Salut les amis!
Aujourd'hui, l'article ira à la conception des groupes Vkontakte. Il s'agit d'une partie très importante qui affecte de manière significative les ventes et la promotion de vos communautés. Je vous recommande donc fortement de le lire.
Qu'est-ce qui est inclus dans la conception?
Commençons dès le début. Beaucoup de merveille ce qui est inclus dans la conception et comment organiser un groupe de Vkontakte sans aucune assistance.
Ce qui vient: Habituellement, l'exécution du groupe comprend un avatar, un menu (une image spéciale en cliquant sur lequel une personne entre dans le menu dit de navigation dans laquelle les principaux éléments de la communauté, les soi-disant liens rapides et réponses aux questions). Aussi éventuellement, la conception spéciale (image de marque de postes) peut entrer dans la conception.
Avatar
Considérons chaque élément de conception communautaire séparément. Commençons par l'avatar. Souvent, cet élément est négligé et cela affecte d'autres éléments.
Avatar est essentiellement la première chose qui voit une personne dans la recherche et quand il vient à vous dans la communauté. Sur l'avatar, il est nécessaire de représenter ce que vous faites (si vous vendez des biens), si vous êtes une marque, vous serez reconnu, mais dans la plupart des cas, il est nécessaire de décrire nos services ou nos biens.

Je remarque souvent que les gens font de belles images qui ne présentent pas l'essence de la communauté. De plus, sur l'avatar communautaire, il est conseillé de spécifier les coordonnées et d'appeler pour rejoindre le groupe.
Quant à la conception. En fait, cela peut être facilement apprendre à apprendre de manière indépendante, la vérité pour cela, vous devrez étudier Photoshop sur des cours libres et tout tester vous-même.
Par conséquent, je vous suggère de dépenser de l'argent et de prendre une formation de professionnels. Premièrement, vous obtiendrez des compétences pratiques (les étudiants effectuent généralement des travaux pour les clients), deuxièmement, vous pouvez continuer à émettre des communautés non seulement pour vous, mais également pour les clients. En moyenne, le prix de la fabrication d'avatars et du menu commence de 1 500 roubles et plus. Dans certains cas, 5 à 6 mille ont lieu pour la décoration.

En moyenne, le jour-deux peut partir pour la conception des deux éléments. C'est moi de prendre un stock. Vous pouvez calculer combien vous pouvez gagner de l'argent dessus. Donc, je serai de retour à l'apprentissage. C'est en fait le cours qui est dépensé: http://www.1day1step.ru/design.php.. Prix \u200b\u200bIl existe de manière assez adéquate pour la formation et vous pouvez battre après 2 clients.
Menu communautaire
Parlons maintenant du menu de la communauté. Le menu est construit sur la conception et appelé Wiki-Markup. Cela aussi, vous pouvez apprendre et apprendre.
Le menu est généralement effectué pour la commodité de la communauté en ligne (et non seulement en principe). Le menu indique des liens vers les commentaires des clients, le catalogue de produits et d'autres éléments. En fait, le menu est une navigation publique utilisant plusieurs boutons de la souris.

Le menu ressemble à un avatar se précipiter immédiatement aux utilisateurs et aux nouveaux clients. Et s'il est décoré avec compétence, il encourage les gens à rejoindre le groupe et à l'avenir.
Articles de marque
Ce type de conception ne fait pas tous les publics, mais ceux qui font bénéficiellement différent des autres. Tous les messages dans ce cas sont décorés dans un style unique et ont l'air très harmonieux lorsqu'une personne apprend le mur de la communauté.
Le coût des postes de marque design est différent, vous devez donc vérifier avec les concepteurs, mais vous pouvez encore vous faire de la marque.

À propos, l'utilisation de postes de marque peut être très bien mémorisée par les clients de l'aliment de nouvelles. Vous serez rentable de différer des concurrents et d'autres publics, ce qui est à nouveau l'intérêt supplémentaire et l'afflux de clients.
À ce sujet, je finirai l'article. J'espère qu'elle était utile pour vous. Si oui, puis partagez un lien vers celui-ci dans les réseaux sociaux et abonnez-vous aux mises à jour des blogs.
Le sujet de cet article est une nouvelle conception de Vkontakte. Cela a changé à nouveau, vous pouvez maintenant définir une couverture horizontale dans le groupe. La conception de votre communauté VK avec un tel chapeau est beaucoup plus intéressante. Franchement, ici ne nécessite pas la connaissance de Photoshop. Et vous pouvez faire une belle image sans compétences spéciales, même dans PowerPoint, Fotor, Canva, Editor Pixlr.
Entrer dans le groupe, vous pouvez voir que les boutons "Enchantement", "Informations" et "Menu" sont devenus visibles dans ces groupes. Et avant qu'ils ne soient cachés. Naturellement, toute la conception des groupes est immédiatement allée.
Chargement d'une nouvelle couverture
Et maintenant traitons comment activer la possibilité d'installer le capuchon horizontal. Soyons sur le bouton "Gestion".



Cliquez ensuite sur le dernier et chargez une nouvelle couverture du groupe Vkontakte. Ici, on peut comprendre que le fichier de téléchargement peut être n'importe quelle valeur! Mais pas moins que la taille de 1590 × 400 px. Créez un prototype de couverture dans n'importe quel éditeur. Ensuite, nous pouvons allouer et sauvegarder la zone qui répond aux exigences de VC. Voici un indice, où trouver une image pour la couverture, comment utiliser l'éditeur pour
Qu'est-ce qui est intéressant pour la nouvelle conception Vkontakte?
L'essentiel: plus d'espace est apparu pour des informations. Maintenant, vous pouvez écrire le nom du groupe, le but de sa création, appelant à l'action, etc. Cette conception sera complétée logiquement et plus fonctionnelle. Mais vous pouvez laisser l'ancien design, c'est le goût de chacun.
Lorsque vous effectuez une couverture horizontale, alors remarquez que le menu intérieur tombe maintenant en quelque sorte hors du contexte général. Je pense qu'il sera préférable de consolider la photo pour aller au menu. Et utilisez-le pour accueillir les pages wiki du groupe.
Dans le même temps, j'aimerais que les développeurs ajoutent une autre occasion d'installer la belle transition vers la page Wiki.
J'aimerais noter que depuis 2016, les développeurs du réseau social Vkontakte tentent activement de configurer ce réseau pour promouvoir les affaires. Rendre cela plus pratique pour les affaires. De mon point de vue, c'est très bon et très exigeant de nombreux entrepreneurs Internet.
Mais la chose la plus importante, à mon avis, ils doivent envisager soigneusement le système "bannières" afin que les entrepreneurs puissent travailler en toute sécurité sans interférer avec ces utilisateurs qui sont venus s'amuser dans le réseau social.
Comment faire une couverture de groupe dans Vkontakte en ligne
Incluez votre créativité et choisissez que vous aimez la couverture horizontale ou la conception déjà familière de Vkontakte. Créer en ligne et installer une nouvelle couverture clairement, en étapes, présentées dans la vidéo sous l'article.
P.s. J'espère que ces informations seront utiles.
P.S.S. Incluez votre créativité et bonne chance dans toutes les entreprises!
Si tout est tellement, alors vous frappez le bon article. Ici, nous discuterons de la manière d'organiser le groupe [um, corrigez la communauté] dans le réseau social VK et il y avait une bonne impression d'utilisateurs. Les temps changent et les gens deviennent plus intelligents et peuvent immédiatement résoudre
Comme vous le savez probablement, VK fournit 3 options pour créer des groupes [communautés]:
- Grouper
- Page publique
- Événement
Sur la base de vos objectifs et de vos tâches, déterminez-vous pour vous quelle que l'option vous convient. Naturellement, des événements sont créés sous tout événement. Figurons-le - Que choisir - un groupe ou un public?
En fait, les capacités du groupe et le public vkontakte ne sont pas trop différents.
Créez une publicité, pas un groupe.
Il existe un certain nombre d'avantages publics au lieu d'un groupe. Le public est plus facile dans la conception et en cours d'utilisation, il est également dans le bloc de pages intéressantes des utilisateurs. Basé sur cela, vous pouvez trouver les intérêts de l'utilisateur. Dans ce cas, il s'agit d'une photo et de tout ce qui est connecté.

En ce qui concerne le groupe - sur son mur peut poser des questions clients potentiels. Au début, cela ressemble à un avantage, mais seulement si vous n'avez pas de plan de contenu et que vous ne mettez un objectif que sur le fait que les gens commenceront à demander. Mais dans de tels groupes, la participation est très faible.

En groupes, il y a une occasion d'inviter des amis. Dans un public, cette fonction est coupée. Mais à peine vos amis sont votre vache, que vous allez vendre des services, ou des biens. Par conséquent, ce n'est pas non plus un bon sens de se concentrer sur l'encombrement.
Un autre des avantages du groupe est la possibilité d'ajouter une application de magasin en ligne sur un protocole HTTPS sécurisé via une application iframe, ce qui permettra à l'utilisateur de faire une commande sans quitter le réseau social.

Titre de la communauté
Nous aborderons maintenant sur le sujet du titre de notre communauté. Comment faire un titre correctement, afin qu'il ait travaillé pour notre entreprise et a commencé à donner du trafic. Par exemple, votre type d'activité est la vente de vêtements pour femmes à Nizhny Novgorod.
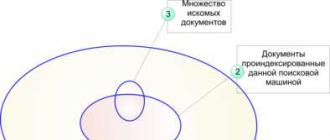
Aller à Yandex, vous pouvez voir que ...

Le groupe est tombé dans la partie supérieure du PS sur cette demande et quelque chose est classé sur cette demande. En conséquence, il serait raisonnable de nommer leur groupe pour entrer dans la délivrance de Yandex et de la recherche de Vkontakte.
L'activité est un mot clé dans lequel les utilisateurs peuvent potentiellement rechercher vous - si votre génération est liée à la ville, vous pouvez également spécifier la ville où vous vous trouvez, les moteurs de recherche sont réintivendus par votre géolocalisation de groupe.
Idéalement, le format de nom ressemble à ceci:
Boutique en ligne de vêtements pour femmes | Lovandzooo.
où, "magasin de vêtements pour femmes en ligne" - demande clé
Lovandwzoo - Le nom de votre marque
Avatar et couverture
La conception n'est pas un équipement important dans le mécanisme d'entreprise Internet, mais un groupe agréablement décoré sans conception suspecte et bon marché provoque plus de confiance. Et la conception communautaire commence par une avatar et des couvertures de la communauté conçues avec compétence.
L'avatar de la communauté est le visage de votre entreprise et il devrait également refléter le positionnement de la société et les coordonnées. Pour écrire, il est nécessaire:
- Occupation
- Logo et nom de marque
- téléphone
- Appel à l'action - par exemple, "Abonnez-vous pour prendre soin de votre santé et de votre apparence."
- arrow indiquant l'abonnement.
- spécifiez également l'adresse et le site de la ressource externe.
Un exemple d'une bonne ava:
![]()
Parlons maintenant de la conception de la couverture, qui a maintenant gagné une popularité après les innovations de Vkontakte. En principe, l'approche est la même chose à faire un avatar, seul tout se traduit en position horizontale. Voici quelques exemples de bonnes couvertures avec une conception de style de conception différente. Une chose en général - il est clair que la personne a eu et ce qu'il voit. La couverture doit répondre aux questions "Qu'est-ce que c'est?".



Faites attention à la dernière couverture et à pointer des flèches sur:
- logo
- marque
- qu'est-ce que pabler
- ce qui est utile pour les abonnés
- et que l'utilisateur recevra-t-il si vous signerez
Vous pouvez faire la même chose et vous êtes la structure de travail standard de la couverture communautaire compétente.
Menu Wiki
Vous pouvez introduire un menu Wiki populaire dans la conception de la communauté. La principale chose est de penser à la structure du menu, car dans un sens, créer un menu-Markup avec un marquage Wiki-Markup - vous créez un mini-site sur le réseau social et l'utilisateur ne doit pas vous perdre. Regarde ça menu Viki Et vous comprendrez quelle est la structure compétente du menu Wiki.
Un exemple de menu bon et attrayant.

Selon le menu Niche Wiki, il peut contenir les sections suivantes.
- s'il s'agit de la vente de Piz. Marchandises et services - Conditions de livraison, catégories de marchandises, liste de prix, comment commander, description, etc.
- si la vente d'informations produits
- Ceci est une base de contenu structurée, telle que
Un autre exemple de bon menu:

Liens
Dans les liens, spécifiez toutes vos ressources externes - aimants de couvercle, sites principaux, canaux d'autres réseaux sociaux, où le public ira. Cela contribuera à améliorer le trafic de votre ressource des réseaux sociaux.

Lire aussi \u003e\u003e\u003e\u003e
Le contenu est roi.
Le contenu est roi.
Il a dit une fois Bill Gates et avait raison. Les réseaux sociaux existent et vulgarisés en raison de la présence de contenu constamment généré en eux. Sans cela, le groupe est brûlé et l'oublier. Par conséquent, il est nécessaire de poster régulièrement pour se rappeler.
Mais comment faire des postes correctement, de sorte qu'ils mentent et partagé?
Tout est très simple ici - il n'est pas nécessaire d'utiliser dans des images de messages avec design bon marché et une copie terne - ils ne sont pas le fait que les utilisateurs n'aiment pas, le réseau social lui-même ignore un tel format de contenu. C'est à quoi il faut ressembler la photo.

Personne n'exige un travail de concepteur de votre part, mais seulement un œil d'œil agréable et irritant. Si le contenu visuellement est bien perçu, la probabilité de sa décomposition est grande.
Chps (naufrage humain) dans les postes
Essayez de ne pas spécifier les liens d'origine ou les liens avec les étiquettes UTM et les réduire à l'aide du service vk.com/cc. Dans le titre, sous la position de la position. Les utilisateurs de VK ignorent les messages avec de longues références (en particulier au début). Ils sont intéressés par le contenu. Liens cressiens avec des messages avec vk.. com./ cc.
Ici, sur un exemple spécifique, vous pouvez observer comment ce lien ressemble dans le poteau:

Essayez de ne pas utiliser des titres évidents et banaux. Le but des titres est d'attirer l'attention des abonnés de la communauté dans les flux de nouvelles. Par exemple, titre "16 + 1 propriétés efficaces et thérapeutiques de l'huile de citrouille, qui ne devinent pas 95% des personnes sur la planète" Cela fonctionnera mieux sur l'attention du public que les "propriétés ininterrompues de l'huile de citrouille". Essayez d'ajouter des chiffres et des spécificités dans le titre. Ensuite, le poste attirera l'attention.
Prêt à contester votre rêve et à réaliser vos idées et vos idées sur Internet, commencez à gagner de l'argent sérieux en ligne?
Contenu diversifié
Déterminez le minimum de 30 thèmes (besoins) pouvant toucher votre direction de près et à l'aide d'une minuterie, exécutez la publication.

Faites un contenu intéressant sur votre niche. Par exemple, au sujet du sport - vous pouvez écrire un apprentissage de contenu de motivation et un contenu expert. La liste des besoins peut être faite sans fin et le problème dans le choix du format qui vous reportera à la poste. Dans chaque poste, utilisez des appels différents pour l'action avec une justification de la cause - "Mettez comme si c'était utile," "Faites un repuppos si vous pensez que tous vos amis devraient en apprendre."
Ajouter Emoji aux messages pour les rendre plus colorés et plus attrayants. Mais ne change pas.

Trouver,
Vidéo
Dans toutes les vidéos téléchargées sur YouTube Insérer le couvercle pour être emballage et emballage, ce qui accrochera l'attention de l'utilisateur. La vidéo sans emballage est très crue, dans laquelle il est déjà clair qu'il n'y aura aucun intérêt à les télécharger.
Voici un exemple, car la couverture vidéo devrait ressembler à:

Cliquez plusieurs fois sur la vidéo avec une couverture, car il existe un emballage - l'emballage qui attire le public. L'image devrait jouer un rôle - un défi d'intérêt, qui est à l'intérieur.
Mettre en œuvre!
Des produits
Section Produits - Les prix sont indiqués en augmentant la fenêtre de la boutique, il devrait y avoir les prix les plus bas.

Description détaillée dans la carte de marchandises elle-même. Et s'il y a un site - avant un lien vers la carte de produit. Le bouton "Write Seller" est lié aux messages personnels d'une personne qui dirige un groupe ou un gestionnaire qui surveille le groupe

Nous finissons la communauté
Remplissez la section de discussion et créez des sous-sections dedans - «Vos questions», «Comment commander», «Postes vacants». Aussi pour la diversité, vous pouvez créer un questionnaire.

Contacts - Nous n'oublions pas non plus de remplir. Pour qu'une personne comprenait qui contacter - sur l'ordre des marchandises, la publicité ou vos services.
Pour comprendre qui poser une question - écrivez un poste - responsable et responsabilités humaines. Donc, vous devrez plus vite comprendre l'utilisateur qui devrait contacter sa question à qui.

La chose la plus importante, j'ai presque oublié de 🙂 - remplissez la description du groupe avec les informations nécessaires avec toutes les références sortantes. Assurez-vous de séparer la description des blocs de texte de 3 à 4 lignes de sorte que le texte soit lisible - les règles de rédaction de la rédaction de la liste de lecture de texte n'ont pas été annulées.
Voici un exemple, comme le devrait être une description de la communauté:

P.s.
Eh bien, que dites-vous? Le contenu est-il utile?
Comprendu comment il est nécessaire d'organiser un groupe dans Vkontakte?
Si oui, j'attends des commentaires dans les commentaires - je réponds instantanément. N'ayez pas le temps de clignoter. J'aime se stabiliser sur le sujet de la promotion sur les réseaux sociaux. Si je n'ai pas le temps, alors écrivez
Le réseau social de Vkontakte est capable de plaire à leurs utilisateurs une énorme quantité de groupes joliment décorés. Certains groupes ne cherchent pas pire qu'un site à part entière. Tout cela est dû à la conception compétente de l'avatar et du menu du groupe. Pour les utilisateurs expérimentés, Vkontakte Group Design est une tâche simple, mais si vous êtes nouveau, notre article vous aidera.
Comment organiser un groupe en contact
Créer une belle bannière
La première chose que la note utilisateur est notée lors de la visualisation du groupe Vkontakte est l'avatar et le menu. Ci-dessous, nous traiterons comment dans le programme Photoshop pour créer deux images, en supprimant correctement l'un et placer un code spécial avec des références externes.
Étape 1.
Ouvrez Photoshop et créez un nouveau document dedans, qui doit avoir une taille de 630x725 pixels. Ensuite, ce document est versé avec blanc. Après cela, dans la couche, découpez deux fenêtres. À travers ces fenêtres et picotera la conception graphique de notre groupe. Pour commencer à retirer un rectangle d'une taille de 200x710 pixels et appuyez sur la touche Del. Nous allouons la taille de rectangle suivante de 382x442, nous combinons les deux rectangles en bas et appuyez sur la touche Del.
Étape 2.
Sous la couche créée, nous avons une conception graphique de notre groupe. Il sera plus pratique pour tout le chemin dans la photo avec le fond principal d'écrire le texte souhaité et de créer plusieurs éléments de menu.
Étape 3.
Maintenant, la bonne taille rectangle du pixel 200x710 reste comme une image séparée. Nous avons eu une image entièrement préparée pour la conception de notre groupe. Il doit être téléchargé sur le bloc situé dans le coin supérieur droit du groupe, vous trouverez le bouton "Télécharger une photo".
Que faites-vous avec la photo gauche? L'image gauche est coupée en plusieurs parties en fonction du nombre d'éléments de menu. Par exemple, si nous avons 5 éléments de menu, nous avons finalement 5 images avec une largeur de 382 pixels et une hauteur d'au moins 50 pixels.
Étape 4.
Les 5 images obtenues sont chargées dans l'album de la groupe: Mes photos - Mes albums - Ajoutez des photos. Après cela, accédez à la page du groupe et sélectionnez un bloc "Actualités" spécial, qui peut être renommé au menu "Groupe". Appuyez sur le bouton "Modifier".
Étape 5.
Allez à l'onglet "Code source". Le code situé dans la fenêtre inférieure doit être copié et inséré dans le "code source". Dans le code, modifiez le fichier sur les noms de fichiers et indiquez la hauteur du fichier (largeur de pixel 382). Ensuite, insérez l'URL des liens de liaison. Le nom du fichier prends de l'album. L'image ouverte est approximativement http://vkontakte.ru/photo7236095_23453800. Tout ce qui vient après la photo est le nom de la photo.
Étape 6.
Pour que les images parfaitement combinées, le nom du groupe doit être en une ligne, une description de dix lignes et l'URL du site Web est une ligne.
Wiki-markup vkontakte
Comment organiser un groupe de vkontakte avec le marquage Wiki
Qu'est-ce qu'un marquage wiki?
Le marquage Wiki s'appelle le système d'édition de page, un analogue de HTML. En plus du réseau social Vkontakte, Wiki Markup est utilisé pour modifier des articles à Wikipedia. Wiki-Markup est beaucoup plus facile que HTML et la compréhension est facile même de nouveau venu.
Avant de faire sortir votre groupe Vkontakte, décidez du type de conception. L'inscription peut être un texte ou un graphique.
Comment organiser un groupe de vkontakte, conception de menu
Menu texte avec des icônes
Le code de ce menu aura ce genre:
Le code commence et se termine par l'aide de tags. Chaque icône a la forme [] et la description du texte.
Menu graphique
Le code de ce menu ressemble à ceci:
! !! !!
Nous avons sacrifié superficiellement, ce qui est un marquage wiki et ce qu'il est destiné à. Si vous souhaitez connaître des informations plus détaillées sur Wiki-Markup, visitez le groupe officiel sur le réseau social Vkontakte
Le beau design de la communauté Vkontakte n'est pas un caprice et un élément important qui fait confiance aux utilisateurs et à votre entreprise. Si une page ou un groupe public est encadré non professionnel, vos clients potentiels peuvent bien conclure logiquement que vous êtes également négocié à votre travail. Pour que cela ne se produise pas, veillez à ce que votre page "Vkontakte" soit belle, soignée et pratique à utiliser. Comment faire? Lire ci-dessous.
Tailles réelles des images Vkontakte
Il y a quelque temps, les développeurs du réseau social "Vkontakte" ont lancé une nouvelle conception. Cela a conduit au fait que la taille et les principes d'affichage des images ont changé. Le mémo, qui sera donné ci-dessous, répond à toutes les innovations et contient en soi la taille de l'heure actuelle.
Et maintenant passons plus en détail pour chaque article.
La taille de l'avatar vk
La taille minimale d'avatar est de 200 par 200 pixels. Si vous essayez de télécharger une image de moins de 200 pixels en largeur ou longue, vous verrez cette erreur:

La taille d'avatar maximale est de 200 500 pixels. Mais en principe, vous pouvez télécharger des images et une plus grande taille - jusqu'à 7 000 pixels de chaque côté. L'essentiel est que le ratio de leurs parties ne dépasse pas 2 à 5.
Montrer sur l'exemple.
J'ai une image. Sa taille: 200 pour 800 pixels (2 à 8 ratio). Lorsque le chargement ne se produit pas d'erreurs. Cependant, je ne peux toujours pas utiliser cette image, car "contact" ne me permet pas de l'attribuer complètement.

Couverture
Taille de la couverture pour la version complète du site - 1590 pour 400 pixels.

Veuillez noter: Dans la version et les applications mobiles, une version complète de la couverture est affichée, mais seulement sa partie de 1196 taille est de 400 pixels. Voyez comment il est coupé dans l'application mobile:

À ce moment-là, placez les éléments de base de votre couverture dans un rayon de 1196 par 400 pixels.

Images ci-jointes
Dans la conception mise à jour du "contact", la largeur du flux de nouvelles est devenue fixe. Cela signifie que les images attachées au poteau ne sont plus étirées, mais restent comme elles sont. Par conséquent, si vous souhaitez que votre image occupe pleinement l'endroit alloué dans le flux de nouvelles, sa largeur doit être d'au moins 510 pixels. Il est préférable qu'il s'agisse d'un carré ou d'un rectangle dans l'orientation du paysage.
Cela semble légèrement confus :) Par conséquent, je vais vous montrer sur l'exemple.
Supposons que nous ayons une image de forme carrée avec les parties de 510 pixels. Si nous l'attachons à notre dossier, il sera très bon de regarder les informations sur tous les appareils:

Mais cela ressemble à une image horizontale dans l'orientation paysagère (largeur 510 pixels):

Comme vous pouvez le constater, l'image (en hauteur), plus elle ressemble à la bande de smartphones. Pour vous assurer, regardez la photo ci-dessous:

Il est clair que la différence ici n'est pas très critique et que les utilisateurs de smartphones considèrent toujours votre image, juste dans le second cas, ce sera un peu confortable.
Images pour publier avec référence

Toutes ces données sont extraites du code de marge de graphique ouvert:

Si Open Digital n'est pas enregistré, le titre est extrait du titre METAGUEGA et l'image provient de l'article. Dans le même temps, il peut être facilement changé - choisissez une autre image de l'article à l'aide de tireurs spéciaux:

Ou téléchargez votre propre:

La taille d'image minimale que vous pouvez utiliser comme annonce à votre article - 537 pour 240 pixels. Cependant, vous pouvez télécharger et des images plus grandes si la proportion est observée.

Image pour un article créé dans l'éditeur
Taille de l'image pour la couverture de l'article créé dans l'éditeur - 510 de 286 pixels. Il vaut mieux s'il s'agit de couleur sombre et plus ou moins monophonique, puisque le titre de l'article et la communauté est perdue sur un fond clair.
Bon exemple:

Pas un très bon exemple:

Taille photo et vidéo pour histoires
Taille pour les photos - 1080 à 1920 pixels. Taille de la vidéo - 720 pour 1280 pixels.
Spécifications pour la vidéo:
- jusqu'à 15 secondes;
- pas plus de 5 Mo;
- h.264 codec;
- son AAC.
Dans histoires, vous devez utiliser des photos et des vidéos de format vertical.
Remarque: des histoires au nom des communautés Au moment où seules les grandes communautés peuvent être ajoutées, pour lesquelles les développeurs "Vkontakte" ont ouvert cette fonctionnalité. Et cela est fait en utilisant l'application officielle. De l'ordinateur, il est impossible de le faire.
Taille de la couverture pour l'album photo
Taille images pour la vidéo
1280 à 720 pixels.

Page wiki
La largeur de la zone de contenu de la page wiki est de 607 pixels. Si vous démarrez une image plus grande, il chargera automatiquement 400 pixels dans la largeur. Exemple: J'ai une image de 1366 de taille pour 768. Si je l'ajoute à la page Wiki, il s'avère que:

Pour redimensionner la photo, vous devez cliquer et définir les valeurs souhaitées:

Comment travailler avec les pages Wiki, je vais dire en détail juste en dessous. Par conséquent, ils ne s'arrêteront pas ici en ce moment.
Comment faire les images "vkontakte" non gravées? Effet de l'arrière-plan et de la taille sur la qualité d'image.
Si vous avez déjà essayé de télécharger des images "vkontakte" (peu importe s'il s'agissait d'une photo d'avatar ou d'une photo de votre voyage), alors vous savez sûrement qu'ils ont la propriété à toucher. Ceci est particulièrement perceptible sur le fond sombre (et surtout, sur un rouge) et lorsque les images ne sont pas trop grandes. Exemple:

Comment rendre la qualité des images non gâtées?
Pour que l'image ne grimpe pas (plus précisément, elle grimpait, mais dans une bien moindre mesure), il est nécessaire de le faire 2 à 3 fois plus que la taille souhaitée. Par exemple, si nous devons faire un avatar de 200 500 pixels, nous prenons une photo de 400 par 1000 pixels. Si vous devez faire une taille de menu 510 par 400 pixels, nous prenons 1020 par 800.
Une image sur un fond bleu foncé, que j'ai menée légèrement au-dessus, a une taille de 510 par 350. Je l'ai fait deux fois autant (1020 par 700) et sauvé. C'est ce qui est sorti de celui-ci:

Comment le réparer? La réponse est très simple - vous devez choisir un autre fond. Le fait est que sur un fond sombre, les pixels sont visibles mieux que sur la lumière. Par conséquent, si vous souhaitez obtenir une qualité parfaite (bien que l'image ci-dessus ait déjà l'air assez normale), vous devez modifier légèrement la gamme de couleurs. Par exemple, l'arrière-plan est rendu blanc et le texte est bleu:

Comment faire un chapeau de tête
La casquette de votre page ou groupe public est la première chose à voir des utilisateurs qui viennent vous rendre visite. Dans la plupart des cas, dans cet endroit, il existe un menu de navigation basé sur les publications, des postes intéressants ou des annonces importantes. Regardons les exemples que diverses entreprises utilisent cet espace.
Couverture
Pas si longtemps, Vkontakte a introduit une mise à jour - vous pouvez maintenant télécharger de grandes et de magnifiques couvertures sur les pages (1590 pour 400 pixels). Pour ce faire, allez dans les paramètres et cliquez sur le bouton de téléchargement.

Sur la couverture, vous pouvez tout placer: à partir du nom et de la jeune fille de votre entreprise, se terminant par toutes sortes de promotions, de suggestions et même de concours.
Je recommande une attention particulière à faire attention à la possibilité d'une couverture dynamique. À propos de la façon dont cela fonctionne, à quelles fins il peut être utilisée et avec les services à installer, lire dans notre article.
Exemples de couvertures dynamiques:
Couverture + Description de la communauté + Lien vers le site
Certaines entreprises ne sont pas spécifiquement fixées dans l'en-tête d'autres postes afin que les utilisateurs aient la possibilité de lire les informations de base sur la page et d'aller immédiatement sur le site.
Description avec Hashthegami
Certaines entreprises ajoutent à la description standard des pages HashTEGI qui se caractérisent par elle. Ceci est fait de manière à ce que la page ait une pertinence plus claire et qu'elle est supérieure à celle-ci dans la recherche de demandes appropriées. Honnêtement, je ne sais pas si cette méthode fonctionne ou non. Je n'ai pas rencontré de cas sur ce sujet, alors si quelqu'un le sait, je vous serai reconnaissant si vous partagez une référence.
Post fixe racontant de quelle page
Si vous souhaitez parler de votre page plus en détail (avec des photos, des liens et une belle mise en page), vous pouvez vous attacher à l'en-tête du wiki-poste ou de l'article, un brûleur dans l'éditeur, avec une image lumineuse sur l'annonce que appellera les utilisateurs à cliquer dessus. Un exemple d'un tel post:
Mais ce qui voit l'utilisateur après qu'il clique sur le lien:

Le menu du groupe est ouvert
Un menu ouvert, j'appelle un tel menu, qui est immédiatement visible à partir de quels articles qu'il consistent. C'est-à-dire que l'annonce de la photo du wiki-poste duplique complètement son contenu. Ainsi, les utilisateurs voient immédiatement ce qu'ils attendent eux à l'intérieur. Montrer sur l'exemple.
Voici ce que le poste fixe dans la page de page Flottro Cap:

Menu de groupe fermé
Le menu fermé est le même wiki-poste, comme dans le paragraphe précédent, seule l'annonce est la photo sur laquelle il n'y a pas d'éléments de menu. Habituellement, ils écrivent dessus: "Menu", "menu de navigation" ou "Navigation pour le matériel de publication".
Mais ce que nous voyons quand je clique dessus:

Au fait, il convient de noter que ce n'est pas la seule option. En fait, dans cette image, vous pouvez écrire n'importe quoi. L'essentiel est que l'utilisateur souhaitait cliquer dessus et il a compris qu'il attendait après cela. Exemple:
Menu de saut pour le groupe
Le menu des hommes est lorsque l'image de l'annonce de votre menu est une image avec avatar. Juste ci-dessous, je vais vous dire en détail comment faire un tel menu, mais pour le moment, il semblera que ça a l'air magnifique.
Gifka et avatar dans une image
Mais cette version de la conception de l'en-tête m'a vraiment admiré. Les GIF jouées automatiquement se confondent avec Avatar en une seule composition et attire l'attention de l'utilisateur, même s'il n'y a aucune information sur tout.
Au fait, j'éprouve cet exemple dans le marketing SMM de Sergei Shmakov. Donc, pour trouver j'exprime ma gratitude :)
Menu caché
Le menu caché n'est disponible que pour les groupes (il n'y a pas de pages d'une telle fonctionnelle). Pour le voir, vous devez cliquer sur le lien correspondant. De plus, cette méthode de conception est que les utilisateurs sont visibles aux informations principales de la communauté et, s'ils souhaitent utiliser le menu, ils n'en ont qu'à un seul clic. Cependant, il y a un petit moins ici - tous les utilisateurs ne connaissent pas l'existence de cette fonction, votre menu peut donc avoir une attention moins importante que si elle a été corrigée au début de la page.
Vidéo jouable automatiquement
À la fin du mois de novembre 2015, une innovation intéressante est apparue sur le réseau social "Vkontakte" - dès que l'utilisateur est livré sur votre page, la vidéo attachée à l'en-tête commence à jouer automatiquement. Avec cette réception, vous pouvez attirer encore plus d'attention des utilisateurs (en particulier ceux qui sont allés à votre page) et, en même temps, de ne pas ennuyer ceux qui n'aiment pas quand il impose son contenu, car la vidéo est reproduite sans son et pratiquement ne pas interférer.
Comment ajouter une telle vidéo dans l'en-tête de votre page?
Pour cela, vous devez effectuer trois conditions:
- Joignez le rouleau à l'enregistrement et consolidez cette entrée en haut de la communauté.
- En plus du rouleau, rien ne doit être attaché à l'enregistrement. Seule la vidéo et le texte à volonté.
- La vidéo doit être téléchargée "Vkontakte" - Les acteurs tiers ne sont pas pris en charge.
Entrée qui obtient beaucoup de repost
Une autre façon d'utiliser de manière productive la place dans l'en-tête de votre page consiste à réparer l'un de vos messages les plus performants. Celui qui a déjà gagné et continue d'acquérir une grande quantité de goûts et de décisions. Pourquoi le faire, je pense que tout le monde est compréhensible - plus les republies, plus la couverture, plus les abonnements reçoivent la page.
Annonces de nouveaux clips, albums, événements
Présentation de nouveaux produits / services
Réductions et promotions
Cas, Avis des clients
Applications publicitaires
Blagues pratiques
Règles communautaires
Liens vers d'autres réseaux sociaux
J'ai énuméré de toutes les options pour la conception de l'en-tête. En fait, sur la couverture et dans le poste fixe, vous pouvez poster des informations: des travaux, des annonces, des liens vers les meilleurs biens, etc. Donc, ne limitez pas les exemples ci-dessus. Allumez le fantasme et utilisez la conception de votre communauté pour atteindre vos objectifs.
Qu'est-ce que l'avatar devrait
Avatar n'est pas seulement une belle image avec le logo de votre entreprise et l'instrument de travail du marketing, avec l'aide qu'il réalise des objectifs. Analysons dans tous les détails de la manière dont il devrait être d'attirer l'attention des utilisateurs et de les encourager à effectuer l'action cible. Commençons par les miniatures.
Avatar miniature
- Le texte sur l'avatar miniature doit être suffisamment grand pour que cela puisse être lu.
- Le texte ne doit pas aller au-delà des miniatures.
- Les utilisateurs doivent être clairs ce qui est représenté sur l'avatar.
- Si possible, il est préférable de ne pas utiliser l'illustration boursier de stock stock, car ils réduisent souvent la confiance en la société.
- Il n'est pas souhaitable que la vignette avatar soit trop flexible et ennuyeuse, sinon elle sera perdue dans le contexte des avatars plus vivants des concurrents.
- Si vous voulez que votre avatar soit moderne, faites-le dans le style de minimalisme: texte plus petit, ombres, gradients et ne portant aucune charge sémantique d'éléments. Votre avatar devrait être aussi simple que possible et soignée. Ce style est maintenant en tendance.
- Si vous avez le but d'attirer l'attention de l'utilisateur et de se démarquer dans le fond des autres avatars de la bande, vous devrez inclure la fantaisie. Pensez à ce que vous faites attention à votre attention lorsque vous recherchez des communautés intéressantes? Ici, par exemple, je, par exemple, déjà aitit attiré des avatars avec une lumière brûlante, qui indique généralement qu'un nouveau message est venu. C'est une très vieille réception, mais pour une raison quelconque, il m'a toujours affecté - quand je vois une lumière similaire, je vais certainement supprimer les yeux.











Je ne discute pas que cette technique fonctionnera avec votre page. La pensée que je veux transmettre est que les moyens de se démarquer très et beaucoup, doivent simplement poser cette question et montrer une certaine créativité. Par exemple, une autre idée intéressante, à laquelle je pouvais moi-même avoir pensé:

Avatar est un cercle noir: grand et petit. Il semblerait pourquoi faire du tout? Mais lorsque vous quittez la liste des communautés, ces avatars sont attirés par eux-mêmes, car ils sont très différents de tous les autres.
Quelles informations peuvent être placées sur un avatar miniature
Malgré le fait que la miniature Avatar a une très petite taille, elle peut être utilisée pour l'utiliser pour attirer des abonnés à votre communauté. Comment faire? Considérons plusieurs options:
Nouveau produit Annonce / Services / Événements

Avantages de la société / Service / Pages

Numéro de téléphone de la société

Prix \u200b\u200bfavorables

Livraison gratuite

Au fait, très souvent des informations que la société fournit une livraison gratuite est ajoutée au nom du groupe afin que les utilisateurs soient attirés sans hésiter.

Actions

Compétitions

Emplois

Que devrait être avatar?
J'ai regardé ce qui devrait être la vignette de l'avatar et que le texte sur elle peut être placé. Et maintenant allons à l'avatar vous-même. La version complète de l'avatar ne sera affichée que dans la communauté dans laquelle la couverture n'est pas installée. C'est pour de tels cas que j'ai écrit cette section. Donc, quel devrait être l'avatar de votre communauté afin que les utilisateurs se rendent immédiatement compte que votre entreprise s'est approchée de la création de la page de manière responsable et professionnelle.
- Avatar doit être qualitatif. Sur la façon de y parvenir, j'ai écrit un peu plus haut. Pour ceux qui ont manqué cette partie, je dirai en bref - la taille de l'avatar doit être 2 à 3 fois plus que vous aviez planifiée.
- Il est souhaitable que l'avatar soit combiné du menu: il y avait la même palette de couleurs, avait les mêmes polices, éléments, etc. Grâce à cela, votre chapeau de pages aura l'air plus précisément et professionnelle. Exemple:
- L'avatar et l'avatar miniature lui-même peuvent être différents. Par exemple, vous pouvez dessiner un cercle sur l'avatar, l'organiser comme vous le souhaitez, choisissez cette zone comme miniature et le reste de l'avatar est effectué dans un autre style.
- Afin d'encourager les utilisateurs à souscrire à votre page ou d'envoyer un message à la Société au représentant, vous pouvez accueillir au bas de l'avatar correspondant à l'action et le maintenir pointer sur le bouton de la flèche.
- Essayez de ne pas publier trop d'informations sur l'avatar, sinon il aura l'air surchargé et désordonné. Ajoutez uniquement les articles les plus importants et assurez-vous de vous assurer qu'il y a des airs entre eux.

Une autre option est de diviser l'avatar en deux parties. Un - pour les miniatures et la seconde - pour le reste de l'avatar.




Quelles informations peuvent être placées sur Avatar?
En fait, sur l'avatar, vous pouvez tout placer. Contrairement aux miniatures, ici est vraiment là où se rôti. La principale chose est de ne pas l'abuser :)
Domaine du site

Téléphone / Adresse / Temps de travail

CONCOURS / ACTIONS

Les produits les plus achetés / nouveaux

Informations sur la livraison

Application mobile publicitaire

Les principaux avantages de la société / des pages / biens, etc.

Mise à jour Assortiment / Nouvelle créativité, etc.

Informations que votre communauté est officielle

Informations sur les événements à venir

Adresses de compte dans d'autres réseaux sociaux

Description de la page étendue

Poche

En général, sur Avatar, vous pouvez afficher absolument toute information. J'ai apporté seulement quelques idées afin que vous puissiez voir ce que les autres font et inspirent leurs exemples. Eh bien, gardez les recommandations principales dans ma tête: l'avatar doit être de haute qualité, la police est grande et entre les éléments de plus d'air.
Comment créer un avatar et un menu de jigging
Afin de rendre l'avatar et le menu de marchandisage, vous aurez besoin du programme Adobe Photoshop ou de son analogue. Je vais expliquer l'ensemble du processus sur l'exemple de "Photoshop". Alors allons-y.
- Téléchargez un modèle pour "Photoshop", que j'ai spécialement préparé pour cet article. Dans la taille habituelle (menu - 510 pixels de largeur, avatar - 200) ou dans une agrandie (menu - 1020 pixels de largeur, avatar - 400).
- Ouvrez l'image que vous souhaitez prendre comme base.
- Copiez-le, insérez-le dans le modèle et placez-le comme vous souhaitez le couper.

- Ajouter des effets, du texte, des graphiques, etc.

- Si vous ne voulez pas perdre une partie de l'image (dans cet espace de 50 pixels), faites-le glisser vers la droite comme indiqué dans le gif suivant:

- Sélectionnez l'outil "Découpe" et cliquez sur le bouton "Fragments in Guide".

- Supprimer des fragments inutiles (clic de souris droit - "Supprimer un fragment") et ajuster le déjà disponible (clic droit de la souris - cliquez sur un endroit vide - nous prenons la bonne zone et étiez-la à la taille souhaitée).

- Allez dans la section Fichier et sélectionnez la commande Enregistrer pour Web.

- Allez à l'endroit où vous avez enregistré des images (bureau ou certains répertoires spécifiques) et trouvez un dossier appelé "Images" là-bas. C'est là que ce seront vos images. Maintenant, il reste seulement de les verser à la page.

P.s. La hauteur de l'avatar peut être changée à votre discrétion. J'ai pris la taille maximale - 500 pixels, mais cette valeur peut être inférieure. Par exemple, comme sur la page "Wiki-Markup":
Comment utiliser des widgets
Les widgets font également partie de la conception de la communauté VK. Avec l'aide d'eux, l'utilisateur peut: passer une commande, vous abonner à votre newsletter, participer à la compétition, lire et laisser des commentaires, ouvrir une recherche par communauté, obtenir un cadeau, un coupon de réduction, etc.
Voici quelques exemples de ce que les widgets regardent sur la page Vkontakte:



Comment délivrer des images aux messages
Si vous êtes engagé dans une conception Web ou avez un goût artistique et un sens d'excellent, vous ne serez pas difficile de trouver une identité d'entreprise pour vos images. Cependant, il me semble qu'il y aura une minorité de ces personnes dans cet article (i, de la manière dont je m'en fiche aussi). Par conséquent, examinons en détail comment cela se fait, sur la base des exemples d'entreprises prospères.
Au fait, faites attention à presque toutes les sociétés Vkontakte bien connues, c'est-à-dire ajouter un petit logo, adresse de votre page ou filigrane. Cela augmente la notoriété de la marque et protège vos images de copie. Cela vaut-il la peine de le faire, tout le monde décide lui-même. La seule chose qui serait conseillée d'être conseillée: Si vous décidez toujours de le faire, essayez de rendre votre logo pas trop brillant et ne prenait pas trop d'espace, sinon l'emphase va y aller, et l'image perdra votre attraction.
Où obtenir de bonnes images?
Notre blog a un bon article sur ce sujet - "". Ils sont tous gratuits, mais une sorte d'enregistrement. Si vous ne choisissez rien de convient à vous-même, essayez de rechercher un mot-clé + fond d'écran (ou, si en anglais, fond d'écran). Les images de qualité sont généralement dans une telle demande. Mais ici, vous devez être attentif et vérifier le type de licence, sinon, si vous avez une entreprise sérieuse, vous pouvez rencontrer des ennuis.
Et que faire ceux qui ne savent pas comment travailler dans "Photoshop"?
Si vous n'avez jamais travaillé dans "Photoshop" (ou d'autres éditeurs graphiques) et ne sont pas encore prêts à mettre en évidence l'heure de son développement, vous pouvez utiliser les services qui ont déjà des modèles d'images prêts à tous les réseaux sociaux:
1. fotor.com.


Après cela, à gauche de l'écran, choisissez le modèle qui nous intéresse. Veuillez noter que seuls les modèles sur lesquels il n'y a pas d'icône Diamoman n'est fourni gratuitement.


Nous l'insérons dans le gabarit, sélectionnez le bouton gauche de la souris, sélectionnez le calque (icône de sandworm) et cliquez sur Passer en bas. Ainsi, notre image remontera l'arrière-plan et toutes les inscriptions mettront dessus.

Après cela, nous changeons le texte, la police, la taille de la police, la disposition de l'inscription, etc.

Ensuite, cliquez sur l'icône sous la forme d'une disquette, sélectionnez le nom, le format d'image, la qualité et cliquez sur le bouton de panneau pour télécharger.

2. Canva.com.
Un autre service qui aidera joliment organiser votre image. Cela fonctionne sur le même principe que le précédent. Nous nous inscrivons dans le service (vous pouvez utiliser votre compte ou votre courrier électronique Google+).

Nous choisissons vos activités. L'étape sur laquelle il vous est demandé d'inviter des amis, nous sautons. Nous entrons dans le menu principal où vous sélectionnez une entrée sur Facebook si nous avons besoin d'une photo rectangulaire ou d'une entrée dans Instagram - Si carré.

Nous choisissons un modèle (si le modèle est la marque "libre", cela signifie qu'il est gratuit), modifier le texte.

Si nécessaire, vous chargez votre image qui personnalise les dimensions, modifier le texte, la police et la disposition de l'inscription. Après cela, cliquez sur le bouton "Télécharger", sélectionnez le format d'image et enregistrez-le sur votre ordinateur ou tout autre périphérique.

Comment émettre des articles dans l'éditeur
Récemment, "Vkontakte" Vous pouvez faire vos articles dans un éditeur spécial. Pour créer un article, vous devez cliquer sur la lettre "T":

Comment utiliser Wikie Markup
Eh bien, nous nous sommes approchés de la section complexe la plus intéressante et dans la même période. Peut-être parmi les lecteurs il y a des gens qui ne savent pas ce que le marquage du wiki est, et en général, ce terme est entendu. Par conséquent, je vais donner une définition spécifiquement pour vous, ce qui donne le "contact".
Wika Markup est une langue de balisage utilisée pour concevoir du texte sur des sites Web (généralement liées à la classe Wiki-Project) et vous permet de simplifier l'accès aux capacités de la langue HTML. Sur notre site Web Wiki-Pages - une bonne alternative aux entrées ordinaires et à la navigation de texte. Si vous devez créer un vaste article avec une formatage de texte différente (gras, emphase, titres, etc.) ou ajouter des graphiques à celui-ci ou simplement créer un menu de navigation colorée en fonction de votre communauté - Wiki est indispensable.
De même, à la fois WordPress (ou tout autre CMS) dispose d'un éditeur HTML, avec lequel vous créez des articles et le «contact» possède son propre éditeur pour créer et éditer les pages Wiki. Il ressemble à ceci:

Avec cet éditeur, les menus de navigation sont créés, ainsi que des articles avec des images, des enregistrements vidéo et audio. Juste ci-dessous, je vais numériser en détail comment travailler dans cet éditeur, mais je vous demande d'abord d'ajouter deux liens vers des signets. Ils vous aideront dans l'étude du marquage Wiki.