Préambule. Chat vidéo P2P sur la base Webrtc. - Ceci est une alternative à Skype et à d'autres moyens de communication. Les éléments de base du chat vidéo P2P basé sur WEBRTC sont le navigateur et contactez le serveur. Vidéo P2P - Ce sont des vidéos de théière dans lesquelles le serveur ne participe pas au transfert des flux d'informations. Les informations sont transmises directement entre les navigateurs d'utilisateurs (PIRONGS) sans aucun programme supplémentaire. Outre les navigateurs dans des échantillons vidéo P2P, des serveurs de contact sont utilisés, qui sont conçus pour enregistrer les utilisateurs, stockant des données à leur sujet et en garantissant la commutation entre les utilisateurs. Les navigateurs prenant en charge les dernières technologies WEBRTC et HTML5 fournissent une transmission de messages et de fichiers texte instantanés, ainsi que de la communication vocale et vidéo dans les réseaux IP.
Ainsi, des salles de discussion, des chats Web, des discussions vocales et vidéo dans l'interface Web, IMS, VoIP sont des services qui fournissent des services de communication en ligne via des réseaux composites avec commutation par lots. En règle générale, les services de communication exigent ou installent des applications clientes sur des périphériques utilisateur (PCS, smartphones, etc.), ou d'installer des plug-ins et des extensions dans les navigateurs. Les services ont leurs propres réseaux de communication, dont la plupart sont construits sur l'architecture client-serveur.
Les services de communication sont des applications, à l'exception de la SMS, dans laquelle les canaux vocaux, vidéo, données et texte ne sont pas intégrés. Dans les réseaux de chaque service sont appliqués. Il convient de noter que ces applications ne peuvent pas travailler simultanément dans plusieurs réseaux de communication, c'est-à-dire Les applications, en règle générale, ne peuvent pas interagir les unes avec les autres, à la suite de laquelle une application distincte doit être installée pour chaque réseau de communication.
Le problème de l'intégration des services de communication en temps réel (chat, téléphonie, vidéoconférence), c'est-à-dire Intégrer les canaux de transmission vocale, la vidéo, les données et l'accès à ceux-ci à l'aide d'une application (navigateur) peuvent être résolus chez pair-to-peer ou vidéososphats P2P (Piring, point - point à point) basé sur protocole WEBRTC. En fait, le navigateur prenant en charge WEBRTC devient une interface unique pour tous les périphériques utilisateur (PC, smartphones, iPads, téléphones IP, téléphones mobiles, etc.) qui fonctionnent avec des services de communication.
Il s'agit de WEBRTC qui fournit des implémentations dans le navigateur de toutes les technologies fournissant une communication en temps réel. L'essence des chats vidéo P2P est que les données multimédia et de texte sont transmises directement entre les navigateurs d'utilisateurs (peering à distance) sans participation de serveurs et programmes supplémentaires. Ainsi, les navigateurs donnent non seulement accès à presque toutes les ressources d'informations sur Internet stockées sur des serveurs, mais deviennent également un moyen d'accéder à tous les services de communication en temps réel et aux services postaux (messagerie vocale, courrier électronique, SMS, etc.).
Serveurs (serveurs de contact) Les échantillons vidéo P2P sont destinés uniquement à enregistrer les utilisateurs, à stocker des données utilisateur et à définir une connexion (commutation) entre les navigateurs d'utilisateurs. Les premières vidéos P2P ont été implémentées à l'aide de Flash Technologies. Sites vidéo Flash P2P s'appliquent, par exemple, sur les réseaux sociaux. Les vidéos de flash P2P ne fournissent pas de transmission de données multimédia de haute qualité. De plus, pour émettre le flux vocal et vidéo du microphone et du caméscope dans les téléphones vidéo Flash P2P, le plug-in Flash du navigateur Web est requis.
Mais les services de télécommunication de la nouvelle génération incluent communications Webqui sont utilisés pour communiquer sur Internet uniquement navigateur et serveurs de contactJustificatif protocoles WEBRTC et spécification Html5.. Tout appareil utilisateur (PC, iPad, smartphones, etc.), équipé d'un tel navigateur, peut fournir des appels vocaux et vidéo de haute qualité, ainsi que de transmettre des messages et des fichiers instantanés.
Ainsi, la nouvelle technologie des communications Web (chats P2P, chats vidéo) est le protocole WebTC. WEBRTC En conjonction avec HTML5, CSS3 et JavaScript vous permettent de créer diverses applications Web. WEBRT est conçu pour organiser des communications Web (réseaux de thé) en temps réel par une architecture peer-to-peer. Les salles de discussion basées sur la BTBRTC P2P fournissent un transfert de fichiers, ainsi que des utilisateurs de communication texte, voix et vidéo via Internet utilisant uniquement des navigateurs Web sans utiliser d'ajouts et de plug-ins externes dans le navigateur.
Dans les chats P2P, le serveur est utilisé uniquement pour l'installation de connexions P2P entre deux navigateurs. Pour créer la partie P2P du client P2P sur le protocole CSS3 et JavaScript, CSS3 et JavaScript. L'application client interagit avec les navigateurs à travers l'API WEBRTC.
WEBRTC sont mis en œuvre par trois API JavaScript:
- Rtcpeerconnection;
- MediaStream (GetTusermedia);
- Rtcdatachannel.
Les navigateurs transmettent des données multimédia sur le protocole SRTP qui fonctionne sur UDP. Étant donné que NAT crée des problèmes pour les navigateurs (clients) situés derrière des routeurs NAT qui utilisent des connexions P2P via Internet, l'étourdissement est utilisé pour ramper Nat. Stun est un protocole client-serveur qui fonctionne sur le protocole de transport UDP. Dans les discussions P2P, en règle générale, un serveur d'étourdissement public est appliqué et les informations qui y sont reçues sont utilisées pour les connexions UDP entre deux navigateurs si elles sont pour NAT.
Exemples d'applications WEBRTC de mise en œuvre (salles de discussion P2P, discussions sur la voix et vidéo):
1. Bistris de chat vidéo P2P (chat vidéo en un clic, chat P2P), fabriqué sur la base de WEBRTC, peut être ouvert sur BistrI. Bistri travaille dans un navigateur sans installer de nouveaux programmes et plugins. L'essence du travail est la suivante: Ouvrez la discussion vidéo P2P sur le lien spécifié, après vous inscrire dans l'interface qui s'ouvre, invitez les partenaires, puis à partir de la liste cliente de pair, sélectionnez le partenaire qui se trouve sur le réseau et cliquez sur le " Bouton d'appel vidéo ".
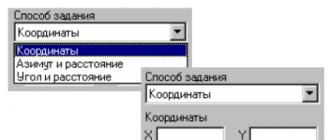
En conséquence, MediaStream (Get Mertmedia) capturera les webcams microphone + et le serveur effectuera l'échange de messages de signal avec le partenaire sélectionné. Après l'échange de messages de signaux, l'API de peerclection crée des canaux pour transmettre des flux vocaux et vidéo. De plus, Bistri transfère des messages et des fichiers texte instantanés. En figue. 1 Affiche la capture d'écran de l'interface Bistri Video Chat P2P.
Figure. 1. Bistres de chat vidéo P2P
2. Twelephone (chat vidéo P2P, chat P2P, SIP Twelephone) - Cette application client est construite sur la base HTML5 et WEBRTC, qui vous permet d'effectuer des appels vocaux et vidéo, ainsi que de transmettre des messages texte instantanés, c'est-à-dire Twilephone inclut Test P2P Chat, Chat vidéo et SIP Twelephone. Il convient de noter que Twelephone prend en charge le protocole SIP et vous pouvez désormais créer et recevoir des appels vocaux et vidéo à partir de téléphones SIP à l'aide de votre compte Twitter comme numéro de téléphone. De plus, les messages texte peuvent être entrés par la voix via le microphone et le programme de reconnaissance vocale entre dans le texte de la chaîne "Envoyer un message".
Twelphone est une téléphonie Web qui fonctionne basée sur le navigateur Google Chrome, à commencer par la version 25, sans logiciel supplémentaire. Twelphone a été développé par Chris Matthieu. La partie Twuephone du serveur est basée sur Node.js. Le serveur (Contact Server) est utilisé uniquement pour l'installation de connexions P2P entre deux navigateurs ou des clients WEBRTC. L'application Twelephone n'a aucun outil d'autorisation propre et axé sur la connexion à un compte (compte) dans Twitter.
En figue. 2 est une capture d'écran de l'interface P2P de chat vidéo Twelephone.

Figure. 2. Twéléphone P2P
3. Groupe P2P Video Chat Conversat.io est basé sur les dernières technologies WEBLTC et HTML5. Conversat Video Chat est basé sur la bibliothèque SimpleWebRTC et est conçue pour communiquer jusqu'à 6 clients par des pairs dans une pièce (pour la communication, spécifier le nom de la salle commune pour les clients de pair dans la ligne "Nom de la conversation"). P2P Chat vidéo Conversat fournit des services de communication aux utilisateurs sans enregistrement sur le serveur de contacts. En figue. 3 est représenté par la capture d'écran d'interface P2P de chat de conversation.

Figure. 3. Groupe P2P Video Chat conversat.io
Pour participer à des échantillons vidéo P2P basés sur WEBRTC, vous devez disposer d'un navigateur prenant en charge le protocole WEBRTC et la spécification HTML5. Actuellement, Google Chrome Browersers, à partir de la version 25 et Mozilla Firefox Support nocturne Nightly Spécification du protocole WEBRTC et de HTML5. Les applications de la qualité de l'application et de la transmission sonores de la WEBRTC dépassent les applications Flash.
Webrtc. (Web communications en temps réel) est une technologie qui permet aux applications Web et aux sites de capturer et de transmettre de manière sélective des flux de média audio et / ou vidéo, ainsi que des données arbitraires échangées entre navigateurs, sans utilisation obligatoire d'intermédiaires. Un ensemble de normes qui inclut la technologie WEBRTC vous permet d'échanger des données et de mener à bien la téléconférence, sans avoir à installer des plugins ni d'autres logiciels tiers.
WEBRTC se compose de plusieurs interfaces de programme interconnectées (API) et de protocoles qui travaillent ensemble. La documentation que vous trouvez ici vous aidera à comprendre les bases de WEBRTC, comment configurer et utiliser une connexion au flux de données et multimédia, et bien plus encore.
Compatibilité
Étant donné que la mise en œuvre de la WEBRTC doit être en cours de devenir et que chaque navigateur dispose de fonctions WEBRTC, nous vous recommandons vivement d'utiliser la bibliothèque Adapter.js Polyfil, de Google, avant de travailler sur votre code.
Adapter.js utilise des quartiers et des polyphilants pour des différences d'accueil en douceur dans les implémentations de la WEBRTC parmi les contextes qui l'appuient. Adapter.js traite également les préfixes des fabricants et d'autres différences de nommage des propriétés, facilitant le processus de développement sur la WEBRTC, avec le résultat le plus compatible. La bibliothèque est également disponible en tant que package NPM.
Pour explorer davantage la bibliothèque Adapter.js, nous examinons.
Concepts et utilisation de WEBRTC
WEBRTC est à usage multi-usage et avec les puissantes fonctionnalités multimédia pour le Web, notamment en soutenant des conférences audio et vidéo, le partage de fichiers, la capture de fichiers, la gestion d'identification et l'interaction avec des systèmes téléphoniques obsolètes, y compris la prise en charge de la transmission des signaux de numérotation de tonalité DTMF. . Les connexions entre les nœuds peuvent être créées sans utiliser de pilotes spéciaux ni de plug-ins, et souvent sans services intermédiaires.
La connexion entre les deux nœuds est représentée comme objet d'interface RTCPEconnection. Dès que la connexion est établie et ouverte, l'utilisation de l'objet RTCPEerConnection, le MediaStream S) et / ou les canaux de données (RTCDatachannel S) peut être ajouté à la connexion.
Les flux de médias peuvent consister en un nombre quelconque de pistes (pistes) d'informations sur les médias. Ces pistes sont représentées par les objets d'interface MediaStreamTrack et peuvent contenir un ou plusieurs types de langues multimédia, y compris audio, vidéo, texte (tels que les sous-titres ou les têtes de chapitres). La plupart des fils consistent au moins, une seule des pistes audio (une piste audio) ou des pistes vidéo, et peut être envoyée et obtenue sous forme de flux (média trivial) ou stockée dans un fichier.
De plus, vous pouvez utiliser la connexion entre les deux nœuds pour échanger des données arbitraires à l'aide de l'objet d'interface RTCDataChannel, qui peut être utilisé pour transférer des informations de service, des données de stock, des packages d'état du jeu, des fichiers de transfert ou des canaux de données fermés.
plus de détails et des liens vers des guides et des tutoriels pertinents nécessaires
Interfaces WEBRTC
En raison du fait que WEBRTC fournit des interfaces travaillant ensemble pour effectuer diverses tâches, nous les avons divisés en catégories. Voir le pointeur du panneau latéral alphabétique pour une navigation rapide.
Connexion et gestion
Ces interfaces sont utilisées pour configurer, ouvrir et contrôler les connexions WEBRTC. Ils représentent des connexions multimédias à un niveau unique, des canaux de données et des interfaces utilisées en échangeant des informations sur les capacités de chaque nœud pour sélectionner la meilleure configuration lors de l'installation d'une connexion multimédia double face.
RTCPEconnection représente la connexion WEBRTC entre l'ordinateur local et le nœud distant. Utilisé pour gérer la transmission de données réussie entre deux nœuds. RTCSessionDescription présente les paramètres de session. Chaque RTCSessionDescription contient des descriptions du type montrant quelle partie de la (offre / réponse) du processus de négociation, elle décrit et la session SDP SDP. RTCicecandidate est un candidat à l'installation d'une connexion Internet (ICE) pour définir les connexions RTCPEerconnection. RTCICETRANSPORT fournit des informations sur l'outil de connexion Internet (ICE). RTCPEERCONNOCKICEEvente représente des événements qui se produisent avec les candidats glaciaires habituellement rtcpeerconnection. Un type est transmis à cet objet d'événement: Icecandidate. RTCRTPSender contrôle les données tordues et transmises de données via l'objet MediaStreamTrack pour l'objet RTCPEerconnection. RTCRTPReceiver gère la réception et la décodage des données via l'objet MediaStreamTrack pour l'objet RTCPeerconnection. RTCTRACKEvent indique que le nouvel objet de médiastreamtrack entrant est créé et un objet de type RTCRTPeceiver a été ajouté à l'objet RTCPEerconnection. RTCCertificate présente un certificat utilisant l'objet RTCPEerconnection. RTCDataChannel représente un canal de données à deux permanentes entre deux nœuds de connexions. RTCDataChanNelEvent représente des événements qui se produisent lorsque l'objet de type RTCDatachannel est joint à l'objet Objet de DataChannel RTCPEconnection. RTCDTMFSender contrôle le codage et la transmission de l'alarme Twonal Multi-fréquence (DTMF) pour l'objet de type RTCPEerconnection. RTCDTMFONECHANGANGANGANGANGANGANDEVENT Indique un événement entrant pour modifier la tonalité de l'alarme multi-fréquence Darton (DTMF). Cet événement ne figure pas (sauf indication contraire) et n'est pas annulé (sauf indication contraire). RTCStatisReport Rapports Assinchroneusement Statut de l'objet Transmis MediaStreamTrack. RTCidentityProviderRregistrar registre le fournisseur d'identification (PDI). RTCidentityProvider active la capacité du navigateur à demander la création ou la vérification des obligations d'identification. RTCidentityServation représente l'identifiant du nœud distant de la connexion actuelle. Si le nœud n'est pas encore installé et confirmé, le lien vers l'interface retournera NULL. Après l'installation ne change pas. RTCidentityEvent représente un fournisseur d'identifiant d'identifiant d'objet d'objet (IDP). Type d'objet RTcPeerconnection. Un type est transmis à cet événement IdentityResult. RTCidentityERRorevent représente un objet d'événement d'erreur associé au fournisseur d'identification (IDP). Type d'objet RTcPeerconnection. Deux types d'erreurs sont transmis à cet événement: idpruperserterror et idpvalidationError.Manuel
Vue d'ensemble de l'architecture WEBRTC dans l'API, qui est utilisée par les développeurs pour créer et utiliser WEBRTC, est un ensemble de protocoles réseau et de normes de connexion. Cet examen est la vitrine de ces normes. WEBRTC vous permet d'organiser une connexion dans le mode nœud pour transmettre des données arbitraires, des flux audio, des vidéos ou une combinaison dans le navigateur. Dans cet article, nous examinons la vie de la session WEBRTC, en commençant par l'installation de la connexion et passez à travers l'ensemble du chemin avant de terminer le moment où il n'est plus nécessaire. WEBRTC WEBRTC WEBRTC Aperçu consiste en plusieurs interfaces de programmation interconnectées (API) et de protocoles qui travaillent ensemble pour assurer la prise en charge des flux de données et des flux de média entre deux nœuds ou plus. Cet article présente un bref aperçu de chacune de ces API et à quel point il poursuit. WEBRTC BASICS Cet article vous détiendra grâce à la création d'une application Cross-navigateur RTC. À la fin de cet article, vous devez disposer d'une chaîne de données de travail et de média fonctionnant en mode point à point. Les protocoles WEBRTC dans cet article présentent des protocoles, en plus de la création de l'API WEBRTC. Ce guide décrit comment utiliser le nœud de l'unité et associéPendant de nombreuses années pour les appels de navigateur pendant de nombreuses années: Java, ActiveX, Adobe Flash ... Au cours des dernières années, il est devenu évident que les plugins et les machines virtuelles laissées ne brillent pas de commodité (pourquoi devrais-je installer quelque chose?) Et, Plus important encore, la sécurité. Que faire? Il y a une sortie!
Jusqu'à récemment, plusieurs protocoles de téléphonie IP ou de vidéo ont été utilisés dans les réseaux IP: SIP, le protocole le plus courant provenant du H.323 et du MGCP, de la scène Jabber / Jingle (utilisée dans GTALK), semi-ouvert Adobe RTMP * et, de Cours, Skype fermé. Le projet WEBRTC, initié par Google, essaie de transformer l'état des choses dans le monde et la téléphonie Web, en faisant des téléphones logiciels inutiles, y compris Skype. WEBRTC ne met pas simplement à mettre en œuvre toutes les capacités de communication directement à l'intérieur du navigateur installées maintenant sur chaque appareil, mais essayant de résoudre simultanément la tâche plus générale des communications entre les utilisateurs de navigateurs (échange de diverses données, écrans, collaboration avec des documents et bien plus encore).
WEBRTC WEB Developer
Du point de vue du développeur Web de la WEBRTC se compose de deux parties principales:
- gestion des portions de média à partir de ressources locales (caméra, microphone ou écran d'ordinateur local) est mise en œuvre par la méthode Navigator.GetTretermedia qui renvoie l'objet MediaStream;
- communication entre pairs entre les périphériques générant du trafic multimédia, y compris la définition des méthodes de communication et les transmettre directement - des objets RTCPeercronnez (pour envoyer et recevoir des flux audio et vidéo) et RTCDatachAnnel (pour l'envoi et la réception de données du navigateur).
Qu'est-ce qu'on fait?
Nous traiterons comment organiser la discussion vidéo multijoueur la plus simple entre les navigateurs WEBRTC à l'aide de sockets Web. L'expérience commencera à Chrome / Chrome, comme le plus avancé en termes de navigateurs WEBRTC, bien que libérés le 24 juin, Firefox 22 les a presque attrapés. Il faut dire que la norme n'a pas encore été acceptée et de la version à la version API, elle peut changer. Tous les exemples ont été contrôlés dans le chrome 28. Pour la simplicité, nous ne suivrons pas la propreté du code et du navigateur croisé.
Mediamstream
Le premier et simple composant de WEBRTC - Mediamstream. Il fournit un accès au navigateur à la circulation multimédia à partir de la caméra et du microphone d'ordinateur local. En Chrome, il est nécessaire d'appeler la fonction navigator.webkittTretermedia () (puisque la norme n'est pas encore terminée, toutes les fonctions vont avec le préfixe et, dans Firefox, la même fonction est appelée Navigator.mozgeTrassermedia ()). Lorsqu'il l'appelle, l'utilisateur sera affiché une demande d'accès à la caméra et à la microphone. Vous pouvez continuer l'appel uniquement après que l'utilisateur donne son consentement. Les paramètres de cette fonction transmettent les paramètres du commutateur de support requis et deux fonctions de rappel: le premier sera provoqué dans le cas d'un accès réussi à la caméra / microphone, le second - en cas d'erreur. Pour commencer, créez un fichier HTML RTCTEST1.HTML avec un bouton et un élément
Microsoft Cu-RTC-web
Microsoft ne serait pas Microsoft si en réponse à l'initiative Google n'a pas publié immédiatement sa propre option non standard incompatible appelée le CU-RTC-Web (html5labs.interopérabilitybridges.com/cu-rtc-wareb/cu-rtc-web.htm ). Bien que la part d'IE, et si petite, continue de se contracter, le nombre d'utilisateurs de Skype donne à Microsoft espoir d'appuyer sur Google et on peut supposer que cette norme particulière sera utilisée dans la version du navigateur de Skype. La norme Google est principalement orientée sur les communications entre les navigateurs; Dans le même temps, la partie principale du trafic vocal reste toujours dans le réseau téléphonique habituel et les passerelles entre les réseaux IT et IP sont nécessaires non seulement pour la facilité d'utilisation ou une distribution plus rapide, mais aussi comme moyen de monétisation, ce qui sera permettre à un grand nombre de joueurs de les développer. L'émergence d'une autre norme peut non seulement conduire à une nécessité désagréable de soutenir deux technologies incompatibles à la fois, mais à l'avenir, de donner à l'utilisateur une sélection plus large de fonctionnalités possibles et de solutions techniques abordables. Attend et regarde.
Allumer le flux local
Tags intérieurs Notre fichier HTML déclarera la variable globale pour le commutateur multimédia:
Varocalstream \u003d null;
Le premier paramètre de la méthode gettasermedia doit spécifier les paramètres du commutateur multimédia demandé - par exemple, il suffit d'inclure l'audio ou la vidéo:
Var streamconstraints \u003d ("audio": vrai, "vidéo": vrai); // demande accès et audio, et vidéo
Soit spécifier des paramètres supplémentaires:
Var streamconstraints \u003d ("audio": vrai, "vidéo": ("obligatoire": ("maxwidth": "320", "maxheight": "240", "maxframerate": "5"), "Facultatif" :) );
Le deuxième paramètre de la méthode GetTusermedia doit être transféré sur une fonction de rappel, qui sera causé s'il est exécuté avec succès:
Fonction getusermedia_success ("getTermedia_suxcess ():", flux); localvideo1.src \u003d url.createobjecturl (flux); // Connectez le support multimédia à l'élément HTML
Le troisième paramètre - gestionnaire d'erreur de fonction de rappel qui sera appelé en cas d'erreur
Fonction getusermedia_error (erreur) (console.log ("getTraseMedia_error ():", erreur);););););
Appelant en fait la méthode GetTusermedia - Demande d'accès au microphone et à la caméra lorsque vous cliquez sur le premier bouton.
Fonction getusermedia_click () (console.log ("getusermedia_click ()"); navigateur.webkittTretermedia (streamconstraints, gettasermedia_success, gettasermedia_error););
Accédez au fichier multimédia à partir du fichier ouvert localement, il est impossible. Si vous essayez de le faire, faites une erreur:
NAVIGATORUSERMEAREROR (CODE: 1, Permission_Dentié: 1) "
Nous publions le fichier résultant sur le serveur, ouvert dans le navigateur et en réponse à la demande apparue en permettant l'accès à la caméra et au microphone.
Sélectionnez les périphériques à laquelle Chrome recevra, vous pouvez les paramètres ("Paramètres"), afficher les paramètres avancés ("Afficher les paramètres avancés"), section Confidentialité ("Données personnelles"), Bouton de contenu ("Paramètres de contenu"). Dans les navigateurs Firefox et Opera, la sélection des périphériques est effectuée dans la liste déroulante directement lorsque l'accès est résolu.
Lors de l'utilisation du protocole HTTP, l'autorisation sera demandée chaque fois que vous recevrez l'accès au voyage multimédia après le chargement de la page. La transition vers HTTPS vous permettra d'afficher une requête une fois, uniquement avec le premier accès au commutateur multimédia.
Faites attention au cercle pulsant dans l'icône sur la languette et de l'icône de la caméra située à droite de la barre d'adresses:
Rtcmediaconnection.
RTCMediaconnection est un objet conçu pour établir et transmettre des supports sur des réseaux entre les participants. De plus, cet objet est responsable de la formation d'une description de la médiassia (SDP), d'obtenir des informations sur les candidats à la glace pour passer via des écrans NAT ou réseau (local et en utilisant étonnant) et interagir avec le serveur TURN. Chaque participant doit avoir une RTCMediaconnection pour chaque connexion. Les tirs de médias sont transmis via le protocole SRTP crypté.
Serveurs de virages
Les candidats à glace sont trois types: hôte, srsflx et relais. L'hôte contient des informations obtenues localement, SRFLX - Comment le nœud recherche un serveur externe (étourdissement) et des informations relatives pour le trafic proxant via le serveur TURN. Si notre nœud est derrière NAT, les candidats hôtes contiendront des adresses locales et seront inutiles, SRFLX candidats aidera uniquement avec certains types de NAT et de relais seront le dernier espoir de sauter le trafic via le serveur intermédiaire.
Exemple de glace candidat du type d'hôte, avec l'adresse 192.168.1.37 et le port UDP / 34022:
A \u003d candidat: 337499441 2 UDP 2113937151 192.168.1.37 34022 TYPE Génération hôte 0
Format général pour définir des serveurs étourdissants / tours:
Serveurs Var \u003d ("IXERVERS": [("URL": "Stun: Stun.StunProtocol.org: 3478"), ("URL": "Tourner:" [Email protégé]: port "," Critique ":" mot de passe ")]);
Serveurs d'étourdissement public sur Internet beaucoup. Une grande liste, par exemple, est. Malheureusement, ils résolvent trop de problèmes. Les serveurs de virages publics, contrairement à l'étourdissement, sont pratiquement non. Cela est dû au fait que le serveur TURN passe à travers elle-même des tirs multimédia pouvant être téléchargés de manière significative et le canal réseau et le serveur lui-même. Par conséquent, le moyen le plus simple de se connecter aux serveurs de tourisme est de la définir vous-même (il est clair que l'IP publique sera nécessaire). De tous les serveurs, à mon avis, le meilleur serveur RFC5766-TURN. Sous, il y a même une image prête pour Amazon EC2.
Avec le tour jusqu'à ce que tout soit si bon que je voudrais, mais il y a un développement actif, et je tiens à espérer, après un certain temps Webrtc, s'il ne se compare pas à Skype sur la qualité de la transmission de la diffusion des adresses (NAT) et des écrans de réseau, puis une approche au moins notable.
Pour RTCMediacNection, un mécanisme supplémentaire pour l'échange d'informations de contrôle est nécessaire pour établir une connexion - bien qu'elle forme ces données, mais ne les transmet pas, et le transfert à d'autres participants doit être mis en œuvre séparément.

Le choix d'une méthode de transmission est attribué au développeur - bien que manuellement. Dès que l'échange de données nécessaires aura lieu, RTCmediaconnection établira automatiquement des performances de média (s'il s'avère bien sûr).
Offre-Réponse Modèle
Pour établir et modifier des vues de médias, le modèle d'offre / réponses est utilisé. Décrit dans la RFC3264) et le protocole SDP (protocole de la description de la session). Ils sont utilisés et le protocole SIP. Ce modèle distingue deux agents: Offreer - Celui qui génère une description du SDP de la session afin de créer une nouvelle ou modification de la (offre SDP) existante (Offre SDP), et le répondeur est celui qui reçoit une description du SDP de la session d'un autre agent et la rencontre sa propre description de la session (réponse SDP). Dans le même temps, la spécification nécessite un protocole de niveau supérieur (par exemple, SIP ou ses propres sockets Web, comme dans notre cas) responsable de la transmission du SDP entre les agents.
Quelles données doivent être transférées entre deux RTCMediacNection de manière à pouvoir installer avec succès le trafic des médias:
- Le premier participant initiant la connexion génère une offre dans laquelle il transmet la structure de données SDP (le même protocole au même but est utilisé dans SIP), qui décrit les caractéristiques possibles du commutateur de support, ce qui va commencer à transmettre. Ce bloc de données doit être transféré au deuxième participant. La deuxième réponse des participants répond à son SDP et la transmet au premier.
- Et les premier et second participants effectuent la procédure de détermination des candidats à la glace possibles, avec l'aide de laquelle le second participant sera en mesure de leur transférer. Comme les candidats sont définis, des informations sur eux doivent être transmises à un autre participant.

Offre de formation.
Pour la formation d'offre, nous aurons besoin de deux fonctions. Le premier sera appelé dans le cas de sa formation réussie. Le deuxième paramètre de la méthode CreateOffer () est une fonction de rappel appelée si une erreur se produit (à condition que le flux local soit déjà disponible).
Vous aurez également besoin de deux gestionnaires d'événements: Onicecandidate Lors de la détermination du nouveau candidat à la glace et de l'Onadstream lors de la connexion du commutateur de média de l'autre côté. Revenons à notre dossier. Ajouter à HTML après des lignes avec des éléments
Et après une chaîne avec un élément
De plus, au début du code JavaScript déclarera la variable globale de RTCPEerconnection:
Var pc1;
Lorsque vous appelez le concepteur RTCPEerconnection, vous devez spécifier des serveurs Stun / Turn. En savoir plus sur eux, voir l'insert; Bien que tous les participants soient sur le même réseau, ils ne sont pas nécessaires.
Serveurs Var \u003d NULL;
Options pour la préparation de l'offre SDP
Var OffRetsRoints \u003d ();
Le premier paramètre de la méthode CreateOffer () est une fonction de rappel appelée lors du succès
Fonction PC1_CreateOffer_Success ("PC1_CreateOffer_Success (): \\ ndesc.sdp: \\ n" + desc.sdp + "desc:", descend); pc1.setlocaldescription (Desc); // Définit la RTCPeerconnection, formée par Offre SDP à l'aide de la méthode SetLocalDescription . // Lorsque le côté long-rond est envoyé à son SDP de réponse, il devra être défini par SetRemoteDescription // jusqu'à ce que le second côté ne soit pas implémenté, ne rien faire // pc2_receivedoffer (DESC);
Le deuxième paramètre est une fonction de rappel qui sera appelée en cas d'erreur
Fonction pc1_createoffer_error (erreur) (console.log ("PC1_CreateOffer_Success_error (): Erreur:", erreur);););
Et déclarer une fonction de rappel que les candidats à la glace seront transmis comme ils sont déterminés:
Fonction pc1_onicecandidate (événement) (console.log ("PC1_onicecandidate (): \\ n" + event.candidate.candidate.replace ("\\ r \\ n", ""), event.candidate); // tandis que le second côté est Non implémenté, ne rien faire // pc2.addicecandidate (nouveau rtcicecandidate (événement.candidate);))
Ainsi qu'une fonction de rappel pour ajouter un interrupteur de média de l'autre côté (pour l'avenir, car pendant que nous n'avons qu'une seule RTCPeerconnection):
Fonction pc1_onaddstream (console.log ("pc_onaddstream ()"); remotevideo1.src \u003d url.createobjecturl (event.stream);)
Lorsque vous cliquez sur le bouton Cateferoffer, vous créerez des méthodes d'onicecandidate et des méthodes OnAnStream et demandez la formation d'une offre SDP en appelant la méthode Catefer ():
Fonction CreateOffer_Cliquez sur () (ConsoleOffer_Clog () "); PC1 \u003d nouvelle webkitrtcpeercection (serveurs); // Créer RTCPEerconnection pc1.onicecandidate \u003d pc1_onicecandidate \u003d pc1_onicecandidate \u003d pc1_onicecandidate (// // fonction de rappel causé par l'apparition d'un commutateur de support de l'autre côté. Jusqu'ici, il n'a pas de pc1.Addstream (LocalStream); // Donnons des portions de média locales (nous supposons qu'il est déjà reçu) PC1.CreateOffer (// et demande réellement la formation d'une offre PC1_CreateOffer_Success, PC1_CreateOffer_Error, OffReToutes);)
Enregistrez le fichier comme RTCTEST2.HTML, postez-le sur le serveur, ouvrez-le dans le navigateur et examinez la console, quelles données sont formées au cours de son travail. La deuxième vidéo n'apparaîtra pas encore, car le participant n'est qu'un. Rappel de rappel, SDP - une description des paramètres de la médiresse, des codecs disponibles, des performances des médias et des candidats à la glace sont des options possibles pour se connecter à ce participant.
Former la réponse SDP et les candidats à la glace
Et l'offre SDP, et chacun des candidats à la glace doit être transféré de l'autre côté et là après avoir reçu la RTCPeerconnection pour appeler les méthodes SetRemoteDescription pour offrir SDP et addicecandidate pour chaque candidat de glace dérivé de l'autre côté. De même, dans la direction opposée pour répondre aux candidats SDP et de glace distants. Réponse SDP elle-même est formée de la même manière à offrir; La différence est que la méthode Createoffer est appelée, mais la méthode CreeenaNswer et avant que cette méthode RTcPeercronnection soit transmise par l'offre SETREMoteDescription SDP reçue de l'appelant.
Ajouter un autre élément vidéo dans HTML:
Et la variable globale pour la deuxième RTCPeerclection sous l'annonce de la première:
Var pc2;
Offre de traitement et réponse SDP
Réponse La formation SDP est très similaire à l'offre. Dans la fonction de rappel causée par la formation réussie de réponse, similaire à l'offre, donnez une description locale et donnez au premier participant reçu par le SDP de réponse:
Fonction PC2_CreateAnswer_successrip (desc); console.log ("PC2_Createanswer_success ()", desc.sdp); PC1.SetremotedSimtion (Desc););
La fonction de rappel appelée en cas d'erreur dans la formation de réponse est complètement similaire à celle de l'offre:
Fonction PC2_Createanswer_error (erreur) (console.log ("PC2_Createanswer_error ():", erreur);););););
Réponse Options de formation SDP:
Var feedercressionRoints \u003d ("obligatoire": ("Offertoreceveidio": True, "OffertoreVideo": True));
Dès réception de l'offre, nous allons créer RTCPEerconnection et former une réponse de la même manière à offrir:
Fonction PC2_ReceiveDoffer (DESC) (Consoleofer (), Desc); // Créer un objet RTCPeercronnez pour le deuxième participant de la même manière que le premier PC2 \u003d nouvelle webkitrtcpeercection (serveurs); pc2.onicecandidate \u003d pc2_onicecandidate; // Définir le gestionnaire d'événements Lorsque l'événement semble candidat à glace pc2.onaddstream \u003d pc_onaddstream; // Lorsqu'un flux apparaît pour le connecter à HTML
Pour dans notre exemple, transmettez l'offre SDP du premier participant à la seconde, nous vous désabonnant dans la fonction PC1 createoFer.sUCCESS () String d'appel:
Pc2_receivefer (Desc);
Pour mettre en œuvre le traitement des candidats à glace, nous inconsponsons les événements de la volonté des candidats à la glace du premier participant PC1_onicecandidate () à son transfert à la seconde:
Pc2.addicecandidate (nouveau rtceccecandidate (événement.candidate));
Le gestionnaire d'événements de la préparation des candidats de la Seconde participante est en train de ressembler à un miroir:
Fonction pc2_icecandidate (événement) (console.log ("pc2_icecandidate ():", événement.candidate.candidate); pc1.addicecandidate (nouveau rtcicecandidate (événement.candidate));));
Fonction de rappel pour ajouter un interrupteur multimédia du premier participant:
Fonction pc2_onaddstream (console.log ("PC_ONADDSTREAM ()"); RemoteVideo2.src \u003d url.createObjecturl (event.stream);)
Achèvement de la connexion
Ajouter un autre bouton à HTML
Et fonction pour compléter la connexion
Fonction BTNHANGUPCLICK () (// Éteignez la vidéo locale des éléments HTML
Enregistrer comme RTCTEST3.HTML, posez sur le serveur et ouvrez-le dans le navigateur. Cet exemple implémente un transfert bilatéral de performances de média entre deux RTCPeerconnection dans un signet de navigateur. Pour organiser l'échange d'offres et répondre à SDP via le réseau, les candidats de la glace entre les participants et d'autres informations seront nécessaires au lieu d'une procédure de défi directe pour mettre en œuvre des échanges entre les participants à tout transport, dans nos prises de codes - Web.
Écran de diffusion
Fonctionnalité GetTusermedia Vous pouvez également capturer l'écran et diffuser comme MediaStream, en spécifiant les paramètres suivants:
Var MediaStreamconstraints \u003d (audio: false, vidéo: (obligatoire: (chromemediasource: "écran"), facultatif :));
Pour accéder à l'écran avec succès, plusieurs conditions doivent être effectuées:
- activez le drapeau de la capture d'écran dans GetTusermedia () en chrome: // drapeaux /, chrome: // drapeaux /;
- le fichier source doit être téléchargé par HTTPS (SSL Origin);
- le flux audio ne doit pas être demandé;
- il ne devrait pas y avoir plusieurs demandes dans un seul onglet Navigateur.
Bibliothèques pour WEBRTC.
Bien que la WEBRTC ne soit pas non plus terminée, il existe déjà plusieurs bibliothèques basées sur elle. JSSIP est conçu pour créer un navigateur SPLAS SPLAS fonctionnant avec des interrupteurs SIP, tels que Asterisk et Camalio. Peerjs simplifiera la création de réseaux P2P pour l'échange de données et la HOLLA réduira la portée du développement requis pour la communication P2P des navigateurs.
Nœud.js et socket.io.
Afin d'organiser l'échange de candidats SDP et de glace entre les deux RTCPeerconnection via le réseau, utilisez Node.js avec le module Socket.io.
Installation de la dernière version stable de Node.js (pour Debian / Ubuntu) décrite
$ sudo apt-get Installez python-logiciels-properties Python g ++ Make $ SUDO add-APT-Repository PPA: chris-lea / nœud.js $ sudo apt-get update $ sudo apt-get installer nodejs
L'installation pour d'autres systèmes d'exploitation est décrite
Vérifier:
$ Echo "sys \u003d nécessite" sys.s.uts ("message de test"); " \u003e NODETEST1.JS $ NODEJS NODETESTEST1.JS
Utilisation de NPM (gestionnaire de packages de nœud), installez Socket.IO et un module Express supplémentaire:
$ NPM Installation socket.io Express
Vérifiez en créant un fichier NODEST2.JS pour une partie du serveur:
$ Nano nodetest2.js var app \u003d exiger ("express") (), serveur \u003d nécessite ("http"). CreeEeserver (app), io \u003d nécessite ("Socket.io"). Écouter (serveur); Serveur.listen (80); // si le port 80 est libre d'app.get ("/", fonction (req, res) (// lors de l'accès à la page racine de res.SendFile (__ dirname + "/nodeTest2.html"); // abandonne un Fichier html)); io.sockets.on ("Connexion", fonction (socket) (// lors de la connexion de socket.emit ("Evénement de serveur", (Hello: "World")); // Envoyer le message Socket.on ("Evénement client" , Fonction (données) (// et déclarer un gestionnaire d'événements à la réception d'un message de la console client.log (données);)););));
Et NOETESTEST2.HTML pour la partie client:
$ nano nodetest2.html.
Démarrez le serveur:
$ sudo nodejs nodeest2.js
et ouvrez le HTTP: // localhost: 80 page (Si elle fonctionne localement sur le 80e port) dans le navigateur. Si tout est réussi, dans la console JavaScript du navigateur, nous verrons l'échange d'événements entre le navigateur et le serveur lorsqu'il est connecté.
Échange d'informations entre RTCPeerconnection via des sockets Web
Partie client
Enregistrez notre exemple principal (RTCDEMO3.HTML) sous le nouveau nom RTCDEMO4.HTML. Connectez la bibliothèque de socket.io dans l'élément:
Et au début de la script JavaScript - Connectez-vous aux sockets Web:
Var socket \u003d io.connect ("http: // localhost");
Je remplacerai l'appel direct des fonctions d'un autre participant à l'envoyer via des sockets Web:
Fonction CreateOffer_Success (Desc) (Desc); Socket.emit ("Offre", Desc); ...) Fonction PC2_CreateAnswer_success (Desc) (... // PC1.SeRemoteDeription (Desc); Socket .emit ("Réponse", DESC);) Fonction PC1_onicecacAdidate (événement) (... // pc2.addicecandidate (nouveau rtceccecandidate (événement.candidate); socket.emit ("ice1", événement.candidate); ..) Fonction PC2_onicecandidate (événement) ( ... // pc1.addicecandidate (nouveau rtcicecandidate (événement.candidate); socket.emit ("ICE2", événement.candidate); ...); ...)
Dans la fonction Hangup (), au lieu d'un appel direct pour les fonctions du deuxième participant, donnons un message via des sockets Web:
Fonction BTNHANGUPCLICK () (... // REMOTEVIDEO2.SRC \u003d ""; PC2.Close (); PC2 \u003d null; socket.emit ("Hangup" ());)
Et ajouter des gestionnaires de reçu de message:
Socket.on ("offre", fonction (données) ("socket.on (" offre "):", données); pc2_receiveffer (données);)); Socket.on ("réponse", fonction (données) (console.log ("socket.on": ", données); pc1.setRemotedescription (données);)); Socket.on ("glace1", fonction ("socket.on" ("glace1"): ", données); pc2.addicecandidate (nouveau rtcicecandidate (données));)); Socket.on ("glace2", fonction ("socket.on" ("ice2"): ", données); pc1.addicecandidate (nouveau rtcicecandidate (données));)); Socket.on ("gangup", fonction ("console.log" ("socket.on (" gangup "):", données); remotevideo2.src \u003d ""; pc2.close (); PC2 \u003d NULL;)) ;
Partie serveur
Sur le côté du serveur, enregistrez le fichier NODEST2 sous le nouveau nom RTCEST4.JS et à l'intérieur de la fonction io.sockets.on ("Connexion", fonction (...) Ajouter une réception et envoi de messages clients:
Socket.on ("offre", fonction (données) (// à la réception du message "OFFRE", // Depuis la connexion client dans cet exemple n'est qu'un, // Envoyer un message à travers la même prise de socket.emit ("Offre", données); // s'il était nécessaire d'envoyer un message sur toutes les connexions, // en plus de l'expéditeur: // soket.broadcast.emit ("offre", données);); socket.on ("réponse", fonction (données) (socket.emit ("réponse", données);)); socket.on ("glace1", fonction (données) (socket.emit ("glace1", données);)); socket.on ("glace2", fonction (données) (socket.emit ("ice2", données);)); socket.on ("gangup", fonction (données) (socket.emit ("Hangup", données);));
De plus, vous modifierez le nom du fichier HTML:
// res.Sendfile (__ dirname + "/nodeTest2.html"); // donne le fichier html res.SendFile (__ dirname + "/rrtctst4.html");
Server de départ:
$ sudo nodejs nodeest2.js
Malgré le fait que le code des deux clients est effectué dans le même signet du navigateur, toute l'interaction entre les participants de notre exemple est entièrement réalisée via le réseau et «diffuser» les participants ne nécessitent plus de difficultés particulières. Cependant, ce que nous avons fait était également très simple - ces technologies et sont bonnes pour leur simplicité d'utilisation. Laisser parfois trompeur. En particulier, nous n'oublierons pas que, sans serveurs d'étourdissement / tour, notre exemple ne sera pas en mesure de travailler en présence de traductions et d'écrans de réseau.
Conclusion
L'exemple résultant est très conditionnel, mais si vous avez un peu de gestionnaires d'événements universalisés de manière à ne pas différer de l'appelant et appelé Party, au lieu de deux objets PC1 et PC2 pour rendre le tableau RTCPEerconnection et mettre en œuvre la création et l'enlèvement dynamiques des éléments.
On peut supposer qu'il est très bientôt grâce à la WEBRTC, il y aura un coup d'État non seulement dans notre soumission de liens vocaux et vidéo, mais également dans la façon dont nous percevons Internet dans son ensemble. WEBRTC est positionné non seulement en tant que technologie pour les appels du navigateur au navigateur, mais également en tant que technologie de communication en temps réel. Appel vidéo, que nous avons démonté, seule une petite partie des options possibles à utiliser. Déjà, il existe des exemples de diffusion d'écran (écran d'accumulation) et de collaboration, et même le réseau P2P de la livraison de contenu basé sur des navigateurs utilisant RTCDatachannel.
L'objectif de cet article est sur un échantillon de démonstration du chat vidéo de pair (chat vidéo P2P) pour se familiariser avec sa structure et son principe de travail. À cette fin, nous utilisons l'échantillon de démonstration multi-utilisateurs de la discussion vidéo à peering webrtc.io-démo. Il peut être téléchargé par référence: https://github.com/webrtc/webrtc.io-demo/tree/master/Site.
Il convient de noter que GitHub est un site Web ou un service Web pour un développement commun de projets Web. Sur les développeurs informatiques peuvent placer des codes de leurs développements, en discuter et communiquer les uns avec les autres. En outre, certaines grandes entreprises informatiques placent leurs référentiels officiels sur ce site. Le service est gratuit pour des projets open source. GitHub est un référentiel de bibliothèques de bibliothèque, code source libre.
Donc, téléchargée à partir de l'échantillon de démonstration GitHub, un échantillon de démonstration de pair, pour publier sur le disque avec un ordinateur personnel dans le répertoire créé pour notre application "webrtc_demo".
Figure. une
Comme suit la structure (figure 1), la chat vidéo par pair est composée de scripts client.js et de serveur Server.js Scripts implémentés dans la langue de programmation JavaScript. Script (bibliothèque) webrtc.io.js (Client) - fournit des communications en temps réel entre les navigateurs peer-nommée: "Client client" et webrtc.i.js (client) et webrtc.i.js (serveur), Utilisation du protocole WebSocket, fournissez une connexion en duplex entre le navigateur et le serveur Web d'architecture client-serveur.
Le script webrtc.io.js (serveur) entre dans la bibliothèque WEBRTC.IO et se trouve dans le répertoire Node_Modules \\ webrTC.IO \\ lib. L'interface du chat vidéo Index.html est implémentée sur HTML5 et CSS3. Le contenu des fichiers d'application webrtc_demo peut être visualisé l'un des éditeurs HTML, tels que "Notepad ++".
Le principe de la discussion vidéo sera vérifié dans le système de fichiers PC. Pour démarrer le serveur (serveur.js) sur le PC, vous devez définir le nœud.js Runtime. Nœud.js vous permet d'exécuter JavaScript en dehors du navigateur. Vous pouvez télécharger node.js par référence: http://nodejs.org/ (version V0.10.13 le 07/15/13). Sur la page principale du site Web Node.org, cliquez sur le bouton Télécharger et accédez à http://nodejs.org/download/. Pour les utilisateurs de Windows, vous téléchargez d'abord Win.Installer (.msi), puis exécutez Win.Installer (.msi) sur le PC et installez NDEJS et "NPM Package Manager" dans le répertoire des fichiers de programme.
Figure. 2.
Ainsi, nœud.js consiste en un environnement de développement et d'exécution de code JavaScript, ainsi qu'à partir d'un ensemble de modules internes pouvant être installés à l'aide d'un gestionnaire de paquets NPM ou d'un gestionnaire.
Pour installer les modules, il est nécessaire d'exécuter la commande sur la ligne de commande dans le répertoire d'applications (par exemple, "webrtc_demo): nPM Installation nom_module. Pendant le processus d'installation, les modules de gestionnaire NPM créent le dossier Node_Modules dans le répertoire à partir duquel l'installation a été effectuée. En cours de fonctionnement, NodeJS connecte automatiquement les modules du répertoire Node_Modules.
Ainsi, après avoir installé Node.js, nous ouvrons la ligne de commande et mettons à jour le module Express dans le répertoire de dossier Node_Modules webrtc_demo à l'aide du gestionnaire de packages NPM:
C: \\ webrtc_demo\u003e NPM Install Express
Le module Express est un cadre Web pour Node.js ou une plate-forme Web pour développer des applications. Pour avoir un accès mondial à express, vous pouvez la définir de cette manière: nPM Installer -g Express.
Ensuite, je vais mettre à jour le module webrtc.io:
C: \\ webrtc_demo\u003e NPM installer webrtc.io
Ensuite, dans l'invite de commande, lancez le serveur: serveur.js:
C: \\ webrtc_demo\u003e nœud server.js

Figure. 3.
Tout, le serveur fonctionne avec succès (Figure 3). Maintenant, à l'aide d'un navigateur Web, vous pouvez contacter le serveur via l'adresse IP et télécharger la page Web Index.html avec laquelle le navigateur Web récupérera le code du script client - script.js et le code de la WEBRTC.IO. Code de script JS et les exécutez. Pour le fonctionnement de la touche Video homologue (pour installer une connexion entre deux navigateurs), il est nécessaire de recevoir deux navigateurs prenant en charge WEBRTC, contactez l'adresse IP sur le serveur de signal en cours d'exécution sur Node.js.
En conséquence, l'interface de la partie client de l'application de communication (chat vidéo) s'ouvre avec une demande de résolution de l'accès à la chambre et au microphone (Fig. 4).

Figure. quatre
Après avoir cliqué sur le bouton "Autoriser", la caméra et le microphone pour la communication multimédia sont connectés. De plus, via l'interface de chat vidéo peut être communiquée avec des données de texte (Fig. 5).

Figure. cinq
Il convient de noter que. Le serveur est alarme et est principalement conçu pour définir la connexion entre les navigateurs d'utilisateurs. Pour le script Server Server.js Server, fournissant des alarmes WEBRTC, utilise node.js.
WEBRTC est une API fournie par un navigateur et vous permet d'organiser la connexion P2P et le transfert de données directement entre les navigateurs. Sur Internet, il y a plusieurs manuels pour écrire votre propre chat vidéo à l'aide de WEBRTC. Par exemple, voici un article sur Habré. Cependant, tous sont limités à la connexion de deux clients. Dans cet article, je vais essayer de dire comment organiser la connexion et la messagerie entre trois et plus d'utilisateurs à l'aide de WEBRTC.
L'interface RTCPEerconnection est une connexion entre pairs entre deux navigateurs. Pour connecter trois utilisateurs et plus, nous devrons organiser un réseau de mailles (un réseau dans lequel chaque nœud est connecté à tous les autres nœuds).
Nous utiliserons le schéma suivant:
- Lors de l'ouverture d'une page, vérifiez la présence de l'ID de la pièce dans lieu.Hash.
- Si l'identifiant de la pièce n'est pas spécifié, nous générons un nouveau
- Nous envoyons un serveur de signalisation "le message sur ce que nous voulons rejoindre la salle spécifiée
- Signaling Server compose le reste des clients dans cette pièce une nouvelle alerte utilisateur
- Les clients qui sont déjà à la chambre envoient une nouvelle offre SDP
- Newbie répond pour offrir "s
0. Signaling Server
Comme vous le savez, au moins WEBRTC et fournit la possibilité de connexions P2P entre les navigateurs, elle nécessite toujours un moyen de transport supplémentaire pour échanger des messages de service. Dans cet exemple, le serveur WebSocket écrit sur Node.js à l'aide de Socket.IO agit comme un tel transport.
Var socket_io \u003d nécessite ("socket.io"); module.exports \u003d (serveur) (var utilisateurs \u003d (); var io \u003d socket_io (serveur); io.on ("raccordement", fonction (// désire d'un nouvel utilisateur rejoindre la socket.on salle (" Chambre ", fonction (message) (var json \u003d json.parse (message); // Ajouter une prise à la liste des utilisateurs utilisateurs \u003d Prise; Si (socket.room! \u003d\u003d Undefined) (// Si la prise est déjà dans une certaine pièce, sortez-en-t-il (socket.room);) // Entrez la prise de la pièce demandée.Rouse \u003d Json.room; socket.join (socket.roid); socket.user_id \u003d json.id; / / Envoyer au reste des clients de cette pièce, un message sur rejoindre une nouvelle prise de membre.Broadcast.to (socket.room) .emit ("Nouveau", json.id);)); // Message lié à webrtc ( Offre SDP, réponse SDP ou candidat à glace) socket.on ("webrtc", fonction (message) (message); si (json.to! \u003d\u003d indéfini && utilisateurs! \u003d\u003d Undefined) (// Si le message est spécifié par Le destinataire et ce destinataire connu du serveur, envoyez un message seulement pour lui ... des utilisateurs.emit ("webrtc", message); ) Sinon (// ... sinon nous considérons le message en diffusant la socket.Broadcast.to (socket.room) .emit ("WEBRTC", message);)));)); // quelqu'un a déconnecté socket.on ("déconnecter", fonction () (// Lorsque vous déconnectez le client, nous en informons sur cette autre socket.Broadcast.to (socket.room) .emit ("laisser", socket.user_id); Supprimer les utilisateurs;)); )); );
1. index.html
Le code source de la page elle-même est assez simple. Je n'ai consciemment pas prêté attention à la mise en page et à une autre belle, car cet article n'est pas à ce sujet. Si quelqu'un veut, faites-le bien, ne fonctionnera pas beaucoup de difficulté.
2. Main.js.
2.0. Recevoir des liens vers des éléments de page et des interfaces WEBRTC
var chatlog \u003d document.getElementyID ("chatlog"); var message \u003d document.getelementyID ("message"); Var Connection_num \u003d Document.getElementByID ("Connection_num"); var room_link \u003d document.getelementByID ("room_link");Nous devons toujours utiliser des préfixes de navigateur pour accéder aux interfaces WEBRTC.
Var peerconnection \u003d fenêtre.mozrtcpeercection || Fenêtre.webkitrtcpeercection; Var sessiondescription \u003d fenêtre.mozrtcsessionDescription || Window.rtcsessionDescription; var opecandidate \u003d fenêtre.mozrtcicecandidate || Window.rtcicecandidate;
2.1. Définition id de la pièce
Ici, nous aurons besoin d'une fonction pour générer un identifiant unique de la pièce et de l'utilisateur. Nous utiliserons UUID à ces fins.
Fonction uuid () (retour math.floor () (math.random () * 0x10000) .Tostring (16);); retour S4 () + S4 () + "-" + S4 () + "-" + S4 () + "-" + S4 () + "-" + S4 () + "-" + S4 () + "-" + S4 () + S4 () + S4 (););
Essayons maintenant de tirer l'identifiant de la pièce de l'adresse. Si tel n'est pas spécifié, nous allons générer une nouvelle. Apportons le lien vers la pièce actuelle à la page et, pour une, générera l'identifiant de l'utilisateur actuel.
Var Room \u003d Emplacement.Hash.Substr (1); Si (! Chambre) (chambre \u003d uuid ();) room_link.innerhtml \u003d "lien vers la pièce"; var me \u003d uuid ();
2.2. Websocket.
Immédiatement lors de l'ouverture de la page, vous vous connectez à notre serveur de signalisation "Y, envoyez une demande d'entrée dans la salle et de spécifier les gestionnaires de messages.
// Nous spécifions que lorsque vous fermez le message, vous devez envoyer le serveur à la prise Var \u003d io.connect ("", ("Synchroniser la déconnexion sur le déchargement": true)); socket.on ("webrtc", sockétreceed); socket.on ("Nouveau", SocketNewPeer); // Envoie immédiatement une demande d'entrer dans la salle Socket.emit room ("salle", json.stringify ((id: moi, salle: chambre)); // Fonction auxiliaire Pour envoyer des messages d'adresse associés à la fonction WEBRTC SendVIASCocket (type, message, à) (socket.emit ("webrtc", json.stringify ((ID: ME, TO: to, Tapez: Type, Données: Message) )));)
2.3. Paramètres Peerconnection
La plupart des fournisseurs fournissent une connexion Internet via NAT. Pour cette raison, la connexion directe ne devient pas une affaire si triviale. Lors de la création d'une connexion, nous devons spécifier la liste des serveurs d'étourdissement et de tournant que le navigateur essaiera d'utiliser pour contourner NAT. Nous spécifions également une paire d'options supplémentaires pour la connexion.
Var Server \u003d (URL: [URL: "Stun: 23.21.150.121"), (URL: "Stun:" Stun.l.google.com: 19302 "), (URL:" Turn: numb.viagenie.ca ", Cidéologie : "Votre mot de passe va ici", nom d'utilisateur: " [Email protégé]")])] Options de var \u003d (facultatif: [(DTLSSRTPKeyGreement: true), // requis pour se connecter entre chrome et firefox (RTPDataChalnels: true) // requis dans Firefox à utiliser API de DataChaneLels])
2.4. Connecter un nouvel utilisateur
Lorsqu'un nouveau festin est ajouté à la pièce, le serveur nous envoie un message. nouveau. Selon les gestionnaires de messages spécifiés ci-dessus, une fonction appellera une fonction. socketNewPeer..
Var pairs \u003d (); Fonction SocketNewPeer (Data); // Créer une nouvelle connexion Var PC \u003d Nouvelle Peerconnection (serveur, options); // Initialisation IT initConnection (PC, données, "OFFRE"); // Gardez le PIR dans la liste des peers.Connection \u003d PC; // Créez DataChannel pour lequel var canal \u003d pc.createdatachlanneau ("myChannel", ()); canal.owner \u003d données; peers.channel \u003d canal; // Installation des liants d'événements Bindervents de canal (canal); // Créer le SDP; Offre pc.crereeoffer (fonction (offre));) Fonction initconnection (PC, ID, SDPType) (PC.Onicecandidate \u003d Fonction (Event) (if (Event.candidate) (// Quand la nouvelle glace d'un candidat est détectée, ajoutez-la à La liste pour envoyer d'autres peers.candidatecache.push (Event.candidate);) Sinon (// Lorsque la détection du candidat est terminée, le gestionnaire sera appelé à nouveau, mais sans candidat // dans ce cas, nous envoyons une première offre de SDP de peur ou alors Réponse SDP (selon le paramètre de fonction) ... SendVIASCocket (sdptype, pc.localdescription, ID); // ... puis tous ont déjà trouvé de glace candidats pour (var i \u003d 0; i< peers.candidateCache.length; i++) { sendViaSocket("candidate", peers.candidateCache[i], id); } } } pc.oniceconnectionstatechange = function (event) { if (pc.iceConnectionState == "disconnected") { connection_num.innerText = parseInt(connection_num.innerText) - 1; delete peers; } } } function bindEvents (channel) { channel.onopen = function () { connection_num.innerText = parseInt(connection_num.innerText) + 1; }; channel.onmessage = function (e) { chatlog.innerHTML += "
2.5 Offre SDP, réponse SDP, Candidat de glace
Dès réception de l'un de ces messages, appelez le gestionnaire du message correspondant.
Fonction Socketreceiveed (données) (données); commutateur (json.type) (candidat) (json.id, json.data); casse; cas "Offre": remoteoFFERReceived (JSON. Id, json.data); casse; cas " Réponse ": RemoteanswErreceived (json.id, json.data); pause;))
2.5.0 offre SDP.
Fonction RemoteFerrececeived (ID, données) (CréationConnection (ID); Var PC \u003d peers.Connection; PC.SeRemoteDeption (Données); PC.Createnswe (Fonction) (réponse););) Fonction CreateConnection (ID) (Paiers \u003d\u003d\u003d indéfini) (pairs \u003d (candidatecache :); var pc \u003d nouvelle peerconnection (serveur, options); initconnection (PC, ID, "Réponse"); peers.connection \u003d PC; PC.ONDAtaCharnel \u003d Fonction (E ) (peers.channel \u003d e.channel; peers.channel.owner \u003d id; Bindantales (peers.channel);))))2.5.1 réponse SDP.
Fonction RemoteanswErreceived (ID, données) (Var PC \u003d peers.Connection; PC.SetremoteDesription (Nouvelle SessionDescription (Données));)2.5.2 Candidat de glace.
Fonction RemoteCandidateCed (ID, données) (CréationConnection (ID); Var PC \u003d peers.Connection; pc.addicecandidate (nouveau ICECANDIDATE (données);)2.6. Envoi d'un message
En appuyant sur le bouton Envoyer. La fonction est appelée envoyer le message.. Tout ce qu'elle fait est transmis sur la liste des pairs et tente d'envoyer le message spécifié à tous.