Dans cet article, je vous dirai la beauté d'organiser un groupe en contact. D'accord que le plus beau groupe, plus il est agréable de s'abonner. Dans le même temps, le groupe sera un menu pratique dans lequel vous souhaitez aller voir son contenu.
Moins de conversations, procéder à la création menu pour groupe dans Vkontakte.
Pour commencer, vous devez créer le groupe lui-même, j'ai écrit dans l'article précédent.
Et ainsi, tout commence dans Photoshop, nous créons une photo du menu que vous souhaitez. Fondamentalement, il s'agit d'une sorte de fond avec le nom de la position. Je viens de demander à un ami de faire beau groupe Pour sa société Aero-Stomade, engagée dans une ventilation industrielle, donc je le ferai.
J'ai trouvé une merveilleuse nature de l'Alaska, en fait sur elle et fera tout.

En arrière-plan, nous écrivons le menu lui-même. Par exemple, j'écris, alors quelle est la société. Ce seront les boutons que plus tard, je ferai plus de pages. Chaque mot sera dans le menu de bouton suivant.

À droite, de sorte que, à l'avenir, cette partie est un groupe Avatar.
![]()
Maintenant Mode Fond d'écran pour petites images. Sélectionnez la fonction "Découpe" dans le menu, puis clic-droit Souris sur la toile et couper pour que chaque mot soit séparé.


Il est souhaitable d'être tranchée approximativement.

Après avoir coupé, nous enregistrons le fichier, non seulement et via "Enregistrer" (ou Alt + Shift + Ctrl + S), il créera un papa avec tous les fichiers tranchés.


Maintenant, nous n'allons pas au groupe, nous devons toujours créer un balisage Wiki. Ou en d'autres termes, créez une page.
Comment créer une page wiki à Vkontakte?
Ouvrez un nouvel onglet du navigateur et insérez un tel lien: http://vk.com/pages?oid\u003d-xxx&p\u003d_starter où le XXX est votre identifiant de groupe. Par exemple, j'avais ainsi.
http://vk.com/pages?oid\u003d-91934542&p\u003dmay

Puis clique Remplir le contenu. Ici, nous voyons un éditeur très simple, choisissez la fonction caméra pour ajouter toutes nos photos de menu. Cela devrait être quelque chose comme une similitude comme moi.

Mais il y a des lacunes entre les images pour supprimer les lacunes - nous entrons dans le mode Wiki-Markup (ceci est d'en haut dans le coin droit, le signe des citations<>) Entrez une telle balise "option; NOPADDING;" Avant la taille des photos. par example []


Et il s'est avéré tous ensemble.

Et ainsi, il reste maintenant dans chaque bouton de conduire les liens. Encore une fois dans Wiki-Markup, tout est fait. Nous conduisons déjà préparés avant ces liens des articles que vous envisagez.

Cliquez pour enregistrer, consultez ce qui s'est passé, je suis tous sorti si vous cliquez sur les liens "https://vk.com/page-91934542_49969122"

Ensuite, je me suis déjà transformé en groupe et avant de rendre une telle image qui sera affichée pour les personnes du groupe.

Et juste faire post. J'insère le lien vers le menu et ajoutez une photo que je faisais juste. 5 votes
Bonne journée, chers lecteurs de mon blog. J'ouvre une série de publications sur le sujet beau décor Groupes Vkontakte. Nous allons maintenant travailler sur la création du menu, puis nous nous tournons vers la création d'une image unique élégante et, à la fin, je vais apprendre à faire des photos avec cliquable.
En fin de compte, vous aurez une telle communauté. Lorsque vous cliquez sur le bouton de transition, une page élégante supplémentaire est vraiment ouverte.

