LEÇON 5.
Dans cette leçon, nous:
1. Nous apprenons à rendre le code HTML pour nous plus pratique et facilement lire.
2. Nous analyserons correctement le transfert de la chaîne de texte.
Nous faisons du code HTML pratique.
Maintenant, notre code est compréhensible et lu facilement, car il y a peu de texte et il n'y a pratiquement pas de balises. Lorsque nous créons une page plus complexe, il y aura de nombreux tags là-bas, en conséquence, il sera difficile de trouver.
Pour éviter aucune bouillie de balises, vous devez organiser initialement des étiquettes et des lignes afin qu'elles soient faciles à percevoir visuellement. Lorsque le navigateur lit les informations des pages HTML, peu importe le nombre d'espaces et le nombre de lignes vides dans le code.
J'ai changé le texte dans le code de page sur celui que nous avons créé, mais cela n'a pas d'importance. À gauche et à droite, montre le même code. Les deux options seront affichées que le navigateur de l'écran du moniteur est absolument identique. D'accord, travailler avec le code décrit à droite sera beaucoup plus facile que d'avoir le fait que sur la gauche.
Le code que nous sommes très simples, mais même maintenant la différence de perception visuelle est perceptible. Il n'y a pas de règles spécifiques pour "ordre de pointage", chaque maître décide comment il est plus pratique de travailler.
Transférer une chaîne HTML. Tag & ltbr & gt.
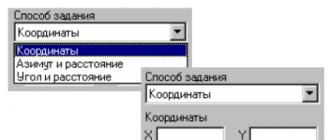
Faites attention au dessin. Dans la première variante, le texte est écrit en une ligne, dans la deuxième version en deux lignes.

Le navigateur affichera les deux options de manière égale. Le texte sera écrit en une seule ligne:

Vous demandez pourquoi alors? En effet, dans l'un des codes, la partie du texte est transférée à une autre chaîne. Il serait logique si dans la partie du navigateur du texte est également déplacé vers une autre ligne, mais HTML a sa propre logique à cet égard. Si nous prenons la ligne dans le code HTML, alors pour le navigateur, il est équivalent à un espace (comme un écart ordinaire entre les mots dans le texte). Si nous transférons une partie du texte et non une ligne vers le bas, et 2 ou 3 (tout nombre), le navigateur lit toujours cette distance pour un espace ordinaire entre les mots et lors de l'affichage du texte, le texte sera écrit en une ligne .
Tag & ltr & gt
Lorsque nous avons connaissance avec les étiquettes de la troisième leçon, j'ai mentionné qu'il y a des balises qui n'exigent pas de fermeture. Étiqueter & Ltbr & gt L'un d'entre eux sert à transférer la chaîne.
Appliquez-le au code:

Nous avons inséré tag & Ltbr & gt Dans notre code HTML et maintenant, lorsque vous démarrez un fichier via un navigateur, une partie du texte sera transférée au prochain ruissellement.
* N'oubliez pas d'enregistrer les modifications apportées au Bloc-notes (CTRL + S) et lancez une page dans le navigateur (F5).
Cette fois, nous parlerons des symboles d'écart de HTML. À première vue, le sujet ne semble pas important et pas très nécessaire, mais j'ose vous assurer que ce n'est pas le cas. Les caractères globaux en HTML ontPremièrement, un rendez-vous clair et défini, et deuxièmement, un certain comportement. Je pense que, avec l'affectation de caractères spatiaux en HTML, plus ou moins tout est clair: le vaisseau spatial est principalement utilisé pour formatage HTML Code, mais pas seulement pour cela. Mais avec le comportement des symboles d'écart, je pense que ce n'est pas clairement clair. La chose est que les navigateurs de manière spéciale gèrent les symboles d'espace, donc j'ai écrit que les caractères spatiaux ont un comportement clairement défini.
Immédiatement, nous notons que HTML divise les symboles d'espace pour les types: onglet HTML, espace et transfert de ligne. Et chacun de ces types de processus de navigateur de manière particulière, en outre, HTML propose des balises spéciales qui indiquent au navigateur sur la manière de gérer les symboles d'espace. À partir de cette entrée, vous apprendrez de savoir ce que les symboles d'écart dans HTML sont nécessaires, quels types sont des caractères globaux en HTML et comment le navigateur est dessiné avec eux.
Nous considérons également dans toutes les parties chacun des caractères spatiaux séparément. La question suivante sera décrite dans le record:
- en tant que processus de navigateur espaces B. Document HTMLe. et quelle est la différence entre espace ordinaire et espace inséparable;
- pour ce qui est utilisé tabulation en HTML.;
- en tant que navigateur appartient au transfert des chaînes, pour lesquelles les lignes de HTML sont nécessaires et À quoi ressemble le symbole de transfert de ligne dans HTML;
- comment rendre le navigateur faire un transfert de ligne forcé;
- et comment économiser tous les espaces de caractères dans HTML.
J'espère que les explications verbales et les exemples de la publication vous aideront à déterminer comment le navigateur traite les caractères de l'engin spatial.
Quelles sont les icônes spatiales en HTML
Dans la langue HTML, comme dans n'importe quelle langue sur laquelle nous développons quelque chose, il y a des caractères spatiaux. Donc, abordons d'abord la question: quelles sont les icônes spatiales en HTML? La réponse est en fait très simple. Les caractères globaux en HTML sont utilisés à deux fins. Le premier objectif ou le premier but des symboles d'écart dans HTML est de formater un document HTML.
Avec l'aide de caractères spatiaux, nous établissons le code HTML lisible et compréhensible pour nous et pour d'autres développeurs. Convenez que le code sans caractères spatiaux ne serait pas très lisible et qu'il n'est pas très pratique de modifier. La norme de langage HTML appartient aux symboles d'espace, ce qui signifie que nous pouvons les utiliser dans le document, comme nous, et nous pouvons écrire un code solide.
Le deuxième objectif des symboles d'écart dans HTML peut être dit, logique et nous utilisons les symboles de vaisseau spatial afin de diviser les mots entre eux, car les textes sans espaces seraient complètement illisibles. Il existe des situations où vous avez accidentellement placé plusieurs lacunes entre les mots à l'intérieur de la balise HTML, dans ce cas, le navigateur "brûle" ces lacunes jusqu'à une. À l'avenir, nous serons convaincu de cela et regarderons l'exemple.
Nous espérons que nomination de caractères d'espace dans HTML Nous avons compris Et maintenant nous pouvons passer à autre chose. Le thème des caractères spatiaux est assez simple, mais important. En principe, il n'y a pas de sujets complexes dans HTML et il n'y a rien d'important que HTML est la norme à suivre.
Types de symboles aveugles dans HTML
Une fois avec l'affectation de caractères spatiaux, tout est clair, alors nous devrions faire face aux types de caractères spatiaux. Dans HTML, et en général, les caractères spatiaux peuvent être divisés comme suit: espace, tabulation et transfert de ligne. Décrivez les caractères de glibble sont bons, mais j'aimerais les voir de vos propres yeux, cela nous aidera à savoir qu'il existe un rétroéclairage de syntaxe, mais il est maintenant important pour nous que NotePad ++ puisse afficher le vaisseau spatial.

