Онлайн редакторы иконок многие не воспринимают всерьез, но на самом деле подобные инструменты значительно облегчают рабочий процесс. Всего пара кликов может избавить вас от часов поиска, просмотров или самостоятельной разработки. Кроме того, нет смысла использовать полноценные когда имеются специальные сервисы с заточенными функциями под данные конкретные задачи.
Подобные сайты редакторы иконок очень эффективны. Они позволяют вам:
- легко и быстро создавать новые материалы;
- придать существующим наработкам завершенный вид;
- сохранять результат в разных форматах (SVG, ICO & PNG);
- создавать иконки для .
В статье мы подобрали пять лучших онлайновых бесплатных редакторов иконок и для сравнения попробовали создать набор в каждом из них.
IconsFlow
IconsFlow.com — векторные иконки + редактор позволяющий создавать персонализированные наборы и экспортировать их в хорошем качестве (SVG, ICO & PNG). Главным преимуществом сервиса является наличие двух редакторов:
- главного, в котором выбирается палитра, стиль, эффекты;
- редактора формы, где можно изменить текущую форму или нарисовать новую.
Если вы уже создали иконки в Illustrator, просто загрузите файлы SVG и поэкспериментируйте с разными фонами. В IconsFlow существуют определенные ограничения при бесплатном использовании, поэтому убедитесь, что вы с ними ознакомились перед стартом. Для начинающих пользователей имеются уроки и раздел помощи, к тому же есть возможность работать в редакторе иконок на русском.

Вид векторного редактора IconsFlow:

Примеры работ:

FlatIcons

С помощью FlatIcons.net вы можете создать свою флэт-иконку (в плоском стиле) на основе готовых шаблонов. Задавайте размеры, выбирайте рисунок и основной фон (круги, кольца, прямоугольники), меняйте цвет. Этот редактор иконок бесплатный, но у него есть два недостатка:
- Во-первых, вы можете скачивать файлы только в PNG-формате.
- Во-вторых, вам придется создавать каждый объект отдельно, т.к. невозможно разработать целый набор сразу.
Не смотря на то, что пик популярности уже прошел, многие используют их в своих дизайнах. В качестве примера разработчики позволяют скачать бесплатный набор социальных флэт иконок. Результат работы в редакторе FlatIcons:

Launcher Icon Generator

Проект Launcher Icon Generator бесплатный и, как мы думаем, больше подходит для продвинутых пользователей. Данный онлайн редактор иконок позволяет загружать изображения / клипарты и добавлять текст. Вы можете скачать по одной иконке за раз в 5 размерах (48 x 48; 72 x 72; 96 x 96; 144 x 144; 192 x 192).
В качестве базового клипарта используется набор графики в стиле Material Design из GitHub. Сервис содержит такие настройки как: отступы, форма, цвет или прозрачность фона, масштабирование + дополнительные эффекты. Результат:


Android Material Icon Generator — еще один инструмент создания флэт-иконок. Фишкой сервиса определенно является эффект в виде длинной тени. Если вам нужны подобные решения — этот редактор иконок будет идеальным вариантом.
Начните с выбора картинки из галереи, потом определите цвет, форму заднего фона (круг или квадрат), длину тени, насыщенность, затухание – и ваша иконка готова. Все предельно просто. Для персонального использования сайт полностью бесплатный.

После скачивания в файле-архиве найдете 6 PNG разного размера и векторный файл SVG. В Illustrator иконка SVG будет размытой, но, к счастью, она хорошо смотрится в браузере. В итоге получается что-то вроде:
Сайт Simunity – это генератор на базе HTML5, где можно создать иконку и затем скопировать код, чтобы отобразить ее в ваших веб-проектах. В качестве исходных материалов используются иконки из Font Awesome, для которых выбираются разные параметры: цвет, рамка, размер и стиль теней.
Данный сервис пригодится, если вам необходимо быстро создать простые оригинальные иконки для сайта. Результат применения Simunity:

Итого. Рассмотренные выше онлайн редакторы иконок – отличные инструменты для оптимизации работы дизайнеров. Нет смысла скачивать какие-то программы, когда все можно легко и быстро делать в сети. Из этой подборки, пожалуй, можно выделить IconsFlow. В нем собрано максимально большое число функций: галерея иконок, загрузка SVG, код для встраивания, предварительный просмотр, создание собственных шаблонов, экспорт PNG, ICO и SVG, адаптация размера, модные стили и встроенный векторный редактор. К тому же это единственный бесплатный редактор иконок на русском, если для вас это важно.
Если знаете еще какие-то похожие сервисы, присылайте варианты в комментариях.
Хотите придать папке оригинальный вид, тогда меняем значок папки. Я не говорю про те, которые уже есть в системе, а именно свой значок из своих фотографий или с каких либо изображений.
Сделать иконку (значок) папки из своей фотографии можно в стандартной программе — Paint , которая у каждого должна быть в операционной системе windows 7
Поверьте мне, со своими значками вам намного будет удобней и быстрей отыскать нужную папку, не вчитываясь в текст (название папки)
Вот небольшой пример. Такой вид папки ускоряет поиск среди большого количества похожих папок.
Найти программу «Paint « можно через «Пуск » и «Все программы » Запустите её и перетащите рисунок в окно программы. А ещё проще, это вызвать контекстное меню, щёлкнув по изображению, которое хотите поставить в роли значка, правой клавишей мышки. Выбираем пункт «Изменить » Откроется программа «Paint »
Создаём значок в программе Paint
И в первую очередь, что мы должны сделать, так это вырезать нужную часть изображения. К тому же обрезать должны так, чтоб все стороны были одного размера. Если не подогнать пропорции сторон, то значок получится квадратный, а изображение приплюснутое.
Обрезаем. На панели программы выбираем инструмент «Выделить » В параметрах выделения указываем фигуру «Прямоугольная область » Левой клавишей мышки выделяем фрагмент фото. Удерживая клавишу, смотрим, как изменяется размер в нижней панели программы.

Подогнали размер, жмём кнопку «Обрезать »

Теперь фотография получилась квадратная, продолжаем.
После обрезки меняем размер будущего значка. Жмём «Изменить размер » Изменяем в пикселях и вводим размер 64 по вертикали и горизонтали. Сохраняем «ОК »


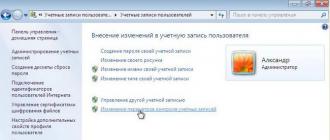
Ставим свой значок на папку
Всё заготовка есть, применяем её к папке. Наводим курсор на любую папку и правой клавишей мышки вызываем меню. В самом низу списка заходим в пункт «свойства » Далее «Настройка » И внизу кнопка «Сменить значок.. »

Откроется окошко с системными значками. Но нам они не нужны, мы же хотим своё изображение применить. Тогда идём в обзор и ищем наш только что созданный значок.

Кстати в проводнике вы его можете не найти, так как наше изображение не является значком формата «ico » Чтобы его увидеть выберите отображать «Все файлы *.* »

Теперь всё в порядке, жмём «ОК »

Вот так всё просто. Папка стала отличатся от остальных, а нам будет легче ориентироваться при её поиске.
Но это ещё не всё. Собственные иконки можно применить и к ярлыкам. Смотрите, как они выглядят на моём рабочем столе.


Хитрость, которая сделает Ваш компьютер бессмертным!
Сегодня мои коллеги из команды Клабпрофи, впервые рассказывают о хитрости, которая делает Ваш компьютер неуязвимым к любым невзгодам:
Благодаря этой хитрости Ваш компьютер после каждой перезагрузки будет в идеальном состоянии.
При этом, даже если накануне Вы поймали вирус, удалили системные папки или сломали Операционную систему, достаточно будет перезагрузить компьютер, и он снова будет работать, как прежде.
Используя такой подход, Вам больше никогда не придется регулярно чистить компьютер, переустанавливать Операционную систему, вызывать мастера и т.п. Компьютер всегда будет в одном и том же состоянии, после каждой перезагрузки.
О том, как это работает и как внедрить данную технологию уже в новогодние праздники, смотрите здесь:
Это полезно знать:
 Аватан — бесплатный фоторедактор онлайн с…
Аватан — бесплатный фоторедактор онлайн с…

Существует 2 вида значков:
- металлические советского образца;
- металлические закатные.
Новый значок на основе старого: способ №1
Для изготовления значка на основе первого из них вам понадобятся:
- игровая фишка (лучше пластиковая);
- металлический значок советского образца;
- наждачная бумага средней зернистости или напильник;
- ножницы;
- суперклей;
- бумага А4 с распечатанным изображением будущего значка.
Для начала вам необходимо подготовить картинку или надпись, которые бы вы хотели видеть на своем будущем значке. Вы можете вырезать уже готовое изображение или же нарисовать самостоятельно.
После того как картинка готова, придайте ей круглую форму и нарисуйте черную окантовку (чтобы легче было вырезать). Это можно сделать в любом графическом редакторе. Желательно придерживаться разрешения в 300 dpi. На одном листе бумаги форматом А4 может поместиться больше 20 таких «кругляшек». Поэтому вы можете изготовить значки не только себе, но и всем своим друзьям.
После того как вы отредактировали картинку, скопируйте ее в документ Word. Сделайте замеры фишки (диаметр стандартной фишки – 40–40,5 мм). В меню Word выберите «Формат изображения» и выставьте необходимые параметры. Размер картинки должен быть с запасом - если диаметр фишки 40 мм, картинка должна быть диаметром в 41 мм.
Далее распечатайте ее на цветном принтере и сделайте защитное покрытие. Его можно создать при помощи бесцветного лака, скотча, но самым лучшим вариантом будет ламинирование. Этим занимается любая , предоставляющая услуги платной печати.
Следующим шагом будет подготовка значка. Возьмите наждачную бумагу или напильник и приступайте к стиранию его лицевой части до металлической основы. Самое главное - выровнять поверхность, поэтому не волнуйтесь, если останется немного краски. Этот шаг можно не выполнять, но тогда нужно нанести больше клея. Однако при этом нет гарантии, что картинка надежно зафиксируется на поверхности.
Когда основа будет готова, вырежьте готовую картинку и приклейте ее на обратную сторону фишки, а на лицевую сторону последней приклейте значок. Будьте внимательны, чтобы не получилось криво. Обратную сторону самодельного значка зарисуйте маркером или красками.
Новый значок на основе старого: способ №2
Для изготовления значка на основе металлического закатного изделия вам понадобятся:
- ножницы;
- металлический закатной значок (35-36 мм диаметром);
- готовая картинка с полями не меньше 1,5 см (для подгиба).
Для начала отделите пластмассовую основу значка. Затем аккуратно снимите металлическую часть с изображением в пленке. Отогнув края, удалите заводскую картинку и на ее место приложите свою заготовку, загибая края за основу.
Сверху накройте изображение пленкой, края которой также загните вовнутрь. В завершение верните на место пластмассовую основу с булавкой. Значок готов к эксплуатации.
Как еще можно сделать значок своими руками
Кроме вышеописанных методов изготовления значка, можно сделать такое изделие при помощи самоклеющейся бумаги и пластмассовой основы с булавкой. Для этого изображение нужно напечатать на самоклеющейся бумаге, затем заламинировать или покрыть скотчем, после чего приклеить к основе.
Более сложным вариантом будет отлить значок из свинца. Для этого вам потребуется:
- свинец;
- песок .
На песке сделайте любую форму (звездочка, сердечко, отпечаток). Растопите свинец в специальной металлической посудине на костре. Когда он станет жидким, залейте вашу песочную форму и дайте заготовке застыть. Через несколько часов у вас будет иметься уникальный значок.
Самое главное в ручной работе - это ваше желание и позитивный настрой. Верьте в свои силы, и все у вас получится!
Недавно я прочитал статью Скотта Льюиса, который является профессиональным дизайнером иконок Iconfinder.com . Скотт получил степень в области графического дизайна в Университете Восточной Каролины и разрабатывает иконки более 25 лет.
Меня заинтересовали его советы по созданию иконки, а также его подход.
Три основных составляющих хорошего дизайна иконки
Хорошо разработанные иконки демонстрируют преднамеренный подход к трём основным признакам для любого дизайна – это форма, эстетическое единство и узнаваемость. При разработке нового набора иконок рассмотрим каждый из этих атрибутов по порядку.Я не буду утверждать, что для идеального дизайна требуется всего три составляющих, но этого вполне достаточно для хорошего старта. И так приступим.
Форма
Форма является базовой структурой иконки. Если игнорировать детали и просто рисовать линии, то в целом может получиться неаккуратно, без общей геометричности. Основные геометрические фигуры: круг, квадрат, и треугольник – создают визуально прочную основу для дизайна иконки. Поэтому изначально иконка должна быть создана из простейших форм и только после этого мы добавляем детали, но столько, сколько действительно необходимо для передачи концепции.
Эстетическое единство
Элементы, которые используются при создании одной иконки или наборе иконок, например закруглённые или острые углы определённых размеров (2, 4 или 8 пикселей), толщины линий (2 пикселя или 4 пикселя), стиля (flat, outline), цветовая гамма и т.д., должны быть едиными.Таким образом, эстетическое единство представляет собой набор элементов дизайна, который повторяется во всем сете. Это видно в примере ниже.

Узнаваемость
Узнаваемость является главным критерием, это сущность иконки. Узнаваемость включает в себя те свойства, которые человек обычно ассоциирует с тем или иным объектом, с той или иной идеей, но так же может включать в себя что-то неожиданное – это и создаёт уникальность, например, недоведённая обводка и округлые блики.Это были три основные составляющие эффективного дизайна иконок. Далее мы детально рассмотрим шесть шагов для решения этих задач.
Сетка
Всегда начинайте рисовать иконки в сетке. Я использую сетку 32x32 пикселя, при этом внешние два пикселя оставляю всегда пустыми. Цель этой зоны – создать свободное пространство вокруг иконки. Если вы делаете круглые иконки, то она должна затрагивать все четыре края, без выхода в зону свободного пространства, но порой, чтоб сохранить целостность иконки, какой-то элемент может выходить за пределы круга, как на картинке:Стороны
Квадратные иконки не обязательно должны заходить или касаться всех четырёх сторон. Чтобы сохранить визуальную пропорцию с круглыми и треугольными значками, большинство прямоугольных и квадратных иконок будут выровнены по ключевой средней линии.Сетка нужна лишь для того, чтобы помочь вам сделать значки ровными и последовательными, но если перед вами стоит выбор между тем, чтобы сделать значок красивым или нарушить правила, то нарушайте – но делайте это очень аккуратно.
Геометрические формы
Начните с простых геометрических форм. Даже если значок будет в конечном итоге более органичным, то всё равно начните с простых геометрических форм в Adobe Illustrator. Когда дело доходит до создания иконок, особенно маленьких размеров, то базовые геометрические формы сделают края более точными и позволят быстро регулировать относительный масштаб элементов.Цифры: Края, линии, углы, кривые
Чтобы дизайн не выглядел механическим и скучным, углы, линии, края и кривые должны быть математически точными. Другими словами, следите за цифрами и не пытайтесь нарисовать на глаз и от руки, когда дело касается деталей. Несогласованность в этих элементах может снизить качество иконки.УГЛЫ
В большинстве случаев необходимо придерживаться угла в 45 градусов или кратных ему. Сглаживание угла в 45 градусов не даёт появиться лишним пикселям, таким образом получаем чёткий результат с идеальной диагональю, создавая приятные и узнаваемые очертания для человеческого глаза. Эти очертания объединяют весь сет иконок, а так же создают единство в пределах одного значка. Если ваш дизайн заставляет нарушить правило угла в 45 градусов, то попробуйте сделать его равным 22,5 или 11,25 градусов, так как сглаживание будет более-менее ровными.КРИВЫЕ
Это самые заметные области, которые могут ухудшить качество иконки. Благодаря им можно отличить профессионала от любителя. Так как человеческий глаз способен обнаруживать мелкие неточности, то рисование от руки не поможет вам достичь целей. Положитесь на инструменты, формы и цифры, чтобы создавать кривые.ЗАКРУГЛЕНИЕ УГЛОВ
Радиус закругления углов составляет 2 пикселя. Для иконки 32x32 пикселя такой радиус вполне достаточен, чтобы угол был действительно закруглённым, и при этом не смягчает углы на столько, чтобы округлить дизайн до пузыря. Главное помните, что от выбора радиуса скругления будет зависеть дизайна самого значка.СГЛАЖИВАНИЕ ПИКСЕЛЕЙ
Идеальное выравнивание пикселей имеет важное значение для дизайна иконок маленьких размеров. Сглаживание углов на таких иконках может сделать значок размытым и нечётким. Пространство между линиями, которое не приводится в соответствие с пиксельной сеткой будет сглаживаться и станет нечетким. Как упоминалось выше, 45 градусные углы и кратные им сглаживаются лучше.Однако замечу, что сглаживание становится менее актуальным при больших размерах и на экранах с высоким разрешением, таких как retina дисплей.
ТОЛЩИНА ЛИНИИ
Вообще лучше всего использовать в одной иконке не более двух вариантов толщины линии, но иногда и три варианта просто необходимы. Ваше цель состоит в том, чтобы визуально обеспечить иерархию и разнообразие без разрушения целостности всего сета. Использование более чем трех толщин линий может разрушить структурированность и сплоченность. Что касается самой ширины линии, то лучше брать опять кратные двум и четырём пикселям, их легко масштабировать и делать ровные шаги. Старайтесь избегайте очень тонких линий, особенно в базовых значках и плоских иконках, но это правило не действует, если вы намеренно создаете иконки из тонких линий.Используйте повторяющиеся элементы дизайна и акценты в сетах иконок
Например, Хеммо де Йонг известный голландский дизайнер во всех своих иконках использует повторяющийся элемент - острый угол.Используйте детали и украшения очень аккуратно. Иконка должна быстро сообщать об объекте, идеи или действии. Слишком много маленьких деталей сделают изображение сложным и соответственно менее узнаваемым, особенно при меньших размерах.
Уровень детализации в одной иконке или наборе иконок такой же важный аспект эстетического единства и узнаваемости. Главное правило – минимум деталей, необходимых для передачи смысла иконки.
Сделайте иконку уникальной
Количество талантливых дизайнеров, которые создают высококачественные наборы иконок, многие из которых сейчас доступны бесплатно, растет каждый день в геометрической прогрессии. К сожалению, большинство из них ориентируются на тенденции и стили самых популярных дизайнеров. Поэтому очень важно чтобы ваш дизайн был запоминающимся и действительно уникальным.Все эти простые шаги следует рассматривать как отправную точку, а не как окончательное руководство. После освоения теоретических и технических основ, вы сможете сосредоточить свою энергию на том, чтобы создавать уникальные иконки, которые будут выделяться на общем фоне, благодаря вашему творческому видению.
Сет иконок, которые были использованы на
Значки на одежду появились довольно давно. В первобытном обществе они были знаками отличия, сделанными из камней, перьев, клыков животных и костей. Сейчас много у кого можно заметить эти аксессуары на куртках, рюкзаках, бейсболках, сумках и т.д. в качестве украшений. Значки могут представлять собой все, что угодно: логотипы компьютерных игр, спортивных команд, герои мультфильмов и фильмов, различные знаки внимания. Они могут стать отличным подарком на любой праздник или товаром для продажи. Сейчас я покажу, как можно сделать абсолютно любой значок из дерева.

Для изготовления значков нам понадобится:
- Фанера (можно попросить у знакомых либо поискать дома).
- Любая картинка для значка.
- Булавка.
- Ручной лобзик с тонкими пилками.
- Напильники и надфили.
- Канцелярский нож.
- Выжигательный аппарат.
- Клей («Супер клей» или «Космофен»).
- Краски и кисти.
- Прозрачный лак.
- Мелкая наждачная бумага.

1. Нарисуйте ваш значок на фанере. Рисуйте четко, иначе при выпиливании не будет видно контура, а значок получится кривым.

2. Берем ручной лобзик и начинаем выпиливать значок по контуру. Если у вас есть отверстия в значке, можно просверлить его дрелью или коловоротом, а после чего вставить пилку лобзика в это отверстие и продолжать пилить.

3. После выпиливания наш значок может показаться неровным. Исправим это напильниками и надфилями. Также не забудьте снять фаску – отшлифовать уголки значка. Теперь мелкой наждачной бумагой шкурим лицевую часть, чтобы поверхность была гладкой и краска ложилась лучше.

4. На обратной стороне значка нужно прорезать ямку канцелярским ножом, чтобы впоследствии булавка вошла в эту ямку, и крепление значка и булавки было крепче.

5. По желанию, с помощью выжигательного аппарата можно сделать контуры на значке, чтобы он выглядел более объемно.

6. Клеим булавку на обратную сторону значка, чтобы ее часть вошла в ямку, проделанную ранее.

7. Когда клей достаточно подсох, можно приступать к покраске значка. Красим гуашью или акриловыми красками. Не забываем красить грани, в некоторых случаях их лучше красить в черный цвет или в цвет всего значка.

8. И завершающий этап изготовления значка – лакировка. Это можно сделать, как и обычным прозрачным лаком для ногтей, так и специальным. Обязательно, чтобы лак был водостойким, иначе при некоторых обстоятельствах его попросту может смыть вместе с краской.