Yandex.Saytni qidirishda Yandeksning "katta" qidiruvining barcha texnologiyalari qo'llaniladi. Shuningdek, u so'zlarning turli shakllarini hisobga oladi, xatolar va xatolarni tuzatadi, shuningdek noto'g'ri klaviatura joylashuvi.
Saytda nafaqat foydalanuvchi so'rovida uchraydigan so'zlarni, balki ularning sinonimlarini ham topishga qodir. Masalan, agar foydalanuvchi haqida ma'lumot qidirayotgan bo'lsa o'yin Jahon Warcraft-dan u to'liq nomni yozishi shart emas. Uning iltimosiga o'xshash bo'lishi mumkin, yoki hatto [WoB]. Ammo Yandeks odamga nima kerakligini tushunadi va unga to'g'ri javob beradi.
Yandex.Saytni qidirish so'zlarning har xil yozilishini tushunadi, hattoki noto'g'ri
Qidirish uchun sinonimlarni o'rnatish
Siz o'zingizning saytingizga va foydalanuvchilaringizga xos bo'lgan qidirish sinonimlarining asosiy ma'lumotlar bazasini o'zingizning imkoniyatlaringiz bilan to'ldirishingiz mumkin. Buning uchun Yandex.Search saytida oddiy va intuitiv interfeys mavjud.
Chap ustunda sizning foydalanuvchilaringiz qidiradigan shaklga kiritadigan so'zlarni, o'ngda esa sizning saytingiz yoki saytlaringiz sahifalaridan mos keladigan sinonimlarni qo'shing.
Moslashuvchan sozlamalar
Yandex qidiruvi saytingizda qanday ko'rinishini tanlaysiz. Bu interfeysning yorqin elementi yoki juda ko'zga tashlanmaydigan bo'lishi mumkin, ammo navigatsiyada sezilarli yordam - barchasi sizning afzalliklaringiz va maqsadlaringizga bog'liq.
Yandeksning barcha foydalanuvchilariga tanish bo'lgan standart dizaynni qoldirish yoki nashr qilish sizga bog'liq qidirish qatori va natijada ularning tovar ranglari paydo bo'ladi.
Agar qidiruv shakli va qidiruv natijalari uchun standart dizayn variantlari qidiruvni saytingiz dizayniga to'liq moslashtirish uchun etarli emasligi aniqlansa, siz (yoki ishlab chiquvchilaringiz) o'zingizning CSS-uslublaringizni kerakli shaklga yoki SERP elementlariga qo'llashingiz mumkin. Buning yordamida siz to'liq boshqarishingiz mumkin tashqi ko'rinish uni kerakli elementlar bilan qidirib toping.
Agar topilgan hujjatlarda video yoki rasm bo'lsa, ularni oldindan ko'rish qidiruv natijalariga kiritiladi. O'zingizning CSS uslublaringizni qo'llash orqali siz ushbu oldindan ko'rishlar ko'rinishini o'zgartirishingiz mumkin.
Qidiruv natijalari veb-saytingizda yoki Yandex-da ochiladi - shunga o'xshash.
Maslahatlar qidirish
Saytni qidirish, Yandex-ning asosiy qidiruvi kabi, o'z ichiga oladi izlash bo'yicha ko'rsatmalar - ular so'rovlarni kiritishni tezlashtiradi. Saytga tashrif buyuruvchi so'rovni to'liq yozishdan oldin ham, u kerakli variantga o'tishi mumkin. Bu juda tezroq.
Yandex sizning ehtiyojlaringiz uchun maxsus qidiruv takliflari to'plamini yaratadi. Ular sizning foydalanuvchilaringizning so'rovlarini va siz qidirmoqchi bo'lgan saytlarning tarkibini hisobga oladi.
Agar so'rovni kiritishda foydalanuvchilar xato qilsa yaxshi bo'ladi. Saytni qidirish xatolarni, grammatik xatolarni va klaviaturaning noto'g'ri joylashishini tuzatishi mumkin - barchasi bir vaqtning o'zida. Tuzatish rus, ingliz, ukrain, belorus, turk va boshqa bir qator tillarda so'rovlar uchun ishlaydi.


Qidiruv maslahatlari xato va xatolarni tuzatishga, shuningdek, noto'g'ri klaviatura rejalarini tuzishga qodir.
Siz Yandex tomonidan taklif qilingan qidiruv takliflarini tahrirlashingiz mumkin. Masalan, yangisini qo'shing, mavjudlarini tartibini o'zgartiring va keraksizlarini o'chirib tashlang. Ushbu vosita yordamida foydalanuvchilarga saytingizda nimalarga e'tibor berish kerakligini aytib berish oson.
Qidiruv natijalarini yaxshilang
Siz saytingizga tashrif buyuruvchilarga kerakli narsalarni aniq topishda yordam berishingiz mumkin. Bu, masalan, 2010 yil avgustda chop etilgan maqola yoki "Obzorlar va testlar" bo'limidan olingan hujjat bo'lishi mumkin. Saytni qidirish so'rovlarni aniqlashtirish uchun vositani taqdim etadi - siz saytning bir qismini tanlashingiz, vaqt oralig'ini, shuningdek hujjat formatini yoki tilini belgilashingiz mumkin.
Sizda belgilash imkoniyati ham mavjud kalit so'zlarmehmon so'rovga qo'shishi mumkin. Masalan, sizning saytingiz o'yinlar bilan bog'liq bo'lsa, unda kalit so'zlar "o'yin", "ko'rib chiqish", "sotib olish" va boshqalar bo'lishi mumkin.