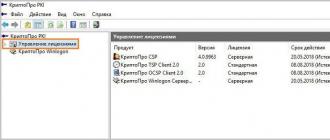
Faites attention à la figure: il s'agit d'un écran de NotePad ++, qui est ouvert de l'enregistrement dans lequel nous avons parlé. Flèche orange - Cet onglet dans le document HTML. Comme je travaille sur Windows 10, alors le transfert de lignes dans HTML est affiché par deux caractères: CR et LF (Une telle tradition provenant de machines imprimées, dans la famille Linux, le transfert de la chaîne est indiqué par le symbole LF). Mais l'espace dans NotePad ++ est affiché par un symbole de point rouge, si vous regardez la capture d'écran, puis remarquez-la.
Donc, Notepad ++ nous a aidés à voir les symboles de l'espace dans le document HTML: Tab, transfert de ligne et espace. Cependant, la plupart de ces symboles d'écart que nous ne verrons pas Page htmlquel navigateur nous formera-t-il. Nous avons déjà dit que la langue HTML n'est pas sensible aux symboles spatiaux et les navigateurs défaussent tous les caractères spatiaux situés entre des balises.
Nous voulons également attirer votre attention sur le fait que chaque personnage de planches a lieu sur des disques durs, la taille du caractère spatial dans HTML dépend du codage du document. Par conséquent, si vous dépensez et essayez de réduire la vitesse du site, vous pouvez essayer de supprimer tout le spatial debout entre, réduisant ainsi la taille du document.
Espace et espace inspiré en HTML
Considérons maintenant chacun des caractères d'espace séparément. Commençons par des lacunes en HTML. Nous savons donc déjà que le navigateur ignore tous les caractères spatiaux situés entre les balises. Mais comment les symboles d'écart à l'intérieur des balises traitent le navigateur, c'est une question importante, car cela dépend de la manière dont les textes de la page seront affichés. Regardons cela sur l'exemple. Ouvrez n'importe quel éditeur pratique pour vous, vous pouvez même un ordinateur portable régulier, mais je vous recommanderai d'excellentes opportunités de travail HTML et de taper le code suivant:

Enregistrez le fichier avec l'extension.html sur n'importe quel dossier pour vous et ouvrez-le dans le navigateur, vous verrez cette image:

Nous voyons que dans le premier navigateur de paragraphe HTML "contexte" toutes les lacunes inutiles et les caractères d'espace autres que d'un espace blanc, dans un espace. Et dans le deuxième paragraphe, nous avons une situation légèrement différente. Ici, nous utilisons un symbole spécial sur lequel le dire souvent Écart insuffisant en HTML.. La chose est que ce n'est pas tout à fait correct de dire que ce n'est pas tout à fait raison, puisqu'il s'agit d'une séquence de codage spéciale.
Lacunes inséparables dans les documents HTML, comme dans tout autre document servant à indiquer au programme qui ouvre ce document (dans notre navigateur de cas), que ces mots sont liés par un espace inextricablement, autrement dit si nous écrivions «Bonjour la paix!», le navigateur ne sera jamais Transférer le mot "monde!" Sans le mot "bonjour" à une nouvelle chaîne, le transfert sera effectué uniquement ensemble. Plus tout le reste l'écart d'inspection dans HTML peut être utiliséMettre plusieurs lacunes entre les mots à l'intérieur des balises HTML.
Faites attention au dessin dans lequel la fenêtre du navigateur est affichée: le navigateur a ignoré tous les transferts de chaîne, malgré le fait que nous avons utilisé l'espace inextricant à l'intérieur de la balise HTML.
Résumons l'intervalle: le navigateur ignore tous les caractères d'espace situés à l'extérieur des balises HTML et le navigateur compresse tous les caractères d'espace à l'intérieur des balises HTML à un espaceSi dans la balise HTML n'utilise pas d'espace indiscutable.
Tabulation en HTML ou un autre symbole vierge
La tabulation HTML est un autre symbole vierge.. Le plus souvent, l'onglet HTML est utilisé pour formater le code HTML dans l'éditeur. La tabulation ne doit pas être utilisée à l'intérieur de la balise HTML
Sur lequel nous allons parler ensuite. La chose est que la tabulation n'a pas de taille fixe. La taille de l'onglet peut être configurée à la fois dans l'éditeur et dans le navigateur. Par conséquent, il est impossible de dire exactement comment la tabulation sera affichée à partir d'un autre utilisateur.Les outils de HTML peuvent être configurés (et non seulement dans HTML)Parce qu'il représente plusieurs lacunes combinées ensemble. Pour écrire une onglet de fermeture, appuyez sur la touche TAB (à mon avis, cela fonctionnera dans n'importe quel éditeur). L'onglet dans HTML peut être utilisé pour formater le code (ne confondez pas le formatage du code avec le formatage du texte direct dans HTML), mais il n'est pas nécessaire de l'utiliser dans les balises HTML, car chaque utilisateur sera affiché conformément à ses paramètres. et donc de différentes manières. Peut-être avons-nous dit tout ce que vous pouvez sur utilisez des onglets dans les documents HTML et les éditeurs.
Transfert d'une chaîne dans un symbole HTML ou troisième couverture. Symbole de transfert de ligne
Transfert en ligne vers HTMLOui, et non seulement dans HTML, en appuyant sur la touche Entrée. Symbole de transfert de ligne dans systèmes d'exploitation Linux: Lf.. Dans salles d'opération systèmes Windows CR lf., dans systèmes Mac Le système d'exploitation à la version de neuf lignes symbole de transfert était une séquence CR. Donc, nous savons déjà que le navigateur ignore les transferts de chaîne au document HTMLoù ils ne seraient pas localisés.
Transfert en ligne vers HTML Il est principalement utilisé pour l'édition et le formatage du code pour le rendre lisible et facile à éditer, ne négligez pas la possibilité de mettre un symbole de transfert de chaîne pour faciliter le code de lecture et les personnes qui travaillent avec vous.
Comme un navigateur fait des transferts de cordes
Nous avons donc déjà compris comment le navigateur interprète les symboles d'écart et, en principe, ils ont décidé de la question du fait que les symboles de l'écart: tabulation, espace, espace non dissoluve, symbole de transfert de chaîne, nous avons besoin pour le formatage du codePour la rendre lisible. Mais, nous ne dirions pas toute la vérité, si je n'avais pas parlé de la manière dont le navigateur fait le transfert de ligne lorsqu'il manque de la zone de visualisation.
Le point est que pour le navigateur, les symboles d'espace sont les lignes directrices par lesquelles il détermine la manière dont les chaînes seront reportées lorsqu'il n'y a aucune possibilité de s'intégrer dans la zone de visualisation. Essayons de mettre en œuvre un exemple simple. Créer hTML simple document. Ouvrez n'importe quel éditeur pratique, par exemple et écrivez le code suivant:
Caractères aveugles en HTML TextnapisannybezrbeliblesMloVologovennexenneBet
Le navigateur utilise les symboles d'espace pour effectuer le transfert de ligne dans le cas où les zones de l'image ne suffisent pas pour s'adapter à la chaîne entière.
< ! DOCTYPE html > < html lang = "ru-RU" > < head > < meta charset = "UTF-8" > < title > Globesmolvyvhtml.< / title > < link rel = "stylesheet" type = "text/css" href = "style.css" / > < / head > < body > < h1 > TextnapisannybezrbeliblesMloVologovennexenneBet< / h1 > < p > Le navigateur utilisant des smis corrects, en faveur de continu chanceux de rangée quand continuastrika< / p > < / body > < / html > |
Puis ouvrez un exemple dans le navigateur et réduisez la zone de visualisation au minimum, vous verrez sur la même image que dans la figure ci-dessous.

Dans le cas de l'en-tête HTML, le navigateur n'a rien transféré et laissé la chaîne telle qu'elle est. Mais dans le cas de HTML, le navigateur comprend une compréhension du navigateur comment transférer des chaînes En raison du fait qu'il existe des symboles d'écart dans le texte du paragraphe auquel le navigateur est centré sur la ligne.
Nous avons donc déjà trouvé trois applications pour les symboles d'écart dans HTML: Le premier et basique est que les symboles d'écart sont utilisés pour formater le code, la deuxième application est que le navigateur, se concentrant sur les caractères d'espace, rend le transfert de ligne dans le cas où il manque la zone de visualisation et la troisième utilisation de Les caractères d'espace dans HTML sont la division des mots dans le texte.
Transfert de ligne forcée en HTML. Html teg
Donc, nous avons découvert que le navigateur éternués sur les lignes de transfert de symboles dans HTMLMais comment devons-nous être si il est nécessaire de faire un transfert de ligne où nous voulons, et non l'endroit où la zone de visualisation dans le navigateur se termine? Par exemple, nous voulons publier des versets, mais le paragraphe sera publié non très correctement et inconfortable. Dans de telles situations, cela nous permet d'économiser et de gagner beaucoup, HTML TEG
.
BR est un élément HTML minuscule et une balise HTML unique. Effectue HTML TEG
un seul simple mais fonction importante – fait transfert de chaîne forcé. Quand le navigateur voit une étiquette HTML
, Il forme un élément HTML qui souhaite les utilisateurs sous forme de lignes. Faisons le transfert de chaîne forcé sur l'exemple, ouvrez tout éditeur commode pour vous, à mon avis l'un des plus Éditeurs convenables est et copiez le code suivant:
bouleau blanc
Sous ma fenêtre
Cassé avec de la neige
Argent précisément.
< ! DOCTYPE html > < html lang = "ru-RU" > < head > < meta charset = "UTF-8" > < title > Globesmolvyvhtml.< / title > < link rel = "stylesheet" type = "text/css" href = "style.css" / > < / head > < body > < p > bouleau blanc< br > Fatomimok< br > Lui-même dîné,< br > Accurabrome.< / p > < / body > < / html > |
Les quartiers du travail de Yesenin seront affichés comme suit:

Chaque rangée de poème est écrite avec nouvelle chaîneEn principe, nous avons atteint. Donc, tag.
est utilisé pour transfert forcé de lignes en HTML. Si vous écrivez deux et plus de balises BR d'affilée, le navigateur formera tellement de lignes de lignes forcées que des étiquettes.
Il se réunira dans le document.
Une caractéristique importante de Taga
C'est que tous les symboles d'écart situés dans le code et tous les caractères situés après leur ignorent. Par conséquent, vous pouvez former en toute sécurité un transfert forcé de la ligne avec cette balise, sans craindre qu'un symbole vierge supplémentaire quelque part "sort". Il est à noter que cette étiquette
a un clair, qui indique au navigateur, comment traiter ce qui suit
La chaîne Si le texte circule dans l'élément HTML flottant, mais nous en parlerons dans un autre enregistrement.
Sauver des lacunes en HTML. Html teg
Discutons maintenant du problème de Vladimir Mayakovsky ... plutôt de sa syllabe, encore plus précisément, comment écrivez-nous les poèmes de Vladimir Mayakovsky dans le document HTML.
Devons-nous utiliser des caractères HTML spéciaux, tels qu'un espace indissociable et après chaque balise
? Réponse: Bien sûr que non. Les développeurs standard HTML ont pris en compte ce moment et ont accepté HTML Teg spécial
. ÉtiqueterOu préformaté en russe peut être traduit en tant que mise en forme de copyright.Cette balise permet enregistrer les icônes spatiales dans HTML. Lorsque le navigateur rencontre le texte à l'intérieur de la balise
Il l'affiche tel qu'il est, c'est-à-dire avec la sauvegarde de tous les caractères d'espace: le transfert de lignes, tabulation et tout simplement d'espace sera enregistré à l'intérieur de la balise.Dans la forme que vous les avez écrites.Il est à noter que la balise HTML
C'est une paire et l'élément HTML PRE est un bloc. En fait, la balise s'appelait le formatage de l'auteur en raison de la raison pour laquelle nous avons exprimé ci-dessus: le navigateur conserve tous les spacelistes du texte, à l'intérieur de cette balise sous la forme dans laquelle l'auteur les a écrites. essayons enregistrer tous les caractères de l'espace dans HTML, en utilisant la balise.Et voyons comment les symboles de l'espace seront affichés dans le navigateur.
Le code de document est très simple, verset V. mayakovsky placé dans le conteneur
Maintenant voyons comment traiter les symboles aveugles du navigateur à l'intérieur Élément HTML Pré..
Nous voyons que tout le vaisseau spatial est préservé comme nous les avons écrit. Maintenant, nous avons été convaincus que tag
En effet, économisez les symboles d'espace sur les pages HTML.Donc, résumons ce qui précède. HTML a trois types de caractères de couverture: Tab, transfert de ligne et espace. Tabulation en HTML. Il vaut la peine d'utiliser uniquement pour formater un code HTML dans l'éditeur. RIFTS EN HTML Les navigateurs ignorent, les «pressant» à un espace, comme la tabulation. Pour créer un symbole de transfert de chaîne dans HTML Utilisez TEG
.Espaces en HTML. Nous avons besoin de deux fins: les espaces de navigateur détermine comment effectuer le transfert de ligne, les espaces sont nécessaires pour que le texte soit lisible. HTML prend en charge les symboles de codage spéciaux, par exemple, symbole d'un espace inséparable en HTML Vous pouvez utiliser lorsque vous souhaitez écrire quelques lacunes dans une rangée (sinon, le navigateur les réduira à un) ou que vous souhaitez spécifier le navigateur afin qu'il ne transfère pas de mots sur de nouvelles lignes sans l'autre.
Bonjour, chère blog lecteurs site web. Un peu plus tôt, nous avons déjà réussi à parler de savoir s'ils ont également appris le design. Aujourd'hui, nous avons le concept d'écart dans le HTML à son tour, et toujours associé à la formatage du code lorsque vous l'écrivez (pour la commodité de la lecture et de la perception ultérieures).
Eh bien, en raison du fait que nous allons toucher sur le sujet d'un espace indissociable et de transfert molle, nous devrons souligner notre attention sur les symboles dites spéciaux ou les mnémoniques utilisés dans le langage HTML qui vous permettra d'ajouter à la code document Web beaucoup de caractères supplémentaires, il semble déjà mentionné ci-dessus. Mais premières choses d'abord.
Espaces et symboles aveugles dans HTML
Avant de passer à la question du formatage du texte à l'aide de balises spécialement conçues (paragraphe, titres, etc.), je souhaite m'arrêter à ce moment-là, comme dans la langue HTML, les espaces, les ports de chaîne (Entrée) et la tabulation, comment briser le texte la fenêtre du navigateur lors de la modification de sa taille.
True pour ce type de formatage visuel (qui ne sera pas vu sur la page Web), utilisez le plus souvent les lacunes elles-mêmes, à savoir les onglets et les symboles de transfert de ligne. Il y a une telle règle - lorsque vous commencez à écrire imbriqué Tag HTMLT. faire un tiret avec des onglets (Touche d'onglet sur le clavier) et lorsque cette balise est fermée, retirez l'indent (le raccourci clavier sur le clavier).
Il est nécessaire de le faire de manière à ce que les étiquettes d'ouverture et de fermeture soient à un niveau vertical (sur le même nombre de tabulations du bord droit de votre éditeur HTML, par exemple, Notepad ++, que j'ai écrit à propos). De plus, je vous conseille immédiatement après avoir écrit l'élément d'ouverture pour créer plusieurs portés de ligne et vous enregistrer immédiatement au même niveau (le nombre de tabulations) afin que vous n'oubliez pas de le faire.
Ceux. Les éléments d'ouverture et de fermeture doivent se tenir sur le niveau vertical et les balises internes se déplacent vers un onglet de l'onglet et nous avons de la fermeture et de l'ouverture au même niveau.
Pour des documents Web simples, cela peut sembler des excès, mais lors de la création de plus ou moins complexes, leur le code sera beaucoup plus visuel Et lisible en raison de l'abondance des espaces, il sera beaucoup plus facile de remarquer des erreurs en raison de l'emplacement symétrique des balises.
Mélangeurs spéciaux ou mnémoniques en code HTML
Donc, maintenant parlons de la soi-disant caractères spéciaux, la commodité de l'utilisation de laquelle j'ai annoncé au début de cet article. Les mélanges spéciaux sont parfois appelés memoniques ou substitutions. Ils sont destinés à résoudre assez longtemps dans la langue de balisage hypertexte associé au codage utilisé.
Lorsque vous tapez le texte du clavier, il codonne les caractères de votre langue par un algorithme prédéterminé, puis ils sont affichés sur le site à l'aide des polices que vous utilisez (où trouver et comment installer pour le site) par décodage.
Encodage Il y a beaucoup, mais pour le langage HTML, une version étendue du codage a été adoptée par défaut.
Dans ce texte codant, il était possible d'écrire seulement 256 caractères - 128 de ASCII et 128 autres pour les lettres de la langue russe. En conséquence, il y avait un problème à l'aide de signes sur des sites qui ne sont pas inclus dans ASCII et ne sont pas les lettres de la langue russe, qui font partie du codage Windows 1251 (CP1251). Eh bien, ils ont décidé d'utiliser un tilde ou une apostrophe et les possibilités sont à l'origine dans le langue HTML Le codage n'est pas posé.
C'est pour de tels cas que les substitutions ont été inventées ou, en d'autres termes, mnémoniques. Initialement les mélangeurs spéciaux avaient un type d'enregistrement numériqueMais alors pour les plus courants d'entre eux, leurs analogues de lettres ont été ajoutées à la simplicité de leur mémorisation.
En général, Mnemonics est un tel signe qui commence par AMPersand "&" et se termine par un point avec une virgule ";". C'est précisément sur ces signes un navigateur lors de l'analyse du code HTML alloue les spécialistes de celui-ci. Immédiatement derrière l'ampersand dans le code de substitution numérique devrait suivre le panneau de réseau "#", parfois appelé hachage. Puis le code numérique le symbole souhaité Dans le codage unicode.
Dans Unicode, vous pouvez écrire plus de 60 000 caractères - l'essentiel est que le symbole mnémonique a besoin de vous soutenir par la police utilisée sur votre site. Il existe des polices avec support pour presque tous les signes de codage Unicode, et il existe des options uniquement avec un ensemble spécifique de caractères.
La liste complète des spécialistes sera juste énorme, mais mnémoniques les plus fréquemment utilisées Vous pouvez emprunter, par exemple, de cette table:
| Cymolov | Code HTML | Décimal le code | La description |
|---|---|---|---|
| Écart insuffisant | |||
| espace étroit (en-largeur dans la lettre n) | |||
| Écart large (à l'échelle de la lettre M) | |||
| – | - | – | dash étroit (en-dash) |
| - | — | — | large tiret (em -tirer) |
| | - | | transfert doux |
| mais | ́ | l'accent, mettre après la lettre "choc" | |
| © | © | copyceux | |
| ® | ® | ® | signe de marque enregistré |
| ™ | ™ | ™ | signe de marque |
| º | º | º | spear Marsa |
| ª | ª | ª | vénus miroir |
| ‰ | ‰ | ‰ | promessoire |
| π | π | π | pi (utilisez Times New Roman) |
| ¦ | ¦ | ¦ | vertical |
| § | § | § | paragraphe |
| ° | ° | ° | degré |
| µ | µ | µ | signer "micro" |
| ¶ | ¶ | ¶ | signe de paragraphe |
| … | … | … | point |
| ‾ | ‾ | ‾ | débarras |
| ´ | ´ | ´ | panneau de string |
| № | № | signe de numéro | |
| 🔍 | 🔍 | Magnaya (laissé à gauche) | |
| 🔎 | 🔎 | Mupa (incliné à droite) | |
| signes d'opérations arithmétiques et mathématiques | |||
| × | × | × | multiplier |
| ÷ | ÷ | ÷ | diviser |
| < | < | moins | |
| > | > | > | suite |
| ± | ± | ± | plus moins |
| ¹ | ¹ | ¹ | degré 1. |
| ² | ² | ² | degré 2. |
| ³ | ³ | ³ | degré 3. |
| ¬ | ¬ | ¬ | négation |
| ¼ | ¼ | ¼ | un quart |
| ½ | ½ | ½ | une moitié |
| ¾ | ¾ | ¾ | trois quarts |
| ⁄ | ⁄ | ⁄ | trait fractionnaire |
| − | − | − | moins |
| ≤ | ≤ | ≤ | moins ou égal |
| ≥ | ≥ | ≥ | plus ou égal |
| ≈ | ≈ | ≈ | environ (presque) égale |
| ≠ | ≠ | ≠ | inégal |
| ≡ | ≡ | ≡ | identique |
| √ | √ | √ | racine carrée (radical) |
| ∞ | ∞ | ∞ | infini |
| ∑ | ∑ | ∑ | panneau signe |
| ∏ | ∏ | ∏ | signe de travail |
| ∂ | ∂ | ∂ | différentiel partiel |
| ∫ | ∫ | ∫ | intégral |
| ∀ | ∀ | ∀ | pour tous (visibles uniquement si audacieux) |
| ∃ | ∃ | ∃ | existe |
| ∅ | ∅ | ∅ | ensemble vide |
| Ø | Ø | Ø | diamètre |
| ∈ | ∈ | ∈ | fait parti |
| ∉ | ∉ | ∉ | n'appartient pas |
| ∋ | ∋ | ∗ | contenir |
| ⊂ | ⊂ | ⊂ | est un sous-ensemble |
| ⊃ | ⊃ | ⊃ | est une supertte |
| ⊄ | ⊄ | ⊄ | pas un sous-ensemble |
| ⊆ | ⊆ | ⊆ | est un sous-ensemble égal à |
| ⊇ | ⊇ | ⊇ | est une super-dimension ou égale |
| ⊕ | ⊕ | ⊕ | plus en cercle |
| ⊗ | ⊗ | ⊗ | signe de multiplication dans une tasse |
| ⊥ | ⊥ | ⊥ | perpendiculaire |
| ∠ | ∠ | ∠ | angle |
| ∧ | ∧ | ∧ | logique I. |
| ∨ | ∨ | ∨ | logique ou |
| ∩ | ∩ | ∩ | traversée |
| ∪ | ∪ | ∪ | une association |
| signes de change | |||
| ₽ | ₽ | Rouble. Le signe de rouble doit être utilisé avec un pli du nombre. Standard UNICODE 7.0. Si vous ne voyez pas l'image, mettez à jour vos polices UNICODE. | |
| € | € | € | euro |
| ¢ | ¢ | ¢ | Cent |
| £ | £ | £ | Kg |
| ¤ | ¤ | ¤ | Panneau de change |
| ¥ | ¥ | ¥ | Signe de Jena et Yuan |
| ƒ | ƒ | ƒ | Florin signe |
| marqueurs | |||
| . | marqueur simple | ||
| ○ | ○ | un cercle | |
| · | · | · | point médiane |
| † | † | traverser | |
| ‡ | ‡ | trahison | |
| ♠ | ♠ | ♠ | pics |
| ♣ | ♣ | ♣ | clubs |
| cœurs | |||
| ♦ | ♦ | ♦ | diamants |
| ◊ | ◊ | ◊ | rhombe |
| ✏ | ✏ | crayon | |
| ✎ | ✎ | crayon | |
| ✐ | ✐ | crayon | |
| ✍ | ✍ | main | |
| devis | |||
| " | " | " | double citation |
| & | & | & | ampersand |
| « | « | « | citations typographiques gauche (arbre de Noël citant) |
| » | » | » | citations typographiques droites (coipant la peur) |
| ‹ | ‹ | seul citation d'angle Ouverture | |
| › | › | fermeture unique de citation angulaire | |
| ′ | ′ | ′ | code à barres (minutes, pieds) |
| ″ | ″ | ″ | double code à barres (secondes, pouces) |
| ‘ | ‘ | ‘ | devis unique supérieur gauche |
| ’ | ’ | ’ | devise unique supérieure droite |
| ‚ | ‚ | ‚ | devis unique en bas à droite |
| “ | “ | “ | pied de dame |
| ” | ” | ” | caulle-pied droit haut |
| „ | „ | „ | couper-pied droite bas |
| ❛ | ❛ | ouvrisation de cotisation unique | |
| ❜ | ❜ | simple anglais citant fermeture | |
| ❝ | ❝ | double anglais citations ouverture | |
| ❞ | ❞ | double anglais citant la fermeture | |
| flèches | |||
| ← | ← | ← | flèche à gauche |
| flèche vers le haut | |||
| → | → | → | flèche à droite |
| ↓ | ↓ | ↓ | flèche to baisse |
| ↔ | ↔ | ↔ | flèche gauche et droite |
| ↕ | ↕ | flèche de haut en bas | |
| ↵ | ↵ | ↵ | chariot de retour |
| ⇐ | ⇐ | ⇐ | double flèche gauche |
| ⇑ | ⇑ | ⇑ | double flèche |
| ⇒ | ⇒ | ⇒ | double flèche droite |
| ⇓ | ⇓ | ⇓ | double flèche vers le bas |
| ⇔ | ⇔ | ⇔ | double flèche gauche et droite |
| ⇕ | ⇕ | double flèche de haut en bas | |
| ▲ | ▲ | flèche triangulaire vers le haut | |
| ▼ | ▼ | arrow triangulaire | |
| flèche triangulaire à droite | |||
| ◄ | ◄ | flèche triangulaire laissée | |
| astérisques, flocons de neige | |||
| ☃ | ☃ | Bonhomme de neige | |
| ❄ | ❄ | Flocon de neige | |
| ❅ | ❅ | Flocon de neige pressé par des arbres | |
| ❆ | ❆ | Fat Sickgal Snowflake | |
| ★ | ★ | Star Touchy | |
| ☆ | ☆ | Étoile accrue | |
| ✪ | ✪ | Étoile accrue dans le cercle peint | |
| ✫ | ✫ | Star avec un cercle immature à l'intérieur | |
| ✯ | ✯ | Étoile tournante | |
| ⚝ | ⚝ | Étoile blanche distribuée | |
| ⚪ | ⚪ | Cercle moyen non traité | |
| ⚫ | ⚫ | Cercle de taille moyenne | |
| ⚹ | ⚹ | Sextile (type de flocon de neige) | |
| ✵ | ✵ | Étoile rotative à huit pointes | |
| ❉ | ❉ | Star avec des fins sphériques | |
| ❋ | ❋ | Hélice globale de huit points à huit étoiles | |
| ✺ | ✺ | Seize étoiles | |
| ✹ | ✹ | Étoile empilée de douze pointes | |
| ✸ | ✸ | Étoile tachée droite globale huit pointe | |
| ✶ | ✶ | Étoile empilée à six pointes | |
| ✷ | ✷ | Star peint à huit pointes | |
| ✴ | ✴ | Star peint à huit pointes | |
| ✳ | ✳ | Étoiles à huit pointes | |
| ✲ | ✲ | Star avec un centre immature | |
| ✱ | ✱ | Étoiles huileuses | |
| ✧ | ✧ | Star non emballée à quatre points pointus | |
| ✦ | ✦ | Pointu quatre étoiles | |
| ⍟ | ⍟ | Étoile en cercle | |
| ⊛ | ⊛ | Flocon de neige en cercle | |
| temps d'horloge | |||
| ⏰ | ⏰ | L'horloge | |
| ⌚ | ⌚ | L'horloge | |
| ⌛ | ⌛ | Sablier | |
| ⏳ | ⏳ | Sablier | |
Il y a assez intéressant méthode de réception code HTML Mnémonique Pour le signe dont vous avez besoin. Pour ce faire, il suffira d'ouvrir l'éditeur Microsoft Word., créer un nouveau document et choisir parmi menu principal "Insérer" - "Symbole" (J'utilise la version 2003, donc je ne sais pas comment faire une opération similaire dans les versions ultérieures).
Dans la fenêtre qui s'ouvre, vous devez sélectionner une police, par exemple, le Neuve Roman (ou tout autre, qui saura assister à la plupart des ordinateurs de visiteurs sur votre site - Courrier ou Arial, par exemple).

Ajouter de la liste d'inscriptions à votre mot de document. Tous les spécialistes dont vous avez besoin et enregistrez ce document Word sous forme de page Web (sélectionnée dans la liste déroulante ".html" lors de la sauvegarde). Eh bien, puis vous ne resterez que pour ouvrir cette page Web dans n'importe quel éditeur HTML (tout le même NotePad ++ convient) et vous verrez tous les codes numériques du mnémonique dont vous avez besoin:

La méthode est un peu compliquée, mais si elle envisage d'utiliser une spéciale spéciale spéciale rare sur la page de votre site, elle sera plus facile que de trouver une table sur Internet, semblable au légèrement plus élevé. Vous devez insérer le code de code spécial pour insérer dans l'emplacement souhaité et au lieu de la page Web sur la page Web, le navigateur affiche le signe dont vous avez besoin (par exemple, un espace existant).
Gap inspectif et transfert molle dans les exemples
Comme je l'ai déjà mentionné ci-dessus et comment vous pouvez voir des tables spéciales ci-dessus de symboles spéciaux, certaines mnémoniques dans HTML ont été sauf pour la désignation symbolique numérique pour leur mémorisation plus simple. Ceux. Au lieu du signe du treillis "#" (hachage), les mots sont utilisés dans des versions symboliques. Par exemple, tout le même écart intégré peut être enregistré soit (mnemonics numériques), soit comme (symbolique).
Lors de la rédaction d'articles, si vous devez insérer un signe AMPersand (&) ou le support d'angle d'ouverture dans le texte du document (<), то для этого обязательно нужно использовать спецсимволы. Дело в том, что эти знаки в Html означают начало тега и браузер будет рассматривать их именно с этой точки зрения и отображать в тексте не будет.
Ceux-ci, si vous écrivez un article dans lequel vous devrez insérer dans le texte, par exemple, l'affichage de la balise< body> Ou vous avez juste besoin d'insérer un signe plus petit (<), то сделав это без использования подстановок на веб странице вы ничего не увидите, т.к. браузер, обнаружив «<» , поймет, что это Html тег, а не текст статьи.
Par conséquent, vous devrez insérer la conception suivante pour résoudre une telle tâche:
Il en va de même pour le nom des codes du mnémonique eux-mêmes, car ils commencent par AMPersand. Vous devrez insérer du code dans le texte avec le remplacement de l'ampersand signer sur sa substitution (spécialiste):
Il devra faire pour obtenir sur la page<, а не отображение левой угловой скобки (<), в которую преобразует браузер мнемонику <, обнаружив при разборе знак амперсанда. Хитро, но вы все поймете попробовав это на практике.
Vous utiliserez probablement un espace indiscutable qui ressemblera à un espace régulier sur la page Web, mais le navigateur ne le perçoit pas comme un symbole vierge en général et ne réalisera pas le transfert (Par exemple, il conviendra pour de telles phrases que 1 400 Go, etc., qui ne distribueront pas de manière souhaitable le transfert par différentes lignes):
1400 gb
Parfois, il peut y avoir une situation inverse quand il y a des mots très longs dans le texte et je veux le faire pour que lorsque vous avez besoin d'un navigateur. pourrait casser le mot par virement. Pour de telles fins, il existe un "transfert soft" spécial -
Long Princline & Shynoxo;
Si vous devez transmettre vers une autre ligne, le navigateur, au lieu de transfert molle mnémonique, mettra un trait d'union et envoyez la partie restante du mot à la chaîne suivante. S'il y a suffisamment d'espace pour accueillir le mot entier sur une ligne, il n'y aura pas de navigateur pour dessiner une ligne. C'est comme ça que c'est simple.
Bonne chance à toi! À des réunions ambiguës sur le site Web des pages de blog
voir plus de rouleaux que vous pouvez continuer");">

Vous pouvez être intéressé
 Mailto - Qu'est-ce que c'est et comment créer un lien pour envoyer un email
Mailto - Qu'est-ce que c'est et comment créer un lien pour envoyer un email  Tags et attributs des en-têtes H1-H6, de la ligne horizontale HR, de la briefing RR et du paragraphe P selon HTML 4.01
Tags et attributs des en-têtes H1-H6, de la ligne horizontale HR, de la briefing RR et du paragraphe P selon HTML 4.01  Comment insérer dans le lien HTML et l'image (photo) - IMG et une balise
Comment insérer dans le lien HTML et l'image (photo) - IMG et une balise
Bonjour, chère blog lecteurs site! Ceux qui sont au moins superficiellement réalisés à se familiariser, probablement ont déjà pris note, même en termes généraux. Donc, avez une idée de laquelle à tous les caractères HTML sont utilisés dans le code du document.
Dans l'article d'aujourd'hui, nous allons essayer de déterminer qu'elle représente un espace dans HTML, dans quels cas les symboles applicables peuvent être utilisés lors de la mise en forme du code lui-même pour une perception commode. Nous apprenons quand il est nécessaire d'utiliser un espace inséparable et de se familiariser avec d'autres symboles spéciaux (ou, comme ils sont également appelés, mnémoniques).
En fait, je conseillerais de ne pas ignorer l'utilisation de différents caractères spéciaux, car c'est un élément important qui vous permet de faire l'achèvement de l'étude de la langue du marquage hypertexte. En général, les informations fournies dans cette publication ne seront certainement pas. Eh bien, maintenant au cas.
Espaces et symboles aveugles dans HTML
Vous devez d'abord faire une remarque importante. Sur le clavier de l'ordinateur, il y a des clés spéciales qui vous permettent de mettre en œuvre la division du texte (un peu plus à ce sujet ci-dessous). Cependant, seule une large clé d'espace fournit une section entre les mots non seulement dans l'éditeur, mais également dans la fenêtre du navigateur. Lorsque vous transférez des rangées et un indentement du bord, il y a des nuances.
Comme vous le savez, l'affichage de certains éléments du Webbruser est déterminé par des balises. Pour le formatage de texte, une connue est utilisée, qui est bloquée. C'est-à-dire que son contenu est situé tout au long de la largeur disponible.
À lignes de transfert à l'intérieur du paragraphe PVous devez utiliser une balise BR unique, avec laquelle cela peut être fait. Disons que nous devons insérer des lignes des poèmes que nous écrivons dans un éditeur de texte:

Malgré le fait que les lignes de versets sont situées correctement et que les transferts sont effectués dans les bons endroits, tout aura l'air différent dans le navigateur:

Pour obtenir le même affichage dans la fenêtre du navigateur Web, vous devez enregistrer BR:

Nous avons maintenant obtenu l'achèvement de la tâche et dans le navigateur, les lignes poétiques apparaîtront complètement correctement:

Ainsi, les transferts de chaîne nécessaires sont faits. Il convient également de noter une telle caractéristique que plusieurs lacunes fonctionnent à une par une, le WebBuser s'affiche comme une. Dans ce cas, vous pouvez vous assurer que dans le même éditeur, vous n'essaierez pas d'une, mais plusieurs lacunes entre les deux mots et en cliquant sur le bouton "Enregistrer", regardez le résultat dans le navigateur.
Espace, tabulation et transfert de ligne
En principe, avec ces symboles aveugles Nous nous familiarisons immédiatement comment nous commençons à travailler avec le texte de l'éditeur et au format dans le bon formulaire. Pour mettre en œuvre une telle tâche, il y a des clés spéciales, chacune correspond à son symbole globulaire:
- L'espace est la clé la plus large du clavier de l'ordinateur (sans inscription);
- Onglet - clé à gauche avec l'inscription "onglet" et deux flèches dirigées dans différentes directions;
- Transfert de ligne - Touche "Entrée".
Cependant, comme je l'ai dit ci-dessus, le résultat souhaité final n'est pas seulement dans l'éditeur de texte, mais également dans le navigateur, nous obtenons uniquement lors de l'utilisation de la première clé. Toutes les trois touches (y compris l'onglet et le transfert de la chaîne sont utiles à utiliser lors de la mise en forme du code HTML. Disons-le, voici comment le fragment de code ressemble à un bloc-notes ++ (matériau sensible est à propos de cet éditeur) lorsque tous les caractères de l'espace sont affiché:

Nous obtenons un code qui est facilement lu et compris grâce aux espaces. Des flèches orange marquées des trindages créés à l'aide de la touche Tab et des symboles CR et LF des lignes effectuées par Cavishi Entrée.
Les conteneurs nichés d'une autre sont visibles, les étiquettes d'ouverture et de fermeture sont bien attribuées. Dans ce formulaire, ce code peut être édité calmement. Et maintenant le comparer avec le même code, dans lequel il n'y a pas de division similaire du texte:
De la même manière, en utilisant les caractères spatiaux, les règles CSS peuvent également être prescrites, qui sembleront visuellement claire et répondant:

Après avoir apporté tous les styles à un dénominateur commun et terminer complètement le fichier de style, il sera possible de soumettre à tous les espaces du code. Il est nécessaire d'augmenter, ce qui est très important lors de la promotion de la ressource.
Moles spéciales (ou mnémoniques) dans le code HTML
Maintenant, nous analyserons, dans quels cas il est nécessaire d'utiliser des caractères spéciaux que j'ai mentionnés au début de l'article. Les taupes spéciales HTML, parfois appelées mnémoniques, sont introduites pour résoudre un problème de codage de longue date survenu dans la langue du balisage hypertexte.
Lorsque vous définissez le texte du clavier, les symboles de langue sont codés que vous utilisez. Le Webbrawner sera affiché dans le Webborer à l'aide des polices que vous avez sélectionnées à la suite de l'opération de décodage inverse.
Le fait est qu'il y a beaucoup de codages similaires, nous n'avons maintenant aucun but de les démonter en détail. Juste dans chacun d'eux ne peut pas obtenir un ou d'autres caractères qui, toutefois, vous devez afficher. Disons-nous, il est impatient de prescrire une citation unique ou un signe d'accent, et ces badges ne sont pas courants dans l'ensemble.
Afin d'éliminer ce problème, un système de symboles spécial a été introduit, qui comprend un grand nombre de mnémoniques diverses. Tous à partir de l'icône AMPersand "&" et finissent par un point de virgule ";". Au début, chaque mélange spécial correspond à son code numérique. Par exemple, pour un espace indissociable, qui sera considéré comme légèrement en dessous, une telle entrée sera valide:
Mais après un certain temps, les symboles les plus courants ont été attribués à des analogues de lettre (mnemonics) afin qu'ils soient plus faciles à retenir. Par exemple, pour le même espace indissociable, il ressemble à ceci:
En conséquence, le navigateur affiche le caractère correspondant. La liste de mnémonique est très volumineuse, mélange spécial le plus fréquemment utilisé HTML Vous pouvez détecter ci-dessous le tableau suivant:
| symbole | le code | mnémotechnique | la description |
|---|---|---|---|
| Écart insuffisant | |||
| espace étroit (en-largeur dans la lettre n) | |||
| Écart large (à l'échelle de la lettre M) | |||
| – | - | – | dash étroit (en-dash) |
| - | — | — | large tiret (em -tirer) |
| | - | | transfert doux |
| mais | ́ | l'accent, mettre après la lettre "choc" | |
| © | © | copyceux | |
| ® | ® | ® | signe de marque enregistré |
| ™ | ™ | ™ | signe de marque |
| º | º | º | spear Marsa |
| ª | ª | ª | vénus miroir |
| ‰ | ‰ | ‰ | promessoire |
| π | π | π | pi (utilisez Times New Roman) |
| ¦ | ¦ | ¦ | vertical |
| § | § | § | paragraphe |
| ° | ° | ° | degré |
| µ | µ | µ | signer "micro" |
| ¶ | ¶ | ¶ | signe de paragraphe |
| … | … | … | point |
| ‾ | ‾ | ‾ | débarras |
| ´ | ´ | ´ | panneau de string |
| № | № | signe de numéro | |
| 🔍 | 🔍 | Magnaya (laissé à gauche) | |
| 🔎 | 🔎 | Mupa (incliné à droite) | |
| signes d'opérations arithmétiques et mathématiques | |||
| × | × | × | multiplier |
| ÷ | ÷ | ÷ | diviser |
| < | < | moins | |
| > | > | > | suite |
| ± | ± | ± | plus moins |
| ¹ | ¹ | ¹ | degré 1. |
| ² | ² | ² | degré 2. |
| ³ | ³ | ³ | degré 3. |
| ¬ | ¬ | ¬ | négation |
| ¼ | ¼ | ¼ | un quart |
| ½ | ½ | ½ | une moitié |
| ¾ | ¾ | ¾ | trois quarts |
| ⁄ | ⁄ | ⁄ | trait fractionnaire |
| − | − | − | moins |
| ≤ | ≤ | ≤ | moins ou égal |
| ≥ | ≥ | ≥ | plus ou égal |
| ≈ | ≈ | ≈ | environ (presque) égale |
| ≠ | ≠ | ≠ | inégal |
| ≡ | ≡ | ≡ | identique |
| √ | √ | √ | racine carrée (radical) |
| ∞ | ∞ | ∞ | infini |
| ∑ | ∑ | ∑ | panneau signe |
| ∏ | ∏ | ∏ | signe de travail |
| ∂ | ∂ | ∂ | différentiel partiel |
| ∫ | ∫ | ∫ | intégral |
| ∀ | ∀ | ∀ | pour tous (visibles uniquement si audacieux) |
| ∃ | ∃ | ∃ | existe |
| ∅ | ∅ | ∅ | ensemble vide |
| Ø | Ø | Ø | diamètre |
| ∈ | ∈ | ∈ | fait parti |
| ∉ | ∉ | ∉ | n'appartient pas |
| ∋ | ∋ | ∗ | contenir |
| ⊂ | ⊂ | ⊂ | est un sous-ensemble |
| ⊃ | ⊃ | ⊃ | est une supertte |
| ⊄ | ⊄ | ⊄ | pas un sous-ensemble |
| ⊆ | ⊆ | ⊆ | est un sous-ensemble égal à |
| ⊇ | ⊇ | ⊇ | est une super-dimension ou égale |
| ⊕ | ⊕ | ⊕ | plus en cercle |
| ⊗ | ⊗ | ⊗ | signe de multiplication dans une tasse |
| ⊥ | ⊥ | ⊥ | perpendiculaire |
| ∠ | ∠ | ∠ | angle |
| ∧ | ∧ | ∧ | logique I. |
| ∨ | ∨ | ∨ | logique ou |
| ∩ | ∩ | ∩ | traversée |
| ∪ | ∪ | ∪ | une association |
| signes de change | |||
| € | € | € | euro |
| ¢ | ¢ | ¢ | Cent |
| £ | £ | £ | Kg |
| ¤ | ¤t; | ¤ | Panneau de change |
| ¥ | ¥ | ¥ | Signe de Jena et Yuan |
| ƒ | ƒ | ƒ | Florin signe |
| marqueurs | |||
| . | marqueur simple | ||
| ○ | ○ | un cercle | |
| · | · | · | point médiane |
| † | † | traverser | |
| ‡ | ‡ | trahison | |
| ♠ | ♠ | ♠ | pics |
| ♣ | ♣ | ♣ | clubs |
| cœurs | |||
| ♦ | ♦ | ♦ | diamants |
| ◊ | ◊ | ◊ | rhombe |
| ✏ | ✏ | crayon | |
| ✎ | ✎ | crayon | |
| ✐ | ✐ | crayon | |
| ✍ | ✍ | main | |
| devis | |||
| " | " | " | double citation |
| & | & | & | ampersand |
| « | « | « | citations typographiques gauche (arbre de Noël citant) |
| » | » | » | citations typographiques droites (coipant la peur) |
| ‹ | ‹ | ouvrisation de citation unique | |
| › | › | fermeture unique de citation angulaire | |
| ′ | ′ | ′ | code à barres (minutes, pieds) |
| ″ | ″ | ″ | double code à barres (secondes, pouces) |
| ‘ | ‘ | ‘ | devis unique supérieur gauche |
| ’ | ’ | ’ | devise unique supérieure droite |
| ‚ | ‚ | ‚ | devis unique en bas à droite |
| “ | “ | “ | pied de dame |
| ” | ” | ” | caulle-pied droit haut |
| „ | „ | „ | couper-pied droite bas |
| ❛ | ❛ | ouvrisation de cotisation unique | |
| ❜ | ❜ | simple anglais citant fermeture | |
| ❝ | ❝ | double anglais citations ouverture | |
| ❞ | ❞ | double anglais citant la fermeture | |
| flèches | |||
| ← | ← | ← | flèche à gauche |
| flèche vers le haut | |||
| → | → | → | flèche à droite |
| ↓ | ↓ | ↓ | flèche to baisse |
| ↔ | ↔ | ↔ | flèche gauche et droite |
| ↕ | ↕ | flèche de haut en bas | |
| ↵ | ↵ | ↵ | chariot de retour |
| ⇐ | ⇐ | ⇐ | double flèche gauche |
| ⇑ | ⇑ | ⇑ | double flèche |
| ⇒ | ⇒ | ⇒ | double flèche droite |
| ⇓ | ⇓ | ⇓ | double flèche vers le bas |
| ⇔ | ⇔ | ⇔ | double flèche gauche et droite |
| ⇕ | ⇕ | double flèche de haut en bas | |
| ▲ | ▲ | flèche triangulaire vers le haut | |
| ▼ | ▼ | arrow triangulaire | |
| flèche triangulaire à droite | |||
| ◄ | ◄ | flèche triangulaire laissée | |
| astérisques, flocons de neige | |||
| ☃ | ☃ | Bonhomme de neige | |
| ❄ | ❄ | Flocon de neige | |
| ❅ | ❅ | Flocon de neige pressé par des arbres | |
| ❆ | ❆ | Fat Sickgal Snowflake | |
| ★ | ★ | Star Touchy | |
| ☆ | ☆ | Étoile accrue | |
| ✪ | ✪ | Étoile accrue dans le cercle peint | |
| ✫ | ✫ | Star avec un cercle immature à l'intérieur | |
| ✯ | ✯ | Étoile tournante | |
| ⚝ | ⚝ | Étoile blanche distribuée | |
| ⚪ | ⚪ | Cercle moyen non traité | |
| ⚫ | ⚫ | Cercle de taille moyenne | |
| ⚹ | ⚹ | Sextile (type de flocon de neige) | |
| ✵ | ✵ | Étoile rotative à huit pointes | |
| ❉ | ❉ | Star avec des fins sphériques | |
| ❋ | ❋ | Hélice globale de huit points à huit étoiles | |
| ✺ | ✺ | Seize étoiles | |
| ✹ | ✹ | Étoile empilée de douze pointes | |
| ✸ | ✸ | Étoile tachée droite globale huit pointe | |
| ✶ | ✶ | Étoile empilée à six pointes | |
| ✷ | ✷ | Star peint à huit pointes | |
| ✴ | ✴ | Star peint à huit pointes | |
| ✳ | ✳ | Étoiles à huit pointes | |
| ✲ | ✲ | Star avec un centre immature | |
| ✱ | ✱ | Étoiles huileuses | |
| ✧ | ✧ | Star non emballée à quatre points pointus | |
| ✦ | ✦ | Pointu quatre étoiles | |
| ⍟ | ⍟ | Étoile en cercle | |
| ⊛ | ⊛ | Flocon de neige en cercle | |
| temps d'horloge | |||
| ⏰ | ⏰ | L'horloge | |
| ⌚ | ⌚ | L'horloge | |
| ⌛ | ⌛ | Sablier | |
| ⏳ | ⏳ | Sablier | |
Cas d'utilisation de certains symboles spéciaux, y compris un espace indissociable et un transfert mou
Si vous avez déjà étudié la table un peu, j'ai reçu une confirmation par ce que j'ai dit ci-dessus indiquait qu'il utilise un code numérique () ou sa lettre analogique (symbole mnémonique), où la lettre () est écrite au lieu de la totalité de la grille et chiffres.
Voyons maintenant quand vous devez appliquer ces codes. Dites, dans l'article, vous devez informer une balise HTML, par exemple,
Par conséquent, de la même table des spécialistes HTML, nous prenons les codes correspondants et toute l'entrée ressemblera à ceci:
De plus, pour afficher dans le navigateur n'est pas un signe d'ampersand, et sa désignation dans vidéo Vous devez ajouter son code de la table:
Bas de page.
Ensuite, l'enregistrement du mnémonic sera affiché dans le navigateur à appliquer pour afficher l'étiquette de pied de page. Un peu confus, mais sur cette page, vous pouvez pratiquer dans cet aspect en entrant dans le champ "HTML" de mnemoniques pour les caractères correspondants et cycler le bouton "Exécution" et dans la zone "Résultat" Obtention du résultat de leur affichage dans Le navigateur:

Veuillez noter que j'ai assuré le transfert de texte à l'aide de la balise BR déjà mentionnée afin que les caractères eux-mêmes ne soient affichés pas en une seule ligne, mais un lot de commodité.
Vas-y. Parfois, dans le texte, il y a des combinaisons indésirables pour diviser sur différentes lignes. Disons "1000 frotter". Il sera logique ou laissé sur la chaîne supérieure, ou sans placer la conception entière à transférer sur la chaîne ci-dessous.
Ceci est particulièrement vrai si les utilisateurs utilisent des périphériques avec différentes largeurs d'écran, y compris mobile. En effet, dans ce cas, la webbroyerzer formate le texte, s'adaptant à de nouvelles conditions. Et si, avec les dimensions standard du moniteur, le texte a l'air correctement, puis lorsqu'ils changent, tout peut changer.
Pour ces cas fournis espace HTML InstenteJ'ai mentionné à propos. Permettez-moi de vous rappeler que dans ce cas, le code spatial est:
Et il doit être inséré entre les deux ensembles de signes que vous souhaitez associer:
1000 frotter.
Maintenant, le navigateur ne les partagera en aucun cas, même si le formatage du texte est requis pour son affichage correct.
Cela se produit également une telle situation dans laquelle un très long mot n'est pas placé dans un espace libre et il est nécessaire de le transférer. Comment si nécessaire, à prédéterminer le transfert vers une nouvelle ligne dans ce cas? Car c'est Équipement doux spécial - être placé à la place dans laquelle le mot doit casser:
Personnes âgées longues
S'il y a une situation lorsque le mot doit être transféré, le lieu de recherche de mnémoniques de transfert souple est formé, où le signe de transfert apparaîtra (trait d'union) et la partie restante de ce mot sera inférieure à la ligne suivante.
Cependant, encore une fois, il sera utile de toutes ces activités, notamment des exemples de transfert indissociable et soft, à suivre la personne en pratique:

Dans la fenêtre de cet éditeur, vous pouvez modifier la taille de la vue "résultat", capturer le bouton gauche de la souris sur le bord de cette zone et, sans le libérer, tirer vers la gauche pour réduire la largeur. Ensuite, la situation réelle se produit lorsque le navigateur commence à reformater le contenu de son affichage correct.
Et le transfert est effectué, qui a été fourni dans les exemples décrits par moi. Cependant, vous pouvez vous-même déplacer la fenêtre de visualisation, le développer-la rétrécir et vous assurer visuellement.