Salom, blog saytining aziz o'quvchilari. Bugun men bu sayt haqida ko'rsatilgan tasvirlar murojaat qilish o'rinli va umuman edi Raster shakllari haqida gapirib bermoqchiman.
Biz, chunki siz bir shaffof fon bilan tasvir yaratish va ilgari ko'rsatilgan formatdagi uchun ajoyib o'rniga bo'lib xizmat qilishi mumkin beradi, albatta, aniq-rang fotosuratlar kiritilishi uchun juda yaxshi mos keladi va ularni qo'llab-quvvatlash animatsiya gif, jpg, gif, hozirgi mashhur GIF, qarash qiladi. Bundan tashqari, grafikaning yarmini va matnning yarmini o'qishingiz mumkin.
Ularning barchasi faol ishlatiladi, lekin tasvir sifati ta'sir emas, shunday qilib, nafislik, har bir muayyan holda bo'yicha eng yaxshi formatini tanlash uchun, va vazni kam bo'ladi. Men sizga dasturni o'zim bilan olishni maslahat beraman bepul xizmatlar o'xshashlik va boshqa shunga o'xshash holatlarda mualliflik huquqining buzilishi bilan bog'liq hech qanday muammo bo'lmaydi.
Gif, Japep va Pong yuzida veb-raster grafikalar
Endi shaxsiy veb-sahifalarni hech qanday fotosuratlar, belgilar yoki tasvirlarsiz tasavvur qilish juda qiyin. Aytgancha, grafikani namoyish eta oladigan birinchi brauzer Mosaic (mozaik) bo'lib, u deyarli ko'rinish bilan bir vaqtda paydo bo'lgan.
Va yuqorida aytib o'tganimdek, barcha rasm formatlari saytga mos emas, balki faqat aniq, maksimal uning ostiga o'tkir - Gif, Png va JPG. Veb-sahifaga qo'shishni xohlagan tasvir turiga qarab siz ham raster grafikalar deb ataladigan ushbu formatlardan birini tanlashingiz kerak bo'ladi.
O'z-o'zidan ma'lumki, qog'oz yoki tasvir ustida tasvir piksellar (rang nuqtalari) deb ataladigan birlik elementlaridan hosil bo'ladi. Raster grafikalar bilan bog'liq har qanday formatdagi barcha tasvirlar ba'zi xususiyatlarga ega.
Tasvirning kattaligi kabi tushunchalar aniqlanadi avtorizatsiya qilish, gorizontal va vertikal bo'lgan, masalan, 300 dan 200 gacha. Ba'zida, rasmdagi piksellarning umumiy soni, masalan, kameralar ishlab chiqaruvchilari (12 megapiksel va boshqalar) haqida gapirishadi.
Vebga qo'llaniladigan, bitmapning jismoniy o'lchami foydalanuvchi veb-sahifani ko'rib chiqadigan qurilmaning piksel qiymati (ekran donasi) ga bog'liq bo'lishi mumkin. Tasvirlar, shuningdek, bunday tushuncha bilan tavsiflanadi ranglar soni unda ishlatilgan. Misol uchun, GIF uchun bir bayt ma'lumotga o'rnatilgan 256 rang ishlatiladi.
Bundan tashqari, turli formatlar turli xil foydalanishlari mumkin rangli modellar, uning yordamida barcha mumkin soyalar hosil bo'ladi. Siz bilan yozishni ko'rib chiqqanimizda, biz RGB modelini shakllantirish tamoyillarini batafsil ko'rib chiqdik.
Raster grafikalarining asosiy kamchiliklaridan biri vebda ishlatiladigan Gif, Png va JPG formatlarida ham natijada olingan tasvirlarning katta hajmidir. Tabiiyki, olingan tasvirlarni kamaytirish uchun, boshqacha siqishni algoritmlari, sifati yomonlashuvi (zararlar bilan siqish) bilan ishlaydigan, va unsiz.
Barcha bu audio siqishni algoritmlarni tamoyillariga juda o'xshaydi - MP3, birinchi navbatda, inson quloq orqali idrok qilinishi mumkin emas, har qanday o'tkazmalarni, tozalaydi yo'qotishlar bilan siqadi. Raster grafikalar dunyosida bunday o'xshashlik xizmat qilishi mumkin fayl formati, amalga oshiriladigan axborotni siqishni yo'qotishlar bilan. Bu avvalo, ayniqsa sezilarli bo'lmagan qismlarini olib tashlash, hisobga inson vizual idrok ehtimoli oladi va.
Biroq, BMP, Gif va Png kayıpsız rasmlarni uchun siqishni algoritmaları ham mavjud. BMP ko'pincha siqilgan tasvir emas, balki Gif va Png yo'qotishsiz siqiladi zerikarli va ortiqcha ma'lumotlarni bartaraf tomonidan (arxiv, lekin raster grafik xususiyatlari hisobga olgan holda kabi biror narsa olish).
U erda (shu fotoshop yoki uning masalan) Raster grafika bilan ishlash imkoniyatiga ega ko'p rasm muharrirlari, bor, lekin faqat keyin, so'ngra eng optimallashtirilgan tasvirlarni, olishingiz mumkin, chunki muharrirlari, ustida ortiqcha yukini yaratish emas, deb aniq maqsadli foydalanish kerak Sizning veb-brauzeringiz serverning brauzerlariga yuklanganida.
GIF formati - sayt uchun dizayn elementlari va animatsiya
GIF, PNG va JPG - Ayni paytda, deyarli barcha brauzerlarda veb uchun ishlatiladigan uchta asosiy Raster formatlarini qo'llab-quvvatlaydi. Tarixan, birinchi qo'shing va birinchi navbatda, deb atalmish gif animatsiya ifodalangan tasvirlar va media ma'lumot ko'rsatishi mumkin, birinchi brauzerida u orqali gif va paydo bo'ldi.
GIFning qisqartmasi Grafik almashuvi formatini anglatadi. Deb e'lon qilindi hypha, lekin standart ishlab chiquvchilar uni jif deb atash to'g'ri deb hisoblashdi, lekin ruscha sharhda boshqa ismlar paydo bo'ldi.
Chunki u uzoq vaqt uchun mo'ljallangan, va o'sha paytda foydalanuvchilarning aksariyati qanday kichik yaratgandan so'ng, ah, u natijada tasvir hajmi maksimal kamaytirish qaratilgan, edi (yoki taxminan maqolada bu haqda yozgan).
Shu nuqtai nazardan, GIF tarkibiga kiruvchi palitrani o'z ichiga olishi mumkin faqat 256 rangdan (shuningdek, indekslangan palitralar deb ataladi). Ya'ni. image har doim ortiq 256 ranglar o'z ichiga oladi, bu formatda aylanadi va boshqa barcha ranglar aralashtirish asosida tashkil etiladi (bu maydon rangi kerakli kabi masofada inson ko'zi uchun taglik paneli dan ayyor tasvir tanlangan qo'shni piksel, ularni idrok bo'lardi).
Afsuski, amalda, GIF-ga to'liq rangli fotosuratlarni o'zgartirganda, bu veb-saytda joylashtirish uchun fotosuratlarni qabul qilib bo'lmaydi. Shuning uchun, sayt sahifalarida to'liq rangli fotosuratlar va fotosuratlarni namoyish qilish uchun foydalanilmaydi (Jpg yoki Png odatda bu maqsad uchun tanlanadi).
Gif-animatsiya va uning Internetda qo'llanishi
Bu kabi jiddiy kamchiliklarga ega bo'lgan Gif uzoq vaqtdan beri unutilmas bo'lishi kerak edi, ammo u baribir barcha tiriklardan ko'ra jonli va ko'pincha ushbu formatdagi tasvirlarni sayt sahifalarida topish mumkin.
Bu erda hamma qiyinchilik gIF formati animatsiyani qo'llab-quvvatlaydi (Internetda ishlatiladigan yagona). Internetda katta hajmdagi uchrashuvlarni amalga oshiradigan har qanday jonlantirilgan va avatarlar (shu jumladan,) GIF kengaytmasi mavjud.
Biroq, bir muncha vaqt mobaynida Mngning muqobil formati rivojlanib, Pngga animatsiya imkoniyatlarini qo'shib qo'ydi, lekin uning rivojlanishi va tarqatilishi juda tez emas. Shuning uchun agar flesh-texnologiyani hisobga olmasangiz, vebdagi barcha animatsiyalar GIF va flesh-karta asosida yaratiladi.
Ushbu animatsiyaning mohiyati shundaki, GIF konteynerida bir nechta tasvir yo'q, biroq bir necha marta va bu tasvirlar bir-birini almashtirish vaqti yozilgan. Bu holatda, so'nggi ramka yana birinchi ko'rsatilishini boshlaganida, aylana animatsiyasi mumkin.

GIF animatsiyalarini yaratishingiz mumkin bo'lgan maxsus tahririyatlar mavjud. Eng muhimi, kerakli hajmdagi rasmlarning kerakli sonini yaratishdir, keyin esa ular vaqt jadvaliga joylashtiriladi va ularni o'zgartirish uchun oraliq belgilanadi.
Natijada, veb-sahifalarda tomosha qilish uchun ishlatiladigan multfilm kabi bir xil ta'sirga ega bo'ladi. Ba'zida hatto ko'zlarida ham jonlantirilgan bannerlardan (qanday qilib o'qiladi), tasvirlagan, avatarlardan ham battar. GIF animatsiyasi misoli loyiham "" sahifasidan goblin bo'lib xizmat qilishi mumkin.
Gif shaffof fonni qo'llab-quvvatlaydi (deyarli)
Biroq animatsiya bu formatning yagona hisoblagichi emas. Bundan tashqari, yaratilayotgan tasvirlar uchun shaffoflikni yaratishning ibtidoiy usulini ham qo'llab-quvvatlaydi. Gifdagi 256 ta rangdan biri shaffof va belgilangan veb-sahifaning fonida u porlashi mumkin, bu rasmning joylashgan joyi.
Lekin, bu formatning pikselidagi har qanday piksel uchun faqat ikkita qiymat - shaffof yoki shaffof (shaffof, chorak shaffof va boshqalar kabi oraliq variantlarsiz imkoniyatlardan tashqari ikkita haddan tashqari hol) mumkin. Ya'ni. Bu kabi tushunchalar haqida, alfa kanali (Pngda ishlatiladigan), ya'ni shaffof Gif nutq qilmaydi. Shu sababli, shaffoflikning o'zgaruvchan darajasini ko'rsatadigan qiyinchiliklar mavjud.
Biroq, Shaffof Giff veb-ilovani topadi. Masalan, ushbu formatda, ko'pincha veb-sahifalarda ishlatiladigan turli belgilar saqlanadi. Marker atrofidagi fon shaffof bo'lib, u orqali veb-sahifaning orqa fonida porlashi mumkin. Masalan, bu kulrang fonga ega markerga o'xshaydi:
Shunday qilib, GIF-da saqlashda kul fonni oshkora rangga almashtirganingizda, xuddi shu marker paydo bo'ladi:
GIF tasvirlaridagi shaffoflikning pasayishi bilan tekis qirralar hosil qilish uchun bitta trickka o'ting. Har qanday rasm muharriri bu formatdagi rasmni yaratishda siz MATE rangini belgilashingiz mumkin (aks holda u odatiy rangi, odatda oq rangdan foydalanadi).
MATE rangini yaratish kerak bo'lgan GIFning joylarida aralashtiriladi shaffoflik bilan tomchi silliq qirralarning, ammo bularning barchasi siz ko'rsatgan MATEga mos keladigan veb-sahifaning fonida yaxshi ko'rinadi. Ammo boshqa soyaning ustiga, bu rasm juda yaxshi ko'rinmaydi.
