Effectuer saut de ligne, casse la chaîne: Résultat: Étiqueter
placé derrière cela sera affiché avec nouvelle chaîne.
Augmenter distance entre les lignes verticalement:
Étiqueter
Transferts, c'est-à-dire texte,
Placé derrière elle sera affiché d'une nouvelle ligne. Une chose appliquer tag
Autre
Le transfert de ligne survient de plus en plus précis.
Exemple:
Résultat:
Juste un texte arbitraire défini par exemple.Le texte est composé par hasard et donc de montrer comment la sortie d'une propriété CSS particulière sera affichée et ses paramètres à cette classe.
Tout ce que vous avez besoin de savoir et comment cela ressemblera à l'exemple de l'exemple ci-dessous:
Exemple de distance CSS entre les lignes à l'aide de la propriété de hauteur de ligne
Pour contrôler la distance arrière (elle s'appelle également l'interlignant), la propriété de style de hauteur de ligne est utilisée. En tant que valeur, le nombre est généralement indiqué ou pourcentage qui détermine l'intervalle de ligne.Par example:
Hauteur de ligne: 2 définit un double intervalle
Hauteur de ligne: 1,5 une heure
Hauteur de ligne: 100% définit l'intervalle unique similaire à la hauteur de la ligne: 1
Exemples d'utilisation
| Juste un texte arbitraire défini par exemple. Le texte s'appelle accidentellement et afin de montrer comment la sortie d'une propriété CSS particulière et de ses paramètres à cette classe sera affichée. Tout ce que vous devez savoir et comment cela ressemblera à un exemple de l'exemple ci-dessous Juste un texte arbitraire défini par exemple. Le texte s'appelle accidentellement et afin de montrer comment la sortie d'une propriété CSS particulière et de ses paramètres à cette classe sera affichée. Tout ce que vous devez savoir et comment cela ressemblera à un exemple de l'exemple ci-dessous Juste un texte arbitraire défini par exemple. Le texte s'appelle accidentellement et afin de montrer comment la sortie d'une propriété CSS particulière et de ses paramètres à cette classe sera affichée. Tout ce que vous devez savoir et comment cela ressemblera à un exemple de l'exemple ci-dessous
|
Juste un texte arbitraire défini par exemple. Le texte s'appelle accidentellement et afin de montrer comment la sortie d'une propriété CSS particulière et de ses paramètres à cette classe sera affichée. Tout ce que vous devez savoir et comment cela ressemblera à un exemple de l'exemple ci-dessous
Juste un texte arbitraire défini par exemple. Le texte s'appelle accidentellement et afin de montrer comment la sortie d'une propriété CSS particulière et de ses paramètres à cette classe sera affichée. Tout ce que vous devez savoir et comment cela ressemblera à un exemple de l'exemple ci-dessous
Juste un texte arbitraire défini par exemple. Le texte s'appelle accidentellement et afin de montrer comment la sortie d'une propriété CSS particulière et de ses paramètres à cette classe sera affichée. Tout ce que vous devez savoir et comment cela ressemblera à un exemple de l'exemple ci-dessous
Juste un texte arbitraire défini par exemple. Le texte s'appelle accidentellement et afin de montrer comment la sortie d'une propriété CSS particulière et de ses paramètres à cette classe sera affichée. Tout ce que vous devez savoir et comment cela ressemblera à un exemple de l'exemple ci-dessous
Parfois, il existe des conflits de styles et de leur permettre d'utiliser les paramètres à l'intérieur de cet article sur l'exemple de Div juste en dessous
On me demande souvent de régler un ou plusieurs éléments de la sortie à une belle exécution sur différents CMS. Mais quand ils fournissent un modèle, il existe souvent des conflits d'éléments de bloc et leur permettent de recourir à des styles à l'intérieur de chaque élément pour régler rapidement et dans de courtes rangées pour régler l'élément souhaité à la sortie souhaitée.Par exemple, pour appliquer le même style que dans la classe pour la diva après l'exemple ci-dessus peut être fait
Juste un texte arbitraire défini par exemple. Le texte s'appelle accidentellement et afin de montrer comment la sortie d'une propriété CSS particulière et de ses paramètres à cette classe sera affichée. Tout ce que vous devez savoir et comment cela ressemblera à un exemple de l'exemple ci-dessous Juste un texte arbitraire défini par exemple. Le texte s'appelle accidentellement et afin de montrer comment la sortie d'une propriété CSS particulière et de ses paramètres à cette classe sera affichée. Tout ce que vous devez savoir et comment cela ressemblera à un exemple de l'exemple ci-dessous Juste un texte arbitraire défini par exemple. Le texte s'appelle accidentellement et afin de montrer comment la sortie d'une propriété CSS particulière et de ses paramètres à cette classe sera affichée. Tout ce que vous devez savoir et comment cela ressemblera à un exemple de l'exemple ci-dessous Juste un texte arbitraire défini par exemple. Le texte s'appelle accidentellement et afin de montrer comment la sortie d'une propriété CSS particulière et de ses paramètres à cette classe sera affichée. Tout ce que vous devez savoir et comment cela ressemblera à un exemple de l'exemple ci-dessous
|
Résultat:
Juste un texte arbitraire défini par exemple. Le texte s'appelle accidentellement et afin de montrer comment la sortie d'une propriété CSS particulière et de ses paramètres à cette classe sera affichée. Tout ce que vous devez savoir et comment cela ressemblera à un exemple de l'exemple ci-dessous
Juste un texte arbitraire défini par exemple. Le texte s'appelle accidentellement et afin de montrer comment la sortie d'une propriété CSS particulière et de ses paramètres à cette classe sera affichée. Tout ce que vous devez savoir et comment cela ressemblera à un exemple de l'exemple ci-dessous
Juste un texte arbitraire défini par exemple. Le texte s'appelle accidentellement et afin de montrer comment la sortie d'une propriété CSS particulière et de ses paramètres à cette classe sera affichée. Tout ce que vous devez savoir et comment cela ressemblera à un exemple de l'exemple ci-dessous
Juste un texte arbitraire défini par exemple. Le texte s'appelle accidentellement et afin de montrer comment la sortie d'une propriété CSS particulière et de ses paramètres à cette classe sera affichée. Tout ce que vous devez savoir et comment cela ressemblera à un exemple de l'exemple ci-dessous
Dans ces leçons, vous avez appris à créer des lignes et de la distance entre les lignes avec utiliser CSS. Hauteur de ligne sur divers exemples de cette leçon.
La décoration HTML de messages et de pages est une chose très importante - elle aide à concevoir du contenu de manière à ce que l'utilisateur soit pratique pour la lire.
Je vous dirai à propos de la balise BR - il rend le transfert de la ligne en HTML, c'est-à-dire enfreint la ligne en deux parties - et cela le rend forcé, mettant fin à la ligne actuelle à l'endroit où elle a été insérée et transférée à la deuxième partie à la nouvelle ligne.
Où est-ce que cette balise est utilisée si elle est spécifiquement urgente nécessaire d'insérer une traduction d'une ligne sans créer de nouveau paragraphe? Par exemple, il peut être utile dans la conception du contenu - si vous avez un site avec des vers et des passages de poèmes, des paroles ou de quelque chose comme ça.
Tout sur la balise pour transférer la chaîne de br
La balise BR facilite le transfert de ligne unique en HTML (ce qu'il est décrit) et est déterminé par tous les navigateurs. Oui, j'ai presque oublié - si vous utilisez une balise BR, contrairement à la balise du paragraphe P, vous n'êtes pas ajouté d'un indent blanc (devant la chaîne).
La balise BR est vide (cela signifie vide sans contenu, rien ne contient), ce qui signifie qu'il n'a pas besoin de le fermer. Et comme il n'est pas nécessaire de fermer, il a été inventé brève description - Cela implique à l'origine que la balise elle-même n'a pas de balise de fermeture.
Imaginez une minute qu'il n'y aurait pas de brève description. Qu'est-ce que alors? Ensuite, il faudrait "fermer et ouvrir" le transfert de la chaîne à chaque fois quelque chose comme ceci:
. C'est au moins mal à l'aise. Mais néanmoins, dans Strict XHTML, il est nécessaire de le fermer avec une étiquette
.
S'il y a une tâche pour augmenter la distance verticale - entre ces lignes, où vous insérez le transfert - faites un double transfert, insérez la balise
deux d'affilée.
<bR\u003e
Résultat:
Pour transférer la phrase suivante à une nouvelle ligne, nous utilisons la balise BR.
Hourra, la deuxième offre sur la nouvelle ligne.
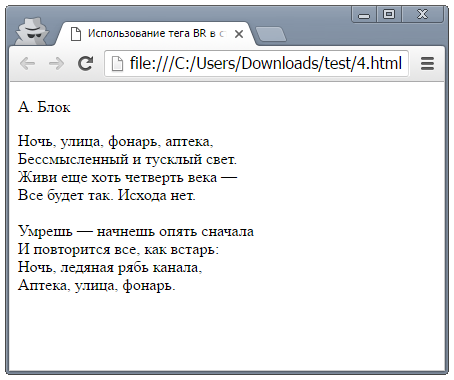
Exemple réel:
A. Blok.
Nuit, rue, lanterne, pharmacie,
Lumière sans signification et terne.
Vivre même si un quart de siècle -
Tout sera tellement. Il n'y a pas de résultat.
Et tout va répéter comme insert:
Nuit, canal de glace,
Pharmacie, rue, lanterne.
Résultat:
Nuit, rue, lanterne, pharmacie,
Lumière sans signification et terne.
Vivre même si un quart de siècle -
Tout sera tellement. Il n'y a pas de résultat.
Die - recommencer d'abord
Et tout va répéter comme insert:
Nuit, canal de glace,
Pharmacie, rue, lanterne.
À quoi ressemble:

Pourquoi avez-vous trouvé une balise BR?
Le besoin de cette balise existe au moins parce que de transférer la chaîne "comme dans le mot" (comme les utilisateurs inexpérimentés), en écrivant des dizaines de lacunes dans une rangée, il ne sera pas sorti.
Pourquoi ne pas sortir? Étant donné que tout nombre d'espaces sera considéré comme un navigateur comme un espace, et non un transfert de ligne - le navigateur supprime automatiquement des espaces supplémentaires. Pour cela, il est nécessaire de transférer des lignes.
Mais n'avez pas besoin d'abuser de la balise
Augmenter de plus en plus la distance entre les rangées - il est préférable d'utiliser les outils de base HTML + CSS. Il est inacceptable de créer de nouveaux paragraphes ou «comme si les paragraphes» (ceci est considéré comme une mauvaise approche) - seul le transfert de la ligne!
Pour créer et placer des paragraphes, vous devez utiliser la balise P et augmenter la distance existante entre les paragraphes - changer les feuilles de style en cascade, par exemple, ajoutez:
marge-top: 40 px;
Bonus - BR Effacer
Et comment faire le texte dans lequel vous placez le transfert de la ligne, n'a pas coulé l'élément flottant (il s'agit d'une image avec l'alignement installé ou de l'élément avec la propriété du flotteur) et commence sous l'élément? Pour ce faire, vous pouvez utiliser l'attribut CLEAR.
Supposons que nous ayons une image alignée sur la gauche (Align \u003d "GAUCHE"). Si nous installons
ou alors
puis texte après la balise
(La chaîne suivante que nous transférons) sera affichée comme il se doit, sous la figure. Autres valeurs d'attribut de la balise claire
Faites de sorte que le texte coule sur le dessin, assis à droite.
L'utilisation de cet attribut spécifique n'est pas accueillie par la spécification HTML - ce code sera annulé.
Bonus - Étiquette de division HR
Étiqueter
Aussi célibataire, mais contrairement à
Il est utilisé pour créer un séparateur horizontal sous la forme d'une ligne. En outre, apparence Nous pouvons définir cette ligne à l'aide des attributs. Mais, bien sûr, il vaut mieux le faire avec des méthodes éprouvées via CSS (ce qu'elle est, lue).
Bonus - Interdiction du transfert à une nouvelle chaîne étiquetée avec Nobr
Il arrive également que nous voulions interdire le transfert de la ligne et éviter de transférer à une nouvelle ligne du texte: soit entre deux mots spécifiques, soit dans son ensemble. Que faire? Tag utilise

Quelle balise fait
Comme nous le comprenons, il est très inconfortable. Mais il y a une étiquette!
Résultats - Utiliser le BR, NOBR, HR, P EN HTML
Résumant, résumant le contenu de l'article:
- étiqueter
Afin de partager les paragraphes
- étiqueter
- Afin de transférer la chaîne à l'intérieur du paragraphe (création de paragraphes inacceptables "à l'aide de cette étiquette ou de les abuser) - étiqueter
- créer une ligne de séparateur horizontale - étiqueter
- interdire le transfert de lignes en HTML
Chaîne de traduction, transfert de ligne, transfert vers une nouvelle ligne est tout environ. DANS langue HTML Le transfert à la nouvelle chaîne est utilisé souvent. Il y a plusieurs façons: utilisez la balise
Pour transférer sur une nouvelle chaîne et vous pouvez utiliser les propriétés CSS pour transférer la chaîne. Considérons un exemple d'utilisation de la balise de transfert de ligne:
Dans CSS, le transfert de ligne peut être effectué de différentes manières, par exemple comme ceci:
BR (flotteur: gauche; largeur: 100%; marge: 0 0 20px 0; / * point après une chaîne de 20 pixels * /)
Ligne de division avec HTML ou CSS
Dans HTML, créez une ligne de séparation est très simple. Également utilisé une étiquette non rémunérée
- C'est la ligne de division. La ligne de séparation commence par une nouvelle ligne et il y a un tiret. Vous pouvez contrôler le style de la ligne horizontale, ainsi que vous pouvez en faire une alternative. Ci-après un exemple de ligne de division avec une balise:
Et maintenant, stylisons (changez de styles, changez l'apparence) Notre ligne de division:
hR (largeur: 80%; / * Ligne de ligne * / Hauteur: 4px; / * Épaisseur de hauteur / ligne * / Fond: # 333; / * Fond / Color Line * / Bordure: 0; / * Cadre autour de la ligne de division ( Supprimer sa) * / marge: 5px 0 5px 0; / * Indent sur et sous la ligne 5 pixels * /)
Et créer une alternative à notre ligne de division avec la balise
Ligne (largeur: 80%; / * Largeur de ligne * / Hauteur: 4px; / * Ligne de hauteur / épaisseur * / arrière-plan: # 333; / * Fond / Couleur Ligne * / Bordure: 0; / * Cadre autour de la ligne de séparation ( Supprimer sa) * / marge: 5px 0 5px 0; / * Indent sur et sous la ligne 5 pixels * /)
Dans ce chapitre:
Paragraphes
Tout texte a sa propre structure unique: les livres sont divisés en pièces, sections et chapitres, journaux et magazines contenant des catégories et des sous-titres distincts, qui incluent également des fragments de texte, ayant également leur propre structure: paragraphes, retrait, etc.
Le texte affiché sur les pages Web n'est pas une exception, il doit également avoir une structure logique et compréhensible à chaque utilisateur. Après tout, sur la façon dont il est pratique et tout simplement perçu par le texte de la page, beaucoup dépend: Tout d'abord, quelle impression sera pour le visiteur de votre site.
Pour créer de telles unités de texte structurel comme paragraphes, la balise est utilisée dans les documents HTML.
qui partage les fragments du texte avec un indent vertical (avant et après le paragraphe est ajouté une chaîne vide).
N'oubliez pas de la balise de fermeture
La plupart des navigateurs afficheront Document HTML Correctement, même si vous avez oublié la balise de fermeture.
Paragraphe
Un autre paragraphe
Ce code fonctionnera dans la plupart des navigateurs, mais ne comptez pas dessus. Une balise de fermeture oubliée peut entraîner des résultats inattendus ou des erreurs.
ligne rouge
Qu'est-ce qu'une chaîne rouge? Selon la définition, il s'agit de la ligne initiale de paragraphe, qui était auparavant isolée en rouge (de l'endroit où et le nom est allé). Avant la typographie n'a été inventée, les livres ont écrit de la main - chapitre ou partie du texte, le premier mot ou la lettre a écrit la peinture rouge. Donc, le concept d'écriture de la rangée rouge est apparu - cela signifie le début d'une nouvelle pensée, chapitre ou partie.
Cependant, lors de la création d'une page Web, la chaîne rouge est rarement utilisée, malgré le fait que cela vous permet de percevoir le texte dans le plan visuel avec une commodité beaucoup plus grande, qui est assez important pour le lecteur traditionnel - tout le monde n'est pas pratique à lire la version électronique du texte.
Pour ajouter une ligne rouge à vos paragraphes, vous devez utiliser la propriété CSS de la propriété Text-indent, qui vous permet de mettre un tiret à la première offre:
Dans l'exemple ci-dessus, la première ligne de chaque paragraphe de la page commencera par un tiret dans 25 px. L'exemple ci-dessous montre comment spécifier une chaîne rouge uniquement pour un paragraphe spécifique de la page.
Comme dans n'importe quel art réel, il n'y a pas de bagatelles dans de bons textes auxquels certains attribuent une chaîne rouge, considérant que l'utilisation de ce n'est pas si importante. Cependant, il est nécessaire de comprendre que toute virgule porte à la fois une charge esthétique et sémantique, et pas seulement un hommage aux règles de la grammaire - cela s'applique également au formatage.
Remarque: il n'est pas nécessaire d'installer un tiret dans 25px, vous pouvez sélectionner la taille optimale de la retraite vous-même, à l'aide de la propriété Text-tiret, il est possible de faire saillie de saillie sur le reste du texte, car vous avez besoin. Pour définir une valeur négative pour la propriété (par exemple: -30px).
Saut de ligne
Lors de la création d'un document HTML, il peut être nécessaire de transférer une chaîne à l'intérieur du paragraphe: par exemple, lors de la mise en place d'un passage du poème, chaque phrase doit commencer par une nouvelle ligne.
Veuillez noter que vous ne pourrez pas modifier le type d'affichage de texte sur la page à l'aide de l'ajout d'espaces supplémentaires ou de portes de la chaîne. Tout nombre de lignes et de lignes de chaînes sera considéré comme un espace, car le navigateur supprimera automatiquement tous les espaces et lignes inutiles, dans ce cas, le navigateur affichera un extrait du poème sous la forme d'une phrase:
L'automne a regardé dans le jardin - Les oiseaux s'envolèrent. En dehors de la fenêtre le matin, les blizzards jaunes bruissent.
Veuillez noter que le navigateur ignore votre formatage de texte.
Dans de tels cas, la meilleure façon de sortir de la situation sera l'utilisation de la balise
(Insère un transfert de chaîne). C'est l'un des éléments vides qui n'ont pas de contenu. Les balises vides, telles que BR, n'ont pas de contenu, donc pour leur utilisation, une brève description a été inventée pour représenter un élément, c'est-à-dire à l'endroit où vous devez ajouter une cordon, la balise est simplement substituée par la balise.
. Une brève description implique que cette balise n'a pas de balise de fermeture. S'il n'y a pas de brève description, chaque fois qu'il faudrait écrire une chaîne pour concevoir
, A-t-il été plus pratique ?!
Veuillez noter qu'une brève description est inventée et non utilisée en raison de la paresse, mais d'accroître l'efficacité, en raison de la lecture plus facile du code. Et en fait, après un certain temps, passez à la lecture du code HTML, vous verrez que ces éléments sont plus faciles perçus et rappelés.
C'est habituel
paragraphe avec une rafale
dans la chaîne
Pour transférer du texte sur plusieurs rangées étiquettes
Le nombre de fois correspondant est défini.
Texte CSS3 Comprend des propriétés pour travailler avec du texte pour résoudre des problèmes avec le transfert de texte et de la coupe du texte dans le contenu.
Propriétés CSS3 pour la mise en forme du texte
1. Couper des rangées de text-overflow
La propriété vous permet de limiter la longueur du texte dans le cas où elle ne correspond pas dans le conteneur, le découpant visuellement ou affichant l'ellipsis. La propriété ne fonctionne que lorsque vous spécifiez les conditions suivantes: la largeur du conteneur doit être déterminée, l'élément doit avoir débordement: caché et espace blanc: Nowrap. Pas hérité.
Syntaxe
P (largeur: 300px; débordement: caché; espace blanc: Nowrap; Text-Overflow: ellipsis;) Fig. 1. Couper du texte à l'aide de la propriété Text-Overflow
2. Transférer à l'intérieur de la pause de mots
Dans la situation habituelle, les mots sont transférés à une autre ligne dans des endroits d'espaces ou d'un trait d'union («transfert mou») ou en cas de transfert forcé à l'aide d'un article.
. Cette propriété vous permet de définir les règles de transfert dans les mots afin que de longues lignes remplissent complètement l'espace à l'intérieur du conteneur. Non utilisé pour les langues CJK (chinois-japonais-coréen). Il est hérité.
Syntaxe
P (Break-Break: Normal;) P (Word-Break: Break-tout;) P (Break-Break: Garde-tout;)
3. Transfert de mot en chaîne Word-Wrap
Il est appliqué dans des cas où le texte ne s'intègre pas dans son conteneur et dépasse sa frontière. Permet de casser de longs mots et de les transférer à la chaîne suivante. Il est hérité. Il n'est déclenché que si la valeur d'espace blanc permet la pause à la ligne.
Syntaxe
P (Wrad-Wrap: Normal;) P (Word-Wrap: Break-Word;)
-
Merci pour l'idée! Dans un proche avenir, je ferai l'amélioration du gabarit.
Yrii.
Ce serait bien de vous faire pour votre site à la fin de chaque article, le bouton "article suivant" ou quelque chose comme ça. Il serait très pratique pour les utilisateurs de votre ressource utile.