Bonjour, chers lecteurs du site du blog. Aujourd'hui, je voudrais parler des formats de graphiques raster, qui étaient appropriés pour appliquer aux images affichées sur le site, et même.
Nous allons regarder Gif, qui est très populaire grâce à sa prise en charge des hyphas d'animation, Jpg, qui est très utile pour insérer des photos en couleur et, bien sûr, Png, qui permet de créer des images avec un arrière-plan transparent. Vous pouvez également lire environ la moitié du graphique et la moitié du texte.
Tous sont activement utilisés, mais la subtilité consiste à choisir le format optimal pour chaque cas particulier, afin que la qualité de l'image ne soit pas affectée et que son poids soit minime. Je vous conseille de prendre le programme moi-même avec services gratuits sur la similitude et d'autres éléments similaires, il n'y aurait alors aucun problème de violation du droit d'auteur.
Graphiques raster pour le web face à Gif, Japep et Pong
Maintenant, il est très difficile d'imaginer des pages Web individuelles sans avoir des photos, des icônes ou des images. Par ailleurs, Mosaic (mosaïque), le premier navigateur capable de montrer des graphiques, est apparu presque simultanément avec l’apparence.
Et, comme je l'ai mentionné ci-dessus, tous les formats d'image ne seront pas adaptés au site, mais seulement certains, au maximum sous elle aiguisé - Gif, Png et Jpg. Selon le type d'image que vous souhaitez ajouter à la page Web, vous devez également sélectionner l'un des formats mentionnés, qui, à leur tour, font référence aux graphiques raster.
En soi, cela implique qu'une image sur papier ou sur un moniteur sera formée d'éléments dits unitaires appelés pixels (points de couleur). Toutes les images de tous les formats liés aux graphiques raster ont certaines propriétés.
La taille de l'image est déterminée par un concept tel que autorisation, par exemple, horizontalement et verticalement, 300 à 200. Cependant, ils indiquent parfois le nombre total de pixels de l'image, par exemple les fabricants de caméras (12 mégapixels, etc.).
Appliquée au Web, la taille physique du bitmap peut dépendre de manière significative de la valeur de pixel (le grain de l'écran) du périphérique sur lequel l'utilisateur navigue sur la page Web. Les images se caractérisent également par une notion telle que nombre de couleurs utilisé en elle. Par exemple, pour Gif, seules 256 couleurs sont utilisées, définies dans un octet d’information.
Eh bien, outre cela, divers formats peuvent utiliser différents modèles de couleur, à l'aide de laquelle toutes les nuances possibles sont formées. Lorsque nous avons envisagé d'écrire avec vous, nous avons discuté en détail des principes de la formation du modèle RVB.
L'un des principaux inconvénients des graphiques en mode point est la grande taille des images obtenues, même dans les formats Gif, Png et Jpg utilisés sur le Web. Naturellement, pour réduire les images résultantes, différentes algorithmes de compression, qui fonctionnent à la fois avec la détérioration de la qualité (compression avec pertes), et sans elle.
Tout cela est très similaire aux principes des algorithmes de compression audio - MP3 compresse avec des pertes, ce qui enlève principalement les transitions, qui ne sont pas susceptibles d'être perçus par l'oreille humaine. Une telle analogie dans le monde des graphiques raster peut servir format jpg, la compression de l'information dans laquelle est effectuée avec pertes. Dans le même temps, les possibilités de perception visuelle d'une personne sont prises en compte et, tout d'abord, les détails qui seront particulièrement et non perceptibles sont supprimés.
Mais il existe également des algorithmes de compression pour les images sans perte - BMP, Gif et Png. BMP le plus souvent n'est pas une image compressée, mais Gif et Png sont compressés sans perte en supprimant les informations dupliquées et redondantes (il s’agit de quelque chose comme l’archivage, mais en prenant en compte les caractéristiques des graphiques raster).
Il existe de nombreux éditeurs d'images, qui sont capables de travailler avec des graphismes raster (par exemple, le même Photoshop ou son), mais vous devez utiliser ciblé précisément que les éditeurs, parce que vous pouvez obtenir les images les plus optimisées, qui sont alors pas alors créer fardeau excessif serveur de votre hébergement lorsqu'ils sont téléchargés sur les navigateurs de l'utilisateur.
Format Gif - Éléments de conception et animation pour le site
À l'heure actuelle, presque tous les navigateurs prennent en charge trois principaux formats de graphiques raster utilisés pour le Web: Gif, Png et Jpg. Historiquement, le premier est apparu avec Gif et c'est avec lui que dans les premiers navigateurs, il était possible d'ajouter et d'afficher des images et des informations sur les médias, qui ont été exprimées pour la première fois dans l'animation Gif.
L'abréviation Gif signifie Graphics Interchange Format. Prononcé comme hypha, mais les développeurs de la norme ont estimé qu'il était correct de l'appeler jif, mais un autre nom est né dans l'interprétation russe.