Qidiruv natijalarida aniqlagichlar shunga o'xshashdir.
Mavzularni qidirish
Agar sizga turli xil saytlar yoki bir xil mavzudagi saytlar guruhi bo'yicha qidiruvni tashkil qilish zarur bo'lsa, qidiruv mavzularidan foydalaning. Bittasi qidirish mavzusi 100000 tagacha saytlarni bog'lashi mumkin. Ularning ro'yxatini HTTP so'rovlari yordamida tahrirlash oson.
Saytlar ro'yxatini tayyorlang, yarating yangi mavzu va uni moderatsiya qilish uchun yuboring. Mavzuni tasdiqlaganingizdan so'ng, Yandex.Search for site service yoki Yandex.XML yordamida qidiruvni tashkil qiling.
Mavzu yarating: http://site.yandex.ru/themes/new/
Qidiruv so'rovlari statistikasi
Agar saytingizga tashrif buyuruvchilar nimani qidirayotganini bilmoqchi bo'lsangiz, Statistika bo'limiga tashrif buyuring. Unda foydalanuvchi so'rovlari to'g'risidagi ma'lumotlar mavjud.
So'rovlar statistikasi har kuni yangilanadi va quyidagi ma'lumotlarni o'z ichiga oladi:
- qidiruv so'rovlari ro'yxati;
- ushbu so'rovlarning har biri necha marta so'ralganligi;
- har bir so'rov uchun qancha natijalar ko'rsatildi;
- qidiruv natijalarida qancha marta bosish bo'lgan.
Statistik ma'lumotlar saytingizning qaysi bo'limlarini takomillashtirish kerakligini tushunishga yordam beradi.
Sayt statistikasi interfeysini qidirish.

Qidiruv liniyasi
Ushbu turdagi qidiruvlardan har doim, har kuni foydalanamiz.
Sayt uchun qidiruv maydoni. Bezatish uchun g'oyalar
Ba'zi savollarimizga javob topish uchun faqat so'rovni manzil satriga kiritishimiz va Enter tugmasini bosishimiz kerak

Sayt sahifasida qidirish
CTRL +FTopmoq»

internet

Ushbu maydonning o'ng tomonida so'ralgan so'rovning raqami ko'rsatilgan. Bir natijadan boshqasiga o'tish uchun yuqoriga va pastga o'qlarini ishlating. Ayni paytda tanlangan so'z soyali rangda ta'kidlanadi. Bu sizga qaerda ekanligingizni aniqlashga yordam beradi. Shuni ham yodda tutingki, agar siz "Internet" dan keyin bo'sh joy qo'ymasangiz, brauzerda kiritilgan belgilar majmuini o'z ichiga olgan so'z ko'rsatiladi. "Internet" - "INTERNET". Shuning uchun, agar sizga qidiruv natijasi bilan qidiruv so'zining aniq mosligi kerak bo'lsa, undan keyin bo'sh joy qo'ying.
Klaviatura yorlig'i CTRL +F
Google-da (...) toping

Xuddi shu tarzda, siz sayt sahifasida joylashgan har qanday rasm (rasm) haqida ma'lumot topishingiz mumkin. Xuddi shu tarzda, fotosuratni bosing o'ng tugmasini bosing sichqonchani tanlang va elementni tanlang " Rasmni topish (Google)»

Aleksandr Zhurba
Katta hujjat bilan ishlashga to'g'ri kelganda, ma'lum bir so'z yoki iborani topish qiyin va ko'p vaqt talab qilishi mumkin. Microsoft Word imkon beradi avtomatik qidirish hujjatda, shuningdek, asbob yordamida so'zlarni va so'z birikmalarini tezda almashtiring Toping va almashtiring... Ushbu vositadan qanday foydalanishni bilmoqchimisiz? Unda ushbu darsni oxirigacha diqqat bilan o'qing!
Matnni qidirish
Masalan, qismni oling mashhur asar va buyruqdan foydalaning Topmoqmatndagi bosh qahramonning ismini topish.

Siz buyruqni chaqirishingiz mumkin Topmoqbosish orqali Ctrl + F klaviaturada.
Qo'shimcha qidirish parametrlari uchun qidiruv maydonchasida joylashgan ochiladigan menyudan foydalaning.

Matnni almashtirish
Hujjat davomida takrorlanadigan xatoga yo'l qo'yiladigan holatlar mavjud. Masalan, kimningdir ismi noto'g'ri yozilgan yoki ma'lum bir so'z yoki iborani boshqasiga o'zgartirish kerak. Siz funktsiyadan foydalanishingiz mumkin Toping va almashtiringtezkor tuzatishlarni amalga oshirish uchun. Bizning misolimizda biz Microsoft korporatsiyasining to'liq nomini MS deb o'zgartiramiz.

Siz borishingiz mumkin dialog oynasi Toping va almashtiringtugmalar birikmasini bosish orqali Ctrl + H klaviaturada.
Tanlash uchun qo'shimcha parametrlar tugmachasini toping va almashtiring Ko'proq dialog oynasida Toping va almashtiring... Bu erda siz kabi variantlarni tanlashingiz mumkin Faqat butun so'z yoki Tinish belgilariga e'tibor bermang.

Salom. Bugungi mavzuni ko'rib chiqishga o'tishdan oldin, barchamizni so'nggi bayram - Buyuk G'alaba bilan tabriklayman. Jang qilgan va shuningdek, orqada ishlagan bobolarga, bobolarga aytish uchun juda katta rahmat. Turganingiz, yengganingiz, qahramonlik qilganingiz, musaffo osmoningiz uchun, bizning zaminimizdagi tinchlik uchun rahmat. Va G'alaba soatini yaqinlashtirganlarga chuqur ta'zim qiling. Rahmat sizga!!!
Endi mavzumizga qaytamiz. Bugun biz brauzer qidiruvidan qanday foydalanish haqida gaplashamiz. Google Chrome-ning bir nechta xususiyatlarini ko'rib chiqamiz.
Qidiruv liniyasi
Ushbu turdagi qidiruvlardan har doim, har kuni foydalanamiz. Ba'zi savollarimizga javob topish uchun faqat so'rovni manzil satriga kiritishimiz va Enter tugmasini bosishimiz kerak

Bizning so'rovimizni yozayotganimizda, brauzer u bilan ilgari boshqa Internet foydalanuvchilari tomonidan yozilgan mumkin bo'lgan kombinatsiyalarni taklif qiladi. Bizda tanlov bor: aniq bizning so'rovimiz bo'yicha qidirish yoki taklif qilingan brauzerlar ro'yxatidan boshqa iborani tanlash.
Misol bizni Google tizimida qidirishga taklif qilinganligini ko'rsatadi, ammo siz boshqa tizimga o'tishingiz mumkin.
Sayt sahifasida qidirish
Ba'zan veb-sayt sahifasida so'z yoki iborani topishimiz kerak. Ammo ma'lumot katta bo'lgani uchun, ba'zida bu qiyin bo'lishi mumkin. O'zingizning san'atkoringizning qo'shig'ining nomini bilib oldingiz deb taxmin qiling, uning barcha qo'shiqlari taqdim etilgan manbaga o'ting. Qolganlarning barchasida kerakli trekni topish juda qiyin. Bunday holda, bitta usul bizga yordam beradi, biz endi batafsil tahlil qilamiz.
Masalan, siz portalni ochdingiz, u erda siz taxmin qilganingizdek qidiruv so'zi, shahar nomi, tarkibi va boshqalar joylashgan. Uchun tezkor qidiruv sayt sahifasida biz klaviatura yorlig'idan foydalanamiz CTRL +Fyoki asosiy brauzer menyusiga o'ting va elementni tanlang " Topmoq»

So'ngra brauzer oynasining yuqori o'ng burchagida so'zlarni kiritish uchun maydon paydo bo'ladi. Belgilarni yozganimizda, brauzer biz matnga kiritilgan harflarning tartibini izlay boshlaydi va ta'kidlaydi.
Misol tariqasida, qancha so'zni ko'rib chiqamiz “ internet"Joylashgan uy sahifasi bizning saytimiz.
Biz uni belgilangan maydonda ko'rsatamiz va brauzer qidiruv natijalarini sariq rangda ta'kidlaydi.

Ushbu maydonning o'ng tomonida so'ralgan so'rovning raqami ko'rsatilgan. Bir natijadan boshqasiga o'tish uchun yuqoriga va pastga o'qlarini ishlating. Ayni paytda tanlangan so'z soyali rangda ta'kidlanadi. Bu sizga qaerda ekanligingizni aniqlashga yordam beradi.
Shuni ham yodda tutingki, agar siz "Internet" dan keyin bo'sh joy qo'ymasangiz, brauzerda kiritilgan belgilar to'plamini o'z ichiga olgan so'z ko'rsatiladi. "Internet" - "INTERNET". Shuning uchun, agar sizga qidiruv natijasi bilan qidiruv so'zining aniq mosligi kerak bo'lsa, undan keyin bo'sh joy qo'ying.
Klaviatura yorlig'i CTRL +F resurs sahifasida qidirish uchun har qanday zamonaviy brauzerda foydalanish mumkin. IN Firefox berilgan maydon pastki chap burchakda joylashgan. Diqqatli bo'ling.
So'zlar, iboralar, rasmlarning ma'nosini tezkor izlash
Ba'zi bir manbalardagi ma'lumotlarni o'qiyotganda biz biron bir atama yoki so'zga duch kelishimiz mumkin, uning ma'nosi bizda yomon tasavvurga ega. Ushbu so'z yoki ibora haqida ma'lumotni tezroq olish uchun biz saytdagi matn qismini tanlaymiz va menyuni chaqirish uchun sichqonchaning o'ng tugmachasidan foydalanamiz, unda " Google-da (...) toping»(Tanlangan ibora yoki so'z jingalak qavslarda ko'rsatiladi). Masalan, bizning misolimizda shunday ko'rinadi.

Xuddi shu tarzda, siz sayt sahifasida joylashgan har qanday rasm (rasm) haqida ma'lumot topishingiz mumkin.
Qidiruv maydoni
Xuddi shu tarzda, fotosuratni o'ng tugmasini bosing va "ni tanlang Rasmni topish (Google)»

Yandeks va Google-da rasmni qanday topish haqida ushbu maqolani o'qish orqali bilib olishingiz mumkin.
Bu erda, ehtimol, barchasi shu. Bugun biz brauzerni qidirish imkoniyatlarini ko'rib chiqdik. Keyingi safargacha.
O'rganishning eng yaxshi usuli - bu mutaxassisning yordamchisi bo'lish. Biroz yomoni, bilimdon odamning nazoratsiz o'zingizni sinab ko'ring. Nazariya faqat amalda sinab ko'rilishi kerak bo'lgan gipoteza sifatida foydalidir.
Qidiruv satri matn maydonchasi va kiritish tugmachasi birikmasidan iborat. Bu erda dizayn hatto kerak emasdek tuyuladi - axir, biz faqat ikkita oddiy element haqida gapiramiz. Ammo juda ko'p tarkibga ega saytlarda qidirish paneli ko'pincha mehmonlar eng ko'p foydalanadigan dizayn elementidir. Nisbatan murakkab arxitekturaga ega saytni ochishda foydalanuvchilar o'z manzillariga tez va og'riqsiz erishish uchun darhol qidiruv satriga murojaat qilishadi. Va to'satdan chiziq dizayni juda katta ahamiyatga ega ekanligi aniqlandi.
Ushbu maqolada, foydalanuvchi izlayotgan narsasiga erishish uchun minimal vaqt sarflashi uchun uni qanday takomillashtirish mumkinligini ko'rib chiqamiz.
Eng yaxshi amaliyotchilar
1. Lupa belgisidan foydalaningQidiruv satrida vizual markerni qo'shishni unutmang - lupa belgisi. Belgilar, ta'rifi bo'yicha vizual taqdimot mavzu, harakat yoki tushuncha. Ko'p sonli piktogramma mavjud, ularning ma'nolarini foydalanuvchilarning aksariyati o'qiydi. Lupaga ega rasm ushbu toifaga kiradi.
Foydalanuvchilar piktogramma orqali uzatiladigan ma'lumotlarni imzo holda ham taniydilar
Maslahat: tasvirning eng sodda, sxematik versiyasidan foydalaning. Grafik detallar qancha kam bo'lsa, belgi shunchalik yaxshi tanib olinadi.
2. Qidiruv satringizni taniqli joyga qo'ying
Qidiruv funktsiyasi veb-sayt yoki dastur uchun juda muhim bo'lganligi sababli, u hayratlanarli bo'lishi kerak - axir u foydalanuvchini o'zi boshqarishi mumkin kerakli sahifa eng qisqa yo'l.

Chapdagi rasmda qidirish funktsiyasi belgining orqasida yashiringan
Matnni kiritish maydonini to'liq ko'rsatish muhimdir: agar u belgining orqasida yashiringan bo'lsa, qidirish funktsiyasi kamroq ko'rinadigan bo'ladi va o'zaro ta'sir foydalanuvchidan qo'shimcha harakatlarni talab qiladi.

Qidiruv funktsiyasi uchun ketma-ket kengayishdan saqlaning - bu kontekstni yashiradi
3. Qidiruv satrini amal tugmasi bilan ta'minlang
Tugmachaning mavjudligi odamlarga ularni harakatni amalga oshirishdan ajratib turadigan yana bir qadam borligini etkazishga yordam beradi - garchi ular Enter tugmachasini bosib ushbu qadamni bajarishga qaror qilsalar ham.
Maslahat: Qidiruv tugmachasini juda kichik qilib qo'ymang, shunda foydalanuvchilar kursorni unga yo'naltirishlari shart emas. Qancha ko'p joy egallasa, uni ko'rish va bosish osonroq bo'ladi.
Foydalanuvchilarga Enter tugmasi yordamida yoki tugmani bosish orqali qidirishni boshlash imkoniyatini bering. Ko'pgina odamlar jarayonni boshlash uchun faqat tugmani bosish odatiga ega.
4. Har bir sahifaga qidiruv satrini qo'shing
Siz doimiy ravishda foydalanuvchilarga saytning istalgan sahifasida qidirish satriga kirish huquqini berishingiz kerak. Axir, agar foydalanuvchi nimaga muhtojligini ko'rmasa, qaerda bo'lsa ham qidiruvdan foydalanishga harakat qiladi.
5. Qidiruv qatori sodda bo'lishi kerak
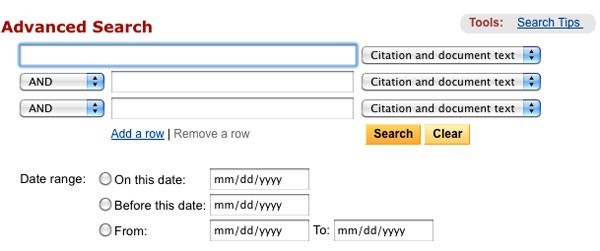
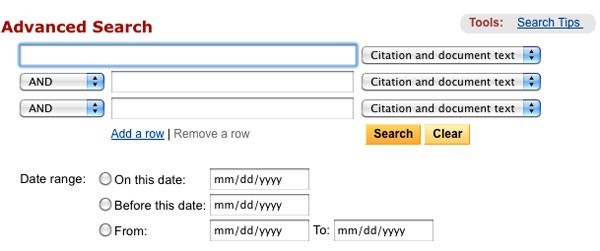
Qidiruv satringizni loyihalashda uning o'ziga o'xshashligini va ishlatish uchun qulayligini tekshiring. Qulaylik tadqiqotlari shuni ko'rsatdiki, foydalanuvchi uchun sukut bo'yicha yashiringan kengaytirilgan qidiruv sozlamalari bo'lishi qulayroq. Ularni namoyish qilib (quyida boolean qidiruv misolida bo'lgani kabi), siz so'rov kiritmoqchi bo'lgan odamlarni chalkashtirib yuborishingiz mumkin.

Mantiqiy qidirish
6. Qidiruv satrini kutilgan joyga qo'ying
Foydalanuvchilar qidiruv satrini izlashga majbur bo'lganda, bu yomon - bu ko'zni o'ziga jalb qilmasligi va sahifada yo'qolganligini anglatadi.
Quyidagi rasm A. Dawn Shaikh va Keisi Lenz tadqiqotlaridan olingan bo'lib, foydalanuvchilar qidiruv satrini qaerda ko'rishni kutishlarini ko'rsatadi. Ushbu ma'lumotlar 142 respondent o'rtasida o'tkazilgan so'rovnoma asosida olingan. Tadqiqot shuni ko'rsatdiki, ekranning yuqori o'ng va yuqori chap burchaklari foydalanuvchilar uchun standart F-naqshga muvofiq qidirish satrini topish uchun eng yaxshi joylardir.

Illyustratsiya birinchi navbatda odamlar ekranning qaysi sohalarini izlashga moyilligini ko'rsatadi. Yuqoridagi o'ng burchak hali ham etakchida
Shunday qilib, qidiruv satrini markazning yuqori o'ng burchagiga yoki ekranning yuqori qismiga qo'ying - shunda siz uning joylashuvi foydalanuvchilarning talablariga javob berishiga amin bo'lishingiz mumkin.
Tarkibi og'ir Youtube saytida qidiruv paneli ekranning yuqori qismida joylashgan.
Maslahat:
- Ideal holda, qidiruv paneli umuman sahifaning umumiy dizayniga mos kelishi kerak, ammo ayni paytda foydalanuvchi unga kerak bo'lsa, biroz ajralib turadi.
- O'zingizning saytingizdagi tarkib qancha ko'p bo'lsa, qidiruv satringiz shunchalik ajoyib bo'lishi kerak. Agar qidiruv bo'lsa asosiy funktsiya saytingiz uchun qarama-qarshiliklarga afsuslanmang - kirish maydoni va ikonka fonda ham, ularni o'rab turgan elementlar orasida ham ajralib turishi kerak.
Juda qisqa bo'lgan kirish maydoni dizaynerlar orasida keng tarqalgan xato. Albatta, bu foydalanuvchiga uzoq so'rovni kiritishiga to'sqinlik qilmaydi, ammo uning faqat bir qismi ko'rinadi va bu qulaylik nuqtai nazaridan yomon, chunki bu kiritilgan matnni tekshirish va tahrirlash jarayonini murakkablashtiradi. Darhaqiqat, qidiruv satrida juda kam sonli belgilar ko'rsatilganda, foydalanuvchilar shunchaki qisqa, aniq bo'lmagan so'rovlardan foydalanishga majbur bo'lishadi, chunki uzunlarini qayta o'qish qiyin va noqulay. Agar maydon hajmi so'rovlarning kutilgan uzunligiga mos keladigan bo'lsa, u holda ular bilan ishlash ancha osonlashadi.
Umumiy qoida shundaki, kirish satriga 27 ta belgi to'g'ri kelishi kerak (bu so'rovlarning 90% uchun etarli).

Amazonda kerakli uzunlikdagi qidiruv qatori mavjud
Maslahat: Sichqoncha tugmachasini kengaytiradigan satrni amalga oshirishni o'ylab ko'ring. Shunday qilib, foydalanuvchi maydonni tezda qidirib topishi va qidirishi uchun etarli darajada ingl.

8. Avtomatik to'ldirish mexanizmidan foydalaning
Avtomatik to'ldirish mexanizmi foydalanuvchini tanlashga yordam beradi talab qilingan so'rov, allaqachon kiritilgan matn qismiga qarab uni taxmin qilishga harakat qilmoqda. Jarayonni tezlashtirish uchun emas, balki foydalanuvchiga rahbarlik qilish va unga so'rovni to'g'ri shakllantirishiga yordam berish kerak. O'rtacha foydalanuvchi bunga ega katta muammolar; agar u birinchi marta izlagan narsasini topa olmasa, keyingi urinishlar muvaffaqiyatsizlikka uchraydi. Odamlar ko'pincha shunchaki voz kechishadi. Avtomatik to'ldirish - agar yaxshi sozlangan bo'lsa, albatta, foydalanuvchilarni yanada mosroq so'rovlardan foydalanishga undaydi.
Qidiruv tizim google tizimi ushbu namunani mukammal o'zlashtirdi, dastlab uni 2008 yilda tanishtirdi. Foydalanuvchilar bir xil qidiruv so'rovlarini bir necha marta ishlatishlari odatiy holdir, shuning uchun qidiruv tarixingizni saqlash orqali Google vaqtni tejaydi va foydalanuvchi tajribasini yaxshilaydi.
Maslahat:
- Avtomatik to'ldirish xususiyati haqiqatan ham foydali ekanligiga ishonch hosil qiling. Agar yomon bajarilgan bo'lsa, bu faqat foydalanuvchilarni chalg'itadi va chalkashtiradi. Shuning uchun asbobni sifatli qilish uchun avtomatik tuzatish, ildizni aniqlash va bashoratli matn kiritish usullaridan foydalaning.
- Zudlik bilan taklif qilish uchun imkon qadar tezroq (uchinchi belgidan keyin) avtomatik to'ldirish variantlarini taklif eting zarur ma'lumotlar va foydalanuvchini keraksiz ma'lumotlarni kiritishdan saqlang.
- Foydalanuvchini ma'lumot bilan ortiqcha yuklamaslik uchun 10 dan ortiq variantni ko'rsating (va o'tish satrini ishlatmang).
- Variantlar ro'yxati orqali klaviatura navigatsiyasini sozlang. Oxirgi nuqtaga etganidan so'ng, foydalanuvchi boshiga o'tishi kerak. Esc tugmachasini bosib, ro'yxat qulashi kerak.
- Kiritilgan matn va tavsiya etilgan ma'lumotlar o'rtasidagi farqni ko'rsating. Masalan, kiritilgan matn standart shriftga ega, o'zgarishning avtomatik to'ldirilgan qismi qalin.

Avtomatik to'ldirish foydalanuvchi vaqtini tejaydi va hatto yaxshi so'zlarni taklif qilishi mumkin
9. Aynan nimani izlash kerakligini aniqlang
Kirish maydonida misolni ko'rsating qidiruv so'rovi - yaxshi fikr: shu bilan siz foydalanuvchilarga ushbu funktsiyani aniq nima uchun ishlatishi mumkinligini etkazishingiz mumkin. Agar foydalanuvchi turli xil mezonlar bo'yicha qidirish imkoniga ega bo'lsa, unga bu haqda maxsus naqsh yordamida ishora qiling (quyida joylashgan IMDB veb-saytidagi misolda bo'lgani kabi). HTML5 sukut bo'yicha faol bo'lmagan qidiruv satrida ta'kidlanadigan matnni qo'shishni osonlashtiradi.
Maslahat: O'zingizni bir necha so'z bilan cheklang, aks holda, bilim yukini minimallashtirish o'rniga, siz uni ko'paytirasiz.
Xulosa
Qidiruv - bu faoliyatning asosiy turi va ma'lumotlarga boy dastur yoki veb-saytni yaratishda asosiy tarkibiy qism. Maydon kattaligi yoki nimani kiritish kerakligini belgilash kabi kichik o'zgarishlar ham qidiruv qulayligini va UX sifatini yaxshilaydi.
Ishlayapti windows tizimi fayl va papkalarni topishning bir necha usullarini taqdim etadi. Fayllarni, papkalarni, dasturlarni va xabarlarni topish uchun elektron pochta kompyuteringizda Boshlash menyusidagi qidirish maydonidan foydalanishingiz mumkin. Ammo Boshlash menyusida biror narsani topishga urinayotganda qidiruv oynasi yo'q.
Barchasini joyiga qaytarish uchun bir nechta variant mavjud.
Birinchi variant
Eng oson yo'li - qidiruv maydonini qaytarishga urinish windows vositalari... Boshqaruv panelini oching - Dasturlar va xususiyatlar. Yorliqni tanlash "Windows xususiyatlarini yoqing va o'chiring"Komponentni toping Windows qidiruvi ... Agar komponent tanlanmagan bo'lsa, katakchani belgilang.
OK tugmasini bosing. Endi xizmat yoqilgan yoki yoqilmaganligini tekshiramiz Windows qidiruvi... Buning uchun Boshqarish paneli - Ma'muriy vositalar - Xizmatlarni oching. Xizmat ko'rsatish rejimini tekshirish Windows qidiruvi... Turishi kerak Avtomatik ravishda.
Ikkinchi variant
Ariza bering. Buning uchun Boshlash menyusida - Ishga tushirish buyrug'ini kiriting gpedit.msc va OK. Endi foydalanuvchi konfiguratsiyasi - Ma'muriy shablonlar - Boshlash menyusi va Vazifalar panelini qidiring. Oynaning o'ng yarmida "Ishga tushirish" menyusidagi "Qidirish" havolasini olib tashlang. Ushbu parametrning qiymatini tekshiramiz. Bo'lishi kerak O'rnatilmagan.

Uchinchi variant
Ushbu parametr Windows, Pro, Enterprise va Ultimate-dan boshqa versiyasiga ega foydalanuvchilar uchun foydalidir. Faqat ushbu versiyalarda qo'llab-quvvatlash mavjud Mahalliy guruh siyosati muharriri.
Ro'yxatdan o'tish kitoblari muharririni oching: Win + R tugmachasini bosing va buyruqni kiriting regedit va OK... Bo'limni toping
HKEY_CURRENT_USER \\ Software \\ Microsoft \\ Windows \\ CurrentVersion \\ Policies \\ Explorer
agar ushbu bo'limda parametr mavjud bo'lsa NoFind - uni olib tashlash kerak.
Qidiruv satri matn maydonchasi va kiritish tugmachasi birikmasidan iborat. Bu erda dizayn hatto kerak emasdek tuyuladi - axir, biz faqat ikkita oddiy element haqida gapiramiz. Ammo juda ko'p tarkibga ega saytlarda qidirish paneli ko'pincha mehmonlar eng ko'p foydalanadigan dizayn elementidir. Nisbatan murakkab arxitekturaga ega saytni ochishda foydalanuvchilar o'z manzillariga tez va og'riqsiz erishish uchun darhol qidiruv satriga murojaat qilishadi. Va to'satdan chiziq dizayni juda katta ahamiyatga ega ekanligi aniqlandi.
Ushbu maqolada, foydalanuvchi izlayotgan narsasiga erishish uchun minimal vaqt sarflashi uchun uni qanday takomillashtirish mumkinligini ko'rib chiqamiz.
Eng yaxshi amaliyotchilar
1. Lupa belgisidan foydalaningQidiruv satrida vizual markerni qo'shishni unutmang - lupa belgisi. Belgilar, ta'rifi bo'yicha, ob'ekt, harakat yoki kontseptsiyaning ingl. Ko'p sonli piktogramma mavjud, ularning ma'nolarini foydalanuvchilarning aksariyati o'qiydi. Lupaga ega rasm bu toifaga kiradi.
Foydalanuvchilar piktogramma orqali uzatiladigan ma'lumotlarni imzo holda ham taniydilar
Maslahat: tasvirning eng sodda, sxematik versiyasidan foydalaning. Grafik detallar qancha kam bo'lsa, belgi shunchalik yaxshi tanib olinadi.
2. Qidiruv satringizni taniqli joyga qo'ying
Qidiruv funktsiyasi sayt yoki dastur uchun juda muhim bo'lganligi sababli, u hayratlanarli bo'lishi kerak - axir u foydalanuvchini kerakli sahifaga eng qisqa vaqt ichida olib kelishi mumkin.

Chapdagi rasmda qidirish funktsiyasi belgining orqasida yashiringan
Matnni kiritish maydonini to'liq ko'rsatish muhimdir: agar u belgining orqasida yashiringan bo'lsa, qidirish funktsiyasi kamroq ko'rinadigan bo'ladi va o'zaro ta'sir foydalanuvchidan qo'shimcha harakatlarni talab qiladi.

Qidiruv funktsiyasi uchun ketma-ket kengayishdan saqlaning - bu kontekstni yashiradi
3. Qidiruv satrini amal tugmasi bilan ta'minlang
Tugmachaning mavjudligi odamlarga ularni harakatni amalga oshirishdan ajratib turadigan yana bir qadam borligini etkazishga yordam beradi - garchi ular Enter tugmachasini bosib ushbu qadamni bajarishga qaror qilsalar ham.
Maslahat: Qidiruv tugmachasini juda kichik qilib qo'ymang, shunda foydalanuvchilar kursorni unga yo'naltirishlari shart emas. Qancha ko'p joy egallasa, uni ko'rish va bosish osonroq bo'ladi.
Foydalanuvchilarga Enter tugmasi yordamida yoki tugmani bosish orqali qidirishni boshlash imkoniyatini bering. Ko'pgina odamlar jarayonni boshlash uchun faqat tugmani bosish odatiga ega.
4. Har bir sahifaga qidiruv satrini qo'shing
Siz doimiy ravishda foydalanuvchilarga saytning istalgan sahifasida qidirish satriga kirish huquqini berishingiz kerak. Axir, agar foydalanuvchi nimaga muhtojligini ko'rmasa, qaerda bo'lsa ham qidiruvdan foydalanishga harakat qiladi.
5. Qidiruv qatori sodda bo'lishi kerak
Qidiruv satringizni loyihalashda uning o'ziga o'xshashligini va ishlatish uchun qulayligini tekshiring. Qulaylik tadqiqotlari shuni ko'rsatdiki, foydalanuvchi uchun sukut bo'yicha yashiringan kengaytirilgan qidiruv sozlamalari bo'lishi qulayroq. Ularni namoyish qilib (quyida boolean qidiruv misolida bo'lgani kabi), siz so'rov kiritmoqchi bo'lgan odamlarni chalkashtirib yuborishingiz mumkin.

Mantiqiy qidirish
6. Qidiruv satrini kutilgan joyga qo'ying
Foydalanuvchilar qidiruv satrini izlashga majbur bo'lganda, bu yomon - bu ko'zni o'ziga jalb qilmasligi va sahifada yo'qolganligini anglatadi.
Quyidagi rasm A. Dawn Shaikh va Keisi Lenz tadqiqotlaridan olingan bo'lib, foydalanuvchilar qidiruv satrini qaerda ko'rishni kutishlarini ko'rsatadi. Ushbu ma'lumotlar 142 respondent o'rtasida o'tkazilgan so'rovnoma asosida olingan. Tadqiqot shuni ko'rsatdiki, ekranning yuqori o'ng va yuqori chap burchaklari foydalanuvchilar uchun standart F-naqshga muvofiq qidirish satrini topish uchun eng yaxshi joylardir.

Illyustratsiya birinchi navbatda odamlar ekranning qaysi sohalarini izlashga moyilligini ko'rsatadi. Yuqoridagi o'ng burchak hali ham etakchida
Shunday qilib, qidiruv satrini markazning yuqori o'ng burchagiga yoki ekranning yuqori qismiga qo'ying - shunda siz uning joylashuvi foydalanuvchilarning talablariga javob berishiga amin bo'lishingiz mumkin.
Tarkibi og'ir Youtube saytida qidiruv paneli ekranning yuqori qismida joylashgan.
Maslahat:
- Ideal holda, qidiruv paneli umuman sahifaning umumiy dizayniga mos kelishi kerak, ammo ayni paytda foydalanuvchi unga kerak bo'lsa, biroz ajralib turadi.
- O'zingizning saytingizdagi tarkib qancha ko'p bo'lsa, qidiruv satringiz shunchalik ajoyib bo'lishi kerak. Agar qidiruv sizning saytingiz uchun muhim vazifa bo'lsa, qarama-qarshiliklarni ayamang - kirish maydoni va ikonkasi fonda ham, atrofdagi elementlar orasida ham ajralib turishi kerak.
Juda qisqa bo'lgan kirish maydoni dizaynerlar orasida keng tarqalgan xato. Albatta, bu foydalanuvchiga uzoq so'rovni kiritishiga to'sqinlik qilmaydi, ammo uning faqat bir qismi ko'rinadi va bu qulaylik nuqtai nazaridan yomon, chunki bu kiritilgan matnni tekshirish va tahrirlash jarayonini murakkablashtiradi. Darhaqiqat, qidiruv satrida juda kam sonli belgilar ko'rsatilganda, foydalanuvchilar shunchaki qisqa, aniq bo'lmagan so'rovlardan foydalanishga majbur bo'lishadi, chunki uzunlarini qayta o'qish qiyin va noqulay. Agar maydon hajmi so'rovlarning kutilgan uzunligiga mos keladigan bo'lsa, u holda ular bilan ishlash ancha osonlashadi.
Umumiy qoida shundaki, kirish satriga 27 ta belgi to'g'ri kelishi kerak (bu so'rovlarning 90% uchun etarli).

Amazonda kerakli uzunlikdagi qidiruv qatori mavjud
Maslahat: Sichqoncha tugmachasini kengaytiradigan satrni amalga oshirishni o'ylab ko'ring. Shunday qilib, foydalanuvchi maydonni tezda qidirib topishi va qidirishi uchun etarli darajada ingl.

8. Avtomatik to'ldirish mexanizmidan foydalaning
Avtomatik to'ldirish mexanizmi foydalanuvchiga kerakli so'rovni tanlashda yordam beradi, uni matnning allaqachon kiritilgan qismiga qarab bashorat qilishga harakat qiladi. Jarayonni tezlashtirish uchun emas, balki foydalanuvchiga rahbarlik qilish va unga so'rovni to'g'ri shakllantirishiga yordam berish kerak. O'rtacha foydalanuvchi bu bilan katta muammoga duch keladi; agar u birinchi marta izlagan narsasini topa olmasa, keyingi urinishlar muvaffaqiyatsizlikka uchraydi. Odamlar ko'pincha shunchaki voz kechishadi. Avtomatik to'ldirish - agar yaxshi tuzilgan bo'lsa, albatta - foydalanuvchilarni yanada mosroq so'rovlardan foydalanishga undaydi.
Google qidiruvi ushbu namunani mukammal o'zlashtirgan, dastlab uni 2008 yilda joriy etgan. Foydalanuvchilar bir xil so'rovlardan bir necha marta foydalanishlari odatiy holdir, shuning uchun qidiruv tarixingizni saqlash orqali Google vaqtni tejaydi va foydalanuvchi tajribasini yaxshilaydi.
Maslahat:
- Avtomatik to'ldirish xususiyati haqiqatan ham foydali ekanligiga ishonch hosil qiling. Agar yomon bajarilgan bo'lsa, bu faqat foydalanuvchilarni chalg'itadi va chalkashtiradi. Shuning uchun asbobni sifatli qilish uchun avtomatik tuzatish, ildizni aniqlash va bashoratli matn kiritish usullaridan foydalaning.
- O'zingiz xohlagan ma'lumotni darhol taklif qilish va foydalanuvchini qo'shimcha ma'lumot kiritishdan xalos qilish uchun imkon qadar tezroq (uchinchi belgidan keyin) avtomatik to'ldirish variantlarini taklif eting.
- Foydalanuvchini ma'lumot bilan ortiqcha yuklamaslik uchun 10 dan ortiq variantni ko'rsating (va o'tish satrini ishlatmang).
- Variantlar ro'yxati orqali klaviatura navigatsiyasini sozlang. Oxirgi nuqtaga etganidan so'ng, foydalanuvchi boshiga o'tishi kerak. Esc tugmachasini bosib, ro'yxat qulashi kerak.
- Kiritilgan matn va tavsiya etilgan ma'lumotlar o'rtasidagi farqni ko'rsating. Masalan, kiritilgan matn standart shriftga ega, o'zgarishning avtomatik to'ldirilgan qismi qalin.

Avtomatik to'ldirish foydalanuvchi vaqtini tejaydi va hatto yaxshi so'zlarni taklif qilishi mumkin
9. Aynan nimani izlash kerakligini aniqlang
Kirish maydonida qidiruv so'rovining namunasini namoyish qilish foydalanuvchilarga ushbu xususiyatdan nima uchun foydalanishlari mumkinligini aniq etkazishdir. Agar foydalanuvchi turli xil mezonlar bo'yicha qidirish imkoniga ega bo'lsa, unga bu haqda maxsus naqsh yordamida ishora qiling (quyida joylashgan IMDB veb-saytidagi misolda bo'lgani kabi). HTML5 sukut bo'yicha faol bo'lmagan qidiruv satrida ta'kidlanadigan matnni qo'shishni osonlashtiradi.
Maslahat: O'zingizni bir necha so'z bilan cheklang, aks holda, bilim yukini minimallashtirish o'rniga, siz uni ko'paytirasiz.
Xulosa
Qidiruv - bu faoliyatning asosiy turi va ma'lumotlarga boy dastur yoki veb-saytni yaratishda asosiy tarkibiy qism. Maydon kattaligi yoki nimani kiritish kerakligini belgilash kabi kichik o'zgarishlar ham qidiruv qulayligini va UX sifatini yaxshilaydi.
Meni tanqid qilishdi, ular aytadiki, maket juda qiyin, zamonaviy HTML5 va CSS3 mavjud.
Albatta, men tushunaman, eng so'nggi standartlar juda yaxshi va bularning barchasi. Ammo haqiqat shundaki, men, odatda, buyurtma yozaman va u erda, aksariyat hollarda to'liq identifikatsiya turli xil brauzerlar, bu eng yangi texnologiyalardan foydalanishga imkon bermaydi. Shuning uchun, men birinchi navbatda o'zaro faoliyat brauzerning muvofiqligiga e'tibor qarataman va qidiruv shakli odat bo'yicha "eski usulda" joylashtirilgan.
Umuman olganda, ushbu xabar bilan men vaziyatni to'g'rilayman (avvalgi maqoladan norozi bo'lganim uchun \u003d) va xuddi shu qidiruv shakli, lekin HTML5 va CSS3 texnologiyalaridan foydalangan holda o'zimning versiyamni taklif qilaman.
Natija qanday bo'lishiga misol bo'lishi mumkin.
Ushbu shaklni HTML5 va CSS3 bilan kodlashda nimani yo'qotamiz
- IE9 va undan past - standart matnni ko'rmaydi (plomba atributi).
- IE8 va undan past - biz yumaloq burchaklar va ichki soyalarni ko'rmaymiz.
- IE7 - buning uchun boshqa shakl kengligini belgilashingiz kerak. u qutini o'lchash xususiyatini qo'llab-quvvatlamaydi.
- IE6 - lekin biz buni umuman hisobga olmaymiz \u003d)
Boshqa zamonaviy brauzerlarda hammasi yaxshi. Yuqoridagi kamchiliklar juda muhim emas deb o'ylayman, shuning uchun o'z saytim uchun eng so'nggi texnologiyalardan foydalangan holda formadan jasorat bilan foydalanar edim.
HTML shaklini qidirish
Bu shunday ko'rinadi:
Oldingi maqoladagi shakl bilan taqqoslaganda HTML5 texnologiyasiga muvofiq quyidagi o'zgarishlar kiritildi:
- Type \u003d "text" atributi type \u003d "search" bilan almashtirildi.
- Kiritilgan skriptni placeholder bilan almashtirildi \u003d "(! LANG: qidirish" .!}
CSS kodi
Izohli barcha kerakli uslublar:
Qidiruv (/ * dizaynga qarab talab qilinadigan kenglik hajmini o'rnating ** shakl muammosiz cho'ziladi * / kenglik: 35%; / * biz yuborish tugmachasini mutlaqo joylashtiramiz, ** shuning uchun bu xususiyat zarur * / pozitsiya: nisbiy;). / * kirishlar uchun chegaralarni o'chirish * / border: none;) / * kirish maydoni uchun uslublar * / .search .input (/ * kirish maydonini formaning to'liq kengligiga qadar cho'zish * / width: 100%; / * top (8px) hisobidan va pastki (9px) plomba ** shaklning balandligini sozlang ** o'ngdagi to'ldirishni (37px) chapdan kattaroq qilib qo'ying, chunki yuborish tugmasi u erga joylashtiriladi * / padding: 8px 37px 9px 15px; / * shunday qilib kirish maydonining kengligi (100%) padding * / -moz-box-sizeing: border-box; box-sizeing: border-box; / * ichki soyalarni qo'shish * / box-shadow: inset 0 0 5px rgba (0,0) , 0,0.1), inset 0 1px 2px rgba (0,0,0,0.3); / * yumaloq burchaklar * / border-radius: 20px; fon: #EEE; shrift: 13px Tahoma, Arial, sans-serif; rang : # 555; kontur: yo'q; ) / * fokusdagi kirish maydonining ko'rinishini o'zgartiring * / .search .input: focus (box-shadow: inset 0 0 5px rgba (0,0,0,0.2), inset 0 1px 2px rgba (0,0,0,0.4) fon: # E8E8E8; rang: # 333;) / * uslubi yuborish tugmasi * / .search .submit (/ * tugmachani mutlaqo shaklning o'ng chetidan joylashtiring * / pozitsiya: mutlaq; yuqori: 0; o'ng: 0; kenglik: 37px; / * tugmachani shaklning to'liq balandligiga * / balandligi: 100%; kursor: ko'rsatgich; fon: url (https://lh4.googleusercontent.com/-b-5aBxcxarY/UAfFW9lVyjI/AAAAAAAABUg/gQtEXuPuIs/ png) 50% takrorlanmaydi; / * hover tugmachasida shaffoflikni qo'shish * / opacity: 0.5;) / *, yuborish tugmachasining shaffofligini o'zgartirish * / .search .submit: hover (opacity: 0.8;) / * bu xususiyat talab qilinadi Shunday qilib brauzerlarda ** Chrome va Safari yozuvlarini uslublashingiz mumkin * / input (-webkit-намуди: none;)
Va 9-versiyadan past bo'lgan IE uchun uslublar:
/ * IE brauzerlari uchun 9-chi versiyadan past uslublarni o'rnating * / * + html .search (/ * IE7 uchun biz boshqa brauzerlar uchun kenglikni moslashtiramiz va yuborish tugmasi joyiga tushishi uchun o'ng ** plomba qo'shamiz * / width: 28 %; padding: 0 52px 0 0;) .search .input (border: 1px solid #DFDFDF; border-top: 1px solid # B3B3B3; padding-top: 7px; padding-bottom: 8px;) .search .input: focus (border: 1px solid #CFCFCF; border-top: 1px solid # 999;) .search .submit (filter: alfa (opacity \u003d 50);) .search .submit: hover (filter: alpha (opacity \u003d 80);)
P.S. Oldingi maqoladagi sharhlar uchun tanqidchilarga rahmat! Sizga rahmat, mening boshimda yangi tartibli daqiqalar bor.