Après avoir atteint un certain niveau dans leur art, chaque personne créative est un artiste, un photographe ou un designer en vient à la pensée qu'il est temps de "se montrer au monde". Page dans les réseaux sociaux pour cela ne suffit clairement pas. Nous avons besoin d'un site Web qui ne contient pas simplement des informations sur le Créateur et ses créations, mais a son propre "visage" et met en place un client potentiel à une certaine perception du travail.
Nous avons déjà publié un certain nombre de sélections avec WordPress Modèles pour créer un portefeuille de photographes et de concepteur sans utiliser de plug-ins supplémentaires. Toutefois, si vous envisagez de modifier la section à l'avenir à l'avenir, qui contient un portefeuille, cela conduira probablement à la nécessité d'un traitement complet de la structure. Par conséquent, il est logique de tirer parti de l'un des les plugins gérant votre portefeuille Indépendamment du sujet choisi. Ensuite, nous examinerons une douzaine de plug-ins pour WordPress, qui sont superbement adaptés à cette tâche.
Lumière de portefeuille OTW
Lumière de portefeuille OTW - plug-in Portfolio gratuit et élégant Avec une belle conception à trois colonnes. Vous permet de créer divers répertoires thématiques de travail et les visiteurs à utiliser simples et pratique d'utiliser un filtre pour la sélection des travaux sur le sujet d'intérêt.Pour chaque élément de portefeuille, vous pouvez spécifier le titre, la description, le lien vers le site Web du client, qui a acquis ce travail et d'autres informations.
Sans coût

Plugin de portefeuille de haricot.
Exceptionnellement belle, puissante et aussi plugin gratuitCompatible avec la plupart pour WordPress. Pages de portefeuille inoubliables sans une seule ligne de code.Sans coût

Portefeuille nimble.
Avec l'aide de cette plugin gratuit Vous pouvez facilement transformer n'importe quel site sur WordPress à la fois à l'exposition de travail personnel et dans la vitrine en ligne (qui est obtenue grâce à une intégration étroite avec WOOCOMMERCE). Photos, logos ou vidéos - Nimble Portfolio fonctionne bien avec tout contenu. Et grâce à l'interface adaptative, votre travail ne perdra pas votre attrait même sur de petits écrans de smartphone.Sans coût

Portefeuille filtrable génial.
Comme il résulte du nom, ce plugin est conçu avec une mise au point sur deux fonctions principales - apparence et filtrage. La première inclut une animation lisse et des effets étonnants survolez, la seconde permet à l'utilisateur de la trouver facile de le trouver.Sans coût

Zoomfolio.
Plugin de galerie de portefeuille très moderne utilisée pour créer des effets 3D élégants. Il possède une bonne optimisation de référencement, de sorte que les descriptions de votre travail soient présentées dans les étapes supérieures des requêtes de recherche et, grâce à la conception adaptative, il a fière allure sur tous les écrans.Coût: 18 $

Va.
C'est l'un des plus populaires. plugins pour créer un portefeuille Avec beaucoup de fonctions standard et exclusives. Avec cela, vous pouvez créer un portefeuille lumineux et impressionnant. Il a riche des paramètres d'apparence.Le plugin Go a une intégration étroite avec le plug-in Visual Composer, qui est un constructeur de page avec prise en charge de la technologie de glisser-déposer, ce qui augmentera le niveau du portefeuille à une hauteur inaccessible.
Le plugin comprend déjà 38 sujets et options de conception, ce qui ne vous empêche toutefois pas de créer votre propre utilisation de différentes solutions de couleurs et plus de 600 polices de Google.
Coût: 23 $