Qaysi veb-grafikalar uchun GIF formatini ishlatish mantiqan to'g'ri?
Yuqorida aytib o'tganimdek, ushbu formatda rasmlar faqat 8 bitli (rangni kodlash uchun faqat bitta bayt ajratilgan), ya'ni rasm aslida 8 bit bo'lsa, siqilgan (aylanadi) yo'qoladi. 256 rang mavjud. Agar manba to'liq rangga ega bo'lsa, GIF-ni saqlasangiz yoki o'zgartirsangiz, u sifatning yomonlashuvi bo'ladi, bu ba'zi soylarning yo'qotilishi.
Gifdagi siqishni algoritmi (ayirboshlash) fotosurat o'lchamini optimallashtirish uchun eng maqbul usul bilan ishlaydi. vertikal rang o'zgarishi bilan (gradient). Ya'ni. Tasvirlarni siqish uchun uni ishlatish mantiqan, uning sathidagi rang juda ko'p o'zgarmaydi.
Ammo gifga gorizontal yoki eğik gradyentli suratni aylantirganda, natijada paydo bo'ladigan rasm juda katta bo'lib chiqishi mumkin, masalan, bir xil Png bilan barchaga nisbatan. Xo'sh, bundan tashqari, yoqimsiz artefaktlardan qutulish mumkin.
Bundan tashqari, ushbu siqishni algoritmi o'z vaqtida patentlangan va shuning uchun alternativ Png 8-da ish boshlangan, ammo hozirgi vaqtda Gif patentining muddati tugagan. APG GIF-dan yaxshiroq bo'lib chiqdi va veb-boshqaruvchilar orasida mashhurlik saqlanib qoldi.
Jpg (JPEG) - kam vaznli to'liq rangli tasvirlar
JPG to'liq rangli fotosuratlarni siqish va saqlash uchun mo'ljallangan. Bu amerikalik fotosuratchilar uyushmasining mulkidir, aslida Jpeg - Joint Photographic Experts Group qisqartmasi. Jamiyatning o'zi bu ochiq format ekanligini aytadi.
Yuqorida aytib o'tganimdek, u tasvirlarni sifatli yo'qotish bilan siqadi. Butun rasm kvadratlarga 8 va 8 pikselga bo'linadi va undan keyin bu oddiy kvadratchalardan turli xil sodda raqamlarni to'playdigan siqishni algoritmi boshlanadi. Inson ko'zining farq qiladigan rangdagi barcha farqlari JPGdagi rasmdan o'chiriladi.
Jepepning tarozi va kamchiliklari
Yalang'och ko'zga ko'rinmaydigan ma'lumotlarning bir qismini olib tashlab, Jpeg sizni ba'zan sizga beradi to'liq rangli tasvirlarni o'nlab marta siqib chiqarish hatto sifatsiz yo'qotishsiz ham.
Boshqa tomondan, agar siz maksimal sifatni tanlasangiz ham, ushbu formatdagi suratni asli sifat bilan saqlay olmaysiz. Zarar talab qilinadi, lekin har doim magnitolasiz ko'z bilan farq qilmaydi.
Siz o'zingizni juda ko'p narsalar bilan tekshirib ko'rishingiz mumkin sifatli fotografiya va Jaipegda bir necha o'nlab marta ketma-ket yuqori sifat bilan ushlab turish. Shuning uchun bu yaxshiroqdir jpg-da qayta saqlamang bir xil formatdagi manbalar - asfaltlarni to'plash va bir-biriga moslashishi natijasida sifatli jiddiy yo'qotishlar bo'ladi. Shuning uchun JPEGda tugallanmagan tasvirni saqlamang va uni tahrirlashni davom eting - sifatni sezilarli darajada yo'qotish.
Mana bu masxara (Jpeg formatida bir nechta qayta yozish va siz ko'z yoshi bo'lmasdan rasmga qaramasligingiz):

Ammo bu kamchiliklarga qaramay Jpeg juda mashhur ayniqsa, keyin raqamli suratkashlik. Uning asosiy afzalliklari - tezkor, noaniq iste'mol qiluvchi va to'liq rangli tasvirlarni juda kuchli siqish imkoniyati. To'g'ri, raster grafikalarining bu formati to'liq rangli, u butun RGB palitrasini qamrab olmaydi, lekin u kam ahamiyatli kamchiliklarga bog'liq.
Jpg formatida qaysi tasvirlarni saqlash kerak?
JPG rasmlarni saqlash uchun eng yaxshisidir nashrida va kontrastning silliq o'tishlari bilan ajralib turadi, lekin chizmalar, matnlar va o'tkir kontrastli o'tishga ega boshqa fotosuratlar kabi narsalarni saqlash uchun juda yomon va bu holatda eng yaxshi variant Pngda kayıpsız sıkıştırmadan foydalanish.
JPEG formatidagi matnning ekran ko'rinishi qanday ko'rinmasligiga e'tibor bering (garchi PNG formatida bir xil va hatto kichik vaznga ega bo'lsa-da, rasm umuman originaldan farq qilmaydi):

Jpg (JPEG), yuqorida aytib o'tganimdek, mumkin sifatni o'rnatish olingan siqilish darajasini tartibga soluvchi tasvir. Misol uchun, osmonda juda ko'p rasmlar saqlaganingizda, Jpegning sifatini (siqishni nisbati) ushbu osmonda sezilarli artefaktlarga yo'l qo'ymaslik uchun maksimal (eng kam siqishni) yaqinlashtirishingiz kerak.
Va ko'plab tafsilotlar bilan fotosuratlarni saqlashda turli xil ranglar sifati sezilarli artefakt ko'rinishidan qo'rqmasdan (siqishni nisbatlarini ko'paytirish) kamayishi mumkin.
Jpg (JPEG) da saqlaganingizda, tasvir butun sakkiz pikselli kvadratga bo'linadi. Shunday qilib, natijada olingan fotosuratning o'lchamini tanlash imkoniyati mavjud bo'lsa, unda u yaxshi bo'ladi sakkizdan ko'pni olishi kerak, t. Bu holatda siz biroz kamroq artefaktlarga ega bo'lasiz, ular nozik chiziqlardagi rasmlar va hokazolarda ayniqsa sezilarli bo'ladi.
Png - Gif va Jpeg-ni almashtirish, shuningdek, Png32-da shaffof fon
Dastlab, Png, mualliflik huquqiga ega bo'lgan Gifga alternativ sifatida ishlab chiqilgan (tashqi tomondan hech kim uni ishlab chiqishga ruxsat berilmagan). Qisqartma "ko'chma tarmoqli grafikalar" degan ma'noni anglatadi, aslida qamoqqa tashlandi internetda foydalanish uchun. Ushbu raster grafikasining shakli butunlay ochiq va uning ta'rifi W3C konsortsium saytida.
Men sizni eslataman yo'qolgan siqishni formati, shuning uchun siz Png-da tugallanmagan tasvirni xavfsiz saqlashingiz va keyin Jpg-da bo'lgani kabi, qo'shimcha asarlar olishdan qo'rqmasdan tahrir qilishni davom ettirishingiz mumkin.
Png8 va Png24 - GIF va Jpeg uchun to'liq o'zgartirish
Png formatidagi uch xil variant mavjud, ularning har biri o'z vazifalarini bajarishga mo'ljallangan. Dastlabki ikkita Gif va Jaypeg formatlariga muqobil ravishda yaratilgan, uchinchisi esa avvalgiga o'xshamagan veb-grafikalar bilan ta'minlangan. Lekin har bir narsada tartibda.
Png 8 - Sakkiz rangli bitni ko'rsatadi va Png 8-da suratni saqlaganingizda, Gifning yuqorisida tasvirlanganga o'xshash, faqat 256 rang ishlatiladi.
Ya'ni. u to'liq GIF almashtirish sifatida ishlab chiqilgan va raster grafikalarining ushbu ikki formatida tasvirni siqish natijalari deyarli bir xil bo'ladi. GIFda bo'lgani kabi - bu erda ham oshkoralik davom etmoqda, lekin alfa kanali bilan.
Png 24 - 24 raqami fotosuratning har bir pikseli uchun ushbu formatdagi har bir 8 bitni (1 bayt) tashkil etadigan uchta rangli kanal ajratiladi va shu bilan to'liq rangli tasvir hosil bo'lishini amalga oshiradi. Shunday qilib. Png 24 yordamida sizga yordam berishi mumkin ranglarni buzilishsiz yuborish. Jpg ham uni yuz foiz qila olmaydi.
Original tasvirni Png 24-da saqlasangiz, siz xuddi shu fotosuratni olasiz, lekin uning hajmi hali ham Jpeg-dan foydalangandan ko'ra katta bo'ladi. Biroq, bu har doim ham shunday emas. Keskin o'tishga ega bo'lgan katta rasmlar bilan, bu format Jeepegning qabul qilinadigan sifatiga qaraganda yaxshiroq natijalar ko'rsatishi mumkin.
Ya'ni. Yuqorida aytib o'tganimdek, oddiy tasvirlar uchun Jpeg eng yaxshisidir, lekin matnli yoki sifatni hech qanday tarzda tushirib bo'lmaydigan tasvirlar uchun Png 24 o'zgarmas bo'ladi. , Men Png 8 yoki 24 da maqolalarda foydalanadigan maqbul echim menga ko'rinadi.
Misol uchun, Png-da Jpeg-da (past sifatli bo'lishi mumkin bo'lgan buyumlarni ta'kidlash uchun) saqlangan ko'rishingiz mumkin bo'lgan matn bilan bir xil ekran tasvirini quyidagi kabi ko'rinadi:

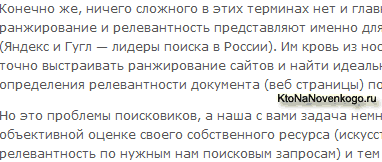
Lekin har bir maqolaning boshida to'liq rangli rasm, odatda, Jeepega-da saqlayman. Sifat / kattaligi nisbati bunday imkoniyatni qo'llaydi. Faqat borligini ayting turli yo'llar bilan Png formatidagi tasvirlarni siqish va eng yaxshi algoritmlardan biri, mening fikrimcha, Puny Png onlayn xizmatida ishlatiladi.

Png 32 - alfa kanali bilan to'liq shaffoflik
Ehtimol, xuddi shunga o'xshash tarzda, bir pikselli raster grafikaning bu formatida to'rtta bayt ma'lumotni ishlatish mumkinligini angladingiz.
Uchlik Png 24 ga o'xshash to'liq rangli tasvirni yaratishga mas'uldir, lekin to'rtinchi byte alohida-alohida bo'lib, Png 32-dan foydalanish uchun alfa-kanal yaratish uchun ajratiladi. shaffof fon rasmlari.
Unda siz MATE rangsiz shaffoflik darajasidagi o'zgarishlarni aniqlay olasiz, bu shunga o'xshash tasvirlar mutlaqo biron-bir orqa fonga ega har qanday veb-sahifalarda teng darajada yaxshi ko'rinadi degan ma'noni anglatadi. Bunday tasvirning namunasi blogimning qopqog'idan logo bo'lib xizmat qilishi mumkin:
Ehtimol, bu aniq Png 32 oddiy o'zgaruvchan va taqdim etilgan xususiyatlar jihatidan o'xshash emas. Aytgancha, alfa kanali Png 8 da ham foydalanish mumkin, ammo afsuski, barcha raster grafik muharrirlari buni amalga oshirishga imkon bermaydi. Masalan, fotoshop qanday qilib buni bilmaydi, lekin Fireworks yoki Gimp qanday yo'l tutishini biladi.
