Sur les étendues de Runet, j'ai trouvé l'image du logo. Est-il possible de le traduire du raster au vecteur de Photoshop, et automatiquement? Non tu ne peux pas. Hélas, tandis que les tendances du vecteur dans Photoshop sont telles, tout cela dans cette direction a été fait, il restait inchangé il y a 5 autres versions. Depuis lors, il n'a pas touché, il n'a pas changé et rien de nouveau dans le vecteur n'a été ajouté. Vous aviez besoin outils de vecteur dans Photoshop? Alors ils veulent plus? Quoi sont du tout oublié dans Photoshop, maîtrisez l'illustrateur. Un tel mouvement de pensée a été proposé par des développeurs qui ont introduit les opérations de vecteur les plus simples de Photoshop. Et maintenant nous nous tournons vers des affaires.

La traduction raster dans le vecteur est effectuée à travers la zone de sélection. Nous créons d'abord une sélection, puis les lignes de déverrouillage sont traduites en contours de vecteurs, puis les contours de vecteur remplissent les couches de remplissage, créant ainsi un masque de vecteur. Afin de faire face à tout cela pas au niveau des équipes de l'armée - cliquez ici, cliquez ici, il convient de l'apprendre à travailler avec les outils du dessin vectoriel, à comprendre comment les contours de vecteur peuvent interagir les uns avec les autres et découvrir comment créer un masque de vecteur. Mais ne vous inquiétez pas, vous n'avez pas à vous asseoir pour lire avant le week-end, vous comprendrez ainsi comment traduire le raster sur le vecteur de Photoshop, si vous lisez l'article à la fin.
Allocation de logo
Je noterai surtout que la traduction dans le vecteur est de haute qualité, la photo elle-même devrait être grande taille. Cela est vrai en cas de traçage dans un illustrateur et pour Photoshop, il est encore plus important. Mon image a 1 500 pixels de largeur, lorsque nous terminons la traduction dans le vecteur, je vais montrer comment Photoshop traduit de petites images et nous comparons les résultats.
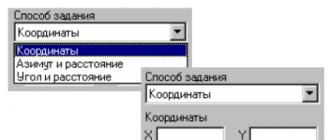
- Choisissez l'outil d'outil de baguette magique
- Configurez la tolérance 20 ou 30 options.
- Vous pouvez y cliquer sur l'icône Ajouter à la sélection. En détail sur leur travail, j'ai écrit dans l'article Ajoutez, soustrayez, intersectez et existez dans Photoshop où il s'agissait des outils du vecteur, mais dans la sélection, ces options fonctionnent de la même manière.
Honnêtement, je me soucie de la mise en valeur du logo, même dans le manuel Lasso, au moins à travers la gamme de couleurs. Juste dans cette situation, spécifiquement dans cette image, il est le plus facile de faire l'outil d'outil de baguette magique.

Sélection de transfert au circuit de vecteur
Ne passez pas de l'outil d'outil de baguette magique.
- Cliquez avec le bouton droit sur la zone de sélection.
- Dans le menu qui apparaît, sélectionnez Faire du chemin de travail.

- Dans la fenêtre qui apparaît, configurez la tolérance de 1,0 plus la valeur de la tolérance est élevée, plus elle sera lisse, stylisée et inexacte nos contours.
Dans l'illustration ci-dessous, j'ai choisi l'outil d'outil de sélection du chemin et j'ai attribué le contour qu'il vous serait visible.

Sauver le contour dans la palette de sentiers
Cette opération n'est pas requise, mais souhaitable.
- Dans la fenêtre qui apparaît, entrez le nom et cliquez sur OK.
Passer à la palette de chemins. Si vous ne trouvez pas le problème, cliquez sur fenêtre\u003e chemin
Cliquez deux fois sur le contour de la palette.

