Si votre site contient déjà suffisamment de contenu, vous devez penser à effectuer une recherche pratique sur le site. Bien sûr, vous pouvez utiliser le CMS intégré de votre site ou, si votre site est en HTML pur, vous pouvez écrire un script qui effectuera une recherche dans le site HTML. Mais il existe une troisième option, qui est plus optimale: il s'agit d'une recherche sur le site à l'aide de moteurs de recherche.
Alors, pourquoi la recherche sur site à partir de moteurs de recherche est-elle la plus efficace? Plusieurs facteurs favorisent ceci:
- D'abord et surtout, les moteurs de recherche, aussi triviaux que cela puisse paraître, sont spécialisés dans la recherche. C'est pourquoi vous devriez faire confiance à la qualité de leurs algorithmes de recherche.
- Les moteurs de recherche prennent en compte la morphologie de la langue;
- Conseils de recherche utilisés;
- Correction des erreurs dans les requêtes de recherche;
- Statistiques de recherche de comptabilité.
Effectuez une recherche sur le site via Yandex.
Le moteur de recherche Yandex fournit un outil d’intégration de recherche pratique et gratuit: Yandex.Search pour le site.
Comme nous l'avons dit, la recherche sur le site prend en compte morphologie de la languec'est-à-dire prend en compte diverses formes de mots, variations orthographiques, erreurs, fautes de frappe, etc. La recherche dans Yandex est également possible de rechercher non seulement un mot spécifique, mais également ses synonymes. Vous pouvez créer un synonyme de base pour chaque mot que vous souhaitez utiliser dans votre recherche.
Rechercher un site de Yandex possède réglages simples et flexibles, vous pouvez facilement personnaliser son look: laissez le design standard et familier de Yandex ou concevez-le aux couleurs de votre site. Vous pouvez contrôler totalement le paramètre: de son apparence aux styles CSS et aux éléments de recherche. La recherche est effectuée non seulement par des documents texte, mais également par des images, des vidéos, elles sont affichées dans l'aperçu, dont la structure peut également être modifiée.
Lors de la recherche sur un site, comme lors de la recherche dans une ligne de recherche sur yandex.ru, lorsque vous entrez un mot dans une ligne de recherche, il vous sera proposé liste d'indicescela accélérera le processus de recherche. Yandex créera automatiquement une base de données de requêtes de recherche privée et émettra des indications en conséquence.

La chaîne de recherche peut être complétée avec l'outil. affiner les résultats de recherche. Cela signifie qu'une personne sera en mesure de trouver exactement ce dont elle a besoin, en connaissant la date approximative de publication du matériel ou de la section du site sur laquelle elle est placée (blog, articles, aide et assistance), ou son format et sa langue.
La recherche sur le site améliorera et accélérera votre indexation dans le moteur de recherche Yandex et vous aidera à créer votre classement de page par ordre d'importance, en fonction du problème. Il vous suffira de signaler ces pages au robot Yandex.
Dans les statistiques de recherche Vous pouvez voir des informations détaillées sur les requêtes de recherche des visiteurs du site pour une période spécifique sélectionnée.
Pour obtenir un formulaire de recherche pour votre site, vous devez spécifier le nom de la recherche, l'adresse du site et accepter les conditions d'utilisation. Ensuite, vous pouvez personnaliser l'apparence du formulaire de recherche et la conception des résultats de la recherche. Après cela, vous recevrez un code HTML prêt à l'emploi pour l'installation sur votre site web. Des instructions d'installation plus détaillées, voir ci-dessous.
Recherche de site via Google: Recherche de site
Google fournit également un outil de recherche pratique pour votre site: Moteur de recherche personnalisé Google: recherche de sites Malheureusement, c'est payé, mais il a la possibilité de gagner de l'argent supplémentaire grâce à la publicité AdSense.

Disons simplement que le coût du service de recherche annuel pour un site de Google vous coûtera au moins 100 $. Le coût dépend de la taille de votre site et du nombre moyen de demandes annuelles.

Google Search for work vous offre les capacités de recherche les plus étendues en utilisant la même technologie que celle de Google. Google garantit une grande pertinence, c'est-à-dire respect des demandes, fonctionnalité, intégration clé en main.
Nous répertorions les principales fonctionnalités de la recherche sur site à partir de Google:
- Personnalisation. Vous pouvez organiser votre recherche à votre guise, pouvoir supprimer le logo Google et y apposer le vôtre, modifier les couleurs, la forme, en général, tout le look.
- Multilingue. La recherche est possible dans n'importe quelle langue, vous pouvez définir la langue par défaut ou elle sera déterminée automatiquement.
- Résultats décalés. Vous pouvez ajuster manuellement le classement et la sélection des résultats de la recherche en fonction de la date de publication. Par exemple, plus le document est récent, plus il est élevé dans les résultats.
- Raffiner les étiquettes, c'est comme raffiner les résultats de recherche de Yandex, vous créez des catégories de matériaux, en fonction desquelles l'utilisateur, le cas échéant, effectue une recherche.
- Recherchez des images et des illustrations de résultats de recherche avec des images que vous pouvez modifier en taille ou qui seront ajustées automatiquement.
- Manque de publicité;
- Indexation à la demande, c'est-à-dire Si vous avez ajouté un nouveau matériau ou apporté des modifications à l'ancien, vous pouvez envoyer un robot Google pour corriger les mises à jour.
- Synonymes. Le catalogue de requêtes est automatiquement rempli avec des synonymes, différentes orthographes de mots (Toyota, Toyota), ainsi que des abréviations et leur interprétation.
- Choisir une URL à compléter automatiquement. Ici, vous pouvez configurer et contrôler manuellement la liste des invites ouvertes à l'utilisateur lorsque vous commencez à saisir une demande.
- Les avantages de la recherche Google incluent le fait que vous pouvez rechercher non pas un site, mais plusieurs.
- Associer la recherche de site à d'autres services Google. Vous pouvez suivre les statistiques des demandes et du comportement des visiteurs. Le service AdWords vous permettra de gagner de l'argent en publicité.
Lorsque vous ajoutez une recherche de Google à votre site, vous devez spécifier le nom de votre "moteur de recherche", une description et les sites sur lesquels vous souhaitez effectuer une recherche. Ensuite, vous devez choisir le design de la ligne de recherche, après quoi il est proposé de tester votre recherche. Ensuite, vous recevrez un code que vous pourrez ajouter à votre site.
Instructions: comment insérer Yandex. Recherche sur le site
Nous allons maintenant analyser l'installation de Yandex.Search pour le site en utilisant l'exemple de notre site Nubex. Le code de service peut être inséré dans les cms, intégré au site, ou vous pouvez simplement le coller dans un bloc de site approprié.
1. Allez sur le site Yandex.Recherchez le site et cliquez sur "Définir la recherche".

2. Remplissez les champs obligatoires, ajoutez votre site Web à la zone de recherche, n'oubliez pas de saisir votre adresse électronique. Pour que le site soit ajouté avec succès à la "zone de recherche", assurez-vous que votre site est ajouté à. Passez à l'étape 2.

3. Personnalisez l'apparence du champ de recherche: couleur, police, avec ou sans arrière-plan. Passez à l'étape 3.

4. Lors de la troisième étape, vous définissez avec précision le résultat des recherches et leur page (page Yandex ou votre site). Au bas de la page se trouve un aperçu des résultats sur lesquels vous pouvez naviguer. Passez à l'étape 4.

5. Vérifiez la recherche d'emploi sur votre site. Et passez à l'étape suivante.

6. Vous devez maintenant copier le code de service et l’installer sur le site. Veuillez noter qu'il existe deux codes différents pour la recherche et les résultats de la recherche. Pourquoi en as-tu besoin? Vous pouvez personnaliser la ligne de recherche dans un champ ou dans la barre latérale et afficher les résultats sur une page distincte. Ainsi, l'utilisateur définira la requête et transférera vers la page avec les résultats.
7. Le code de résultats de recherche est de 2 types différents: iframe et html & css. Quelle est la différence? Iframe est une version plus simple du code, il convient mieux aux sites de conception complexe, mais limite l'apparence des résultats lors de la personnalisation. HTML et CSS - les résultats de la recherche seront conçus conformément au style CSS de votre site et le code est intégré à la structure entière de la page du site.

8. Allez maintenant dans le panneau administratif du site. Nous avons décidé de définir le champ de recherche sur la page principale de notre site. Allez à la section «Documents du site» -\u003e «Colonne sur la page principale». Et appuyez sur le bouton "Créer un bloc de texte".

9. Dans la zone d'insertion de texte, cliquez sur le bouton Source. Vous allez ouvrir le code HTML de la page, ici et coller le code copié du formulaire de recherche et des résultats. Cliquez sur le bouton Enregistrer.

10. Actualisez la page de votre site Web. La chaîne de recherche aurait dû apparaître.
Conclusion
Que vous utilisiez un moteur de recherche personnalisé, qu'il s'agisse d'une recherche sur Google ou Yandex, vous devez vous rappeler que la recherche n'est pas effectuée sur votre site en tant que tel, mais sur les pages de votre site présentes dans l'index du moteur de recherche sélectionné. Par conséquent, vous devez vous assurer que toutes les pages du site que vous souhaitez rendre disponibles pour la recherche sont ouvertes pour l'indexation et incluses dans l'index du moteur de recherche.
Dans l'éditeur de site Nubex, il existe une recherche intégrée, dont le widget peut être activé pour les colonnes latérales.
J'ai été critiqué, disant que la mise en page est nul, il y a les HTML5 et CSS3 modernes.
Bien sûr, je comprends que les dernières normes sont cool et tout ça. Mais le fait est que je compose en règle générale pour la commande, et dans la plupart des cas, une identité complète dans différents navigateurs est importante, ce qui empêche l’utilisation des dernières technologies. Par conséquent, je me concentre principalement sur la compatibilité entre navigateurs et le formulaire de recherche, comme d’habitude, a été déployé «comme auparavant».
En général, cet article corrige la situation (pour ne pas être satisfait de l'article précédent =) et propose ma version du même formulaire de recherche, mais en utilisant les technologies HTML5 et CSS3.
Un exemple de ce qui se passe à la suite est possible.
Que perdons-nous lorsque nous créons ce formulaire avec HTML5 et CSS3?
- IE9 et ci-dessous - nous ne verrons pas le texte par défaut (attribut d'espace réservé).
- IE8 et inférieur - nous ne verrons pas les coins arrondis ni les ombres internes.
- IE7 - vous devez spécifier une largeur de formulaire différente pour celui-ci, car il ne supporte pas la propriété box-sizing.
- IE6 - et nous ne le prenons pas en compte =)
Dans d'autres navigateurs modernes, tout va bien. Je crois que les lacunes ci-dessus ne sont pas critiques. Pour mon site, j’utiliserais donc le formulaire, qui a été créé selon les dernières technologies.
Code HTML du formulaire de recherche
Cela ressemble à ceci:
Par rapport au formulaire de l'article précédent, les modifications suivantes ont été apportées conformément à la technologie HTML5:
- L'attribut type = "text" a été remplacé par type = "search".
- Script en ligne remplacé par placeholder = "(! LANG: search" .!}
Code CSS
Voici tous les styles nécessaires avec des commentaires:
Search (/ * définit la largeur requise du formulaire en fonction de la structure ** le formulaire s’étire sans problème * / width: 35%; / * nous positionnerons le bouton d’envoi absolument, ** cette propriété est donc nécessaire * / position: relative;). Entrée de recherche ( / * désactive les bordures pour l'entrée * / border: none;) / * styles pour les champs de saisie * / .search .input (/ * étire le champ de saisie jusqu'à la largeur totale du formulaire * / width: 100%; / * en raison du haut (8px) et des retraits internes inférieurs (9px) ** ajustez la hauteur de la forme ** retrait interne à droite (37px) plus à gauche, ** car il y aura un bouton d'envoi * / padding: 8px 37p x 9px 15px; / * pour que la largeur du champ de saisie (100%) inclue le remplissage interne * / -moz-box-sizing: border-box; la taille de la boîte: border-box; / * ajoute des ombres internes * / box-shadow : encart 0 0 5px rgba (0,0,0,0,1), encart 0 1px 2px rgba (0,0,0,0.3); / * autour des coins * / border-radius: 20px; background: #EEE; police: 13px Tahoma, Arial, sans serif; couleur: # 555; contour: aucun; ) / * modifie la conception du champ de saisie avec focus * / .search .input: focus (box-shadow: encart 0 0 5px rgba (0,0,0,0,2), encart 0 1px 2px rgba (0,0,0,0,4 ); background: # E8E8E8; color: # 333;) / * décorer le bouton d’envoi * / .search .submit (/ * positionner le bouton absolument à partir du bord droit du formulaire * / position: absolute; haut: 0; droit: 0; largeur: 37px; / * étire le bouton sur toute la hauteur de la forme * / height: 100%; curseur: pointeur; arrière-plan: url (https://lh4.googleusercontent.com/-b-5aBxcxarY/UAfFW9lVyjI/AAAAAAAABUg/gQtEXuPuIds/s13/go. png) 50% aucune répétition; / * ajoute de la transparence au bouton d'envoi * / opacity: 0.5;) / * lorsque vous survolez le curseur, modifiez la transparence du bouton d'envoi * / .search .submit: hover (opacité: 0.8;) / * cette propriété est nécessaire afin que les navigateurs ** Chrome et Safari puissent être utilisés pour styler les entrées * / input (-webkit-apparence: none;)
Et les styles pour IE sont en dessous de la version 9:
/ * Définissez des styles distincts pour les navigateurs IE sous la version 9 * / * + html .search (/ * pour IE7, ajustez la largeur des autres navigateurs et ajoutez le retrait interne ** de droite afin que le bouton de soumission se mette en place * / width: 28 %; padding: 0 52px 0 0;) .search .input (frontière: 1px solide #DFDFDF; border-top: 1px solide # B3B3B3; padding-top: 7px; padding-bas: 8px;) .search .input: focus (border: 1px solide #CFCFCF; border-top: 1px solid # 999;) .search .submit (filtre: alpha (opacité = 50);) .search .submit (filtre: alpha (opacité = 80);)
P.S. Merci aux critiques pour les commentaires sur l'article précédent! Merci à vous, de nouveaux moments pour ma mise en page ont été mis dans ma tête.
La chaîne de recherche consiste en une combinaison d'un champ de texte et d'un bouton de saisie. Il semblerait que la conception ne soit même pas nécessaire ici - à la fin, nous ne parlons que de deux éléments simples. Mais sur les sites contenant beaucoup de contenu, la chaîne de recherche est souvent l'élément de conception le plus souvent utilisé par les visiteurs. Lors de l’ouverture d’un site à l’architecture relativement complexe, les utilisateurs accèdent immédiatement à la barre de recherche pour se rendre rapidement et facilement à leur destination. Et puis tout à coup, il s’avère que la conception de la ligne revêt une grande importance.
Dans cet article, nous verrons comment l’améliorer afin que l’utilisateur consacre un minimum de temps à atteindre celui souhaité.
Bonnes pratiques
1. Utilisez l'icône en forme de loupe.Assurez-vous d’ajouter un marqueur visuel à la barre de recherche - une icône en forme de loupe. Les icônes, par définition, sont une représentation visuelle d'un sujet, d'une action ou d'un concept. Il existe un certain nombre d'icônes dont les valeurs sont lues par la grande majorité des utilisateurs. Une image à la loupe appartient à cette catégorie.
Les utilisateurs reconnaissent les informations transmises par l'icône, même sans signature.
Conseil: utilise la version schématique la plus simple de l’image. Plus les détails graphiques sont petits, plus le personnage sera reconnu.
2. Placez la barre de recherche dans un endroit bien en vue.
Étant donné que la fonction de recherche est très importante pour un site Web ou une application, elle doit être visible. Après tout, elle peut amener l'utilisateur à la page souhaitée le plus rapidement possible.

Dans l'image de gauche, la fonction de recherche est masquée derrière l'icône.
Il est important d’afficher le champ de saisie de texte entier: s’il est masqué derrière l’icône, la fonction de recherche deviendra moins visible et l’interaction nécessitera des efforts supplémentaires de la part de l’utilisateur.

Évitez d'appliquer des informations cohérentes à la fonction de recherche - cela masque le contexte.
3. Remplissez la barre de recherche avec un bouton d'action
La présence du bouton permet d'informer les personnes qu'elles sont séparées de l'exécution de l'action par une étape supplémentaire, même si elles décident de réaliser cette étape en appuyant sur Entrée.
Conseil: Ne faites pas du bouton de recherche trop petit pour que les utilisateurs ne doivent pas le viser avec un curseur. Plus il faut d'espace, plus il est facile de remarquer et de cliquer.
Donnez aux utilisateurs la possibilité de lancer une recherche à l'aide de la touche Entrée ou en appuyant sur un bouton. Beaucoup ont encore l'habitude d'appuyer simplement sur le bouton pour lancer le processus.
4. Ajoutez une chaîne de recherche à chaque page.
Vous devez systématiquement fournir aux utilisateurs un accès à la chaîne de recherche sur n'importe quelle page du site. Après tout, si l'utilisateur ne voit pas ce dont il a besoin, il essaiera d'utiliser la recherche, où qu'il se trouve.
5. La chaîne de recherche doit être simple.
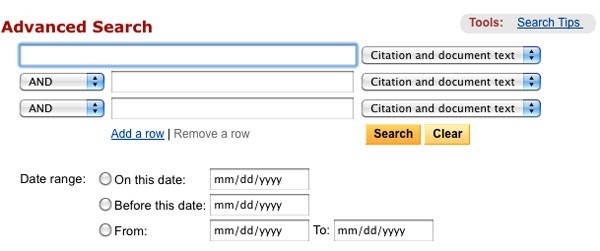
Lors de la conception d'une chaîne de recherche, assurez-vous qu'elle ressemble à elle-même et qu'elle est facile à utiliser. Des études d'utilisabilité ont révélé qu'il est plus pratique pour l'utilisateur de masquer les options de recherche avancée par défaut. En les affichant (comme dans l'exemple de la recherche booléenne ci-dessous), vous risquez de semer la confusion chez les personnes qui essaient d'entrer une requête.

Recherche booléenne
6. Placez la barre de recherche à l'endroit où vous vous attendez.
Il est mauvais que les utilisateurs soient obligés de rechercher la chaîne de recherche. Cela signifie qu’elle n’attire pas l’œil et est perdue sur la page.
L'illustration ci-dessous est tirée des recherches de A. Dawn Shaikh et Keisi Lenz: elle indique dans quelle partie de l'écran les utilisateurs s'attendent à voir la barre de recherche. Ces données ont été obtenues à partir d'une enquête menée auprès de 142 personnes. L'étude a montré que les zones les plus performantes sont les coins supérieur droit et supérieur gauche de l'écran: il est donc plus pratique pour les utilisateurs de rechercher la chaîne de recherche en respectant le modèle F standard.

L'illustration montre dans quelles zones de l'écran les utilisateurs sont principalement enclins à rechercher la chaîne de recherche. Coin supérieur droit toujours en tête
Ainsi, placez la barre de recherche dans le coin supérieur droit ou dans la partie supérieure de l'écran, au centre - pour être sûr que son emplacement répondra aux attentes des utilisateurs.
Sur le site de contenu YouTube, la barre de recherche est située en haut au centre de l'écran.
Pourboires:
- Dans l’idéal, la chaîne de recherche doit s’intégrer à la conception générale de la page dans son ensemble, mais en même temps se démarquer un peu au cas où l’utilisateur en aurait besoin.
- Plus vous avez de contenu sur votre site, plus votre chaîne de recherche doit être forte. Si la recherche est une fonction clé de votre site, ne vous inquiétez pas des contrastes - le champ de saisie et l'icône doivent être mis en surbrillance à la fois sur l'arrière-plan et parmi les éléments les entourant.
Champ de saisie trop court - une erreur fréquente chez les concepteurs. Bien entendu, cela n'empêchera pas l'utilisateur de saisir une requête longue, mais une partie seulement sera visible, ce qui est mauvais du point de vue de la convivialité, car cela complique le processus de vérification et de modification du texte saisi. En fait, lorsque trop peu de caractères sont affichés dans la barre de recherche, les utilisateurs sont obligés d'utiliser des requêtes courtes et inexactes simplement parce qu'il sera difficile et peu pratique de relire des longues. Si la taille du champ correspond à la longueur attendue des demandes, il devient beaucoup plus facile de travailler avec elles.
La règle générale est que la ligne de saisie doit contenir 27 caractères (c'est suffisant pour 90% des demandes).

Amazon a la chaîne de recherche de la longueur souhaitée.
Conseil: Envisagez de mettre en œuvre une chaîne qui sera développée par un clic. Ainsi, vous pourrez gagner de la place sur l’écran tout en fournissant suffisamment de repères visuels pour que l’utilisateur puisse rapidement trouver le champ et effectuer la recherche.

8. Utilisez le mécanisme de saisie semi-automatique
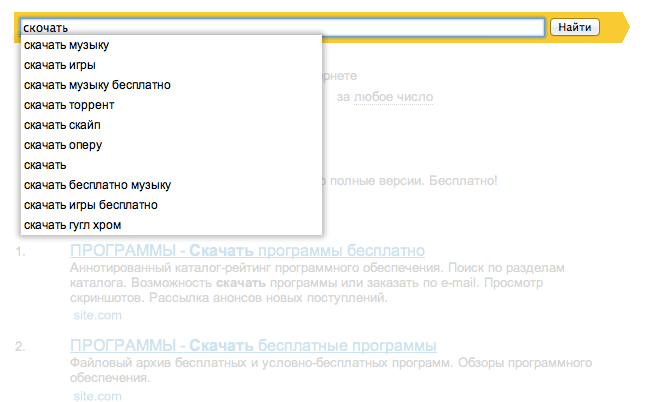
Le mécanisme de remplissage automatique aide l'utilisateur à sélectionner la demande souhaitée, en essayant de la prédire en fonction de la partie déjà saisie du texte. Il ne s'agit pas d'accélérer le processus, mais de guider l'utilisateur et de l'aider à formuler correctement la demande. L'utilisateur moyen a de gros problèmes avec cela; s'il ne trouve pas ce qu'il cherchait, du premier coup, les tentatives suivantes se révèlent en règle générale infructueuses. Souvent, les gens abandonnent. La saisie semi-automatique, si elle est bien ajustée, aide les utilisateurs à utiliser des requêtes plus appropriées.
Le moteur de recherche Google a parfaitement maîtrisé ce modèle, après l'avoir introduit pour la première fois en 2008. Il est courant que les utilisateurs utilisent les mêmes requêtes plusieurs fois. Par conséquent, l'enregistrement de l'historique des recherches, ainsi que celui de Google permettent de gagner du temps et d'améliorer l'expérience utilisateur.
Pourboires:
- Assurez-vous que la fonctionnalité de saisie automatique est vraiment utile. Si cela est mal fait, cela ne fera que distraire les utilisateurs et les troubler. Par conséquent, utilisez la correction automatique, la reconnaissance des racines et la saisie de texte prédictive pour rendre l'outil de qualité.
- Offrez des options de saisie automatique le plus rapidement possible (quelque part après le troisième caractère) pour offrir immédiatement les bonnes informations et éviter à l'utilisateur de saisir des données inutiles.
- N'affichez pas plus de 10 options (et n'utilisez pas la barre de défilement) pour ne pas surcharger l'utilisateur avec des informations.
- Personnaliser la navigation au clavier dans la liste des options. Atteindre le dernier élément, l'utilisateur devrait pouvoir aller au début. En appuyant sur la touche Echap, la liste devrait être réduite au minimum.
- Montre la différence entre le texte saisi et les données proposées. Par exemple, le texte saisi a une police standard, tandis que la partie de la variante automatiquement renseignée est en gras.

L'auto-complétion fait gagner du temps à l'utilisateur et peut même suggérer une meilleure formulation.
9. Expliquez clairement ce qu'il faut rechercher.
Il est judicieux d’afficher un exemple de requête de recherche dans le champ de saisie: c’est ainsi que vous pouvez indiquer aux utilisateurs à quoi ils peuvent utiliser cette fonction. Si l'utilisateur peut effectuer une recherche selon différents critères, donnez-lui un indice en utilisant un modèle spécial (comme dans l'exemple du site Web IMDB ci-dessous). HTML5 facilite l'ajout de texte qui apparaîtra par défaut dans la chaîne de recherche inactive.
Conseil: Limitez-vous à quelques mots, sinon, au lieu de minimiser la charge cognitive, vous ne l'augmentez que.
Conclusion
La recherche est un type d'activité fondamental et un élément clé de la création d'une application ou d'un site riche en informations. Même des modifications mineures, telles que la taille du champ ou une indication de ce qu'il faut y entrer, peuvent améliorer considérablement la convivialité de la recherche et la qualité globale de l'UX.
Yandex.Search pour le site utilise toutes les technologies d'une "grande" recherche Yandex. Y compris prend en compte différentes formes de mots, corrige les erreurs et les fautes de frappe, ainsi que la mauvaise disposition du clavier.
La recherche permet de trouver sur le site non seulement les mots qui se trouvent dans la requête de l'utilisateur, mais également leurs synonymes. Par exemple, si un utilisateur recherche des informations sur le jeu World of Warcraft, il n'écrira pas nécessairement le titre complet. Sa requête peut ressembler à, ou même [WoW]. Mais Yandex comprendra ce dont une personne a besoin et lui donnera la bonne réponse.
Yandex.Search pour le site comprend différentes orthographes de mots, même incorrectes
Définition de synonymes pour la recherche
Vous pouvez compléter la base principale des synonymes de recherche avec vos propres options spécifiques à votre site et à vos utilisateurs. Pour ce faire, Yandex.Search pour le site utilise une interface simple et intuitive.
Dans la colonne de gauche, ajoutez les mots que vos utilisateurs tapent dans le formulaire de recherche, et dans la colonne de droite, les synonymes correspondants des pages de votre site ou de vos sites.
Paramètres flexibles
Vous choisissez l'aspect de la recherche Yandex sur votre site. Il peut s’agir d’un élément d’interface lumineux ou pas trop visible, mais d’une aide à la navigation appréciable - tout dépend de vos préférences et de vos objectifs.
Cela dépend de vous si vous souhaitez laisser la conception standard, familière à tous les utilisateurs de Yandex, ou organiser la chaîne de recherche et les résultats dans les couleurs de l'entreprise.
Et s'il s'avère que les options de conception standard du formulaire de recherche et les résultats de la recherche ne suffisent pas pour que la recherche s'intègre parfaitement dans la conception de votre site, vous (ou vos développeurs) pouvez appliquer vos propres styles CSS aux éléments de formulaire ou de sortie nécessaires. Grâce à cela, vous pouvez contrôler complètement l'apparence de la recherche et la compléter avec les éléments dont vous avez besoin.
S'il y a des vidéos ou des images sur les documents trouvés, leurs aperçus seront insérés dans les résultats de la recherche. Vous pouvez également modifier la conception de ces aperçus en appliquant vos propres styles CSS.
Les résultats de recherche s'ouvrent soit sur la page de votre site, soit sur Yandex, comme ceci.
Conseils de recherche
La recherche d'un site, comme le moteur de recherche principal dans Yandex, contient des astuces de recherche - elles accélèrent la saisie d'une demande. Même avant que le visiteur du site ne complète la demande, il peut accéder à l'option souhaitée. Donc, il s'avère beaucoup plus rapide.
Yandex créera un ensemble de conseils de recherche spécifiquement adaptés à vos besoins. Ils prendront en compte les demandes de vos utilisateurs et le contenu des sites que vous souhaitez rechercher.
Ce n'est pas grave si les utilisateurs font des erreurs en entrant une demande. La recherche sur le site peut corriger des fautes de frappe, des erreurs grammaticales et une disposition de clavier incorrecte, y compris simultanément. Le correctif fonctionne pour les demandes en russe, anglais, ukrainien, biélorusse, turc et plusieurs autres langues.


Les conseils de recherche permettent de corriger les erreurs et les fautes de frappe, ainsi que les dispositions de clavier incorrectes.
Vous pouvez modifier les suggestions de recherche suggérées par Yandex. Par exemple, ajoutez-en de nouveaux, modifiez l'ordre des existants et supprimez ceux qui ne sont pas nécessaires. Avec cet outil, il est facile de dire aux utilisateurs ce qu’il faut rechercher sur votre site.
Affiner les résultats de la recherche
Vous pouvez aider les visiteurs à trouver exactement ce dont ils ont besoin sur votre site. Cela peut être, par exemple, un article publié en août 2010 ou un document de la section «Critiques et tests». La recherche du site fournit un outil pour affiner les requêtes - vous pouvez sélectionner une section du site, spécifier la période, ainsi que le format ou la langue du document.
Vous avez également la possibilité de spécifier les mots-clés qu'un visiteur peut ajouter à la demande. Par exemple, si votre site est associé à des jeux, les mots clés pourraient être: «jeu», «examen», «achat», etc.


Voici les améliorations apportées aux résultats de la recherche.
Rechercher des sujets
Si vous devez organiser une recherche sur plusieurs sites ou sur un groupe de sites sur le même sujet, utilisez les thèmes de recherche. Un sujet de recherche peut relier jusqu'à 100 000 sites. Leur liste est facile à modifier en utilisant des requêtes HTTP.
Préparez une liste de sites, créez un nouveau sujet et envoyez-le à la modération. Une fois la rubrique confirmée, organisez une recherche basée sur celle-ci à l'aide du service Yandex.Search pour un site Web ou Yandex.XML.
Créer un sujet: http://site.yandex.ru/themes/new/
Statistiques sur les requêtes de recherche
Si vous voulez savoir ce que vos visiteurs recherchent, consultez la section «Statistiques». Il contient des informations sur les demandes des utilisateurs.
Les statistiques de demande sont mises à jour quotidiennement et incluent les informations suivantes:
- liste des requêtes de recherche;
- combien de fois chacune de ces questions a été posée;
- combien de résultats ont été affichés pour chaque requête;
- combien de transitions étaient dans les résultats de la recherche.
Les statistiques aideront à comprendre quelles sections de votre site doivent être améliorées.
Site de recherche de statistiques d'interface.

Chaîne de recherche
Avec ce type de recherche, nous l’utilisons constamment, tous les jours.
Champ de recherche pour le site. Idées de design
Afin de trouver la réponse à certaines de nos questions, il suffit de saisir une demande dans la barre d'adresse et d'appuyer sur Entrée.

Rechercher sur la page du site
CTRL +FTrouver»

l'internet

À droite de ce champ se trouve le numéro de la requête de recherche. Vous pouvez passer d’un résultat à l’autre en utilisant les flèches haut et bas. Le mot en surbrillance actuel sera marqué d'une couleur sombre. Cela vous aidera à déterminer où vous vous trouvez sur le site. Notez également que si vous ne mettez pas d'espace après "Internet", le navigateur indiquera le mot dans lequel se trouve un ensemble de caractères entrés. "Internet" - "INTERNET". Par conséquent, si vous avez besoin d'une correspondance exacte du résultat de la recherche avec le mot souhaité, insérez un espace après celui-ci.
Raccourci clavier CTRL +F
Trouver (...) sur Google

De manière similaire, vous pouvez trouver des données sur n’importe quelle image (image) située sur la page du site. De même, cliquez sur la photo avec le bouton droit de la souris et sélectionnez l'élément « Trouver une image (Google)»

Alexander Zhurba
Dans le cas où vous devez travailler avec un document volumineux, la recherche d'un mot ou d'une phrase spécifique peut être difficile et prendre beaucoup de temps. Microsoft Word vous permet de rechercher automatiquement un document et de remplacer rapidement des mots et des phrases à l'aide de l'outil. Trouver et remplacer. Voulez-vous apprendre à utiliser cet outil? Ensuite, lisez attentivement cette leçon jusqu'à la fin!
Recherche de texte
Par exemple, prenez la partie des œuvres célèbres et utilisez la commande Trouver, pour trouver le nom du personnage principal dans le texte.

Vous pouvez appeler la commande Trouveren cliquant Ctrl + F sur le clavier.
Pour ouvrir des options de recherche supplémentaires, utilisez le menu déroulant situé dans le champ de recherche.

Remplacement du texte
Dans certains cas, une erreur est répétée dans tout le document. Par exemple, le nom d’une personne n’a pas été écrit correctement ou vous devez remplacer un mot ou une phrase par un autre. Vous pouvez utiliser la fonction Trouver et remplacerfaire des corrections rapidement. Dans notre exemple, nous allons changer le nom complet de Microsoft en l'abréviation MS.

Vous pouvez aller à la boîte de dialogue. Trouver et remplaceren appuyant sur la combinaison de touches Ctrl + H sur le clavier.
Pour sélectionner d'autres options de recherche et de remplacement, appuyez sur Plus dans la boite de dialogue Trouver et remplacer. Ici, vous pouvez sélectionner des options telles que Mot entier seulement ou Ignorer les signes de ponctuation.

Bonjour Avant de passer à l’examen de notre sujet d’aujourd’hui, je voudrais tous nous féliciter pour les vacances passées - la Grande Victoire. Dites aux grands-pères, arrière-grands-pères, qui se sont battus et qui ont travaillé à l'arrière Merci beaucoup. Merci de vous tenir debout, de surmonter, d'accomplir un exploit héroïque, pour un ciel dégagé, pour le calme de notre pays. Et inclinez profondément ceux qui ont approché l'heure de la victoire. Merci !!!
Revenons maintenant à notre sujet. Aujourd'hui, nous allons parler de l'utilisation de la recherche par navigateur. Considérez plusieurs fonctionnalités de Google Chrome.
Chaîne de recherche
Avec ce type de recherche, nous l’utilisons constamment, tous les jours. Afin de trouver la réponse à certaines de nos questions, il suffit de saisir une demande dans la barre d'adresse et d'appuyer sur Entrée.

Au fur et à mesure que nous tapons notre demande, le navigateur propose des combinaisons possibles que d’autres utilisateurs d’Internet ont déjà saisie. Devant nous, il y a un choix: rechercher exactement selon notre demande ou choisir une autre phrase dans la liste proposée du navigateur.
L'exemple montre que nous sommes invités à effectuer une recherche sur Google, mais que vous pouvez changer de système.
Rechercher sur la page du site
Parfois, nous devons trouver un mot ou une phrase sur la page du site. Mais en raison de la grande quantité d'informations, cela peut parfois être difficile à faire. Supposons que vous ayez appris le nom de la chanson de votre artiste, allez à la ressource où toutes ses compositions sont présentées. La recherche de la piste désirée parmi toutes les autres est assez difficile. Dans ce cas, une méthode nous aidera, que nous analyserons maintenant en détail.
Ainsi, par exemple, vous avez ouvert un portail sur lequel figurent, comme vous le supposez, le mot à rechercher, le nom de la ville, la composition, etc. Pour effectuer une recherche rapide sur la page du site Web, nous utilisons la touche de raccourci. CTRL +Fou allez au menu principal du navigateur et sélectionnez l’item “ Trouver»

Après cela, dans le coin supérieur droit de la fenêtre du navigateur, un champ pour la saisie de mots apparaîtra. Au fur et à mesure que les caractères sont saisis, le navigateur commence à rechercher et à mettre en surbrillance dans le texte l'ordre des lettres que nous avons saisies.
Par exemple, voyons combien de mots l'internet»Situé sur la page principale de notre site.
Nous le spécifions dans le champ spécifié et le navigateur surligne en jaune les résultats de la recherche.

À droite de ce champ se trouve le numéro de la requête de recherche. Vous pouvez passer d’un résultat à l’autre en utilisant les flèches haut et bas. Le mot en surbrillance actuel sera marqué d'une couleur sombre. Cela vous aidera à déterminer où vous vous trouvez sur le site.
Notez également que si vous ne mettez pas d'espace après "Internet", le navigateur indiquera le mot dans lequel se trouve un ensemble de caractères entrés. "Internet" - "INTERNET". Par conséquent, si vous avez besoin d'une correspondance exacte du résultat de la recherche avec le mot souhaité, insérez un espace après celui-ci.
Raccourci clavier CTRL +F pour la recherche sur la page de ressource peut être utilisé dans n'importe quel navigateur moderne. Dans Firefox, ce champ est situé dans le coin inférieur gauche. Sois attentif.
Recherche rapide de la signification des mots, des phrases, des images
Lors de la connaissance des informations sur une ressource, nous pouvons rencontrer un terme ou un mot dont nous avons une mauvaise idée. Pour récupérer plus rapidement les données de ce mot ou de cette phrase, nous sélectionnons simplement un morceau de texte sur le site et utilisons le bouton droit de la souris pour appeler le menu dans lequel nous sélectionnons " Trouver (...) sur Google"(La phrase ou le mot sélectionné sera indiqué entre parenthèses). Par exemple, dans notre exemple, cela ressemble à ceci.

De manière similaire, vous pouvez trouver des données sur n’importe quelle image (image) située sur la page du site.
Champ de recherche
De même, cliquez sur la photo avec le bouton droit de la souris et sélectionnez l'élément « Trouver une image (Google)»

Pour plus d'informations sur la recherche de l'image dans Yandex et Google, vous pouvez le savoir en lisant cet article ici.
Ici, peut-être, tout sur ce sujet. Aujourd'hui, nous avons examiné les capacités de recherche dans le navigateur. Jusqu'à de nouvelles réunions.
Le meilleur moyen d'apprendre est d'être un assistant professionnel. Un peu moins bien - d'essayer soi-même sans la supervision d'un expert. La théorie n'est utile que comme une hypothèse qui doit être testée dans la pratique.
Le système d'exploitation Windows propose plusieurs méthodes pour rechercher des fichiers et des dossiers. Pour rechercher des fichiers, des dossiers, des programmes et des messages électroniques sur votre ordinateur, vous pouvez utiliser le champ de recherche du menu Démarrer. Mais lorsque vous essayez de trouver quelque chose dans le menu Démarrer, le champ de recherche est manquant.
Il y a plusieurs options pour tout remettre à sa place.
Première option
La méthode la plus simple consiste à essayer de renvoyer le champ de recherche sous Windows. Ouvrez le Panneau de configuration - Programmes et composants. Sélectionnez un onglet "Activer ou désactiver les composants Windows". Trouver un composant Recherche Windows. Si le composant n'est pas sélectionné, cochez la case.
Cliquez sur OK Maintenant, nous vérifions si le service est activé ou non. Recherche Windows. Pour ce faire, ouvrez le Panneau de configuration - Administration - Services. Vérifier le mode de service Recherche Windows. Devrait tenir Automatiquement.
Deuxième option
Appliquer. Pour ce faire, dans le menu Démarrer - Exécuter, tapez gpedit.msc puis OK. Nous recherchons maintenant Configuration utilisateur - Modèles d’administration - Menu Démarrer et barre des tâches. Dans la moitié droite de la fenêtre, recherchez l'élément Supprimer le lien "Rechercher" du menu "Démarrer". Vérifiez la valeur de ce paramètre. Doit être Non défini.

Troisième option
Cette option est utile aux utilisateurs disposant d’une version différente de Windows Pro, Enterprise et Maximum. Seulement dans ces versions il y a un support Éditeur de stratégie de groupe local.
Ouvrez l'éditeur du registre: appuyez sur la touche Win + R et entrez la commande regedit et Ok. Section Trouver
HKEY_CURRENT_USER \\ Software \\ Microsoft \\ Windows \\ CurrentVersion \\ Policies \\ Explorer
si le paramètre est présent dans cette section NoFind - il faut l'enlever.