Plugin WordPress essentiel de la grille
Un autre plugin WordPress populaire et largement utilisé, qui a un nombre énorme de toutes sortes de paramètres. En fait, de nombreux sujets premium WordPress offrant l'option de portefeuille intégrée utilisent ce plugin.Developer's Devise: "Plugin - One, Opportunités - Illimité." Et ceci est vrai, car la grille essentielle a une grille de balise flexible et est capable de travailler avec n'importe quel contenu - du blog habituel au magasin sur WOOCOMMERCE. La conception est complètement et bien sur les écrans de toute autorisation. Prend en charge le mécanisme "Skuff", qui peut être créé et édité à l'aide du constructeur intégré (au cas où vous n'aimez pas l'un des plus de 30 présents dans le kit).
Une autre caractéristique distinctive de ce plugin est une excellente documentation, alors même un nouveau venu peut facilement gérer ses paramètres.
Coût: 26 $

Dans presque tous les sites Web du studio Web, du concepteur ou du développeur, il existe une section avec un portefeuille de travaux effectué. Vous pouvez implémenter cette puce dans WP par différentes méthodes: à travers le classique, en installant le cadre approprié ou à la recherche d'un plugin approprié. Ce dernier, au fait, traditionnellement, il y a un grand ensemble.
Un peu plus tard, je vais certainement effectuer une sélection appropriée, mais aujourd'hui, je veux en considérer que l'un d'entre eux - portefeuille de Bestwebsoft. Pour créer un portefeuille sur WordPress, j'ai choisi ce module consciemment, malgré le fait que nombre de ses concurrents ont un grand nombre de téléchargements (5 000) et supérieurs à 4-RCA).
Pourquoi cette décision est-elle? Je posterai quelques jetons clés qui ont aimé ici et sont utiles:
- Facile - I, en principe, n'était pas nécessaire "millions de fonctions", car Dans la tâche actuelle, 90% ne seraient pas utilisés, mais n'ont que chargé le site. Dans mon cas, le portefeuille de Vordress le plus simple est une liste de travaux sur la transition principale + dans une description détaillée avec plusieurs images.
- Addition / édition pratique / édition d'images pour un utilisateur: Téléchargement de plusieurs images-Aperçu + miniatures Enregistrements similaires.
- Modifier les modèles d'affichage - Je devais obtenir un code HTML spécifique pour une mise en page déjà créée avec des scripts connectés. Soudainement dans le portefeuille de Bestwebsoft, tout a été mis en œuvre très simple.
- C'est l'un des rares plug-ins du portefeuille dans WordPress en langues russes et ukrainiennes (c'est-à-dire qu'il n'est pas nécessaire de la localisation supplémentaire).
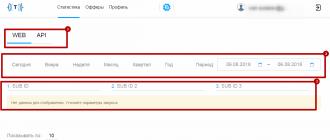
- choisissez le nombre d'enceintes avec prevs;
- spécifiez la taille des miniatures et des images régulières (les valeurs sont serrées à partir des paramètres de fichier multimédia dans WP Admin);
- sélectionnez la page du portefeuille où tous les éléments seront affichés;
- déterminer le type de tri;
- marquez quels champs sont affichés dans la description du projet.
À droite, vous trouverez un code abrégé pour insérer le portefeuille à la page souhaitée, cependant, il convient de noter que dans l'éditeur de texte, il existe un bouton pratique pour ajouter le même code.
Lors de la création d'un élément du module, vous pouvez définir différentes copeaux. Dans la description, vous verrez un bloc d'images qui, si vous le souhaitez, sont facilement modifiés dans des endroits (super pratique pour les utilisateurs de novice), ainsi que des champs de saisie d'informations sur cette entrée: lien, date d'achèvement du projet, chemin de vente à SVN , etc.
Le droit est miniature, blocs de sélection d'artistes interprètes et de technologies. Tout est assez trivial. Enregistrez et vérifiez le résultat. N'oubliez pas de pré-créer une page commune de toutes les œuvres, situées au portfolio de Bestwebsoft.
Modifier les modèles
Lors de la création d'un portefeuille sur WordPress, vous devrez peut-être modifier le modèle d'affichage des données à partir du module. Heureusement, une telle option est. Pour ça:
- Trouvez les fichiers appropriés dans le répertoire / Contenu WP / Plugins / Portfolio / Modèles /.
- Copier-les sur votre sujet dans le dossier wP-CONTENU / THÈMES / VOTRE-THÈME / BWS-Modèles /.
- Nomme au code PHP dans une nouvelle adresse qui modifiera la sortie des éléments et ne les perdra pas à.
Il y a 2 fichiers Portfolio.php et portefeuille-post.php - le premier est responsable du portefeuille mondial de la page WordPress, le second pour un seul écran. Il est important de les remplir dans le sous-répertoire bWS-Modèles., créé dans le thème actif actuel, sinon la puce ne fonctionnera pas.
LE TOTAL. J'ai aimé l'outil - assez simple et flexible. Vous pouvez également "remplacer" certains paramètres (description, le lien, la date), insérer vos données là-bas et en modifiant le modèle, émettez-les comme vous le souhaitez, par exemple, dans le champ de l'artiste, vous spécifiez l'adresse de Le site Web du client, etc. Aussi heureux travailler avec le téléchargement de photos - les utilisateurs ordinaires trouveront simplement.
Si vous avez quelque chose à ajouter ou à connaître un autre module cool pour créer un portefeuille surW.ordonnant à écrire dans les commentaires.
Souhaitez-vous créer votre portefeuille sur le site? Typiquement, la plupart des pigistes créent des sites distincts avec des sujets spécialement sélectionnés dans le placement du portefeuille pour montrer leur travail effectué. Mais que dois-je faire si nous voulons ajouter un portefeuille à un site existant? Dans cet article, je vais vous montrer comment l'aide du plug-in WordPress Portfolio pose-la sur le site sans changer le sujet de la conception.
Il existe de nombreux plug-ins pour le moteur WordPress qui aide à créer un portefeuille. Mais je resterai sur deux, ce qui facilite la création d'un portefeuille de tout utilisateur novice.
Plugin de Galerie Envira WordPress Portfolio Envira. Méthode 1
La création d'un portefeuille ajoute non seulement des images de votre travail avec leur description. Votre portefeuille doit être visuellement attrayant et avoir une navigation simple. Pour cela, il est impossible d'utiliser le plugin Envira Gallery.
Envira Gallery est un plugin pour WordPress, ce qui vous permet de créer des galeries d'image. Avec elle, vous pouvez créer de délicieuses diapositives et albums également bien visualisés sur tous les appareils, car il a la possibilité d'adapter des images.
Ce plugin est payé et il sera nécessaire de payer au moins une version facile pour obtenir les principaux advons. Bien qu'il soit possible de travailler avec la possibilité de travailler avec le plugin gratuitement.
Nous établissons le plugin sur votre site et l'activez. Ensuite, après activation, vous pouvez ajouter une galerie sur votre site web. Aller à la section Galerie Envira., Plus loin Ajouter de nouveau Et dans la fenêtre qui s'ouvre, ajoutez toutes les photos des travaux que vous souhaitez afficher un client potentiel.

Vous pouvez télécharger des photos ou des images de votre ordinateur ou choisir parmi vos fichiers multimédia de blog déjà disponibles dans la bibliothèque. Une fois la photo chargée, vous pouvez regarder des vignettes sur l'écran de l'ordinateur.

Vous pouvez organiser des photos que vous pensez, simplement les déplacer dans l'ordre de votre choix afin qu'ils soient affichés. Vous pouvez également insérer dans les images de Meta Data, tels que les balises de titre et alt, en cliquant sur l'icône d'informations avec le coin supérieur gauche placé de chaque image. Le plugin vous permet d'ajouter du code HTML dans la section Titre de chaque image. Il est possible d'ajouter un lien vers n'importe quelle page ou site dans le champ Hyperlien Image.

Une fois la modification des métadomes terminées, ouvrez l'onglet Config et vous pouvez convertir l'affichage. Cet onglet définit la manière dont nous voulons que la galerie soit affichée à l'écran. Vous pouvez choisir le nombre de colonnes, le sujet de la galerie, etc. Initialement, le plugin offre la possibilité de choisir uniquement le sujet de base de la galerie. Dans le même temps, vous pouvez définir des sujets supplémentaires si vous installez la version payante du plugin.

Après la configuration de la configuration, cliquez sur le bouton Publier et la galerie sera créée. Après la publication, vous allez apparaître à l'écran pour être inséré dans l'entrée, la page ou le widget afin qu'il apparaisse sur votre blog.

Créer une galerie à partir du post
Envira vous permet de créer une galerie directement à partir de la page d'édition de la nouvelle entrée. Cela signifie que vous n'avez pas besoin de basculer entre différents écrans pour créer une galerie pour le futur portefeuille. Il suffit d'aller à l'onglet Ajouter un disque dans le panneau d'administration du blog et il y aura le bouton Ajouter une galerie située en haut au-dessus de la zone d'édition d'enregistrement ou de descendre dans l'écran et la fenêtre de création de la galerie du portefeuille sera également située ici.


C'est ainsi que vous pouvez créer votre portefeuille sur WordPress. Vous pouvez également convertir un album en modifiant les paramètres, tels que le réglage de la hauteur de l'image ou du nombre de colonnes dans la galerie.
Portefeuille WordPress Plugin Nimble Portefeuille. Méthode 2.
Un autre plugin utilisé lors de la création d'un portefeuille est appelé portefeuille Nimble.
Vous devez d'abord l'installer et l'activer. Après activation, le menu apparaîtra dans le panneau d'administration de votre blog, appelé Portefeuille Nimble. Vous devrez aller à Portefeuille nimble. > Ajouter un élément de portefeuille.Commencer à créer un portefeuille.

Vous devrez enregistrer le titre et la description du portefeuille. Ensuite, vous devrez ajouter ou sélectionner des filtres. Les filtres, comme les catégories (rubriques) permettent aux utilisateurs de choisir des sections de portefeuille.
En bas sous l'éditeur des articles, vous verrez les possibilités de créer un portefeuille. Ici vous pouvez télécharger des images ou insérer une vidéo. Vous pouvez également prescrire des URL vidéo avec ou Vimeo.
Ces images ou vidéos seront montrées aux visiteurs dans la fenêtre contextuelle lorsqu'ils cliquent sur les sections du portefeuille.

Après avoir ajouté toutes sortes de portefeuille sur le site, ils doivent être transférés sur le blog. Pour ce faire, créez simplement une nouvelle page que vous appelez le portefeuille, prescrivez un nom dans le titre du titre. Et déjà dans la fenêtre d'édition de la page, insérez le code suivant:
| 1 |
J'espère que l'article s'est avéré utile pour vous, et maintenant la question avec la possibilité d'insérer un portefeuille sur WordPress à l'aide d'un plug-in ne causera pas de difficultés.
Le sujet du portefeuille en ligne ne perd pas de pertinence, ainsi que de rechercher des modèles gratuits neufs et escarpés sur WordPress. Voici des thèmes WordPress gratuits pour créer un portefeuille moderne élégant ou un site de personnalité créatif. Ce sont les meilleurs modèles WP du nombre distribué gratuitement, frais et juste mis à jour. La sélection comprend des vords-sujets basés sur la version bootstrap, HTML5, CSS3, une seule page et une version allumée des sujets payants:
Des collections de modèles Web professionnels sur le thème du portefeuille, des thèmes premium sont sélectionnés, y compris des versions avec un tarif de 0 $ (mise à niveau proposée sur des sites Web Pro et illimité). Lite-Version des modèles payants populaires sont conçus pour les pigistes et les entreprises, des créateurs d'un site Web personnel ou commercial, y compris les agences d'entreprise.
Nouveau et meilleur pour la création de portefeuille personnel et commercial
Ainsi, les meilleurs thèmes WordPress modernes sous le portefeuille, un site d'affaires, un projet avec des installations d'art / Web, de photographies et de contenu créatif. Les modèles sont gratuits, mais pour le téléchargement peut demander d'appuyer sur Sotthamya Link.
i-émeraze - beau modèle WordPress gratuit sur le thème "Portefeuille"
Le thème flexible WordPress avec des éléments haut de gamme comprend un curseur plein écran, un portefeuille et des sections de preuves sociales. La conception réactive et la forte personnalisation rendent le sujet idéal pour les entreprises, les blogs ou la création d'un site personnel. Dans le cadre de: couleurs illimitées, blocs block / larges, arrière-plans personnalisés, styles de CSS, social. Liens, mises en page des blogs. Le plug-in intégré d'Onepager ajoutera des fonctionnalités. Définit 2 000+.
Télécharger | Démo
CleanPortfolio - Topic polyvalent gratuit pour créer un portefeuille

Thème WordPress élégant, super propre et compréhensible pour le portefeuille professionnel. Grâce à l'apparence esthétique, il convient aux sites d'entreprise, photographes, concepteurs, blogueurs, illustrateurs appréciera la fonctionnalité. Cleanportfolio est prêt pour la traduction. Avec une excellente adaptabilité et une intégration sociale, il a tout nécessaire de promouvoir le produit / le service.
Télécharger | Démo
Phlox - Thème WP-Multipurpose pour le portefeuille d'entreprises et de créatifs

Un thème moderne et puissant sera la solution idéale pour les affaires, les blogueurs, les photographes et les voyageurs. Absolument libre Phlox inclut diverses options pour créer un portefeuille et d'autres pages, personnalisants, curseur maître, widgets personnalisés, options utiles.
Télécharger | Démo
Huit degrés - Un thème WordPress impressionnant pour le portefeuille d'entreprises

Un thème spectaculaire pour les petites entreprises, un portefeuille d'entreprise et un site d'agent gai, est configuré pour répondre aux besoins des pigistes, des blogueurs et des professionnels créatifs. Avec un personnalisé étendu, vous pouvez facilement créer un beau design dans le style droit. En faveur du choix d'un modèle WP raide et gratuit:
- Hautement personnalisable
- Le sujet propose plusieurs dispositions de page, leur définissant des options.
- Animation CSS 3 élégante
Télécharger | Démo
Glaciar Lite - Thème créatif WordPress pour les sites de portefeuille et de conception

Excellent thème pour le site photo-portefeuille et le site de design. Adaptive, prêt pour la conception de la rétine, les effets d'animation, la facilité de la personnalisation, le portefeuille basé sur des carreaux de maçonnerie, des galeries, des sections de widget. Le sujet est prêt pour la traduction.
Télécharger | Démo
Alphabétisation technique - Sujet WordPress flexible pour créer un site de n'importe quel type

Ce sujet WP avec une conception minimaliste pure est amical pour l'utilisateur mobile. Site Web pédagogique approprié, boutique en ligne, portefeuille personnel, agence et démarrage. En raison de la simplicité et de la flexibilité, le sujet convient à la création de tout type de sites, dispose d'un constructeur intuitif Drag & Drop. Paramètres actifs: 700+.
Télécharger | Démo
Business Point - Sujet flexible multi-utilité pour les affaires / portefeuille

Un sujet d'entreprise adaptatif inhabituel et adaptable avec une conception multifonctionnelle et un poids d'options. Convient pour créer un site de prêt, de portefeuille, d'agence, de divertissement et d'information. Paramètres actifs: 2 000+.
Télécharger | Démo
Reykjavik - Portefeuille élégant et rapide sur WordPress

Le thème WordPress frais, rapide et léger convient à la création d'un portefeuille élégant, de blog ou de site woocommerce. Compatible avec Beaver Bilder, Elemor, compositeur visuel et autres. Constructeurs de page visuelle. Le sujet est prêt pour le référencement, le code et la navigation sont optimisés pour mobile, tous les éléments sont configurés. Paramètres actifs: 1 000+.
Télécharger | Démo
Richone - Sujet WordPress élégant avec la conception pure

Le sujet sous le portefeuille et un blog avec contenu visuel: style scandinave minimaliste fera des photos notables, des galeries d'art, une vidéo. Le sujet prend en charge WooCommerce, des couleurs changeantes, charger le logo et les messages de bienvenue.
Télécharger | Démo
Portfolio en direct - Thème simple mais spectaculaire pour une belle conception de portefeuille

Thème WordPress simple avec de belles effets CSS3, des couleurs personnalisées et d'autres options de configuration.
Télécharger | Démo
York Lite - Modèle de portefeuille avec design de bloc pour des personnalités créatives

Beau portefeuille Le thème WordPress convient aux créatifs, photographes, pigistes et agences. Module à base de maille, une grande typographie et un style minimaliste créeront un site professionnel avec un design insaturel.
Télécharger | Démo
Portfolioo - Modèle WordPress gratuit de haute qualité sur le thème "Portefeuille"

Thème WordPress avec des widgets de conception gratuits. Asseyez-vous pour le photographe, le concepteur, le développeur, le logiciel ingénieur. Le sujet préparé pour les écrans SEO et Retina utilise HTML5 / CSS3 et est conforme aux normes de codage.
Télécharger | Démo
Adagio Lite - Sujet professionnel Topic Word pour portefeuille et site personnel

Le thème professionnel est créé pour un site personnel / business mémorable. Le design propre et minimaliste est basé sur une disposition équilibrée. Le sujet a une heeter personnalisée, un logo, Phavikon et 3 zones pour accueillir des widgets.
Télécharger | Démo
Olivo Lite - Thème original WordPress pour portefeuille photo / designer

Le sujet pour ceux qui ont besoin de se démarquer de la foule pour organiser un portefeuille créatif. Créé pour les concepteurs et les photographes.
Télécharger | Démo
Ignis - Modèle WordPress agréable pour le site du portefeuille de ventes

Modèle de portefeuille moderne avec plusieurs dispositions de blog, la possibilité de sélectionner la couleur et les polices. Pour appliquer des options de portefeuille, utilisez jetpack. Paramètres actifs: 3000+.
Télécharger | Démo
Portfolio Lite - Thème de portefeuille minimaliste pour la créativité

Professionnel Moderne WP-Sujet dans un style minimaliste avec un modèle de diaporama publié des images publiées. Une excellente option pour l'expression auto-expression créative et la créatrice créative et le portefeuille créatif du photographe.
Télécharger | Démo
Verity - Portefeuille élégant pour la création rapide de site de haute qualité

Thème de WordPress minimaliste pour les professionnels créatifs. Les puces de conception sont sacrifiées par la compréhension et la non ambiguïté et la simplicité visuelle se concentre sur le contenu. Le sujet est prêt pour la traduction et ses fonctionnalités vous permettront de créer un blog moderne élégant ou un site de portefeuille sans aucun encodage.
Télécharger | Démo
Masonry - Sujet supermaliste pour blog, portefeuille et site de l'agence
Pure, esthétiquement attrayant Le thème convient à un blog personnel, à un site d'agence, à un portefeuille personnel et s'intégrera à d'autres sujets. Le sujet est optimisé pour les écrans mobiles et le référencement, dispose d'un code valide et, grâce à l'interface intuitive avec le menu collant, est facile à naviguer.
Télécharger | Démo
Télécharger | Démo
Doke Doke - Thème d'oeil agréable pour le magnifique site de site-portefeuille

Thème WordPress avec un design agréable pour le site Web de Freelancer / Agence créative. Inclut toutes les fonctions nécessaires pour créer un portefeuille professionnel et un site de personnalité créative.
Télécharger | Démo
Kahuna - Portfolio WordPress puissant et avancé avec un beau design

Kahuna est mis en évidence par la conception exotique, la mise en page éditable et la facilité de personnalisation. Les sites personnels et professionnels seront en mesure d'apprendre de cet avantage, y compris du portefeuille, des blogs et des magasins en ligne. Beaucoup d'avantages, voici certains :, avec RTL, le sujet est facilement transmis, optimisé pour le référencement (microformats et micordata); Prend en charge les mises en page Woocommerce, larges et bloquantes, carreaux de maçonnerie, polices de Google, options de typographie.
Télécharger | Démo
Écran - Responsible WP-Sujet avec curseur intégré et minimalisme innovant

Un sujet minimaliste saisit l'attention d'un magnifique curseur plein écran. Le sujet est concis et vise la lisibilité - un excellent choix pour un graphiste, et également adapté aux photographes, blogueurs, agences et sites créatifs.
Télécharger | Démo
WP Generic - Le sujet d'un portefeuille d'agences et d'entreprise

Un puissant sujet wp-sujet va faire face aux tâches de l'entreprise et du site créatif de tout type. Convient pour le commerce électronique et les pigistes. Facile à utiliser le sujet avec une interface intuitive est facile à configurer les pages de support de factures intégrées avec la fourniture de changement, de changement de couleurs, de polices, de texte. Prêt à la localisation.
Télécharger | Démo
EMMET LITE - Le sujet du portefeuille de l'agence et du site d'entreprise

WordPress Le sujet avec une conception professionnelle propre a été créé pour des sites créatifs et commerciaux, principalement des entreprises et du portefeuille. Le sujet est équipé de plusieurs dispositions de pages, telles qu'un CV, une page d'atterrissage ... et grâce au Castomaiseur WordPress intégré et à l'éditeur de contenu visuel, est facilement ajusté sans codage. Compatible avec les plugins BbPress, BuddyPress et convient à un portefeuille avec Woocommerce. Nombre d'installations: 5 000+.
Télécharger | Démo
Hestia - un thème polyvalent impressionnant pour un site d'agent créatif

Un thème WordPress entièrement réactif et configurable est devenu une bonne solution pour de nombreuses startups. Lisse magnifiquement liée au soutien au commerce électronique - d'excellentes opportunités de création d'un portefeuille de vente.
Télécharger | Démo
Thèmes gratuits WordPress pour Portfolio + Pro Version
Parfois, pour des raisons de popularité croissantes, les développeurs sont équipés de leurs sujets de version LITE. Le thème de conception libre moderne pour WordPress peut inclure presque tout ce qui est requis lors de la création d'un site de portefeuille de haute qualité et élégant.
Cela convient à la fois pour le pigiste et la société du produit préparé au lancement rapide. La question du choix d'un modèle fini pour votre entreprise est souvent intéressée par les entrepreneurs novices (le désir de "essayer le sujet") est pris en compte.
Avec des versions gratuites de thèmes WordPress décents ont des limitations: télécharger un modèle et créer un site maintenant, vous mettrez à jour le thème Premium sans problèmes. Faites un site WP de refonte avec un nouveau sujet - est incommensurable plus difficile et risqué que de passer à la version Pro.
J'ai décidé de faire une page avec une description de mon travail, sur un autre portefeuille. Armé par les moteurs de recherche, j'ai trouvé trois solutions au problème:
- En utilisant la rubrique finie du portefeuille pour l'ensemble du blog;
- En utilisant le plug-in du portefeuille;
- Disposition manuelle indépendante des messages avec description de poste.
Le menu Contrôle du plug-in est dans le panneau "Outils". Avant de commencer à utiliser, vous devez définir les droits "777" dans le dossier / plugins / bortfolidio / imgs / et les droits "754" pour le fichier /plugins/bportfolio/bportfolio.php Sinon, lors de l'ajout d'un élément de la Portfolio, télécharger la capture d'écran ne sera pas possible. Le plugin est installé et en cours d'exécution. Ensuite, pour afficher le portefeuille dans le blog, vous devez insérer des morceaux de code PHP dans certains emplacements du modèle actuel. Ce code provoque une fonction d'affichage du portefeuille.
Affichage du portefeuille
|
Où 47- ID de votre page. Cette valeur peut être trouvée si dans le panneau administratif du mode d'édition de page dans lequel votre portefeuille doit être affiché sur la chaîne d'adresses. Dans mon cas, la fin de la ligne ressemblait à ceci:
wp-admin / page.php? Action \u003d édition & post \u003d 8 & message \u003d 5 et révision \u003d 16
Par conséquent, l'ID de ma page \u003d 8. Est plus compliqué. Vous devez choisir le fichier PHP dont vous avez besoin pour insérer cette ligne. Si vous avez créé une page statique, vous devez modifier le fichier page.php, si l'enregistrement (poste) est respectivement le fichier unique.php. Plus à ce sujet.
Dans mon cas, j'ai édité la page.php, où j'ai placé le code est visible ci-dessous (dernière ligne).
Le plug-in a gagné et affiché mes projets sur la page de blog statique.
Résumé. La possibilité de réglage flexible Portfolio Blogger. Nécessite des connaissances primaires PHP. Une fois que l'installation est probable, elle voudra également modifier la conception par défaut, mais sans le choisir dans le code, cela ne se fait pas. Le plugin n'a pas d'interface de teintures. Le plugin n'est pas facile à installer, le manque de paramètres est facile à utiliser.
JH Portfolio.
Je suis venu à ce plugin dernier après la recherche dans l'Internet anglophone. Selon la description de la page Développeur, la fonctionnalité Plug-in est la suivante:
- Contrôle des éléments de portefeuille dans le panneau d'administrateur du blog;
- Chaque élément peut contenir: nom du projet, image principale et plusieurs autres, appartenant au groupe (sites, logos, etc.), description principale, référence au projet, etc.
- Le plugin a des éléments sur Ajax;
- Navigation pratique par éléments de portefeuille;
- Avec tout ce qui est créé, en tenant compte des principes d'optimisation des moteurs de recherche.
- Je vais ajouter de moi-même. La caractéristique distinctive du plug-in est la mise en oeuvre des widgets permettant à la méthode du médicament-n-goutte de produire le contenu à la page de blog principale.
Les manuels de texte sont présentés sur WordPress.org, mais l'idée complète et visuelle de la fonctionnalité Plug-in donne des instructions vidéo du développeur. Vous pouvez commencer par la visualisation vidéo, tout est simple et accessible.
Résumé. Brancher JH Portfolio. Le multipèze, les difficultés de l'installation ne provoquaient pas, apportent des possibilités plus larges de mettre en place une égalisation avec l'examen. Le plugin fonctionne et car cela est nécessaire. Les minus n'ont pas encore été découverts. Lien vers ma version du plugin à la fin de l'article. Doit avoir.
J'ai décidé d'utiliser mon blog Portefeuille JH, À faire fabriquer une page de portefeuille n'est pas venue. Après tout, car il y a des plugins!
P.s. Il est remarqué un peu de lacune. Lors de l'utilisation du plugin Google XML Sitemaps. Seul le portefeuille de première page est dans la carte du site.
Le problème réside probablement dans le fait que le plugin spécifié prend des informations sur les pages et les messages de WordPress Tables et Skips Records sur les projets de portefeuille. Le portefeuille JH Plugin JH stocke des informations sur le projet dans la table #_posts ainsi que tous les messages standard, mais dans la cellule Post_Type définit la valeur, et non.
Les robots de recherche sont toujours des sections d'indexation avec des projets, mais tandis que les pages de mon portefeuille dans l'index n'ont pas diminué (3 semaines ont passé). Il est probablement nécessaire d'ajouter ces sections pour l'indice de portefeuille complet. Personnellement, je ne vais pas moi-même corriger ce bogue, je ne pense pas que des exemples de travail devraient participer à la recherche.
Si plugin Google XML Sitemaps. N'ajoute pas de pages avec portefeuille dans Sitemap, vous devez le faire sur la page Plugin (section "Paramètres").
UPD. Je pose le plugin modifié (version 0.8, vérifiée sur le moteur 2.8).
Mes améliorations dans le plugin:
- Amélioration de la qualité de la compression pour la génération de prévisualisation;
- Étrangement de l'image modifié sur JPEG;
- Module de navigation d'image AJAX amélioré AJAX.
Plans - Russiferification du plugin.