Привет всем. Я снова вернулась в Петербург после 3х недель пребывания за Полярным кругом. А здесь все так же серо и мрачно:(
Сегодняшний урок для продвинутых вебмастеров. Начинающим я не рекомендую самостоятельно разбираться в такой непростой теме, лучше почитайте посты рубрики « ». В статье про упоминалось, что один из критериев качества темы – валидность ее кода.
В общих чертах я дала определение данного термина. Но, думаю, стоит разобраться с этим подробнее, что мы и сделаем в сегодняшней статье.
Как появился Консорциум Всемирной Паутины?
Валидность в общем смысле этого слова — соответствие нормам. В случае с Интернетом нормы и стандарты для верстки страниц и создания кода задает Всемирный консорциум W3C. Создатели этой организации стояли у истоков разработки первых версий HTML (Hyper Text Markup Language, или язык гипертекстовой разметки) и стали первооткрывателями всемирной паутины, которая постепенно обрела огромную популярность. Это открытие принадлежит сэру Тимоти Джону Бернерс-Ли совместно с Робертом Кайо. Бернес-Ли до сегодняшнего дня является главой W3C (World Wide Web Consortium, Консорциум Всемирной Паутины) и законодателем в этой сфере.
С помощью html-разметки стало возможным создавать web-страницы, а для их распознавания в привычный для пользователей вид, были созданы браузеры. W3C ввели ряд стандартов, которым должны соответствовать документы в сети, чтобы все браузеры их могли корректно распознавать. В течение всего времени развития интернета между создателями велись войны за первенство. Некоторые из них даже пытались вводить свои новые стандарты, однако W3C благодаря своим разработкам смогли удержать роль законодателя в правилах создания кода. В версии Html 3 уже была включена поддержка CSS (Cascading Style Sheets, или каскадные таблицы стилей). Изначально стили, цвета и формы задавались непосредственно в коде html, но создание CSS значительно упростило эту задачу, разгрузило исходный код, а соответственно и время загрузки страниц. Последняя версия – это Html 5, которая все больше становится актуальна. Долгое время ее место занимал Html 4.01 (с 1999 года).
Эта историческая справка приведена для того, чтоб у вас было более целостное понимание темы сегодняшнего обзора – валидации сайтов. Если вы зайдете на официальный сайт W3C в раздел «Standards», вы увидите целый перечень подразделов со стандартами. Вот, к примеру, можно увидеть актуальный статус по Html:

По каждому из подпунктов приведены длинные списки норм, определяющих тот или иной атрибут, элемент текущей версии кода. Вот, например, неполное содержание по Html 5:

Правил, как вы понимаете, огромное множество. Чтобы проверить соответствие вашего сайта им, можно воспользоваться специальными валидаторами сайтов.
Но перед тем как рассмотреть их работу, давайте разберемся насколько важно проводить данную операцию.
Должен ли сайт быть валидным?
Единого мнения в данном вопросе нет, но есть объективные причины, которые указывают на то, что проверять валидацию сайта необходимо.
Первое, на что следует обратить внимание, это, так называемая, кроссбраузерность сайта. Т.е. в идеале сайт должен одинаково отображаться во всех браузерах. В данном случае соответствие нормам W3C гарантирует данную опцию.
Во-вторых, роботы поисковиков распознают html-код по тем же параметрам, что и браузеры. Т.е. если в вашем коде содержатся ошибки, например, незакрытые теги, битые ссылки, или поломана структура, все это может повлиять на индексацию сайта поисковыми роботами. А значит, грубые ошибки в коде могут понизить позиции ресурса в выдаче.
Однако, как мы уже видели, правил у W3C очень много, и, порою, соответствие им всем не представляется возможным. Поэтому в данном вопросе лучше придерживаться середины: исправлять в первую очередь грубые ошибки. Важно соблюдать правильный синтаксис, проверять вложенность тегов, сохранять корректную их последовательность и структуру.
Валидаторы кода HTML и CSS
Лучше с самого начала следить за соблюдением правил. На самом первом этапе выбора темы WordPress для своего блога уделите время тому, чтобы проверить валидность его html-врестки и css-кода. Желательно, чтоб изначально валидатор html-кода и css выдавал такой результат:
После установки плагинов и дополнений также проверяйте блог, чтобы сразу выявлять проблемы и их источники.
Для проверки валидации страницы существуют разные онлайн сервисы. Наиболее достоверные и полные из них, это валидаторы W3C.
Ссылки на них вы можете найти на главной странице официального сайта — www.w3.org
Unicorn – это совмещенный валидатор на русском языке (в нем есть функция переключения языков), который дает информацию сразу по всем параметрам сайта.

