Avec précaution, beaucoup de photos! Tous sont cliquables.
PNG
Raster format graphique PNG, gagnant de plus en plus de popularité dans l'ère du Web 2.0, est revenu en 1995 pour remplacer le bon vieux GIF (et, en partie, TIFF). Au moment où les propriétaires du GIF breveté « et a décidé de tirer sur la somme à quatre chiffres de tous les développeurs utilisant le format, et une communauté libre ne reste plus rien à offrir une alternative libre.Alors, quels sont les avantages du format?
- Prise en charge complète de la transparence alpha - transparence. Vous permet de rendre les zones d'image transparentes et translucides.
- Un algorithme de compression de qualité sans perte de qualité. Semblable à LZW, mais légèrement plus efficace.
- Possibilité de balayage entrelacé et (contrairement au GIF) à la fois verticalement et horizontalement en même temps.
- Correction gamma intégrée. Il vous permet de l'attacher à ajuster son image d'affichage à l'image sur différents moniteurs affichent la même manière que celle de l'auteur.
Étant donné que PNG-24 utilise une palette de couleurs complètes, la comparaison avec GIF est assez difficile. PNG-8 avec sa palette d'index est plus similaire. Je vais donner des captures d'écran à titre de comparaison: 
La pratique (comme l'avis de collègues) montre que de petites images simples de GIF compressent mieux. Mais, en ce qui concerne les images de grande taille, GIF reste toujours derrière.
En outre, un autre avantage important: en fait, contrairement à la croyance populaire, PNG-8 peut également utiliser un canal alpha à part entière, ainsi que PNG-24. Photoshop ne supporte pas seulement, donc Sergei Chikuenok de Lebedev Studio recommande d'utiliser Adobe Fireworks, ce que je décidé de faire (à ce sujet un peu).
Et dans cette bataille, si la transparence n’est pas nécessaire, la PNG perd pour ainsi dire sur le "segment de marché moyen". . Bien que, si elles sont liées dans le JPEG « à la CPI profil en volume devient imperceptible différence Mes mesures citées dans le - JPEG 100% A à une capacité plus faible (avec pas très perceptible à l'œil la différence) des comparaisons, malheureusement, est d'autant plus triste ..
En général, voyez par vous-même: 

UPD En général, les résultats dépendent beaucoup de l'image elle-même: PNG est mieux compresse les dégradés et les zones monochromatiques, mais pour les photos, la meilleure compression donne JPEG. Bien que, disent-ils (très difficile à croire), dans les grandes photos PNG et conduit ensuite - vérifier que dans le processus de conversion des captures d'écran à l'article (PNG JPEG contre-70% - et gagner une fois et demie).
La vie après Photoshop "ou nous nous serrons
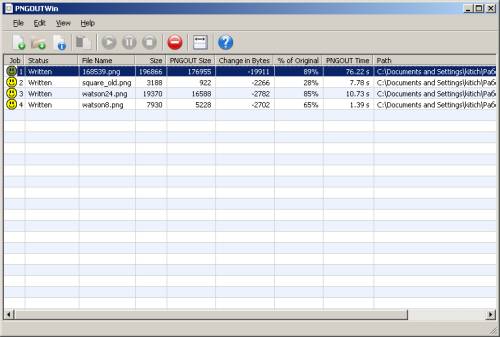
Dans de nombreuses situations, PNG reste indispensable même, car la transparence est normalement pris en charge par l'un des formats web alternatifs, et quelle portée il offre aux concepteurs et mise en page ... UPD De plus, étant donné le format spécifique, pour les éléments de conception sur le Web - c'est probablement la meilleure solution.Google et swing. Un programme d'environ 1,5 Mo avec un minimum de paramètres vous permet de grouper (y compris par lots) des fichiers PNG avec compression.
Sur le paquet d'icônes (90 fichiers avec un arrière-plan transparent sans sonneries spéciales), le gain de volume était en moyenne d'environ 10-15%. Pas particulièrement, bien sûr, impressionnant. Mais pour les exemples ci-dessus de pourcentage de compression de fichiers varie de 10% (grande affiche sans transparence) à 72% (rectangles translucides). Donc, cela vaut la peine d'essayer, plus le travail avec l'utilitaire ne prend pas beaucoup de temps. 
En plus de PNGOut, il y a beaucoup plus de programmes que vous ne voulez pas regarder maintenant:
- OptiPNG - ne possède pas de shell graphique et fonctionne à partir de ligne de commande. Selon les données non vérifiées, le pourcentage de compression est inférieur. UPD mais ses utilisateurs prétendent le contraire.
- Pngcrush - il n'a pas essayé, dire « essaie d'optimiser un fichier avec tous les moyens disponibles », mais surtout ne pas « comme essayer de » et « comment optimiser. »
- et un certain nombre d'utilitaires qui nettoient les fichiers des fichiers.
Adobe Fireworks
Franchement, Adobe Fireworks est devenu pour moi une véritable découverte: PNG-8, PNG-24 et PNG-32 + un tas de paramètres!
PNG-24 et PNG-32 Je n'ai pas examiné en détail. Pour autant que je sache, dans leur terminologie 32 - avec le canal alpha et 24 - sans. Sur les estimations préliminaires, Photoshop s’adapte mieux à cette tâche.
Mais PNG-8 a brisé tous mes stéréotypes (et la plupart de ses collègues). Le fichier résultant est beaucoup plus petit GIF « aussi bien et il y a plein appui à la transparence de deux façons: la transparence alpha et l'indice seul inconvénient par rapport à la PNG-24 reste un index de la palette, même si cela dépend des besoins de mon opinion personnelle - .. PNG-8 dans la plupart des cas détruit à la fois GIF et PNG-24.
PNG vs GIF dans AF, bien que juste avec le GIF-JPEG habituel Fireworks ne fonctionne pas par défaut (je n'ai pas joué avec les paramètres). Mais même en comparaison avec Photoshop, le résultat est la différence en faveur de PNG:
Et voici toute la variété de PNG-8 - pour cela, il convient d’installer Adobe Fireworks: 
A titre de comparaison: le même fichier, grâce aux efforts de Photoshop, pesait 3 188 octets, contre 450 maintenant, soit 6 fois plus.
Verdict
À mon avis, GIF a déjà survécu à sa. Maintenant, son existence est avant tout une question d'inertie de la société. UPD Cependant, le segment des plaisirs animés différents Tout au début pour GIF reste :).Pour les éléments de conception transparents, il est utile d'utiliser PNG-8 (moins souvent PNG-24, lorsque la palette PNG-8 n'est pas suffisante pour enregistrer l'image sans pertes).
Pour les photos et les éléments graphiques complexes, JPEG reste le leader grâce à de puissantes fonctionnalités d’optimisation de l’image. Bien que dans certains cas, cela puisse suffire et PNG-8 - comme auparavant, avec GIF, des expériences audacieuses sont la clé du succès. UPD Mais pour de très grandes images, JPEG perd toujours.
UPD Je ne suis vraiment pas un expert et la critique a été écrite sur mon genou, comme le dit l'épithète "courte"; peut-être pas sur les meilleurs exemples. Alors merci à tous ceux qui ont pris une part active à la discussion, en particulier
Bonjour à tous sur le blog. En général, dans cet article, je veux dissiper le mythe de deux extensions de données pour les images: jpg et png le meilleur d'entre eux n'a pas encore été trouvé. Le fait est que les deux, en fonction de l'application et de la texture elle-même, peuvent affecter la vitesse du site et l'optimisation. Qu'est-ce qui vous a laissé par hasard? Alors lisez la suite.
Deux formats png et jpg quelles sont les différences.
Cela ressemble à une image et à ce qui ne va pas, mais tout est une question de couleurs. Format jpg le plus courant, car comparé aux autres:
- Cela pèse moins (mais c'est une question controversée à voir plus loin).
- Facile à compresser
- Nombre élevé de couleurs dans la transmission.
Le format le plus courant du png-8 dans la création de sites, car comparé à son homologue png-24, a une énorme différence dans la taille du fichier, donc le second est très rarement utilisé.
La principale différence entre les deux formats est que jpeg est un hôpital et que les couleurs ne peuvent pas en être extraites pour en supprimer des inutiles, et donc réduire le volume de l'image, et que jpg n'a pas d'arrière-plan transparent.
Détruisez les mythes.
Le mythe le plus important de tous saitostroev que dans tous les cas de ne pas utiliser png, c'est juste un non-sens, vous pouvez compresser des images de ce format et l'optimiser mieux que jpg, plusieurs fois avec la bonne approche.
Comment choisir le bon format?
Voir par exemple prenons une photo supposons notre drapeau russe.

Je vais regarder toutes les opérations sur l'exemple de Photoshop, c'est plus facile. Spécialement choisi une grande taille et un peu de couleur, seulement trois couleurs, et maintenant je veux l'enregistrer, voir ce qui se passe, d'abord je vais prendre le format jpg.
Mais si je le sauvegarde en png.
La taille a diminué de 6 fois presque. Je n'ai rien fait d'autre que de définir le nombre minimum de couleurs, juste super je pense. Cette méthode convient à ceux qui ne font pas fondamentalement de rendu des couleurs, comme sur le blog, toutes les captures d'écran sont faites, j'expose le minimum de couleurs pour être lisible et tout va bien.
C'est le moment que vous devez analyser, il ne s'agit pas uniquement de sites. La taille du disque dur n'est pas en caoutchouc, les photos de ma mère et les images du travail en général 246 concerts occupés, et elle se demandait pourquoi tant d'espace et pas assez d'espace. Il suffit d'utiliser ma méthode et c'est tout.
Bien sûr, si l'image est multicolore avec beaucoup de couleurs et d'ombres, alors png n'aide pas, et je vous conseille alors d'utiliser
- Révisez toutes les images du blog et choisissez le format qui convient mieux que JPEG ou PNG pour différents types d’images. Même ceux qui ont déjà compressé et optimisé, car ils peuvent être encore réduits, et sans perte de qualité.
- En écrivant de nouveaux articles, pour évaluer ce moment, je sais que le temps sera plus long, mais.
- Utilisez le programme anti-émeute mentionné ci-dessus, ou utilisez-le pour compresser jpg.
- Ne soyez pas paresseux parce que c'est dans la vérité dont vous avez besoin.
Et l'entreprise vous prendra deux minutes de plus, et l'avantage sera une voiture entière avec un petit chariot.
Eh bien, en tant qu'article, je pense que pour certaines choses, j'ai ouvert les yeux sur vous, que vous ne connaissez même pas, alors utilisez et utilisez, pour l'instant, pour l'instant, je vous attends dans les commentaires.
Maintenant, les positions de tête dans format jpeg. En raison de sa capacité à compresser plusieurs fois des photos et des images en couleur, il est en avance sur les formats de poids minimum gif et png, et bmp "brouille toujours" le dos.
Maintenant, vous ne pouvez probablement pas trouver une page Web sur Internet sans avoir des photos ou des images dessus. Aujourd'hui, c'est devenu la norme lors de la création de pages Web, car les images sont animées, ornées, complètent le contenu principal des sites et sont appliquées avec succès dans tous les domaines du Web. Au fait, Mosaic (mosaïque) est le premier navigateur à afficher des graphiques, qui est apparu presque simultanément avec l’apparition du langage HTML (HTML).
Maintenant, presque tous les navigateurs prennent en charge trois formats de base de graphiques raster utilisés pour le Web: Gif, Png et Jpg. Historiquement, le premier est apparu gif et c'est avec lui que dans les premiers navigateurs il était possible d'ajouter et d'afficher des images et des informations sur les médias. Les développeurs à sa création ont mis l'accent sur la réduction maximale de la taille de l'image enregistrée.
Après tout, la vitesse de l’Internet était si petite à l’époque et le téléchargement des images n’a pas duré "pour toujours", et un "format d’échange graphique" spécial a été développé et appliqué (c’est l’abréviation de GIF).
La particularité de Gif est qu'il peut inclure une palette composée de seulement 256 couleurs. C'est à dire l'image convertie dans ce format ne contiendra jamais plus de 256 nuances et toutes les autres couleurs seront créées en fonction du mixage. Mais c'est à cause de ce mélange et il y a divers artefacts inattendus lors de la conversion de photos en couleur en Gif. En raison de cet inconvénient évident et significatif, le format JPEG et PNG est de plus en plus utilisé pour afficher des images et des photos en couleur sur les pages du site.
Mais gif est toujours populaire dans l’industrie du Web pour une simple raison: il supporte l’animation, la seule utilisée sur le Web. Émoticônes animées et avatars, cartes postales et bannières - c'est le résultat du format GIF. La vérité n’est plus la technologie flash la plus populaire, mais grâce à sa simplicité gif dans les favoris des webmasters, en particulier des débutants.
L'essence de cette animation est que, dans le conteneur Gif, il n'y a pas une seule image, mais plusieurs fois, et il y a aussi le temps pendant lequel ces images se remplaceront. Dans le même temps, il y a une opportunité de boucler l'animation et le dernier va recommencer le premier. Aujourd'hui, de nombreux éditeurs spécialisés sur Internet vous permettent de créer vous-même des animations Gif.
De plus, gif peut prendre en charge un moyen primitif de génération de transparence pour les images en cours de création. Pourquoi primitif? Oui, car Giff ne prend en charge que deux valeurs de transparence - transparentes ou opaques, sans états intermédiaires, ce qui peut être obtenu en utilisant des canaux alpha au format Png.
Pour cette raison, il est difficile d'afficher un niveau de transparence en constante évolution, de sorte que tout ce qui concerne la qualité d'arrière-plan transparent pour les images est la prérogative de Png. Presque toutes les élections avec un fond transparent que nous pouvons trouver sur Internet ont une extension de png.
Il existe plusieurs variantes de Png, chacune étant conçue pour effectuer ses tâches:
Png 8 - ici, par analogie avec Gif, lors de la sauvegarde d'une photo en Png 8, seules 256 couleurs seront utilisées. Les résultats de la compression d'image dans ces deux formats de graphiques raster seront donc presque identiques. Tout comme dans Gif, la transparence est prise en charge ici, mais avec un canal alpha.
Png 24 - ici, pour chaque pixel de la photo, trois canaux de couleur sont affectés à 8 bits chacun (8 * 3 = 24), réalisant ainsi une formation d'image en couleur sans distorsion. Par la qualité de l'affichage couleur, il surpasse même Jpg, mais il sera plus lourd en poids.
Png 32 - ici, trois canaux de couleur sont responsables de la formation d'une image en couleur et le quatrième est sélectionné séparément pour la formation d'un canal alpha, ce qui permet d'utiliser Png 32 pour produire des images avec un arrière-plan transparent. Dans Png 32, vous pouvez choisir n'importe quel changement dans le degré de transparence, de sorte que ces images paraissent égales sur toutes les pages Web avec n'importe quel arrière-plan.
Résumons maintenant toutes les informations et tirons quelques conclusions.