Le moyen le plus simple Tracer un objet graphique - Ouvrez ou placez un fichier dans Adobe Illustrator et effectuez un traçage automatique à l'aide de la commande «Tracing d'image»: Aide via illustrateur. Utilisation de l'outil de traçage d'image - CS6
* Encore plus facile):
Logiciel fourni par vous image / image / dessin / photo - Vecteur pour 1 (!) Euro -\u003eImage en vecteur
\u003d\u003d\u003d Services en ligne \u003d\u003d\u003d
- Le premier payé, bien que deux images pour le démarrage puisse être effectuée gratuitement.
En anglais, bien qu'il soit facile de comprendre. Deux options d'utilisation - en ligne ou acheter un programme informatique. Prix \u200b\u200bsur l'utilisation en ligne (illimitée) 7,95 $, le programme sur le bureau coûte 295,00 $. Il est possible de commander une trace manuelle.
Bien entendu, les portails de Lanris libre peuvent être trouvés moins chers, bien, voici le choix pour chacun.
Précision
Au-dessus de plusieurs images comparatives de la magie de vecteur, Adobe Live Trace (CS6) et Corel
Corel PowerTrace (X6). Faites attention à la formation de traitement de vecteur de formulaire.
Usage facile
Pas besoin d'installer et de connaître le bon ensemble d'options et de paramètres pour obtenir un résultat acceptable.
Vous avez juste besoin de répondre à quelques questions simples et c'est tout. Si le résultat n'était pas satisfait, c'est-à-dire le manuel "sur défauts", où vous pouvez facilement trouver la réponse et résoudre le problème.
Vous pouvez essayer encore et encore jusqu'à ce qu'un résultat satisfaisant soit.
En général, vous pouvez mettre ce travail sur le vecteur et faire des tâches plus créatives.
Fréquemment, mais le sens est approximativement.
Images Source dans le format JPG, GIF, PNG, BMP et TIFF. Entraîner trois options de qualité et sur trois formats: EPS, SVG et PNG. À la fin, il est possible de répéter avec une autre qualité souhaitée et une modification.
- Suivant, complètement LIBRE .

Entièrement en anglais, mais tout est compréhensible en utilisant tout. Un peu plus de réglages et à la main, mais cela en vaut la peine.
Formats Source pris en charge:
| Formats de sortie:
|
- Vous permet de convertir des images en format. Vous pouvez télécharger le fichier et spécifier le lien vers l'image. Il est également possible d'imposer des effets numériques.