Вводите url сайта и жмете «Проверить».
Справа показано количество ошибок (красный крестик) и предупреждений (желтый восклицательный знак).
Увидеть подробную информацию по ошибкам можно в раскрывающемся списке под каждой из опций.
Html-валидатор проверяет ошибки заданной урлом страницы, а не всего сайта в целом.
Более подробную информацию по ошибкам с подсказками можно получить при проверке валидации css и html кода в отдельных программах.
Вот так выглядит описание ошибок и их причин в html-валидаторе:

Как видите, информация приведена на английском. К каждой ошибке или предупреждению прописан номер строки исходного кода, в которой она находится (Line 381, Line 652). В первую очередь нужно исправлять ошибки (красный значок). Если вы не знаете что это за ошибка и как ее исправлять, попробуйте поискать инфу на специализированных форумах, либо задавайте вопросы в комментариях к этой статье.
Опять-таки, валидатор html диагностирует исходный код, а исправлять ошибки нужно в соответствующих файлах вашего блога. О том, как их находить мы разбирали в статье про .
В данном валидаторе есть возможность включения дополнительных опций:

- Можно группировать ошибки по одному типу (Group Error Messages by Type);
- показать весь исходный код, который сервис использовал при анализе (Show Source);
- проверять страницы, которые выдают Error (Validate error pages).
Кроме того, включенная функция «Clean up Markup with Html-Tidy» позволяет увидеть ваш код с исправленными ошибками по версии программы Html-Tidy. Правда, W3C предупреждает, что данная программа не является их разработкой, а, стало быть, гарантий, что код будет верным, они не дают. Однако данный код может вам послужить подсказкой при исправлении ошибок.
Подобную опцию исправления ошибок предоставляет и валидатор W3C CSS кода. Включать ее не нужно, она работает по умолчанию.

Кроме онлайн валидаторов сайтов, также есть возможность установить расширение для FireFox, которое будет проверять наличие ошибок в исходном коде страницы прямо в браузере. Называется оно «Html Validator».
Напомню также, что кроме html и css, есть также . Ее наличие немаловажно для поисковой оптимизации.
Сегодняшняя тема достаточно непростая. Когда вы приступите к исправлению ошибок, наверняка возникнет много вопросов. Желательно исправлять то, в чем вы уверенны, чтобы не поломать сайт. Не забывайте делать перед внесением изменений. Пока!
P.S. На днях мы взяли билеты на Камчатку в сентябре по чудо-цене 16600 с человека туда-обратно. Это очень дешево, таких цен не было давно. Если кто-то заинтересовался, думаю, еще можно успеть ухватить такие билеты. Лазать по вулканам и восхищаться дикой нетронутой природой мы будем с турклубом ПИК.
Проверка валидности HTML кода сайта обязательно входит в мой . Но не нужно переоценивать значимость ошибок валидации на SEO продвижение — она очень мала. По любой тематике в ТОП будут сайты с большим количеством таких ошибок и прекрасно себе живут.
НО! Отсутствие технических ошибок на сайте является фактором ранжирования, и поэтому пренебрегать такой возможностью не стоит. Лучше исправить, хуже точно не будет. Поисковики увидят ваши старания и дадут маленький плюсик в карму.
Как проверить сайт на валидность HTML кода
Проверяется валидация кода сайта с помощью онлайн сервиса W3C HTML Validator . Если есть ошибки, то сервис выдает вам список. Сейчас я разберу самые распространенные типы ошибок, которые я встречал на сайтах.
- Error: Duplicate ID min_value_62222