Parce que il a été conçu depuis longtemps, et la majorité des utilisateurs à ce moment-là était, oh, comment petit, puis lorsque vous créez elle se concentre sur la réduction maximale de la taille de l'image résultante (écrit à ce sujet dans l'article sur ou).
À cet égard, Gif peut inclure une palette composée de seulement de 256 couleurs (on l'appelle aussi une palette indexée). C'est à dire image convertie à ce format sera toujours contenir plus de 256 couleurs et toutes les autres couleurs sera créé sur la base de mélange (image artificieux sélectionné pixels voisins à partir du panneau de base à l'oeil humain à une distance leur aurait perçu comme souhaité dans cette couleur de zone).
Mais, malheureusement, dans la pratique, lors de la conversion de photos en couleur en Gif, des artefacts (à cause de ce mélange très complexe) rendent les photos inacceptables pour publication sur le Web. Par conséquent, il n'est pas utilisé pour afficher des images et des photos en couleur sur les pages du site (Jpg ou Png est souvent choisi à cette fin).
Gif-animation et son utilisation sur Internet
Avec un tel préjudice important, gifs ont longtemps dû sombrer dans l'oubli, mais il est cependant encore très vivante et une partie de l'image dans ce format se trouvent sur les pages Web.
Ici, tout le tracas est que le format GIF prend en charge l'animation (le seul utilisé sur le Web). Toutes les animations et tous les avatars (y compris ceux) que vous pouvez rencontrer en grand nombre sur Internet ont l'extension GIF.
Cependant, depuis quelque temps, le format alternatif développé par Mng ajoute la possibilité d’animation à Png, mais son développement et sa distribution ne sont pas trop rapides. Par conséquent, si vous ne tenez pas compte de la technologie Flash, toute l'animation sur le Web est créée sur la base de Gif et de Flash.
L'essence de cette animation est que, dans le conteneur Gif, il n'y a pas une seule image, mais plusieurs fois, et il y a aussi le temps pendant lequel ces images se remplaceront. Dans ce cas, vous pouvez boucler une animation lorsque la dernière image recommencera à afficher la première.

Il existe des éditeurs spécialisés dans lesquels vous pouvez créer des animations Gif. L'essentiel est de créer le nombre nécessaire d'images d'une certaine taille, puis elles sont placées sur la timeline et un intervalle est défini pour les modifier.
En conséquence, il a le même effet que la bande dessinée que nous avons l'habitude de regarder sur les pages Web. Parfois, même dans les yeux des ondulations de bannières animées (lire comment), des émoticônes, des avatars. Un exemple d'animation Gif peut servir de gobelin depuis la page "" de mon projet.
Gif supporte un fond transparent (presque)
Mais l'animation n'est pas le seul compteur de ce format. Il peut également prendre en charge un moyen primitif de génération de transparence pour les images en cours de création. Une des 256 couleurs possibles dans Gif est définie comme transparente et grâce à elle brillera à travers le fond de la page Web, sur laquelle cette image sera située.
Mais le problème est que pour tout pixel de l'image de ce format, seules deux valeurs sont possibles - transparent ou opaque (les deux états extrêmes sans possibilité de variantes intermédiaires telles que translucide, un quart transparent, etc.). C'est à dire À propos de ce concept, en tant que canal alpha (utilisé dans Png), dans gif transparent la parole ne va pas. De ce fait, il est difficile d'afficher un niveau de transparence en constante évolution.
Mais toujours transparent, Giff trouve une application sur le Web. Par exemple, dans ce format, très souvent, différents marqueurs utilisés sur les pages Web sont stockés. L'arrière-plan autour du marqueur est rendu transparent et l'arrière-plan de la page Web transparaît. Par exemple, cela ressemblerait à un marqueur avec un fond gris:
Ainsi, le même marqueur sera visible lorsque vous modifiez l’arrière-plan gris en une couleur transparente tout en enregistrant dans GIF:
Pour former des bords lisses avec une perte de transparence dans les images Gif, optez pour une astuce. En tout un éditeur d'image Lors de la création d'une image dans ce format, vous pourrez spécifier la couleur MATE (sinon, elle utilisera la couleur par défaut, généralement blanche).
La couleur de MATE est mélangée dans les zones de GIF où vous devez créer bords lisses avec une baisse de transparence, mais tout cela ne semblera bon que pour l'arrière-plan de la page Web qui correspond au MATE que vous avez spécifié. Mais en plus d'une autre nuance, cette image ne sera pas très bonne.
Pour quels graphiques Web est-il judicieux d'utiliser le format Gif?
Comme je l'ai mentionné ci-dessus, dans ce format, les images sont compressées (converties) sans perte, mais seulement si l'image d'origine était de 8 bits (pour coder la couleur, un seul octet lui était attribué). contenait 256 couleurs. Si la source était en couleur, la qualité se détériorerait si vous enregistrez ou convertissez en Gif, cela est dû à la perte de certaines nuances.