En cas de convertir des images raster (PNG ou JPG) dans le format SVG, les formulaires et les objets en noir et blanc seront convertis. graphique vectorielqui est mis à l'échelle sans aucune perte de qualité. De telles images peuvent être peintes à l'aide du démon programmes rémunérés En travaillant avec des images vectorielles (et al.). Les photographes dans la plupart des cas n'atteintont pas le résultat souhaité lors de la conversion d'une image bitmap en format SVG.
Si vous convertissez un format SVG image vectorielle (Par exemple, un format EPS ou AI), le convertisseur essaiera de sauvegarder toutes les données de vecteur et de couleur, ainsi que de fournir la similitude maximale possible de deux fichiers.
Le convertisseur de format vectoriel (SVG) évolutif (SVG) vous permet de convertir des fichiers de plus de 130 formats. Directions de conversion:
3fr en SVG, AFF dans SVG, AI à SVG, ANI à SVG, Art à SVG, ARW à SVG, AVI à SVG, BMP à SVG, CDR dans SVG, CGM à SVG, CMYK SVG, CMYK SVG , CMYKA à SVG, CR2 dans SVG, CRW à SVG, Cur en SVG, Coupé dans SVG, DCM dans SVG, DCR dans SVG, DDS dans SVG, DDS dans SVG, DID dans SVG, DPX dans SVG, DPX Dans SVG, DXF dans SVG, EPDF dans SVG, EPI dans SVG, EPS dans SVG, EPSF dans SVG, EPSI dans SVG, EPT2 dans SVG, EPT3 dans SVG, ERF dans SVG, EXR dans SVG, FAX SVG, FIGUEUR dans SVG, convient à SVG, FPX dans SVG, fractale dans SVG, FTS dans SVG, G3 dans SVG, GIF dans SVG, GIF87 dans SVG, GRIS dans SVG, GRB dans SVG, HRZ dans SVG, HRZ dans SVG, ICB dans SVG, ICB SVG, ICO dans SVG, Icône dans SVG, IPL dans SVG, JBG à SVG, JBIG à SVG, JPM dans SVG, JPC dans SVG, JPE dans SVG, JPG dans SVG, JPG à SVG, JPX dans SVG, K25 dans SVG, KDC dans SVG, M2V dans SVG, M4V dans SVG, MATS dans SVG, MIFF dans SVG, MNG dans SVG, MOV dans SVG, MOV dans SVG, MP4 dans SVG, MPC dans SVG, MPG dans SVG, MPG In Svg, M. W à SVG, MSL dans SVG, MSVG dans SVG, MTV dans SVG, MVG dans SVG, NEF dans SVG, NRW dans SVG, OTB dans SVG, OTB dans SVG, OTF dans SVG, PAL dans SVG, PAM dans SVG, PAM SVG , PBM dans SVG, PCD dans SVG, PCD dans SVG, PCL dans SVG, PCT dans SVG, PCX dans SVG, PDB dans SVG, PDF dans SVG, PDFA dans SVG, PEF dans SVG, PFA dans SVG, PFA dans SVG, PFA Dans SVG, PFM dans SVG, PGM dans SVG, Picon dans SVG, PICT dans SVG, PIX dans SVG, PJPEG dans SVG, PLASMA dans SVG, PNG24 dans SVG, PNG32 dans SVG, PNG8 dans SVG, PNM dans SVG , PPM dans SVG, PS dans SVG, PSD dans SVG, PPF dans SVG, PWP dans SVG, RAF dans SVG, RGB dans SVG, RGBA dans SVG, RLA dans SVG, RLA dans SVG, SCT dans SVG, SFC Dans SVG, SGI à SVG, SK à SVG, SK1 dans SVG, SR2 à SVG, SRF dans SVG, Sun à SVG, SVG dans SVG, SVGZ à SVG, TIF dans SVG, TIF dans SVG, TIFF dans SVG, Tim dans SVG , TTC dans SVG, TTF dans SVG, TXT dans SVG, VDA dans SVG, VICAR dans SVG, VIF dans SVG, VST dans SVG, VST dans SVG, WBMP dans SVG, WMF dans SVG, WMF dans SVG, WMF dans SVG, WPG en SVG. , X dans SVG, X3F dans SVG, XML dans SVG, XBM dans SVG, XC dans SVG, XFIG in SVG, XPM dans SVG, XV in SVG, XWD dans SVG, YCBCRA dans SVG, YUV dans SVG.
Construit sur open Solutions, comme AutoTrace, ImageMagick, et linux différent Composants graphiques.

Formats pour la conversion:
SVG - Fichiers graphiques vectoriels évolutifs
AI - Fichiers d'illustrateur Adobe (basé sur PostScript)
CGM - Fichiers de métafichier graphique informatique
WMF - Fichiers métafichiers Windows
SK - Sketch / Sketch Files
PDF - Format de document portable
EPS - PostScript.
Plt - HPGL pour couper des fichiers de traceur
ainsi que: P2E, Fig, EMF, MIF, ER, DXF, EPD, CGM, ODR2D
Apparaît fréquemment le besoin de convertir une image bitmap en vecteur. Vous pouvez le faire avec CorelDRAW et autre programmes spéciaux. Cependant, il sera beaucoup plus facile et plus pratique d'utiliser un service en ligne, par exemple, comme le héros de notre avis d'aujourd'hui.
Vectorisateur d'image - service gratuit Traduction raster en vecteur. À la sortie, vous recevrez un fichier SVG. Prend en charge la charge d'image des formats suivants: JPG (JPEG), PNG et BMP. Il y a une limite sur la taille du fichier téléchargé - il ne doit pas dépasser 1 Mo. Il ne suffit pas bien sûr, mais pour les petites images suffisamment.
Comment courir une conversion raster dans le vecteur
Les graphiques vectoriels sont un ensemble de courbes, de points, de lignes, qui sont représentés par des expressions mathématiques. Les graphiques raster sont un ensemble de pixels avec des valeurs de couleur et de luminosité. Convertisseur en ligne Rechercher des zones avec les mêmes paramètres de luminosité et de couleur et les représente sous forme de lignes, de courbes et de cercles.
En conséquence, un format SVG Picture Raster peut être infiniment accru sans perte de qualité.
Traduire le raster au vecteur
Le service en ligne commence son travail immédiatement après le téléchargement de l'image source.
Laissé sur l'écran que vous voyez fichier original Avec un ensemble de couleurs détectées dessus, à droite - résultat:

Avec l'aide d'outils disponibles, vous pouvez:
- Désactiver la présence de certaines couleurs
- Installer nombre total Couleurs dans le fichier SVG
- Définir la tolérance (déviation admissible) et flou (flou)

En modifiant les paramètres et en appuyant sur le bouton "Mettre à jour", vous voyez immédiatement le résultat final. Afin de ne pas souffrir avec les réglages pendant une longue période, vous pouvez également utiliser l'ensemble de préréglages finis:
- Photo (beaucoup / petites couleurs)
- Dessin (beaucoup / petites couleurs)
- Clipart (noir et blanc, beaucoup / quelques couleurs)
Appuyez sur les boutons + et - sur le côté droit de la fenêtre, vous pouvez augmenter ou diminuer les valeurs de couleur, les détails, les largeurs de bordure. Là, vous pouvez vider toutes les couches avec des fleurs dans une seule couche.