Bundan tashqari, alfa kanali bilan Png 32 va 8 bunday versiyada 6-versiya va pastda IE brauzerida to'liq qo'llab-quvvatlanmasligi va shaffof fon o'rnida kulrang rang aralashtiriladi va u erda alfa kanali bilan Png 8 odatda ko'rsatilmaydi. Haqiqatan ham, foydalanuvchilar uchun bunday arxaik brauzerlar deyarli yo'q, lekin hali ham.
Omad sizga! Bir blog sahifalarida uchrashuvlarni tezkor ravishda o'tkazish
Yuborish
Bluff
Ulanish
Eslang
Hozirgi kunda etakchi o'rinlar jpeg formatida. Uning fotosuratlar va rangli fotosuratlarni bir necha marta siqish qobiliyati tufayli, u eng kam vazn gif va png formatlaridan oldinda va bmp hali ham "orqada qoladi".
Ehtimol, Internetdagi biror veb-sahifani fotosurat yoki rasmlarsiz topa olmaysiz. Bugungi kunda har qanday veb-sahifani yaratishda norma paydo bo'ldi, chunki rasmlar jonlantirilgan, bezatilgan, saytlarning asosiy mazmunini to'ldiradi va veb-saytning barcha sohalarida muvaffaqiyatli qo'llaniladi. Aytgancha, grafika ko'rsatadigan dastlabki brauzer moslama (mozaik) bo'lib, ular html matnini formatlash tilining ko'rinishi bilan deyarli bir vaqtda paydo bo'lgan.
GIF, PNG va JPG - Endi deyarli barcha brauzerlarda veb uchun ishlatiladigan uchta asosiy Raster formatlarini qo'llab-quvvatlaydi. Tarixan, birinchi gif paydo bo'ldi va u siz qo'shing va tasvirlar va media ma'lumot ko'rsatishi mumkin, birinchi brauzerlar uni foydalanadi. uning yaratishga Dasturchilar saqlangan rasmlar hajmi maksimal kamaytirish qaratilgan.
Axir, Internet tezligi juda kichik va tasvirlar "abadiy" davom emas upload va maxsus "Graphics Interchange Format" ishlab chiqilgan va tatbiq etilgan paytda (bu bir qisqartirish GIF turibdi).
Gif xususiyati u faqat 256 rangdagi iborat sxemasidan o'z ichiga olishi mumkin, deb hisoblanadi. Ya'ni. Bu formatda aylanadi tasvir har doim ortiq 256 ranglar o'z ichiga oladi va barcha boshqa ranglar aralashtirish asosida tashkil etiladi. Lekin u aniq, chunki, bu, eng aralashtirish va Gif to'la rangli fotosuratlar aylantirish qachon kutilmagan asarlar turli bor. Chunki sayt sahifani ko'rish uchun bu ochiq-oydin va katta etishmasligi, to'la-rang rasmlarni tobora JPEG va PNG foydalanayotgan.
Gif, lekin bir sababi oddiy veb sohasida hali mashhur - bu animatsiya, veb ishlatiladigan faqat bir qo'llab-quvvatlaydi. Tirik kulgich va avatarlar, kartochkalar va bannerlar - gif formatida natijasidir. haqiqat hech kam mashhur Flash texnologiyasi, lekin, chunki webmasters dan gif Darlings, ayniqsa yangilar uning oddiylik.
Bu animatsiya mohiyati konteyner gif rasm emas, balki bir necha, va chiqib yozilganligiga Shu vaqt ichida, u orqali bu tasvirlar qaytarilur bo'ladi. Bu holda, u ko'chadan uchun animatsiya mumkin, va keyin o'tgan ramka yana birinchi namoyish boshlanadi. Bugun, siz o'z gif animatsiya yaratish mumkin Internetda bo'yicha ko'p maxsus muharrirlar bor.
Bundan tashqari, gif yaratilgan tasvirlar uchun shaffoflikni yaratishning ibtidoiy usulini qo'llab-quvvatlaydi. Nega ibtidoiy? PNG formatida bir alfa kanali yordamida erishish mumkin bo'lgan har qanday oraliq davlatlar, shaffof yoki xira, - faqat ikki gif oshkoralik qadriyatlar qo'llab-quvvatlaydi, chunki.
Shu sababli, shaffoflikning o'zgaruvchan darajasini namoyish qilishda qiyinchiliklar mavjud, shuning uchun rasmlar uchun sifatli shaffof fon haqida hamma narsa Pngning imtiyozidir. Deyarli barcha saylovlar ochiq Internetda biz internetda topilishi mumkin bo'lgan png kengaytmasi mavjud.
Har birining topshiriqlarini bajarishga mo'ljallangan Pngning bir nechta varianti mavjud:
Png 8 - bu erda Gif bilan taqqoslaganda, Png 8-da suratni saqlashda faqat 256 rang ishlatiladi, shuning uchun raster grafikalarining bu ikki formatida tasvirni siqish natijalari deyarli bir xil bo'ladi. Gifdagi kabi, bu erda shaffoflik qo'llab-quvvatlanadi, ammo alfa kanali bilan.
Png 24 - bu erda fotosuraning har bir pikseli uchun har biri 8 bitga (8 * 3 = 24) uchta rangli kanal ajratiladi va shu bilan buzilishsiz to'liq rangli tasvirni hosil qiladi. Rangli displeyning sifati bilan u hatto Jpgdan ham oshib ketadi, ammo og'irroq bo'ladi.
Png 32 - bu erda uchta rangli kanal to'liq rangli tasvirni shakllantirish uchun mas'ul bo'lib, to'rtinchisi, alf kanali shakllanishi uchun alohida tanlanadi, bu esa Png 32-ni shaffof fonga ega tasvirlarni ishlab chiqarishga imkon beradi. Png-32-da siz shaffoflik darajasidagi har qanday o'zgarishlarni tanlashingiz mumkin, shunda bu rasmlar barcha fon sahifalari bilan bir xilda ko'rinadi.
Keling, barcha ma'lumotlarni umumlashtirib, bir nechta xulosa chiqaraylik.
Muallifdan: Mart oyida 2017-yilda veb-kontentning 65% dan ortig'ida tasvirlar mavjud. Va hayratlanarli emas: rasmlar go'zallikni qo'shadi, xabarlarni etkazadi, hikoyalar aytib, saytingizga tashrif buyuradiganlar bilan muloqotda bo'ladi. Savolning teskari tomoni - tasvirni noto'g'ri ishlatganda saytni sekinlashtiruvchi va yomon foydalanuvchi tajribasining asosiy sababi hisoblanadi.
Internetdagi tasvirlarni to'g'ri ishlatish ikkita narsani anglatadi:
to'g'ri rasm formatini tanlash;
tasvirni optimallashtirish.
Ushbu maqolada men birinchi nuqtani ochib beraman, ayniqsa, siz uchun veb-saytga mos keladigan rasm formatlari, shuningdek ushbu formatlarni ishlatish uchun qanday tasvirlar kerakligini sizga aytib beraman.

Ammo birinchi navbatda atamani qisqartiraylik.
Raster yoki vektorli tasvirlar
Tasvirlarning markazida piksellarning ikki o'lchamli panjarasi mavjud. Har bir pikselda rang va oshkoralik qiymati saqlanadi.
Bitmap tasvirlari kam miqdordagi: bitmapni kattalashtirsangiz, u aniqlik va sifatni yo'qotadi. Veblar uchun mashhur raster tasvir formatlari JPEG, JPG, GIF va PNG formatidir.
Quyida olma bilan ikkita raster tasvir (JPG) mavjud. Birinchisi to'liq o'lchamdagi tasvirdir. Ikkinchi rasm birinchi tasvirning kengaygan qismini ko'rsatadi.

Tabiiy o'lchamdagi raster tasvirning namunasi.

Artan bitmap qismi.
Tasvirning kengaytirilgan versiyasida sifatni yo'qotishiga e'tibor bering.
Bitmapli tasvirlardan farqli o'laroq, vektor grafikalari chiziqlar, shakllar, marshrut nuqtalarini o'z ichiga oladi. Vektorli tasvirlar haqida ma'lumot piksellarda saqlanmaydi, piksellar bilan bog'liq bo'lmagan renderlash uchun matematik ko'rsatmalarda saqlanadi. Aleks Walker SVG ning tarmoqdagi eng mashhur vektor tasvir formatidagi misolidagi farqni juda aniq tushuntirdi:
"SVG tasvir formati emas, bu tasvir ta'rifidan ko'proq". - Nega JPEG suratlari McDonalds (va SVG emas)
Mustaqillikni ekrandagi rezolyutsiya natijalaridan biri - vektor tasvirlari kontentning o'lchamiga moslashtirilishi mumkin. Rasmlar aniq bo'ladi, retina ekranlar uchun ideal.

SVG-grafikalar kichik hajmdagi.

SVG kattalashtirilgan rasmning bir qismi.
Yuqoridagi ikkala rasm ham bitta vektor tasvirining namunasidir, lekin ikkinchi tasvir birinchisiga nisbatan ikki baravar ko'pdir. Sifat yo'qotmaydi.
Sifat yoki yo'qolgan (yo'qolgan va yo'qolgan)
Ham kayıplı, ham kayıpsız so'zlar media siqishni tekniklerine, ya'ni, tasvirlar, audio va video.
Yo'qotilgan siqish: "Raqamli ma'lumotlarni 100% originalga tiklamaydi. Sifatni yo'qotish usullari siqilgan fayllarning og'irligini kamaytirish imkonini beruvchi yuqori darajadagi siqilish bilan tavsiflanadi. Biroq, original piksellarning bir qismi, ovoz to'lqinlari va videofayllar doimiy ravishda o'chiriladi. "- PCMag.com entsiklopediyasi
Bu amaliyotda nimani anglatadi: faylni sifatni yo'qotish bilan qisqartirsangiz, qanchalik kam bo'lsa. Faylning kamroq vaznini olishingiz sizni qaytarib bo'lmaydigan sifatni yo'qotadi. Kichkina siqishni bilan, kichik fayllar vazni va sifati o'rtasida muvozanat kerak.
Siz sifatni yo'qotish bilan tasvir formatini tez-tez ko'rib turasiz, bu JPEG.
Sifat yo'qolgan tasvirlardan farqli o'laroq, kayıpsız-siqishni aslida bo'lgani kabi barcha ma'lumotlarni saqlaydi. Bunday siqilish fayllarning sifati pasayishiga olib kelmaydi. Shuning uchun kayıpsız fayl formatları ko'pincha kayıplara nisbatan ko'proq og'irlik ega.
Tarmoqda kayıpsız rasm formatlarını topish oson, GIF va PNG.
Taklif etilgan ma'lumotlar tanlov uchun foydalidir yaxshi format Sizning kontentingiz uchun rasm.
Quyida tasvirlangan birinchi uchta tasvir formati (JPG, GIF va PNG), ular uzoq vaqt veb-saytlarda ishlatilgan. Oxirgi ikki format, SVG va webP, umuman yangi emas, ular hali mashhur emas. Shunga qaramay, ular moslashuvchanlik va tez yuklash saytlariga mos keladi va ularning mashhurligi sezilarli darajada oshdi.
JPEG
JPEG yoki JPG - bu Qo'shma Fotografik Ekspertlar Guruhi tomonidan ishlab chiqilgan kayıplı formattır. JPG-tasvirlar saytlardagi barcha turdagi kontentlarning deyarli 3 foizini egallaydi. Nima uchun bunday format juda mashhur?
jPG formati millionlab ranglarni aks ettirishi mumkin, bu esa uni suratga tushirish uchun ideal nomzod qilib qo'yadi;

Veb-dizayndagi zamonaviy tendentsiyalar va yondashuvlar
Tezkor kasbiy o'sishning algoritmini sayt qurilishidagi noldan o'rganing
ushbu kayıplı bir format bo'lgani uchun, fayl hajmini darajada kamaytirish uchun siqishni foydalanishingiz mumkin. JPG fayllari juda ko'p siqishni darajasiga ega: Internetdagi tasvirlar uchun taxminan 60% yetarli bo'ladi, 75% dan yuqori har qanday tasvir sifati pasayadi;
internetga ega bo'lgan barcha qurilmalar Internetda formatdan foydalanishni osonlashtiradigan JPG formatini qo'llab-quvvatlaydi.
JPGning muhim qobiliyati shundaki, ushbu formatdagi fayllar shaffoflikni qo'llab-quvvatlamaydi. Agar orqa fon rangida yoki sahifaning to'qimasida tasvirni suratga olish uchun oshkora fonni ishlatmoqchi bo'lsangiz, JPG rasmlarni ishlamaydi. Quyida men muhokama qiladigan variantlardan birini tanlang.
GIF
GIF yoki Grafik almashinuvi formati 8 bitlik kostiksiz format bo'lib, maksimal 256 rangga ega. Rang cheklovlari GIFni ranglar keng doiradagi rasm va tasvirlarni aks ettirish uchun mos bo'lmagan imkoniyatni yaratadi.
Internetda shunday uzoq muddatli foydalanishga ta'sir ko'rsatgan omillar:
256 rangning cheklanishi tufayli fayl hajmi ancha past;
oshkoralikni qo'llab-quvvatlaydi;
animatsiyani qo'llab-quvvatlaydi, bu intervalgacha tasvirlarni ko'rsatish uchun formatni ishlatishga imkon beradi, masalan, piktogramma, tabassum, bannerlar va boshqalar;
monoxrom rangli oddiy tasvirlar uchun yaxshi, lekin fotosuratlar uchun mos emas.
PNG
PNG yoki Portativ Tarmoq Tasvirlar GIFga muqobildir. Ushbu format W3C tomonidan ishlab chiqilgan. GIF kabi, format sifati yo'qolmasdan siqishni algoritmidan foydalanadi, 8-bitli va 24-bitli variantlar mavjud. Har ikkala variant ham oshkoralikni qo'llab-quvvatlaydi. Biroq, 24-bitli PNG-rasmda shaffoflik alfa kanalida, shuningdek, qizil, yashil va ko'k kanallarda ishlaydi. Shuning uchun, GIF va 8 bitli bo'lishiga qaramasdan PNG rasmlari butunlay shaffof yoki to'liq shaffof bo'lishi mumkin, PNG-da tasvirning har pikseli 256 shaffoflik darajasini taqdim etadi.
PNG-ning 24-bitli versiyasi quyidagi hollarda qo'llanilishi mumkin:
turli shaffoflik darajalariga ega veb-tasvirlar;
murakkab fotosuratlar va grafikalar;
tez-tez tartibga solish va eksport qilish kerak bo'lgan grafikalar: kamroq format sifatni saqlaydi.
GIFdan farqli o'laroq, PNG formati animatsiyani qo'llab-quvvatlamaydi va fayllarning vazni juda katta bo'lishi mumkin.
SVG
SVG yoki Ölçeklenebilir Vektörel Grafika (ölçeklenebilir vektörel grafikalar) XML asoslangan vektor fayllari turi. Ushbu format 2001 yilda paydo bo'lgan, ammo bu veb-ishlab chiquvchilar orasida yaqinda mashhur bo'ldi. Uzoq vaqt davomida brauzerlarda SVG-ning kambag'alligi bu kundalik sevgining sababi. Sizga shuni aytishimdan xursandmanki, yozish paytida SVG barcha asosiy brauzerlarda qo'llab-quvvatlanadi, ammo farqlar va xatoliklarsiz.
SVG-da bu formatni veb-sayt uchun tavsiya etadigan funktsiyalar mavjud. Ayniqsa, SVG tasvirlar, xaritalar, piktogramma va boshqalar kabi oddiy tasvirlar uchun ishlatilsa.
SVG formatini taroziga tortish
SVGs odatda veb-sayt uchun optimallashtirilgandan va gzip orqali siqishni keyin kamroq bitmapli tasvirlarni tortadi;
format har qanday ekran o'lchamiga aniqlik beradi o'lchovli bo'ladi;
SVG-kod HTML-ga joylashtirilishi va HTTP-so'rovlarni saqlashi mumkin;
SVG kodi CSS orqali sozlanishi mumkin;
SVG tasvirlari jonlantirilgan bo'lishi mumkin, jumladan, CSS-da va JS-da alohida qismlar, bu juda yaxshi.
Juda murakkab SVG tasvirlardan saqlaning, bu fayl hajmini bir oz oshiradi. Va nihoyat, SVG rasmlar uchun qo'llanilmaydi, bu erda JPG va webP formatlari yaxshiroq.
WebP
2010-yilda format paydo bo'lishiga qaramasdan, veb-P hali JPG va PNG sifatida ma'lum bo'lmagan juda yangi format deb aytsam, men xato qilmayman. Shunga qaramay, ushbu formatdagi veb qonga tegishli: u Internet uchun maxsus mo'ljallangan bo'lib, bu juda qiziq.
WebP - Google tomonidan ishlab chiqilgan ochiq manba tasvir formati. Asosiy xususiyatlar: "WebP - internetdagi zamonaviy tasvir formati, ham yo'qotish, ham sifatni yo'qotish bilan mukammal siqishni ta'minlaydi ... veb-rasmlarning kayıpsız versiyalari PNG'yi 26% kamroq. WebP ning yo'qolgan versiyalari 25-34% gacha tengdir JPEG rasmlarni... Kayıpsız webP shaffofligi qo'llab-quvvatlaydi ... 22% qo'shimcha bayt tufayli. Kayıp RGB sıkıştırmasının mumkin bo'lgan hollarda, kayıplı veb-P, shuningdek, PNG'ye ko'ra, 3x kichik fayl hajmini ta'minlovchi shaffoflikni ham qo'llab-quvvatlaydi. "- WebP-sayt
WebP ning buzilishi, JPG va PNG fayllarining hajmini oshirmasdan afzalliklarini birlashtiradi.
Hozirda formatni qo'llab-quvvatlash juda yaxshi: Blink-brauzerlar formatni juda tezda qo'llab-quvvatladi, biroq webP Google-ning yaratilishi. Qo'llab-quvvatlanmaydigan brauzerlar bilan orqaga qarab muvofiqligi uchun, ya'ni. IE / Edge, Firefox va Safari, xalq hunarmandlari vaqtinchalik echimlarni kashf etdilar.
Xulosa
Ushbu maqolada, men sizlarga vebdagi tasvir formatlari to'g'risida gapirib berdim, shuningdek, Internet uchun eng mos tasvir turlariga qisqacha qaradim.
JPG, GIF va PNG juda uzoq vaqtdan beri ishlatilgan juda mashhur formatlardir. SVG va webP yangi va qiziqarli variantlardir. SVG tasvirlar va oddiy tasvirlar uchun ajoyib, webP JPG va PNG dasturlarining barcha joylarini almashtiradi.
Siz allaqachon rivojlanish uchun SVG va webP ni ishlatdingizmi? Qanday qiyinchiliklarga duch keldingiz? Sizda muhim hosildorlikka erishganmisiz? Fikrlarni yozing!
Blogdagi har kimga salom. Umuman olganda, men ushbu maqolada rasmlar uchun ikkita ma'lumot kengaytmasi haqidagi afsonalarni tarqatmoqchiman png eng yaxshi hali ham topilmadi. Narsa, dasturga va tuzilishga bog'liq holda, sayt tezligiga va optimallashtirishga ta'sir qilishi mumkin. Sizni ozgina qoldirib ketganmi? Keyin o'qing.
Ikki formatli png va jpg formatidagi farqlar mavjud.
Bu rasm kabi ko'rinadi va unda nima bor, ammo bu ranglar haqida. Jildini formatlash eng keng tarqalgan, chunki boshqalarga nisbatan:
- U ozroq og'irlik qiladi (ammo bu yana ko'rib chiqilishi kerak bo'lgan bahsli masala).
- Siqish oson.
- Transmissiyada juda ko'p rang mavjud.
PNG-8 ning png-24 moslamasi bilan solishtirganda, sayt binosidagi eng keng tarqalgan png-8 formati fayl hajmi katta farq qiladi, shuning uchun ikkinchisi juda kam qo'llaniladi.
Ikki format o'rtasidagi asosiy farq shundaki, jpeg shifoxona va undan ranglar keraksiz bo'lganlarni olib tashlash uchun olinmaydi va shu bilan rasmning hajmini kamaytiradi va jpg ning shaffof fonida bu format qo'llab-quvvatlamaydi.
Miflarni yo'q qiling.
Barcha saitostroevlarning eng muhim afsonasi, har qanday holda pngdan foydalanishni istamasangiz, bu bema'nilikdir, siz ushbu formatdagi tasvirlarni siqib, uni JPGdan ko'p jihatdan optimallashtirib, ko'p jihatdan to'g'ri yondashishingiz mumkin.
To'g'ri formatni qanday tanlash mumkin?
Misol uchun, rasmni bizning rus bayrog'imizga olib boraylik.

Photoshop misolida barcha operatsiyalarga qarayman, bu osonroq. Katta hajmli va kichik rangni, uchta rangni maxsus tanladim va endi uni saqlashni istayman, nima bo'lishini bilib oling, avval fayl formatini olaman.
Lekin agar uni PNGda saqlasam nima bo'ladi.
Hajmi deyarli 6 marta kamaydi. Hech narsa qilmadim, faqat ranglarning minimal sonini o'rnatdim, faqat super o'ylayman. Ushbu usul blogda bo'lgani singari, rang-barang izohga ega bo'lmaganlar uchun ham javob beradi, barcha ekranlar shuning uchun tayyorlanadi, ranglarning minimalini o'qiy oladigan va hamma narsa yaxshi.
Bu siz tekshirishi kerak bo'lgan vaqt, bu saytlar haqida emas, balki. Qattiq diskning o'lchami kauchuk emas, onamning fotosuratlari va ishlarning rasmlari umumiy 246 ta konsertdan iborat bo'lib, u nima uchun bu qadar ko'p va etarli bo'sh joyni hayratda qoldirdi. Faqat usulimni ishlatishim kerak va bu ham shunday.
Albatta, agar rasm ko'p rang va soyalar bilan rangli bo'lsa, unda png yordam bermaydi va keyin sizga foydalanishni maslahat beraman.
- Blogdagi barcha tasvirlarni ko'rib chiqing va turli formatdagi rasmlar uchun jpeg yoki pngdan qaysi formatni tanlashni tanlang. Hatto siqilgan va optimallashtirilganlar, hatto ular yana kesilib, sifatini yo'qotib qo'ygan.
- Yangi maqolalarni yozishda, bu daqiqani baholash uchun men vaqtning ko'p bo'lishi haqida bilaman.
- Yuqorida aytib o'tilgan tartibsizlik dasturidan foydalaning yoki faylni JPGni siqish uchun foydalaning.
- Siz dangasa bo'lmang, chunki u sizga kerak bo'lgan haqiqatda.
Va biznes sizni yana ikki daqiqa davom etadi, va foyda kichik aravachasiga ega bo'lgan butun mashina bo'ladi.
Xullas, maqolangizda, men sizni bilmasligingiz uchun ko'zlarimni ochgan ba'zi narsalar haqida o'ylayman, shuning uchun siz hozir foydalanmoqdasiz va sizni izohlarda kutaman.