La taille et la couleur de certains éléments importants du blog, tels que le titre du blog ou de l'article, la balise more, etc. J'ai recherché manuellement le code requis, en expérimentant avec le domaine de test, sur la base duquel l'article a ensuite été rédigé.
Et récemment, j'ai dû changer la couleur des liens. Après avoir passé au crible un tas de littérature sur cette question, j'ai réalisé une chose simple : chacun donne des exemples à partir de ses propres modèles, mais nous avons tous des modèles différents et c'est bien si le code de l'exemple est au moins un peu similaire : sans se plaindre, Je le trouverai toujours en recherchant - en utilisant la méthode poke.
Le numéro n'a pas fonctionné avec le code de lien. Tout le monde a montré des chemins complètement différents. Je me demandais s'il existait un outil simple et précis, comment trouver le code HTML requis sur n'importe quel site Web. De nombreux blogueurs, même expérimentés, ont des difficultés à apporter des modifications mineures au modèle. Il n’y a rien de mal à cela, car chacun a ses propres intérêts et objectifs en matière de création d’un site Web.
Si vous souhaitez apporter de petites modifications au modèle, par ex. modifier n'importe quel titre, titre des articles et sections, couleur et taille des polices et des liens, Il suffit généralement d’apprendre le principe simple évoqué dans cet article. Mais il existe aussi des cas complexes qui nécessitent soit une étude plus approfondie du html et du css, soit l'aide d'un spécialiste.
Un jour, une connaissance m'a demandé de trouver où changer la couleur du panneau de catégorie dans son modèle. Téléversé un sujet dans un sous-domaine de test. Les paramètres de cet élément n'étaient pas stockés dans style.css, mais dans un autre fichier, donc une personne ne pouvait pas le trouver.
Comment trouver et modifier le code html et css d'un site
Si vous n'aimez pas les longs articles, c'est pour vous à la fin de l'article un didacticiel vidéo qui explique comment voir le code HTML du site Web à l'aide de Notepad++ et apporter des modifications à la conception de n'importe quel modèle en utilisant un exemple de modification de la couleur de la police. Dans la vidéo, il y a d'autres subtilités dans la gestion d'un blog. Et pour ceux qui sont plus proches et plus compréhensibles du texte, vous trouverez ci-dessous une analyse détaillée du sujet avec des captures d'écran.
httpv://youtu.be/uIlVvwCt2ho
Termes et concepts
Il serait plus juste de titrer l’article « Comment trouver du code CSS", mais j'ai décidé d'utiliser le "mauvais" nom, car fondamentalement, la réponse à cette question se trouve en HTML. CSS et HTML sont des choses très différentes, même s’ils constituent deux parties du même système. Il existe de nombreux articles techniques sur Internet, ici il nous suffira de comprendre que :
- HTML— est responsable de la structure du site (ce qui suit quoi, dans quel ordre, etc.). C'est la base sur laquelle le site est créé. Si on la compare à une maison, alors c'est sa disposition, la disposition des pièces.
- CSS— est responsable de la conception (quelles polices, tailles, couleurs, etc.). C'est le style général de la maison et le style de ses pièces individuelles : quel type de papier peint il y aura, lampes, rideaux, meubles. Par conséquent, le document qui indique codes CSS, appelé "feuille de style"
Et si vous vous demandez comment changer, par exemple, la couleur du titre du site, la taille de la police dans les textes ou la couleur des en-têtes dans la barre latérale, alors vous devez rechercher tout cela dans la feuille de style CSS. C'est la seule chose qui mérite d'être comprise en premier afin d'apporter vous-même des modifications au code.
J’aime rendre le complexe simple. Je me souviens qu'il y a longtemps, lorsque j'avais ma première voiture, elle était très vieille, le câblage était pourri, les fusibles sautaient souvent et à chaque fois je la remorquais jusqu'à la station-service. Imaginez combien d'argent a été gaspillé, malgré le fait que le remplacer vous-même coûte quelques centimes.
Un jour, j'ai regardé ce que faisait exactement le maître. Je ne sais toujours pas comment fonctionne le fusible. Mais je sais où le changer). Je ne réparerais pas le moteur moi-même et il n’est pas difficile de remplacer le fusible. C'est la même chose avec les sites Web.