Créer un masque de vecteur
Le processus de création d'un masque de vecteur est parfaitement décrit dans mon article. Masque de vecteur dans Photoshop. Effectuez ce processus rapidement et sans détails.
Assurez-vous que votre cône est mis en surbrillance dans la palette de sentiers
Sélectionnez dans la couche\u003e Nouvelle couche de remplissage\u003e Menu de couleur unie
Dans la fenêtre qui apparaît, sélectionnez Couleur et cliquez sur OK

C'est tout. Plus précisément, ce serait tout si ce n'était pas Hronofag.ru N'oubliez pas que je vous ai dit quoi moins d'image, le pire qu'il va traduire. Est-il prêt à se disputer sur vos mains, vous avez un scan sale dans le mot, que le client nécessite de traduire dans le vecteur? J'ai deviné? Dans ce cas, l'image est nettoyée par compression JPG, réduite, puis augmentée, puis réduite à nouveau à la taille de l'avatar et le ketchup était encore versé. Est-il possible de traduire de haute qualité dans Photoshop dans le vecteur une telle image?
Pour commencer, regardez notre logo. Malgré l'excellente résolution, les bords clairs de la Photoshop n'ont pas permis de créer de bonnes et même de contours. L'illustrateur le fait 100 fois meilleur, mais l'article ne concerne pas l'illustrateur. Comme vous ne pouvez voir aucun contours partout, même dans les parties rectangulaires du logo. Et la circonférence est complètement oblique.

Maintenant, je vais réduire l'image 2 fois, puis 2 fois et vous montrera le résultat de la traduction dans le vecteur.

Ici, vous avez un exemple visuel, la taille de l'image bitmap affecte la qualité de la trace. Et ceci est malgré le fait que l'image est de très haute qualité malgré la taille. Eh bien, je vais réduire la qualité de la qualité. Enregistrez une image dans JPG avec la pire qualité.

Transférer au vecteur. Excellent résultatIl n'y a pas assez de ketchup. Juste une fois un client satisfait, grunge ou un traitement vintage!

Et pourtant je suis un peu manipulant la vérité. Le fait est que tout cela est raisonnable pour un illustrateur qui crée un vecteur basé sur la photo. Photoshop ne crée pas de vecteur basé sur la photo, cela crée des contours d'émission. Il est logique que de mieux et plus efficace, plus les courbes seront grandes. Et outil baguette magiqueAvec lesquels nous avons alloué ces zones, ne convient plus à la répartition de telles images terribles. Oui, vous pourrez effectuer des allocations de haute qualité, impliquez tous les outils d'allocation, vous pouvez même les augmenter et créer un circuit moins lisse basé sur eux, ce qui sera toujours parfait. Pour aller de cette façon, c'est juste une perte de temps. La seule option de travail consiste à dessiner le logo de Scratch in Photoshop.
1. Photo. Vous trouverez ci-dessous une image d'un mini-véhicule, sur lequel devra travailler pour faire une vue de vecteur. La qualité de l'image dans ce cas n'est pas si importante, si seulement il y avait des détails pour la traçabilité.
2. Processus. Pour commencer, la souris droite Cliquez et exécutez l'une des deux: a) Copier [copie]. Puis dans Photoshop "Modifier - Coller [Édition - Insérer]. Dans cette méthode, Photoshop laisse une couche bloquée de l'arrière-plan et insère l'image sur nouvelle Couche Couche 1 au-dessus de l'arrière-plan. Deux fois, cliquez sur le Word Calque 1 pour mettre en surbrillance le texte et appelez le calque plus acceptable. Par exemple, "Theimage".
b) Enregistrez l'image comme [Enregistrez l'image comme] sur la vis. Ensuite, dans Photoshop File - Ouvrez [Fichier - Ouvrir] et trouvez où vous avez enregistré l'image. Peut-être sur le bureau? .. Remarque, dans la palette de calques, l'icône Image indique que l'image "Index" [en bref, c'est gif]. Notez également, il est bloqué. Pour résoudre ce problème, allez simplement à l'image - Mode - Couleur RVB [Image - Modèle - RVB] et traduisez ainsi la couche bloquée dans la couche d'arrière-plan. Double-cliquez sur la couche d'arrière-plan le traduire en couche modifiable. [Renommer la couche 0 à plus amicale ... Par exemple, "Theimage".]
Créez maintenant une couche de tienne en double. Si vous utilisez Photoshop 7 ou CS, créez un nouveau calque défini pour enregistrer tous les objets individuels. Cliquez simplement sur l'icône de dossier en bas de la palette de calques, double-cliquez sur SET 1 et nommez-le comme moi.

3. plume de l'outil puissante. Commençons par la création d'un trait autour du périmètre de toute la voiture. Installez la couleur de premier plan avec une pipette en prenant la couleur de l'image la plus sombre. Dans ce cas, très proche du noir. Choisissez maintenant l'outil de stylo sur la barre d'outils. Assurez-vous que l'option de couches de forme est activée [en haut sur le panneau Options], je l'ai couvert avec orange.

Maintenant, ajoutez simplement simplement des points de liaison dans lesquels vous allez considérer qu'il sera nécessaire de modifier le contour.
Conseil: Ctrl + [plus sur le panneau numérique à droite sur le clavier] pour augmenter l'échelle. En conséquence, CTRL est l'action opposée. Je recommande d'utiliser ces fonctions pour une plus grande image élaboration de l'image.

4. Connexion des points de liaison. Après avoir créé le chemin autour de la voiture, connectez-vous du premier point de la liaison pour créer une forme solide. Maintenant, cachez la couche de copie TheImage pour voir ce qui s'est passé [comme je l'ai fait dans la figure ci-dessous.] Commençons également manipulées avec les points de la liaison pour donner la forme plus élancée à notre voiture.

C'est ainsi que la palette des couches avec la nouvelle forme de vecteur de couche [forme de vecteur], surlignée en bleu. De plus, si vous cliquez sur l'onglet Chemins de la palette des couches, vous verrez la version "Chemin" de ce calque.

5. Conversion des points de liaison. Sélectionnez l'outil de conversion pour les points de liaison et manipulez les zones nécessitant des transformations pour donner une bordure claire de la voiture.

Assurez-vous que la forme de la forme 2 est sélectionnée.
Conversion de points que j'ai commencé à partir de la roue. Cliquez sur le point de la liaison et déplacés dans la direction de la flèche noire [voir FIGUE.] Tant que le chemin n'a pas répété les contours de la roue.
Conseil: L'outil de conversion crée 2 points de Béziers pour réguler la courbure.

Manipulez avec des courbes de Bézier, réalisez si une répétition si précise des contours le plus possible.

Conseil: après avoir converti plusieurs points de référence [ou points de liaison], vous comprendrez que certains points initiaux ne sont pas nécessaires du tout. Des faits que des points moins contraignants, plus il sera lisse sera attribué. Par conséquent, utilisez l'outil de suppression du point de référence.
C'est ce qui m'est arrivé. Nous allons utiliser ce formulaire comme base.

Ensuite, j'ai fait une copie de la forme de la forme 2 et des points manipulés pour dessiner la couleur dominante [bleu, dans ce cas] de la voiture. Cliquez sur l'icône de cette couche, prenez la pipette et changez la couleur noire sur le bleu # 3672BD.

C'est comme ça que la voiture ressemble.

Maintenant, travaillons sur les fenêtres.
Allumez la couche de la TheImage Copier [Noir] et masquez la couche de la forme de la forme [bleue].
Prenez l'outil de stylo et sur le panneau Options, activez la soustraction de la zone de forme de la zone [je l'ai mitigée avec une couleur orange].
![]()
Masquer la forme de 2 Copier Copier. Sélectionnez la forme 2. Encore des fenêtres de traçage de l'autre côté de la voiture.

Déconnectez la visibilité de la couche de copie TheImage, regardez le résultat.
La soustraction de la forme noire a créé l'illusion de transparence.

Pour appliquer cet effet sur les deux autres fenêtres sans ajouter de nouveau calque, utilisez simplement CTRL + ALT, cliquez et déplacez ce chemin déductible pour la copie. [Faites-le deux fois.] Maintenant, mettez des doublons en place. Utilisez à nouveau l'outil de conversion de point de référence pour lisser les coins et la formation précise.


Appliquez la même technique sur la couche de copie de la forme 2 pour obtenir une image comme la mine.

Maintenant que nous avons la base du formulaire de vecteur de véhicule, il reste seulement d'ajouter de nouvelles formes, lignes et plusieurs textures. Windows Nous remplirons plus tard!

Maintenant, à l'aide de l'outil Ellipse dans la barre d'outils, attiré le centre de la roue arrière, puis en maintenant le décalage, faites de même pour la roue avant.
Pour un positionnement précis, Ctrl Plus Cliquez sur une nouvelle ellipse, puis cliquez avec le bouton droit de la souris sur une simple ellipse et choisissez Transformation libre Chemin [chemin de transformation libre]. Faites un clic droit et sélectionnez déformer [Distorsion]. J'ai aussi commencé à travailler sur les phares [sur la nouvelle couche] en utilisant la même technique: Transformation sans ellipse - distorsion - Installation à une position.

Étant donné que de nouvelles couches ont été ajoutées, elles pourraient s'accumuler, les appeler correctement correctement. [Je pensais qu'il était possible d'utiliser autant que possible des couches que possible, mais ...]

Ensuite, j'ai ajouté un pare-chocs. Encore une fois, j'utilise un outil de trace de stylo, outil pour convertir les points de référence pour lisser les coins et la formation précise par rapport à l'original. [Tout cela - des pratiques de trace établies et adoptées de longue date, honnêtement!]

Ensuite, j'ai appliqué le style de la couche au pare-chocs pour lui donner l'effet de chrome. Cliquez avec le bouton droit sur la couche de pare-chocs et appliquez les paramètres suivants.





Créez un nouveau calque et nommez-les des lignes. Cette couche doit être avant tout. Ainsi, l'outil de stylo est sélectionné dans la barre d'outils, le panneau d'installation correspond à celui spécifié, commencez à ajouter les points de référence dans la direction de la flèche blanche.

Maintenant installer couleur active Black [ou simplement appuyez sur D], appuyez sur la touche B pour sélectionner l'outil de brosse, installez maintenant le sélecteur de préréglage de brosse sur le panneau Options et sélectionnez le petit, avec des bords doux. La brosse est d'environ 3. Mais changez le diamètre de 2 pixels [essayez Même 1], alors même que même 3 peut être beaucoup.

Pour répéter le stylo, appuyez sur P, activez la couche de lignes, cliquez avec le bouton droit de la souris et sélectionnez l'option de chemin de temps.

Vous serez invité à choisir un outil avec lequel vous devez créer un nouveau code à barres. Choisissez Brosse dans le menu déroulant et cliquez sur OK.

J'ai changé la transparence de la couche de lignes à 54% pour l'adoucir.

Ensuite, j'ai continué dans la même veine en utilisant la même technique pour ajouter d'autres lignes.
Miroir ajouté, essuie-glaces et emblème sur le capot.
Conseil: Pour les zones trop petites pour le traitement à l'aide d'un outil de stylo, utilisez un lasso polygonal. Cliquez également sur et ajoutez les points de support sous forme de stylo et lorsque vous avez terminé, cliquez avec le bouton droit de la souris sur la sélection et sélectionnez ou «Créer un chemin de travail» ou «Remplir».

Pour de telles structures comme rétroéclairage, utilisez du lasso polygonal [L] pour avoir traçable autour de ces zones, clic droit et - "Remplir" avec bleu mou [j'ai utilisé # 86A9D7].

Tout cela reste maintenant à faire, c'est ajouter des détails. Les détails dépendent de vous. Vous trouverez ci-dessous le résultat de mon travail après avoir ajouté des pièces à Famos, roues et PE PE.
J'espère que vous avez aimé la leçon.


Microtoceker et Illustrator Olga Zakharova ont dit à plusieurs manières qu'elle aime lors de la création d'une autre illustration à la vente ou pour une commande commerciale. Les méthodes sont simples et, à coup sûr, la plupart des images d'illustrer leur connaissance, cependant, toutes sont conjuguées avec les nuances que vous devez faire attention.
Quand je viens de commencer à diriger ce blog, je n'ai rien compris du tout dans les drains et je savais très peu de choses sur la création d'une illustration vectorielle. Je voulais donc partager avec le monde une découverte importante - j'ai bien compris que, comme je l'ai récemment souffert, ne sachant pas comment faire une texture transparente, maintenant que quelqu'un d'autre souffre :)
Maintenant, il est devenu plus difficile. Parce que le stade des "débutants" a déjà passé, et beaucoup de choses semblent si évidentes pour moi que, alors que quelqu'un des nouveaux arrivants commencent à poser des questions à leur sujet, il ne se produit pas pour écrire à leur sujet. Par conséquent, les gars, n'hésitez pas à écrire des commentaires, posez toutes les questions, même ceux qui semblent stupides (il n'y a pas de questions stupides).
Trois images sont trois façons différentes de créer. Devinez où? :)
C'est moi tout le fait que j'étais invité ici - et comment il est plus pratique de décrire une image dans un illustrateur?
Après tout, il y a beaucoup de façons de transformer l'idée ou l'esquisse dans une image vectorielle à l'aide de notre programme préféré :) et j'ai décidé de décrire les méthodes les plus célèbres - avec leurs avantages et leurs minus. J'utilise moi-même différentes façons - Selon le résultat que je veux obtenir.
Trace / trace d'image
Le moyen le plus automatisé de faire une image vectorielle de l'esquisse et, comme cela me semblait auparavant, le plus rapide (non-renonciation - maintenant je ne le pense pas).
Les images de trace sont effectuées à l'aide du panneau Trace d'image ( panneau supérieur Fenêtre - Tace d'image) - Placez votre croquis sur l'espace de travail, ouvrez le panneau, sélectionnez l'un des préréglages dans le menu déroulant (tout le monde a paramètres différentsVous pouvez choisir le meilleur de la méthode PCT) - par exemple, croquis - et en une minute, un autre fichier est transformé en vecteur. Ensuite, il vous suffit de ne pas oublier de supprimer "la corbeille" - différents chemins vides formés dans le processus. Pour ce faire, sans suppression de la sélection de l'objet fine, vous devez aller à l'objet - Menu Up Up-Up - Nettoyer.
Trace prêt! Comme ils ont parlé sur l'un de mes travaux passés "J'ai appuyé sur le bouton - et sur le caissier." Mais, hélas, tout n'est pas si simple.
Le résultat de la trace n'a pas l'air cool uniquement lorsque la photo d'origine est esquisse haute qualité (Lignes claires avec un minimum d'aiguilles, pas de lignes daques et de TP), il a ensuite été numérisé avec DPI décent et au moins un peu traité dans Photoshop (élévation de l'arrière-plan, ajout de contraste). Dans tous les autres cas, la trace nécessite un raffinement.
Je fais cela: j'allume la visibilité des chemins (cmd + h), je choisis une couleur contrastante pour eux par rapport au trait (double-cliquez sur le nom du calque) - et en augmentant l'image jusqu'à 200- 300% Je vérifie la précision des lignes. Dans ce cas, le crayon habituel est fortement aidé - je l'aime plus que le lissage - et le plugin à partir de graphiques d'Astute Smart Supprimer le pinceau, que vous pouvez refuser des points supplémentaires, modifiant peu la ligne.
Il est important de ne pas trop faire trop dans la "léchage" de la photo - si vous avez besoin de lignes plates parfaites - pour utiliser l'un des outils qui seront discutés plus rapidement. La trace est intelligemment utilisée lorsque vous souhaitez garder l'effet de «dessiné à la main manuellement».
Je suis ce moment J'utilise la trace que pour la citation comme celle-ci:

Avantages et inconvénients de la trace:
Vous pouvez relativement rapidement tourner un bon croquis dans l'image vectorielle tout en préservant l'effet dessiné à la main
- Besoin de passer du temps à traiter
- l'objet entier est déjà vecteur, c'est-à-dire qu'il est plus difficile de changer l'épaisseur des lignes
- Les lignes ne seront pas parfaitement même (c'est un plus)
Mon verdict consiste à utiliser la trace avec l'esprit, en l'appliquant à quiconque d'une ligne pour gagner du temps pour le traitement et à certaines images pour conserver l'effet "manuel" et une sorte de négligence des lignes.
BLOB BRASH / BLOB BRUSH
Parmi tous les outils d'illustrateur, les brosses les plus réelles, vivantes, ressemblent à Blob Brash. Pour cela, il est très aimé par des artistes qui se déplacent de dessin animé ou de dessin dans Photoshop au vecteur. Tout le charme de cet outil ne peut être évalué que par ceux qui ont une tablette graphique - avec elle peuvent être contrôlés par l'épaisseur des lignes de pression.
Cet outil a tellement de fans que je suis même mal à l'aise d'admettre que je n'aime pas cela et pratiquement du tout. Cela provoque des personnes sur les mêmes émotions que lorsque je dis que je n'aime pas le "maître et margarita". Mais qu'est-ce que c'est :) Des exemples de brosse de blocs de consommation dans mon portefeuille ne peuvent être trouvés que sur des images très anciennes, qui sont susceptibles d'être supprimées pendant le prochain nettoyage.
 Une de mes premières images dessinées par Blab Brown
Une de mes premières images dessinées par Blab Brown
Bloc brun, vous pouvez dessiner des lignes aussi bien que vous en faites un stylo à pointe en feutre sur papier (comparer avec une brosse, il ne me semble pas tout à fait vrai, la transparence de la Bible Blob n'est pas réglée par la pression), à condition que nous répéter, la présence d'une tablette.
Avantages et inconvénients BLOB Brusha:
Facilite la transition des artistes de raster au vecteur
+ Imite "live" dessin
- Besoin d'une tablette pour apprécier tout le charme (et la capacité de dessiner n'empêche pas trop)
- l'épaisseur des lignes ne peut être spécifiée que avant de dessiner dès que la ligne est effectuée - il est essentiellement un objet vectoriel avec remplissage, - comme dans le cas du plateau pour régler l'épaisseur du post-finkakum difficile
Pentula / pentool
Le plus, probablement, un outil incompréhensible pour les nouveaux arrivants, qui s'avère extrêmement confortable et fonctionnel, lorsque vous le savez plus près. Très vite, j'ajouterai une leçon au magasin sur la façon de faire les courbes de Bézier meilleurs amisParce qu'à un moment passé beaucoup de nerfs sur eux.
Stylo - l'outil est le plus éloigné des artistes et des concepteurs graphiques proches, car pour dessiner une ligne - vous n'avez pas besoin de ne pas la tenir avec une brosse / un crayon et une TP, et de mettre le point, puis d'un autre - et ainsi de suite, ajustant la flexion et la longueur des poignées de courbe.
Pour une raison quelconque, je vois que Blob Brown est plus de peinture de peinture, et les garçons, parce qu'il est si strict et sérieux. Et oui, c'est mon outil préféré. Vrai, pas un penet standard et la mise à niveau de l'assemblage des graphiques appelé le gommage vectoriel.
Pénule des avantages et des inconvénients:
Lignes propres et soignées
+ Vous pouvez ajuster l'épaisseur des lignes / images dessinées à tout moment en quelques secondes, jusqu'à ce que l'extension soit faite (laquelle vous devez faire avant d'expédier dans les égouts, mais il est préférable de sauvegarder la copie non expansée dans le fichier de travail)
+ Pennou - un excellent moyen de créer des images sur les drains pour ceux qui ne savent pas comment dessiner dans la compréhension classique de ce mot
- Tous les dessins descendent au placement des points et tournent les stylos - beaucoup de gens créatifs il souille
- Il est également utile de maîtriser l'outil Tool Builder de formes et le panneau Pathfinder, car l'effacement habituel ne peut pas supprimer inutile
- apprendre à gérer avec confiance le pénytion, vous devez maîtriser un certain nombre de théorie et beaucoup, pratiquer beaucoup, tandis que la première fois de la ligne sera causée par Curved et pour attirer beaucoup de temps.
Tassel (ordinaire) / Brosse
Compromis entre le penmot et le bloc brun pour ceux qui veulent mener des lignes et ne pas mettre des points, et en même temps, ont plus de contrôle sur la façon dont la ligne ressemble.
Que sur une ligne menée par la brosse que le "pennoe" peut être "planifier" un grand nombre de brosses les plus différentes - de bibliothèque standard (Vrai, il n'est pas nécessaire de les utiliser pour les utiliser) ou !! Le sien, chaque fois que d'obtenir un nouveau résultat. Ensuite, vous n'avez pas besoin d'oublier tout ce qui est à grasser (c'est-à-dire que vous transformez en vecteur à l'aide de l'objet - Développer la commande).
Avantages et minusS of Tassels:
Économisez la possibilité de modifier les lignes et vous pouvez dessiner avec les mains (pas des points)
- Besoin d'une tablette
- les lignes sont presque toujours évacuées à la fois telles que je veux, - peut-être que mes mains sont des courbes, mais selon mes sentiments, le même blob Brash vous permet de contrôler plus précisément la ligne
Blob Brash et Tassels ont leur propre paramètres individuelsVous pouvez obtenir à quel point vous pouvez double-cliquer sur un outil spécifique dans le panneau de gauche.
Les glands peuvent être configurés pour configurer la sensibilité et la lodépellerie de la ligne, BLOB Brother peut également activer ou désactiver le collage automatique d'objets d'une couleur les uns avec les autres. Je n'ai rien à dire en détail sur les paramètres, j'ai la norme TC.
Formulaires géométriques simples
Nous parlons d'un carré, d'un cercle, de lignes, de polygones - le plus souvent, bien sûr, ils ne sont pas utilisés seuls, mais en combinaison avec le penet. Dessin à l'aide de chiffres géométriques conviennent à ceux qui aiment la géométrie en images, bourdonnent des formes claires et un minimum de points sur les chemins :) J'avais l'habitude d'utiliser des formulaires uniquement pour des actions évidentes - par exemple, j'ai pris vos yeux un caractère avec un cercle ou un cadre de maison à l'aide de la place.
En regardant l'illustration des concepteurs: créez votre propre animal géométrique (illustration pour les concepteurs: créer votre propre animal géométrique) sur Skillshare J'ai révisé le rôle des formulaires en images et il est devenu intéressant pour moi d'apprendre à voir les formes dans des objets. Donc, né une série d'animaux, que je prévois bientôt de continuer:

Avantages et inconvénients du dessin avec des formes:
Les lignes sont parfaites, n'ont pas besoin de penser à la façon de mettre le point et de tirer la poignée
- Reconstruire sur "Formulaires de pensée" La plupart des gens sont très difficiles
- il reste à utiliser outils supplémentaires - Pennou, panneau de Passford ou forme Bilder TUL
Environ 80% de mes images actuelles sont dessinées par le plugin Inkscribe - que le plus analogue de la pénombre des graphismes astucieux, que j'ai déjà dit (I, à la manière dont je prévois d'écrire un message séparé sur les plugins d'Astuutov, dès que Comme je m'empêche d'effrayer la taille potentielle de ce post).
Les 20% restants sont une trace, formulaires simples Et parfois - outil de croquis dynamique. C'est quelque chose comme un crayon, juste plus précis et avec un grand nombre de réglages (à nouveau, Astutovsky).
Quel outil sera plus pratique / plus rapide à dessiner personnellement. En plus de vous, personne ne peut décider. Par conséquent, mon principal conseil essaie de tous, à utiliser pour différentes images, différents stylesDans différentes situations et ne laissez pas l'opinion de quelqu'un sur vous d'influencer. Parce que pour quelqu'un blob Brash est tout le merveilleux et le clou, et une personne à dessiner des images cool, et la tablette n'est pas nécessaire - ils font face à la souris et à la pénet.
Instruction
Dessinez une image ou sélectionnez une photo. Analyse photo, en prendre une photo, c'est-à-dire d'une manière ou d'une autre, traduisez format numérique. Importer une image dans votre choix éditeur graphique. Augmenter progressivement l'échelle de visualisation, veuillez noter que photo Se désintègre progressivement en séparé, chacun d'eux est peint avec sa couleur. Ces carrés sont appelés, ou rares, ils constituent la base de votre image.
Analyser la taille du fichier. Ramassez votre modèle de couleur (RVB, CMYK), ce qui aidera à afficher correctement. Utilisation de l'éditeur, supprimez ou ajoutez des détails, corrigez le cadre, la netteté, gamme de couleurs. Choisissez l'écran optimal sur l'écran). Autorisation (Rastches), c'est-à-dire que le comptage est en termes de nombre de pixels que votre image contient horizontalement et vertical. Une petite résolution est considérée comme une taille - jusqu'à 500 pixels sur un bord, moyenne à 1024 piszzles le long du bord, tout le reste est considéré comme une résolution importante. Grand "manger" beaucoup de mémoire et peut charger un réseau pendant une longue période.
Sélectionnez l'algorithme de compression dont vous avez besoin et enregistrez l'image. Pour les petites images et animations de deux ou trois images, publié sur le réseau approprié * .gif, le rapport optimal de la qualité et de la compression du fichier donne * .jpeg Format, pour travailler avec des images transparentes et des arrière-plans, en particulier dans les petites images de pixels. .png. Ces formats sont principalement utilisés dans la conception Web. Format * .BMP fournit une reproduction de couleur très de qualité, mais les fichiers sont de grande taille et * .tiff et *Raw formats, malgré la taille du fichier résultant, vous permettent de sauvegarder, Obtenu directement à partir du dispositif numérique, transmettez les plus petites nuances de couleur et sont largement utilisées dans la photographie professionnelle et dans l'impression.
Remarque
L'inconvénient des images raster est considéré comme l'impossibilité de réduire sans perte de qualité. fichier source.
Pour un travail optimal avec une image raster, assurez-vous de déterminer le format final dont vous avez besoin (résolution, nombre de points par pouce, taille de la photo).
Sources:
- Images raster et vectorielles. Dispositions générales et comparaison.
Graphiques vectoriels - Un moyen de représenter des objets à l'aide de primitives géométriques - points, droits, polygones. Dans le graphique raster, au contraire, les matrices de taille fixe constituées de points (pixels) sont utilisés. Pour convertir l'image au format vectoriel, les convertisseurs de logiciels sont utilisés.
Tu auras besoin de
- Adobe Illustrator
Instruction
Remarque
dans de nombreux éditeurs graphique vectoriel Il existe une fonction pour transférer un raster dans un vecteur. Il suffit de courir de Coreldraw ou d'Inkscape, d'importer avec une image raster et d'exécuter la conversion.
Conseil utile
Comment faire un vecteur, Adobe Illustrator, traçage d'une image raster. En règle générale, le traçage est appliqué par rapport aux images uniquement avec des couleurs monophoniques et avec des contours extrêmement clairs, car la présence de couleurs de gradient ou simplement complexes mène à la formation grand nombre contours de vecteur.
Sources:
- comment faire d'une image brute en vecteur
Raster graphique - Ceci est un moyen d'exprimer une image sous forme de matrices rectangulaires. Chaque cellule d'une telle matrice est un point de couleur. Un élément d'une telle grille est appelé pixel.

Dans cette leçon, parlons de la façon de traduire image raster sous forme de vecteur dans Photoshop. Bien sûr, le programme Photoshop est principalement conçu pour fonctionner avec des images raster, et le vecteur de celui-ci est un certain ajout sous la forme de contours de la couche de masque de vecteur, superposée sur l'objet et crée une figure de vecteur. Dans une telle forme de vecteur (forme), le circuit sera vectoriel et le raster coulant.
Dans cette leçon, considérez les actions suivantes:
Créer un document et dessiner un objet
Créez d'abord un nouveau document de tailles et de calques.
Dessine maintenant n'importe quelle image. Prenez l'outil de pinceau (brosse) avec des bords sous-estimés et une opacité entièrement. Dessinons une forme géométrique simple, par exemple, comme indiqué dans l'image.

Sélection d'un objet raster
Pour transférer une image raster, vous devez d'abord la mettre en surbrillance avec tout outil de sélection de SELECT. Sélectionnez maintenant l'objet dessiné à l'aide de l'outil Tool WAND ou cliquez sur le calque avec le bouton gauche de la souris en appuyant sur la touche CTRL.
Convertir un objet sélectionné dans le chemin de vecteur (chemin)
Utilisation de n'importe quel appel d'outil SELECT menu contextuel. Pour ce faire, visitez l'outil pour l'objet sélectionné et cliquez sur bouton de droite Souris. Dans le menu qui apparaît, sélectionnez "Faire un chemin de travail ...".

Une fenêtre apparaîtra là où vous devez entrer dans le paramètre TOrrence, qui définit combien points de contrôle Il contiendra une forme de vecteur que d'autres, plus l'objet vectoriel sera lissé, mais la qualité des points de test sera faible.

Création d'un masque de vecteur pour une couche de chemin de vecteur
Allez dans l'onglet PATHS, où le chemin de vecteur apparaîtra, que nous venons de créer.

Deux fois, cliquez dessus pour donner un nom.

Ensuite, dans le menu principal, sélectionnez "Couche -\u003e Nouvelle couche de remplissage -\u003e Couleur unie ...". Vous pouvez en quelque sorte appeler un nouveau calque, puis cliquez sur "OK". Choisissez une couleur pour le futur formulaire dans la boîte de dialogue Sélection des couleurs.

Maintenant, dans l'onglet Calques, il devrait y avoir une nouvelle couche avec un masque de vecteur.

Comment enregistrer un objet vectoriel dans la bibliothèque de figurines de vecteur dans Photoshop
Ensuite, il vous sera demandé de rechercher un nouvel objet vectoriel. Cliquez sur "OK", après quoi vérifier le nouvel objet dans la bibliothèque à l'aide de l'outil Tool de formes personnalisés.
Si la leçon sur la conversion du raster dans le vecteur s'est avérée utile pour vous, alors partagez-la dans réseau social (Badges ci-dessous).