et aussi, dans une certaine mesure, du JPEG. Prend en charge la transparence, mais ne permet pas l'animation. Ce format a l'extension png.
Lors de la création de sites, ils utilisent généralement des images au format JPEG ou GIF, mais parfois ils utilisent PNG. L'essentiel est de déterminer dans quels cas quel format est préférable d'utiliser. En bref:
- GIF est principalement utilisé pour l'animation;
- PNG est le format pour tout le reste (icônes, boutons, etc.).
JPEG est mieux utilisé pour stocker des photographies ou des images en niveaux de gris qui ne contiennent pas de texte ;
Insertion d'images dans des pages html
Alors, comment intégrer une image sur une page Web ? Insérer une image permet un seul balise img... Le navigateur place l'image là où il rencontre la balise img sur la page Web.
Intégrer une image en html la page ressemble à ceci :
Ce code html placera une image sur la page Web, qui est stockée dans le fichier image.jpg, qui se trouve dans le même dossier que la page Web. Comme vous l'avez peut-être remarqué, l'adresse de la photo est indiquée dans attribut src... Ce que je t'ai déjà dit. Ainsi, l'attribut src est un attribut obligatoire qui sert à indiquer l'adresse du fichier avec l'image. Sans l'attribut src, la balise img n'a pas de sens.
Je vais donner d'autres exemples de spécification de l'adresse d'un fichier avec une image :
![]()
ce code html insérera une image appelée image.jpg dans la page, qui est stockée dans le dossier images situé à la racine du site Web.
L'attribut src vous permet de spécifier plus que de simples liens d'image relatifs. Étant donné que les images sont stockées sur le Web avec les pages html, chaque fichier image a sa propre URL. Par conséquent, l'url de l'image peut être insérée dans l'attribut src. Par exemple:
Ce code insérera une image du site mysite.ru dans la page. Une URL adpec est généralement utilisée lorsque vous pointez vers une image qui se trouve sur un autre site. Pour les images stockées sur votre site, il est préférable d'utiliser des liens relatifs.
La balise img est un élément en ligne, il est donc préférable de la placer à l'intérieur d'un élément de bloc, par exemple, à l'intérieur de la balise "P" - un paragraphe :
Pratiquons et insérons une image des articles précédents sur html dans notre page. Je vais créer un dossier "images" à côté du fichier html de ma page et y mettre un fichier avec une image "bmw.jpg", qui ressemble à ceci :

Ensuite, le code html de la page avec l'image insérée ressemblera à ceci :

Et on regarde le résultat de l'affichage dans le navigateur :

Comme nous pouvons le voir, il n'y a rien de difficile à placer des images sur des pages Web. Examinons ensuite quelques autres attributs importants de la balise "img".
L'attribut alt est une solution de repli
Étant donné que les fichiers image sont stockés séparément des pages Web, le navigateur doit faire des demandes distinctes pour les récupérer. Et s'il y a beaucoup d'images sur la page et que la vitesse de la connexion réseau est faible, le téléchargement de fichiers supplémentaires prendra beaucoup de temps. Et encore pire si l'image a été supprimée du serveur à votre insu.
Dans ces cas, la page Web elle-même se chargera avec succès, seuls des rectangles blancs seront affichés à la place des images. Par conséquent, afin d'informer l'utilisateur de l'information qu'est l'image, elle est appliquée. Cet attribut spécifie le texte dit de remplacement, qui sera affiché dans un rectangle vide jusqu'au chargement de l'image :
Et quelque chose comme ça ressemble à :

Dimensionner l'image
Il y a encore quelques attributs de balise img que vous devez connaître. Ce sont quelques attributs largeur et la taille... Vous pouvez les utiliser pour spécifier les dimensions de l'image :
Les deux attributs indiquent la taille dans pixels... L'attribut width indique au navigateur la largeur de l'image et l'attribut height sa hauteur. Ces deux attributs peuvent être appliqués ensemble ou séparément. Par exemple, si vous spécifiez uniquement l'attribut de largeur, le navigateur choisira automatiquement la hauteur proportionnellement à la largeur spécifiée et également dans le cas de l'utilisation uniquement de l'attribut de hauteur. Si vous ne spécifiez pas du tout ces attributs, le navigateur déterminera automatiquement la taille de l'image avant de l'afficher à l'écran. Il est à noter que spécifier la taille des images accélérera légèrement le navigateur lors de l'affichage de la page.
Il s'agit pour l'instant d'insérer des images dans les pages, puis nous verrons comment insérer de l'audio ou de la vidéo dans le site...
Intégrer la vidéo et l'audio avec HTML 5
La nouvelle spécification html5 introduit plusieurs nouvelles balises avec lesquelles vous pouvez très facilement intégrer des fichiers multimédias. Cela s'applique principalement à la vidéo et à l'audio.
Insérer l'audio HTML5 fournit une balise appariée L'AUDIO... L'adresse du fichier dans lequel le clip audio est stocké est spécifiée à l'aide de l'attribut src déjà familier :
La balise "audio" crée un élément de bloc sur la page. Par défaut, le navigateur ne lit pas le clip audio. Pour ce faire, un attribut spécial doit être spécifié dans la balise audio. lecture automatique... Spécial parce que ça n'a pas d'importance. La présence de cet attribut dans une balise suffit pour qu'elle prenne effet.
Par défaut, le clip audio ne s'affiche en aucun cas sur la page Web. Mais si vous mettez un attribut sans valeur dans la balise "audio" les contrôles, le navigateur affichera à la place de la page Web où la balise audio est placée, des commandes pour la lecture du clip audio. Ils comprennent un bouton lecture/pause, une barre de lecture et un contrôle du volume.
Objectifs de la leçon:
élargir et approfondir la compréhension du langage de balisage hypertexte HTML ;
formation de compétences pour créer des pages Web avec des graphiques ;
développement de la pensée logique, capacités d'analyse, de comparaison, de systématisation, de généralisation.
Type de cours : une leçon d'assimilation de nouvelles connaissances et compétences.
Les étudiants doivent être capables de :
créer une page Web dans l'éditeur de bloc-notes
avec des graphiques.
Support logiciel et méthodologique de la leçon :
Éditeur de bloc-notes ;
manuel "Informatique 11", § 3 ( page 3 .2) ; annexes à la leçon 6;
ESU Web11 6.
1. Tester les connaissances de la leçon précédente (méthode d'enseignement reproductif, formes de travail individuelles et frontales).
Remplir des devoirs individuels sur un ordinateur : arranger le texte sur la page Web suggérée par l'enseignant conformément à la figure de l'exercice pour§3 ( article 3 .1) avantages ou ESU Web11-5 .
vous suggérer Souvent pour répondre aux questions : Qu'est-ce que le balisage hypertexte des documents ? Quelle est la structure d'un document HTML ? Quelle est la balise d'un paragraphe ? Nouveau saut de ligne ? Quelles sont les balises pour les caractères gras et italiques ? Comment définir la couleur d'arrière-plan et de texte d'une page Web entière ? Quelles balises et attributs définissent la police, la taille et la couleur des caractères ? Il est possible d'utiliser un test (annexe à la leçon 6 ; ESA W eb11 5).
2. Actualisation des connaissances et motivation des étudiants à étudier de nouvelles matières ( forme de travail frontale).
Avant de commencer à expliquer le nouveau matériau sous la forme d'une conversation frontale, discutez du rôle que jouent les objets graphiques dans la conception des pages Web : photographies, dessins, images de fond (papiers peints), lignes de séparation. Ils rendent non seulement les pages plus attrayantes et visuelles, mais dans de nombreux cas, ils sont les principales sources d'information. Afficher des exemples ( ESU Web11 6).
Insistez sur le fait que les images destinées aux pages Web peuvent être créées et modifiées dans divers éditeurs d'images. Ils peuvent être obtenus à l'aide d'un appareil photo numérique, d'un scanner ou sur Internet. Formats graphiques préférésgif , jpg et png , dont les fichiers sont petits, ce qui vous permet d'accélérer le processus de téléchargement. Rappelez-vous que dans le formatjpg généralement enregistrer des photographies. Format gif prend en charge l'animation et la transparence.
3. Explication du nouveau matériel (explicatif-méthode d'enseignement illustrée combiné avec la recherche partielle , forme frontale de travail).
Commencez l'explication par la question : les images sont-elles stockées sur la page Web elle-même ? N.-É. Veuillez noter que toutes les images que nous voyons sur une page Web sont stockées dans des fichiers séparés et que le code HTML ne contient que des liens vers celles-ci. La balise est destinée à afficher des images.< img> , dont l'attribut inhérent est le nom du fichier graphique.
Ensuite, démontrez l'effet de certains des attributs de balise < img>. Ainsi, la hauteur et la largeur de l'image affichée à l'écran sont définies par les valeurs des attributsla taille et largeur, et l'épaisseur de la bordure autour de l'image par la valeur de l'attributfrontière. Dans les classes de bas niveau, cela est fait par l'enseignant à l'aide d'un vidéoprojecteur. Avec une préparation suffisante des étudiants, vous pouvez leur proposer de mener une recherche indépendante, suivie d'une discussion frontale des résultats.