L'algorithme de compression (conversion) dans Gif fonctionne de telle manière qu'il sera préférable d'optimiser la taille de la photo avec un changement de couleur vertical (dégradé). C'est à dire Il est logique de l'utiliser pour compresser des images, la couleur dans les lignes ne change pas beaucoup.
Mais lors de la conversion en Gif d'une photo avec un dégradé horizontal ou oblique, l'image résultante peut s'avérer très grande, par exemple, par rapport à toutes les autres avec le même Png. Eh bien, et en plus il est possible de sortir des artefacts désagréables.
En outre, cet algorithme de compression a été breveté à l'époque, et c'est pourquoi le travail sur l'alternative Png 8 a commencé, mais pour le moment, les termes des brevets Gif ont expiré. APG s'est avéré meilleur que Gif et continue de gagner en popularité parmi les webmasters.
Jpg (JPEG) - images couleur avec un faible poids
Jpg a été conçu pour compresser et stocker des photos en couleur. C’est la propriété de l’association des photographes américains, qui, en fait, dit l’abréviation Jpeg - Joint Photographic Experts Group. Bien que l'association elle-même dise que c'est un format ouvert.
Comme je l'ai mentionné ci-dessus, il compresse les images avec une perte de qualité. L'image entière est divisée en carrés de 8 par 8 pixels, puis l'algorithme de compression commence, qui regroupe diverses figures simples de ces carrés simples. Toutes les différences de couleurs que l'œil humain ne peut pas remarquer sont éliminées de l'image en jpg.
Avantages et inconvénients de Japep
En supprimant une information qui ne sera toujours pas visible à l'œil nu, Jpeg vous permet parfois compresser des images en couleur des dizaines de fois même sans perte apparente de qualité.
Cependant, même si vous sélectionnez la qualité maximale, vous ne pourrez pas enregistrer une photo dans ce format avec la même qualité que l'original. Des pertes seront nécessaires, mais pas toujours perceptible avec l'œil sans grossissement.
Vous pouvez le vérifier vous-même en prenant de très photographie de qualité et le garder à Jaipeg avec la qualité maximale plusieurs dizaines de fois de suite. Donc il vaut mieux ne pas enregistrer à nouveau en Jpg sources du même format - il y aura de sérieuses pertes de qualité dues à l’accumulation et au chevauchement des artefacts. Par conséquent, n'enregistrez pas l'image inachevée au format JPEG, puis continuez à la modifier - perdez considérablement la qualité.
Voici un exemple de ces moqueries (quelques ré-enregistrements au format Jpeg et vous ne regarderez pas l'image sans larmes):

Mais malgré ces lacunes Jpeg est devenu très populaire surtout après photographie numérique. Ses principaux avantages sont la possibilité de compression rapide, sans consommation de ressources et très forte des images en couleur. Certes, ce format de graphiques raster est appelé en couleur, il ne couvre pas tout à fait la palette RVB, mais il peut être attribué à des lacunes insignifiantes.
Quelles images doivent être enregistrées au format Jpg?
Jpg est le meilleur pour enregistrer des photos avec des transitions douces de luminosité et de contraste, mais pour enregistrer quelque chose comme des dessins, des textes et d’autres photos avec des transitions de contraste nettes, il convient très bien, et dans ce cas, la meilleure option consiste à utiliser la compression sans perte en Png.
Regardez à quel point la capture d'écran du texte au format JPEG semble disgracieuse (même si le format PNG a le même poids et la taille inférieure, l'image en général ne serait pas différente de l'original):

Jpg (JPEG), comme je l’ai déjà mentionné, est possible définir la qualité l'image résultante, régulant le degré de compression. Lorsque vous enregistrez des photos, par exemple avec beaucoup de ciel, vous devez placer la qualité (taux de compression) de Jpeg au maximum (compression minimale) afin d’éviter des artefacts visibles dans ce ciel.
Et lorsque vous enregistrez des photos avec beaucoup de détails différentes couleurs la qualité peut être réduite (augmenter le taux de compression), sans crainte de l'apparition d'artefacts notables.
J'ai mentionné que lors de l'enregistrement en JPEG (JPEG), l'image entière est divisée en carrés avec un côté de huit pixels. Donc, si vous avez la possibilité de choisir la taille de la photo résultante, alors c'est mieux prendre un multiple de huit, t. Dans ce cas, vous obtiendrez un peu moins d'artefacts, ce qui sera particulièrement visible sur les images comportant des lignes fines, etc.
Png - remplacement de Gif et Jpeg, ainsi que fond transparent en Png32
Initialement, Png était une alternative au Gif propriétaire à l’époque (personne de l’extérieur n’était autorisé à le développer). L'abréviation signifie "portable network graphics", à l'origine emprisonné pour une utilisation sur le web. Ce format de graphiques raster est complètement ouvert et sa description se trouve sur le site du consortium W3C.
Je te rappelle qu'il est format de compression sans perte, vous pouvez donc enregistrer en toute sécurité l'image inachevée dans Png, puis continuer à la modifier sans crainte d'obtenir des artefacts supplémentaires, comme c'était le cas avec Jpg.
Png8 et Png24 - un remplacement complet pour Gif et Jpeg
Il existe trois variantes du format Png, chacune étant conçue pour exécuter ses tâches. Les deux premiers ont été créés à l'origine comme une alternative aux formats déjà existants Gif et Jaypeg, et le troisième a apporté aux graphismes Web quelque chose qu'il n'avait pas eu auparavant. Mais à propos de tout dans l'ordre.
Png 8 - Huit indique le bit de couleur et indique que lorsque vous enregistrez une photo en Png 8, seules 256 couleurs seront utilisées, similaire à celle déjà décrite au-dessus de Gif.
C'est à dire il a été développé comme un remplacement complet de Gif et les résultats de la compression d’image dans ces deux formats de graphiques raster seront presque identiques. Ainsi que dans Gif - ici la transparence est maintenue, mais avec un canal alpha.
Png 24 - le nombre 24 signifie que pour chaque pixel de la photo dans ce format, trois canaux de couleur de 8 bits chacun (1 octet) sont attribués, réalisant ainsi une formation d'image en couleur. Ainsi. Avec l'aide de Png 24, vous pouvez transmettre des couleurs sans distorsion. Même Jpg ne peut pas le faire à cent pour cent.
Lorsque vous enregistrez l’image originale dans Png 24, vous obtenez exactement la même photo, mais sa taille sera toujours plus grande que lors de l’utilisation de Jpeg. Mais ce n’est pas toujours le cas. Avec de grandes images aux transitions nettes, ce format peut donner des résultats encore meilleurs que ceux de Jeepeg de qualité acceptable.
C'est à dire Comme je l'ai mentionné un peu plus haut, pour les images normales, le format Jpeg est le meilleur, mais pour les images avec du texte ou lorsque la qualité ne peut être dégradée, Png 24 sera irremplaçable. , que j'utilise dans les articles, Png 8 ou 24 me semble la solution optimale.
Par exemple, la même capture d'écran avec un texte que vous pouviez voir juste au-dessus de vous et enregistré en Jpeg (bien qu'une qualité faible pour souligner des artefacts possibles) dans Png ressemblerait à ceci:

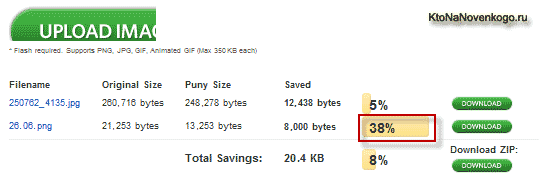
Mais la photo en couleur au début de chaque article, je sauve généralement en Jeepega, tk. Le rapport qualité / taille est en faveur d'une telle option. Dites simplement qu'il y a différentes manières La compression des images au format Png et l’un des meilleurs algorithmes sont, à mon avis, utilisés dans le service en ligne Puny Png.

Png 32 - transparence totale avec canal alpha
Probablement, vous avez compris par analogie que dans ce format de graphiques raster pour un pixel, il est possible d'utiliser jusqu'à quatre octets d'informations.
Trois sont responsables de la génération d'une image couleur similaire à Png 24, mais le quatrième octet est alloué séparément pour former un canal alpha qui permet d'utiliser Png 32 pour obtenir images avec fond transparent.
Dans ce document, vous pourrez spécifier le changement du degré de transparence sans aucune couleur MATE, ce qui signifie que ces images seront tout aussi bonnes sur toutes les pages Web avec n'importe quel arrière-plan. Un exemple d'une telle image peut servir de logo à partir de la limite de mon blog:
Probablement, il est clair que Png 32 est simplement irremplaçable et n'a pas d'analogues en termes de caractéristiques fournies. Par ailleurs, le canal alpha peut également être utilisé dans Png 8, mais, malheureusement, tous les éditeurs de graphiques raster ne vous permettent pas de le faire. Photoshop, par exemple, ne sait pas comment faire, mais Fireworks ou Gimp savent comment faire.
De plus, les Png 32 et 8 avec le canal alpha ont un problème tel qu’il n’est pas totalement supporté par le navigateur IE, depuis la version 6 et inférieure, et que la couleur grise sera mélangée à l’arrière-plan transparent et Png 8 avec le canal alpha. ne sera généralement pas montré. Certes, il n’existe pratiquement pas de tels navigateurs archaïques pour les utilisateurs, mais tout de même.
Bonne chance à vous! Pour accélérer les réunions sur les pages d'un blog et d'un site
Envoyer
Bluff
Lien
Rappel
Maintenant, les positions de tête dans format jpeg. En raison de sa capacité à compresser plusieurs fois des photos et des images en couleur, il est en avance sur les formats de poids minimum gif et png, et bmp "brouille toujours" le dos.
Maintenant, vous ne pouvez probablement pas trouver une page Web sur Internet sans avoir des photos ou des images dessus. Aujourd'hui, c'est devenu la norme lors de la création de pages Web, car les images sont animées, ornées, complètent le contenu principal des sites et sont appliquées avec succès dans tous les domaines du Web. Au fait, Mosaic (mosaïque) est le premier navigateur à afficher des graphiques, qui est apparu presque simultanément avec l’apparition du langage HTML (HTML).
Maintenant, presque tous les navigateurs prennent en charge trois formats de base de graphiques raster utilisés pour le Web: Gif, Png et Jpg. Historiquement, le premier est apparu gif et c'est avec lui que dans les premiers navigateurs il était possible d'ajouter et d'afficher des images et des informations sur les médias. Les développeurs à sa création ont mis l'accent sur la réduction maximale de la taille de l'image enregistrée.
Après tout, alors que la vitesse de l'Internet était si petite, et de télécharger des images ne durent pas « pour toujours », et un spécial « Graphics Interchange Format » a été développée et appliquée (ce qui est une abréviation GIF).
La particularité de Gif est qu'il peut inclure une palette composée de seulement 256 couleurs. C'est à dire l'image convertie dans ce format ne contiendra jamais plus de 256 nuances et toutes les autres couleurs seront créées en fonction du mixage. Mais c'est à cause de ce mélange et il y a divers artefacts inattendus lors de la conversion de photos en couleur en Gif. En raison de cet inconvénient évident et significatif, le format JPEG et PNG est de plus en plus utilisé pour afficher des images et des photos en couleur sur les pages du site.
Mais gif est toujours populaire dans l’industrie du Web pour une simple raison: il supporte l’animation, la seule utilisée sur le Web. Émoticônes animées et avatars, cartes postales et bannières - c'est le résultat du format GIF. La vérité n’est plus la technologie flash la plus populaire, mais grâce à sa simplicité gif dans les favoris des webmasters, en particulier des débutants.
L'essence de cette animation est que, dans le conteneur Gif, il n'y a pas une seule image, mais plusieurs fois, et il y a aussi le temps pendant lequel ces images se remplaceront. Dans le même temps, il y a une opportunité de boucler l'animation et le dernier va recommencer le premier. Aujourd'hui, de nombreux éditeurs spécialisés sur Internet vous permettent de créer vous-même des animations Gif.
De plus, gif peut prendre en charge un moyen primitif de génération de transparence pour les images en cours de création. Pourquoi primitif? Oui, car Giff ne prend en charge que deux valeurs de transparence - transparentes ou opaques, sans états intermédiaires, ce qui peut être obtenu en utilisant des canaux alpha au format Png.
Pour cette raison, il est difficile d'afficher un niveau de transparence en constante évolution, de sorte que tout ce qui concerne la qualité d'arrière-plan transparent pour les images est la prérogative de Png. Presque toutes les élections avec un fond transparent que nous pouvons trouver sur Internet ont une extension de png.
Il existe plusieurs variantes de Png, chacune étant conçue pour effectuer ses tâches:
Png 8 - ici, par analogie avec Gif, lors de la sauvegarde d'une photo en Png 8, seules 256 couleurs seront utilisées. Les résultats de la compression d'image dans ces deux formats de graphiques raster seront donc presque identiques. Tout comme dans Gif, la transparence est prise en charge ici, mais avec un canal alpha.
Png 24 - ici, pour chaque pixel de la photo, trois canaux de couleur sont affectés à 8 bits chacun (8 * 3 = 24), réalisant ainsi une formation d'image en couleur sans distorsion. Par la qualité de l'affichage couleur, il surpasse même Jpg, mais il sera plus lourd en poids.
Png 32 - ici, trois canaux de couleur sont responsables de la formation d'une image en couleur et le quatrième est sélectionné séparément pour la formation d'un canal alpha, ce qui permet d'utiliser Png 32 pour produire des images avec un arrière-plan transparent. Dans Png 32, vous pouvez choisir n'importe quel changement dans le degré de transparence, de sorte que ces images paraissent égales sur toutes les pages Web avec n'importe quel arrière-plan.
Résumons maintenant toutes les informations et tirons quelques conclusions.
De l'auteur: En mars 2017, les images représentent plus de 65% du contenu Web. Et ce n'est pas surprenant: les images ajoutent de la beauté, transmettent des messages, racontent des histoires et prennent contact avec les visiteurs de votre site. Le verso de la question - lorsque l’utilisation incorrecte des images est souvent la principale raison du ralentissement du site et de la mauvaise expérience utilisateur.
L'utilisation correcte des images sur Internet signifie deux choses:
choisir le bon format d'image;
optimisation de l'image.
Dans cet article, je révélerai le premier point, en particulier je vous parlerai des formats d’images les plus adaptés au Web et des images dont vous avez besoin pour utiliser ces formats.

Mais d'abord, passons brièvement sur la terminologie.
Images raster ou vectorielles
Au cœur des images raster se trouve une grille bidimensionnelle de pixels. Dans chaque pixel, la couleur et la valeur de transparence sont stockées.
Les images bitmap sont mal mises à l'échelle: si vous agrandissez une image bitmap, elle perdra en clarté et en qualité. Les formats d'image raster populaires pour les sites Web sont JPEG, JPG, GIF et PNG.
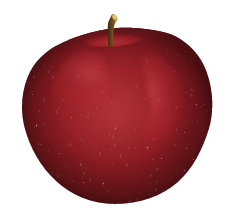
Vous trouverez ci-dessous deux images matricielles (JPG) avec une pomme. Le premier est une image en taille réelle. La seconde montre la partie agrandie de la première image.

Un exemple d'image raster dans une taille naturelle.

Augmentation de la partie bitmap.
Faites attention à la perte de qualité de la version agrandie de l'image.
Contrairement aux images bitmap, les graphiques vectoriels se composent de lignes, de formes et de points de cheminement. Les informations sur les images vectorielles ne sont pas stockées en pixels, elles sont stockées dans des instructions mathématiques pour le rendu, qui ne sont en aucun cas connectées à des pixels. Alex Walker a très clairement expliqué la différence sur l'exemple de SVG - le format d'image vectorielle le plus populaire sur le réseau:
"SVG n'est pas un format d'image, c'est plutôt une recette d'image." - Pourquoi les images JPEG sont-elles similaires à la tarte aux pommes de McDonalds (et SVG ne l'est pas)
L'une des conséquences de l'indépendance vis-à-vis de la résolution d'écran - les images vectorielles peuvent être adaptées à la taille du contenu. Les images seront claires, idéales pour les écrans rétiniens.

SVG-graphiques à petite échelle.

Partie de l'image SVG agrandie.
Les deux images ci-dessus sont un exemple d'une image vectorielle unique, mais la seconde image est plus que doublée par rapport à la première. Il n'y a pas de perte de qualité.
Avec perte de qualité ou sans perte (avec perte et sans perte)
Les termes à la fois sans perte et sans perte se réfèrent à des techniques de compression de support, à savoir images, audio et vidéo.
Compression avec perte: "Ne restaure pas les données numériques à 100% de l'original. Les méthodes avec perte de qualité se caractérisent par un haut degré de compression, ce qui permet de réduire le poids des fichiers compressés. Cependant, une partie des pixels d'origine, des ondes sonores et des images vidéo sont définitivement supprimées. "- Encyclopédie PCMag.com
Ce que cela signifie dans la pratique: plus vous compressez le fichier avec la perte de qualité, moins cela sera. En perdant du poids, vous perdez irréversiblement la qualité. Avec la compression avec perte, vous devez équilibrer le poids et la qualité d'un petit fichier.
Vous voyez souvent le format des images avec une perte de qualité, c'est JPEG.
Contrairement aux images avec perte de qualité, la compression sans perte enregistre toutes les données, comme dans l'original. Une telle compression ne conduit pas à une baisse de la qualité des fichiers. De ce fait, les formats de fichiers sans perte ont souvent plus de poids que les fichiers avec perte.
Dans le réseau, il est facile de trouver des formats d'image sans perte, c'est GIF et PNG.
Les informations présentées sont utiles pour sélectionner meilleur format images pour votre contenu.
Les trois premiers formats d'image que je décrirai ci-dessous (JPG, GIF et PNG), ils sont utilisés depuis longtemps sur les sites Web. Les deux derniers formats, SVG et webP, ne sont pas complètement nouveaux, ils ne sont pas encore populaires. Néanmoins, ils répondent parfaitement aux exigences d’adaptabilité et de sites de téléchargement rapides, et leur popularité a considérablement augmenté.
JPEG
JPEG ou JPG est un format avec perte développé par le Joint Photographic Experts Group. Les images JPG occupent près de 3% de tous les types de contenu sur les sites. Pourquoi ce format est si populaire:
le format JPG peut afficher des millions de couleurs, ce qui en fait un candidat idéal pour l'affichage de photos sur Internet;

Tendances et approches modernes en développement Web
Apprendre l'algorithme de croissance professionnelle rapide à partir de zéro dans la construction de sites
comme il s'agit d'un format avec perte, vous pouvez utiliser la compression pour réduire considérablement la taille du fichier. Les fichiers JPG ont de nombreux niveaux de compression: environ 60% suffisent pour les images sur Internet, tout ce qui dépasse 75% dégrade la qualité de l’image;
tous les appareils avec le format JPG Internet, ce qui simplifie l'utilisation du format sur Internet.
