Яндекс.Поиск для сайта использует все технологии «большого» поиска Яндекса. В том числе учитывает различные формы слов, исправляет ошибки и опечатки, а также неправильную раскладку клавиатуры.
Поиск умеет находить на сайте не только слова, которые встречаются в запросе пользователя, но и их синонимы. Например, если пользователь ищет информацию об игре World of Warcraft, он не обязательно напишет название полностью. Его запрос может выглядеть как , или даже [ВоВ]. Но Яндекс поймёт, что нужно человеку, и даст ему верный ответ.
Яндекс.Поиск для сайта понимает разные варианты написания слов, даже неправильные
Настройка синонимов для поиска
Вы можете дополнять основную базу синонимов поиска своими вариантами, специфическими именно для вашего сайта и ваших пользователей. Для этого в Яндекс.Поиске для сайта реализован простой и понятный интерфейс.
В левой колонке добавляйте слова, которые вводят ваши пользователи в поисковой форме, а в правой - соответствующие им синонимы со страниц вашего сайта или сайтов.
Гибкие настройки
Вы сами выбираете, как выглядит поиск Яндекса на вашем сайте. Он может быть ярким элементом интерфейса или не слишком бросающимся в глаза, но заметным помощником в навигации - всё зависит от ваших предпочтений и целей.
От вас зависит, оставить ли стандартное оформление, знакомое всем пользователям Яндекса, или оформить поисковую строку и результаты в своих фирменных цветах.
А если окажется, что стандартных опций оформления поисковой формы и результатов поиска недостаточно, чтобы идеально вписать поиск в дизайн вашего сайта, вы (или ваши разработчики) можете применить собственные CSS-стили к необходимым элементам формы или выдачи. Благодаря этому вы полностью можете управлять внешним видом поиска и дополнять его нужными вам элементами.
Если на найденных документах есть видеоролики или картинки, в результаты поиска будут вставлены их превью. Вы также можете менять оформление этих превью с помощью применения собственных CSS-стилей.
Результаты поиска открываются или на странице вашего сайта, или на Яндексе - вот так.
Поисковые подсказки
Поиск для сайта, как и основной поиск Яндекса, содержит поисковые подсказки - они ускоряют ввод запроса. Ещё до того, как посетитель сайта наберёт запрос полностью, он сможет перейти к нужному варианту. Так получается гораздо быстрее.
Яндекс создаст набор поисковых подсказок специально для ваших нужд. Они будут учитывать запросы ваших пользователей и содержимое сайтов, по которым вы хотите искать.
Ничего страшного, если пользователи будут ошибаться при вводе запроса. Поиск для сайта умеет исправлять опечатки, грамматические ошибки и неправильную раскладку клавиатуры - в том числе и всё сразу. Исправление работает для запросов на русском, английском, украинском, белорусском, турецком и еще нескольких языках.


Поисковые подсказки умеют исправлять ошибки и опечатки, а также неправильную раскладку клавиатуры.
Вы можете редактировать предложенные Яндексом поисковые подсказки. Например, добавлять новые, изменять порядок существующих и удалять ненужные. С помощью этого инструмента легко подсказать пользователям, на что обратить внимание на вашем сайте.
Уточнения результатов поиска
Вы можете помочь посетителям найти на вашем сайте именно то, что им нужно. Это может быть, например, статья, опубликованная в августе 2010 года, или документ из раздела «Обзоры и тесты». Поиск для сайта предоставляет инструмент для уточнения запросов - можно выбирать раздел сайта, указывать временной промежуток, а также формат или язык документа.
Также у вас есть возможность указать ключевые слова, которые посетитель сможет добавлять к запросу. Например, если ваш сайт связан с играми, то ключевыми могут быть слова «игра», «обзор», «купить» и так далее.


Вот так выглядят уточнения в результатах поиска.
Поисковые темы
Если вам нужно организовать поиск по множеству различных сайтов или по группе сайтов одной тематики, воспользуйтесь поисковыми темами. Одна поисковая тема может объединять до 100 000 сайтов. Их список легко редактировать с помощью HTTP-запросов.
Подготовьте список сайтов, создайте новую тему и отправьте её на модерацию. После подтверждения темы организуйте поиск на её основе с помощью сервиса Яндекс.Поиск для сайта или Яндекс.XML.
Создать тему: http://site.yandex.ru/themes/new/
Статистика поисковых запросов
Если вы хотите знать, что ищут посетители вашего сайта, посетите раздел «Статистика». Там содержится информация о запросах пользователей.
Статистика запросов обновляется ежедневно и включает в себя следующую информацию:
- список поисковых запросов;
- сколько раз задавали каждый из этих запросов;
- сколько было показано результатов по каждому запросу;
- сколько было переходов по результатам поиска.
Статистика поможет понять, какие разделы вашего сайта нуждаются в улучшении.
Интерфейс статистики поисковой площадки.

Строка поиска
С этим видом поиска мы пользуемся постоянно, каждый день.
Поле поиска для сайта. Идеи для оформления
Для того, чтобы найти ответ на какой-то наш вопрос нам достаточно ввести запрос в адресную строку и нажать Enter

Поиск на странице сайта
CTRL + F Найти »

интернет

Справа от этого поля проставляется количество искомого запроса. Переходить от одного к другому результату можно с помощью стрелочек «вверх» и «вниз». Текущее выделенное слово будет помечено затемненным цветом. Это поможет вам определить в каком месте сайта вы находитесь. Также обратите внимание на то, что если вы не поставите пробел после «интернет», то браузер укажет слово, в котором есть набор введенных символов. «Интернет» — «ИНТЕРНЕТом». Поэтому, если вам нужно точное совпадение результата поиска с искомым словом, после него ставьте пробел.
Сочетание клавиш CTRL + F
Найти {…} в Google

Похожим способом можно найти данные о любой картинке (изображении), расположенной на странице сайта. Точно также нажимаем на фото правой кнопкой мыши и выбираем пункт «Найти картинку (Google) »

Александр Журба
В случае, когда приходится работать с большим документом, поиск определенного слова или фразы может оказаться затруднительным и занять множество времени. Microsoft Word позволяет осуществлять автоматический поиск по документу, а также быстро заменять слова и фразы при помощи инструмента Найти и заменить . Хотите научиться пользоваться этим инструментом? Тогда внимательно читайте этот урок до конца!
Поиск текста
В качестве примера возьмем часть известного произведения и воспользуемся командой Найти , чтобы отыскать фамилию главного героя в тексте.

Вы можете вызвать команду Найти , нажав Ctrl+F на клавиатуре.
Чтобы открыть дополнительные параметры поиска, воспользуйтесь раскрывающимся меню, которое находится в поле поиска.

Замена текста
Бывают случаи, когда допущена ошибка, повторяющаяся во всем документе. Например, неправильно написано чье-то имя или необходимо изменить определенное слово или фразу на другую. Вы можете воспользоваться функцией Найти и заменить , чтобы быстро внести исправления. В нашем примере мы поменяем полное название корпорации Microsoft на аббревиатуру MS.

Вы можете перейти к диалоговому окну Найти и заменить , нажав комбинацию клавиш Ctrl+H на клавиатуре.
Для выбора дополнительных параметров поиска и замены нажмите Больше в диалоговом окне Найти и заменить . Здесь можно выбрать такие параметры, как Только слово целиком или Не учитывать знаки препинания .

Здравствуйте. Прежде чем перейти к рассмотрению нашей сегодняшней темы, хочется поздравить всех нас с прошедшим праздником - Великой Победы. Сказать дедам, прадедам, кто воевал, а также, кто трудился в тылу Огромное спасибо. Спасибо за то, что выстояли, преодолели, совершили героический подвиг, за чистое небо, за спокойствие на нашей земле. И отдать низкий поклон тем, кто приблизил час Победы. Спасибо Вам!!!
А теперь вернемся к нашей теме. Сегодня мы поговорим о том, как пользоваться поиском в браузере. Рассмотрим несколько возможностей Google Chrome.
Строка поиска
С этим видом поиска мы пользуемся постоянно, каждый день. Для того, чтобы найти ответ на какой-то наш вопрос нам достаточно ввести запрос в адресную строку и нажать Enter

По мере набора нашего запроса браузер предлагает возможные сочетания с ним, которые набирали ранее другие пользователи интернета. Перед нами есть выбор: искать точно по нашему запросу или выбрать другую фразу из предлагаемого списка браузера.
На примере видно, что нам предлагается искать в системе Google, однако вы можете сменить на другую систему.
Поиск на странице сайта
Иногда нам нужно найти на странице сайта какое-то слово или словосочетание. Но из-за большого количества информации сделать это бывает порой затруднительно. Предположим, что вы узнали название песни вашего исполнителя, переходите на ресурс, где представлены все его композиции. Искать нужный трек среди всех прочих довольно сложно. В таком случае нам поможет один способ, который мы сейчас подробно разберем.
Итак, например, вы открыли портал, на котором, как вы предполагаете, находится искомое слово, название города, композиции и т.д. Для быстрого поиска на странице сайта мы используем сочетание клавиш CTRL + F , или же заходим в главное меню браузера и выбираем пункт «Найти »

После чего в правом верхнем углу окна браузера появится поле для ввода слов. По мере набирания символов браузер начнет искать и выделять в тексте тот порядок букв, которые мы вводим.
В качестве примера давайте посмотрим сколько слов «интернет » располагается на главной странице нашего сайта.
Указываем его в указанное поле и браузер подсвечивает желтым цветом результаты поиска.

Справа от этого поля проставляется количество искомого запроса. Переходить от одного к другому результату можно с помощью стрелочек «вверх» и «вниз». Текущее выделенное слово будет помечено затемненным цветом. Это поможет вам определить в каком месте сайта вы находитесь.
Также обратите внимание на то, что если вы не поставите пробел после «интернет», то браузер укажет слово, в котором есть набор введенных символов. «Интернет» — «ИНТЕРНЕТом». Поэтому, если вам нужно точное совпадение результата поиска с искомым словом, после него ставьте пробел.
Сочетание клавиш CTRL + F для поиска на странице ресурса можно использовать в любом современном браузере. В Firefox данное поле располагается в нижнем левом углу. Будьте внимательны.
Быстрый поиск значений слова, фраз, картинок
Во время ознакомления с информацией на каком-нибудь ресурсе нам может встретиться термин или слово, значение которого мы плохо себе представляем. Для более быстрого получения данных об этом слове или словосочетании мы просто выделяем фрагмент текста на сайте и с помощью правой кнопки мыши вызываем меню, в котором выбираем «Найти {…} в Google » (в фигурных скобках будет указан выделенное словосочетание или слово). Например, в нашем примере это выглядит вот так.

Похожим способом можно найти данные о любой картинке (изображении), расположенной на странице сайта.
Поле для поиска
Точно также нажимаем на фото правой кнопкой мыши и выбираем пункт «Найти картинку (Google) »

Более подробно о том, как найти изображение в Яндекс и Google вы сможете узнать, прочитав эту статью и здесь.
Вот, пожалуй, и все на этом. Сегодня мы рассмотрели возможности поиска в браузере. До новых встреч.
Лучший способ обучения — быть помощником профессионала. Чуть хуже — пробовать самому без надзора знающего. Теория пригодится только как гипотеза, которую нужно проверить на практике.
Строка поиска состоит из совокупности текстового поля и кнопки ввода. Казалось бы, дизайна здесь даже и не нужно - в конце концов, речь идет всего лишь о двух простых элементах. Но на сайтах с большим количеством контента строка поиска зачастую оказывается тем элементом дизайна, которым посетители пользуются чаще всего. Открывая сайт с относительно сложной архитектурой, пользователи сразу же обращаются к строке поиска, чтобы попасть в пункт назначения быстро и безболезненно. И тут неожиданно оказывается, что дизайн строки имеет большое значение.
В этот статье мы посмотрим, как можно ее усовершенствовать, чтобы пользователь тратил минимум времени на то, чтобы добраться до искомого.
Лучшие практики
1. Используйте иконку с лупойОбязательно добавляйте к строке поиска визуальный маркер - иконку с лупой. Иконки, согласно определению, являются визуальным представлением предмета, действия или концепта. Существует ряд иконок, значения которых считывается подавляющим большинством пользователей . Картинка с лупой относится именно к этой категории.
Пользователи распознают информацию, которую передает иконка, даже без подписи
Совет : используйте самое простой, схематический вариант изображения. Чем меньше графических деталей, тем лучше будет распознаваться символ.
2. Располагайте строку поиска на видном месте
Раз функция поиска так важна для сайта или приложения, она должна бросаться в глаза - ведь именно она может вывести пользователя на нужную страницу кратчайшим путем.

На картинке слева функция поиска скрыта за иконкой
Важно отображать поле для ввода текста целиком: если оно будет скрыто за иконкой, функция поиска станет менее заметной и интеракция будет требовать от пользователя дополнительных усилий.

Избегайте применять последовательное раскрытие для функции поиска - оно скрывает контекст
3. Снабдите строку поиска кнопкой действия
Наличие кнопки помогает донести до людей, что от выполнения действия их отделяет еще один шаг - пусть даже они решат выполнить этот шаг нажатием на Enter.
Совет : Не делайте кнопку поиска слишком маленькой, чтобы пользователям не приходилось нацеливаться на нее курсором. Чем больше места она занимает, тем проще заметить и кликнуть.
Предоставьте пользователям возможность начать поиск как при помощи клавиши Enter, так и нажатием на кнопку. У многих сохраняется привычка именно нажимать на кнопку, чтобы запустить процесс.
4. Добавьте строку поиска на каждую страницу
Следует стабильно обеспечивать пользователям доступ к строке поиска на любой странице сайта. Ведь если пользователь не видит того, что ему нужно, он попытается воспользоваться поиском, где бы ни находился.
5. Строка поиска должна быть простой
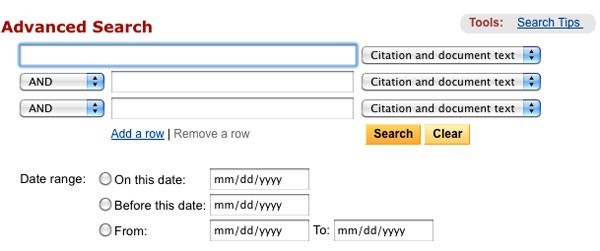
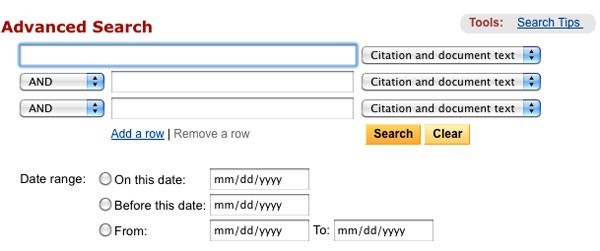
Проектируя строку поиска, убедитесь, что она похожа на себя и что её легко использовать. Исследования по юзабилити выявили, что для пользователя удобнее, когда расширенные настройки поиска по умолчанию скрыты. Отображая их (как в примере булева поиска, приведенном ниже), вы рискуете запутать людей, которые пытаются ввести запрос.

Булев поиск
6. Разместите строку поиска там, где её ожидают увидеть
Плохо, когда пользователи вынуждены искать строку поиска - это значит, что она не притягивает взгляд и теряется на странице.
Иллюстрация, приведенная ниже, взята из исследования A. Dawn Shaikh и Keisi Lenz: на ней показано, в какой части экрана пользователи ожидают увидеть строку поиска. Эти данные были получены на базе опроса 142 респондентов. Как показало исследование, самые удачные области - верхний правый и верхний левый углы экрана: там пользователям удобнее всего обнаружить строку поиска, следуя стандартному F-паттерну.

Иллюстрация показывает, в каких областях экрана люди в первую очередь склонны искать строку поиска. Верхний правый угол по-прежнему лидирует
Таким образом, помещайте строку поиска в верхнем правом углу или в верхней части экрана по центру - так вы можете быть уверены, что её расположение будет соответствовать ожиданиям пользователей.
На насыщенном контентом сайте Youtube строка поиска находится в верхней центральной части экрана
Советы :
- В идеале строка поиска должна вписываться в общий дизайн страницы в целом, но при этом немного выделяться на случай, если она понадобится пользователю.
- Чем больше контента у вас на сайте, тем сильнее должна бросаться в глаза строка поиска. Если поиск - ключевая функция для вашего сайта, не жалейте контрастов - поле ввода и иконка должны выделяться как на бэкграунде, так и среди окружающих их элементов.
Слишком короткое поле ввода - распространенная ошибка у дизайнеров. Конечно, это не помешает пользователю ввести длинный запрос, но видна будет только его часть, а это плохо с точки зрения юзабилити, так как усложняет процесс проверки и редактирования введенного текста. На самом деле, когда в строке поиска отображается слишком мало символов, пользователи оказываются вынуждены использовать короткие, неточные запросы просто потому, что длинные будет сложно и неудобно перечитывать. Если же размер поля соответствует ожидаемой длине запросов, то работать с ними становится намного проще.
Общее правило гласит, что в строке ввода должно помещаться 27 символов (этого достаточно для 90% запросов).

У Amazon строка поиска нужной длины
Совет : Подумайте о том, чтобы реализовать строку, которая будет разворачиваться по клику. Таким образом вам удастся сэкономить место на экране и при этом обеспечить достаточно визуальных подсказок, чтобы пользователь мог быстро найти поле и выполнить поиск.

8. Применяйте механизм автозаполнения
Механизм автозаполнения помогает пользователю выбрать нужный запрос, пытаясь предсказать его на основании уже введенной части текста. Он нужен не для того, чтобы ускорить процесс, а для того, чтобы направлять пользователя и помогать ему корректно сформулировать запрос. У среднестатистического пользователя с этим большие проблемы; если он не находит то, что искал, с первого раза, последующие попытки, как правило, оказываются неудачными. Часто люди просто сдаются. Автозаполнение - если оно, конечно, хорошо настроено - способствуют тому, чтобы пользователи использовали более подходящие запросы.
Поисковая система Google отлично освоила этот паттерн, впервые внедрив еще его в 2008 году. Пользователям свойственно использовать одни и те же запросы по несколько раз, поэтому, сохраняя историю поиска, Google экономит время и улучшает пользовательский опыт.
Советы :
- Позаботьтесь о том, чтобы функция автозаполнения действительно была полезна. Если она выполнена плохо, то будет только отвлекать пользователей и сбивать их с толку. Поэтому используйте автокоррекцию, распознавание корней и предиктивный ввод текста, чтобы сделать инструмент качественным.
- Предлагайте варианты автозаполнения как можно быстрее (где-то после третьего символа), чтобы немедленно предложить нужную информацию и избавить пользователя от необходимости вводить лишние данные.
- Выводите не более 10 вариантов (и не используйте полосу прокрутки), чтобы не перегружать пользователя информацией.
- Настройте клавишную навигацию по списку вариантов. Дойдя до последнего пункта, пользователь должен иметь возможность перейти в начало. По нажатию на клавишу Esc список должен сворачиваться.
- Показывайте разницу между введенным текстом и предлагаемыми данными. Например, у введенного текста стандартный шрифт, а у той части варианта, которая заполняется автоматически - жирный.

Автозаполнение экономит пользователю время и может даже подсказать более удачную формулировку
9. Ясно дайте понять, что именно можно искать
Отображать в поле ввода пример поискового запроса - хорошая идея: так можно донести до пользователей, для чего именно они могут использовать эту функцию. Если пользователь может осуществлять поиск по различным критериям, намекните ему об этом при помощи особого паттерна (как в примере с сайта IMDB ниже). HTML5 позволяет легко добавить текст, который будет по умолчанию высвечиваться в неактивной строке поиска.
Совет : Ограничьтесь несколькими словами, иначе вместо того, чтобы минимизировать когнитивную нагрузку, вы её только увеличите.
Заключение
Поиск - это фундаментальный тип деятельности и ключевая составляющая при создании информационно насыщенного приложения или сайта. Даже незначительные изменения, например, размер поля или указание, что следует в него вводить, могут значительно улучшить юзабилити поиска и качество UX в целом.
Операционная система Windows предоставляет несколько способов поиска файлов и папок. Для поиска файлов, папок, программ и сообщений электронной почты на компьютере можно использовать поле поиска в меню «Пуск». Но при попытке что-то найти в меню Пуск, отсутствует поле поиска.
Есть несколько вариантов вернуть все на свои места.
Первый вариант
Самый простой способ - это попробовать вернуть поле поиска средствами Windows. Открываем Панель управления - Программы и компоненты. Выбираем вкладку "Включение и отключение компонентов Windows ". Находим компонент Windows Search . Если компонент не выбран, то поставьте галку.
Жмем Ок. Теперь проверяем включена или нет служба Windows Search . Для этого открываем Панель управления - Администрирование - Службы . Проверяем режим службы Windows Search . Должно стоять Автоматически .
Второй вариант
Применить . Для этого в меню Пуск - Выполнить ввести команду gpedit.msc и ОК. Теперь ищем Конфигурация пользователя - Административные Шаблоны - Меню "Пуск" и панель задач. В правой половине окна ищем пункт Удалить ссылку "Поиск" из меню "Пуск". Проверяем значение этого параметра. Должно быть Не задана .

Третий вариант
Этот вариант пригодится тем пользователям, у которых стоит версия Windows отличная от Про, Enterprise и Максимальная. Только в этих версиях есть поддержка Редактора локальной групповой политики .
Открываем редактор реестра: Нажмите клавишу Win + R и введите команду regedit и Ок . Находим раздел
HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Policies\Explorer
если в этом разделе присутствует параметр NoFind - его надо удалить.
Строка поиска состоит из совокупности текстового поля и кнопки ввода. Казалось бы, дизайна здесь даже и не нужно - в конце концов, речь идет всего лишь о двух простых элементах. Но на сайтах с большим количеством контента строка поиска зачастую оказывается тем элементом дизайна, которым посетители пользуются чаще всего. Открывая сайт с относительно сложной архитектурой, пользователи сразу же обращаются к строке поиска, чтобы попасть в пункт назначения быстро и безболезненно. И тут неожиданно оказывается, что дизайн строки имеет большое значение.
В этот статье мы посмотрим, как можно ее усовершенствовать, чтобы пользователь тратил минимум времени на то, чтобы добраться до искомого.
Лучшие практики
1. Используйте иконку с лупойОбязательно добавляйте к строке поиска визуальный маркер - иконку с лупой. Иконки, согласно определению, являются визуальным представлением предмета, действия или концепта. Существует ряд иконок, значения которых считывается подавляющим большинством пользователей . Картинка с лупой относится именно к этой категории.
Пользователи распознают информацию, которую передает иконка, даже без подписи
Совет : используйте самое простой, схематический вариант изображения. Чем меньше графических деталей, тем лучше будет распознаваться символ.
2. Располагайте строку поиска на видном месте
Раз функция поиска так важна для сайта или приложения, она должна бросаться в глаза - ведь именно она может вывести пользователя на нужную страницу кратчайшим путем.

На картинке слева функция поиска скрыта за иконкой
Важно отображать поле для ввода текста целиком: если оно будет скрыто за иконкой, функция поиска станет менее заметной и интеракция будет требовать от пользователя дополнительных усилий.

Избегайте применять последовательное раскрытие для функции поиска - оно скрывает контекст
3. Снабдите строку поиска кнопкой действия
Наличие кнопки помогает донести до людей, что от выполнения действия их отделяет еще один шаг - пусть даже они решат выполнить этот шаг нажатием на Enter.
Совет : Не делайте кнопку поиска слишком маленькой, чтобы пользователям не приходилось нацеливаться на нее курсором. Чем больше места она занимает, тем проще заметить и кликнуть.
Предоставьте пользователям возможность начать поиск как при помощи клавиши Enter, так и нажатием на кнопку. У многих сохраняется привычка именно нажимать на кнопку, чтобы запустить процесс.
4. Добавьте строку поиска на каждую страницу
Следует стабильно обеспечивать пользователям доступ к строке поиска на любой странице сайта. Ведь если пользователь не видит того, что ему нужно, он попытается воспользоваться поиском, где бы ни находился.
5. Строка поиска должна быть простой
Проектируя строку поиска, убедитесь, что она похожа на себя и что её легко использовать. Исследования по юзабилити выявили, что для пользователя удобнее, когда расширенные настройки поиска по умолчанию скрыты. Отображая их (как в примере булева поиска, приведенном ниже), вы рискуете запутать людей, которые пытаются ввести запрос.

Булев поиск
6. Разместите строку поиска там, где её ожидают увидеть
Плохо, когда пользователи вынуждены искать строку поиска - это значит, что она не притягивает взгляд и теряется на странице.
Иллюстрация, приведенная ниже, взята из исследования A. Dawn Shaikh и Keisi Lenz: на ней показано, в какой части экрана пользователи ожидают увидеть строку поиска. Эти данные были получены на базе опроса 142 респондентов. Как показало исследование, самые удачные области - верхний правый и верхний левый углы экрана: там пользователям удобнее всего обнаружить строку поиска, следуя стандартному F-паттерну.

Иллюстрация показывает, в каких областях экрана люди в первую очередь склонны искать строку поиска. Верхний правый угол по-прежнему лидирует
Таким образом, помещайте строку поиска в верхнем правом углу или в верхней части экрана по центру - так вы можете быть уверены, что её расположение будет соответствовать ожиданиям пользователей.
На насыщенном контентом сайте Youtube строка поиска находится в верхней центральной части экрана
Советы :
- В идеале строка поиска должна вписываться в общий дизайн страницы в целом, но при этом немного выделяться на случай, если она понадобится пользователю.
- Чем больше контента у вас на сайте, тем сильнее должна бросаться в глаза строка поиска. Если поиск - ключевая функция для вашего сайта, не жалейте контрастов - поле ввода и иконка должны выделяться как на бэкграунде, так и среди окружающих их элементов.
Слишком короткое поле ввода - распространенная ошибка у дизайнеров. Конечно, это не помешает пользователю ввести длинный запрос, но видна будет только его часть, а это плохо с точки зрения юзабилити, так как усложняет процесс проверки и редактирования введенного текста. На самом деле, когда в строке поиска отображается слишком мало символов, пользователи оказываются вынуждены использовать короткие, неточные запросы просто потому, что длинные будет сложно и неудобно перечитывать. Если же размер поля соответствует ожидаемой длине запросов, то работать с ними становится намного проще.
Общее правило гласит, что в строке ввода должно помещаться 27 символов (этого достаточно для 90% запросов).

У Amazon строка поиска нужной длины
Совет : Подумайте о том, чтобы реализовать строку, которая будет разворачиваться по клику. Таким образом вам удастся сэкономить место на экране и при этом обеспечить достаточно визуальных подсказок, чтобы пользователь мог быстро найти поле и выполнить поиск.

8. Применяйте механизм автозаполнения
Механизм автозаполнения помогает пользователю выбрать нужный запрос, пытаясь предсказать его на основании уже введенной части текста. Он нужен не для того, чтобы ускорить процесс, а для того, чтобы направлять пользователя и помогать ему корректно сформулировать запрос. У среднестатистического пользователя с этим большие проблемы; если он не находит то, что искал, с первого раза, последующие попытки, как правило, оказываются неудачными. Часто люди просто сдаются. Автозаполнение - если оно, конечно, хорошо настроено - способствуют тому, чтобы пользователи использовали более подходящие запросы.
Поисковая система Google отлично освоила этот паттерн, впервые внедрив еще его в 2008 году. Пользователям свойственно использовать одни и те же запросы по несколько раз, поэтому, сохраняя историю поиска, Google экономит время и улучшает пользовательский опыт.
Советы :
- Позаботьтесь о том, чтобы функция автозаполнения действительно была полезна. Если она выполнена плохо, то будет только отвлекать пользователей и сбивать их с толку. Поэтому используйте автокоррекцию, распознавание корней и предиктивный ввод текста, чтобы сделать инструмент качественным.
- Предлагайте варианты автозаполнения как можно быстрее (где-то после третьего символа), чтобы немедленно предложить нужную информацию и избавить пользователя от необходимости вводить лишние данные.
- Выводите не более 10 вариантов (и не используйте полосу прокрутки), чтобы не перегружать пользователя информацией.
- Настройте клавишную навигацию по списку вариантов. Дойдя до последнего пункта, пользователь должен иметь возможность перейти в начало. По нажатию на клавишу Esc список должен сворачиваться.
- Показывайте разницу между введенным текстом и предлагаемыми данными. Например, у введенного текста стандартный шрифт, а у той части варианта, которая заполняется автоматически - жирный.

Автозаполнение экономит пользователю время и может даже подсказать более удачную формулировку
9. Ясно дайте понять, что именно можно искать
Отображать в поле ввода пример поискового запроса - хорошая идея: так можно донести до пользователей, для чего именно они могут использовать эту функцию. Если пользователь может осуществлять поиск по различным критериям, намекните ему об этом при помощи особого паттерна (как в примере с сайта IMDB ниже). HTML5 позволяет легко добавить текст, который будет по умолчанию высвечиваться в неактивной строке поиска.
Совет : Ограничьтесь несколькими словами, иначе вместо того, чтобы минимизировать когнитивную нагрузку, вы её только увеличите.
Заключение
Поиск - это фундаментальный тип деятельности и ключевая составляющая при создании информационно насыщенного приложения или сайта. Даже незначительные изменения, например, размер поля или указание, что следует в него вводить, могут значительно улучшить юзабилити поиска и качество UX в целом.
Меня раскритиковали, мол верстка отстой, есть же современные HTML5 и CSS3.
Я, конечно, понимаю, последние стандарты это круто и все такое. Но дело в том, что верстаю я, как правило, под заказ, а там в большинстве случаев важна полная идентичность в разных браузерах, что не позволяет использовать последние технологии. Поэтому я ориентируюсь в первую очередь на кроссбраузерность и поисковую форму по привычке сверстал «по-старому».
В общем, этим постом исправляю ситуацию (в угоду недовольным прошлой статьей =) и предлагаю свой вариант верстки той же самой поисковой формы, но уже с использованием технологий HTML5 и CSS3.
Пример того, что получится в результате, можно .
Что мы теряем при верстке данной формы с помощью HTML5 и CSS3
- IE9 и ниже — не увидим текст по умолчанию (атрибут placeholder).
- IE8 и ниже — не увидим закругленных углов и внутренних теней.
- IE7 — для него приходится указать другую ширину формы, т.к. он не поддерживает свойство box-sizing .
- IE6 — а его вообще в расчет не берем =)
В остальных современных браузерах все замечательно. Я считаю, что вышеуказанные недостатки не критичны, поэтому для своего сайта я бы смело использовал форму, сверстанную по последним технологиям.
HTML-код формы поиска
Выглядит он вот так:
По сравнению с формой из предыдущей статьи здесь внесены следующее изменения в соответствии с технологией HTML5:
- Атрибут type="text" заменен type="search" .
- Инлайновый скрипт заменен на placeholder="поиск" .
CSS-код
Вот все необходимые стили с комментариями:
Search { /* устанавливаем необходимую ширину формы в зависимости от дизайна ** форма без проблем растягивается */ width: 35%; /* кнопку отправки будем позиционировать абсолютно, ** поэтому необходимо это свойство */ position: relative; } .search input { /* отключаем бордюры у инпутов */ border: none; } /* стили для поля ввода */ .search .input { /* растягиваем поле ввода на всю ширину формы */ width: 100%; /* за счет верхнего (8px) и нижнего (9px) внутренних отступов ** регулируем высоту формы ** внутренний отступ справа (37px) делаем больше левого, ** т.к. там будет размещена кнопка отправки */ padding: 8px 37px 9px 15px; /* чтобы ширина поля ввода (100%) включала в себя внутренние отступы */ -moz-box-sizing: border-box; box-sizing: border-box; /* добавляем внутренние тени */ box-shadow: inset 0 0 5px rgba(0,0,0,0.1), inset 0 1px 2px rgba(0,0,0,0.3); /* закругляем углы */ border-radius: 20px; background: #EEE; font: 13px Tahoma, Arial, sans-serif; color: #555; outline: none; } /* меняем оформление поля ввода при фокусе */ .search .input:focus { box-shadow: inset 0 0 5px rgba(0,0,0,0.2), inset 0 1px 2px rgba(0,0,0,0.4); background: #E8E8E8; color: #333; } /* оформляем кнопку отправки */ .search .submit { /* позиционируем кнопку абсолютно от правого края формы */ position: absolute; top: 0; right: 0; width: 37px; /* растягиваем кнопку на всю высоту формы */ height: 100%; cursor: pointer; background: url(https://lh4.googleusercontent.com/-b-5aBxcxarY/UAfFW9lVyjI/AAAAAAAABUg/gQtEXuPuIds/s13/go.png) 50% no-repeat; /* добавляем прозрачность кнопке отправки */ opacity: 0.5; } /* при наведении курсора меняем прозрачность кнопки отправки */ .search .submit:hover { opacity: 0.8; } /* данное свойство необходимо для того, чтобы в браузерах ** Chrome и Safari можно было стилизовать инпуты */ input { -webkit-appearance: none; }
И стили для IE ниже 9-й версии:
/* задаем отдельные стили для браузеров IE ниже 9-й версии */ *+html .search { /* для IE7 подгоняем ширину под другие браузеры и добавляем правый ** внутренний отступ, чтобы кнопка отправки встала на свое место */ width: 28%; padding: 0 52px 0 0; } .search .input { border: 1px solid #DFDFDF; border-top: 1px solid #B3B3B3; padding-top: 7px; padding-bottom: 8px; } .search .input:focus { border: 1px solid #CFCFCF; border-top: 1px solid #999; } .search .submit { filter: alpha(opacity=50); } .search .submit:hover { filter: alpha(opacity=80); }
P.S. Спасибо критикам за комментарии к предыдущей статье! Благодаря вам, у меня в голове отложились некоторые новые для меня моменты по верстке.