Le travail n'est pas si difficile, je vais expliquer en détail comment agir. Le travail ne prendra plus de paire d'heures. Allons tout en ordre.
1. Préparation au travail. Outils sans lesquels vous ne pouvez pas faire
Donc, avant de passer à la question principale et que nous allons commencer à démonter comment faire un menu dans le groupe Vkontakte, parlons de ce dont vous aurez besoin.
1.1. Photoshop
Bien sûr, vous pouvez faire sans photoshop, voir cette vidéo, dans laquelle tout est décrit en détail. Si tu veux. Cependant, si vous ne parlez pas les compétences, je vous recommande vivement de geler et de passer à travers les trois de mes publications.

Si vous voulez un groupe normal, vous n'avez pas un autre choix, sauf pour apprendre Photoshop. Sans images de haute qualité, vous ne pouvez laisser nulle part. Je peux te recommander cours Zinaida Lukyanova . Vous vous ennuierez rapidement et non dans une nouvelle profession et vous pourrez même gagner, en utilisant des compétences de concepteur. La connaissance suffit!

Alors, continuons. Est-ce que tout est nécessaire? Ensuite, vous êtes prêt à agir plus loin.
2. Travailler dans Photoshop ou menu le faire vous-même
Eh bien, maintenant vous pouvez procéder à instructions étape par étape Directement pour créer le menu. Ouvrez Photoshop, puis une illustration du menu. J'espère qu'il n'y aura pas de problèmes. Dans le coin supérieur droit, sélectionnez "Fichier", puis "Ouvrir". Trouvez un document sur un ordinateur. Et après?
La photo dont vous avez besoin pour couper. Sélectionnez l'outil "Couper". Comme vous pouvez le constater, il se situe sous le "cadre". Il suffit de cliquer dessus et de tenir bouton gauche Souris quelques secondes jusqu'à ce qu'un menu supplémentaire apparaisse.

Maintenant, sur la photo elle-même, cliquez sur le bouton droit de la souris et trouvez le "fragment divisé".

Dans un cas concret, je profiterai de l'image de 4 parties. Pourquoi? Toute touche sur Internet est un dessin auquel un code spécifique est attribué. Vous guidez la flèche vers le fragment souhaité de l'illustration et votre navigateur transfère des informations sur l'ordinateur: «Le gars, il y a des fonctionnalités supplémentaires ici."
Parfois, l'image entière change. Par exemple, les boutons de noyade lorsque vous appuyez sur une deuxième image, il n'y a pas d'animation là-bas.

Dans mon cas, une image doit être divisée en plusieurs parties et chacune d'entre elles attribue votre action. Quelque part référence à la liste des marchandises, quelque part la transition vers le site. Il y a aussi une partie de la photo marquée comme «menu». Lorsque vous allumez la souris ne devait pas arriver.
De manière directe, je devais mettre en évidence 5 parties pour séparer sans heurts les boutons, mais je me justifie par le fait que si une personne manque, il fait toujours ce qu'il voulait, et s'il se pressait, il ne saurait pas de rien .
Ce n'est pas un problème de faire plus de catégories ou de les organiser dans deux colonnes. Si vous comprenez les informations de base, faites face à tout le reste.
J'ai déplacé la ligne pour être plus petite. Ce n'est pas difficile, fait avec l'aide du curseur.


Découvrez que les images sont enregistrées comme JPEG (la catégorie la plus élevée à droite). Ensuite, cliquez sur "Enregistrer".


C'est ça.

Nous avons fini avec cela, vous pouvez maintenant aller au groupe lui-même et travailler avec le code.
3. Mise en page en VC pour les théières
J'avais l'habitude de penser que le marquage Wiki ne s'applique qu'aux communautés. Je ne sais pas si quelque chose a changé ou c'était donc, mais maintenant, il n'est absolument pas important de créer un groupe ou un public. La page peut être faite là-bas et là.
Eh bien, il reste pour petit, mise en page. Ouvrez la liste des pages Wiki.

Et ajoutez un nouveau.

Donnez-lui un nom. Dans notre cas, le menu.


Et aller à éditer.