Après le résultat de vous double, Nazimaye le bouton "Télécharger" et téléchargez l'image vectorielle du format SVG sur votre disque. Tout est gratuit.
Le service a également une telle puce en tant que générateur de code G (générateur de code G). Je ne peux pas imaginer ce dont il est nécessaire. Si quelqu'un sait - écrivez dans les commentaires.

Supposons que nous ayons une sorte d'image raster et que nous voulons l'obtenir sous la forme de vecteur (ou dans les courbes). Que devrions-nous faire pour cela? Tout d'abord nécessaire programme d'adobe Illustrator.
La valeur de la version n'a pas.
Procédure
Ouvrez notre image raster dans Adobe Illustrator. Pour ce faire, vous pouvez cliquer sur la figure avec le bouton droit de la souris et sélectionner dans le menu déroulant pour ouvrir avec l'illustrateur ...\u003e Adobe Illustrator ou démarrer l'illustrateur et faites glisser le dessin à l'espace de travail.
Image source
Dans la barre d'outils, nous soulignons l'outil " Sélection"(Tireur noir) et cette arrowrelka cliquez sur notre image. Dans le même temps, le dessin devrait se démarquer. Pour vérifier, vous pouvez essayer de le déplacer un peu en grimpant bouton gauche Souris lorsque le curseur est au-dessus du dessin (selon le principe de glisser-déposer).
Sur l'espace de travail, nous trouvons le bouton " Traçage rapide«Et cliquez sur la flèche située à proximité. Il affiche toutes les options disponibles pour cette action. Nous avons besoin d'un article " Paramètres de traçage ...". Lorsque nous cliquons dessus, la fenêtre s'ouvre avec les paramètres.
Sur le côté droit de la fenêtre de paramètres, sélectionnez l'élément " Vue". Cela aidera à obtenir un meilleur résultat et à comprendre ce que chacun des paramètres est responsable.
1) faire en science, c'est-à-dire que vous devrez lire dans les conseils contextuels, lesquels des paramètres auxquels affecte et définissent les valeurs nécessaires;
2) Expérimentez-vous vous-même avec les paramètres, à l'aide de la "méthode TYK scientifique".
Je préfère la deuxième façon: tout d'abord, pas toujours la traduction en Russe de ce ou de ce mot transmet complètement la signification dans l'original, et deuxièmement, il est souvent si plus rapide et plus facile à retenir. Changer le paramètre. Voyez ce qui affecte (visuellement). Combiner plusieurs paramètres. Et ainsi avant d'atteindre un résultat plus ou moins acceptable.

L'image vectorielle résultante.
Lorsque la photo est déjà similaire à la vérité, dans la fenêtre Paramètres de trace, cliquez sur " Tracé"Et dans le menu au-dessus du bouton de la zone de travail" Démonter". Nous obtenons donc l'image d'origine, mais déjà dans des courbes.
Si vous n'êtes pas satisfait du résultat, cela peut être finalisé. Pour ce faire, avec l'aide de l'outil Sélection»Vous devez sélectionner toutes les courbes créées (appuyez sur le bouton gauche de la souris et en le tenant pour encercler toute la photo de l'ensemble). Aller à l'élément de menu " Un objet» > « Transformer» > « Mise à l'échelle«Et changez la taille de l'image afin qu'elle soit suffisamment grande pour faciliter l'édition. Puis choisissez l'outil " Sélection directe"(Tireur blanc). Avec cette flèche blanche, cliquez alternativement sur chaque nœud et alignez la spline tel qu'il est nécessaire: lorsque le sommet est mis en surbrillance, la moustache apparaît, tirant la courbure de la spline.

