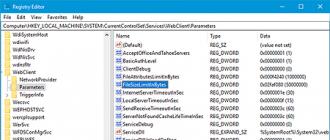
Veb-saytni mobil qurilmalar uchun moslashtirish muvaffaqiyatli reklamaning zaruriy komponentidir, chunki ko'pchilik foydalanuvchilar qulaylikni yaxshi ko'radilar. So'nggi paytlarda Google va Yandex kabi qidiruv tizimlari mobil qurilmalar uchun moslashtirilmagan saytlar reytingini pasaytira boshladi. Natijada sayt trafigini kamaytiradi. Shuning uchun, ushbu ko'rsatkichni saqlab qolish uchun sizga WordPress-ning mobil versiyasi kerak bo'ladi.
Birinchidan, mobil qurilmalarda saytning joriy ko'rinishini tahlil qilish kerak. Buning uchun Google webmaster paneliga o'ting. Bu erda siz kamchiliklar haqida batafsil ma'lumot topasiz va ularni dasturlash bilimlari yordamida tuzatishingiz mumkin.
Eng yaxshi yechim mavzuingizning CSS bo'limiga quyidagi matnni qo'shish bo'ladi:
#kontent (maksimal kenglik: 1280 piksel;)
Bundan tashqari, mobil versiya sahifalarining kengligini o'zgartirish tavsiya etiladi (buning uchun "kenglik" atributi javobgardir). Uni CSS bo'limida topganingizdan so'ng, uning qiymatini "100%" bilan almashtirishingiz kerak bo'ladi. Bu brauzerga saytingizni istalgan ekranga avtomatik ravishda moslash imkonini beradi. Ammo shuni ta'kidlash kerakki, ushbu moslashish usuli samarali emas, chunki saytni yuklash uchun uzoq vaqt kerak bo'ladi. Mobil versiyaning asosiy maqsadlari tez yuklash va qulaylikdir. Bundan tashqari, bu turdagi moslashish tez emas. Siz kerakli atributlarni izlashingiz, agar biron bir nuqson paydo bo'lsa, ularning qiymatlari bilan tajriba o'tkazishingiz kerak bo'ladi.
Agar dasturlash bilimingiz bo'lmasa, vaqtni tejashga va mobil versiyani yuklashni tezlashtirishga yordam beradigan maxsus plaginlarni o'rnatishingiz kerak.
1. Hammi mobil qurilmalarda tasvirlarni proportsional ko'rsatish uchun zarur. Uning ishlash usuli shundan iboratki, plagin standart tasvirni chaqiruvchi img tegini o'zgartiradi. Agar so'ralsa, plagin sozlamalarida ma'lum bir sinfdagi rasmlarni ko'rsatishni o'chirish imkoniyati mavjud. Bu yangiliklar va boshqa yirik portallarni moslashtirishda zarur. Aks holda, saytni yuklash ancha uzoq davom etadi.
2. Javob beruvchi vidjetlar faqat mobil qurilmalarda ko'rsatiladigan maxsus vidjetlarni yaratish uchun kerak. Vidjet - bu har qanday ma'lumotni (so'nggi yoki mashhur yangiliklar, so'rovlar va boshqalar) o'z ichiga olgan veb-sayt bloki. Vidjetlar tanlovi ko'p funktsiyali veb-sayt yaratish uchun etarlicha kengdir.
3. Plagin WP Lightbox 2 mobil saytda qalqib chiquvchi oynalarni yaratishga yordam beradi. U faollashtirilgandan so'ng darhol ishlay boshlaydi. Agar xohlasangiz, displeyning davomiyligini o'zgartirishingiz mumkin. Umuman olganda, sozlash bilan bog'liq muammolar bo'lmasligi kerak.
4. veb-sayt moslashuvini sozlashni ancha osonlashtiradi. Uni faollashtirgandan so'ng, saytning yuqori qismida panel paydo bo'ladi, uning yordamida siz mobil qurilma turiga qarab sayt hajmini sozlashingiz mumkin. Ushbu plagin qulay, chunki siz parametrlarni o'zgartirsangiz, natijani darhol ko'rishingiz mumkin.

5. Agar siz bir necha daqiqada tayyor javob beruvchi veb-sayt yaratmoqchi bo'lsangiz, u holda plagindan foydalanishingiz kerak. WP Touch. Bu juda mashhur, chunki undan 5 milliondan ortiq veb-ustalar foydalanadi. Ushbu plaginda asosiy sozlamalar (nom, til, mintaqa) va bitta mavzu mavjud. Agar siz smartfonlar uchun saytning yanada funktsional mobil versiyasini yaratmoqchi bo'lsangiz, WP Touch Pro-ning premium versiyasini sotib olishingiz kerak. Ko'p sonli turli mavzular va qo'shimcha sozlamalar mavjud, shuning uchun saytingiz monoton bo'lmaydi.
6. WP mobil detektori tashrif buyuruvchi qaysi qurilmadan saytga kirishini aniqlash uchun mo'ljallangan. U 5 mingga yaqin turli qurilmalarni taniy oladi. Plagin shuningdek, noyob tashriflar, murojaat manbalari va boshqa ko'p narsalar bo'yicha statistik ma'lumotlarni yozib oladi.
7. Bu ko'p funksiyali plagin. Uning yordamida siz turli xil panel tugmachalari (xatcho'plarga qo'shish va h.k.), sayt versiyasini klassikdan mobilga o'zgartirish tugmalari va Google yoki AdMob reklamalari bilan blokirovkalarni sozlashingiz mumkin. Shuningdek, u sayt boshqaruv panelining mobil versiyasini ham o'z ichiga oladi. Bu qulaylikni sezilarli darajada oshiradi, chunki boshqaruv panelining standart versiyasida mobil qurilmalarda ishlashda ba'zi variantlarga kirish cheklangan.

8. Bu avvalgisining to'liq nusxasi. Yuqoridagi variantlardan tashqari, ushbu plagin Disqus tizimidan foydalangan holda postlarga sharh berish imkoniyatini beradi va mobil versiya uchun qo'shimcha XML xaritasini yaratadi.

9. mobil qurilma uchun tez va ko'zni qamashtiruvchi veb-sayt yaratishga yordam beradi. U WordPress dvigatelining rasmiy veb-saytida taqdim etilgan barcha mavzular bilan mukammal ishlaydi. Ushbu plagin NY Times, Forbes va boshqa mashhur saytlar yaratuvchilari tomonidan qo'llaniladi.

10. MobilePress juda oddiy. Ushbu plagin hech qanday maxsus effektlarsiz amaliy mobil versiyani yaratadi. Ushbu plaginning afzalligi shundaki, u serverdagi yukni kamaytiradi. Ma'lumki, saytning turli xil vidjetlari qanchalik kam bo'lsa, u qurilma ekraniga tezroq yuklanadi.
11. WP Mobile Splash sahifa muharriri Internet portalingizning mobil versiyasi uchun mehmon sahifasini yaratishda siz uchun foydali bo'ladi. Uni sozlash juda oson va juda ko'p turli xil uslublarni o'z ichiga oladi. To'g'ri dizayn bilan siz veb-sayt trafigini oshirishingiz mumkin. Shuni ham ta'kidlash kerakki, ushbu plagin har qanday portativ qurilmada sahifalarni tez yuklashni ta'minlaydi.
12. Foydalanishda Wapple Architect Mobile siz moslashtirilgan versiyani olasiz, uning URL manzili klassik bilan bir xil bo'ladi. Ya'ni, "m.site.com" kabi subdomenga qayta yo'naltirish bo'lmaydi. Bu hech qanday tarzda SEO ko'rsatkichlariga ta'sir qilmaydi. Ushbu plaginning o'ziga xos xususiyati, shuningdek, mutlaqo har qanday mavzuni mobil qurilmalarga moslash qobiliyatidir (hatto juda ko'p turli xil vidjetlarga ega mavzu). Buning yordamida siz dizayn ustida ishlash uchun qo'shimcha vaqt sarflashingiz shart emas.
Plaginlardan foydalanmasdan moslashish qanday amalga oshiriladi?
Agar siz plaginlardan foydalanishni xohlamasangiz, u holda har qanday qurilma uchun mobil versiyani yaratishingiz mumkin bo'lgan maxsus xizmatlar mavjud.
Dudamobile.com xizmati juda mashhur, chunki u keng imkoniyatlarga ega. Biroq, bu xizmat pullik. Narxi $9.00 bo'ladi. Hech qanday plaginlardan foydalanish shart emasligini hisobga olsak, bu munosib narx.

Birinchidan, bu yerda ro'yxatdan o'tishingiz yoki Facebook orqali tizimga kirishingiz kerak. Shundan so'ng, "Dizayn" bo'limiga o'ting va "Layout" maydonini bosing. Sizdan oldin navigatsiyani joylashtirishning mumkin bo'lgan variantlari ochiladi. Tanlash uchun sizga yoqqan variantni bosish kifoya. Rang sxemalarini sozlash uchun siz "Uslub" maydonini bosishingiz kerak. Shuningdek, siz o'zingizning fon rasmingizni yuklashingiz mumkin. "Sarlavha" maydoni logotip uchun javobgardir. Siz uni rasm sifatida yuklashingiz yoki matn bilan taqdim etishingiz mumkin. Umuman olganda, dizayn jarayoni vizual rejimda sodir bo'ladi. Siz "konfiguratsiya qilasiz" va xizmat maxsus kod ishlab chiqaradi. Shuni ham ta'kidlash kerakki, bepul versiya ham mavjud. Ammo bu holda, reklama avtomatik ravishda saytda ko'rsatiladi.
Oddiyroq biri mippin.com bo'lib, u sezilarli darajada kamroq variantlarni o'z ichiga oladi. Ish mexanizmi avvalgi xizmatga o'xshaydi.
Moslashuv tekshiruvi
Qabul qilingan harakatlardan so'ng siz kerakli natijani olishingiz kerak. Biroq, mobil qurilmaga moslashish to'g'ri amalga oshirilganligiga ishonch hosil qilish uchun siz quyidagi xizmatlardan foydalanishingiz kerak.
Avvalo, Google veb-master paneliga qaytib, u sizning mobil versiyangiz ish faoliyatini necha foizga baholaganini ko'rishingiz kerak. Agar siz 100% qiymatga ega bo'lsangiz, unda maqsad to'liq amalga oshiriladi. Sizning saytingiz reytingda ko'tariladi va yaxshi trafikga ega bo'ladi. Agar qiymat bir necha foizga kam bo'lsa, unda bu muhim muammo bo'lmaydi. Agar natija qoniqarsiz bo'lsa, moslashish usulini qayta ko'rib chiqishingiz kerak. Moslashish usulini tanlashda shablon asosiy rol o'ynaydi. Agar plaginlar shabloningiz bilan yaxshi ishlayotgan bo'lsa, unda hech qanday muammo bo'lmasligi kerak. Aks holda, o'rnatilgan shablonlarni o'chirib qo'yish va pullik xizmatdan foydalanish tavsiya etiladi. Agar kerak bo'lsa, mutaxassis bilan bog'lanishingiz yoki oddiyroq shablonni o'rnatishingiz kerak.
IPad Peek xizmatidan foydalanib, siz iPad, iPhone va boshqa Apple gadjetlari kabi qurilmalarda mobil versiyangizning displey funksiyalarini mutlaqo bepul ko'rishingiz mumkin. Ushbu xizmat mashhur, chunki ko'pchilik Internet foydalanuvchilari Apple qurilmalarini afzal ko'rishadi.

Shuningdek, siz o'zingizning mobil versiyangiz ko'rinishini nafaqat Apple mahsulotlarida, balki Samsung, HTC va BlackBerry mahsulotlarida ham ko'rish imkonini beruvchi Mobile Phone Emulator xizmatidan foydalanishingiz mumkin.
Screenfly mashhur. Ushbu xizmat tufayli saytingiz nafaqat telefonlarda, balki televizorlar, turli noutbuklar, planshetlar va boshqa qurilmalarda qanday ko'rsatilishini osongina bilib olishingiz mumkin. Agar xohlasangiz, parametrlaringizni o'rnatishingiz va ishlashni ko'rishingiz mumkin.
Agar biron bir saytga qayta kirishni xohlamasangiz, Opera Mobile Emulator-ni bir marta o'rnating. Bu mashhur Opera brauzeriga qo'shimcha. Bu bepul va foydalanish oson.
Bugun men buni plaginlar va skriptlarsiz qanday qilish haqida gapiraman shablonning mobil versiyasini yarating WordPress blogingiz uchun. Hech kimga sir emaski, hozirda smartfonlar yordamida veb-saytlarga tashrif buyuruvchilar soni ortib bormoqda. Misol uchun, mening bloglarimdan birida oyiga 2000 ga yaqin ko'rishlar mavjud va bu umumiy ko'rsatkichning 10-12% mobil qurilmalardan keladi. Aytgancha, bu Internet Explorer brauzeridan foydalanadigan tashrif buyuruvchilardan 3 foizga ko'p. Xo'sh, nima uchun deyarli har bir saytda IE uchun maxsus teglar mavjud bo'lsa, mobil telefon foydalanuvchilari haqida qayg'urmang?
Veb-saytlar ko'riladigan zamonaviy telefonlarning aksariyati Symbian-da Android yoki iOS tomonidan boshqariladi, 90% hollarda Opera Mini (Mobile) brauzeri ishlatiladi. Bu shuni anglatadiki, telefon brauzerlari CSS3-ni qo'llab-quvvatlaydi, biz mavzuning mobil versiyasini yaratishda foydalanamiz.
TO Xususiyatlari Mobil qurilma brauzerlari quyidagilarni o'z ichiga oladi:
- sichqonchani, shuningdek, ko'pincha klaviaturani boshqarishning etishmasligi,
- sensorli ekran orqali boshqarish,
- kichik ekran o'lchamlari tufayli brauzer oynasida kichik ish maydoni.
Shuning uchun, blog shablonini shunchaki telefon ekraniga moslashtirish kerak! Bu mobil brauzerda uning ko'rinishida sezilarli yaxshilanish imkonini beradi. Masalan, mening veb-saytim telefondan shunday ko'rinadi:
Mening telefonimdan saytimning mobil versiyasi shunday ko'rinadi
Keling, nima bo'lishi kerakligini hal qilaylik Telefon uchun veb-sayt dizayni:
- kichik ekran o'lchamlariga moslashtirilgan
- sensorli ekranni bosib boshqarishni ta'minlang
- yorqin telefon ekranida yaxshi ko'rsatish uchun etarlicha yuqori kontrast
- gorizontal aylantirish bo'lmasligi uchun bitta ustunli
- "Kauchuk" - chunki biz barcha ekran o'lchamlarini ta'minlay olmaymiz
1-qadam. header.php-dagi mobil mavzuga yo'l
Birinchidan, mavzuingizning uslublar jadvalidan nusxa oling va uni style-mob.css deb nomlang.
Biz mobil qurilmani aniqlaymiz. 1-usul
Endi eshituvchi.php faylini biroz o'zgartiramiz. Uslublar fayli qayerga kiritilganligini toping (odatda kodning birinchi bir necha satrlari):
/style.css" /> |
va uni quyidagi bilan almashtiring:
"ekran va (min-kengligi: 641px)" href = " " /> "ekran va (maksimal kenglik: 641px)" href = " /style-mob.css" /> |
Biz barcha foydalanuvchi ekranlarini ikki guruhga ajratdik: 640 pikseldan kattaroq va kichikroq. Agar ekran 640 pikseldan katta bo'lsa, u holda odatiy style.css fayli yuklanadi, agar kichikroq bo'lsa, style-mob.css.
Agar siz ushbu usuldan foydalanishga qaror qilsangiz, yangi qo'ygan satrlardan oldin IE 6-8 uchun maxsus qatorlarni qo'shishingiz kerak bo'ladi.
" />
" />
" />
|
Ha, ha, telefonlar media=”ekran va (maksimal kenglik: 641px)” ni qoʻllab-quvvatlaydi, lekin 9-versiyagacha boʻlgan eshak bunday qilmaydi 😀
Biz mobil qurilmani aniqlaymiz. 2-usul
Ikkinchi yo'l bor. Siz "mobil" uslubiga yo'l uchun media="qo'l" qiymatini o'rnatishingiz mumkin va u erda telefon uchun uslub fayliga yo'lni belgilang:
("shablon_url"); ?> /style-mob.css" /> |
Bunday holda, agar ko'rinish kompyuterdan qilingan bo'lsa, odatiy uslub yuklanadi, agar telefondan bo'lsa, style-mob.css. Bu qanday ishlashini sinab ko'rmadim.
2-qadam. style-mob.css-ni tahrirlang
Agar siz uslublar jadvalini kiritish uchun 1-usuldan foydalangan bo'lsangiz, telefoningizda saytingiz qanday ko'rinishini ko'rish uchun brauzer oynasini kichraytiring! Agar siz 2-usuldan foydalangan bo'lsangiz, uni vaqtincha 1-usul bilan almashtiring va xuddi shunday qiling: D. Xo'sh, yoki saytni to'g'ridan-to'g'ri telefoningizdan ko'ring. Aslida, birinchi usul jarayonda yaxshi mobil mavzuni ishlab chiqish, ikkinchisi esa - foydalanishga tayyor bo'lganda.
Endi sevimli fayl muharriri bilan style-mob.css faylini oching.
Men quyidagi tahrirlarni qildim:
- sahifaning (tananing) kengligini 100% ga va kontent blokining (sahifa) kengligini 95% ga o'rnating
- "qidiruv" tugmasi uchun "ko'rinishi" yoqilgan
- shrift hajmini oshirdi, barcha shrift qiymatlarini emga aylantirdi
- o'chirilgan float: shablonni bitta ustunli qilish uchun markaziy ustun uchun chap
- va yana bir qancha "kosmetik" o'zgarishlar
Haqiqatan ham, shablonni mobil uchun qulay qilish uchun aniq nimani o'zgartirish kerakligini aytish mumkin emas, barchasi ishlatiladigan maxsus shablonga bog'liq.
Savollaringiz bo'lsa yozing, albatta javob beraman. Va qiziqarli narsalarni o'tkazib yubormaslik uchun obuna bo'ling!
Sergey Arsentiev
10 daqiqada WordPress-da veb-saytning mobil versiyasini yaratish
Google yaqinda mobil versiyasiga ega saytlarni reytingda ustuvorligini e'lon qildi. Bu faqat bitta narsani anglatishi mumkin: mobil qurilmalar davri keldi. Va shuning uchun WordPress-dagi har bir o'zini hurmat qiladigan veb-sayt yoki blog endi shunchaki mobil versiyasiga ega bo'lishi kerak.
Ko'pgina sayt egalari (to'g'risini aytsam, men ham) saytning mobil versiyasini yaratish uchun vaqt yoki maxsus sabab topa olmadilar.
Biroq, Google mobil qurilmalarni qo'llab-quvvatlashga jiddiy kirishganidan beri hamma narsa o'zgardi. Uzoq vaqt davomida Google o'z webmasterlarini quyidagi kabi xabarlar bilan "qo'rqitdi":
Biz veb-saytingizning 27 sahifasini tekshirdik va ularning 100% mobil qurilmalarda ko'rish uchun noqulay ekanligini aniqladik. Ushbu 27 sahifadagi xatolar tufayli foydalanuvchilar resurs haqida yomon taassurot qoldiradilar. Ushbu sahifalar Google Qidiruv tomonidan optimallashtirilgan mobil hisoblanmaydi va ular smartfonlardagi qidiruv natijalarida paydo bo'ladi va o'rinli bo'ladi.
Tekshirilayotgan sahifalar soni va nomuvofiqliklar foizi har xil bo'lishi mumkin, ammo mohiyati shundan iborat edi: Google uning fikricha, saytda biror narsa noto'g'ri ekanligi haqida ogohlantirdi.
Va endi korporatsiya vakillari rasman e'lon qilishdi 2015 yil 21 apreldan boshlab ustuvor qo'llab-quvvatlash saytning mobil versiyasiga ega bo'lgan loyihalar. Bu nima degani? Ha, haqiqat shundaki, mobil versiyasi bo'lmagan sayt telefon va planshet foydalanuvchilariga g'amxo'rlik qiladigan saytdan ham yomonroq bo'ladi.
Tekshirish natijasi quyidagicha bo'lishi kerak:

Shunga o'xshab, Yandex webmaster panelida saytning mobil versiyasini tekshiring: https://webmaster.yandex.ru/site/

Sinov natijalari yashil rangda, qizil belgilarsiz bo'lishi kerak.
Aytgancha, mening mijozimning SEO saytlaridan biri Google vositasida sinovdan o'tgan, ammo Yandex-da emas! Shuning uchun u erda ham, u erda ham tekshirib ko'ring.
Va agar sizning sahifangiz bir yoki bir nechta qidiruv tizimlarida mobil qurilmalar uchun optimallashtirilmagan bo'lsa, buni hozir qilish vaqti keldi.
Muhim! Siz allaqachon mobil versiyani yaratgan bo'lishingiz mumkin, lekin faqat Google va Yandex buni tushunmasligi mumkin, chunki siz unga Robots.txt faylidagi xizmat papkalarini indekslashni taqiqlagansiz.
Mobil qurilmalar allaqachon odatiy holga aylangan: ba'zi odamlar telefon orqali, boshqalari planshet yoki netbuk orqali Internetga kirishadi. Shuning uchun, bunday tashrif buyuruvchilarni e'tiborsiz qoldirish endi qabul qilinishi mumkin emas.
Hech bo'lmaganda Google va Yandex shunday deb o'ylashadi, ya'ni mobil versiya standart bo'lib bormoqda. Ammo bu sayt yoki blogning "kichik" versiyasidan foydalanishning barcha afzalliklari emas.
Mobil versiyasiga ega sayt oladigan imtiyozlarning taxminiy ro'yxati:
- Google va Yandex-da ustuvorlik (ha, ha, Yandex endi yangi Webmaster paneli interfeysida mobil versiyani ham tahlil qilmoqda, Yandex-dan yangilanish yaqinda)
- Xulq-atvor omillarini yaxshilash: axir, tashrif buyuruvchilar mobil versiyasi bo'lgan saytda mobil qurilmadan ishlashni qulayroq qilishadi, shuning uchun ular bunday saytlarda ko'proq vaqt sarflashadi, ko'proq sahifalarni ochishadi va ma'lumotni osonroq olishadi, chiqish tezligini kamaytiradi va xatti-harakatlarni yaxshilaydi. qo'shimcha ravishda qidiruvdagi mavqeiga ta'sir qiluvchi omillar.
- yuklash tezligi: mobil versiyada, qoida tariqasida, sayt imkon qadar tezroq yuklanishi uchun keraksiz mayda tafsilotlar yo'q qilinadi - bu ham xatti-harakatlar omillari va sayt statistikasini yaxshilaydi.
- konversiyalarning ko'payishi: qulay veb-saytda odamlar o'z maqsadlariga tezroq va izchil erishadilar (savatga biror narsa qo'ying, obuna bo'ling, ro'yxatdan o'tgan a'zo bo'ling, blog postini o'qing, reklama ustiga bosing va hokazo).
- mustahkamlik: mobil versiyaga ega korporativ veb-saytlar o'z kompaniyalariga kichik qo'shimcha ijobiy imidj beradi.
- foydalanuvchi munosabati: foydalanuvchilar yaxshi narsalarga tezroq o'rganadilar, shuning uchun mobil versiyasiga ega bo'lgan bloglar va saytlar o'zlarining kam rivojlangan raqobatchilariga qaraganda doimiy, sodiq auditoriyaga ega bo'lish imkoniyatiga ega.
Shunday qilib, afzalliklar ro'yxati saytning mobil versiyasini kechiktirmasdan o'rnatish uchun etarlicha katta.
Lekin buni qanday qilish kerak?
Haqiqatan ham hammasini qaytadan qilish va buning uchun minglab rubl to'lash kerakmi? Agar sizning veb-saytingiz WordPress CMS-da yaratilgan bo'lsa, unda hamma narsa tez va bepul amalga oshirilishi mumkin.
WordPress: 5-10 daqiqada saytning mobil versiyasi!
Qaysi birini yozganimni eslaysizmi? Agar siz ushbu tavsiyaga amal qilgan bo'lsangiz yoki o'zingiz to'g'ri tanlov qilgan bo'lsangiz va WordPress-da qaror qilgan bo'lsangiz, rivojlangan hamjamiyat tufayli siz darhol va avtomatik ravishda saytingiz uchun mobil versiyani yaratadigan ajoyib plaginning bepul versiyasidan foydalanishingiz mumkin.
Endi nima qilishingiz kerak:
O'rnatishdan so'ng, plagin sozlamalari chap menyuda siz uchun mavjud bo'ladi. Quyidagi elementlar mavjud: asosiy sozlamalar, mavzular va kengaytmalar, mavzu va menyu opsiyalari. Keling, hamma narsani batafsil ko'rib chiqaylik.
Asosiy sozlamalar
Saytning nomi va muallifi
Mobil versiyada saytingizning yuqori qismida nima yoziladi. Men qisqa, tom ma'noda 20 ta belgidan foydalanishni tavsiya qilaman, chunki taxminan bu miqdor to'liq mos keladi. " " katagiga belgi qo'yish mumkin.
Mintaqaning ta'rifi.
Rus tili ko'p hollarda qiladi.
Bosh sahifa.
Mobil qurilmalar uchun alohida bosh sahifani qo'lda o'rnatishingiz mumkin (masalan, kichikroq yoki boshqa matn bilan). Juda qulay, lekin men hamma narsani sukut bo'yicha qoldirdim.
Qolgan parametrlarga tegmaslikning ma'nosini ko'rmayapman, ayniqsa ularning eng qiziqarlilari faqat plaginning to'liq pulli versiyasida mavjud.
Mavzu parametrlari: Umumiy
Mobil plaginning bepul versiyasida faqat bitta mavzu mavjud bo'ladi, shuning uchun to'g'ridan-to'g'ri uning bir nechta yorliqlari bo'lgan parametrlariga o'ting.
"Umumiy" yorlig'i quyidagi kabi parametrlarni o'rnatishga imkon beradi:
Blog.
Blog ro'yxatidagi yozuvlar soni. Bu erda siz toifalar va teglarni chiqarib tashlashingiz mumkin (ya'ni mobil versiyada barcha yozuvlar ko'rsatilmaydi). Men hamma narsani xulosa qilaman, bu mening fikrimcha mantiqiy.
Men post eskizlarini quyidagicha o'rnatdim: Hammasi (blog, individual, sahifalar, qidiruv va arxiv).
Bunday holda, men har bir post uchun doiralardagi eskizlarni oldim - chiroyli.
Qarang, birinchi holatda - eskizlar bilan, ikkinchisida - holda.

Menga eskizlar bilan ko'proq yoqdi, ayniqsa ular kam joy egallaydi.
Post toifalari va teglarini ko'rsatish - Ha.
Nashr sanasini ko'rsatish - Ha.
Post muallifini ko‘rsatish - Yo'q(menga ortiqcha tuyuladi)
Nashrlarga sharhlar bilan davralarni ko'rsatish - Ha
Qidiruvni pastki qismda ko'rsatish - Ha.
Sahifalar
Menda sahifalarda sharhlar ko'rsatilmagan, shuning uchun ularni ko'rsata olmayman
Shaxsiy yozuvlarni qo'llab-quvvatlash
Menda mavjud bo'lgan barcha turlarni qo'llab-quvvatlashni yoqdim:
wpcf7_contact_formni yoqish (kontakt shakli plagini)
Dilemmani yoqish (ha/yo'q ovoz berish)
Social-locker() ni yoqish
Wysijapni yoqish (elektron pochta obuna plagini)
Ro'yxatdan o'tish shakli
Mening blogimda ro'yxatdan o'tish imkoniyati yo'qligi sababli, men uni yoqmadim.
Tayyor slayder
Mavzumda bu slayderlar qayerda ko'rsatilishi mumkinligini topa olmadim. Lekin agar men uni yoqdim, shunday bo'lsin.
Mavzu variantlari: Brendlash
Bu erda siz chuqur qazishingiz kerak. Bu erda saytning mobil versiyasining ko'rinishi ishlab chiqilgan.
Sayt ranglari
Bu erda saytning mobil versiyasining ranglari sozlangan, shuning uchun men tavsiya qilaman
Sayt logotipi
Bu logotip. Agar siz sayt logotipini o'rnatsangiz, u sarlavha o'rniga ko'rsatiladi. Bu nom, yuqorida yozganimdek, qisqa bo'lgani uchun logotipdan foydalanish menga ko'proq yoqdi.
Mavzuga eslatma.
Mobil versiyadan oddiy versiyaga o'tish uchun tugmalar ostida ko'rsatiladigan oddiy kod. Sizning tasavvuringizga bog'liq. Men bu sohadan hali foydalanmaganman.
Dekor
Sizga eng yoqqan shriftlarni tanlang. Men "Brauzer shriftlari" ni o'rnatdim. Nazariy jihatdan u tezroq yuklanishi kerak.
Umumiy kirish.
"Almashish uchun havolalarni ko'rsatish" va "Sahifalarda umumiy havolalarni ko'rsatish" katakchalarini belgilang, bu sizga mobil versiyada post ichidagi Facebook, Twitter, Google+ ijtimoiy tarmoqlariga havolalarni ko'rsatish va xabarga havolani elektron pochta orqali yuborish imkonini beradi. Bu qulay va chiroyli.
Ijtimoiy havolalar eslatmalari
Ijtimoiy kontaktlar, guruhlar va RSS-ga havolalarni kiriting. Keyin, barcha mobil sahifalarning pastki qismida yoqimli dumaloq piktogrammalar paydo bo'ladi, ular yordamida siz ma'lum ijtimoiy xizmatlarni faollashtirishingiz mumkin.
Mavzu variantlari: "Icon Tab".
Bu iPhone yoki Android uchun tugma bo'lib, agar foydalanuvchilar o'z mobil qurilmalarida saytingizga havolani saqlasalar foydalaniladi.
Men iPhone piktogrammasining PSD maketini asos qilib oldim va tezda Photoshop-da kerakli tugmani yaratdim.
![]()
Agar siz ushbu muharrir bilan hali tanish bo'lmasangiz, ushbu xizmatda Apple uchun bepul belgi yaratishingiz mumkin.
Menyu
Ushbu eng muhim element menyuning ekranini sozlash imkonini beradi, bu o'ng belgi yordamida amalga oshiriladi.
Bu erda hamma narsa oddiy: siz oldindan o'rnatilgan piktogrammalarni tanlashingiz mumkin (eng oson yo'l) yoki o'zingizning piktogrammalaringizni shaffof fonga yuklashingiz va ularni qo'shishingiz mumkin.
Muhim! Qo'shish vaqtida muvaffaqiyatli yuklab olish haqida hech qanday bildirishnoma bo'lmaydi, shuning uchun kerakli darajada yuklab oling va keyin Menyu piktogrammalariga o'ting va "Maxsus piktogramma" piktogramma to'plamini tanlang - avval yuklab olingan piktogrammalar o'sha erda bo'ladi.
Buni qanday o'rnatishga muvaffaq bo'lganimni ko'rib chiqing:

Aytgancha, plaginga kiritilgan oldindan o'rnatilgan piktogrammalar mukammal tanlangan va ko'pchilik loyihalarga mos keladi.
Saytning paydo bo'lgan mobil versiyasini iPhone5-da telefonning o'zisiz tekshirishingiz mumkinligini bilasizmi? Buning uchun siz shunchaki iPhone Emulator xizmatidan foydalanishingiz mumkin, masalan iphone5simulator.com
Xulosa va natijalar
Shunday qilib, siz tom ma'noda bir necha daqiqada va eng muhimi, WordPress uchun veb-sayt yoki blogda saytning mobil versiyasini bepul yaratish.
Bu hali bunday oddiy va qulay plaginlarga ega bo'lmagan va mobil qurilmalar uchun versiyani yaratish uchun siz maket dizaynerini yollashingiz kerak bo'lgan boshqa ko'plab CMS-larga nisbatan katta raqobatdosh ustunlikdir va bunday zavq kamdan-kam hollarda 100 dollardan kam turadi.
Google vakillarining bayonotlariga ko'ra, 2015 yil 21 apreldan boshlab mobil versiyadan foydalanish loyihani Internetda muvaffaqiyatli targ'ib qilishning de-fakto standartiga aylanadi. Shuning uchun, men kechiktirmasdan o'zingizni mobil versiyani yaratishni maslahat beraman, ayniqsa bu bir necha daqiqa davom etadi (bu postni yozish plaginni o'rnatishdan ko'ra ko'proq vaqt talab qildi).
>Qaysi bo'lim?
Yangiliklar bo'limi
>“Mobil versiya” plaginining bunga qanday aloqasi bor? Sizning mavzuingiz allaqachon moslashtirilgan (To'g'ri, u qadimiy, axlatdan olingan, qobiqli va hokazo.)
Kechirim so'rayman, men WordPress haqida juda oz tushunchaga egaman, mening veb-saytimni frilanser yaratdi. Agar plaginlar bu erda yordam bermasa, mobil versiyani qanday sozlashim mumkin? Mavzuni yangilashim kerakmi yoki boshqasini o'rnatishim kerakmi? Yangiliklar bo'lgan ushbu bo'lim (o'ngdagi oyna) telefondan ko'rinadigan bo'lishi kerak.
Yangiliklar bo'limi
Bu yanada aniqroq bo'ldi. Yangiliklar sayti "yangilik bo'limlari" dan iborat. VPda bu "yozuvlar bilan bo'limlar" deb ataladi. Yoki boshqa narsani nazarda tutyapsizmi?
Kechirim so'rayman, men WordPress haqida juda oz tushunchaga egaman, mening veb-saytimni frilanser yaratdi.
Muammolarga duch kelishni istamasangiz, bu axlat mavzusini imkon qadar tezroq tashlab yuborsangiz bo'ladi. Mavzularni faqat rasmiy katalogdan olishingiz kerak. Plaginlar ham shunday.
Agar plaginlar bu erda yordam bermasa, mobil versiyani qanday sozlashim mumkin?
“Mobil versiyani sozlash” deganda nimani tushunasiz? Moslashuvchan mavzu "mobil uchun" degan ma'noni anglatadi.
Yangiliklar bo'lgan ushbu bo'lim (o'ngdagi oyna) telefondan ko'rinadigan bo'lishi kerak.
Qaysi "o'ngdagi oyna"? Men shunga o'xshash narsani ko'rmayapman.
>Bu yanada aniqroq bo'ldi.
Men buni aniqroq qilish uchun skrinshot oldim:
https://ibb.co/cwnSnH
>“Mobil versiyani sozlash” deganda nimani tushunasiz?
Mobil versiyada ko'rsatiladigan narsalarni moslashtirmoqchiman. Chunki hozir bu oyna unda ko'rinmaydi (skrinshotda)
>Iloji boricha tezroq, agar muammoga duch kelishni xohlamasangiz, bu axlat mavzusini tashlang. Mavzularni faqat rasmiy katalogdan olishingiz kerak. Plaginlar ham shunday.
Qanday muammolar bo'lishi mumkin? Men, albatta, bu haqda o'ylayman, lekin yaqin kelajakda saytni butunlay qayta tiklash uchun hech qanday manba yo'q. Men faqat rasmiy plaginlarni o'rnataman.
Mobil versiyada ko'rsatiladigan narsalarni moslashtirmoqchiman. Chunki hozir bu oyna unda ko'rinmaydi (skrinshotda)
Yon panelingiz/vidjetlaringiz yashirin. Bu asosan normal holat. Agar siz uni ko'rsatishni istasangiz, uni qayta bajarishingiz yoki mavzuni o'zgartirishingiz kerak.
Qanday muammolar bo'lishi mumkin?
Yordam olishning iloji yo'qligidan chap qo'l havolalari va veb-saytlarni buzish juda yomon oqibatlarga olib keladi.
Tarkib butunlay saqlanib qoladi. Bu haqda tashvishlanishingizga ham hojat yo'q. Ammo har qanday holatda, siz mavzu sozlamalari bilan shug'ullanishingiz va ehtimol tashqi ko'rinish uchun mas'ul bo'lgan ba'zi plaginlarni qayta sozlashingiz kerak bo'ladi - masalan, galereyalarni ko'rsatish. Ammo bu faqat texnik muammolar, ularni 100% hal qilish mumkin. Va muammoni hal qilish tezligi vazifaning murakkabligi bilan ko'paytiriladigan tajribangizga bog'liq.
Yon panellar va vidjetlar ko'rsatilishi uchun mavzuni qanday o'zgartirishim mumkin?
Rasmiy katalogdan mavzu bo'lganida aniq bir narsa aytish mumkin edi, lekin bu mavzuda qanday qilib...
Yuklab olingan barcha tarkibni saqlab qolgan holda mavzuni (ishonchli va rasmiyga) o'zgartirish qanchalik qiyin?
>Rasmiy katalogdan mavzu bo'lganida aniq bir narsa aytish mumkin edi, lekin bu mavzuda qanday qilib...
Umuman olganda, men qo'llanmalardagi ba'zi skrinshotlarni ko'rib chiqdim va mening konsolim boshqalarnikiga o'xshaydi.
>Mazmun odatda mavzudan mustaqil. Ammo agar mavzuda nostandart narsa ishlatilgan bo'lsa, unda ko'proq ish bor.
Tushunarli. Umuman olganda, men pulni tejayman va aqlliroq dasturchi qidiraman. Men, albatta, bularning barchasini o'zim qila olmayman.
Umuman olganda, men qo'llanmalardagi ba'zi skrinshotlarni ko'rib chiqdim va mening konsolim boshqalarnikiga o'xshaydi.
Konsolning bunga aloqasi yo'q. Muammo mavzu kodining mavjudligida (va bu keraksiz narsalarni yuklab olishni taklif qilmang).
Umuman olganda, men pulni tejayman va aqlliroq dasturchi qidiraman. Men, albatta, bularning barchasini o'zim qila olmayman.
Aslida, mavzuni shunchaki o'zgartirish qiyin emas. Ammo hamma narsani amalga oshirish va barcha istaklaringizni amalga oshirish qiyin bo'lishi mumkin.
10 ta javobni ko'ring - 1 dan 10 gacha (jami 10)
- “Iltimos, mobil versiyani sozlash uchun plaginni tavsiya eting” mavzusi yangi javoblar uchun yopiq.
Mobil plaginlar saytni mobil telefonlar va planshetlar uchun moslashtiradi: tashrif buyuruvchi uchun istalgan qurilmadan saytdan foydalanish qulay.
Keling, WordPress saytini mobil platformalar uchun moslashtirishga yordam beradigan bir nechta mashhur plaginlarni ko'rib chiqaylik:
JetPack plagini
JetPack bir tugmani bosish orqali WordPress saytingizni mobil qurilmalar uchun moslashtiradi. "Mavzu kengaytmalari" sozlamalari blokida "JetPack mobil mavzusini o'z ichiga oladi" ni belgilang. JetPack blog va oddiy veb-saytni mobil moslashtirish uchun javob beradi.

Wiziapp mobil plagin

Wiziapp nafaqat veb-sayt yoki blogni mobil uchun moslashtiradi, balki veb-saytni mobil ilovaga aylantiradi. Bundan tashqari, bu hech qanday tarzda saytning ish stollarida ko'rinishiga ta'sir qilmaydi.
"Mavzular" plagin sozlamalari menyusida mobil qurilmalarda ko'rsatiladigan sakkizta taqdim etilgan mavzulardan birini tanlang. Bunday holda, ish stoli kompyuter yoki noutbukdan sayt mavzusi bir xil bo'lib qoladi.

Plagin orqali o'zgartirilgan mobil ilova qanday ko'rinishini ko'rish uchun "Sozlamalar" sozlamalari blokiga o'ting va "Ilovani simulyatsiya qilish - Web Simulator" ni tanlang. Sizga kerak bo'lgan Android yoki iOS tizimini tanlang.

Agar sizga nashrlar, ilovalar va qo'shimcha funksiyalar kerak bo'lmasa, plagindan bepul foydalaning. Boshlang'ich veb-sayt uchun barcha kerakli funktsiyalar bepul versiyaga kiritilgan.
Mobil plagin WPtouch Mobile

WPtouch Mobile plagini saytingizni mobil platformalar uchun avtomatik ravishda qayta ishlab chiqadi va sensorli ekranli qurilmalarda silliq o‘tishlarni qo‘llab-quvvatlab, Ajax texnologiyasidan foydalangan holda maqolalarni dinamik ravishda yuklaydi.
Saytning mobil platformalar uchun moslashtirilgan versiyasi qanday ko'rinishini ko'rish uchun plagin sozlamalaridagi “Mavzuni ko'rib chiqish” tugmasini bosing.

WPtouch Pro deb ataladigan pullik versiya, shuningdek, alohida boshqaruv paneli va chiptalar tizimida yordam beradi.
Mobil plagin WP mobil detektori

WP Mobile Detector plagini foydalanuvchining smartfon modelini avtomatik ravishda aniqlaydi va shunga qarab siz tanlagan mavzulardan birini yuklab oladi. Bunday holda, ish stoli kompyuter yoki noutbukdan sayt mavzusi bir xil bo'lib qoladi. Turli xil qurilmalar uchun bir nechta turli mavzularga ega bo'lishingiz mumkin. Shuningdek, WP Mobile Detector plagini foydalanuvchi displeyiga qarab tasvirlarning o'lchami va ruxsatini avtomatik ravishda o'zgartiradi. Plagin 5000 dan ortiq turdagi mobil telefonlar va smartfonlar bilan ishlaydi.
Plagin mobil foydalanuvchilarning statistikasini, jumladan noyob tashriflar soni, qidiruv trafigini va hokazolarni to'playdi.
Mobil qurilmada ko'rsatiladigan plagin sozlamalarida mavzuni o'rnating.

Mobil plagin WP Mobile Edition

WP Mobile Edition plagini, WP Mobile Detector kabi, mashhur mobil qurilmalarni aniqlaydi va kontentni ma'lum bir mobil telefon uchun talab qilinadigan piksellar soni va sifatini ko'rsatadi. WP Mobile Edition m.facebook.com kabi subdomenda individual sozlamalar bilan mobil versiyani yaratadi va barcha mobil foydalanuvchilarni unga yo'naltiradi. Bu tezroq keshlash va mobil cookie-fayllarni qo'llab-quvvatlash uchun zarur.
Plagin shuningdek, Disqus sharhlash tizimini va saytlar uchun o'z generatoriga ega mobil XML xaritasini qo'llab-quvvatlaydi, bu esa qidiruv tizimini optimallashtirishga ijobiy ta'sir ko'rsatadi.
Asosiy plagin sozlamalarini o'rnating va mavzu funktsiyalarini o'rnating.