Tout d'abord, vous devez ajouter toutes les parties de notre image.

Télécharger.

Faites-le dans le dossier de la liste des bas-haut. Depuis le dernier (plus bas, dans mon cas, "Ecrivez un administrateur") au sommet ("Menu"), tout va bien augmenter correctement, bien qu'il ne soit pas si difficile de faire glisser des fragments avec la souris. À qui il est plus pratique.

Vous devez maintenant supprimer des trindages et faire des fragments différents avec des références et, dans certains endroits et pour supprimer complètement l'occasion de cliquer. Aller au mode code.

Les balises de centre indiquent que la photo et ses fragments sont situés au centre. Je vais les supprimer pour vous permettre de percevoir plus facilement des informations.

Si vous voulez, vous pouvez faire de même, mais notez que l'illustration sera tournée à droite.

Retourner au code pour éliminer les trindages entre les fragments de motifs.

Pour rendre l'image à nouveau, après la taille, mettez le point avec une virgule et écrivez la balise NOPADDING (; NOPADDING).

Il ressemblera à ceci.

Naturellement, des trindages ne doivent pas être après chaque fragment, et donc les balises doivent être dupliquées.


Maintenant, l'illustration a l'air uniforme. Si cela n'a pas fonctionné. Vérifiez si vous avez écrit le mot et mettre un point avec un point-virgule, retirez les espaces où il est nécessaire d'être comme dans mon exemple. Pour le résultat, chaque petite chose est importante.

Maintenant, lorsque vous cliquez sur différentes parties de l'image, ils s'ouvrent dans une nouvelle fenêtre.

Pour cela ne se produit pas, vous aurez besoin d'une autre balise. PAS DE LIEN. N'oubliez pas du point avec une virgule.

La transition ne sera pas uniquement dans la première image, mais le reste peut être substitué à son URL.


Vous pouvez rediriger les lecteurs vers d'autres pages de wikis, des publications, des blogs et d'autres réseaux sociaux. Maintenant, n'est pas difficile, vous pouvez tout faire. Il reste seulement à sauver.

Voici comment notre menu ressemble.


Et voici la référence souhaitée.

4. La dernière étape de la conception

Enfin, il est temps de décider page publique Vous avez ou groupe. La stratégie supplémentaire dépend de cela.
Si vous ne savez pas ce que vous avez, passez à la section de gestion de la catégorie "My Groupes".

Si vous voulez le faire comme moi et mettre au menu, passez à la deuxième partie et nous continuerons de concevoir un public magnifiquement. En conséquence, quelque chose sur la similitude de ceci est.

Je ne suis pas un partisan pour faire le menu juste une image de statut, mais certains veulent cela. Je ne suis pas dans le droit de critiquer quiconque et si vous avez un groupe, vous pouvez incarner votre tâche.
5. Instruction vidéo
Regardez la vidéo, tout le travail principal que nous avons déjà fait, il reste pour petit.
6. Méthode alternative pour les théières pour 100 roubles.
Si des difficultés sont apparues lorsque vous créez un menu, passez audacieusement à ce service - Vkmenu.ru. Où pour un prix modeste de 100 roubles. (Aujourd'hui est-ce), vous pouvez créer le menu via le constructeur en ligne.
À mon avis, une excellente alternative au travail manuel et la malédiction de tout le monde et de tout, si rien ne sort du marquage Wiki.

Sur ce que je dis au revoir, mais pas longtemps. Détendez-vous un peu et passez à la partie suivante.

