Dans cet enregistrement, je vais vous dire comme d'habitude installer l'arrière-plan sur le site utilisant Html. Code.
Montrez également un excellent service d'arrière-plan sans soudure d'outre-mer.
Maintenant, les paramètres de site sont faciles et plus pratiques via la console CMS, telles que WordPress.
Il est nécessaire de modifier les modèles de sites de vente, cet article aidera.
Si vous ne savez pas ce qui est HtmlCela peut généralement s'appeler des sites linguistiques ou un ensemble de règles pour lesquels des sites sont générés.
Par exemple, vous voyez une image sur le site, lorsqu'il est en code de page HTML, cela peut ressembler à ceci:
Réglage de la couleur unie sur fond de la page.
Pour installer fond de couleur unie, vous devez taguer Ajouter attribut bgcolor.
< html >
< head >
< title >Titre de la page.
< body bgcolor = "#ffcc00" >
Vous pouvez ce code insérer fichier texte et sauvegarder avec extension.html. Ensuite, ouvrez n'importe quel navigateur et voyez le résultat.
Comme vous le devinez probablement, la couleur de l'arrière-plan apparaît en raison du code de couleur dans l'attribut. bgcolor \u003d "valeur" qui peut être sélectionné en cliquant sur ce lien.
Installation d'images sur les pages HTML.
Afin de situé sur l'image d'arrière-plan, vous pouvez utiliser l'attribut contexte. En teg .
< html >
< head >
< title >Titre de la page.
< body background = "http://сайт/images/mlmsecret.jpg" >Salut. Ceci est ma première page.
Vous remarquerez peut-être que l'attribut contexte. Il est égal à un chemin de fichier utilisé comme base d'arrière-plan.
Pour changer rapidement l'arrière-plan ou toute image de la page, il suffit de spécifier un nouveau chemin d'accès à votre fichier à l'aide d'un éditeur de texte.
Pour apprendre l'ancien chemin, vous devez cliquer sur la page, cliquer sur l'image. clic-droit et cliquez sur "Copier les images URL". Donc, vous verrez le nom de la photo / de l'arrière-plan. Ensuite, vous pouvez simplement remplacer votre image antérieure en utilisant le même nom de fichier.
C'étaient la base la plus simple pour la mise en place. fond en HTML., Maintenant le plus intéressant. 🙂
Les navigateurs modernes vous permettent d'ajouter un nombre arbitraire d'images de fond à l'élément en lisant les paramètres de chaque fond à travers la virgule. Il suffit d'utiliser la description universelle de l'arrière-plan et d'indiquer le premier arrière-plan et la deuxième virgule.
Comment étirer l'arrière-plan sur toute la largeur de la fenêtre?
La propriété de taille d'arrière-plan est conçue pour augmenter l'arrière-plan, 100% est spécifiée comme valeur, puis l'arrière-plan occupera toute la largeur de la fenêtre du navigateur. Pour les versions plus anciennes de navigateurs, utilisez des propriétés spécifiques avec des préfixes, comme indiqué dans l'exemple 1.
Comment ajouter un dessin d'arrière-plan sur une page Web?
Pour ajouter une image d'arrière-plan sur une page Web, réglez le chemin d'accès à l'image à l'intérieur de la valeur de l'URL du style de la propriété d'arrière-plan, qui est ajoutée au sélecteur de corps.
Est-il possible de faire un fond animé?
Une animation est une réception assez forte qui peut faire revivre tout document, il n'est donc pas surprenant que la technologie Flash ait acquis une énorme popularité qui ajoute aux pages Web des dessins animés, en plus de l'interactivité. Le format GIF graphique prend également en charge l'animation la plus simple en modifiant successivement des cadres. Ainsi, en utilisant l'image dans ce format, il est permis d'animer non seulement des images individuelles, mais également de l'arrière-plan d'une page Web ou d'un certain élément.
Tout d'abord, vous devrez créer une image animée au format GIF, pour laquelle vous pouvez utiliser le programme. Adobe Photoshop. ou un autre approprié à cette fin. Il existe également des bibliothèques de fichiers animés prêts à l'emploi qui peuvent être utilisés comme image d'arrière-plan. Ensuite, l'image est ajoutée en arrière-plan avec le style du style de l'arrière-plan, comme indiqué dans l'exemple 1.
Comment mettre un motif de fond dans le coin inférieur droit de la page?
Pour gérer la position arrière-plan La page applique le style de la propriété de position d'arrière-plan, il définit simultanément les coordonnées d'image horizontalement et verticales. Pour annuler la répétition de l'image d'arrière-plan, utilisez la propriété de position d'arrière-plan avec la valeur sans répétition.
Comment faire le fond pas répété?
Par défaut, l'image d'arrière-plan est répétée horizontalement et verticalement, configurant une mosaïque sur l'ensemble du champ de la page Web. Cependant, ce comportement de l'arrière-plan n'est pas toujours requis, notamment en cas de placement d'une seule image, de sorte que aider va venir Valeur non répétée ajoutée au style de la propriété de fond.
Comment faire le fond répété uniquement par vertical?
La répétition des antécédents est généralement nécessaire pour créer des lignes de décoration ou des gradients liés à la hauteur de l'élément ou de la fenêtre de la page Web. Dans de tels cas, la répétition de l'arrière-plan vertical fournit une image solide indépendamment de la taille des éléments. Seuls les premiers devraient être inquiets que l'image d'arrière-plan soit répétée sans jonctions.
introduction
Si vous ne savez pas comment installer l'arrière-plan sur le site, il vous sera utile de vous familiariser avec cet article. De là, vous apprendrez à définir une image dans le formulaire image de fond, Définissez les paramètres pour l'afficher ou simplement versez l'arrière-plan avec une certaine couleur.
CSS pour nous aider
Comme vous l'avez déjà deviné, installez l'arrière-plan que nous utiliserons l'addition Styles CSS à l'objet HTML. Pour afficher l'arrière-plan de l'élément correspond à l'arrière-plan de la propriété universelle. Si vous devez ajouter un arrière-plan à un élément spécifique, ajoutez des propriétés CSS à son identifiant ou en classe. Si pour l'ensemble du site, alors l'étiquette du corps ou l'identifiant (classe) du conteneur (wrapper), s'il chevauche le corps. Dans cet article dans les exemples, nous travaillerons avec l'élément de corps.
Couloir
Commençons par le remplissage le plus simple d'une certaine couleur. Pour ce faire, nous n'avons besoin de connaître que le code de couleur et la propriété de la propriété de la propriété CSS.
Corps (couleur-couleur: # 000; / * fond de fond avec noir * /)
Ce code établira un fond noir solide pour votre site. En tant que couleur de fond, tout autre peut être sélectionné en modifiant son code.
Si vous appliquez l'arrière-plan enferment pour un élément spécifique, par exemple, pour l'en-tête (H1-H6), l'alinéa p), etc., assurez-vous que la couleur du texte ne fusionnera pas avec l'arrière-plan et ne perdra pas la lisibilité. Utilisez la propriété Color pour modifier la couleur du texte.
P (Couleur de fond: # 000; / * Fond de fond avec noir * / couleur: #fff; / * texte blanc pour fond noir * /)
Image de fond
L'image d'arrière-plan de l'élément est installée à l'aide de la propriété de fond-image dans laquelle le chemin d'accès à fichier graphique. Le chemin du fichier est défini à l'aide de la conception de l'URL (
Il est recommandé de démarrer un dossier séparé pour toutes les images et de spécifier le chemin absolu vers le fichier, c'est-à-dire Du dossier racine. Cela améliorera la structure de votre site et soulagera les problèmes si vous décidez de modifier l'emplacement du fichier CSS lui-même.
Corps (image-fond-image: URL (/images/background.png); / * chemin absolu sur fond d'image de fond.png * /)
Si l'image d'arrière-plan est utilisée, il est recommandé de spécifier simultanément la couleur de remplissage de couleur (la propriété de fond-couleur). Dans ce cas, si l'image n'est pas chargée (l'image n'est disponible pour une raison quelconque; l'utilisateur est éteint l'image des afficheurs), ou il sera chargé avec le retard (l'image sera complètement chargée ultérieurement), puis le Le remplissage de fond sera affiché au lieu d'une image ou jusqu'à ce qu'il soit complètement chargé.
Corps (image-fond-image: URL (/images/background.png); / * chemin absolu sur l'arrière-plan de l'image de fond.png * / couleur arrière-plan: # ab11cf; / * verser l'arrière-plan avec une certaine couleur * /)
Données Deux propriétés de l'exemple ci-dessus peuvent être combinées en une seule utilisation de la propriété de fond universel.
Corps (arrière-plan: # AB11CF URL (/Images/background.png); / * Remplir la couleur et le chemin de l'image de fond * /)
Fond de la propriété.
Le fond de la propriété universelle vous permet de spécifier tout l'affichage de l'affichage de l'image d'arrière-plan en une seule ligne. Considérez les paramètres disponibles.
Fond: | hériter.
L'ordre des valeurs peut être arbitraire et, si une propriété n'est pas spécifiée, la valeur par défaut est utilisée.
fond d'arrière-plan.
Cette propriété détermine si l'image de fond sera défilée avec le contenu de l'élément. Si vous souhaitez réparer l'image, utilisez la valeur fixe. Dans ce cas, l'image sera corrigée lors du défilement du contenu de la page. S'il est nécessaire que l'image se déplace avec le contenu du site, utilisez la valeur de défilement. Par défaut, il est défini sur faire défiler.
Corps (image-fond-image: URL (/images/background.png); / * chemin d'arrêt absolu arrière arrière-plan d'image.png * / pièce de fond: fixe; / * image enregistrée * / couleur arrière-plan: # ab11cf; / * verser Fond avec couleur définie * /)
Équivalent à:
Corps (Arrière-plan: # AB11CF URL (/Images/background.png) Fixe; / * Remplissage de couleur et chemin d'accès à l'image de fond fixe * /)
position de fond
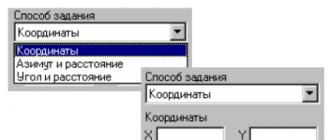
Si l'image de fond est spécifiée, cette propriété détermine sa position initiale. Il a deux valeurs séparées par un espace: position de position horizontalement et verticale. Les valeurs peuvent être définies en utilisant mots clés: Centre inférieur gauche droite. L'ordre de la suivante n'est pas important. Si les valeurs sont spécifiées sous forme de pourcentage, de pixels, etc., indiquent d'abord la valeur horizontalement, puis verticalement. Par défaut, la position est installée dans le coin supérieur gauche (haut de gauche).
répétition du fond.
Détermine la méthode de répétition de l'image d'arrière-plan. Il ne peut être répété que horizontalement (répéter-x) ou uniquement verticalement (répéter-y) ou simultanément horizontalement et verticalement (répéter), ou sans répétitions en général (non répétée). Par défaut, une valeur de répétition est définie.
hériter.
Il sert à indiquer explicitement l'héritage des propriétés de l'élément parent.
Définir la couleur de fond et / ou une image pour une page ou un élément séparé est suffisamment simple. La principale chose est de savoir où et comment cela peut être fait, ainsi que d'avoir un code de couleur et / ou une image d'arrière-plan. Il est possible que de cet article, vous apprendrez beaucoup de nouvelles choses, mais je l'ai créée spécifiquement pour les débutants. Par conséquent, tout sera aussi court que possible et en détail simultanément. L'essentiel est que vous recevrez non seulement les exemples de présentation générale et de prêts à l'emploi, mais également à comprendre comment faire un arrière-plan en HTML.
Pour définir l'arrière-plan dans HTML, utilisez le DOCTYPE intermédiaire
Et je vais commencer par le fait que Html5. Aucune occasion de demander. Cette fonctionnalité a été décidée de supporter en CSS. Par conséquent, si vous envisagez d'utiliser ci-dessous et que vous souhaitez obtenir un code valide (correct), vous devez rester au type de transition du document. Pour ce faire, votre page Web devrait commencer par la ligne suivante:
De transition// fr "" http://www.w3.org/tr/html4/loose.dtd "\u003e
Si vous l'avez compris, commençons à comprendre comment le fond est créé. Et la première chose ici devrait être notée - c'est la différence entre couleur de l'arrière plan et image de fond. Au début va couleur de l'arrière planqui remplit tout espace disponible Pages ou son élément. Le répété sur le dessus image de fond. Visuellement, cela peut être décrit comme suit:

Contexte du document HTML et ses éléments
La deuxième chose que vous devez savoir est la différence entre corps du document et élément du document. Corps du document Il est indiqué dans le code HTML de la page Web de la balise, qui inclut tout le contenu de la page Web. De toute évidence, le fond du document du document ne peut être transparent. Si l'arrière-plan du corps du document n'est pas spécifié, la valeur par défaut spécifiée dans les paramètres du navigateur est utilisée.
Éléments de page sont à l'intérieur de l'étiquette du corps. Il est à noter que vous pouvez définir la couleur et / ou l'image d'arrière-plan à l'aide de HTML sur tous les éléments du document. Par exemple, l'image d'arrière-plan ne peut être spécifiée que pour les tables. Par défaut, ils ont généralement un fond transparent.
Attribut BGColor pour créer une couleur d'arrière-plan
Pour demander couleur de l'arrière plan Le document ou ses éléments est utilisé par l'attribut BGCOLOR, par exemple:
Dans ce cas, nous définissons la couleur de fond de la page dans son ensemble. Mais un exemple de la manière de définir la couleur de fond pour la table, dans la balise de tableau:
| Texte avec fond |
Il convient de noter que la couleur d'arrière-plan dans la table peut également être spécifiée pour les lignes dans la balise TR et pour leurs cellules dans la balise TD.
Comment trouver le code de couleur?
Vous avez probablement déjà remarqué que la couleur dans HTML est définie sur spécial codePar exemple: # EC008C. Pour connaître le code dont vous avez besoin de la couleur, vous pouvez utiliser l'un des éditeurs graphiques. Par exemple, dans Photoshop, vous pouvez utiliser " Outil pipette."(Pipette) pour obtenir une couleur d'un point de l'image. Ensuite, vous devez cliquer sur la couleur résultante de la barre d'outils et dans la fenêtre qui s'ouvre " Pipette à couleurs"(Sélectionnez couleur) Copier le code de couleur.

J'attire votre attention sur le fait que ce code sera sans signe de treillis (#) au début, ce signe devra être ajouté manuellement.
Vous pouvez également utiliser de nombreux services en ligne, par exemple:
- etc.
Leur principe de travail est encore plus facile - cliquez sur la couleur souhaitée et obtenez le code informatique.
Attribut Fond pour créer une image d'arrière-plan
Ainsi que dans le cas de la couleur de fond et dans le cas de image de fondVous devez utiliser un attribut spécial, nommément fond, par exemple:
Dans ce cas, nous demandons la photo de fond de la page dans son ensemble. Il est remarquable qu'en raison des limitations de la taille de l'image, il sera répété, par exemple:

Comme vous le voyez, lorsque la répétition, la transition entre les images est perceptible. Par conséquent, des images spéciales sont souvent utilisées, où ce moment est pris en compte.
Mais un exemple de la façon de définir une image d'arrière-plan pour une table, dans la balise de tableau:
| Texte avec fond |
Il convient de noter que la photo d'arrière-plan ne peut être définie que pour la table dans son ensemble et / ou sa cellule distincte. Pour une chaîne, cela ne fonctionnera pas.
Chemin absolu et relatif sur la photo de fond
Vaut la peine de payer séparément image de fond d'adresse. Dans ce cas, le chemin relatif de la photo est utilisé, c'est-à-dire L'adresse est indiquée sur l'emplacement du fichier image sur le fichier de page Web. Cette option ne peut pas être appelée particulièrement réussie. Il est préférable d'utiliser le chemin absolu sur la photo, c'est-à-dire son URL complète, par exemple:
Dans ce cas, vous n'aurez pas problèmes liés. Pour plus de choses à propos de ce que vous pouvez lire.
Résumons
L'utilisation des attributs BGColor et de l'arrière-plan est moralement obsolète, car pour la validité du code HTML, vous devrez utiliser le doctype de transition. Pour définir la couleur d'arrière-plan dans HTML utilise des codes spéciaux que vous pouvez apprendre dans éditeur graphique ou utiliser des services en ligne spéciaux. L'image de fond est dupliquée dans la queue de la zone allouée et se trouve sur la couleur de fond. Pour spécifier une image d'arrière-plan, il est préférable d'utiliser son URL complète. J'ai tout sur ceci. Merci pour l'attention. Bonne chance!
| À 22:37 | Modifier le message |
26.11.2016 04.02.2018
Cette leçon va parler de comment supprimer l'arrière-plan et insérer un nouveau dans Photoshop. Je vais décrire assez simple, fidèle et voie rapide Remplacer les images.
Souvent, dans la photo, nous ne sommes pas satisfaits de l'arrière-plan sur lequel nous sommes et il existe une tentation d'insérer quelque chose d'intéressant. Vous pouvez simplement faire cela en utilisant Photoshop. la chose principale remplacer l'arrière-plan que vous devez qualitativement Et soigneusement pour que le nouveau arrière-plan soit harmonieusement adapté à la photo. Par conséquent, il est nécessaire de ramasser attentivement l'arrière-plan que vous souhaitez insérer afin qu'il approchait autant que possible de la composition et que cela ressemblait aux couleurs de sorte qu'il n'ait pas à faire un grand ajustement de la couleur.
Plan d'exécution du cours
- Des photos ouvertes de qui remplaceront l'arrière-plan et ouvriront une photo du nouvel arrière-plan.
- Couper vieux fond sur la photo
- Copier un nouvel arrière-plan et insérer sur la photo
- Couleurs correctes, niveaux
Regardez le résultat du travail après le remplacement de l'arrière-plan. Photo avant et après.
Préparation à la mise en œuvre
Si vous voulez vous étirer sur les mêmes photos, téléchargez-les:
Vous pouvez également utiliser vos photos ou trouver d'autres personnes sur Internet.
Étape 1
Ouvrez des photos dans Photoshop. Allez sur la photo sur laquelle nous remplacerons l'arrière-plan.
![]()
Étape 2.
Créez une copie du calque.
Étant donné que la couche photo par défaut est sur le verrou de l'édition, vous devez en faire une copie. Mettre en surbrillance la couche et cliquez Ctrl + J. Sur le clavier pour en faire une copie. L'ancienne couche peut être masquée en cliquant sur l'icône de vitrage.
Laissez l'ancienne couche être juste au cas où une réserve de sorte que, en cas d'erreur, il était possible de le revenir.
![]()
Étape 3.
Maintenant, nous devons souligner les gens, à savoir un couple amoureux d'un couple.
Nous allons utiliser l'outil Allocation rapide.
![]()
Le principe de son action est simple. Vous aimez une brosse montrée où mettre en surbrillance et Photoshop crée une sélection.
Commencez à mettre en évidence les gens. Pour plus de commodité, vous pouvez zoomer sur la balance (pince alt sur le clavier et faire défiler la roue de la souris).
![]()
Si vous avez une photo plus complexe et que cela ne marche pas, appliquez toutes les connaissances de.
Conseil: Pour allouer des objets pour être plus même - il est nécessaire de changer la taille de la brosse pendant le fonctionnement.
En fin de compte, vous devez mettre en évidence un couple.
![]()
Étape 4.
Maintenant, éloignez-vous de l'ancien fond. Pour ce faire, inverser la sélection que vous réussissez, en cliquant sur Maj + ctrl + i (ou menu Allocation - Inversion). Après cela, tout cela autour des personnes ou des antécédents sera mis en évidence. Cliquez sur Del. (Effacer.) Sur le clavier pour retirer le fond.
Maintenant, les gens se sont tournés sur un fond transparent.
![]()
Étape 5.
Insérez un nouvel arrière-plan. Ouvrez l'image avec un nouvel arrière-plan. Sélectionnez la zone d'image entière, vous pouvez cliquer sur Ctrl + A. et copie en cliquant sur Ctrl + C..
![]()
Allez sur la photo.
Créer nouvelle Couche Sous la photo. Maj + ctrl + n Ou simplement cliquez sur l'icône de création de calque.
![]()
Maintenant, lorsqu'un nouveau calque est créé, cliquez sur Ctrl + V. Insérer l'image d'un nouvel arrière-plan.
L'image d'arrière-plan a été insérée, mais elle peut être trop grande par rapport à la photo.
![]()
Alors cliquez sur Ctrl + T. Pour régler la balance et réduire l'image à la taille souhaitée.
![]()
En conséquence, il s'avère quelque chose comme ça:
![]()
Étape 6.
Tout va bien, mais vous devez corriger la profondeur de la couleur des personnes, pour ainsi dire, pour s'adapter à un peu au nouveau fond.
Pour ce faire, sélectionnez une couche avec des gens et cliquez sur Ctrl + L. Provoquer une fonction Les niveaux.
Dimk une petite image.
![]()
Maintenant, la photo avec un nouvel arrière-plan semble plus réaliste:
![]()
À ce sujet, nos manipulations sur l'insertion de la nouvelle arrière-plan sont terminées. Comme vous pouvez le constater, rien de compliqué et Photoshop vous aidera à le faire dans 5 à 10 minutes lorsque le travail acharné.
Si vous avez des problèmes, posez des questions dans les commentaires, nous allons aider dans chaque cas individuellement.