Il est important de souligner que la spécification des dimensions vous permet d'agrandir ou de réduire uniquement l'image visible à l'écran (alors que le dessin original et le fichier dans lequel il est stocké restent inchangés). Si les dimensions ne sont pas spécifiées, la position du texte et d'autres objets sur l'écran peut changer au fur et à mesure que l'image est chargée. Par conséquent, il est recommandé de toujours définir explicitement ces attributs. Valeurs d'attributalignerindiquer l'alignement du texte par rapport à l'image, ou comment le texte circule.
Utilisation de l'attributaltvous pouvez définir le texte du messageJe suis, qui s'affichera à la place de l'image si elle n'est pas trouvée ou si l'affichage est désactivé dans le navigateur. De plus, ce message s'affiche sous forme d'info-bulle lorsque le curseur de la souris se déplace sur l'image. Démontrer l'utilité de spécifier explicitement les attributsla taille, largeur et altvous pouvez en décochant la case par défautAfficher les images dans l'onglet en outre boite de dialogueOptions Internet.
Enfin, démontrez l'utilisation d'une image d'un fichier comme arrière-plan d'une page Web à l'aide de l'attributContexteétiqueter< corps>. proposer en plus de créer une carte de vœux (exemple 3 de §3 ( p.3.2) avantages, ESA Web11 6 .
5. Résumer la leçon
Les élèves montrent les pages créées. Les étapes de travail et les difficultés des élèves sont abordées.Les caractéristiques sont brièvement formulées utiliser des images sur des pages Web,
6. Devoirs
Explorer le matériel§ 3 ( NS. 3 .2 ) guide d'étude, répondez aux questions 1 3,préparer la mise en œuvre pratique d'une des tâches de l'exercice 2
images HTML sont ajoutés aux pages Web à l'aide d'une balise ... L'utilisation de graphiques rend les pages Web plus attrayantes visuellement. Les images aident à mieux transmettre l'essence et le contenu d'un document Web.
Utiliser des balises HTML
Insertion d'images dans un document HTML
1. Marquer ![]()
Élément représente l'image et son contenu de secours, qui est ajouté à l'aide de l'attribut alt. Puisque l'élément
est en ligne, il est recommandé de le placer à l'intérieur d'un élément de bloc, par exemple,
Ou
Étiqueter a l'attribut src requis, dont la valeur est le chemin absolu ou relatif vers l'image :

Pour l'étiquette les attributs suivants sont disponibles :
| Attribut | Description, valeur acceptée |
|---|---|
| alt | L'attribut alt ajoute un texte alternatif pour l'image. Il s'affiche à l'endroit où l'image apparaît avant son chargement ou lorsque les graphiques sont désactivés, et s'affiche également sous forme d'info-bulle lorsque vous passez le curseur de la souris sur l'image. Syntaxe : alt = "(! LANG : description de l'image" . !} |
| origine croisée | L'attribut crossorigin vous permet de charger des images à partir de ressources sur un domaine différent à l'aide de requêtes CORS. Les images téléchargées sur le canevas à l'aide de requêtes CORS peuvent être réutilisées. Valeurs autorisées : anonyme - La demande d'origine croisée est effectuée à l'aide d'un en-tête HTTP et aucune information d'identification n'est transmise. Si le serveur ne fournit pas d'informations d'identification au serveur à partir duquel le contenu est demandé, l'image sera corrompue et son utilisation sera restreinte. use-credentials - La demande d'origine croisée est effectuée avec les informations d'identification transmises. Syntaxe : crossorigin = "anonyme". |
| la taille | L'attribut height définit la hauteur de l'image en px. Syntaxe : hauteur = "300". |
| ismap | L'attribut ismap indique que l'image fait partie d'une map-image située sur le serveur (map-image est une image avec des zones cliquables). Lorsque vous cliquez sur l'image de la carte, les coordonnées sont envoyées au serveur sous forme de chaîne de requête URL. L'attribut ismap n'est autorisé que si l'élément Syntaxe : ismap. |
| longdesc | L'URL pour une description étendue de l'image, en plus de l'attribut alt. Syntaxe : longdesc = "http://www.example.com/description.txt". |
| src | L'attribut src spécifie le chemin d'accès à l'image. Syntaxe : src = "fleur.jpg". |
| tailles | Définit la taille de l'image en fonction des paramètres d'affichage. Fonctionne uniquement lorsque l'attribut srcset est spécifié. La valeur de l'attribut est une ou plusieurs chaînes séparées par des virgules. |
| srcset | Crée une liste de sources d'images à sélectionner en fonction de la résolution de l'écran. Peut être utilisé avec ou à la place de l'attribut src. La valeur de l'attribut est une ou plusieurs chaînes séparées par des virgules. 
|
| carte d'utilisation | L'attribut usemap spécifie l'image comme une image cliquable. La valeur doit commencer par un caractère #. La valeur est associée à la valeur de l'attribut name ou id de la balise |
| largeur | L'attribut width définit la largeur de l'image en px. Syntaxe : largeur = "500". |
1.1. Adresse de l'image
L'adresse de l'image peut être spécifiée en entier (URL absolue), par exemple :
URL (http://anysite.ru/images/anyphoto.png)
Ou via un chemin relatif de document ou répertoire racine placer:
url (../ images / anyphoto.png) - chemin relatif depuis le document,
url (/images/anyphoto.png) est le chemin relatif à partir du répertoire racine.
Ceci est interprété comme suit :
../ - signifie remonter d'un niveau, jusqu'au répertoire racine,
images / - aller dans le dossier avec les images,
anyphoto.png - Pointe vers un fichier image.
1.2. Dimensions de l'image
Sans définir la taille de l'image, le dessin est affiché sur la page en taille réelle. Vous pouvez modifier les dimensions de l'image en utilisant les attributs de largeur et de hauteur. Si un seul des attributs est défini, le second sera calculé automatiquement pour conserver les proportions de l'image.
1.3. Formats de fichiers graphiques
Format JPEG (Groupe conjoint d'experts en photographie)... Les images JPEG sont idéales pour les photographies ; elles peuvent contenir des millions de couleurs différentes. Compresse les images mieux que les GIF, mais le texte et les grandes zones de couleur unie peuvent devenir maculés.
format GIF (Format d'échange graphique)... Idéal pour compresser des images comportant des zones de couleur unie, telles que des logos. Les GIF vous permettent de définir l'une des couleurs pour qu'elle soit transparente afin que l'arrière-plan d'une page Web puisse apparaître à travers une partie de l'image. Les GIF peuvent également inclure des animations simples. Les GIF ne contiennent que 256 nuances, ce qui rend les images tachetées et irréalistes comme des affiches.
format PNG (Portable Network Graphics)... Comprend les meilleures fonctionnalités des formats GIF et JPEG. Contient 256 couleurs et vous permet de rendre l'une des couleurs transparente, tout en compressant les images à une taille plus petite qu'un fichier GIF.
Format APNG (Graphiques réseau portables animés)... Format d'image basé sur le format PNG. Permet de stocker l'animation et prend également en charge la transparence.
Format SVG (Image Vectorielle)... Un dessin SVG est constitué d'un ensemble de formes géométriques décrites au format XML : ligne, ellipse, polygone, etc. Les graphiques statiques et animés sont pris en charge. L'ensemble de fonctions comprend diverses transformations, des masques alpha, des effets de filtre, la possibilité d'utiliser des modèles. Les images SVG peuvent être redimensionnées sans dégradation de la qualité.
Format BMP (Image bitmap)... Il s'agit d'un bitmap non compressé (original) à motifs avec une grille rectangulaire de pixels. Un fichier bitmap se compose d'un en-tête, d'une palette et de données graphiques. L'en-tête contient des informations sur l'image graphique et le fichier (profondeur de pixels, hauteur, largeur et nombre de couleurs). La palette n'est spécifiée que dans les fichiers Bitmap qui contiennent des images de palette (8 bits ou moins) et ne comportent pas plus de 256 éléments. Les données graphiques représentent l'image elle-même. La profondeur de couleur dans ce format peut être de 1, 2, 4, 8, 16, 24, 32, 48 bits par pixel.
Format ICO (icône Windows)... Le format de stockage des icônes de fichiers dans Microsoft Windows. En outre, l'icône Windows est utilisée comme icône sur les sites Internet. C'est une image de ce format qui s'affiche à côté de l'adresse du site ou du signet dans le navigateur. Un fichier ICO contient une ou plusieurs icônes, dont la taille et la couleur sont définies séparément. La taille de l'icône peut être quelconque, mais les icônes les plus courantes sont des icônes carrées avec des côtés de 16, 32 et 48 pixels.
2. Marquer
Étiqueter
L'attribut name est disponible pour la balise, qui spécifie le nom de la carte. La valeur de l'attribut name de la balise :
Élément
3. Marquer
Étiqueter décrit un seul point d'accès dans une image cliquable côté client. L'élément n'a pas de balise de fin. Si un point d'accès en chevauche un autre, le premier lien de la liste des étendues sera mis en œuvre.
| Attribut | Brève description |
|---|---|
| alt | Spécifie un texte alternatif pour la zone active de la carte. |
| coordonnées | Détermine la position de la zone sur l'écran. Les coordonnées sont spécifiées en unités de longueur et séparées par des virgules : pour cercle- les coordonnées du centre et du rayon du cercle ; pour rectangle- les coordonnées des coins inférieurs supérieur gauche et droit ; pour polygone- les coordonnées des sommets du polygone dans l'ordre souhaité, il est également recommandé d'indiquer les dernières coordonnées, égales à la première, pour la complétion logique de la figure. |
| Télécharger | Complète l'attribut href et indique au navigateur que la ressource doit être chargée au moment où l'utilisateur clique sur le lien, au lieu, par exemple, de la pré-ouvrir (comme un fichier PDF). En donnant un nom à l'attribut, on donne donc un nom à l'objet chargé. Il est permis d'utiliser l'attribut sans spécifier sa valeur. |
| href | Spécifie l'URL du lien. Un lien absolu ou relatif peut être spécifié. |
| hreflang | Spécifie la langue du document Web lié. Utilisé uniquement avec l'attribut href. Les valeurs acceptées sont une abréviation constituée d'une paire de lettres désignant un code de langue. |
| médias | Détermine pour quels types de périphériques le fichier sera optimisé. La valeur peut être n'importe quelle requête média. |
| réel | Complète l'attribut href avec des informations sur la relation entre le document actuel et le document lié. Valeurs acceptées : alternative - un lien vers une version alternative du document (par exemple, une page imprimable, une traduction ou un miroir). auteur - lien vers l'auteur du document. bookmark est une URL persistante utilisée pour les signets. help - lien pour aider. licence - un lien vers les informations de copyright pour ce document Web. next / prev - indique la relation entre les URL individuelles. Grâce à ce balisage, Google peut déterminer que le contenu de ces pages est lié dans une séquence logique. nofollow - interdit à un moteur de recherche de suivre des liens sur cette page ou un lien spécifique. noreferrer - indique qu'après un lien, le navigateur ne doit pas envoyer d'en-tête de requête HTTP (Referrer), qui enregistre des informations sur la page d'où provient le visiteur du site. prefetch - indique que le document cible doit être mis en cache, c'est-à-dire le navigateur en arrière-plan télécharge le contenu de la page dans son cache. recherche - Indique que le document cible contient un outil de recherche. tag - indique le mot-clé pour le document actuel. |
| forme | Définit la forme du hotspot sur la carte et ses coordonnées. Il peut prendre les valeurs suivantes : rect - zone active de forme rectangulaire; cercle - zone active sous la forme d'un cercle; poly - zone active sous la forme d'un polygone; par défaut - la zone active occupe toute la zone de l'image. |
| cible | Indique où le document sera chargé en suivant le lien. Il prend les valeurs suivantes : _self - la page est chargée dans la fenêtre actuelle ; _blank - la page s'ouvre dans une nouvelle fenêtre de navigateur ; _parent - la page est chargée dans le cadre parent ; _top - la page est chargée dans la fenêtre complète du navigateur. |
| taper | Spécifie le type MIME des fichiers référencés, c'est-à-dire extension de fichier. |
4. Un exemple de création d'une image cliquable
1) Nous marquons l'image d'origine sur les zones actives de la forme souhaitée. Les coordonnées des zones peuvent être calculées à l'aide d'un programme de traitement de photos, par exemple, Adobe Photoshop ou Peindre.
 Riz. 1. Un exemple de balisage d'image pour créer une carte
Riz. 1. Un exemple de balisage d'image pour créer une carte 2) Définissez le nom de la carte en l'ajoutant à la balise .
Jpg "alt =" (! LANG: fleurs_foto" width="680" height="383" usemap="#flowers">
!}  Riz. 2. Un exemple de création d'une carte-image, lorsque vous appuyez sur le curseur de la souris sur une fleur, vous accédez à une page avec une description
Riz. 2. Un exemple de création d'une carte-image, lorsque vous appuyez sur le curseur de la souris sur une fleur, vous accédez à une page avec une description