Biz "Ijtimoiy tarmoqlardagi kontent-marketing: obunachilarni qanday jalb qilish kerak va o'z brendiga oshiq bo'lish" yangi kitobini chiqazdik.

Veb-sayt sahifalari bu noyob URL-manzilga ega bo'lgan hujjatlar yoki veb-resurslarning qismidir. Ular ichida rasmlar, audio fayllar, matn, video yoki animatsiya mavjud. Bilan ishlash va uni ko'rish brauzerlar yordamida amalga oshiriladi.
Kanalimizdagi boshqa videolar - Internet marketingini SEMANTICA bilan o'rganing
![]()
Veb-sahifa nima uchun kerak?
Asosiy maqsad - ma'lumotni ko'rish. Veb-sahifada matn, grafika, audio va video materiallar mavjud. Sahifadan u brauzer tomonidan o'qiladi va foydalanuvchilarga namoyish etiladi.
Shuningdek, sahifalar yordamida odam saytda muayyan harakatlarni amalga oshirishi mumkin: yorliqlar, menyular ochiladi, fikr-mulohazalar shakllarini to'ldiradi, onlayn-do'konga buyurtma beradi.
Veb-sahifani qanday saqlash kerak
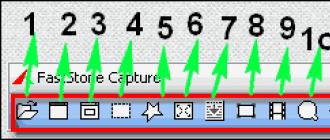
- Biz menyuga bosamiz va "Saqlash" ni tanlaymiz, so'ngra xuddi shu nomli dialog oynasi ochiladi.
- Ko'rsatilgan oynada biz fayl turini, sahifa nomini tanlashimiz va manzilni saqlashimiz kerak. Bugungi kunda 4 format mavjud, biz ularni quyida tahlil qilamiz.
- "Saqlash" ni bosing, hozir istalgan vaqtda sahifaning nusxasini ko'rishingiz mumkin.

4 sahifani saqlash formatlari:
- To'liq. Ushbu formatda tanlangan element barcha rasmlar va stilistik qarorlar, dizayn bilan to'liq saqlanadi. Shuningdek, brauzer alohida papkani yaratadi, unda resursda joylashtirilgan barcha materiallar joylashtiriladi: rasmlar, fotosuratlar, vidjetlar va boshqalar.
- HTML Rasmlarni va stilistik qarorlarni saqlash endi mumkin emas, xuddi shu tuzilishga va matnga ega asl nusxa saqlanib qoladi. Bu xotira maydonini tejaydi.
- Matn Saqlangan matnni har qanday muharrir yordamida ko'rish mumkin, matn to'la hajmda saqlanadi va parchalanmaydi.
- Fayllar. Sahifada joylashgan barcha fayllar saqlanadi. Agar kerak bo'lsa, siz faylning kengaytmasini o'zgartirishingiz mumkin.
Eskirgan veb-sahifa nimani anglatadi?
Bu juda keng tarqalgan xato. Bu degani, sahifaning mahalliy nusxasi eskirgan, foydalanuvchi esa uni yuklashni so'raydi. Muammoni hal qilish uchun sahifani qayta yuklashingiz kerak.
"Veb-sahifa brauzer ishini sekinlashtiradi" degani nimani anglatadi?
Ko'pincha saytlarni ko'rishda "Veb-sahifa brauzeringizni sekinlashtiradi" degan matn paydo bo'ladi. Qoida tariqasida, sekinlashuv brauzer ushbu sahifada avtomatik ravishda juda ko'p keraksiz skriptlarni yuklashi bilan bog'liq. Muammoni hal qilish uchun skriptlarni tezda yuklab olish uchun brauzeringiz sozlamalarini o'zgartirishingiz kerak. Buning uchun brauzer menyusiga o'ting, "Asboblar" ni qidiring, so'ng "Qo'shish" bandini bosing. Biz "Shockwave Flash" maxsus plaginini qidiramiz va o'rnatamiz. Keyin plagin sozlamalarida "Faollashtirishdan oldin so'rang" bandini tanlang va yoniga belgi qo'ying. E'tibor bering, narsalarning nomi ishlatilgan brauzerga qarab farq qilishi mumkin, asosiysi bu fikrni tushunishdir.
Shundan so'ng, skriptlar avtomatik ravishda yuklanmaydi, har bir yuklashdan oldin, tizim ruxsat so'raydi.
Veb-sahifa javob bermaydi: nima qilish kerak va muammoni qanday hal qilish kerak
Bu erda hamma narsa yuqorida tavsiflangan kabi oddiy emas. Muammo har qanday bo'lishi mumkin. Ushbu muammoni qanday hal qilish kerakligini aniqlaylik.

Birinchidan, URL manziliga e'tibor bering. Sahifa manzili manzil satrida to'g'ri ko'rsatilganligini tekshiring. Keyin, boshqa kompyuterda manba ochilishini tekshiring. Agar sahifa barcha kompyuterlarga yuklanmasa, Internetga ulanishni tekshiring. Agar bu erda hamma narsa tartibda bo'lsa, ehtimol saytdagi muammo.
Ikkinchi usul - fayllarni yo'q qilish. Bular yaratilgan profil haqida ma'lumotni saqlash uchun yaratilgan maxsus fayllar. Ba'zan cookie fayllari buziladi. Buning natijasida sahifalar ko'rsatilmaydi. Ularni yo'q qilish uchun brauzer sozlamalarini oching, "Kengaytirilgan" va keyin "Shaxsiy ma'lumotlar" ni tanlang. Tarkib sozlamalarini oching va bizni qiziqtirgan fayllarni tanlang. "Barcha cookie fayllari va sayt ma'lumotlari."
Keyingi usul - proksi-serverni o'zgartirish. Ba'zan proksi-server orqali ulanish veb-sahifalarning sekin yuklanishiga yoki ularning displeyidagi xatolarga olib kelishi mumkin. Muammoni hal qilish uchun sozlamalarga o'ting, so'ng "Tarmoq" ni oching va tarmoq nomini ko'rsating. Keyin proksi-server sozlamalarini oching va kerakli parametrlarni kiriting. Agar ushbu sozlamalarni bilmasangiz, tarmoq ma'muriga murojaat qiling. Keyin Internet aloqasi uziladi. Internetga qayta ulaning va davom eting.
Veb-sahifa ko'chirildi: nima qilish kerak
Siz tez-tez ushbu xabarga duch kelishingiz mumkin. Ehtimol, yangi manzil yaqin joyda joylashgan va brauzer ushbu havolani bosishni taklif qiladi. Sahifaning yangi versiyasiga o'ting va kerakli ma'lumotlarga ega bo'ling.
Biz veb-sahifa nima ekanligini, uni u yoki boshqa maqsadlarda qanday ishlatishni ko'rib chiqdik. Ko'rib turganingizdek, vaqti-vaqti bilan veb-sahifalarning ishlashida muammolar bo'lishi mumkin, ammo ularning barchasini hal qilish mumkin.
HTML bilan tanishtirish
Ushbu bobda:
Har safar brauzerni ochganingizda, bir yoki bir nechta veb-sahifalardan iborat bo'lishi mumkin bo'lgan veb-saytga kirasiz. Bunday veb-sahifalarni yaratishda asosiy texnologiya - bu til HTML.
Brauzer veb-sahifalarni qanday qabul qiladi?
Umumiy tushuncha uchun brauzer veb-sahifalarni qanday qabul qilishi va veb-server nima ekanligini bir oz nazariyaga qaraylik. Veb-sahifani olish uchun HTML-da yozilgan faylni yaratishingiz va uni veb-serverga qo'yishingiz kerak. Yaratilgan faylni veb-serverda yaratganingizdan so'ng, har qanday brauzer veb-sahifangizni Internet orqali topishi mumkin. Veb-server doimiy ravishda ishlaydigan va brauzerlardan so'rovlarni kutadigan Internetga ulangan oddiy kompyuterdir. Har qanday server veb-sahifalarni, rasmlarni, audio fayllarni va boshqa turdagi fayllarni saqlaydi. Server brauzerdan manba (rasmlar, veb-sahifalar va boshqalar) uchun so'rovni qabul qilganda, u ushbu manbani topadi (agar u manbaning joylashishini aniqlay olsa) va uni brauzerga yuboradi.

Siz allaqachon brauzer qanday ishlashini bilasiz: turli xil sahifalarga o'tish uchun havolalarni bosib Internetdagi turli saytlarni kezasiz. Bunday bosish sizning brauzeringiz uchun veb-serverga HTML-sahifani so'rash, so'rovga javob olish va ushbu sahifani o'z oynasida ko'rsatish uchun sabab bo'lib xizmat qiladi.
Ammo brauzer qanday qilib sahifani qanday ko'rsatishni biladi? Bu erda HTML ishlay boshlaydi. U brauzerga sahifaning tarkibi va tuzilishi haqida hamma narsani aytib beradi. Agar siz o'z vazifangizni yaxshi bajarsangiz (kod to'g'ri va xatosiz yoziladi), unda sizning sahifalaringiz barcha brauzerlarda teng ravishda namoyish qilinadi.
Izoh: Brauzer (ingliz tilidan). Veb-brauzer - Veb-brauzer) - veb-saytlarni ko'rish, ya'ni veb-sahifalarni (asosan Internetdan - Internetdan) so'rash, ularni qayta ishlash, brauzer oynasida ko'rsatish va bir sahifadan boshqasiga o'tish uchun ishlatiladigan dastur. Eng mashhur brauzerlarga quyidagilar kiradi: Internet Explorer, Mozilla firefox, Google Chrome, Safari, Opera.
E'tibor bering: Trening davomida veb-serverga biron-bir sahifani yuklamasligingiz kerak, hamma narsa sizning kompyuteringizda yaxshi ishlaydi.
Davom etishdan oldin, HTML muharriri nima ekanligini, HTML hujjati nima ekanligini va uni qanday yaratishni ko'rib chiqamiz.
Nima uchun menga HTML muharriri kerak?
HTML hujjatlarini oddiy matn hujjatida tahrirlashingiz mumkin, lekin buni, albatta, maxsus HTML tahrirlovchilarida qilish qulayroq. HTML muharriri veb-sahifalarni va umuman saytni yaratish va tahrirlashning asosiy vositalaridan biridir. Oddiy daftarlarga qaraganda muharrirlarning asosiy afzalligi shundaki, ular kodni ta'kidlaydilar, bu esa kerakli kodni tahrirlashni oson va tezlashtiradi.
Ko'p pullik va bepul HTML muharrirlari mavjud, ular orasida eng ko'p ishlatiladigan pulliklar ham bor Dreamweaver, Vizual studiya va PHPStorm. Siz bepul muharrir sifatida foydalanishingiz mumkin bloknot ++ va geanyaga oid.
HTML-hujjat nima?
HTML-hujjat kengaytmali oddiy matnli fayl .htmlunda HTML kod mavjud. Quyida kerakli kengaytmali fayllarni qanday saqlashni bilmaganlar uchun ma'lumotlar tavsiflanadi.
Windows:
Matn faylidan HTML-hujjatni yaratish uchun faylni boshqa kengaytmada saqlashingiz kerak, buni ikki yo'l bilan qilishingiz mumkin:
- Ochiq muharrirda (yoki oddiy matn hujjatida) ni bosing fayl → tanlang sifatida saqlash Pastda matn oynasida fayl nomi: masalan quyidagini yozaylik: mypage.html → cherting tejash . HTML hujjati yaratildi.
- O'ng tugmani bosing ( RMB) matn faylida → tanlang nomini o'zgartiring va kengaytmani bilan o'zgartiring .txt yoqilgan .html . Ushbu usuldan foydalanish uchun biz barcha fayllarning kengaytmalariga ega ekanligiga ishonch hosil qilishimiz kerak, bu quyidagicha amalga oshiriladi: cherting Boshlang → oching Boshqaruv paneli → tanlang Jild parametrlari → tab Ko'rish → pastki qismga o'ting va katakchani olib tashlang Ro'yxatdan o'tgan fayl turlari uchun kengaytmalarni yashirish .
.Html kengaytmasi bilan saqlangan faylni brauzerda ko'rish uchun ochishning ikki yo'li mavjud:
- Sichqonchaning chap tugmachasi bilan uni ikki marta bosing, bu holda veb-sahifa sukut bo'yicha tanlangan brauzerda ochiladi.
- RMB → ustiga bosing ... bilan ochish → kerakli brauzerni tanlang.
HTML-hujjatni olgandan so'ng brauzer uni veb-sahifa sifatida namoyish qiladi ( veb-sahifa va brauzer oynasida siz yozgan teglarni ko'rmaysiz, chunki ular sahifangiz tarkibini kerakli shaklda aks ettirish uchun talqin qilinadi.
Mening birinchi sarlavham
Mening birinchi xatboshim
Brauzer oynasida ushbu kodning natijasi:

HTML hujjat kodini tahrirlash uchun ustiga RMB → hover ustiga bosing ... bilan ochish → sizga kerakli muharrirni tanlang, agar ro'yxatda kerakli tahrirlovchi bo'lmasa, ni bosing Dasturni tanlang ... va kerakli tahrirlovchini tanlang. Ba'zi muharrirlari (masalan, olib bloknot ++) PCM hujjatini bosish va yuqoridan tanlash orqali to'g'ridan-to'g'ri kontekst menyusida tanlanishi mumkin Notepad ++ bilan tahrirlash (notepad ++ yordamida tahrirlash).
HTML nima?
HTML veb-sahifalarning tuzilishini tavsiflash uchun til. Uning yordamida yaratilgan sahifalarni faqat foydalanuvchilarning kompyuterlariga o'rnatilgan maxsus dasturlar (brauzerlar) orqali ko'rish mumkin.
- HTML qisqartmasi shuni anglatadi Hyper Text Markup Language (gipermatnni belgilash tili).
- Esda tutingki, bu dasturlash tili emas, bu markirovka tili.
- HTML-dan foydalanadi teglar veb-sahifaning tuzilishini tavsiflash uchun belgilang.
Teglar nima?
HTML teglari masalan, burchak qavsiga o'ralgan kalit so'zlar yoki belgilar
,,
va hokazo. Teglarning ikki turi mavjud: juftlangan va yakka (ular ham bo'sh deb ataladi). Ulangan teglar ochuvchi va yopuvchi yorliqlardan iborat, masalan:. Burchak qavsidan keyin "/" belgisi teg yopilganligini bildiradi. Bitta teglar faqat ochilish teglaridan iborat, masalan:
. Teglar katta-kichik harflarga bog'liq emas, shuning uchun ularni katta yoki kichik harflar bilan yozish mumkin:
Xuddi shu ma'noni anglatadi
Standart bo'yicha HTML5 teglar har qanday holatda ham yozilishi mumkin.
Teglar yordamida brauzer taniydi tuzilishga ega va qiymati masalan, ular brauzerga matnning qaysi qismi sarlavhasi, yangi paragraf qaerdan boshlanadi, nimaga urg'u berish kerakligi va rasmni (rasmni) qaerga joylashtirish kerakligini aytadilar. Ushbu ma'lumotni olgandan so'ng, brauzer unga o'rnatilgan ushbu elementlarning har birini qanday namoyish qilish bo'yicha standart qoidalardan foydalanadi. Teglardan foydalanmasdan brauzer shunchaki yozuvsiz, sarlavhalar, paragraflarsiz va hokazolarsiz doimiy matn oqimini namoyish etadi. Buni aniqroq qilish uchun quyidagi misollardan foydalanib, batafsilroq ko'rib chiqing.
Belgilash uchun teglardan foydalanadigan sahifa:
Bizning kafeda ichimliklar
Multifruit - 100 rub.
Apelsin va ananas sharbatlari bo'lgan mevali ichimlik.
Milkshake - 150 rub.
Meva xamiri bilan aralashtirilgan qaymoqli muzqaymoq.

Xuddi shu, ammo teglardan foydalanmasdan:
Bizning "Multifruit" kafesidagi ichimliklar - 100 rub. Apelsin va ananas sharbatlari bo'lgan mevali ichimlik. Milkshake - 150 rub. Meva xamiri bilan aralashtirilgan qaymoqli muzqaymoq. 
Veb-sahifa maxsus formatlangan hujjat bo'lib, unda matn, grafika, giperhavola, audio, animatsiya va video bo'lishi mumkin.
Umumiy mavzu va dizayn bilan birlashtirilgan, shuningdek havolalar bilan bog'langan va odatda bitta veb-serverda joylashgan bir nechta veb-sahifalar veb-saytni tashkil qiladi.
Ay (ingliz tilidan) veb-sayti. veb-sayti: veb - "veb, tarmoq" va sayt - "joy", so'zma-so'z "joy, segment, tarmoq qismi") - xususiy shaxsning yoki kompyuter tarmog'idagi tashkilotning bitta manzil (domen nomi yoki IP-adres) ostida birlashtirilgan elektron hujjatlari to'plami.
Barcha saytlar birgalikdaUmumjahon Internet , aloqa (veb) dunyo hamjamiyatining axborot segmentlarini yaxlit birlashtiradi - ma'lumotlar bazasi va sayyoraviy miqyosdagi aloqa. Mijozlarning serverlardagi saytlarga to'g'ridan-to'g'ri kirishlari uchun maxsus protokol ishlab chiqilganHTTP .
O'z tuzilishidagi veb-sayt mavzu yoki muammo to'g'risidagi ma'lumotlarni o'z ichiga olgan jurnalga o'xshaydi. Jurnal bosma sahifalardan iborat bo'lganidek, veb-sayt ham kompyuter veb-sahifalaridan iborat.
Veb-sahifani namoyish etadigan dastur veb-brauzer deb nomlanadi.
Veb-saytlar HTML gipermatnli hujjatlarning belgilash tili yordamida yaratiladi. HTML texnologiyasi boshqarish belgilarini (teglar) ni oddiy matn hujjatiga qo'shishdan iborat va natijada biz veb-sahifani olamiz. Veb-sahifa yuklanganda brauzer uni teglar tomonidan belgilangan shaklda ekranda taqdim etadi.
HTML sizga quyidagilarga imkon beradi:
Matnni formatlash;
· Hujjatga rasmlar, multimediya kiritish;
· Ushbu til boshqa veb-sahifalarga gipermatnli havolalarni yaratadi.
HTML faylning ma'lumot tarkibini yaratish va veb-sahifalarning tuzilishi va formatini aniqlash uchun ishlatiladi. HTML-fayllar oddiy matnli fayllar bo'lganligi sababli, bunday fayl deyarli har qanday kompyuterga yuborilishi mumkin.
Veb-sahifalarni yaratish uchun yaratilgan hujjatda matnni formatlashni boshqarish belgilarini o'z ichiga olmaydigan oddiy matn muharrirlaridan foydalaniladi. Windows-da bunday muharrir sifatida siz standart Notepad dasturidan foydalanishingiz mumkin.
Odatda veb-sahifa faylida .html yoki .htm kengaytmasi mavjud.
Bundan tashqari, ko'pgina texnologiyalar mavjud bo'lib, ularda saytlarni yaratishning asosiy bosqichlari allaqachon avtomatlashtirilgan bo'lib, ularning mavzusiga muvofiq o'zgarishlarni amalga oshirishgina qoladi.
HTML-sahifani ko'rish uchun URL-manzilini veb-brauzerning manzil satriga kiriting va keyin giperhavolalarga o'ting. Ammo bu aniq asosiy muammo - sahifa manzilini qanday bilsam bo'ladi? Ko'pincha, nimani topish kerakligi ma'lum, ammo qaerga qarash kerakligi aniq emas. Ushbu muammoni hal qilish uchun maxsus qidiruv tizimlari mavjud. Foydalanuvchi nuqtai nazaridan qidirish mexanizmi doimiy sayt bo'lib, uning asosiy sahifasida boshqa saytlarga toifalarga bo'linadigan havolalar mavjud ("Sport", "Biznes", "Kompyuterlar" va boshqalar). Bundan tashqari, qidiruv tizimi foydalanuvchiga bir nechta kalit so'zlarni kiritishga imkon beradi va ushbu kalit so'zlarni o'z ichiga olgan sahifalarga havolalarni qaytaradi.
Veb sayt
Veb-sayt (inglizcha veb-sayt, veb-sayt va veb-saytdan - "joy") - kompyuter tarmog'ida, bitta manzilga birlashtirilgan xususiy shaxs yoki tashkilotning hujjatlar to'plami. Odatiy bo'lib, sayt Internetda joylashgan deb taxmin qilinadi. Barcha Internet saytlari birgalikda Umumjahon Internetni tashkil qiladi. Mijozlarning serverlardagi veb-saytlarga to'g'ridan-to'g'ri kirishlari uchun HTTP protokoli maxsus ishlab chiqilgan. Veb-saytlar, aks holda shaxs yoki tashkilotning Internetdagi mavjudligi deb nomlanadi. Ular "Internetdagi o'z sahifangiz" deganlarida, bu butun veb-sayt yoki chet ellik saytning bir qismi bo'lgan shaxsiy sahifani anglatadi. Internetdagi veb-saytlardan tashqari, mobil telefonlar uchun WAP saytlari ham mavjud.
Dastlab veb-saytlar statik hujjatlar to'plami edi. Hozirgi vaqtda ularning aksariyati dinamizm va interaktivlik bilan ajralib turadi. Bunday holatlarda mutaxassislar veb-dastur atamasini ishlatadilar - veb-sayt vazifalarini hal qilish uchun tayyor dasturiy paket. Veb-dastur veb-saytning bir qismidir, ammo ma'lumotlar veb-saytiga ega bo'lmagan veb-dastur faqat texnik jihatdan.
Aksariyat hollarda Internetda bitta veb-sayt bitta domen nomiga to'g'ri keladi. Domen nomlari bo'yicha saytlar global tarmoq ichida aniqlanadi. Boshqa variantlar bo'lishi mumkin: bir nechta domendagi bitta sayt yoki bitta domen ostidagi bir nechta sayt. Odatda, bir nechta domen turli xil xizmatlarni (mail.yandex.ru, news.yandex.ru, auto.yandex.ru) mantiqan ajratish uchun katta saytlardan (veb-portallardan) foydalanadi. Shuningdek, turli mamlakatlar yoki tillar uchun alohida domenlar ajratish holatlari tez-tez uchraydi. Masalan, google.ru va google.fr mantiqan turli tillardagi Google sayti, ammo texnik jihatdan ular boshqa saytlar. Bir domen ostida bir nechta saytlarni birlashtirish bepul xosting uchun odatiy holdir. Saytdagi manzilni aniqlash uchun, mezbonni aniqlagandan so'ng, tilda va sayt nomi mavjud: example.com/~my-site-name/.
Veb-sahifa nimadan boshlanadi?
Yaratish jarayonining bosqichlari qanday? Veb-sahifa nima ekanligini tushunish uchun uning qanday yaratilishini tushunish kerak.
Dizayn
Hammasi dizaynerning ishi bilan boshlanadi. U mijozning talablari va maqsadlariga muvofiq kelajakdagi saytning sxemasini ishlab chiqadi. Ushbu tartib bitta, ikki yoki undan ortiq sahifalar uchun yaratilgan. Ushbu bosqichda barcha kerakli ob'ektlarning joylashuvi aniqlanadi, shriftlar, rasmlar, dizaynni bir butun sifatida tanlash amalga oshiriladi. Ya'ni, sahifalarning tashqi ko'rinishi dastlab shakllantiriladi, undan keyin to'liq sayt yig'iladi.
Tartib
Keyin tartib dizayneri ishga kiritilgan. Dizayner tomonidan ishlab chiqilgan maketga asoslanib, u turli xil brauzerlar uchun optimallashtirilgan sahifaning tartibini yaratadi. Buni amalga oshirish uchun oddiy hujjat yaratiladi, masalan, .html kengaytmasi bilan saqlanadigan Notepad-da. Aynan shu tilda oddiy veb-sahifa yozilgan. HTML HyperText Markup Tilini anglatadi va turli vazifalarni bajarish uchun ishlatiladigan teglar to'plamidir. Bu til juda sodda, ammo funktsionaldir. Uning yordami bilan sahifaning mantiqiy tuzilishi yaratilib, u alohida elementlarga - sarlavhalar, ro'yxatlar, paragraflar, jadvallar va boshqa ob'ektlarga bo'linadi. Bundan tashqari, teglar barcha tarkibning ma'nosini belgilaydi. Ular brauzerda nimani ta'kidlash kerakligi haqida ma'lumot berishadi, qaerga chekinish kerakligi, rasmni qaerga qo'yish kerak va qanday havolaga o'tish kerak. Natijada, sahifa tegishli shaklni oladi. Biroq, uni dizayner tomonidan yaratilgan narsalarga to'liq moslashtirish uchun CSS-dan foydalanishingiz kerak. Bular html hujjatining ko'rinishi va uning dizaynini belgilaydigan uslublarning kaskadli jadvallari. CSS vositalaridan foydalanib, sahifani kerakli ranglarda "rang berish", ma'lum bir shrift uslubini qo'llash, boshqa dizayn elementlarini qo'shish mumkin. HTML va CSS-dan foydalanish bizga tayyor va chiroyli tarzda tayyorlangan sahifani beradi. Ammo unga hali ham jo'shqinlik berish kerak va bu dasturchining ishi.

Dasturlash
Ushbu bosqichda siz veb-sahifa nima ekanligini va u qanday yaratilganligini tushunasiz. Biroq, bu hammasi emas. Sahifalar bir necha shaklda bo'ladi - statik, dinamik va interaktiv. Birinchilari faqat html va css-dan foydalanib yaratilganlarga tegishli. Sahifani dinamik qilish uchun sizga dvigatel kerak - CMS (yoki tarkibni boshqarish tizimi). Bu foydalanuvchilarning iltimosiga binoan server ma'lumotlar bazasida saqlanadigan ma'lumotlardan sahifa yaratadigan maxsus dastur. Ya'ni, sahifa foydalanuvchi tomonidan so'rovni qabul qilish vaqtida yaratiladi. Uni yozish uchun ASP, PHP va boshqalar tillari ishlatiladi. Interfaol sahifalarga kelsak, ular foydalanuvchi va server ma'lumotlari almashinadigan formalarni o'z ichiga oladi. Ular shuningdek, PHP, JavaScript va boshqa tillarda yozilgan. Dasturlash bu tuzilishdan ko'ra murakkabroq jarayon, buning uchun yuqorida sanab o'tilgan tillarning kamida bittasini (yoki bir nechtasini) yuqori sifatli maxsus bilim talab qiladi.
Veb-sahifa qanday yuklanadi?
Sahifani barcha Internet foydalanuvchilari uchun ochiq qilish uchun, u (ya'ni u tasvirlangan hujjat) veb-serverga joylashtirilgan. Bu brauzerlardan so'rovlarni doimiy ravishda kutadigan kompyuter. Uni olganida, u kerakli manbani (masalan, veb-sahifa) topadi va uni tegishli brauzerga yuboradi. Va bu, o'z navbatida, hujjatdagi ma'lumotlar (signallar) asosida veb-sahifani namoyish etadi.

Nega veb-sahifa ocholmayapman?
Siz so'rovni kiritgan holatlar mavjud (manzilni kiriting, qidiruv satriga so'z yozing yoki havolani bosing), ammo brauzer kerakli ma'lumotlarni namoyish eta olmaydi va veb-sahifa topilmadi deb yozadi. Bu erda sabab nima va shunga o'xshash muammoni qanday hal qilish kerak?
Birinchidan, url to'g'ri tekshirilganligini tekshirish uchun uni tekshirishingiz kerak. Agar biron bir harfda yoki imzoda xato bo'lsa, unda server sizning so'rovingizga mos keladigan ma'lumotni topa olmaydi va shunga mos ravishda brauzer buni ko'rsatadi. Ammo agar manzil to'g'ri bo'lsa, unda nima uchun veb-sahifa mavjud emas? Buning sababi cookie fayllari bo'lishi mumkin. Ular siz avval tashrif buyurgan veb-sahifalar, ba'zi sozlamalar va boshqa narsalarni saqlash uchun yaratilgan. Agar bunday fayl buzilgan bo'lsa, bu sahifani normal yuklashga xalaqit berishi mumkin. Vaziyatni tuzatish uchun uni olib tashlash kerak. Buni amalga oshirish uchun "Maxfiylik" bo'limini toping, tarkibiy sozlamalarga o'ting va ochilgan oynada "Barcha cookie fayllari va sayt ma'lumotlari" ni tanlang. "Hammasini o'chirish" ni bosing.
Uchinchi sabab, proksi serverdan foydalanish tufayli brauzerning sust ishlashi bo'lishi mumkin. Muammoni hal qilish uchun sozlamalarni o'zgartirish kerak. Buni "Internet aloqalari" bo'limida qilishingiz mumkin. O'zingiz foydalanayotgan tarmoqni tanlang, sozlamalarni oching va "Proksi server" yorlig'ini toping. Uni ishlatish uchun kerakli sozlamalarni o'rnating. Endi hamma narsa ishlashi kerak.

Xulosa
Ushbu maqoladan siz veb-sahifa nima ekanligini, qanday yaratilganligi va uni yaratishda qaysi mutaxassislar ishtirok etayotganligi haqida bilib oldingiz. Shuningdek, sayt sahifalari qanday yuklanadi va ko'rsatiladi, nima uchun ular ochilmasligi mumkin va bu muammoni qanday hal qilish kerakligi masalasini ko'rib chiqdik. Endi siz Internet qanday ishlashi va veb-resurslari haqida bir oz ko'proq ma'lumotga egasiz.
Ushbu maqolada biz Internet bilan bog'liq turli xil tushunchalar haqida gaplashamiz: veb-sahifalar, veb-saytlar, veb-serverlar va qidiruv tizimlari. Ushbu atamalar ko'pincha Internet uchun yangi bo'lganlar va tarmoqdan kam foydalanadigan odamlar uchun juda qiyin. Keling, ushbu tushunchalar nimani anglatishini bilib olaylik!
Xulosa qilib aytganda
Boshqa har qanday bilim sohasi singari, Internet ham muayyan atamalarga to'la. Xavotir olmang, sayohatingizning boshida sizni ortiqcha yuklamoqchi emasmiz (agar qiziqish hali ham kuchayib borsa, bizda lug'at mavjud). Biroq, yangi boshlanuvchilar uchun ba'zi asosiy atamalarni bilib olish kerak, chunki siz ularni bizning maqolalarimizda tez-tez uchratasiz. Ba'zida bu atamalarni chalkashtirib yuborish oson, chunki ular bir-biriga bog'liq, ammo turli xil funktsiyalarga ega. Siz yangiliklarda yoki boshqa joylarda ularning noto'g'ri ishlatilishini bir necha bor ko'rgansiz.
Biz ushbu tushuncha va texnologiyalarni birozdan keyin tahlil qilamiz va endi quyidagi qisqacha ta'riflar siz uchun juda yaxshi boshlanish bo'ladi:
Veb-sahifa: Firefox, Google Chrome, Microsoft Internet Explorer / Edge yoki Apple Safari kabi veb-brauzerlar tomonidan namoyish etilishi mumkin bo'lgan hujjat. Qisqartirish uchun "veb-sahifa" tushunchasi, biz shunchaki "sahifa" deb nomlaymiz. Veb-sayt Har qanday tarzda ulangan veb-sahifalar to'plami. Lug'atda foydalaning: "veb-sayt" yoki oddiygina "veb-sayt". Veb-server Veb-sayt ishlashi uchun zarur bo'lgan kompyuter va dasturiy ta'minotni taqdim etuvchi kompyuter. Qidiruv mexanizmi Google, Bing yoki Yahoo kabi boshqa veb-sahifalarni topishga yordam beradigan veb-sayt.
Faol o'rganish
Faol o'rganish hali mavjud emas. Agar siz foydali ma'lumot bera olsangiz, unda.
Chuqurroq sho'ng'in
Shunday qilib, keling, biroz chuqurroq qazib olib, ushbu 4 atama qanday bog'liqligini va nima uchun bu tushunchalar ko'pincha bir-biri bilan chalkashib ketganini bilib olaylik.
Veb-sahifa
Veb-sahifa - brauzer orqali kompyuter ekranida oddiy hujjat. Bunday hujjat HTML-da yozilgan (biz buni batafsil ko'rib chiqamiz). Veb-sahifada turli xil materiallar bo'lishi mumkin, masalan:
- uslublar haqida ma'lumot - idrok va sezish orqali sahifani boshqarish
- skriptlar- sahifani yanada dinamik va foydalanuvchilarga qulay qiladigan
- ommaviy axborot vositalari - rasmlar, musiqa va video.
Izoh:brauzerlar ko'pincha ba'zi hujjatlarni PDF-fayl yoki rasm sifatida ko'rsatishlari mumkin, ammo bu atama veb-sahifa Ko'proq HTML hujjatlari bilan bog'liq. Maqolaning oxirigacha, bu holda biz kontseptsiyadan foydalanamiz hujjat.
Tarmoqdagi barcha veb-sahifalarning o'ziga xos manzili bor. Istalgan sahifaga kirish uchun brauzeringiz manzil satriga uning manzilini kiriting:
Veb sayt - bitta domen nomi ostida mavjud bo'lgan har qanday usul bilan bog'langan sahifalar to'plami (shu jumladan boshqa manbalarga havolalar). Saytning har bir sahifasida to'g'ridan-to'g'ri havolalar mavjud (sichqonchani bosish mumkin bo'lgan deyarli har doim ta'kidlangan matn qismlari), bu foydalanuvchiga veb-saytning bir sahifasidan boshqasiga tezda o'tish imkonini beradi.
Veb-saytga kirish uchun brauzeringizning manzil satriga uning domen nomini kiriting va brauzeringiz saytning asosiy sahifasini yoki boshqacha qilib aytganda uy sahifasini ko'rsatadi:

Veb-sahifava veb saytayniqsa qachon chalkashtirish oson sayt faqat bittasini o'z ichiga oladi sahifa.Ushbu sayt ba'zan chaqiriladi bitta sahifali veb-sayt.
Veb-server
Veb-server tarmoqqa bittasini yoki ko'pini ta'minlaydigan kompyuter veb-saytlar (xosting). "Xosting" tushunchasi hamma narsani anglatadi sahifalarva ularga biriktirilgan fayllar ushbu kompyuterda joylashgan. I.e. Veb-server har qanday yuboradi sahifa bilan sayt foydalanuvchi brauzerida joylashtiriladigan har qanday foydalanuvchining iltimosiga binoan.
Kontseptsiyani chalkashtirmang veb-sayti va veb-server. Masalan, agar kimdir "Mening veb-saytim javob bermayapti" deganini eshitsangiz, bu shuni anglatadi veb-server so'rovga javob bermaydi, va shuning uchun o'zi mavjud emas sayt. Bundan tashqari, veb-server bir nechta saytlarni joylashtirishi mumkinligi sababli, veb-server atamasi hech qachon veb-saytga murojaat qilish uchun ishlatilmaydi, chunki bu juda ko'p chalkashlikka olib kelishi mumkin. Oldingi misolga qaytamiz: agar "veb-serverim javob bermayapti" degan bo'lsak, bu serverda hozircha saytlar mavjud emasligini anglatadi.
Qidiruv mexanizmi
Qidiruv tizimlari tarmoq chalkashligining keng tarqalgan sababidir. Qidiruv mexanizmi bu foydalanuvchilarga kerakli sahifalarni topishga yordam beradigan maxsus veb-sayt turi. boshqa saytlar.
Eng mashhur qidiruv tizimlari: Google , Bing, Yandex, DuckDuckGo va boshqalar. Ulardan ba'zilari universaldir, ba'zilari ma'lum bir sohaga qaratilgan. Sizga mos keladigan qidiruv tizimidan foydalaning.
Ko'p Ajam tarmoq foydalanuvchilari qidiruv tizimi va brauzerni chalkashtirib yuborishadi. Keling, tushuntirib beramiz: brauzer - veb-sahifalarni topadigan va namoyish etadigan dasturiy ta'minot; qidiruv tizimi bu foydalanuvchilarga kerakli sahifalarni topishga yordam beradigan maxsus turdagi sayt. boshqa saytlar. Chalkashlik paydo bo'ladi, chunki kimdir brauzerni birinchi marta ishga tushirganda, u qidiruv tizimining bosh sahifasini ko'rsatadi. Bu aynan shunday, chunki brauzerni ishga tushirishda birinchi narsa veb-sahifani topish va uni ochishdir. Ammo infratuzilmani (ya'ni brauzerni) xizmat bilan (ya'ni qidiruv tizimi) aralashtirib yubormang. Bu farq sizga ozgina yordam beradi, lekin hatto ba'zi mutaxassislar bu tushunchalarni o'zboshimchalik bilan ishlatishadi, shuning uchun siz bu haqda ko'p tashvishlanmasligingiz kerak.
Quyida Firerox brauzerining boshlang'ich (uy) sahifasida sukut bo'yicha Google qidiruv oynasini namoyish qilishiga misol keltirilgan.

- Chuqurroq sho'ng'in: veb-server nima
- Veb-sahifalar veb-saytga qanday bog'langanligini ko'rib chiqing: