Rangni aniqlash uchun CSS rang kodlari ishlatiladi. Odatda rang kodlari yoki rang qiymatlari elementning old fonida (masalan, matn rangi, havola rangida) yoki element fonida (fon rangi, blok rangida) rangni belgilash uchun ishlatiladi. Ular shuningdek tugma, hoshiya, marker, hover va boshqa dekorativ effektlarning rangini o'zgartirish uchun ishlatilishi mumkin.
Siz o'zingizning rang qiymatlaringizni turli formatlarda o'rnatishingiz mumkin. Quyidagi jadvalda barcha mumkin bo'lgan formatlar keltirilgan:
Ro'yxatda keltirilgan formatlar quyida batafsilroq tavsiflangan.
CSS ranglari - olti burchakli kodlar
Hexadecimal rang kodi oltita raqamli rang tasviridir. Birinchi ikkita raqam (RR) qizil qiymat, keyingi ikkitasi yashil qiymat (GG) va oxirgi ikkitasi ko'k qiymat (BB).
CSS ranglari - qisqa olti burchakli kodlar
Qisqa olti burchakli kod olti raqamli yozuvlarning qisqaroq shakli. Ushbu formatda har bir raqam takrorlanib, ekvivalent olti xonali rang qiymatini hosil qiladi. Masalan: # 0F0 # 00FF00 ga aylanadi.
Hexadecimal qiymati har qanday grafikadan olinishi mumkin dasturiy ta'minotkabi Adobe Photoshop, Core Draw va boshqalar.
CSS-dagi har bir o'n oltinchi rang kodi oldida "#" xash belgisi qo'yiladi. Quyida o'n oltinchi yozuvlardan foydalanishga misollar keltirilgan.
CSS ranglari - RGB qiymatlari
RGB qiymati rgb () xususiyati yordamida o'rnatiladigan rang kodidir. Ushbu xususiyat uchta qiymatni oladi, ularning har biri qizil, yashil va ko'k uchun. Qiymat 0 dan 255 gacha bo'lgan butun son yoki foiz bo'lishi mumkin.
Eslatma: barcha brauzerlar rgb () rang xususiyatini qo'llab-quvvatlamaydi, shuning uchun uni ishlatish tavsiya etilmaydi.
Quyida RGB qiymatlari yordamida bir nechta ranglarni ko'rsatadigan misol keltirilgan.
Rang kodlari ishlab chiqaruvchisi
Bizning xizmatimizdan foydalanib siz millionlab rang kodlarini yaratishingiz mumkin.
Xavfsiz brauzer ranglari
Quyida 216 rangdan iborat jadval mavjud, ular eng xavfsiz va kompyuterdan mustaqil. Ushbu CSS ranglari 000000 dan FFFFFF o'naligiga qadar o'zgarib turadi. Ulardan foydalanish xavfsizdir, chunki ular 256 rang palitrasi bilan ishlashda barcha kompyuterlarning ranglarini to'g'ri ko'rsatishini ta'minlaydi.
| CSS "xavfsiz" rangli jadval | |||||
| #000000 | #000033 | #000066 | #000099 | # 0000CC | # 0000FF |
| #003300 | #003333 | #003366 | #003399 | # 0033CC | # 0033FF |
| #006600 | #006633 | #006666 | #006699 | # 0066CC | # 0066FF |
| #009900 | #009933 | #009966 | #009999 | # 0099CC | # 0099FF |
| # 00CC00 | # 00CC33 | # 00CC66 | # 00CC99 | # 00CCCC | # 00CCFF |
| # 00FF00 | # 00FF33 | # 00FF66 | # 00FF99 | # 00FFCC | # 00FFFF |
| #330000 | #330033 | #330066 | #330099 | # 3300CC | # 3300FF |
| #333300 | #333333 | #333366 | #333399 | # 3333CC | # 3333FF |
| #336600 | #336633 | #336666 | #336699 | # 3366CC | # 3366FF |
| #339900 | #339933 | #339966 | #339999 | # 3399CC | # 3399FF |
| # 33CC00 | # 33CC33 | # 33CC66 | # 33CC99 | # 33CCCC | # 33CCFF |
| # 33FF00 | # 33FF33 | # 33FF66 | # 33FF99 | # 33FFCC | # 33FFFF |
| #660000 | #660033 | #660066 | #660099 | # 6600CC | # 6600FF |
| #663300 | #663333 | #663366 | #663399 | # 6633CC | # 6633FF |
| #666600 | #666633 | #666666 | #666699 | # 6666CC | # 6666FF |
| #669900 | #669933 | #669966 | #669999 | # 6699CC | # 6699FF |
| # 66CC00 | # 66CC33 | # 66CC66 | # 66CC99 | # 66CCCC | # 66CCFF |
| # 66FF00 | # 66FF33 | # 66FF66 | # 66FF99 | # 66FFCC | # 66FFFF |
| #990000 | #990033 | #990066 | #990099 | # 9900CC | # 9900FF |
| #993300 | #993333 | #993366 | #993399 | # 9933CC | # 9933FF |
| #996600 | #996633 | #996666 | #996699 | # 9966CC | # 9966FF |
| #999900 | #999933 | #999966 | #999999 | # 9999CC | # 9999FF |
| # 99CC00 | # 99CC33 | # 99CC66 | # 99CC99 | # 99CCCC | # 99CCFF |
| # 99FF00 | # 99FF33 | # 99FF66 | # 99FF99 | # 99FFCC | # 99FFFF |
| # CC0000 | # CC0033 | # CC0066 | # CC0099 | # CC00CC | # CC00FF |
| # CC3300 | # CC3333 | # CC3366 | # CC3399 | # CC33CC | # CC33FF |
| # CC6600 | # CC6633 | # CC6666 | # CC6699 | # CC66CC | # CC66FF |
| # CC9900 | # CC9933 | # CC9966 | # CC9999 | # CC99CC | # CC99FF |
| # CCCC00 | # CCCC33 | # CCCC66 | # CCCC99 | #CCCCCC | #CCCCFF |
| # CCFF00 | # CCFF33 | # CCFF66 | # CCFF99 | #CCFFCC | #CCFFFF |
| # FF0000 | # FF0033 | # FF0066 | # FF0099 | # FF00CC | # FF00FF |
| # FF3300 | # FF3333 | # FF3366 | # FF3399 | # FF33CC | # FF33FF |
| # FF6600 | # FF6633 | # FF6666 | # FF6699 | # FF66CC | # FF66FF |
| # FF9900 | # FF9933 | # FF9966 | # FF9999 | # FF99CC | # FF99FF |
| # FFCC00 | # FFCC33 | # FFCC66 | # FFCC99 | #FFCCCC | #FFCCFF |
| # FFFF00 | # FFFF33 | # FFFF66 | # FFFF99 | #FFFFCC | #FFFFFF |
Vlad Merjevich
HTML-da rang ikki usulning birida ko'rsatiladi: o'n oltinchi kod yordamida va ba'zi ranglar nomi bilan. Asoslangan usul o'n oltinchi tizim hisob-kitob eng ko'p qirrali.
Hexadecimal ranglar
O'n oltinchi raqamlar HTML-da ranglarni aniqlash uchun ishlatiladi. O'nli sanoq sistemasi, o'nlik tizimdan farqli o'laroq, uning nomidan ko'rinib turibdiki, 16 raqamiga asoslanadi. Raqamlar quyidagicha bo'ladi: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C , D, E, F. 10 dan 15 gacha bo'lgan raqamlar lotin harflari bilan almashtiriladi. Jadval 6.1da o'nli va o'n oltinchi raqamlar o'rtasidagi yozishmalar ko'rsatilgan.
O'n oltilik tizimidagi 15 dan katta sonlar ikkita sonni bitta raqamga birlashtirish orqali hosil bo'ladi (6.2-jadval). Masalan, 255 kasr - FF o'n oltilik.
Sanoq tizimining ta'rifida chalkashliklarni oldini olish uchun # hesh belgisi o'n oltinchi raqamning oldiga qo'yiladi, masalan # aa69cc. Bunday holda, registrning ahamiyati yo'q, shuning uchun # F0F0F0 yoki # f0f0f0 yozish joizdir.
HTML-da ishlatiladigan odatiy rang shunday ko'rinadi.
Bu erda veb-sahifaning fon rangi # FA8E47 ga o'rnatildi. Raqam oldidagi # xash, bu o'n oltilikni anglatadi. Dastlabki ikkita raqam (FA) rangning qizil tarkibiy qismini aniqlaydi, uchdan to'rtinchi raqamlar (8E) yashil rangga, oxirgi ikki raqam (47) ko'k rangga ega. Natijada bu rang.
| FA | + | 8E | + | 47 | = | FA8E47 |
Uch rangning har biri - qizil, yashil va ko'k - 00 dan FF gacha bo'lgan qiymatlarni qabul qilishi mumkin, natijada 256 rang mavjud. Shunday qilib, ranglarning umumiy soni 256x256x256 \u003d 16.777.216 kombinatsiyasi bo'lishi mumkin. Qizil, yashil va ko'k komponentlarga asoslangan rang modeli RGB (qizil, yashil, ko'k; qizil, yashil, ko'k) deb nomlanadi. Ushbu model qo'shimcha (qo'shishdan qo'shish uchun) bo'lib, unda uchta komponentning ham qo'shilishi oq rangga ega bo'ladi.
O'n oltinchi ranglarda harakatlanishni osonlashtirish uchun ba'zi qoidalarni ko'rib chiqing.
- Agar rang tarkibiy qismlarining qiymatlari bir xil bo'lsa (masalan: # D6D6D6), unda siz kul rangni olasiz. Raqam qancha katta bo'lsa, rang qanchalik engil bo'lsa, qiymatlar # 000000 (qora) dan #FFFFFF (oq) gacha o'zgarib turadi.
- Agar qizil komponent maksimal (FF) bo'lsa, qolgan qismlar nolga teng bo'lsa, yorqin qizil rang hosil bo'ladi. # FF0000 rangi eng qizil qizil rangdir. Xuddi shu narsa yashil (# 00FF00) va ko'k (# 0000FF) bilan bog'liq.
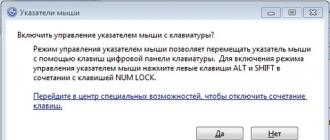
- Sariq (# FFFF00) qizil rangni yashil rangga aralashtirib olinadi. Bu rang g'ildiragida aniq ko'rinadi (6.1-rasm), bu erda asosiy ranglar (qizil, yashil, ko'k) va qo'shimcha yoki qo'shimcha ranglar taqdim etiladi. Bularga sariq, moviy va binafsha ranglar kiradi (shuningdek, qizil rang). Umuman olganda, har qanday rangni yaqin atrofdagi ranglarni aralashtirish orqali olish mumkin. Shunday qilib, ko'k (# 00FFFF) ko'k va yashil ranglarni birlashtirib olinadi.
Shakl: 6.1. Rang doirasi
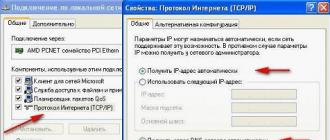
Hexadecimal ranglarni empirik tarzda tanlash kerak emas. Shu maqsadda, grafik muharririturli xil rang modellari bilan ishlashga qodir, masalan, Adobe Photoshop. Shakl. 6.2 ushbu dasturda rang tanlash uchun oynani ko'rsatadi, natijada joriy rangning o'n oltinchi qiymati chiziq bilan belgilanadi. Siz uni nusxalashingiz va o'zingizning kodingizga qo'yishingiz mumkin.

Shakl: 6.2. Rang tanlash uchun oyna fotoshop
Veb ranglari
Agar siz monitorning rang sifatini 8 bitga (256 rang) o'rnatgan bo'lsangiz, unda xuddi shu rang ko'rsatilishi mumkin turli xil brauzerlar o'z yo'lim bilan. Bu brauzer o'z palitrasi bilan ishlayotganda va palitrada bo'lmagan rangni namoyish eta olmaganda, grafikalarni namoyish qilish usuli bilan bog'liq. Bunday holda, rang belgilangan pikselga taqlid qiladigan boshqa piksellarning kombinatsiyasi bilan almashtiriladi. Rangni har xil brauzerlarda o'zgarishsiz saqlash uchun veb-ranglarning palitrasi kiritildi. Veb ranglari - bu har bir komponent uchun qizil, yashil va ko'k ranglarning oltita qiymatidan biri o'rnatilgan 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255) ranglari. (FF). Ushbu komponentning o'n oltinchi qiymati qavs ichida ko'rsatilgan. Barcha mumkin bo'lgan kombinatsiyalardagi ranglarning umumiy soni 6x6x6 - 216 ranglarni beradi. Veb-rangning misoli # 33FF66.
Veb-rangning asosiy xususiyati shundaki, u barcha brauzerlarda bir xil ko'rinadi. Ayni paytda veb-ranglarning dolzarbligi monitorlar sifatining oshishi va ularning kengayishi tufayli juda kam.
Nomlari bo'yicha ranglar
Raqamlar to'plamini yodlamaslik uchun, buning o'rniga siz tez-tez ishlatiladigan ranglarning nomlarini ishlatishingiz mumkin. Jadval 6.3-da mashhur rang nomlarining ro'yxati keltirilgan.
| Rang nomi | Rang | Tavsif | Hexadecimal qiymati |
|---|---|---|---|
| qora | Qora | #000000 | |
| ko'k | Moviy | # 0000FF | |
| fuchsi | Yengil binafsha rang | # FF00FF | |
| kulrang | To'q kulrang | #808080 | |
| yashil | Yashil | #008000 | |
| laym | Ochiq yashil | # 00FF00 | |
| maroon | To'q qizil | #800000 | |
| dengiz floti | To'q ko'k | #000080 | |
| zaytun | Zaytun | #808000 | |
| siyohrang | To'q binafsha rang | #800080 | |
| qizil | Qizil | # FF0000 | |
| kumush | Ochiq kulrang | # C0C0C0 | |
| choyshab | Moviy yashil | #008080 | |
| oq | Oq | #FFFFFF | |
| sariq | Sariq | # FFFF00 |
Rangni qaysi usulda belgilashingiz muhim emas - uning nomi yoki o'n oltinchi raqamlar yordamida. Ushbu usullar o'z harakatlarida tengdir. 6.1-misolda veb-sahifaning fonini va matn rangini qanday belgilash ko'rsatilgan.
6.1-misol. Fon va matn rangi
Namuna matni
IN ushbu misol fon rangi tegning bgcolor atributidan foydalanib o'rnatiladi
va matn atributi orqali matn rangini. O'zgarish uchun matn atributi o'n oltinchi raqamga, bgcolor esa teal uchun ajratilgan kalit so'zga o'rnatiladi.Chizilgan rasmga diqqat bilan qarang. Ochilgan oynaning orqa fonida yarim shaffof qilingan. Bu juda keng tarqalgan dizayn hiyla-nayrangidir. Keling, buni qanday amalga oshirish mumkinligi haqida o'ylab ko'raylik.
Vazifa
O'zaro faoliyat brauzerni yarim shaffof rangga aylantiring.
Qaror
Ushbu vaziyatda birinchi fikr shaffofligi allaqachon o'rnatilgan fon uchun png24 tasviridan foydalanishdir. Ammo bu rasm mutlaqo ortiqcha. Sizsiz buni mukammal qilishingiz mumkin (va shuning uchun serverga keraksiz so'rovsiz). Keling, eng maqbul echimni topishga harakat qilaylik.
Ikkinchi fikr - foydalanish. Ammo bu holda bu juda qulay emas. Axir, nafaqat fon shaffof bo'lib qoladi, balki yozuvlar ham bo'ladi. Ha, aslida butun oyna birdaniga.
Albatta, siz qo'shimcha idishni qo'shib, shaffoflikni faqat unga tatbiq qilishingiz mumkin, ammo bu HTML element faqat bezatish uchun kerak bo'ladi va shubhasiz ortiqcha bo'ladi. Sizsiz buni qila olasizmi?
Albatta mumkin! Agar RGBA dan foydalansangiz.
RGBA rang tavsifi formati
CSS3 sizga RGB va RGBA funktsiyalari yordamida rangni belgilashga imkon beradi. Bunday holda, biz bitta bayt ajratilgan har bir rang komponentining qismini (0 dan 255 gacha, to'satdan kim bilmaydi) ko'rsatishimiz kerak.
Ushbu holat uchun sintaksis juda oddiy:
Fon: rgb (0, 255, 0); / * sof yashil * /
RGBA uchun to'rtinchi parametr qo'shiladi - alfa shaffofligi (0 dan 1 gacha).
Fon: rgba (255, 0, 0, 0.5); / * 50% shaffoflik bilan toza qizil rang * /
Mana, bizning muammomizning echimi. Rgba yordamida fon rangini belgilash kifoya va hamma narsa bizga kerakli ko'rinishga ega bo'ladi. Keraksiz rasmlar va elementlar yo'q!
Ushbu raqamlarni qaerdan olsam bo'ladi?
Fotoshopda ko'z tomchilari vositasi yordamida rang tarkibiy qismlarini ko'rishingiz mumkin

O'zaro faoliyat brauzerning muvofiqligi haqida
RGB funktsiyasi RGBA-dan ancha qadimgi va CSS2 standartidan beri mavjud bo'lganligi sababli, siz eng qadimiy brauzerlardan himoya qilish uchun quyidagi takroriy qurilmani ishlatishingiz mumkin:
SomeBlock (fon: rgb (255, 0, 0); fon: rgba (255, 0, 0, 0.5);)
Ushbu yondashuv bilan zamonaviy brauzerlarning bobolari shaffoflikka ega bo'lmaydi, lekin rangning o'zi to'g'ri bo'lib qoladi.
IE haqida alohida-alohida g'amxo'rlik qilishimiz kerak. Eshaklar RGBA-ni 8-versiyaga qadar tushunmaydi.
Har doimgidek: yer dehqonlarga, fabrikalar ishchilarga, eshaklar esa tayoqchaga! Sifatida .
Albatta, jangovar sharoitda biz ushbu qoidani biz ulaydigan alohida CSS-ga joylashtirdik.
SomeBlock (fon: shaffof; filtr: progid: DXImageTransform.Microsoft.gradient (startColorstr \u003d # 80ff0000, endColorstr \u003d # 80ff0000); kattalashtirish: 1;)
Boshlanish va tugatish ranglarini bir xil (ff0000 - qizil) belgilash va bu filtrdagi gradient uchun alfa kanalni o'rnatishingiz mumkinligi misolida (masalan, 80 qiymat).
Ma'lumot uchun: filtrda o'n oltinchi tizim ishlatiladi va FF kodi to'liq shaffof rangga mos keladi (kasrda u 255 ga teng). Shunga ko'ra, o'n oltinchi o'nlik o'nlik 128, ya'ni 50% shaffoflik.
Qabul qilingan joy:
- IE 6-9
- Firefox 3+
- Opera 10+
- Safari 4
- Chrome
CSS tilidagi rangni sozlash mumkin turli xil yo'llar:
- nomi bilan,
- o'n oltinchi qiymat bo'yicha,
- rGB va RGBA formatida,
- hSL va HSLA formatlarida.
Rangni nomiga ko'ra belgilash
Brauzerlar elementlar uchun ba'zi ranglarni nomlari bo'yicha ko'rsatishni qo'llab-quvvatlaydi. Ushbu jadvalda ba'zi kalit so'zlar (Inglizcha rang nomlari) rang xususiyatlarini, RGB kodini, o'n oltinchi kodni (HEX) va HSL kodlarini o'rnatish uchun ishlatiladi.
| Ism | Rang | RGB | HEX | Hsl | Tavsif |
|---|---|---|---|---|---|
| oq | rgb (255, 255, 255) | #ffffff yoki #fff | hsl (0, 0%, 100%) | Oq | |
| kumush | rgb (192, 192, 192) | # c0c0c0 | hsl (0, 0%, 75%) | Kulrang | |
| kulrang | rgb (128, 128, 128) | #808080 | hsl (0, 0%, 50%) | To'q kulrang | |
| qora | rgb (0, 0, 0) | # 000000 yoki # 000 | hsl (0, 0%, 0%) | Qora | |
| maroon | rgb (128, 0, 0) | #800000 | hsl (0, 100%, 25%) | To'q qizil | |
| qizil | rgb (255, 0, 0) | # ff0000 yoki # f00 | hsl (0, 100%, 50%) | Qizil | |
| apelsin | rgb (255, 165, 0) | # ffa500 | hsl (38,8, 100%, 50%) | apelsin | |
| sariq | rgb (255, 255, 0) | # ffff00 yoki # ff0 | hsl (60, 100%, 50%) | Sariq | |
| zaytun | rgb (128, 128, 0) | #808000 | hsl (60, 100%, 25%) | Zaytun | |
| laym | rgb (0, 255, 0) | # 00ff00 yoki # 0f0 | hsl (120, 100%, 50%) | Ochiq yashil | |
| yashil | rgb (0, 128, 0) | #008000 | hsl (120, 100%, 25%) | Yashil | |
| akva | rgb (0, 255, 255) | # 00ffff yoki # 0ff | hsl (180, 100%, 50%) | Moviy | |
| ko'k | rgb (0, 0, 255) | # 0000ff yoki # 00f | hsl (240, 100%, 50%) | Moviy | |
| dengiz floti | rgb (0,0,128) | #000080 | hsl (240, 100%, 25%) | To'q ko'k | |
| choyshab | rgb (0, 128, 128) | #008080 | hsl (180, 100%, 25%) | Moviy yashil | |
| fuchsi | rgb (255, 0, 255) | # ff00ff yoki # f0f | hsl (300, 100%, 50%) | Pushti | |
| siyohrang | rgb (128, 0, 128) | #800080 | hsl (300, 100%, 25%) | Siyohrang |
Bu rang nomlaridan foydalanish namunasi, ranglarning nomlanishi kengaytirilgan jadvaldan olingan.
Ushbu kod qanday ishlaydi:
RGB yordamida rangni sozlash
RGB - qo'shimchalar rang modeli... Yoqilgan ingliz tili qo'shimcha - qo'shimcha. RGB - inglizcha so'zlarning qisqartmasi: Red, Green, Blue - qizil, yashil, ko'k). Bundan ko'rinib turibdiki, RGB modelida ranglar har xil miqdordagi uchta rangni (qizil, yashil, ko'k) qo'shib sintezlanadi.
Qizil, yashil va ko'k ranglarni aralashtirib, siz bir necha million soyalarni olishingiz mumkin. Barcha mumkin bo'lgan kombinatsiyalar kompyuterlar xotirasida saqlanadi.
Maqsadga o'ting.
Ushbu formatdagi xususiyatlarni o'rnatish uchun rgb (r, g, b) yozuvidan foydalaning, bu erda r, g, b har bir rang uchun uchta kanal (qizil, yashil, ko'k). Har bir kanal uchun qiymatlar 0 dan 255 gacha.
Namuna kodi.
Barchasini tushunarli qilish uchun men misol kodini keltiraman:
Ushbu misol qanday ishlashi kerak:
 Shakl.1. RGB ranglari.
Shakl.1. RGB ranglari. Masalan, tushuntirishlar.
Sahifaning boshida biz div.rgb sinfini yaratamiz, bu teg tomonidan yaratilgan bloklar uchun kerak
Keyinchalik, kodda blokning fon rangini o'rnating
Ushbu misolni tahrirlashga harakat qiling va o'zingizning qiymatlaringizni ko'rsating, masalan rgb (100, 100, 100).
RGBA bilan ranglarni sozlash
CSS3-da paydo bo'ldi yangi asbob rang bilan ishlash uchun - RGBA formati. Buni RGB modelining evolyutsiyasi deb atash mumkin, ammo bitta yangi kanal - A yoki alfa kanal qo'shilishi bilan. Ushbu kanal rangning shaffofligini o'rnatadi. Uning qiymatlari 0 dan 1 gacha bo'lgan oraliqda o'rnatiladi. 0 ga teng bo'lgan qiymat to'liq shaffoflikka, 1 - to'liq shaffoflikka to'g'ri keladi (rang ko'rsatilganidek bir xil bo'ladi) birinchi uchta RGB kanallari) va 0,4 yoki 0,6 kabi oraliq qiymatlar - har xil darajadagi shaffoflik.
Namuna kodi.
Bu shunday ishlaydi:
Ushbu kod o'ziga xos tarzda vizual taqdimot rang qiymatini o'rnatish uchun RGB modelidan foydalanadigan quyidagilarga o'xshaydi:
Mana natija:
Nolga teng bo'lgan alfa kanal qiymati har qanday rangni ko'rinmas qiladi - mutlaqo shaffof, biriga teng qiymat RGB kodidagi rangni o'zgarishsiz tarjima qiladi. Rgba (255,0,0,1.0) xususiyati rgb (255, 0, 0) qizil rangni ko'rsatadi.
Onaltılık qiymati bo'yicha (HEX kodi)
Kundalik hayotda biz hisoblashning o'nlik tizimidan foydalanamiz. Uning kelib chiqishi juda oddiy - bizning qo'limizda o'nta barmog'imiz bor edi va ilgari hayotda barmoqlarga ishonish qulay edi. Agar o'nlik tizimida o'nta raqam mavjud bo'lsa: 0 dan 9 gacha, va 10 raqami allaqachon keyingi raqam bo'lsa, o'n oltinchi tizimda 16 ta raqam mavjud va keyingi raqam 16 raqami bo'ladi.
Rang kodlarini o'n oltita raqam sifatida ko'rsatish uchun odatdagi o'nlik raqamlari 0 dan 9 gacha va 10 dan 15 gacha raqamlarni ko'rsatish uchun ishlatiladi, harflar A dan F gacha (0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F). Aniqlik uchun buni jadvalda umumlashtiramiz:
O'nli o'nlik raqamlarni F dan kattaroq (o'nlik tizimda 15) yozish uchun, o'nlik tizimdagi kabi, ikkita raqamning birlashishi ham ishlatiladi, ammo o'n oltilik, bu aniq. Shunday qilib, o'n oltinchi tizimda 255 kasr sonini yozish uchun FF ishlatiladi.
O'n oltinchi tizim kompyuter uchun tushunarli, u o'n oltinchi qiymat bilan belgilangan qiymatlarni tezroq qayta ishlaydi.
Rangni o'n oltilik tizimda ko'rsatish uchun raqamli raqamdan oldin "#" belgisi bilan kiring, masalan: # FFC0CB. # FFC0CB qiymatining o'zi uchta o'n oltinchi raqamlar FF, C0 va CB dan iborat. Ushbu yozuvning ma'nosi rangni RGB formatida o'rnatish bilan bir xil (rgb (r, g, b)) - HEX kodidagi har o'n oltinchi raqam uning RGB kanalidagi ranglarning to'yinganligini bildiradi.
Ushbu kod quyidagi elementlarni aks ettiradi:
Va bu erda yuqoridagi ushbu sahifadagi "RGB-ni sozlash" bo'limidan olingan rasm.
 Shakl.1. RGB ranglari.
Shakl.1. RGB ranglari. Ranglar bir xilligini ko'ramiz.
Rangli HEX kodining qisqartirilgan yozuviga ruxsat beriladi: 6 xonali raqam 3 xonali raqam sifatida yozilishi mumkin. Bu faqat bitta kanalning rang qiymatidagi ikkita raqam takrorlanganda amal qiladi.
Ya'ni quyidagi qisqartma qabul qilinadi:
Masalan, # ff22aa rangini shunday yozish mumkin - # f2a yoki # 44aa22 rangini # 4a2 deb belgilash mumkin.
HSL yordamida rangni sozlash
CSS3 ranglarni aniqlash uchun yangi formatni taqdim etadi.
HSL formati inglizcha Hue, Saturate va Lightness so'zlarining qisqartmasi.
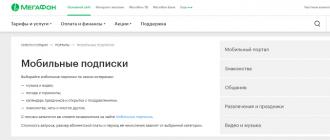
HSL dagi rang - bu maxsus rang g'ildiragidagi rang qiymati (2-rasm) va u darajalarda ko'rsatilgan. RGB modeli bilan taqqoslaganda 0 ° qizil rangga, 120 ° yashil rangga, 240 ° ko'k rangga to'g'ri keladi.
Rang qiymati 0 dan 359 gacha.
 Shakl 2. HSL rangli g'ildiragi.
Shakl 2. HSL rangli g'ildiragi. Ikkinchi qiymat to'yinganlik (Saturat) foizda o'rnatiladi. 100% to'yinganlikda rang maksimal darajada "suvli" bo'ladi, chunki to'yinganlik ko'rsatkichi 0% ga ko'tariladi, rang borgan sari xira bo'lib, kul rangga aylanadi.
Uchinchi qiymat, yengillik, shuningdek foiz sifatida o'rnatiladi. Foiz qancha yuqori bo'lsa, rang shunchalik yorqinroq bo'ladi. Birinchi kanalda rang g'ildiragidan qaysi rang tanlangan bo'lishidan qat'iy nazar, 0% va 100% haddan tashqari rang qora rang (yorug'liksiz) va oq (o'chirilgan) ranglarni bildiradi. Optimal rang yorqinligini 50% ga teng deb hisoblash mumkin.
HSLA bilan ranglarni sozlash
HSLA HSL bilan bog'liq, xuddi RGB va RGBA kabi. IN hSL formatiA, RGBA-da bo'lgani kabi, rangning shaffofligi uchun javob beradigan alfa kanali qo'shiladi.
HSL rangini o'qish osonroq. Biz buni intuitiv deb aytishimiz mumkin. Masalan, xotirada HSL rangli g'ildirak rasm bo'lsa, hsl (120,60%, 50%) kodi yakuniy rangni aks ettirishi mumkin. Buni RGB va HEX formatlari haqida aytish mumkin emas, ushbu formatlarda ko'rsatilgan rang kodi monitorda ko'rsatilgandan keyingina tushunarli bo'ladi.
CSS3 (HSL, HSLA va RGBA) ning yangi formatlari IE 9.0, Opera 10.0 Firefox 3.0 versiyalaridan boshlab brauzerlarda ishlaydi. Qadimgi brauzerlarda uslublarni qanday ishlashim mumkin?
Someblosk (fon rangi: rgb (255,50,50); fon rangi: rgba (255,50,50,0.85))
Ushbu koddan eski brauzerlarda foydalanganda .someblosk sinfining fon rangi, alfa kanalidan foydalanmasa ham, RGB formatida aks etadi.
\u003e\u003e Ranglarni boshqarish
Hexadecimal RGB rang qiymatlari
Rangni tavsiflash va qayta ishlash usullari bir-biridan qaysi yakuniy taqdimot uchun mo'ljallanganligi bilan farq qiladi. Keling, masalan, bosib chiqarish va kompyuter monitorlari uchun ranglarning ko'rinishini taqqoslaylik. Birinchi holda, asos olinadi oq keyinchalik uchta asosiy rang qo'llaniladigan qog'oz rangi: ko'k, siyohrang va sariq... Bir-biri bilan va turli xil nisbatlarda qog'ozning oq rangi bilan aralashtirishda, bu uchta asosiy rang, sof qora rangdan tashqari, turli xil rang soyalarini beradi yoki ranglarning to'liq yo'qligida, qog'ozning oq rangini beradi. Agar biz ularga qora rang qo'shsak, biz olamiz CMYK- etishmayotgan ranglarni oqdan olib tashlash orqali kerakli rangni olishda rang berish usuli.
Ikkinchi holda, asos olinadi qora monitor ekranining rangi, uning har bir katakchasi uchta rangning birida yonib turadi: qizil- qizil, yashil-yashil va ko'k- ko'k. Keyin, hech qanday porlash yo'q bo'lganda, biz sof qora ekran rangini olamiz va kerakli ranglarning har biri uchta rangning har biriga nisbati bilan o'rnatiladi. Bunday holda, biz olamiz RGB- ranglarni uzatish usuli. Asosiy ranglar oralig'ida bo'lishi mumkin 0
oldin 255
, yoki dan 0%
oldin 100%
, yoki o'n oltinchi qiymat sifatida ifodalanishi mumkin. Quyidagi rasmda siz asosiy ranglarni aralashtirish natijalarini ko'rishingiz mumkin.
O'nli o'nlik sanoq sistemasi, o'nlik raqamdan farqli o'laroq, raqamlar qatorida o'nta raqam emas, balki o'n oltita - shuning uchun nom berilgan. Shunga ko'ra, ikki raqamli kombinatsiyalarning takrorlanmaydigan variantlari faqat - bo'lishi mumkin 256 , keyin bir qator raqamlarni davom ettirish uchun 9 dan harflar A oldin Fshuning uchun qator shunday bo'ladi -
| 0,1,2,3,4,5,6,7,8,9, A, B, C, D, E, F |
Bunday holda, rang uchta o'n oltinchi raqamlar bilan belgilanadi, ularning har biri ikkita raqamdan iborat. Birinchi raqam intensivlikni aniqlaydi qizil ranglar, o'rtacha yashil, oxirgi narsa- ko'k ranglar. Barcha raqamlar oralig'idagi qiymatlarni qabul qilishi mumkin 00 oldin FF (0 dan 255 gacha). Masalan: yashil rang quyidagicha berilgan # 00FF00, qizil o'xshash # FF0000, ko'k - o'xshash # 0000FF, oq kabi #FFFFFF, rang yoki qora rangning to'liq yo'qligi quyidagicha berilgan #000000 .
Quyidagi shaklda siz uchta rangning har qanday o'n oltinchi qiymatlarini o'rnatishingiz va ularni chiqish maydoniga bosish orqali ularni aralashtirish natijasini ko'rishingiz mumkin.
RGB-ning o'n oltinchi rang qiymatlariga ba'zi misollar qizil, ko'k va yashil ranglarning gradatsiyalaridir.
| ko'rinish | kod | ko'rinish | kod | ko'rinish | kod | ko'rinish | kod | ko'rinish | kod | ko'rinish | kod |
| #010000 | #800000 | #000100 | #008000 | #000001 | #000080 | ||||||
| #100000 | #900000 | #001000 | #009000 | #000010 | #000090 | ||||||
| #200000 | # A00000 | #002000 | # 00A000 | #000020 | # 0000A0 | ||||||
| #300000 | # B00000 | #003000 | # 00B000 | #000030 | # 0000B0 | ||||||
| #400000 | # C00000 | #004000 | # 00C000 | #000040 | # 0000C0 | ||||||
| #500000 | # D00000 | #005000 | # 00D000 | #000050 | # 0000D0 | ||||||
| #600000 | # E00000 | #006000 | # 00E000 | #000060 | # 0000E0 | ||||||
| #700000 | # FF0000 | #007000 | # 00FF00 | #000070 | # 0000FF |
String harflari yordamida rangni belgilash
Foydalanish qulayligi uchun ba'zi ranglar va ularning kombinatsiyalariga barcha brauzerlar tomonidan tanilgan nomlar berildi va ularning ko'plarini nomlar bilan belgilash mumkin bo'ldi. Quyidagi jadvalda ba'zi rang nomlari ko'rsatilgan:
| ko'rinish | ism | ko'rinish | ism | ko'rinish | ism | ko'rinish | ism |
| Oq | Qizil | apelsin | Sariq | ||||
| Yashil | Moviy | Siyohrang | Qora | ||||
| Aliceblue | Antikvar | Akva | Akuamarin | ||||
| Azure | Bej | Bisque | Blanchedalmond | ||||
| Moviy rang | jigarrang | Burlivud | Cadetblue | ||||
| Chartreuse | Shokolad | Marjon | Cornflowerblue | ||||
| Makkajo'xori | Qip-qizil | Moviy | Qora moviy | ||||
| Darkcyan | Darkgoldenrod | Darkgray | To'q yashil | ||||
| Darkxaki | Darkmagenta | Darkolivegreen | Darkorange | ||||
| Darkorxid | Qorong'i | Darksalmon | Qorong'i rang | ||||
| Darkslateblue | Darkslategray | Darkturquoise | Darkviolet | ||||
| Deeppink | Deepskyblue | Dimgray | Dodgerblue | ||||
| Olovli g'isht | Gulli oq | O'rmonzor | Fushiya | ||||
| Gainsboro | Ghostwhite | Oltin | Goldenrod | ||||
| Kulrang | Yashil sariq | Obinavot | Hotpink | ||||
| Indianred | Indigo | Fil suyagi | Xaki | ||||
| Lavanda | Lavanta mavisi | Limonxiffon | Yengil moviy | ||||
| Lightcoral | Lightcyan | Lightcoldenrodyellow | Yashil | ||||
| Lightgray | Lightpink | Lightsalmon | Yorug'lik | ||||
| Yorug'lik ko'k | Lightslategrayray | Yengil moviy | Yengil sariq | ||||
| Laym | Ohak yashil | Zig'ir mato | Magenta | ||||
| Maroon | Mediumaquamarin | O'rta ko'k | Mediumorxid | ||||
| Mediumpurple | O'rta dengiz | O'rta ko'k | O'rta yashil rang | ||||
| O'rta turkuaz | O'rta violetred | Yarim tunda ko'k | Yalpiz krem | ||||
| Mytiroza | Navajovit | Dengiz kuchlari | Oldlace | ||||
| Zaytun | Olivedrab | To'q rangda | Orkide | ||||
| Palegoldenrod | Palegreen | Paleturquoise | Palevioletred | ||||
| Papayaviplik | Shaftoli | Peru | Pushti | ||||
| Olxo'ri | Kukun | Rosybrown | Royalblue | ||||
| Egar | Dengiz ekrani | Dengiz qobig'i | Sienna | ||||
| Kumush | Moviy osmon | Qisqichbaqa | Slategray | ||||
| Qor | Springgreen | Chelik ko'k | Tan | ||||
| Choy | Qushqo'nmas | Pomidor | Turkuaz | ||||
| binafsha | Bug'doy | Whitesmoke | Sariq yashil |
Xavfsiz rang tanlash vositasidan foydalanish
Afsuski turli xil platformalar, turli xil tizim sozlamalari bilan ranglarning to'g'ri ko'payishi muammo hisoblanadi. Gap shundaki, brauzer har doim hujjat rang palitrasini moslashtirishga harakat qiladi tizim sozlamalari va o'z-o'zini aralashtirish va rang almashtirish orqali imkoniyatlarni nazorat qilish. Natijada, ba'zida foydalanuvchi veb-ustaning unga nimani ko'rsatmoqchi bo'lganini aniq ko'rmaydi. Ushbu vaziyatdan chiqish yo'li palitradan foydalanishda topildi, uning har bir rangi har xil platformadagi barcha brauzerlar tomonidan teng ravishda taqdim etilishi kafolatlangan. Bu shunday deb nomlangan kafolatlangan palitrasi, shuningdek, deyiladi xavfsiz palitrasi. Ushbu palitrada ranglarning tarkibiy qismlari quyidagi qiymatlarni o'z ichiga olgan ranglarni o'z ichiga oladi: 00 ,33 ,66 ,99 , CC,FF, iloji boricha 216 ularning kombinatsiyalari.
| ko'rinish | kod | ko'rinish | kod | ko'rinish | kod | ko'rinish | kod | ko'rinish | kod | ko'rinish | kod |
| Ffffff | CCCCCC | 999999 | 666666 | 333333 | 000000 | ||||||
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 | ||||||
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 | ||||||
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 | ||||||
| CCFF99 | 99FF99 | 66CC00 | 66CC33 | 669933 | 336600 | ||||||
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 | ||||||
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 | ||||||
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 | ||||||
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 | ||||||
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 | ||||||
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 | ||||||
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 | ||||||
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC | ||||||
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 | ||||||
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 | ||||||
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 | ||||||
| 0066FF | 3366CC | 0066CC | 0033FF | 003399 | 003366 | ||||||
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 | ||||||
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 | ||||||
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 | ||||||
| CCCCFF | 9999FF | 6666FF | 6600FF | 330099 | 330066 | ||||||
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 | ||||||
| CC99FF | CC66FF | 9933FF | 9900FF | 660099 | 663366 | ||||||
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 | ||||||
| CC99CC | CC66CC | CC33CC | CC00CC | 990099 | 993399 | ||||||
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 | ||||||
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 | ||||||
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 | ||||||
| FF6699 | FF3399 | FF0066 | CC3366 | 996666 | 663333 | ||||||
| CC9999 | CC6666 | CC3333 | CC0000 | 990033 | 330000 | ||||||
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0000 | CC0033 | ||||||
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 | ||||||
| FFCC99 | FFCC66 | FF6600 | CC6633 | 993300 | 660000 | ||||||
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 | ||||||
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 | ||||||
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |