Trois pages les plus importantes sur le site d'entreprise: " Description du site», « Prestations de service"Et" Contacts».
Vous ne le savez peut-être pas, mais de nombreuses entreprises de haut niveau ont une navigation gênante sur leurs sites. Ces facteurs ne contribuent pas à la participation des clients.
Page " Nos contacts«C'est le seul outil de vos lecteurs, visiteurs ou autres parties prenantes de vous contacter. Bien sûr, vous pouvez simplement insérer votre adresse e-mail. Vous pourriez, mais vous inviteriez réellement des milliers de bots spam qui numérisent Internet à la recherche d'adresses électroniques. Votre boîte aux lettres sera pleine de spam. C'est pourquoi vous ne devez pas laisser votre adresse e-mail.
Si vous pensez quelque chose comme: Pochta (chien) gmail (point) cométait capable d'évider des robots spams, alors vous avez tort! Aujourd'hui, les spambots sont devenus beaucoup plus intelligents - ils sont adaptés et formés à ces petits astuces. Ainsi, il est important d'utiliser le contact sans poster votre adresse e-mail de contact.
Il n'y a pas de contact intégré dans WordPress. Mais, grâce à sa polyvalence, nous pouvons facilement ajouter des formulaires de contact interactifs à l'aide d'un plug-in. Cet article répertorie certains plugins ayant un formulaire de contact pour les options WordPress, Flamium et Premium.
Plugins en haut avec le formulaire de contact pour WordPress
Formulaire de contact 7.
Probablement le meilleur plugin gratuit avec un formulaire de contact pour WordPress, téléchargé sur WordPress.org sur 16 millions de fois. Ses fonctions de base incluent des indicateurs, des pools de radio, des fonctions de téléchargement de fichier et des fonctions anti-spam, telles que CAPTCHA.
Il dispose également de champs spéciaux dans lesquels vous pouvez entrer des numéros de téléphone, les adresses électroniques, les données, etc.
Jetpack
Jetpack - Ceci est un plugin pour le nouveau site WordPress. Il comprend de nombreuses fonctionnalités, y compris une intégration gratuite CDN, une vérification orthographique, des modules grammaticaux et un formulaire de contact.
Bien que le formulaire de contact ait une interface utilisateur très simple, mais cela suffit à fonctionner.
Formulaire de contact Contact pour WordPress
Laissez un simple nom vous induire en erreur. En tant que plugin gratuit, il vous offre un moyen assez unique d'afficher le formulaire de contact à l'aide d'une implication active. Dans ce module, le formulaire de contact est préchargé à chaque page, situé dans le coin inférieur droit. Un seul clic et le formulaire de contact apparaît à l'écran.
Ne vous inquiétez pas, vous avez également des formes d'entrée traditionnelles dans l'enregistrement - sur le panneau latéral à l'aide de widgets.
Formulaire de contact sécurisé rapide
Le formulaire de contact sécurisé rapide est disponible en deux versions - en tant que plugin pour le code WordPress et PHP pour s'intégrer à d'autres sites. Une caractéristique unique de ce plugin est la possibilité de bloquer automatiquement tous les spammeurs. Cela réduit considérablement le spam dans les commentaires. Il possède des outils classiques - des cases à cocher, des boutons radio et des modules de sauvegarde / de récupération.
A également des salutations de style et confirmez des messages, vous pouvez envoyer chaque message à plusieurs adresses électroniques.
Formes Ninja.
Formes Ninja. - Plugin, ayant une fonctionnalité variée et une interface avec la possibilité de traîner. Il possède de nombreuses fonctionnalités, y compris un gestionnaire AJAX facultatif, des modules anti-spam fiables et la capacité d'importer / exporter des données. Et ce n'est que dans la version gratuite.
Les extensions tournent les formulaires Ninja dans le module de jeu. Les formes modales sont l'une des extensions les plus populaires. Parmi les autres extensions utiles, citons entre autres PayPal, Stripe, MailChimp, Mad Mimi et une intégration de contact constante.
Constructeur de formulaire visuel.
Comme le nom suit, ce plugin a une interface pratique avec la possibilité de glisser et possède plus d'une douzaine de champs utiles. Les mesures anti-spam incluent la confirmation des messages et l'utilisation des capuchons.
La version premium de 20 $ comprend un module de conception de courrier électronique, une analyse et une logique conditionnelle. À mon avis, cependant, vous feriez mieux de profiter d'un produit spécial pour cela, comme MailChimp.
Formidables formes.
Ce plugin utilise une option de paiement flamand. Pour une utilisation de base, de nombreuses fonctions. Formidables formes utilise une interface avec glisser-déposer et inclut des recapeaux et un akismet pour combattre le spam.
Version premium à prix à 47 $ comprend des fonctionnalités supplémentaires étonnantes, telles que l'intégration avec PayPal et le contrôle par courrier électronique, ainsi que la possibilité d'inscription aux visiteurs. Malheureusement, le fichier de téléchargement, qui est gratuit pour la plupart des plugins, est payé ici.
Formulaire de contact
Il est très simple et facile à utiliser un plugin avec un formulaire de contact pour WordPress, qui compte plus de 2 millions de téléchargements. Il s'intègre au plugin CAPTCHA pour lutter contre le spam. Sa version professionnelle disponible pour 15 $ comprend des fonctionnalités supplémentaires, telles que la validation d'entrée - elle est gratuite dans le formulaire de contact 7.
Meilleurs plugins premium avec le formulaire de contact pour WordPress
Formes de gravité.
Le prénom qui vient à l'esprit lorsqu'il s'agit de plugins premium avec un formulaire de contact pour WordPress, c'est des formulaires de gravité. À partir de 39 $ pour un site Web, il existe deux autres modèles de tarification: pour 99 $ pour trois sites Web et 199 $ par développeur de licence.
Il inclut de nombreuses fonctions les plus significatives desquelles sont des formulaires multicapeutiques, de l'éditeur de formes visuels, de la logique conditionnelle et du formulaire de commande.
Formulaires de gravité du plugin. - Une autre source de surprise pour ce plugin. En plus de l'intégration du service de messagerie, il intègre également les systèmes de paiement, tels que les logiciels Authorize.net, Striple, PayPal et Comptating, tels que des frais de scolaris.
Quorme.
Quorm a une belle interface avec la possibilité de glisser et comporte quinze types différents de champs, des filtres optionnels et des paramètres de contrôle. Quorme est livré avec trois thèmes uniques, personnalisants et des notifications de messagerie configurables déjà chargés. Cela coûte 29 $, c'est le plugin le plus coûteux avec un formulaire de contact pour WordPress en Codecayon.
De forme
Justifiant votre nom ("forme habile"), ce plugin pour WordPress a une forme multidimensionnelle et coûte 35 $. Avec ce plugin, vous pouvez créer différents types de formulaires, y compris la forme d'un bulletin d'information, de sondages et de questionnaires.
Les fonctions importantes incluent la logique conditionnelle, l'analyse, le formulaire de sauvegarde automatique, le téléchargement simultanément plusieurs fichiers, une interface pratique qui vous permet de tolérer instantanément de tolérer instantanément dans une page et lors de la commutation vers une autre page.
Conclusion
Si vous commencez à travailler avec votre site Web, il n'est pas nécessaire d'acheter immédiatement une version premium. Cependant, le formulaire de contact est une nécessité stricte. Qu'il s'agisse d'un site simple, d'un blog ou même d'un site d'entreprise, il devrait y avoir l'occasion de se référer au propriétaire du site.
Je recommanderais personnellement le formulaire de contact 7 comme l'un des meilleurs plugins gratuits avec un formulaire de contact avec de nombreuses fonctions. Certaines de ses fonctions sont payées dans d'autres plug-ins flames. Cependant, si vous souhaitez acheter un plugin premium, je recommande des formulaires de gravité. Presque tout le monde je connais des formes de gravité.
Quel type de formulaire de contact préférez-vous? Peut-être avons-nous manqué votre plugin préféré? Faites le nous savoir dans les commentaires!
WordPress Initialement n'a pas de formulaire de retour d'information, mais il s'agit d'un outil nécessaire pour communiquer avec les visiteurs. Dans cet article, je vais vous dire à quel point Formulaire de commentaires WordPress Avec des plugins, ainsi que sans envoyer à la poste.
Mais même touché quelques théorie, si quelqu'un n'est pas intéressé, vous pouvez immédiatement aller au formulaire d'installation sur WordPress:
Théorie: Pourquoi ai-je besoin d'un formulaire de commentaires?
Je pense que beaucoup savent que le moteur de recherche est très apprécié par la page "Contacts". Et si vous l'avez, cela signifie que vous n'avez rien à cacher de vos lecteurs et vous êtes ouvert à communiquer.
Mais pourquoi devrais-je définir une forme si vous pouvez simplement écrire votre adresse e-mail? - Cette question découle des débutants, qui n'ont pas encore eu le temps de gagner en popularité.
Conscription des adresses e-mail dans les contacts:
- Beaucoup de spams proviennent de robots;
- Écrire rarement des visiteurs;
- Aucun bénéfice de la page.
Je sais que tout le monde n'a pas rencontré de tels problèmes, mais croyez-moi en 1 an, votre courrier tombera dans tous les envois et vous serez mis au défi avec les messages nécessaires.
Mais en fait, les gens vont écrire rarement, car vous ne voulez pas aller à la messagerie et conduire votre adresse, si vous le faites, c'est-à-dire une grande chance que la lettre soit dans la catégorie «Spam» et vous allez Je ne sais même pas à ce sujet.
Par conséquent, le réglage de la forme de retour est parfaitement luttant avec ces problèmes. Après tout, personne ne reconnaît votre courrier réel, ainsi que toutes les lettres arriveront rapidement et ne tomberont pas dans le spam.
Formulaire de retour WordPress avec plug-in
Installez le plugin est l'option la plus simple pour créer un beau formulaire de commentaires WordPress. Cependant, ici, j'ai rencontré un tel problème que les plugins les plus lourds, pas magnifiques, et ont également peu de paramètres.
Par conséquent, j'ai passé plusieurs jours à la recherche des meilleurs plug-ins, qui conviendra à la fois pour l'administrateur du site et les visiteurs.
1.
 Énorme ça forme. - l'un des plugins les plus faciles et les plus pratiques. Ce qui permet non seulement de recevoir des messages, mais également de créer de belles formes, ne manquez pas de spam et peut faire une lettre d'information de masse.
Énorme ça forme. - l'un des plugins les plus faciles et les plus pratiques. Ce qui permet non seulement de recevoir des messages, mais également de créer de belles formes, ne manquez pas de spam et peut faire une lettre d'information de masse.
Le plugin est parfaitement affiché dans n'importe quelle partie du site et peut être posé même dans SidBar. Et le principal avantage est qu'il ne charge pas votre site comme des extensions populaires.
2. - Formulaire de commentaires contextuels
 UserNoise. - Un plugin gratuit et unique de son genre, qui montre les pop-ups de commentaires. Qu'est-ce qui est facilement édité et la sortie peut être configurée n'importe où, vous pouvez même faire une sortie sur le bouton.
UserNoise. - Un plugin gratuit et unique de son genre, qui montre les pop-ups de commentaires. Qu'est-ce qui est facilement édité et la sortie peut être configurée n'importe où, vous pouvez même faire une sortie sur le bouton.
3. Formulaire de contact 7 - Le pire des meilleurs
 Formulaire de contact 7. - Le plugin le plus populaire qui fait des millions de personnes. Mais peu sait que cela consomme beaucoup de ressources et le rend effrayant de ralentir WordPress.
Formulaire de contact 7. - Le plugin le plus populaire qui fait des millions de personnes. Mais peu sait que cela consomme beaucoup de ressources et le rend effrayant de ralentir WordPress.
Le fait est qu'il crée des demandes de base de données inutiles et relie les scripts à la région
, bloquant le téléchargement du fichier principal. Cela augmente le téléchargement de la page pendant 2 secondes et il n'est pas nécessaire que le formulaire de rétroaction de formulaire soit présent sur la page.Au fait, l'accélération du site est l'une des raisons de cesser d'utiliser des plugins supplémentaires. Et il suffit d'ajouter des fonctionnalités et des styles sur votre site.
Générateur de formulaire de commentaires en ligne
Peu de gens ont entendu, mais il existe de tels sites capables de créer de belles formes de communication et de configurer facilement, après quoi un code spécial est obtenu pour l'insertion.
Ainsi, nous utilisons les ressources d'un autre site que nos lettres traiteront. Cette option conviendra aux personnes sur un hébergement gratuit, où il n'y a pas de manipulation du poignet.
Concepteur de formulaire. - Générateur libre de différentes formes en russe. L'un des rares, ce qui est parfaitement inséré dans le site. Certes, il a des limitations, par exemple, la possibilité d'envoyer seulement 100 lettres par mois.
Mais déjà pour 5 $, vous pouvez obtenir 1000 lettres, le système Antispama est construit, l'espace disque est ajouté, la formation de rapports et facilement peut être un package de service connecté.
 Si vous souhaitez vous débarrasser de toutes les restrictions, vous pouvez connecter le formulaire de Google. Il a de nombreuses fonctionnalités et facilement créée, la vérité est insérée sur le site.
Si vous souhaitez vous débarrasser de toutes les restrictions, vous pouvez connecter le formulaire de Google. Il a de nombreuses fonctionnalités et facilement créée, la vérité est insérée sur le site.
Je n'ai pas trouvé de tutoriels vidéo, mais une bonne instruction d'installation - est!
Formulaire de retour PHP sans plugins
Que devra-t-il être nécessaire pour créer votre propre formulaire de retour? Effectuez juste 4 actions simples:
- Créer un fichier php;
- Sur la page Contacts (au format HTML), écrivez plusieurs lignes;
- Connectez Google Bibliothèque (si le formulaire ne fonctionne pas);
- Si ce n'est pas beau - ajoutez des styles.
Je ne voulais pas tout décrire en détail sur le site, j'ai donc pris une vidéo et a créé une archive avec les fichiers nécessaires sur le disque Yandex. Les archives de fichiers peuvent être téléchargées.
Instructions vidéo pour la création de formulaire de commentaires sans plugins
Est-ce que quelqu'un a une forme? Ensuite, vous devez insérer le fichier header.php: (Connectez Google Bibliothèques). J'espère que l'instruction est extrêmement compréhensible et simple pour tout le monde. Également dans l'archive, vous trouverez un fichier avec des styles. Copiez simplement toutes les lignes et insérez dans le fichier Style.css à la fin.
ATTENTION: L'hébergement gratuit ne prend pas en charge la fonction d'envoi des lettres. Ainsi que l'utilisation du mode test.
Au lieu de conclusions
Dans cet article, j'ai examiné tous les moyens de créer un beau formulaire de commentaires sur WordPress. Comme vous pouvez le constater, il y a beaucoup d'approches et tout le monde est bon à sa manière.
Personnellement, j'ai choisi la création de ma propre forme et seulement pour la raison pour laquelle il peut être ajusté pour lui-même. Si vous vous sentez bien, les styles du premier plugin peuvent être reconfigurés à votre manière, mais c'est déjà le sujet pour un autre article.
La présence d'un formulaire de contact est l'attribut nécessaire de la plupart des sites. Donc, ils permettent une communication directe avec le visiteur, surtout s'il n'y a pas d'autres méthodes de communication sur le site. Le catalogue de WordPress officiel possède un grand nombre de plugins gratuits divers, y compris ceux qui permettent sans aucune connaissance de langages de programmation pour créer des formulaires de commentaires magnifiques et fonctionnels. Considérons les plus populaires d'entre eux.
Si vous utilisez des thèmes de Yelly ou de racine, vous n'avez pas besoin d'installer de plug-ins - tout est déjà implémenté! Pour ce faire, il suffit d'insérer un code abrégé sur la page de formulaire de contact. .
Activer la promotion de 15% pour la racine
Formulaire de contact 7.
Le formulaire de contact du plug-in 7, que nous avons écrit à partir de nos articles est l'outil le plus populaire (plus d'un million d'installations) pour créer des formulaires sur le site Web WordPress. Parmi ses avantages peut être attribué:
- envoi de données à l'aide de la technologie AJAX;
- soutien des plugins;
- prise en charge complète du plug-in Akismet Anti-Spam;
- création de formes simples et complexes;
- personnalisation simple des formes elles-mêmes et de l'ensemble du processus de transfert de données et d'envoi;
- la présence de champs spéciaux pour des informations spécifiques: numéros de téléphone, adresses postales, dates.
Formes Ninja.
Les formes Ninja sont un plugin universel avec Drag'n'drop.-Interface pour créer des formulaires de contact. Dans Arsenal ajoute un grand nombre de fonctions diverses, y compris Gestionnaire d'ajax, Modules Antispam et capacité d'importer / exporter des données. Le plugin convient comme un nouveau venu (grâce à l'interface Drag'n'drop.) et utilisateur avancé (la possibilité HTML.- Hôpital). Formes Ninja. Il convient non seulement à des formes simples, mais également à des complexes et à plusieurs pages. En outre, il est possible d'accepter les paiements. Le plugin a pris en charge l'intégration de nombreux services tiers, y compris Pay Pal., MailChimp., Dominément. et etc.
Constructeur de formulaire visuel.
Constructeur de formulaire visuel - Un autre plugin avec Drag'n'drop.- Interface, permettant à un site de créer et de gérer toutes sortes de formulaires sur votre site. Il a été spécialement créé afin de faciliter le processus de création de formulaires. Ainsi, en un clic, vous pouvez ajouter de nouveaux champs, modifier des éléments existants, ainsi que l'application anti-spam. Facile à changer L'ordre des champs aidera la technologie Drag'n'drop.. Aussi plugin soutient l'exportation de saisie de données dans CSV.-File, Messages de confirmation configurés, définissez plusieurs e-mail-presse.
Formidables formes.
Des formes formidables sont un autre plugin pour créer des formulaires de contact, ce qui est parfait pour vous, si des possibilités de flexibilité et de causomisation sont nécessaires. Le supplément est axé sur la création d'interfaces conviviales pour les utilisateurs et de travailler avec les formulaires de contact. Travailler avec un plugin, vous pouvez utiliser personnalisable HTML. Et des crochets, ainsi qu'un stylé visuel et glissant. Formidables formes.Grâce à plus de 30 options pour les champs, il créera des formulaires de contact complètement différents. Il convient également de noter la possibilité d'intégrer des solutions avec des plates-formes populaires MailChimp., je contacte., Aweber. et etc. CRM.. De plus, dans le plugin, il y a un soutien pour une liste complète de systèmes de paiement tiers. De plus, le système fournit des déterminants de géolocalisation, des fournisseurs de sujets, des outils de marketing, etc.
FORMULAIRE DE CONTACT BY BESTWEBSOFT
Le formulaire de contact du plug-in Bestwebsoft est facile à utiliser un outil permettant de créer un formulaire de contact. Parmi les avantages des add-ons peut être attribué:
- en utilisant des codes courts pour afficher le formulaire dans n'importe quel endroit de votre site;
- intégration avec le plugin CAPTCHA pour lutter contre le spam;
- envoi e-mail Copies du message envoyé;
- soutien à la multilingue pour les champs de terrain.
Builder Formulaire de contact Plugin WordPress par VCITA
Brancher. Builder Formulaire de contact Plugin WordPress par VCITA, grâce à une fonction spéciale Actif s'engager.créera une vue unique pour votre formulaire de contact. En raison de ce module, le formulaire de contact est préchargé sur chaque page et est indiqué dans son coin inférieur droit. L'apparition du formulaire peut être initiée à l'aide d'un clic. Il reste également possible l'intégration habituelle du formulaire dans l'enregistrement, les pages ou les widgets.
Formulaires - Formulaire de formulaire de formulaire et de contact
Caractéristique principale du plugin gratuit Formulaires - Formulaire de formulaire de formulaire et de contact - la présence d'un grand nombre de modèles de formulaire prédéfinis, ce qui le rend parfaitement adapté aux utilisateurs novices. De plus, la solution vient avec Drag'n'drop.- Interface et personnalisateur de champs, qui permettront facilement de créer des formulaires de contact de type mixte complexes.
Formulaire de contact par wpforms
Le formulaire de contact par WPForms est une version légère d'un module puissant. Wpforms., en fournissant des formulaires de contact simples et plus complexes. Le plugin utilise habituellement Drag'n'drop.-constructeur. Selon les développeurs, le plugin est considéré comme l'un des plus rapides de sa sphère et convivial en termes de SEO.. Il vaut la peine de noter une autre caractéristique Formulaire de contact par wpforms - Disponibilité des modèles de formulaire prédéfinis.
Formes de pirate.
Les formes de pirate sont un plugin avec une interface intuitive qui vous permet de créer des formulaires de contact simples. La décision, en vertu de sa simplicité, n'a pas de fonctionnalité avancée, telle que la création de formulaires d'abonnement ou d'intégrer des services de paiement.
Fabricant de formulaire par WD
Ma fabricant de formulaire de solution gratuite de WD, grâce à 11 modèles pré-installés et 4 dispositions, permettra de créer un formulaire de contact en quelques minutes. Le plugin a plein de soutien Drag'n'drop., Éditeur d'utilisateurs CSS., ainsi que soutenir plusieurs pages.
Formes de brise.
Dans l'arsenal des formes de brise laine libre disponibles, un grand nombre de fonctions diverses sont disponibles, parmi lesquelles ce qui suit peut être distingué:
- formulaires multi-pages;
- créer des champs avec diverses conditions sans connaissances linguistiques Javascript.;
Formes de brise. Il possède de nombreuses fonctionnalités disponibles uniquement dans les versions rémunérées de solutions similaires. Avec cela, vous pouvez créer des formes de contacts, des formulaires de retour, des sondages, des formulaires de paiement, des calculs et divers formulaires complexes.
Contact Form Manager.
Contacter Form Form Manager est assez populaire parmi les utilisateurs WordPress des formulaires de contact plug-in, vous permettant de créer plusieurs formulaires utilisateur et de les placer sur votre site à l'aide de codes courts. Le supplément comprend la possibilité d'envoyer une réponse automatique. Prend en charge tous les éléments de forme les plus courants, a une protection anti-spam intégrée et comprend généralement tout ce dont vous avez besoin pour créer un formulaire Web.
Veuillez cliquer sur l'un des boutons pour connaître l'article ou non.
J'aime n'aime pas
Lors de la création d'un site de n'importe quel type, il est important de fournir un contact direct avec les visiteurs. Dans ce cas, il sera possible d'établir une communication avec les utilisateurs, ce qui les rendra retourner à votre ressource à plusieurs reprises. Aujourd'hui, je veux vous dire comment créer un formulaire de commentaires sur WordPress. Nous examinerons les options à l'aide du plugin et sans cela, et vous choisirez celui qui vous conviendra plus.
Dans cet article, vous apprendrez:
Plugin de retour pour WordPress
Le moyen le plus simple d'utiliser les commentaires sur le site est l'installation du plugin. Personnellement, j'ai choisi cette option pour moi-même, bien que je ne souhaite pas les accueillir. Vous devez d'abord télécharger le formulaire de contact 7 Plugin du site Web officiel WordPress. Il est assez facile d'utiliser.
Après le téléchargement, décompressez l'archive et copiez les fichiers sur le serveur sur le dossier / wp-contenu / plugins. Après avoir activé le plugin, passez à ses paramètres dans le panneau d'administration. À droite du menu apparaîtra "contact". Ainsi, le plug-in WordPress Feedback est installé et en cours d'exécution. Pour définir la forme standard CF7 sur le site, il suffit de copier le code "Formulaire de contact", que vous verrez dans le menu Contact. Si vous souhaitez configurer le formulaire à votre discrétion, suivez le lien "Ajouter un nouveau".
En conséquence, plusieurs champs apparaîtront:
- Nom de forme;
- Formulaire de commentaires;
- Paramètres postaux;
- Formulaire de retour supplémentaire;
- Messages de service;
- Paramètres additionnels.
Les paragraphes 2 et 4 vous permettent d'utiliser le concepteur pour différents types de formulaires. Par exemple, vous pouvez donc créer une fenêtre contextuelle WordPress. Après avoir rempli tous les champs, vous pouvez obtenir un code prêt à l'emploi pour la page de contact. Réglage supplémentaire. Les formulaires (№4) permettent de recevoir non seulement des lettres mail, mais également, par exemple, des messages SMS sur le téléphone spécifié.
Lorsque vous obtenez un code de formulaire standard ou plus complexe, insérez-le sur la page que vous avez créée pour les commentaires dans l'administrateur de votre site.
Sinon, vous pouvez toujours essayer le plug-in CFFFS, il est plus compliqué, mais il a plus de fonctions.
Comment créer un formulaire de commentaires WordPress sans plug-in
Permettez-moi de vous rappeler que chaque nouveau plugin complique le travail du moteur WordPress, ce qui peut entraîner un ralentissement de ses travaux. Par conséquent, je vais vous montrer comment créer un beau formulaire de commentaires WordPress sans plug-in. Je ne vous demande pas de choisir cette option particulière, c'est juste une alternative et de vous résoudre. La forme ci-dessus sera assez simple, c'est la colonne vertébrale principale, dans laquelle, si vous le souhaitez, vous pouvez faire vos propres ajustements.
Tout d'abord, vous devez créer un fichier * .php séparé (par exemple, contacter.php ou mail.php). Après avoir créé, il est préférable de le mettre dans le dossier avec le modèle de modèle, vous pouvez le modifier à partir de l'administrateur.
Voici le code que vous souhaitez insérer dans le fichier PHP que vous avez créé:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | $ Nom \\ n e-mail: $ email \\ n sujet: $ sujace \\ n text: $ corporel "; $ Send \u003d courrier ($ adresse, $ sujet, $ message, "Type de contenu: Texte / Plain; Charset \u003d UTF-8 \\ R \\ N de: $ email"); Si ($ SEND \u003d\u003d "vrai") (ECHO "Merci, votre message a été envoyé avec succès!"; ) Sinon (écho "Erreur, message non envoyé!"; )) Ailleurs (écho "Vous n'avez pas rempli tous les champs, vous devez revenir!"; } ?> |
Pour votre blog, vous devrez changer l'URL dans la première ligne et dans la ligne d'adresse, et si vous souhaitez le nom du nom de champ, le thème, le texte. De plus, à votre discrétion, vous pouvez modifier les messages texte que l'utilisateur verra après l'envoi ou si le message n'est pas envoyé.
Une fois que vous avez créé le fichier souhaité, vous devez l'insérer sur la page de contact.
Pour ce faire, vous pouvez utiliser un tel code:
| 1 2 3 4 | <h2\u003eFormulaire de commentaires</ H2\u003e <nom de formulaire \u003d action "Form1" \u003d "/wp-content/themes/lime/contact.php" Méthode \u003d "post"\u003e NOM ET PRÉNOM.<entrée Class \u003d "Entrée" Nom \u003d "Email" Type \u003d "Texte" Style \u003d "Largeur: 31%" /\u003e E-mail<entrée Class \u003d "Entrée" Nom \u003d "Sujet" Type \u003d "Texte" Style \u003d "Largeur: 31%" /\u003e Message de TEMPLAST:<textarea Name \u003d "Corps" Cols \u003d "1" Rows \u003d "5" Style \u003d "Largeur: 98%" /\u003e </ Forme\u003e |
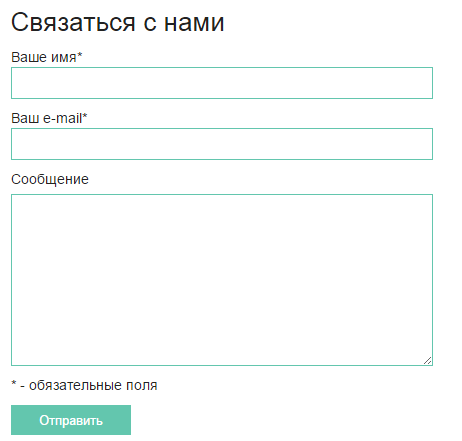
Formulaire de commentaires
Ici, la chose la plus importante à spécifier le chemin correct vers le fichier PHP, que vous avez créé (dans notre cas, c'est contact.php). Dans ce code, vous pouvez modifier les noms des champs à votre demande et à votre goût, ainsi que leur largeur.
Si vous souhaitez donner le formulaire sans plugin, vous pouvez utiliser différents styles de conception à l'aide du fichier style.css.
Beautiful de commentaires Formulaire WordPress
C'est très populaire sur mes articles de blog dans lesquels je dis comment faire la conception des éléments de blog à l'aide d'un code CSS:
Maintenant, je vais montrer comment faire un beau formulaire de retour pour WordPress.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | Entrée de formulaire .WPCF7 [type \u003d "Soumettre"] (arrière-plan: # 63C6ae; / * Bouton arrière-plan de couleur envoyer * / Frontière: 0; largeur: 120px; / * Largeur du bouton * / Couleur: #fff; / * Bouton de couleur de texte Envoyer * / Hauteur: 30px; / * Envoyer la hauteur du bouton * / ) .WPCF7-formulaire Textarea (Affichage: Bloc; Marge-Haut: 5PX; / * Upper indent du message texte * / Contexte: #fff; Frontière: 1px solide # 63C6ae; / * Messages texte de champ de champ * / largeur: 400px; Couleur: # 222; Rembourrage: 10px 10px; ) .WPCF7-formulaire entrée [TYPE \u003d "EMAIL"], .WPCF7-Form Entrée [TYPE \u003d "Texte"] (arrière-plan: #fff; bordure: 1px solide # 63C6ae; / * Bordure des champs de texte * / largeur: 400px; Couleur: # 222; Hauteur: 30px; / * Hauteur de champ de texte * / Rembourrage: 0 10px; / * Limites de champ de texte internes * / } |
Entrée de formulaire WPCF7 (arrière-plan: # 63c16ae; / * bouton de fond de couleur Soumettre * / Border: 0; largeur: 120px; / * Largeur du bouton * / * Texte de couleur Texte Envoyer * / Hauteur: 30px; / * Bouton d'envoi Hauteur * /) .WPCF7-Form Textarea (Affichage: Bloc; Marge-Haut: 5px; / * Message de texte de champ supérieur d'indentation * / arrière-plan: #fff; bordure: 1px solide # 63C6ae; / * Texte du message de bord de champ * / Largeur: 400px; Couleur: # 222; Rembourrage: 10px 10px;) Entrée de formulaire .WPCF7, entrée de formulaire .WPCF7 (arrière-plan: #fff; frontière: 1px solide # 63C6ae; / * bordure des champs de texte * / Largeur : 400px; couleur: # 222; hauteur: 30px; / * Hauteur de champ de texte * / Rembourrage: 0 10px; / * Borders internes des champs de texte * /)
En conséquence, j'ai eu comme ça: 
Considérez l'option à l'aide du plug-in Formulaire de contact 7. Une fois le plugin installé et configuré, vous devez ouvrir le fichier Style.css de votre thème actif et insérer à la fin du code suivant:
Comme vous pouvez le constater, en créant des commentaires sur WordPress, à la fois avec un plugin, donc sans cela, il n'y a rien de compliqué.
Si vous avez besoin de fonctionnalités plus avancées et que vous ne souhaitez pas approfondir les codes du code, utilisez le plugin de formulaire de rétroaction pour WordPress. Choisissez l'option que vous êtes le mieux adapté au contact avec vos utilisateurs.
Il n'y a pas si longtemps, il y avait une note sur le blog "50 plugins les plus populaires du moteur WordPress" et depuis que travailler sur un parcours WordPress vise à votre finale, nous souhaitons vous présenter une autre sélection de plugins pour ce moteur. À savoir, nous examinerons aujourd'hui les meilleurs meilleurs plugins pour les formulaires de contact.
Commençons par ce que nous nous souvenons de ce que les pages ou blocs les plus importants devraient être sur tous les sites commerciaux. C'est "à propos de nous" - où des informations sur la société "Services" - avec une description des services fournis ou de marchandises et "contacts" sont peintes - pour obtenir des commentaires des clients ou des commandes.
Il est en contact qu'il y a des formes de commentaires sont placés, car il permet à un visiteur non seulement de se familiariser avec votre offre et de partir, mais d'une manière ou d'une autre exprimer soi-même. Écrivez un avis, informez-vous vos souhaits ou vos commentaires sur le projet, pour proposer votre coopération ou commander vos services.
Malheureusement, cette fonctionnalité utile n'est pas intégrée dans l'ensemble de moteur standard et nous devons rechercher des solutions étrangères à cette tâche. Pour ce faire, écrivez un formulaire vous-même (si vous le pouvez) ou utilisez des plugins déjà fabriqués.
J'espère que vous avez transmis cette liste, sélectionnez le plugin le plus approprié pour vos besoins.
C'est le plus célèbre et le meilleur plugin pour créer des formulaires de contact, car le nombre de paramètres actifs dépasse déjà 3 millions, et le plug-in lui-même est régulièrement mis à jour par les développeurs. L'ensemble de fonctions standard comprend des cases à cocher, des pools radio, le chargement de fichier, les fonctions Antispam et CAPTCHA. Et avec elle, vous pouvez rapidement configurer le formulaire contenant des champs de texte, des numéros de téléphone, des adresses postales, des dates et ainsi de suite. Ce plugin est totalement libre et facilement inséré avec un simple HTML, et elle peut également se vanter d'expédition d'Ajax.

Il s'agit d'un ensemble complet de plug-ins, de widgets et de services pour le moteur WordPress. Et, en conséquence, il a son propre très simple, mais de bonnes formes constructrices intégrées. En utilisant, vous recevez une interface rapide et simple pour ajouter des formulaires à n'importe quelle page ou site Web. Pour ce faire, cliquez simplement sur le bouton "Insérer le formulaire" et vous aurez la possibilité de créer et d'ajouter rapidement un formulaire.

Ce plugin vous permet de créer des formulaires de contact uniques via la fonction Active Engagement et de les insérer non seulement sur les pages de site ou les notes, mais également immédiatement sur toutes les pages du coin inférieur droit. En un seul clic sur le visiteur, votre formulaire de contact apparaîtra à l'écran et ne sera pas en mesure de ne pas attirer l'attention sur vous-même. Mais, en même temps, l'intégration habituelle du formulaire dans les enregistrements, aux pages ou dans la barre SID, est également possible.

Il s'agit d'un autre plugin très populaire disponible en deux versions - en tant que plug-in pour le code WordPress et PHP pour s'intégrer sur des sites «auto-écrits». Le caractère unique de ce plugin est que les robots de spammer sont détectés sur le site automatiquement. Utilisation de CAPTCHA ET AKISMET FAIRE FORME FORMULAIRE BLOCKS BLOCATS AVEC LES HORLOGES SPAM LES PLUS PLAÎTES. Cette fonctionnalité réduit les risques de spam et de toute autre information non désirée.

Plug-in Universel gratuit avec une excellente interface intuitive Drag'n'Drop pour créer des formulaires de contact sur votre site WordPress. Dans l'administrateur, vous pouvez construire votre formulaire simplement en faisant glisser les blocs nécessaires et en les ajustant à vos besoins. Et il a également un grand nombre de fonctions, parmi lesquelles le gestionnaire AJAX, les modules antispam fiables, les données d'importation et d'exportation.

Ceci est un autre plugin avec une interface Drag'n'Drop vous permettant de créer et de gérer toutes sortes de formulaires sur votre site à partir d'un endroit. Il est destiné à faire le processus de création de formes de classe rapide et facile, de sorte que l'utilisateur n'a pas besoin d'apprendre à modifier un code. Le plugin a une partition plutôt étendue aux développeurs pour résoudre des problèmes et une assistance dans sa configuration.

Un autre plugin par lequel vous pouvez rapidement et sans problèmes inutiles, créez des formulaires de contact sur votre site. Pour lutter contre le spam, il s'intègre au plugin CAPTCHA. Dans la version pro-version du plug-in, des fonctionnalités supplémentaires sont disponibles, telles que la validation des formulaires et la sélection des cases, par la manière dont elles sont toutes deux disponibles gratuitement dans le formulaire de contact susmentionné 7.
Voici une telle liste de plugins se sont avérées. J'espère que vous avez déjà choisi pour vous-même le plus approprié et même réussi à le tester sur votre site Web.
On se voit dans d'autres notes!