И за этой ошибкой такое предупреждение.
- Warning: The first occurrence of ID min_value_62222 was here

Это значит, что дублируется стилевой идентификатор ID, который по правилам валидности html должен быть уникальным. Вместо ID для повторяющихся объектов можно использовать CLASS.
Исправлять это желательно, но не очень критично. Если очень много таких ошибок, то лучше исправить.
Аналогично могут быть еще такие варианты:
- Error: Duplicate ID placeWorkTimes
- Error: Duplicate ID callbackCss-css
- Error: Duplicate ID Capa_1
Следующее очень распространенное предупреждение.
- Warning: The type attribute is unnecessary for JavaScript resources
Это очень частая ошибка при проверке валидации сайта. По правилам HTML5 атрибут type для тега script не нужен, это устаревший элемент.
Аналогично такое предупреждение для стилей:
- Warning: The type attribute for the style element is not needed and should be omitted
Исправлять эти предупреждения желательно, но не критично. При большом количестве лучше исправить.
- Warning: Consider avoiding viewport values that prevent users from resizing documents
Это предупреждение показывает, что нельзя увеличить размер страницы на мобильном или планшете. То есть пользователь захотел посмотреть поближе картинки или очень маленький текст и не может этого сделать.
Я считаю это предупреждение очень нежелательным, для пользователя неудобно, это минус к поведенческим. Устраняется удалением этих элементов — maximum-scale=1.0 и user-scalable=no.
- Error: The itemprop attribute was specified, but the element is not a property of any item
Это микроразметка, атрибут itemprop должен находиться внутри элемента с itemscope. Я считаю эту ошибку не критичной и можно оставлять как есть.
- Warning: Documents should not use about:legacy-compat, except if generated by legacy systems that can’t output the standard doctype
Строка about:legacy-compat нужна только для html-генераторов. Здесь нужно просто сделать но ошибка совсем не критичная.
- Error: Stray end tag source

Если посмотреть в коде самого сайта и найти этот элемент, видно, что одиночный тег
Соответственно, нужно убрать из кода закрывающий тег . Аналогично этой ошибке могут встречаться теги
- Error: An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images
Все картинки должны иметь атрибут alt, я считаю эту ошибку критичной, ее нужно исправлять.
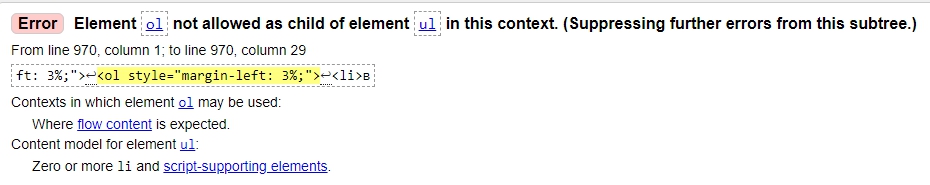
- Error: Element ol not allowed as child of element ul in this context. (Suppressing further errors from this subtree.)

Здесь не верно прописана вложенность тегов. В
- должны быть только
- . В данном примере эти элементы вообще не нужны.

Аналогично могут быть еще такие ошибки:
- Element h2 not allowed as child of element ul in this context.
- Element a not allowed as child of element ul in this context.
- Element noindex not allowed as child of element li in this context.
- Element div not allowed as child of element ul in this context.
Это все нужно исправлять.
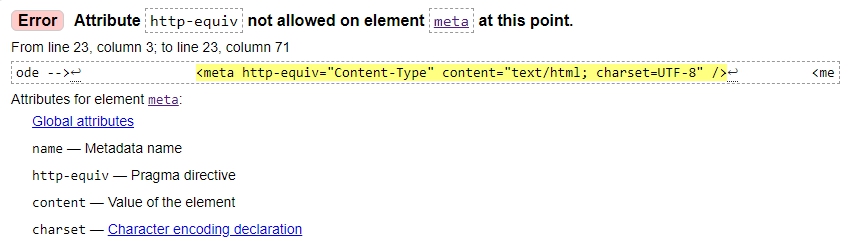
- Error: Attribute http-equiv not allowed on element meta at this point