Un inconvénient notable de JPG est que les fichiers dans ce format ne supportent pas la transparence. Si vous souhaitez utiliser un arrière-plan transparent pour superposer une image sur la couleur d'arrière-plan ou la texture de la page, les images JPG ne fonctionneront pas. Choisissez l'une des options que je discuterai ci-dessous.
GIF
Le format GIF ou Graphics Interchange Format est un format sans perte de 8 bits avec un maximum de 256 couleurs. Les restrictions de couleur font du GIF une option inadaptée pour afficher des photos et des images avec une large gamme de couleurs.
Facteurs ayant affecté cette utilisation à long terme sur Internet:
en raison de la limitation de 256 couleurs, la taille du fichier est assez faible.
soutient la transparence;
prend en charge l'animation, qui permet d'utiliser un format pour afficher des images en boucle, par exemple des icônes, des smileys, des bannières, etc.
bon pour les images simples avec des couleurs monochromes, mais ne convient pas pour les photos.
PNG
PNG ou Portable Network Graphics est une alternative à GIF. Le format est développé par le W3C. Comme le format GIF, le format utilise un algorithme de compression sans perte de qualité, des options 8 bits et 24 bits sont disponibles. Les deux options prennent en charge la transparence. Cependant, dans une image PNG 24 bits, la transparence fonctionne sur le canal alpha, ainsi que sur les canaux rouge, vert et bleu. Par conséquent, malgré le fait que GIF et 8 bits Images PNG peut être complètement opaque ou complètement transparent, en PNG chaque pixel de l'image offre 256 niveaux de transparence.
Une version 24 bits de PNG peut être utilisée pour:
images Web avec différents niveaux de transparence;
photographies et graphiques complexes;
graphiques dont vous avez souvent besoin pour éditer et exporter: un format sans-moindre retiendra la qualité.
Contrairement au format GIF, le format PNG ne prend pas en charge l’animation et le poids des fichiers peut être très important.
SVG
SVG ou Scalable Vector Graphics (graphiques vectoriels évolutifs) est un type de fichier vectoriel basé sur XML. Le format est apparu en 2001, mais ce n’est que récemment qu’il a gagné en popularité auprès des développeurs Web. La raison de cet amour tardif est la mauvaise prise en charge du SVG dans les navigateurs depuis de nombreuses années. Je suis heureux de vous informer qu'au moment de la rédaction de ce document, SVG est pris en charge dans tous les principaux navigateurs, mais pas sans différences et sans bogues.
En SVG, de nombreuses fonctions rendent ce format recommandé pour le Web, en particulier si le format SVG est utilisé pour des images simples telles que des logos, des cartes, des icônes, etc.
Avantages du format SVG
Les fichiers SVG pèsent souvent moins d'images bitmap, en particulier après une optimisation pour le Web et une compression via gzip;
le format est évolutif, ce qui permet de clarifier toute résolution d'écran;
Le code SVG peut être placé en HTML et enregistré sur les requêtes HTTP;
Le code SVG peut être personnalisé via CSS;
Les images SVG peuvent être animées, y compris des parties individuelles, à la fois avec CSS et JS, ce qui est très cool.
Évitez les images SVG trop complexes, cela augmente légèrement la taille du fichier. Et enfin, SVG ne s’applique pas aux photos, ici les formats JPG et WebP sont meilleurs.
WebP
Bien que le format soit apparu en 2010, je ne me tromperai pas si je dis que le WebP est toujours un format très récent, moins connu que JPG et PNG. Néanmoins, le web pour ce format est dans le sang: il a été spécialement conçu pour Internet, ce qui le rend extrêmement intéressant.
WebP est un format d'image open source développé par Google. Principales caractéristiques: "WebP - un format moderne d’images sur Internet, offrant une excellente compression avec perte et perte de qualité ... les versions sans perte des images WebP pèsent 26% de moins en PNG. Les versions avec perte de WebP pèsent de 25 à 34% moins comparables Images JPEG... WebP sans perte prend en charge la transparence ... en raison de 22% d'octets supplémentaires. Dans les cas où une compression RVB avec perte est applicable, le WebP avec perte prend également en charge la transparence, fournissant une taille de fichier 3 fois inférieure à celle du format PNG. "- Site WebP
Le plantage de WebP est qu'il combine les avantages du format JPG et PNG sans augmenter la taille du fichier.
Pour le moment, le support du format est plutôt bon: les navigateurs Blink ont pris en charge le format dès la sortie, mais WebP est la création de Google. Pour une compatibilité ascendante avec les navigateurs sans support, c'est-à-dire IE / Edge, Firefox et Safari, les artisans ont inventé des solutions de contournement.