Abonnez-vous à la mienne groupe vkontakte . Travail agréable et réunion rapide!
J'ai récemment perplexe par la conception de mon groupe en contact. J'ai vu beaucoup de groupes magnifiquement conçus et je voulais faire quelque chose comme ça. Après plusieurs heures d'études du marquage Wiki, j'ai enfin fait une belle bannière pour moi-même et goutte menu graphique menant immédiatement aux pages de mon site. En bref, comment cela se fait. Premièrement, deux images sont créées en même temps dans Photoshop, puis l'une d'elles est coupée en plusieurs parties. Ensuite, un code spécial avec des références externes est inséré sur la page d'édition. Eh bien, maintenant allons tout dans l'ordre.
Inscription des groupes Vkontakte
Conception qualitative de groupes et de messages publics, menu sécurisé, menu déroulant, menu graphique interne, catalogues, navigation interne - des prix et portefeuille.
Attention!
Dans le cadre de la prochaine mise à jour de Vkontakte du 31.10.2016, cette version de la conception des groupes est devenue sans importance. En partie, ce menu peut être implémenté sur l'onglet Nouvelles fraîches du bloc sous la chaîne d'état. Mais ce sera un menu séparé et non une composition unique avec avatar.
Étape 1.
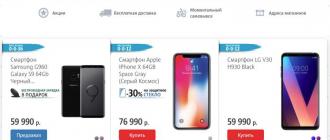
Créez un nouveau document dans Photoshop en taille quelque part à 850x700 pixels, versé avec blanc. DANS cet exemple J'ai immédiatement quitté l'interface du Vkontakte pour plus de clarté. Nous devons maintenant couper dans la couche deux fenêtres à travers laquelle la conception graphique elle-même sera pelée. Premièrement, nous soulignons la taille du rectangle du pixel 200x500 et appuyez sur Del. Ensuite, nous allocions une taille de rectangle de 510x309 et appuyez également sur Suppr. 
Les rectangles s'alignent sur le bord inférieur, la distance entre les figures de 50 pixels. Cette conception est conçue pour une ligne du nom de groupe, une chaîne d'état et trois lignes de description et informations techniques. Si vous avez un nombre différent de lignes, alors à la place, entraînez la hauteur de l'image de gauche.
Étape 2.
Maintenant, sous cette couche, nous avons tous notre conception graphique. Dans ce cas, je mets une image avec l'arrière-plan principal, puis écrit le texte, puis dans le rectangle gauche. 
Étape 3.
Maintenant, le bon rectangle (Avatar) conserve immédiatement une image séparée de la taille du pixel 200x500. C'est la photo prête pour la conception du groupe. Il est chargé dans le bloc dans le coin supérieur droit du groupe, où il est écrit "Mettre à jour la photo". Et la photo gauche doit être coupée en plusieurs images par le nombre d'éléments de menu. Dans ce cas, il s'agit de 5 images d'une largeur de 510 pixels. 
Étape 4.
Dans cette étape, nous devons télécharger nos images hachées à Vkontakte. Pour ce faire, c'est immédiatement sous la description du groupe, choisissez le bloc "Nouvelles fraîches", à mon avis, il est appelé dans l'original. Je l'ai renommé au "menu". Cliquez sur "Modifier". Important! Tout d'abord, vous devez avoir exactement Groupe ouvert, pas une page. Comme il n'y a tout simplement pas de non sur la page de cet article. Et la seconde, dans le menu de gestion communautaire\u003e Informations\u003e Matériaux L'élément "Open" doit être sélectionné. 
Étape 5.
Donc, dans l'onglet Modifier, nous cliquons sur l'icône de la caméra et chargez nos cinq images de menu en tranches. Vkontakte les téléchargera à sa manière, en réduisant la taille d'une largeur maximale de 400 pixels et d'une affectation de la photo de la balise de Noborder. Dans la prochaine étape, nous avons un peu de code corrigé. 
Étape 6.
À savoir, nous définissons la taille d'origine des images et change la balise de NOPOrder sur la balise NOPADDING. Nous devons également placer la référence ULLA de chaque élément de menu. Dans ce cas, le premier lien mène à page intérieure Vkontakte et les quatre liens restants mènent directement sur les pages de mon site. 
Vous trouverez ci-dessous le code de travail d'origine pour mon menu. Vous pouvez l'utiliser comme base. En cela, vous modifiez des images par vous-même, remplacez vos tailles et enregistrez vos liens. Et assurez-vous qu'il n'y a pas d'espaces entre crochets dans le code et il n'y avait pas non plus de traduction de la chaîne, sinon il y aura des espaces entre les images de l'image graphique.
[][][]
Étape 7.
Je répète une fois de plus pour ouvrir ce menu que vous devez cliquer sur l'inscription "Menu". Et il est toujours sous la forme rouled. Lisez les commentaires sur le message, de nombreuses questions sont désassemblées. Eh bien, rejoignez mon groupe en contact.
Plusieurs conseils, comment faire la conception du groupe Vkontakte efficace. Apprenez les principes de la conception correcte des éléments de la communauté commerciale afin de devenir une source stable de bénéfices pour votre entreprise.
Vous apprendrez à définir correctement les tâches pour le développement de la conception du groupe Vkontakte devant vos employés ou pigistes. Vous pouvez contrôler le processus de travail et évaluer le résultat final non seulement du point de vue esthétique, mais également en tenant compte de la capacité de la conception créée pour convertir les visiteurs des clients.
Où commencer à travailler sur la conception?
Démarrer décorable dans le groupe Vkontakte avec la définition du public cible, identifiez leurs désirs et leurs besoins. Vous devez avoir des idées claires sur qui et comment vous vendrez un produit ou un service spécifique.
Examinez vos concurrents. Il est assez logique que les concurrents ont déjà adopté le stade de la recherche du public cible. Vous devez analyser leurs sites et groupes dans réseaux sociaux. Cela aidera à déterminer le public sur lequel les textes sont axés sur les sites de vos concurrents.
Remettre faible I. forces Ton offre Par rapport au marché présenté. Écrivez 3-5 avantages avec lesquels votre entreprise a. Ceux-ci peuvent être: livraison gratuite, garantie 5 ans, spécialistes expérimentés, une large gamme, etc.
Faites votre offre de trading, s'appuyant sur l'étude du public cible et des plates-formes de concurrents. C'est l'en-tête de l'avatar ou de la couverture du groupe Vkontakte. Il joue un rôle important dans la prise de décision sur la nécessité d'explorer davantage le contenu de la communauté. Votre proposition devrait clairement définir les thèmes, être simple et compréhensible pour tout visiteur. Lorsque vous le dessinez, réfléchissez au bénéfice du client et non du produit.
Les gens ne veulent pas acheter des biens / services - ils veulent avoir résoudre leurs problèmes.
Tout cela est les étapes préparatoires à prendre avant le début du travail sur le groupe Vkontakte. Ils définissent le contenu à placer sur la disposition de la conception.
Éléments importants dans la conception des groupes Vkontakte
Le contenu a été déterminé, il est temps d'apprendre les recommandations sur la conception des éléments du groupe. Nous analyserons uniquement les plus nécessaires: avatar et miniature, couverture, bannière pour post fixe et menu.
Avatar
Placez votre offre de négociation pour provoquer des visiteurs à l'action cible. De plus, il devrait y avoir des informations de contact sur l'avatar auquel vous pouvez vous contacter, une image de produit ou une illustration thématique pour les services.
Utilisez uniquement des images de haute qualité et oubliez des cliparts à partir de jeux de photos gratuits. La recherche d'une conception efficace du groupe Vkontakte doit être produite sur Pinterest.com, Freepik.com, Flaticon.com ou dans le cas Extreme Google.ru. Mais il vaut mieux ramasser des images sur des photos payantes. Requêtes de recherche Entrez uniquement sur langue Anglaise. Si vous rencontrez des difficultés avec l'anglais, utilisez audacieusement Google Translator.
Et afin que vous soyez plus facile de prendre la bonne décision, nous darim 500 volant À chacun transmis par le lien indiqué. Pour obtenir une réduction, spécifiez le code HWC1817-500-menu. Lors de l'envoi d'une application.
Vkontakte plaît ses utilisateurs avec de nombreux groupes intéressants. Beaucoup d'entre eux sont externes non inférieurs à un site à part entière. Un tel effet assure la conception compétente du groupe, en particulier, le menu et les avatars. Les utilisateurs expérimentés vont facilement faire face à cette tâche, si vous êtes nouveau, l'article vous sera utile.
Quelle belle émettre un groupe en contact
Créer une bannière
Lors de la visualisation du groupe, l'utilisateur attire d'abord l'attention sur l'avatar et le menu. Ci-dessous parlera de créer deux images dans programme Photoshop, correct l'un d'entre eux de couper et d'écrire un code spécial indiquant
Étape 1.
Ouvrez Photoshop, créez un nouveau document avec la taille de 630x725 pixels. Retournez-le avec blanc. Couper dans la couche deux fenêtres. À travers ces fenêtres examinera la conception graphique du contact. Tout d'abord, sélectionnez la zone rectangulaire de la taille de pixels 200x710, appuyez sur la touche "DEL". Ensuite, nous allons allouer une zone rectangulaire de pixels 382x442, nous combinons les rectangles résultants à baisser et appuyez sur la touche "DEL".
Étape 2.
Sous la couche résultante, nous placerons la conception graphique du groupe. Meilleur de tous dans la photo avec le fond principal d'écrire à l'avance texte passé, En outre, créez le nombre requis d'éléments de menu.
Étape 3.

Ensuite, la droite rectangulaire de 200x710 pix. Enregistrer comme une image séparée. Il s'est avéré un dessin complet pour la conception du groupe. Il doit être chargé dans le bloc, situé dans le coin supérieur de la page à droite. Pour ce faire, cliquez sur le bouton de téléchargement.
Quelle est la photo gauche? Nous l'avons coupé en plusieurs parties (dépend du nombre d'éléments de menu). Par exemple, le menu comporte 5 points, cela signifie que la sortie sera de 5 images 382x50 pixels.
Étape 4.
Cinq images obtenues doivent être téléchargées à l'album du groupe. Ensuite, allez à la page du groupe et allouez le bloc "Actualités", renommez-le au "Menu Groupe", puis cliquez sur "Modifier".
Étape 5.
Nous nous sommes donc approchés de la dernière étape du manuel "Quelle belle délivrance d'un groupe en contact". Ouvrez un onglet avec le titre "La source située dans la fenêtre inférieure doit être copiée, puis insérer dans" La source". Dans le code texte, nous remplaçons la photo aux noms de fichiers et marquons la hauteur du fichier (382 pixels). Insérez maintenant l'adresse des liens de menu. Le nom du fichier est extrait de l'album.
Étape 6.
Pour l'alignement idéal des images, vous devez effectuer plusieurs conditions:
Le nom du groupe devrait correspondre à une ligne;
L'adresse du site est également une ligne.
La description doit contenir 10 lignes.
Wiki-markup vkontakte
Pour comprendre à quel point la caisse de paiement devrait également être familiarisée avec le concept de marquage Wiki.
Ce que c'est?

Donc, Wiki-Markup est un système conçu pour éditer des pages de la même manière vers HTML. Avant le début du groupe Vkontakte, décidez de sa vue. L'inscription est graphique et texte.
Conception de menus de texte
Le code du menu ressemblera à ceci:
Le début et la fin du code sont notés par des balises. Chaque icône aura une forme [], puis une description.
Menu graphique
Le code d'un tel menu sera établi par ce principe:
! !! !!
Bien entendu, cette information n'affecte que surficitialement le sujet du marquage Wiki. Vous pouvez en apprendre davantage sur elle en visitant le groupe officiel Vkontakte. Il y a beaucoup informations utiles et les temps vidéo sur la beauté à émettre