You will need
- - "Photoshop" program
- - the image for which you want to make a translucent background.
- - know how to create a new layer
- - be able to use the Fill tool, draw shapes in Photoshop
Instructions
Double click on the name of the image layer and in the field that appears, write any new name for this layer. This is necessary for free movement of this layer and obtaining a transparent background when deleting parts of the picture. If the image already has an opaque uniform background, select it with the Magic Wand Tool. To do this, select this tool on the toolbar and click on the background color, after which all the colors you specified (on which you clicked the mouse) will be selected within the closed area. Delete the selection by pressing the Delete key.

In the "Layers" window with the bottom layer selected, set the desired percentage of its opacity by moving the lever in the "Opacity" field and watching the background transparency change to. The lower the opacity value, the more transparent the background will be; than - the more opaque.

Sources:
- Just about creating websites and banners
Many site owners are faced with the question of how to update the site or bring something new to it. You can change a lot on the site: font, color scheme, location of information blocks, general background. In this article, you will learn how to install picture as background for site.

You will need
- Html code editor
Instructions
There are two ways to change the look of your resource. The first one is to contact a specialist (web-master) and he will make all the necessary changes for a certain fee. Another way is this. In order to change the appearance of your site, you should learn the basics of html-code and use one of its editors.
The first thing to pay attention to before picture to the site as a background, this is the width layout site: whether it is fixed or stretched to full screen. If the width is fixed, then you can safely place picture... It will be displayed equally well for all users. If the site is "rubbery", then the image will be adjusted for each user to the width of the screen and can be displayed.
So you know the width of the layout site... Prepare your image for posting. Upload it to the server where your site is located. The picture must be saved in one of three formats: jpeg, gif or png. For correct display, the background must be the same width as the page width.
Open in the editor the html code on which you want to change the background. Find the line "background-image". If there is no such line, write it in the "body" tag field. Like on a picture.
In this code, "url (" images / bg.jpg ")" is the path to your background. Write it down. Save your changes.

note
For correct display, the background must be the same width as the page width.
Useful advice
Use Dreamweaver to edit the site.
Sources:
- how to make a picture website in 2019
Photoshop opens up ample opportunities for users in processing photos and drawings - you can create any visual effect on the selected image, and the number of these effects is limited only by your imagination, as well as the ability to work in Photoshop. One of the expressive and beautiful effects is image transparency. The ability to make the background of the photo transparent, as well as reduce the overall transparency of the picture, will help you in further image editing.

Instructions
Create a new file - open the New option from the File menu, and select the Transparent option in the settings window. The generated file will consist entirely of a transparent background. While on this file, press Ctrl + V to paste the selection copied on the previous file. Your image as the second file layer will cover the transparent background.
Select any tool on the toolbar that can select certain areas - call them M or W. Scale the drawing for convenience and select those areas that you want to make transparent.
After the selection is ready, close it and press Delete. The extra parts of the image will disappear and you will see a transparent background instead.
In some cases, you may need a translucent design - for example, translucent can be an unusual decoration for a collage or website, and translucent text can be used as. To apply semi-transparent text to a photo, open the desired image, and then select the Text Tool (T) from the menu.
Select the desired size and color, and then write the desired text over the photo. A separate text layer appears in the layers palette. Move the slider in the line Opacity in the layers panel to 30-40%. You will see how the lettering becomes translucent.
Related Videos
While creating logo It is highly desirable to be able to make its background transparent - in this case it will more organically fit into any design, be it a website page, a Word document, a flash or video clip, etc. In addition, the translucent logo can be applied as a watermark to images and photographs. The most common tool for this kind of graphic work is Adobe Photoshop.
12/21/14 32.7KBefore you make a transparent background in Photoshop, you need to find out everything well about the capabilities of this program. And then suddenly, instead of the background, your clothes in the photo will become transparent.
Basics of working with backgrounds in Photoshop
Photoshop is considered to be the most powerful tool for working with raster images. Sometimes it seems that you already know everything about the capabilities of this graphic editor. But then again and again you come across something new:
The most demanded area of \u200b\u200bapplication of Photoshop among ordinary users is changing and editing the background of an image. As if anticipating this, the program asks already at the first stages of creating a new graphic file how to make its background layer:

Creation of a new graphic file in the graphic editor is carried out through the menu "File" - "New". In the dialog box that appears, you can set the dimensions and basic parameters of the future image. Setting the Background Content field to Transparent is the main way to remove the background at the stage of drawing.
The ability to edit images in Photoshop is built on the use of layers. Each of them is a separate independent object. Changing any of the layers will not affect the content of the others. Layered structure of the image is displayed in the "Layers" panel:

But all this is theory that can be quickly learned in practice. So let's get started with a creative expression that will be enhanced by Photoshop.
Using an adjustment layer
Let's take an example of how you can change the background in Photoshop using an adjustment layer. At the start, we have the following image:

The upside of using an adjustment layer is that it saves you time by adjusting the effect on the entire color gamut of your drawing. You can create it by clicking on the black and white circle at the bottom of the Layers panel. In the menu that appears, select the "Curves" item:

By moving the point on the curve and adjusting the color channel, you can achieve various changes in the entire photo. With a skillful approach, further editing may not be necessary. This is probably the fastest way to change the background of a photo:

With an adjustment layer, you can easily change the time of day throughout the city.

Removing the sky
We are tired of the boring sky over the city. Therefore, we will remove it using the Background Eraser tool. It's in the sidebar on the left:

Of course, the above example lacks a bit of precision. Therefore, in order not to remove the necessary details in the drawing, you should use a thin nib.
All changes affected only the main layer. Before changing the background, create a new one through the menu "Layer" - "New":

Now, to make a new sky over our city, you can apply your imagination and various Photoshop tools. For example, some kind of gradient. Here's what you might end up with:

But the contours of the city are very difficult to cut exactly. So we'll use a desert photo to demonstrate the next tool. The task is the same: we change the sky:

To select the cloudy sky above the desert, we will use the " Magic wand". It is suitable for use when the drawing consists of several pronounced color shades.
Before replacing the sky background with another, activate the magic wand in the toolbar and click on the sky with it. In this case, it is better to set the sensitivity of the instrument to the maximum value. Otherwise, the background will not be selected correctly:

After that, on the selected area, right-click, and in the appeared context menu, select “ Layer through cropping»:
Nothing seems to have happened. But if we look at the "Layers" panel, we will see a new element there. To delete the cut-out background, select the layer containing it, and select the Delete Layer command from the context menu. This is how our desert looks now:

Now you can add a new layer and fill the Sahara sky with bright colors:

Blurring the background
Still, I want to practice not only on cats, but also on humans. Let's look at how to blur the background in Photoshop. Let's take a picture of a person for editing. According to the unwritten laws of the Internet, a photo of a beautiful girl is most often used for such a demonstration:

Now let's try to blur the background of the photo so that all the attention is focused on the female beauty. This effect can be obtained by using expensive "SLRs" for photography. But we will achieve this with a graphical editor.
The main problem is to correctly define the contours of the body. Let's try to use the magnetic lasso for this.
If you draw the "Magnetic Lasso" tool along the contour on the image, then the silvery stroke as if magnetically attracts to the boundaries of the selected object.
After activating the tool, carefully draw the cursor along the contours of the girl's figure. And then in the context menu, select the item " Invert selection»:

Before blurring the background, let's apply the built-in filter of the graphics editor. To do this, in the "Filter" menu, select the item "Lubrication" - " Gaussian smear»:

It turned out, of course, not without flaws. But all of them can be removed using the Blur tool. And this is what happened:

Now let's take a different approach and use a mask to select the girl's shape. First, let's create a duplicate of our layer. To do this, mark it in the "Layers" panel and select the item " Duplicate layer»:

Then, apply the filter “ Gaussian smear". And add a mask to the copy of the layer by clicking on the icon in the form of a rectangle with a white circle inside it. This is how the girl's photo should look at this stage:
Greetings, dear readers of my blog!
I recently needed remove background from the picture, I'm not particularly friends with photoshop. And I'll tell you that I don't even have it on my computer. (Well, it's generally correct why I need something with which I do not know how to work).
But the background from the picture had to be removed somehow, I began to surf the Internet, in search of a solution to my problem. There are a lot of options, in fact, but I was looking for something easier)). I found a very easy and simple way to remove the background from the picture.
And so, let's get started. We'll need photoshop, but the way I don't have it. I am using online photoshop. A very handy thing, I'll tell you. And of course the background image we want to make transparent.
I'll show you an example, here's a picture, we will remove the white background

We go into online photoshop. I used this one PIXLR
Choosing: Upload an image from your computer.


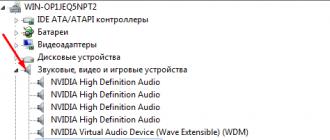
Now on the right in the window "LAYERS" need to open the lock

Click on it 2 times with the left button mouse, a check mark should appear in the box.

Now go to the panel on the left, select the tool "Magic wand" and set the tolerance to 21.



That seems to be all, but I am not completely satisfied with the picture, there are still remnants of the background, I again click on the place that I want to remove. Then "edit" ---- "clear". And so on until you remove everything you need.
Quite often, you can find a suitable image on the Internet, for example, to embed it on a website. Or perhaps you are making a collage, and you need to add others to one drawing. But the images you need usually have some kind of background.
Let's figure out how you can make a transparent background for the picture using the editor Adobe Photoshop... I have the English version of Adobe Photoshop CS5 installed, so I will show it on it. I will try to give you various keyboard shortcuts.
If you do not have Photoshop installed yet, you rarely use it or it is in English, you can make a transparent background in Paint.net. This is a simple Russian-language image editor that will take up little space on your hard drive. By clicking on the link, you can read a detailed article. You can download Paint.net from our website.
Let's start with a simple example. Suppose you have an image on a plain background, it can be a logo or a name for something. Let's make this logo or inscription on a transparent background in Photoshop.
Open the desired image in the editor. Now let's make a transparent background for the layer. In the "Layers" window, double-click on the added layer - there will be a lock opposite it. The "New Layer" window will open, click "OK" in it. After that, the lock will disappear.
Choosing a tool "Magic wand"... In the property bar, specify the sensitivity level, give different values \u200b\u200bto understand how it works, for example 20 and 100. To deselect the picture, press "Ctrl + D".
We set the sensitivity and click with a magic wand on the background area. To add to the selected background, those parts that are not selected, hold down "Shift" and continue the selection. Press “Delete” to remove the selected areas.

Now, instead of the background, there is a checkerboard - this means that we have managed to make the white background transparent. Remove selection - "Ctrl + D".


If you have an image or photograph that has many different colors and objects, consider how make a transparent background for the image in photoshop.
In this case, we will use the tool "Quick Selection"... We click on the magic wand with the left mouse button with a slight delay and select the desired tool from the menu.

Now we need to select the object that we want to keep on a transparent background. In the property bar, set different sizes and click on the object, adding areas to it. If an unnecessary background is mistakenly selected, press "Alt" and remove it.

Press "Q" to view the result. The parts of the image that will become transparent will be highlighted in pink.

Copy the selected areas by pressing "Ctrl + C". Next, create a new file, "Ctrl + N", with a transparent background.

Paste the copied fragments into it, "Ctrl + V". If there are unwanted background parts left on them, remove them using the Eraser tool. Save pictures made on a transparent background in PNG or GIF format.

Make the white background of the picture transparent, or make the background transparent for individual fragments of a color image or photo in Photoshop. After that, you can use them where it is necessary: \u200b\u200bembed them on the site, add them to another picture or make interesting collages.
Rate article: Online program Pixir-make a transparent background for the picture. Sergey FeschukovSometimes you come across a very suitable picture for your post and everything would be fine ... But the background of the picture does not fit the background of a blog or a block with text. Obviously, none of me have this problem and none of me have a white background, which would be suitable in most cases. I need transparent background!
I haven't found any normal ideas on the internet how to make a transparent background for the finished picture, so I started experimenting myself and found a more or less suitable solution!
How to make a transparent background for a picture
Let's take as an example one simple image in .jpg format (in general, the format is not particularly important):
There is a white background here that I want to get rid of and make a transparent background instead. Pixlr, an online version of Photoshop, will help us with this.

Load our image. On the right, in the "Layers" window, the "Background" layer will appear, on which there is a lock (does not allow deleting the background of the picture).

By double-clicking the left mouse button on this lock, you can remove the lock from the background. A check mark appears instead of the lock.

Now we take the magic wand (toolbar, right column is the second button from the top), specify the following parameters: tolerance \u003d 21, checkmarks are on smoothing and continuity (usually such parameters are by the standard), although you can experiment with the parameters; and click on the background of the picture (in our case, on the white background).

Now we remove the background by pressing the "Delete" button and get the image we need with a transparent background.


As a result, the output is the same image with a transparent background.

Pixlr's only negative - the image cannot be saved in .gif format, which also retains a transparent background, but much easier than the .png format. But if there is no other way out, why not take advantage of it?
thanks to Natalia Petrova