Атрибут http-equiv не предназначен для элемента meta, нужно убрать его или заменить.
Аналогичные ошибки:
- Error: Attribute n2-lightbox not allowed on element a at this point.
- Error: Attribute asyncsrc not allowed on element script at this point.
- Error: Attribute price not allowed on element option at this point.
- Error: Attribute hashstring not allowed on element span at this point.
Здесь также нужно или убрать атрибуты n2-lightbox, asyncsrc, price, hashstring или заменить их на другие варианты.
- Error: Bad start tag in img in head
Или вот так:
- Error: Bad start tag in div in head

Тегов img и div не должно быть в
. Эту ошибку нужно исправлять.- Error: CSS: Parse Error

В данном случае здесь не должно быть точки с запятой после скобки в стилях.
Ну такая ошибка, мелочь, но не приятно) Смотрите сами, нужно убирать это или нет, на продвижение сайта никакой совершенно роли не окажет.
- Warning: The charset attribute on the script element is obsolete
В скриптах уже не нужно прописывать кодировку, это устаревший элемент. Предупреждение не критичное, на ваше усмотрение.
- Error: Element script must not have attribute charset unless attribute src is also specified
В этой ошибке нужно убрать из скрипта атрибут charset=»uft-8″, так как он показывает кодировку вне скрипта. Я считаю, эту ошибку нужно исправлять.
- Warning: Empty heading

Здесь пустой заголовок h1. Нужно удалить теги
или поместить между ними заголовок. Ошибка критичная.- Error: End tag br

Тег br одиночный, а сделан как будто закрывающий парный. Нужно убрать / из тега.
- Error: Named character reference was not terminated by a semicolon. (Or & should have been escaped as &.)

Это спецсимволы HTML, правильно нужно писать или ©. Лучше эту ошибку исправить.
- Fatal Error: Cannot recover after last error. Any further errors will be ignored
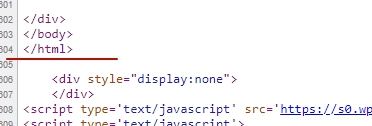
Это серьезная ошибка:

После ничего вообще не должно быть, так как это последний закрывающий тег страницы. Нужно удалять все, что после него или переносить выше.
- Error: CSS: right: only 0 can be a unit. You must put a unit after your number
Нужно значение в px написать:

Вот аналогичная ошибка:
- Error: CSS: margin-top: only 0 can be a unit. You must put a unit after your number
- Error: Unclosed element a
Страницы всех сайтов в интернете оформляются специальным кодом, прописанным по стандартизированным правилам HTML.
Что такое валидность?
Валидация - это проверка на соблюдение установленных норм, а в контексте, применяемом вебмастерами - корректности кода страниц: синтаксических ошибок, вложенности тэгов и т. п. Если все делать «правильно», код страницы не должен содержать неверные атрибуты, конструкции и ошибки. Валидация сайта позволяет выявить недостатки, которые следует исправить.
Валидность сайта - это соответствие кода существующим стандартам HTML.
Выяснить, есть ли замечания или ошибки в коде веб-страницы, можно как онлайн, так и не имея доступа к Сети и пользуясь оффлайн-программами.
Что такое валидаторы кода
Валидатор кода - это программа, используя которую можно проверить HTML-код страниц и CSS-код на соответствие современным нормам. Она находит и фиксирует некорректные элементы, указывая на их местонахождение и формулируя, что именно оформлено неверно.
Основные «приметы» валидной верстки
Валидная вёрстка содержит код, полностью соответствующий требованиям W3C (World Wide Web Consortium), занимающейся разработкой технологических стандартов для всего Интернета.
Если код на страницах сайта верный, то во всех браузерах сайт отображается корректно (а не криво).
Отсутствуют подозрения о несправедливом «понижении» в выдаче и нет страниц, выкинутых из индекса.
Пример. Если, предположим, неправильно стоят теги
..
,