Conclusion
Dans cet article, je vous ai parlé des formats d’image pour le Web, ainsi que des types d’images les mieux adaptées à Internet.
JPG, GIF et PNG sont des formats très populaires utilisés depuis très longtemps. SVG et WebP sont des alternatives plus récentes et intéressantes. SVG est idéal pour les illustrations et les images simples, WebP remplace toutes les niches de l’application du format JPG et PNG.
Avez-vous déjà utilisé SVG et WebP en développement? Quelles difficultés avez-vous rencontrées? Avez-vous réalisé des gains de productivité importants? Écrivez dans les commentaires!
Bonjour à tous sur le blog. En général, dans cet article, je veux dissiper le mythe de deux extensions de données pour les images: jpg et png le meilleur d'entre eux n'a pas encore été trouvé. Le fait est que les deux, en fonction de l'application et de la texture elle-même, peuvent affecter la vitesse du site et l'optimisation. Qu'est-ce qui vous a laissé par hasard? Alors lisez la suite.
Deux formats png et jpg quelles sont les différences.
Cela ressemble à une image et à ce qui ne va pas, mais tout est une question de couleurs. Format jpg le plus courant, car comparé aux autres:
- Cela pèse moins (mais c'est une question controversée à voir plus loin).
- Facile à compresser
- Nombre élevé de couleurs dans la transmission.
Le format le plus courant du png-8 dans la création de sites, car comparé à son homologue png-24, a une énorme différence dans la taille du fichier, donc le second est très rarement utilisé.
La principale différence entre les deux formats est que jpeg est un hôpital et que les couleurs ne peuvent pas en être extraites pour en supprimer des inutiles, et donc réduire le volume de l'image, et que jpg n'a pas d'arrière-plan transparent.
Détruisez les mythes.
Le mythe le plus important de tous saitostroev que dans tous les cas de ne pas utiliser png, c'est juste un non-sens, vous pouvez compresser des images de ce format et l'optimiser mieux que jpg, plusieurs fois avec la bonne approche.
Comment choisir le bon format?
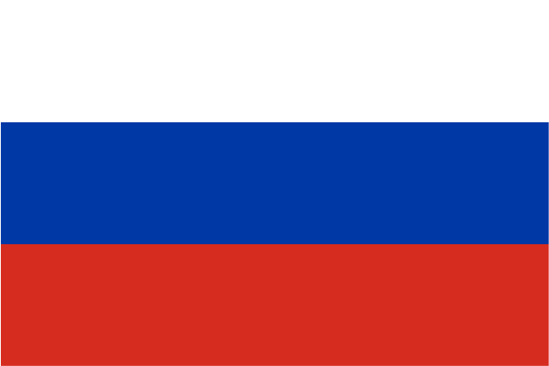
Voir par exemple prenons une photo supposons notre drapeau russe.

Je vais regarder toutes les opérations sur l'exemple de Photoshop, c'est plus facile. Spécialement choisi une grande taille et un peu de couleur, seulement trois couleurs, et maintenant je veux l'enregistrer, voir ce qui se passe, d'abord je vais prendre le format jpg.
Mais si je le sauvegarde en png.
La taille a diminué de 6 fois presque. Je n'ai rien fait d'autre que de définir le nombre minimum de couleurs, juste super je pense. Cette méthode convient à ceux qui ne font pas fondamentalement de rendu des couleurs, comme sur le blog, toutes les captures d'écran sont faites, j'expose le minimum de couleurs pour être lisible et tout va bien.
C'est le moment que vous devez analyser, il ne s'agit pas uniquement de sites. La taille du disque dur n'est pas en caoutchouc, les photos de ma mère et les images du travail en général 246 concerts occupés, et elle se demandait pourquoi tant d'espace et pas assez d'espace. Il suffit d'utiliser ma méthode et c'est tout.
Bien sûr, si l'image est multicolore avec beaucoup de couleurs et d'ombres, alors png n'aide pas, et je vous conseille alors d'utiliser
- Révisez toutes les images du blog et choisissez le format qui convient mieux que JPEG ou PNG pour différents types d’images. Même ceux qui ont déjà compressé et optimisé, car ils peuvent être encore réduits, et sans perte de qualité.
- En écrivant de nouveaux articles, pour évaluer ce moment, je sais que le temps sera plus long, mais.
- Utilisez le programme anti-émeute mentionné ci-dessus ou utilisez-le pour compresser jpg.
- Ne soyez pas paresseux parce que c'est dans la vérité dont vous avez besoin.
Et l'entreprise vous prendra deux minutes de plus, et l'avantage sera une voiture entière avec un petit chariot.
Eh bien, en tant qu'article, je pense que pour certaines choses, j'ai ouvert les yeux sur vous, que vous ne connaissez même pas, alors utilisez et utilisez, pour l'instant, pour l'instant, je vous attends dans les commentaires.