(Oxirgi yangilanish: 08.07.2016)
Hammaga salom! Bu yana menman, foydali post bilan - WordPress uchun qalqib chiquvchi oyna- yangi boshlanuvchilar uchun va nafaqat WordPress foydalanuvchilari uchun. Agar qiziqsangiz qalqib chiquvchi plagin WordPress oynalari , u modal oyna plagini deb ham ataladi, keyin siz, do'stlar, to'g'ri joyga borasiz.
Quyida men taqdim etadigan plagindan foydalanishingiz mumkin: Aloqa shakli 7 dyuym modal oyna; har qanday aloqa shakli modal (qalqib chiquvchi) oynada (teskari aloqa); modal oynada video; qalqib chiquvchi oynadagi rasmlar; turar joy foydali ma'lumotlar havolalar bilan; modal oynada yangi maqolalar uchun pochta obuna shakli va hokazo, va hokazo, hamma narsa, va siz uni sanab bo'lmaydi. Plagin juda oddiy, murakkab sozlamalarsiz va deyarli / saytda qo'shimcha yuk yaratmaydi.
Oson Modal plagin - WordPress uchun qalqib chiquvchi/modal oyna
 WordPress uchun Modal oyna plagini - Easy Modal
WordPress uchun Modal oyna plagini - Easy Modal Ushbu plaginni o'rnatishingiz mumkin standart tarzda, boshqaruv paneli orqali - Plaginlar - Yangisini qo'shish va plaginlarni qidirish maydoniga Easy Modal nomini kiriting, Enter tugmasini bosing. Bu ro'yxatda birinchi bo'lishi kerak. Uni odatdagidek o'rnating va faollashtiring. Va keyin siz yangi modal oyna yaratishga o'tishingiz mumkin.
Buni amalga oshirish uchun paydo bo'ladigan Easy Modal bo'limini bosing va Modals bandini tanlang:
 Easy Modal - yangi modal oyna yaratish
Easy Modal - yangi modal oyna yaratish Shundan so'ng, sahifaning eng yuqori qismidagi "Yangi qo'shish" tugmasini bosing:
 Yangi oyna qo'shing
Yangi oyna qo'shing Va bu erda hamma narsa oddiy:
 Qalqib chiquvchi video oynasini yarating
Qalqib chiquvchi video oynasini yarating V umumiy sozlamalar(Umumiy yorliq) yangi oynaning nomini bering (u ko'rsatilmaydi, bu siz uchun, agar siz, masalan, bir nechta modal oynalarni yaratsangiz); yuk turi Sayt bo'ylab yuklash (butun sayt uchun); oynaning sarlavhasini va nihoyat tahrirlovchiga kerakli kodni joylashtiring (Matn rejimi). Mening misolimda YouTube video kodi kiritilgan.
 Modal oynani sozlash
Modal oynani sozlash Parametrlarda siz oynaning o'lchamini tanlashingiz mumkin; fondan foydalanish kerakmi yoki yo'qmi; modal / qalqib chiquvchi oyna uchun animatsiya turi; oynaning joylashishini va siz oynani ham tuzatishingiz mumkin (qutichani belgilang va ekranning yuqori qismidagi chekinishni belgilang).
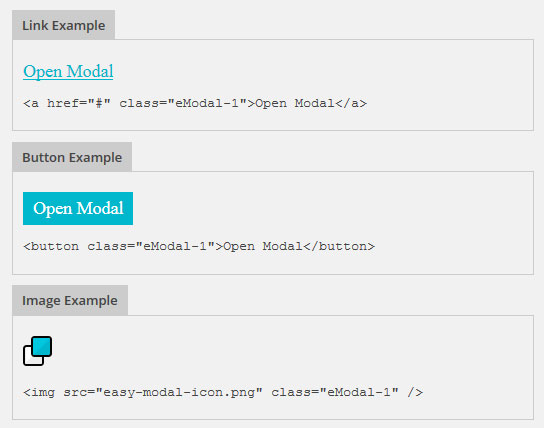
Misollar ko'rinishida WordPress-da qalqib chiquvchi oynani ko'rsatish uchun kod misollarini topasiz:
 WordPress-dagi modal chiqish kodi
WordPress-dagi modal chiqish kodi Bu yerda siz oddiy matnli havola, tugma yoki belgini tanlashingiz mumkin. E'tibor bering, har bir yangi yaratilgan oynaga eModal sinfi tayinlangan -. Yaratilgan birinchi oyna eModal sinfiga ega bo'ladi - 1, ikkinchi eModal - 2 va hokazo. Raqamni faqat - belgisidan keyin o'zingiz almashtirishingiz kerak. Ushbu kodni maqolangizning istalgan joyiga yoki istalgan joyiga joylashtirish mumkin. Tabiiyki, kodga istalgan matnni yozishingiz mumkin. Sahifaning o'ng tomonida modal oynani yaratgandan so'ng, "Publish" tugmasini bosishni unutmang.
Yon paneldagi video bilan modal oynaning kodini tugma sifatida kiritdim:
 Blog yon paneli tugmasi
Blog yon paneli tugmasi Mehmon uni bosadi va video bilan oyna ochiladi:
 Video bilan modal oyna
Video bilan modal oyna Umid qilamanki, do'stlar va o'rtoqlar, Easy Modal plagini bilan ishlashning umumiy printsipi siz uchun tushunarli. Men shunchaki qo'shimcha qilamanki, siz keyin yoki darhol modal oynani tashkil qilishingiz mumkin tashqi ko'rinish Mavzuni bosish orqali. Afsuski, ichida bepul versiya Plagin uchun faqat bitta mavzu bor, lekin siz uni xohlaganingizcha uslublashingiz mumkin, sozlamalar etarli. Modal oynaning ko'rinishini sozlashda siz o'ng tomonda ko'rinishni oldindan ko'rishni ko'rishingiz mumkin:
 Mavzuni tahrirlash - uslublar / qalqib chiquvchi oyna
Mavzuni tahrirlash - uslublar / qalqib chiquvchi oyna Oynaning ko'rinishi uchun barcha sozlamalardan so'ng, o'ngdagi Saqlash tugmasini bosing. Va nihoyat, xonimlar va janoblar, men sizga modal oynada 7-kontakt shaklini ko'rsatish misolini ko'rsataman.
Yuqorida ko'rsatilganidek, yangi modal yarating va matn muharririda faqat kontakt shakli 7 qisqa kodini joylashtiring (agar sizda ushbu plagin o'rnatilgan bo'lsa, agar bo'lmasa):
 Qalqib chiquvchi oynada 7 aloqa shaklini yarating
Qalqib chiquvchi oynada 7 aloqa shaklini yarating  Xabardan keyin muallifga yozish tugmasi
Xabardan keyin muallifga yozish tugmasi Agar o'quvchi siz bilan bog'lanmoqchi bo'lsa, u tugmani bosadi va aloqa shakli modal oynada ochiladi:
 Modal oynada muallif bilan bog'lanish shakli
Modal oynada muallif bilan bog'lanish shakli Shunga o'xshash narsa. Shuningdek, siz yaratgan barcha qalqib chiquvchi oynalar sahifada (modallar elementi) ko'rsatiladi, bu erda, aytmoqchi, har bir modal oyna uchun sinflar ko'rsatilgan:
 WordPress-da modal yaratilgan
WordPress-da modal yaratilgan Hammaga salom. Ular tugmani bosgandan so'ng modal oynada paydo bo'ladigan shaklni qanday amalga oshirish kerakligi haqida savollar bilan bombardimon qilindi va topshirilgandan so'ng, muvaffaqiyat yoki muvaffaqiyatsizlik haqida xabar ko'rsatiladi.
Menimcha, Internetda bu juda ko'p, lekin odamlar so'ragani uchun men buni qilishga qaror qildim. Bundan tashqari, qayta qo'ng'iroq qilish tugmachasini amalga oshirish uchun bunday funksiya deyarli har bir ochilish sahifasida mavjud bo'lishi kerak. Darhaqiqat, endi tobora ko'proq AB - test natijalari paydo bo'lmoqda, bu ochiq shakllar modal oynada yashiringan va tugmani bosgandan keyin ochilganidan ko'ra yomonroq ishlaydi.
Ba'zilarning ta'kidlashicha, bu odamlar asta-sekin "immunitetni rivojlantirmoqda" va ochiq shakl agressiv savdodir. Taxminlarga ko'ra, foydalanuvchi ochiq shaklni ko'rib, unga nimadir "sotish" uchun harakat qilmoqda deb o'ylaydigan vaqt keldi. Men bu nazariyaga mutlaqo qo'shilmayman, lekin haqiqat donasi mavjud. Bu biznesning ayrim turlarida to'g'ri bo'lishi mumkin. Hozircha, shaklni amalga oshirishga kirishamiz.
Eslatma! Men har bir harakatni batafsil tasvirlab bermayman, lekin men sizga manbada tayyor versiyani taklif qilaman. Agar sizda biron bir savol bo'lsa, sharhlarda yozing. Biz aniqlaymiz :)
Bugun biz jQuery'dan emas, balki tugma va shaklning joylashuvidan boshlaymiz. Barcha skriptlar sahifaning oxiriga kiritilgan.
Modal oyna ochiladigan tugmani bosish orqali:
Arizangizni yuboring
Siz har qanday sinfni o'rnatishingiz mumkin, lekin href-da #modal yozing - bu soyali konteynerning identifikatori va aloqa shakli bo'ladi.
Endi men forma kodini va forma joylashgan blokni beraman:

Uslublarni qo'shgandan so'ng, u quyidagicha ko'rinadi:

Modal oyna yaratish uchun Remodal kutubxonasidan foydalanilgan. Bu faqat animatsion modal oynalarni yaratish uchun CSS va JS fayllar to'plamidir. Siz uni havoladan yoki maqolaning oxiridagi tahrirlarim bilan yuklab olishingiz mumkin.
Bosh teglar orasiga uslublarni kiriting:
Va yopilish tanasi tegidan oldin - skriptlarni qo'shing:
Script.js - bu shaklni qayta ishlash uchun skript. Xuddi shu Ajax sahifani qayta yuklamasdan butun protsedurani bajarishga imkon beradi:
$ (hujjat) .ready (funktsiya () ($ ("shakl"). yuborish (funktsiya () (// Shakl identifikatorini oling var formID = $ (bu) .attr ("id"); // Xeshni qo'shing nom ID var formNm = $ ("#" + formID); $ .ajax ((turi: "POST", url: "mail.php", ma'lumotlar: formNm.serialize (), muvaffaqiyat: funktsiya (ma'lumotlar) (/ / Yuborish natijasining chiqish matni $ (formNm) .html (maʼlumotlar);), xato: funksiya (jqXHR, matn, xato) (// Yuborilgan xato matnining chiqishi $ (formNm) .html (xato);)) ); falseni qaytaring;) );));
Iqtibos keltirmayman manba kodi css va js-ni modal oyna va shakl uchun mas'ul bo'lgan fayllardan yuklab oling, chunki ular juda katta. Agar biror narsa bo'lsa, manbaga qarang. Ammo PHP ishlov beruvchisi asosan standartdir (agar shunday desam):
Yuboruvchining ismi:$ nomi Telefon:$ telefon "; $ jo'natish = pochta ($ to, $ mavzu, $ xabar, $ sarlavhalari); agar ($ send ==" rost") (echo"
Arzimaydi, elektron pochta manzillarini o'zingizga o'zgartirishni unutmang.
Mana ajax formasi. Har bir element qanday yaratilganligini batafsil tushuntirishga urinmaganim uchun uzr. Men shunchaki yakuniy natija bermoqchi edim, lekin barcha animatsiyalarni, ko'rinishlarni tasvirlashdan ma'no yo'q. Manbani yuklab oling va uni saytingizga joylashtiring. Va bugun hammasi shu. Hammaga omad!
Bolalar, men sizni formani haqiqiy yoki virtual serverda (xosting) sinab ko'rishingizni so'rayman. Iltimos, serveringiz PHP-ni qo'llab-quvvatlashiga ishonch hosil qiling, sizda sinov muddati emas, balki pullik rejangiz bor. Aks holda, 90% hollarda shakl ishlamaydi.
O'zingizning xatingizni kutmang pochta qutisi Agar siz indeks faylini brauzerda ochgan bo'lsangiz va yuborish tugmasini bosgan bo'lsangiz. Php - bu server tomonidagi til!
Agar siz shaklni o'zingiz aniqlashga va yaratishga dangasa bo'lsangiz, men e'tibor berishni maslahat beraman.
Yangilangan versiya maqola hisoblanadi
Blogingizda yoki veb-saytingizda fikr-mulohaza shakllarini yaratish uchun ko'plab WordPress plaginlari mavjud. Ulardan eng e'tiborlisi, u to'g'ridan-to'g'ri postga aloqa shaklini joylashtirish imkonini beradi va WordPress sahifalari(ko'pgina plaginlar sahifaga maxsus shablonni qo'llashga majbur qiladi va shu bilan tahrirlashni cheklaydi).
Shaklni sahifaga joylashtirish odatda etarli, lekin foydalanuvchi Biz bilan bog'lanish havolasini bosganida, shakl qalqib chiquvchi oynada paydo bo'lishini istasangiz-chi? Ushbu istakni amalga oshirish uchun siz ikkitadan foydalanishingiz kerak plagin WordPress bir vaqtning o'zida: Easy FancyBox
1. Avvalo, plaginlarni va Easy FancyBox-ni o'rnating.
2. Oddiylik uchun biz misol uchun o'rnatish vaqtida plaginning o'zi tomonidan yaratilgan 7-kontakt formasidan foydalanamiz. Kontakt formasi sozlamalari sahifasida biz nusxa ko'chirishingiz va joylashtirishingiz kerak bo'lgan shakl kodini olamiz WordPress muharriri shakl yaratish uchun.

3. Yaratish yangi sahifa WordPress-da. Kontakt formasini qo'shish uchun siz sahifangizga 7-sonli aloqa shakli sozlamalari sahifasidan kvadrat qavs ichiga kodni joylashtirishingiz kerak. Plagin ko'rsatganidek, kodni to'g'ri qo'yganingizga ishonch hosil qiling.


4. Sizning WordPress-da endi aloqa formasi mavjud. Foydalanuvchi havolani bosgandan so'ng, biz uni modal oynada qalqib chiquvchi qilib ko'rsatishga qaror qildik. Easy FancyBox plagini ishga tushadi. Uning yordami bilan siz sahifaning istalgan elementini qalqib chiquvchi oynada ko'rsatishingiz mumkin. Tahrirlash sahifasini oching, TEXT yorlig'ini bosing va quyidagi HTML kodini qo'shing:
Biz bilan bog'lanish


5. Hammasi shu, endi bizda qalqib chiquvchi oynada kontakt shaklini "ishga tushiradigan" havola mavjud. Tabriklaymiz! To'g'ri kenglik va balandlikni, shuningdek, elektron pochta xabarlarini ko'rsatish uchun elektron pochta shakllarining CSS-ni sozlashingiz kerak bo'lishi mumkin. mumkin bo'lgan xatolar to'ldirishda. Bu boshlash uchun etarli bo'lishi kerak.

Yaqinda sayt uchun mendan modal oynada WordPress fikr-mulohaza shaklini yaratishni so'rashdi. Ya'ni, "bizga yozish" havolasini bosganda, foydalanuvchi tegishli sahifaga o'tish o'rniga, xabar yuborish funksiyasi joylashgan yangi qalqib chiquvchi oynani ochishi kerak. Bu ko'proq interaktiv yechim, ammo hamma ham buni yoqtirmaydi. Men shaxsan kontakt sahifasi bilan klassik dasturni afzal ko'raman, lekin saytlardagi shakllar boshqacha - shuning uchun ushbu muammoni hal qilishni ko'rib chiqish foydali bo'ladi. Ishimda men ikkita plagindan foydalandim: ko'pchilikka ma'lum bo'lgan 7 aloqa shakli va WordPress-da modal oyna yaratish uchun Easy Modal moduli.
Yangilash 18.05.2017: Ombordagi so'nggi sharhlarga ko'ra, ba'zi hollarda uning ishi bilan bog'liq muammolar bo'lishi mumkin. Agar bu sizga ham ta'sir qilsa, ishlab chiquvchilarning Popup Maker deb nomlangan yangi yechimini sinab ko'ring. Yana bir variantni ko'rib chiqish mumkin.
Men 7-sonli aloqa shaklini o'rnatish va sozlash, bu haqdagi barcha ma'lumotlar haqida batafsil to'xtalmayman. Blogda nima foydali bo'lishi mumkinligi haqida maqola ham bor edi.
Keling, to'g'ridan-to'g'ri Easy Modalga o'tamiz... Uni toping. Ishlab chiquvchilar shunday deb da'vo qilishadi eng yaxshi yechim kontentni taqdim etishning turli xil qiziqarli variantlari bilan saytda modal oynalarni yaratish.

10 mingdan ortiq yuklab olingan, taxminiy 4.6. Yaroqli versiyalar 3.4 - 4.0.8, garchi men uni WP 4.3.1 da muvaffaqiyatli ishga tushirgan bo'lsam ham. Plagin hozirda yangi Popup Maker yechimiga aylantirilganiga qaramay, WordPress.org saytida va administrator hududida plaginlarni qidirishda oddiy Easy Modal 2.0.17 versiyasini topishingiz mumkin. Uning misolidan foydalanib, men sizga WordPress-da modal fikr-mulohaza oynasini yaratish haqida gapirib beraman.
O'rnatishdan so'ng bir xil nomdagi bo'lim paydo bo'ladi, bu erda bir nechta elementlar mavjud. Bizga birinchisi kerak bo'ladi - Modallar... U erda "Yangi qo'shish" tugmasini bosing.

Bu sizning WordPress saytingiz uchun yangi modal yaratadi. Element sozlamalarida 4 ta yorliq bo'ladi:
- Umumiy - umumiy parametrlar.
- Displey parametrlari - displey parametrlari.
- Yopish parametrlari - oynani yopish uchun sozlamalar (bosish yoki Esc tugmasi yordamida).
- Misollar - foydalanish uchun kod misollar.
Umumiy sozlamalar oynaning nomini (saytda ko'rsatilmagan), uning nomini, mazmunini va yuklab olish turini o'z ichiga oladi. Kontent blokida, HTML rejimiga o'tgandan so'ng, modal oynada fikr-mulohaza shaklining qisqa kodini qo'shing.

Yuklash turi ikkita variantga ega:
- Sayt bo'ylab yuklang (butun sayt uchun).
- Har bir sahifa / post (aniq xabarlar va sahifalar uchun).
Juda qiziqarli variant. Agar sizga saytning barcha sahifalarida ko'rsatiladigan qalqib chiquvchi oyna kerak bo'lsa (havola, masalan, yon panelda joylashgan), keyin birinchi variantni o'chirib tashlang. Ikkinchi holda, tahrirlashda saytning sahifalarida / xabarlarida mos keladigan sozlamalar bloki paydo bo'ladi:

Muayyan sahifa uchun qalqib chiquvchi oynani faollashtirishingiz va tanlashingiz mumkin. Agar siz katakchani belgilamasangiz, unda element saytga yuklanmaydi.
Modul parametrlarining ikkinchi yorlig'i - Displey parametrlari.

Bu erda siz quyidagilarni ko'rsatasiz:
- oyna o'lchami - avtomatik, o'rta, moslashuvchan, kichik, katta va boshqalar;
- fon - forma uchun fondan foydalanishingiz yoki unisiz ko'rsatishingiz mumkin;
- qalqib chiquvchi oynani ko'rsatish animatsiyasi;
- pozitsiyasi (joylashuvi) - yuqori markaz, pastki o'ng va boshqalar; belgilangan yoki yo'q;
- ekranning yuqori qismidagi chekinish.
Easy Modal plaginidan foydalangan holda WordPress-da modal oynaning chiqishini ko'rsatish misollarini oxirgi yorliqda topish mumkin.

Ushbu kodni yon paneldagi vidjet orqali yoki ichkariga kiritishingiz kerak matn muharriri... Bu boshqa HTML kodlardan farq qilmaydi, yagona narsa shundaki, u ma'lum bir modal oynaning sinfini belgilaydi (eModal-1). Siz yaratgan ikkinchi element uchun sinf eModal-2 bo'ladi va hokazo. Kodni joylashtirishda xatolikka yo'l qo'ymaslik uchun uni ushbu sahifadan nusxalash eng oson yo'lidir.
Modal oynaning terisini tahrirlash
Easy Modal plaginida, ma'lum bir element uchun sozlamalarga qo'shimcha ravishda, siz qalqib chiquvchi oynalar uchun mavzularni belgilashingiz mumkin (Mavzu). Modulning asosiy bepul versiyasida faqat bitta shablon mavjud, ammo bu etarli.

Ushbu vositada 6 ta yorliq mavjud:
- Umumiy - mavzu nomini ko'rsating;
- Overlay - fon (bu yerda siz shakl fonining rangi va shaffofligini tanlashingiz mumkin);
- Idish - turli xil sozlamalar modal oynaning o'zi (to'ldirish, ramka, soya);
- Sarlavha - qalqib chiquvchi oyna sarlavhasining parametrlari (shrift, soya);
- Kontent - blokdagi matnlarning shrifti va rangi;
- Yopish - shaklni yopish elementi (matn va dizayn).
Ko'rib turganingizdek, tashqi ko'rinish sizning ehtiyojlaringiz bo'yicha xohlaganingizcha sozlanishi mumkin. Men buni oddiy tushundim WordPress shakli modal oynada:

Barcha sozlamalarni o'rnatgandan so'ng, ularni saqlashni unutmang (Saqlash tugmasini bosing).
Easy Modal qalqib chiquvchi oynada kontakt shakli 7 qo'shilgan video
Aytgancha, men WordPress-da fikr-mulohazalarni modal oynasini yaratish jarayonini ko'rsatadigan Easy Modal plagini bilan ishlash bo'yicha video topdim. U erda modul interfeysi biroz eskirgan (ba'zi sozlamalar boshqacha ko'rinadi), ammo umumiy mohiyat ushlangan. Ehtimol, kimdir bu masalani video yordamida tushunish osonroq bo'ladi.
Wordpress uchun modal oynalar haqida jami
Yuqorida aytib o'tganimizdek, endi Easy Modal plagini (hukm rasmiy sahifa) Popup Maker dasturiga aylantirildi. Men omborda bir xil nomdagi modulni topishga muvaffaq bo'ldim, lekin uni sinab ko'rmadim. Agar to'satdan WordPress-ning keyingi versiyalarida Easy Modal ishlamay qolsa, nimaga e'tibor berish kerakligini bilishingiz uchun bu haqda sizga aytyapman.
Ikkala yechim ham bepul, garchi ularda pullik qo'shimchalar mavjud. Ular sizga maqsadni sozlash, ko'proq mavzular qo'shish, tahliliy ma'lumotlarni va boshqa ba'zi xususiyatlarni o'z ichiga olish imkonini beradi. Agar sizga yanada rivojlangan modal oyna mexanizmi kerak bo'lsa, ushbu kengaytmalarni batafsil ko'rib chiqishingiz mumkin.
Qalqib chiquvchi oynada Kontakt formasi 7 fikr-mulohaza shaklini ochish vazifasiga kelsak, asosiy Easy Modal imkoniyatlari etarli. Va bu qaror WordPress-da boshqa modal oynalarni ko'rsatish uchun ham foydalanish mumkin - foydali maslahatlar, Qo'shimcha ma'lumot va h.k. HTML kodini kiritish uchun muharrir mavjudligini hisobga olgan holda, siz qalqib chiquvchi oynada videolar, shakllar va hokazolarni ko'rsatishingiz mumkin. Umuman olganda, foydali plagin. Agar sizda bu haqda savollar bo'lsa, sharhlarda yozing.
Salom mening sevimli o'quvchim! Ushbu bo'limda men sizga WordPress saytida qalqib chiquvchi qo'ng'iroq shaklini qanday amalga oshirganimni aytib beraman.
Gap shundaki, qayta qo'ng'iroq qilish shakli ko'pincha veb-ustalar tomonidan foydalanuvchilarning qulayligi uchun aniq qo'llaniladi, shunda ular imkon qadar tezroq maqsadli harakatni amalga oshiradilar - ya'ni saytda so'rov qoldiring.
Siz ularni tez-tez xizmatlar ko'rsatadigan yoki har qanday mahsulotni sotib olishni taklif qiladigan ko'plab tijorat saytlarida ko'rishingiz mumkin. Aslida, onlayn-do'konlar to'liq tsikl emas, ya'ni savat yo'q bo'lganda, lekin bu shakl orqali oldindan buyurtma qilish kabi narsa mavjud. Mana ular qanday ko'rinishi mumkin:
Yoki tugma shaklida saytning sarlavhasida ham:

Kimdir ularni saytning pastki qismida ishlatishi mumkin, bunga ham ruxsat beriladi. Bu shunday ko'rinadi:

Shunday qilib, do'stlar. Bularning barchasi misollar edi, endi biz WordPress sayti uchun bir xil qayta qo'ng'iroq shaklini amalda qo'llaymiz. Men buni Kaliningrad hududini obodonlashtirish bilan shug'ullanadigan saytda qilaman.
Avvalo, biz kirishimiz va plaginlar bo'limiga o'tishimiz kerak, u erda biz qo'shamiz yangi plagin Kontakt shakli 7 deb ataladi. Bu oddiy va murakkab bloglarni yaratish uchun eng mashhur yechim.

Huhra muhra emas - 24 million yuklab olish allaqachon ko'p narsalarni gapiradi. O'rnatish tugmasini bosing va u administrator panelining chap tomonida paydo bo'ladi.


Rus tili sukut bo'yicha allaqachon tanlangan, shuning uchun tashvishlanmang. Biz jarayonimizni davom ettiramiz.

Endi biz ishtirok etadigan maydonlarni qo'shishimiz kerak. Ular allaqachon sukut bo'yicha o'rnatilgan, printsipial jihatdan siz ularni qoldirishingiz mumkin, ularni o'chirmang. Men qo'shadigan yagona narsa - bu telefon raqami bilan majburiy maydon.
Buning uchun biz ekranning o'ng tomonidagi "teg yaratish" tugmasini bosishimiz va tegishli elementni tanlashimiz kerak. Shu tarzda, shu ravishda, shunday qilib:

"Telefon raqami" bandini bosing, katakchadagi kerakli maydonga belgi qo'ying va natijada olingan tegni boshqa nomlar bilan birga chapdagi shaklga va harf shabloniga ko'chiring.

Chap tomonda sizda shunday yozuv bo'ladi:

Quyidagi telefon raqami maydonini joylashtiring.
Kiruvchi harflar shablonining chap tomonida biz quyidagi yozuvga ega bo'lamiz:

"HTML elektron pochta formatidan foydalanish" katagiga belgi qo'yishni unutmang

Pastki qismida rus tiliga tarjima qilish uchun "Iltimos, kerakli maydonni to'ldiring" kabi qator kerak bo'ladi, shunga o'xshash narsa: "Iltimos, kerakli maydonni to'ldiring"

Qabul qiluvchi maydoniga qo'shing elektron pochta saytdagi ilovalar qayerga tushadi.


Yaxshi! Sayt uchun qayta qo'ng'iroq shakli deyarli tayyor. Endi biz uni bosgandan keyin paydo bo'lishimiz kerak.
Qalqib chiquvchi shakl yarating
Bizning vazifamiz havola tugmasini bosganimizda qalqib chiquvchi qayta qo'ng'iroq shakliga ega bo'lishdir. Uni yaratish uchun bizga JQuery tiliga asoslangan maxsus plagin kerak, u Easy FancyBox deb ataladi. U to'g'ridan-to'g'ri administrator hududidan o'rnatish uchun ham mavjud. Keling, hozir qo'shamiz.

Shunchaki "O'rnatish" tugmasini bosing va u siz uchun ishlay boshlaydi. Unda media fayllar uchun sozlamalar mavjud. Biz ularga qisqacha to'xtalib o'tishimiz mumkin.
Tasvir o'lchamlari - eskizlar, o'rta va katta rasmlar uchun o'zingizning qiymatlaringizni o'rnating.

Quyidagi media toifalari uchun FancyBox effekti:
- Rasmlar
- Pdf hujjatlar
- Inline kontent
- SWF jadvallari
- Youtube
- Vimeo
- Dailymotion
- IFrames
Kelajakda nimadan foydalanmoqchi ekanligingizni ko'rsating. Men uni faqat rasmlar uchun qoldiraman.

Bundan tashqari, shaffoflik va rangni o'rnatishingiz mumkin. Men hech narsa so'ramadim, men hamma narsani sukut bo'yicha qoldirdim.

Oyna
- Oynani yopish belgisini ko'rsatish
- Sarlavha rangi va chegara rangi
- O'lchamlar (standart 560x340x10)
- Xulq-atvor (saytda qayta qo'ng'iroq shakli paydo bo'lganda soniyalarda kechikish va yopilish tezligi).

Boshqa brauzerlar va qurilmalar bilan mos keladi
- Brauzerning IE 6 va 7 versiyalari uchun qoidalarni qo'shing (uslublar nazarda tutilgan)
- IE 8 brauzeri uchun uslublar qoidasini yoqing
Men ularda hech narsa ko'rsatmadim, garchi siz shaklning o'zaro faoliyat brauzer muvofiqligi bilan tajriba o'tkazishingiz mumkin.
Tasvirlar
- Rasm kengaytmalari uchun avtomatik aniqlash - jpeg, png, jpg. Kengaytmalaringizni qo'shishingiz mumkin
- Barcha rasm havolalariga qo'llang
- Bundan tashqari, men sozlamalarni o'zgartirmadim, hamma narsani avvalgidek qoldirdim. Xuddi shunday qiling.

Ajoyib! Endi biz barcha imkoniyatlarni saqlab qolamiz.
Endi biz juda diqqat bilan tinglaymiz, tomosha qilamiz va mendan keyin takrorlaymiz. Qayta qo'ng'iroq shaklini eng ko'zga tashlanadigan joyga, ya'ni sayt sarlavhasining eng yuqori qismida, telefonlar va kontaktlar ostiga qo'yish yaxshidir. Biz shunday qilamiz. Shablonga o'ting sarlavha. php va ushbu kodni joylashtiring:
Qayta qo'ng'iroq