Résultat en mode grille
En outre, un meilleur résultat peut être obtenu si vous prenez initialement une grosse image bonne qualité. Par conséquent, s'il n'y a pas envie de passer du temps à saper les nœuds de Spline à l'avenir, utilisez des images de haute qualité en tant que matières premières pour le traçage!
En ce qui concerne la nécessité d'effectuer de telles actions, ils savent parfaitement ceux qui travaillent professionnellement et semi-professionnels avec des graphismes. Les propres collections d'images vectorielles n'interféreront jamais avec ceux qui conduisent une ressource Internet avec des matériaux graphiques.
Le fait est que les images vectorielles sont bonnes avec la possibilité de les agrandir presque à n'importe quelle taille (autorisation) des miniatures de jour, elles sont donc extrêmement pratiques à utiliser lors de la création, par exemple des affiches. Et, au fait, l'image agrandie ne perd pas de qualité. Pendant que image JPEG Il suffit d'augmenter tous deux fois plus, et probablement la photo deviendra déjà floue.
Convertir JPEG dans une image vectorielle peut un certain nombre de programmes payants. Cependant, la plupart d'entre eux sont extrêmement routes dans un ratio de volume limité couleur gamma.qu'ils sont capables de jouer. Mais il existe une technique incroyablement simple que le programme d'inkscape libre utilise (il peut être totalement officiellement légalisé à partir de la ressource ouverte inkscape.org), avec une bonne capacité à reproduire des images couleur.
La complexité d'utilisation: modérée.
Créez vos propres images vectorielles pour le clip gratuitement. Traiter:
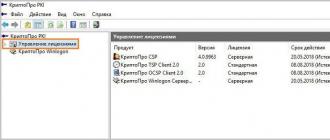
1. Téléchargez Inkscape - librement distribué programme gratuit - de la ressource officielle. Le site est principalement en russe, juste sur page d'accueil Cliquez sur "Télécharger maintenant" - dans actuellement Une version 0.48.1 de langue russe est disponible. Nous définissons le programme sur votre ordinateur (prenez environ 4 minutes).
2. Exécutez le programme.
3. Sélectionnez le menu du menu "Fichier" dans le menu, puis sur l'importation (liste "Importation" ou chargement de l'image, qui s'ouvre).
4. Dans la fenêtre qui s'ouvre, trouvez le dossier dans lequel le fichier JPEG est stocké, que vous souhaitez convertir en image vectorielle. Sélectionnez le fichier et cliquez sur "OK" ("Ouvrir").
4.a. Sélectionnez "Introduire" ou "Tie" un raster dans la petite fenêtre résultante. Dans la première version, vous recevrez un nouveau fichier vectoriel (final) indépendant (indépendant) avec lequel vous pouvez travailler librement, dans la deuxième version du fichier JPEG source, vous devrez porter avec le vecteur résultant associé à celui-ci, ce qui est incommode. Mais dans le premier cas, la taille du fichier sera plus grande.
5. Une fois l'image chargée, si elle n'est pas encore allouée (en fonction de la version du programme utilisé), vous devez cliquer dessus - pour apporter le curseur et cliquer sur le bouton gauche de la souris (c.-à-d., Sélectionnez l'image, en surbrillance. ). Après avoir cliqué sur l'image sera entouré d'un groupe de flèches. Si vous ne sélectionnez pas l'image, ses aperçus (aperçu avant la conversion) n'apparaîtront pas dans la fenêtre "Trace Bitmap", et vous ne pouvez pas convertir JPEG ou tout autre format d'image au vecteur.
5.a. Cliquez sur l'image dans dernière version Programmes Vous pouvez également choisir le format des flèches - pour augmenter l'image ou pour la rotation / inclinaison.
.jpg)
.jpg)
6. Dans le menu supérieur, sélectionnez "Chemin" ("Contour"), puis dans la liste "Trace Bitmap" qui s'ouvre).
.jpg)
7. Sélectionnez l'option "Couleurs" ("couleur") dans le coin inférieur gauche, puis augmentez le nombre de "scans" ("Numérisation") et cliquez sur le bouton avec le titre "Mettre à jour" situé sous l'aperçu de l'image. L'augmentation du nombre de scans augmente la résolution de l'image, qui augmente à son tour la taille du fichier et le temps requis sur la formation de l'image finale, transcodée. Expérimentez avec ces paramètres pour obtenir l'image finale qui vous satisfait de manière optimale pour les objectifs de la qualité de la taille de la combinaison. N'oubliez pas d'appuyer sur le bouton "Mettre à jour" chaque fois que vous modifiez quelque chose dans les paramètres. À la réception le résultat souhaité Dans l'aperçu, cliquez sur "OK", attendez que l'image soit transcodée, puis fermez la petite fenêtre.
.jpg)
7.a. Afin de modifier le nombre de numérisation après avoir appuyé sur le bouton OK après avoir appuyé sur la fenêtre OK, vous devez! Créer nouveau fichier. Et démarrez l'ensemble du processus pour re-!, Et ne pas changer dans la version actuelle, car les modifications de la photo finale n'apparaîtront pas!
8. Enregistrez l'image finale dans l'un des formats correspondant à l'image vectorielle. Pour la plupart des programmes, des complexes et des applications dans lesquels vous voudrez peut-être utiliser ultérieurement l'image résultante, le format EPS est parfait.
C'est la source (48,3 Ko):
.jpg)
C'est l'image finale avec l'exécution de seules les actions ci-dessus (quand quantité maximale Numérisation 256, Sans autres paramètres, obtenez cette option, un fichier de 2,9 Mo - recodé à JPEG afin que vous puissiez présenter ici sur le site, à titre d'exemple):

Et c'est l'option à 256, si vous augmentez la taille de l'image, augmentez le seuil et retirez le lissage (7,25 Mo):
.jpg)
C'est-à-dire que le programme effectue ses fonctions parfaitement, si vous jouez un peu avec les paramètres!
Add-ons:
- Pour effectuer une conversion de vecteur, vous n'avez pas besoin de savoir beaucoup sur inkscape. Toutes les fonctions sont principalement automatisées. Le programme offre beaucoup options additionellesVous pouvez utiliser pour afficher des changements potentiels avec certaines actions, mais pour la tâche principale, ils n'auront pas besoin de vous. En tout état de cause, à volonté, ils ne seront pas difficiles à maîtriser la méthode de la coche scientifique, tout est assez intuitif.
Si vous avez une version Adobe Illustrator de la version CS2 ou supérieure de votre ordinateur, utilisez la fonction de trace en direct (suivi interactif). Dans les versions inférieures à CS2, une fonction similaire est appelée "AutoTrace" (suivi automatique).
Dans cette leçon, parlons de la façon de traduire une image raster dans une forme de vecteur dans Photoshop. Bien sûr, le programme Photoshop est principalement conçu pour fonctionner avec des images raster, et le vecteur de celui-ci est un certain ajout sous la forme de contours de la couche de masque de vecteur, superposée sur l'objet et crée une figure de vecteur. Dans une telle forme de vecteur (forme), le circuit sera vectoriel et le raster coulant.
Dans cette leçon, considérez les actions suivantes:
Créer un document et dessiner un objet
Créez d'abord un nouveau document de tailles et de calques.
Dessine maintenant n'importe quelle image. Prenez l'outil de pinceau (brosse) avec des bords sous-estimés et une opacité entièrement. Dessinons une forme géométrique simple, par exemple, comme indiqué dans l'image.

Sélection d'un objet raster
Pour transférer une image raster, vous devez d'abord la mettre en surbrillance avec tout outil de sélection de SELECT. Sélectionnez maintenant l'objet dessiné à l'aide de l'outil Tool WAND ou cliquez sur le calque avec le bouton gauche de la souris en appuyant sur la touche CTRL.
Convertir un objet sélectionné dans le chemin de vecteur (chemin)
Utilisation de n'importe quel appel d'outil SELECT menu contextuel. Pour ce faire, visitez l'outil pour l'objet sélectionné et cliquez sur bouton de droite Souris. Dans le menu qui apparaît, sélectionnez "Faire un chemin de travail ...".

Une fenêtre apparaîtra là où vous devez entrer dans le paramètre TOrrence, qui définit combien points de contrôle contiendra formulaire de vecteurQue leur plus, plus l'objet vectoriel est plus lissé, mais la qualité des points de contrôle sera faible.

Création d'un masque de vecteur pour une couche de chemin de vecteur
Allez dans l'onglet PATHS, où le chemin de vecteur apparaîtra, que nous venons de créer.

Deux fois, cliquez dessus pour donner un nom.

Ensuite, dans le menu principal, sélectionnez "Couche -\u003e Nouvelle couche de remplissage -\u003e Couleur unie ...". Peut en quelque sorte appeler nouvelle Couche, puis cliquez sur "OK". Choisissez une couleur pour le futur formulaire dans la boîte de dialogue Sélection des couleurs.

Maintenant, dans l'onglet Calques, il devrait y avoir une nouvelle couche avec un masque de vecteur.

Comment enregistrer un objet vectoriel dans la bibliothèque de figurines de vecteur dans Photoshop
Ensuite, il vous sera demandé de rechercher un nouvel objet vectoriel. Cliquez sur "OK", après quoi vérifier le nouvel objet dans la bibliothèque à l'aide de l'outil Tool de formes personnalisés.
Si la leçon sur la conversion du raster dans le vecteur s'est avérée utile pour vous, alors partagez-la dans réseau social (Badges ci-dessous).