Si vous ne voulez pas devenir programmeur, il n’est pas nécessaire d’avoir une compréhension approfondie de la programmation. Il est suffisamment clair pour comprendre ce qui est destiné à quoi, où le chercher et comment le changer. Il est préférable de changer ce que vous pouvez vous-même et de laisser tout le reste aux spécialistes. L'article sur contient un lien utile sur ce sujet.
Avez-vous besoin d’être un expert en tout ?
Il y a souvent des discussions sur les blogs SEO pour savoir si un débutant doit avoir une compréhension approfondie du HTML, ou mieux encore, apprendre à écrire lui-même des sites Web pour que tout soit unique. Eh bien, je ne sais pas - chacun son goût, et ici, ce qui est le plus proche de qui est le plus proche. Je m'intéresse un peu plus, donc j'apprends maintenant davantage de Vladimir. En novembre de cette année, Vladimir a ouvert son propre blog. Son blog a été réalisé sur le modèle le plus simple et gratuit, il ne l'a que légèrement modifié à sa convenance.
Après 10 jours d'existence, le blog a pris la 104ème place dans le classement de tous les sites Runet avec un trafic d'environ 1,5 mille personnes par jour. En 10 jours. Alors, quel est le problème ? Vladimir connaît bien le HTML et peut commander et acheter lui-même un modèle unique. Donc tu dois comprendre que Le secret ne réside pas dans les modèles, mais dans l’utilité des informations.
Où est caché le code HTML ?
Désolé pour la digression, revenons à nos codes). Supposons que vous souhaitiez modifier la couleur de la police du titre de votre blog. Regardons l'exemple de mon site de test.
- Ouvrez le site dans le navigateur Google Chrome (si vous ne l'utilisez pas encore, installez-le - il est bien conçu pour travailler avec des sites Web, il contient de nombreux outils intégrés).
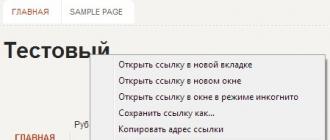
- Nous déplaçons le curseur de la souris sur l'élément que nous allons modifier . Dans ce cas, le nom du blog. Nous faisons un clic droit dessus et dans la fenêtre qui apparaît, sélectionnez AFFICHER LE CODE DE L'ÉLÉMENT.
IMPORTANT : ne confondez pas cela avec AFFICHER LE CODE DE LA PAGE ! Nous n'avons plus besoin de la page entière maintenant, juste d'un élément séparé.

Cliquez dessus - une fenêtre de visualisation du code apparaît en bas du navigateur :

La ligne de code que nous modifions est surlignée en rouge.
Mais la zone surlignée en bleu contient ce que nous recherchons. C'est ici que vous pouvez trouver la ligne de code exacte (et non approximative) responsable des polices, de la couleur, de la taille, de la surbrillance, etc. De cette façon, vous pouvez découvrir N'IMPORTE QUEL code de n'importe quel élément de n'importe quel modèle.
Recherchez la ligne souhaitée dans le bloc surligné en bleu. Il y a un curseur sur la droite, vous pouvez faire défiler et trouver la ligne dont vous avez besoin.
Principe général pour savoir où chercher :
Nom de la police - dans la ligne FONT FAMILY
Taille de la police - dans la ligne FONT SIZE

Couleur de police - dans la ligne COULEUR

Voici trois lignes principales dans lesquelles le nom, la taille et la couleur de la police de tout élément changent. A droite dans le style ligne css la position de la ligne dans le document est indiquée. Si vous devez modifier un autre élément (par exemple, vous devez savoir où se trouve la ligne où vous pouvez changer la couleur de la barre de menus ou la couleur des liens), tout se fait exactement de la même manière.
ATTENTION:
La ligne que nous allons copier est surlignée en rouge sur la figure,
afin que vous puissiez le retrouver plus tard dans la feuille de style.
4. Copiez la ligne. Puisque dans cet exemple nous souhaitons changer la couleur du nom du site, je copie la ligne mise en évidence dans le rectangle rouge de la deuxième image. Dans mon template, il se charge de changer la couleur du titre du site :
#header h1 a, #header h1 a:visité (
Recherchez la ligne souhaitée dans le fichier « feuille de style (style.css) ». Cela est déjà fait dans le panneau d'administration. Je demande fortement que, même s'il n'y a pas de confiance et de compréhension complète, toutes les expériences soient effectuées sur un sous-domaine de test afin d'exclure .
Alors, allez dans le panneau d'administration : CONSOLE - APPARENCE - EDITEUR. Dans la barre latérale droite, nous trouvons le fichier STYLE TABLE (STYLE.CSS), ouvrez-le.
Ouvrez maintenant la ligne de recherche à l'aide des touches CTRL + F : une fenêtre de ligne vide apparaîtra dans la fenêtre supérieure. Nous y collons la ligne que nous avons copiée à l'étape 4.
Et vous verrez comment cette ligne sera mise en valeur dans la feuille de style (en orange sur l'image) :

Nous apportons une modification à l'élément. Dans notre cas, nous modifions la couleur de la police, donc dans la ligne COULEUR, nous substituons une autre valeur - la couleur que nous voulons. Dans l’exemple, la couleur est noire, sa signification est :
Vous pouvez choisir une couleur dans n'importe quel service de palette de couleurs Web : tapez « Palette de couleurs Web » dans un moteur de recherche et sélectionnez celle que vous souhaitez. Nous sélectionnons une couleur, copions sa valeur numérique et la remplaçons soigneusement par l'ancienne. après quoi nous cliquons sur UPDATE FILE et allons voir ce qui s'est passé.
Si les modifications ne sont pas affichées, au cours de la dernière heure, revenez à la page - cette fois, tout devrait être affiché.
C'est long à décrire, mais en pratique tout se fait rapidement, surtout lorsque la compétence initiale apparaît.
Plus en détail, comment modifier certains éléments :
C'est tout pour aujourd'hui, je ne vous dérangerai plus avec les codes. J'espère que maintenant vous pourrez facilement trouver et modifier n'importe quel élément du code html, ou plutôt du code css - que les experts me pardonnent de le simplifier. Et si vous ne comprenez pas, visitez quand même la page. Ne perdez pas votre temps en bêtises.
Je suggère de regarder la vidéo d'Artem Abramovich sur la façon de rechercher et de trouver n'importe quel mot ou élément dans n'importe quel thème/modèle, pour n'importe quel moteur (wordpress, joomla, etc.) et de le remplacer par ce dont vous avez besoin :
Merci de partager si vous avez aimé :
Vous pourriez également être intéressé de savoir :

Ctrl+U
Comment puis-je visualiser le code source d'un élément ?
Faites un clic droit sur l'élément de page qui vous intéresse.
Google Chrome: "Afficher le code de l'élément"
Opéra: "Inspecter l'élément"

Firefox : « Analyser l'élément »

Dans d'autres navigateurs, recherchez un élément de menu ayant une signification similaire.
Salut tout le monde!
J'ai spécialement exposé tout le sujet au début de l'article, pour ceux qui recherchent une réponse rapide.
L'information est peut-être connue de beaucoup, mais comme j'écris pour les blogueurs débutants, les programmeurs Web et autres prospecteurs, cet article de référence est un incontournable.
À l'avenir, vous étudierez certainement le code source des pages et des éléments individuels.
Examinons un exemple spécifique de la façon dont vous pouvez utiliser l'affichage du code source d'une page.
Par exemple, nous voulons voir quels mots-clés sont utilisés pour une page spécifique. Nous allons à la page Web qui nous intéresse et appuyons sur Ctrl+U. Le code source de cette page s'ouvrira dans une fenêtre séparée ou dans un onglet séparé. Appuyez sur Ctrl+F pour rechercher un extrait de code. Dans ce cas, on tape le mot « mots clés". Vous serez automatiquement redirigé vers un morceau de code contenant cette balise méta et le mot recherché sera mis en surbrillance.
Par analogie, vous pouvez rechercher et étudier d'autres fragments de code.
L'affichage de l'intégralité du code source d'une page n'est dans la plupart des cas pas très pratique, donc dans tous les navigateurs, il est possible d'afficher le code d'un élément ou d'un fragment individuel.
Utilisons un exemple spécifique de visualisation du code d'un élément. Par exemple, voyons si le lien a un attribut nofollow. Faites un clic droit sur le lien qui nous intéresse et dans le menu contextuel déroulant, faites un clic gauche sur l'élément "Afficher le code de l'élément" ou similaire (selon votre navigateur). Ci-dessous, dans une fenêtre spéciale pour l'analyse du code, nous obtenons quelque chose de similaire.
On voit que le code du lien contient rel=”nofollow” . Cela signifie que les relations publiques ne « fuiront » pas via ce lien. Nous en parlerons plus en détail dans les articles suivants. Maintenant, l'important est que vous sachiez maintenant comment afficher le code source de la page et le code source d'un élément individuel.
Instructions
A l'aide d'un navigateur, rendez-vous sur le site sur lequel vous souhaitez modifier le code HTML code. Pour ce faire, saisissez l'adresse de la ressource dans la barre d'adresse de votre navigateur ou utilisez l'un des moteurs de recherche Internet.
Ouvrir code pages à consulter. Selon le navigateur que vous utilisez, vous devez sélectionner l'élément de menu approprié. Dans Opera pour voir l'original code et utilisez "View" - "Outils de développement" - "Source" code" Dans Google Chrome, cette fonctionnalité est disponible dans la section « Outils » – « Afficher la source ». code" Si vous utilisez Mozilla Firefox, cliquez sur la touche « Menu » – « Développement Web » – « Source » code pages". Selon les paramètres de votre navigateur, HTML code s'ouvrira dans un nouvel onglet ou une nouvelle fenêtre.
Modifiez l'affichage code. Sous Firefox et Chrome, pour modifier un document, vous devez d'abord l'enregistrer sur votre disque dur (Fichier - Enregistrer la page sous).
Après avoir effectué toutes les modifications, enregistrez la page à l'aide du bouton « Enregistrer ». Le document a été chargé. Vous pouvez le modifier vous-même à l'aide de n'importe quel éditeur de texte.
Pour enregistrer une copie complète de la page avec toutes les images, accédez à la ressource dont vous avez besoin et sélectionnez le menu « Fichier » - « Enregistrer sous ». Dans la fenêtre qui apparaît, sélectionnez le type de document « Fichier HTML avec images ».
Conseil utile
Pour l'édition visuelle du HTML, il existe de nombreux éditeurs qui fournissent une coloration syntaxique et remplacent automatiquement les descripteurs manquants. L'un des outils de développement Web les plus puissants est Macromedia Dreamweaver. Comme alternative, il existe une page d’accueil plus légère. Si vous n'avez pas besoin de débogage visuel et avez juste besoin de souligner et de colorer la syntaxe, vous pouvez utiliser l'éditeur Notepad++, plus léger mais plus puissant.
Sources:
- comment changer le code source
De la réponse à la question « Comment dois-je appeler l'article ? dépend non seulement du nombre de personnes qui le lisent, mais aussi, sans exagération, de la réputation de l'ensemble du site sur lequel il est publié. Après tout, chaque article est un petit trait dans l'image globale de la ressource, et la combinaison de nombreux traits individuels crée une image unique de l'ensemble du site.
Instructions
Il est préférable de laisser le titre pour plus tard, lorsque le texte lui-même sera prêt. Lors de la rédaction, cela permettra de ne pas limiter l'envolée de la pensée dans le cadre fixé par le titre. Ayant le texte final sous les yeux, il est plus facile de déterminer le titre qui reflète le mieux toutes les nuances de l'article. Relisez le texte fini, formulez mentalement l'essence du texte en plusieurs phrases succinctes.
En fonction de l'audience du site, nous sélectionnons un modèle d'article. Évidemment, les titres flashy ne conviennent pas aux articles, par exemple sur des sujets juridiques. À l’inverse, un titre sérieux pour un sujet léger effraiera un certain pourcentage de lecteurs potentiels. Il existe de nombreux modèles de titres d'articles, par exemple :
Question intrigante (« Savez-vous que... ? »)
Une question commençant par le mot « comment ? (« Comment dois-je appeler l’article ? »)
Discours au public (« Uniquement les étudiants… »)
Phrase-énoncé («Étang à la datcha – tranquillité d'esprit»)
Offre-garantie (« Méthode garantie... »)
Incitation à l'action (« Bénéficiez d'une réduction... »)
Bien entendu, les titres d’articles ne se limitent pas à cette liste de modèles.
Nous créons plusieurs variantes de noms en utilisant les modèles sélectionnés. Ensuite, nous supprimons ceux qui échouent et laissons ceux qui :
Refléter le plus fidèlement l'essence de l'article
Pertinent pour les intérêts du public
Sources:
- Denis Kaplunov. Master class gratuite sur la rédaction de titres
- le titre de l'article
Les instructions HTML (HyperText Markup Language) sont envoyées par le serveur Web à la demande du navigateur d'un visiteur de la page du site et contiennent des informations complètes sur ce que et comment le navigateur doit montrer au visiteur de cette page. Aujourd'hui, ces instructions sont le plus souvent générées par des scripts côté serveur, plutôt que stockées toutes faites dans des fichiers. S'il est néanmoins nécessaire d'éditer le code HTML, et non les scripts qui le composent, alors cela peut se faire à l'aide de différents outils.

Instructions
Utilisez l'éditeur du système de gestion de contenu pour modifier le code HTML source. Pour ce faire, après avoir chargé celui souhaité dans l'éditeur, vous devez le passer du mode visuel (parfois appelé mode WYSIWYG) au mode d'édition HTML. En faisant cela, vous accéderez directement aux instructions (« tags ») du langage de balisage. Cependant, en utilisant le mode visuel, vous modifiez également les balises HTML, en le faisant dans l'éditeur de page « ».
Utilisez n'importe quel éditeur de texte pour apporter des modifications au code HTML des pages si le vôtre n'a pas de système de contrôle installé. Les fichiers stockant ce code ne diffèrent des fichiers texte ordinaires que par l'extension, et le format d'enregistrement correspond exactement au format des fichiers avec l'extension txt. Par conséquent, tout éditeur de texte capable de fonctionner avec des fichiers txt peut également être utilisé pour modifier le code HTML.
Installez un éditeur de code HTML spécialisé si vous envisagez de faire une mise en page assez régulièrement. Ces programmes diffèrent considérablement des éditeurs de texte ordinaires et des éditeurs installés dans les contrôles. Par exemple, ils disposent de fonctions « indices contextuels », c'est-à-dire que lorsque vous commencez à saisir une balise HTML, l'éditeur vous propose les options les plus adaptées, ce qui accélère considérablement la saisie, réduit le nombre de fautes de frappe et vous aide à maîtriser rapidement la syntaxe de la langue. De plus, ces programmes peuvent formater et colorer le code saisi, rechercher des erreurs de syntaxe et vérifier la conformité aux normes établies. De nombreuses applications spécialisées de ce type disposent d'un mode d'édition visuelle et d'aperçu des pages, peuvent télécharger les pages créées sur , synchroniser les versions locales et distantes des pages HTML, et bien plus encore.
Sources:
- comment modifier une page de site Web
Il ne suffit pas d’écrire un bon article pour le site, il faut aussi trouver le bon titre. Il doit à la fois refléter le sens de l’article et garantir que l’utilisateur puisse le trouver rapidement dans un moteur de recherche. Pour savoir quel titre aura du succès, consultez les statistiques des moteurs de recherche.

Tu auras besoin de
- - ordinateur
- - Accès Internet
Instructions
Faites en sorte que le titre soit réussi en termes d'optimisation des moteurs de recherche, laissez-le inclure des mots-clés. Découvrez les mots et expressions que les utilisateurs recherchent dans les moteurs de recherche. Pour ce faire, consultez les statistiques de la demande. Par exemple, dans Yandex, cela peut être fait sur la page wordstat.yandex.ru. Par exemple, vous regardez les statistiques pour le mot « argent » et constatez qu'il y a eu 3 613 993 impressions par mois. Cela signifie qu'il est apparu à plusieurs reprises dans les résultats de recherche Yandex, y compris diverses expressions. Si vous souhaitez savoir combien de fois les gens ont recherché le mot « argent » seul, tapez-le entre guillemets et avec un point d'exclamation au début : « !money ».
Si vous avez peu d'expérience en matière de référencement et de contenu de sites Web, faites la promotion d'articles pour les requêtes à faible fréquence. Les plus fréquents incluent, par exemple, celui-ci : « Comment gagner de l’argent ». Cette phrase a été recherchée plusieurs fois au cours du mois, et il vous sera difficile de rivaliser avec la concurrence, car... Il est peu probable que vous apparaissez dans les premières pages de recherche, sans parler du TOP. Dans le même temps, l'expression « Comment gagner de l'argent pour un appartement » n'a été tapée que 146 fois par mois, donc si vous écrivez sur ce sujet, vous aurez de bonnes chances d'obtenir une place digne dans la recherche.
Ne créez pas de titres pour les requêtes dont le volume est trop faible. Même si vous êtes dans le top pour une expression que vous avez recherchée deux fois par mois, vous n’obtiendrez toujours pas beaucoup de visiteurs. Mais si vous pensez que le sujet est prometteur (par exemple, s'il s'agit d'un nouveau gadget), vous pouvez l'essayer. Il est également conseillé d'utiliser des titres qui incluent le mot-clé ou l'expression (en commençant par celui-ci) mais qui sont uniques.
Rendre le titre du site intéressant. C’est bien si cela implique de résoudre un problème et si cela est court et concis. Apprenez à donner un maximum de sens à un minimum de mots. Faites savoir à l'utilisateur que votre article contient des informations utiles.
Essayez d'ajouter de l'intrigue au titre, par exemple en remettant en question les idées reçues, en jouant sur les contrastes, etc. Les mots « comment », « pourquoi », « pourquoi » attirent également l'attention.
Vidéo sur le sujet
Conseil utile
Rendez vos titres plus précis ; si vous écrivez sur un phénomène ou une marque spécifique, mentionnez-le. Cela augmente la probabilité que votre public cible atteigne votre page Web.

Instructions
Lorsque vous mentionnez un site dans un texte situé sur une autre ressource, utilisez la construction suivante en HTML : Cat Photography Tutorial. Dans ce cas, le nom du site sera surligné en couleur, et dans certains navigateurs il sera également souligné. Lorsque vous déplacez la flèche de la souris dessus, l'adresse sera affichée dans le coin inférieur gauche du navigateur, et si vous cliquez sur le lien, elle sera suivie - selon les paramètres du navigateur, dans le même onglet ou dans un autre.
Vous pouvez également vous assurer qu'en plus du nom du site, son URL soit également affichée dans le texte, même lorsque la flèche de la souris n'y est pas amenée. Pour ce faire, utilisez une autre construction :
Tutoriel de photographie de chat : http://site.domain
Si vous ne souhaitez pas cliquer sur un lien pour le suivre, renoncez du tout aux balises HTML, par exemple comme ceci :
Tutoriel de photographie de chat : http://site.domain
Le code HTML est un code de programme qui détermine la manière dont les éléments (texte, images, vidéos, etc.) seront disposés sur une page Internet. Le langage HTML est assez simple à comprendre, mais il est constamment amélioré et complété par de nouvelles fonctionnalités.

Qu'est-ce que le code HTML ?
L'abréviation HTML est traduite par « langage de balisage hypertexte ». L'hypertexte est une méthode particulière de navigation dans les pages Internet, mise en œuvre sous forme de liens hypertextes. En cliquant sur ces liens, vous pouvez facilement naviguer dans la structure du site. Les transitions dans ce cas ne se produisent pas de manière linéaire, c'est-à-dire vous avez toujours la possibilité d'accéder à n'importe quelle page du site dont le lien est actuellement visible.Le balisage fait référence à certaines règles et propriétés attribuées aux éléments de la page. Ils sont implémentés sous la forme de ce que l'on appelle des balises. Par exemple, pour indiquer que certains textes d'une page doivent être centrés, vous pouvez le marquer avec la balise center. Vous pouvez voir le code HTML d'une page spécifique via son menu contextuel. Par exemple, pour accéder à ce code dans le navigateur Firefox, vous devez faire un clic droit dans la page et sélectionner « Code source de la page ».
Comment fonctionne le code HTML ?
Le code HTML est un ensemble de balises courtes contenant des éléments de page. Tout ce code est stocké dans un fichier avec l'extension .html ou .htm. Lorsque vous ouvrez un tel fichier dans un navigateur, le code est interprété par celui-ci et la page terminée est affichée dans la fenêtre du programme. Connaissant le langage de balisage HTML, presque tout le monde peut créer sa propre page.Quels sont les types de balises ?
Les balises sont des constructions distinctes dans le code HTML. Il s'agit d'un texte brut placé entre crochets "". Vous pouvez voir des balises dans le code HTML de presque toutes les pages. Les balises elles-mêmes ne sont pas affichées sur les pages, elles affichent un élément spécifique qui est encodé à l'aide de balises. Par exemple, s'il y a une image sur la page, alors son code HTML contient la balise img.Limites HTML
Malgré le fait que le code HTML permet de créer une page hypertexte d'assez bonne qualité, il a ses limites. Les pages contenant exclusivement ce code sont statiques, c'est-à-dire ils manquent de dynamique, d'effets spéciaux et d'autres fonctionnalités. Mais ils peuvent être introduits à l’aide d’autres langages, tels que Java Script. La grande majorité des sites Web modernes sont créés à l'aide de langages supplémentaires qui les rendent plus vivants et interactifs.Qu'est-ce qui attire l'attention du lecteur (de l'utilisateur) sur la page d'une publication imprimée ou en ligne ?
- Image
- Titre
- Sous-titre
- Signature sous la photo ou la photo
Aussi triste que cela puisse paraître, les gens ne veulent pas lire, ils n’ont pas le temps, car ils sont sans cesse pressés d’arriver quelque part. Mais si vous êtes un auteur (journaliste, blogueur, pigiste, rédacteur de nouvelles, écrivain), vous souhaitez transmettre au lecteur vos réflexions, vos conclusions, votre vision du problème, etc. Comment s'assurer que le lecteur ne saute pas votre note ? Comment rendre le titre attrayant, pour que vous ayez envie d'approfondir l'article ?
1. Utilisez des formes verbales dans vos titres.
Par exemple : « Où investir de l'argent », « Comment fabriquer une trousse de premiers secours à domicile », « Le nouveau décret de Poutine ».
2. Le principe de nouveauté.
Des titres comme « Le printemps est une période d’inquiétude » sont moralement dépassés. Laissez les journaux et magazines « bureaucratiques » les utiliser. Le titre doit communiquer quelque chose de nouveau, d'inconnu et qui sera révélé plus en détail dans le texte de la note. Par exemple, un meilleur titre serait : « Les soucis du printemps ne permettront pas aux agriculteurs de se reposer ».
3. Métaphore, imagerie, oxymore, caractère inhabituel dans le titre donneront à l'article une chance d'être lu. Utilisez des comparaisons pointues, des épithètes et des accents sémantiques de certaines lettres. L'essentiel est de ne pas en faire trop avec les moyens d'expression. Tout devrait être avec modération.
4. Le caractère pratique est important pour le lecteur (utilisateur). Les titres vagues, peu significatifs ou trop généraux laisseront l’article sans attention. Pourquoi devrais-je lire le texte ? Qu’est-ce que cela va m’apporter concrètement ? Que vais-je en retenir ? Cette expérience me sera-t-elle utile ? Si le lecteur trouve des réponses à ces questions au niveau du titre, et non du texte, alors l'article sera lu.
Chaque internaute a ses sites favoris sur lesquels il passe beaucoup de temps. Et seuls les paresseux n'ont pas pensé à regarder comment il avait été créé et en quoi il consistait. Il est impossible de répondre à toutes ces questions, car il existe de nombreuses façons de créer un site Web, mais regarder les commandes et les codes qui le composent est possible et accessible à tous.
Une autre question est de savoir si une personne qui n'est pas impliquée dans la programmation comprendra l'un des symboles qui composent le code. Mais à partir des exemples qui seront donnés ci-dessous, tout utilisateur de Google Chrome pourra visualiser des éléments individuels des sites.
Comment afficher le code source d'une page html dans un navigateur Google
Pour pouvoir afficher le code de la page dans Chrome, vous devez vous rendre sur le site qui vous intéresse et effectuer les étapes suivantes :

Ces deux éléments diffèrent par leurs fonctionnalités et leurs informations pour l'utilisateur, le programmeur ou le pirate informatique. 
Quelle est la différence entre le code de la page et simplement la commande « Afficher le code » ?
En analysant chacune de ces fonctions, vous pouvez rédiger un article séparé. Pour les programmeurs, cette différence est significative et ils comprennent dans quels cas il est nécessaire d'utiliser « View Code » et dans quels « View Page Code » dans le navigateur Google Chrome.
Mais pour l'utilisateur moyen, ces fonctions peuvent être divisées selon les objectifs suivants :
- « Afficher le code de la page » n'est nécessaire que pour voir la combinaison principale de la page. En gros, il s'agit de la structure du site (sans modèles supplémentaires sous forme de fichiers CSS et autres ajouts qui restent dans le dossier du créateur du site). Cette structure n'est pas adaptée pour créer votre propre page par « copier-coller », mais elle vous permettra de voir exactement ce que le programmeur a fait et dans quel ordre pour s'assurer que le site dans le navigateur Google Chrome avait un tel design externe.
- « Afficher le code » affiche une structure détaillée, mettant en évidence toutes les zones concernées sur la page. Si vous survolez un code de liste spécifique, il mettra en évidence l'élément du site auquel il appartient.
- L'affichage du code de la page s'ouvre dans un navigateur séparé sans possibilité de le modifier. Autrement dit, il ne convient que pour copier et lire le code du site. Mais ce n'est pas une fonction moins utile.
- « Afficher le code » est modifiable et vous pouvez modifier n'importe quel élément de la manière qui vous convient. Bien sûr, tous ces changements «vivront» jusqu'à ce que la page soit actualisée, mais il est parfois amusant de parcourir ces paramètres et de simplement comprendre pourquoi telle ou telle valeur est nécessaire, et ce qui se passera si vous la modifiez. Vous ne devez pas supposer que de telles actions vous feront du mal ou feront du mal au site - ces modifications n'affectent que le code de votre Google Chrome et ne sont pas mises en ligne.
Nous réfléchissons à la question de savoir comment afficher le code de l'élément
Si nous devions répondre à une telle question, la seule option qui s’impose serait un exemple. Parce que dans un article, il est très difficile de devenir une personne qui comprend ce sujet (développeur Web), mais montrer avec un exemple pour que la question soit réglée est beaucoup plus facile.
La fonctionnalité du code de l'élément est très large, nous prenons donc l'un des mots du site Web du navigateur Google Chrome. Nous voulions réfléchir aux mots-clés (dans le code, il sera écrit « mots-clés ») qui ont été utilisés pour notre site. Pour ce faire, nous exécutons l'algorithme suivant :
Autres façons d'utiliser cette fonctionnalité dans le navigateur Google Chrome
En général, en continuant à répondre à la question de savoir comment examiner le code d'un élément et pourquoi il est nécessaire, vous devez lister ses fonctions. A savoir, grâce à la possibilité de visualiser le code d'un élément de n'importe quel site dans le navigateur Google Chrome, nous pouvons :
- Voir la structure du site en commençant par head (« en-tête du site ») et en terminant par end (la commande finale de tout programme) ;
- Visualiser toutes les fonctionnalités du site, à savoir : des liens vers d'autres sites, des modules supplémentaires issus de sites externes et la présence de compteurs intégrés permettant de collecter diverses informations ;
- Découvrez si la copie à partir du site est interdite ou non ;
- Le code enregistrera tous les liens vers d'autres pages du site, ainsi que leur conception et les actions ultérieures après avoir cliqué dessus.
Il ne s’agit en aucun cas d’une liste finie. Mais il convient de rappeler que sans connaissances particulières, il est presque impossible de « lire » le code d'une page Google Chrome et que les données reçues ne sont pratiquement pas nécessaires à un utilisateur ordinaire.
L'élément « Afficher le code de l'élément » ne fonctionne pas
Il faut dire d'emblée que chaque site aura un accès libre aux codes des éléments. Autrement dit, même les sites les plus populaires et les plus chers seront ouverts à la visualisation de leur code. Par conséquent, si l'élément dans le navigateur Google Chrome n'est pas actif ou génère une erreur, les raisons possibles sont les suivantes :
- Le profil utilisateur est corrompu ;
- La présence de logiciels malveillants sur l'ordinateur ;
- Blocage par une certaine extension pour augmenter les performances (même cela peut arriver).
Réparation d'un profil utilisateur endommagé
Pour créer un nouveau profil, vous devez supprimer l'ancien de votre ordinateur. Pour ce faire, nous procédons comme suit :
- Fermez Google Chrome et lancez le navigateur Windows Explorer intégré.
- Entrez la commande suivante dans la barre d'adresse : %LOCALAPPDATA%\Google\Chrome\User Data\.
- Lorsque le répertoire s'ouvre, recherchez le dossier « Default » et ajoutez « Backup » à son nom pour qu'il ressemble à ceci : « Backup Default ».
- Désormais, après avoir redémarré le navigateur Chrome, un nouveau profil sera créé.
Nous supprimons les logiciels malveillants ou leurs restes
Si le nouveau profil ne nous donne pas accès au code de l'élément de page et que l'erreur persiste, nous devons procéder comme suit :
- Ouvrez la ligne de commande Windows (« Exécuter ») et entrez-y la commande « cmd ».
- Entrez la commande suivante dans la ligne : RD /S /Q « %WinDir%\System32\GroupPolicyUsers ».
- Après avoir confirmé l'action, saisissez ceci : RD /S /Q « %WinDir%\System32\GroupPolicy ».
- Maintenant « gpupdate /force » (sans les guillemets).
Si tout a été fait correctement, après avoir redémarré l'ordinateur, Google Chrome ouvrira le code des éléments et le navigateur fonctionnera normalement.